Aturan Emas Desain Navigasi Bawah
Diterbitkan: 2022-03-10Desain lebih dari sekadar ketampanan – sesuatu yang harus diketahui semua desainer. Desain juga mencakup bagaimana pengguna terlibat dengan suatu produk. Baik itu situs atau aplikasi, ini lebih seperti percakapan. Navigasi adalah percakapan. Tidak masalah seberapa bagus situs atau aplikasi Anda jika pengguna tidak dapat menemukan jalan keluarnya.
Dalam posting ini, kami akan membantu Anda lebih memahami prinsip-prinsip navigasi yang baik untuk aplikasi seluler, kemudian menunjukkan kepada Anda bagaimana melakukannya dengan menggunakan dua pola populer. Jika Anda ingin mencoba membuat prototipe navigasi Anda sendiri, Anda dapat mengunduh dan menguji Adobe's Experience Design CC secara gratis dan segera mulai.
Bacaan Lebih Lanjut tentang SmashingMag:
- Zona Jempol: Mendesain Untuk Pengguna Seluler
- Cara Menggunakan Efek Bayangan Dan Kabur Dalam Desain UI Modern
- Lebih Dari Sekedar Cantik: Bagaimana Citra Mendorong Pengalaman Pengguna
Ayo Mulai
Pola navigasi UI adalah jalan pintas untuk kegunaan yang baik. Ketika Anda memeriksa desain navigasi interaksi yang paling sukses dalam beberapa tahun terakhir, pemenang yang jelas adalah mereka yang menjalankan dasar-dasar dengan sempurna . Meskipun berpikir di luar kotak biasanya merupakan ide yang bagus, ada beberapa aturan yang tidak bisa Anda langgar. Berikut adalah empat aturan penting untuk membuat navigasi seluler yang hebat:
Sederhana
Pertama, dan yang terpenting, sistem navigasi harus sederhana . Navigasi yang baik harus terasa seperti tangan tak terlihat yang memandu pengguna. Pendekatan untuk ini adalah memprioritaskan konten dan navigasi untuk aplikasi seluler sesuai dengan tugas yang kemungkinan besar akan dilakukan oleh pengguna seluler.
Bisa dilihat
Seperti kata Jakob Nielsen, mengenali sesuatu lebih mudah daripada mengingatnya. Ini berarti Anda harus meminimalkan beban memori pengguna dengan membuat tindakan dan opsi terlihat . Navigasi harus tersedia setiap saat, bukan hanya saat kami mengantisipasi kebutuhan pengguna.
Jernih
Fungsi navigasi harus jelas . Anda harus fokus pada penyampaian pesan dengan cara yang jelas dan ringkas. Pengguna harus tahu bagaimana pergi dari titik A ke titik B pada pandangan pertama, tanpa bimbingan dari luar. Pikirkan ikon keranjang belanja; itu berfungsi sebagai pengenal untuk memeriksa atau melihat item. Pengguna tidak perlu memikirkan cara menavigasi untuk melakukan pembelian; elemen ini mengarahkan mereka ke tindakan yang tepat.
Konsisten
Sistem navigasi untuk semua tampilan harus sama. Jangan pindahkan kontrol navigasi ke lokasi baru di halaman yang berbeda. Jangan membingungkan pengguna Anda — jaga agar kata-kata dan tindakan tetap konsisten. Navigasi Anda harus menggunakan "The Principle of Least Surprise." Navigasi harus menginspirasi pengguna untuk terlibat dan berinteraksi dengan konten yang Anda sampaikan.
Desain Dengan Jempol Dalam Pikiran
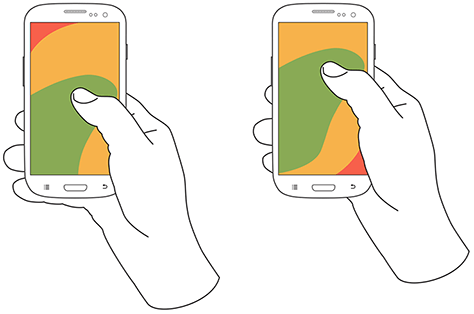
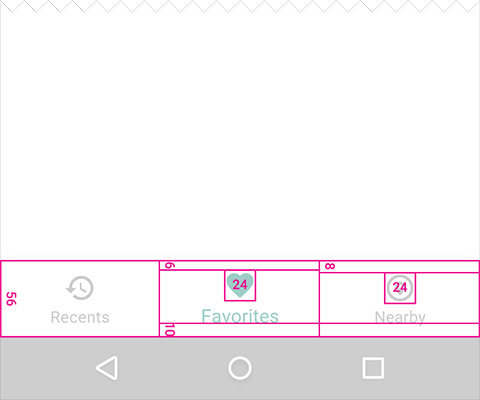
Dalam penelitiannya tentang penggunaan perangkat seluler, Steven Hoober menemukan bahwa 49% orang mengandalkan satu jempol untuk menyelesaikan berbagai hal di ponsel mereka. Pada gambar di bawah, diagram pada layar ponsel adalah perkiraan jangkauan grafik , di mana warna menunjukkan area layar yang dapat dijangkau pengguna dan berinteraksi dengan ibu jari mereka. Hijau menunjukkan area yang dapat dijangkau pengguna dengan mudah; kuning, area yang membutuhkan peregangan; dan merah, area yang mengharuskan pengguna mengubah cara mereka memegang perangkat.

Saat mendesain, pertimbangkan bahwa aplikasi Anda akan digunakan dalam beberapa konteks; bahkan orang yang lebih suka menggunakan pegangan dua tangan tidak akan selalu berada dalam situasi di mana mereka dapat menggunakan lebih dari satu jari, apalagi kedua tangan untuk berinteraksi dengan UI Anda. Sangat penting untuk menempatkan tindakan tingkat atas dan yang sering digunakan di bagian bawah layar . Dengan cara ini, mereka dapat dijangkau dengan nyaman dengan interaksi satu tangan dan satu ibu jari.
Poin penting lainnya — navigasi bawah harus digunakan untuk tujuan tingkat atas yang sama pentingnya . Ini adalah tujuan yang memerlukan akses langsung dari mana saja di aplikasi.
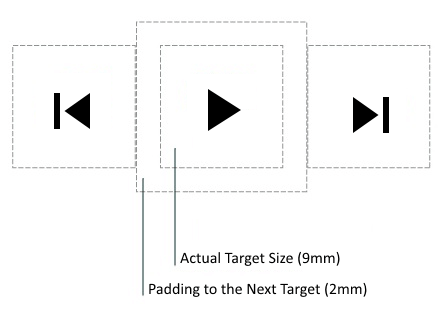
Last but not least, perhatikan ukuran target. Microsoft menyarankan Anda mengatur ukuran target sentuh ke 9 mm persegi atau lebih besar (48x48 piksel pada layar 135 PPI pada skala 1,0x). Hindari menggunakan target sentuh yang berukuran kurang dari 7 mm persegi.

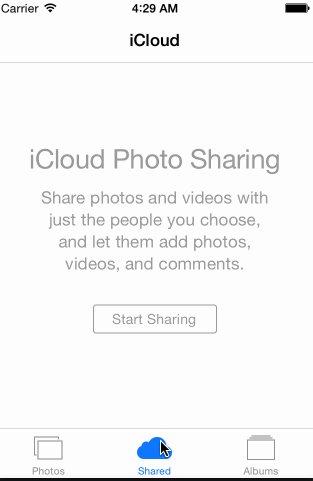
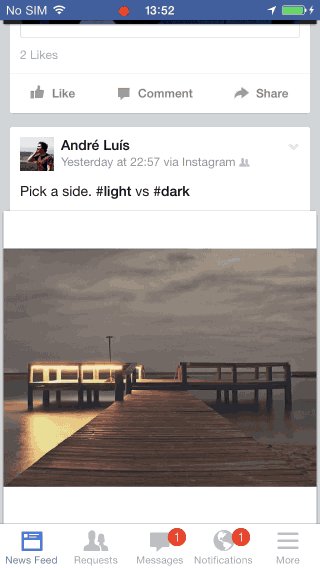
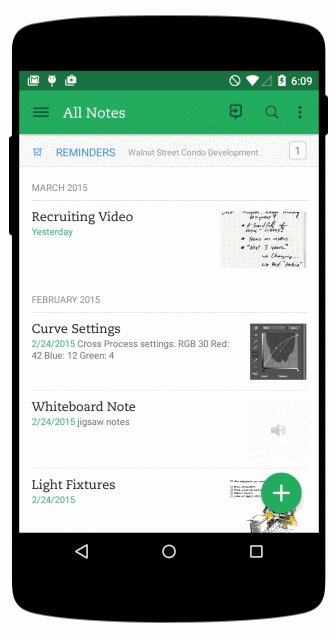
Bilah Tab
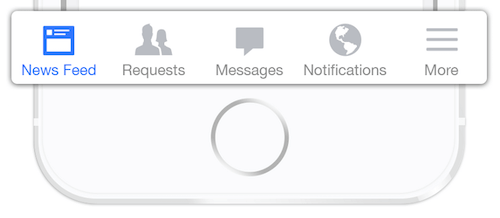
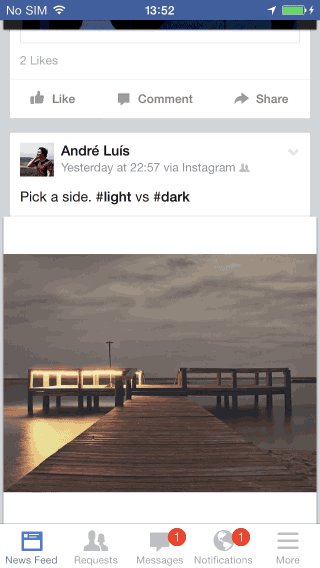
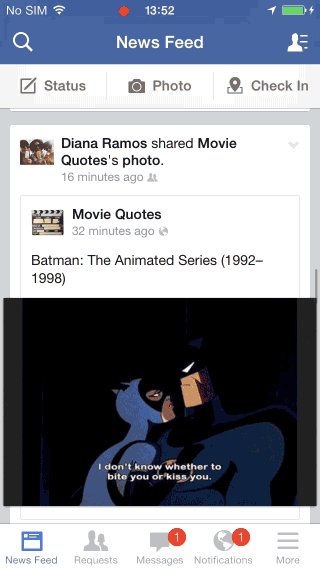
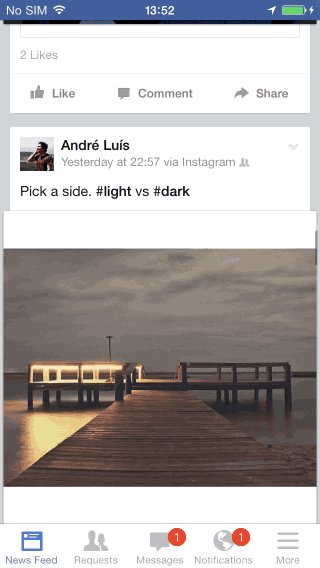
Banyak aplikasi menggunakan bilah tab untuk fitur terpenting aplikasi. Facebook membuat bagian utama dari fungsionalitas inti tersedia dengan satu ketukan, memungkinkan peralihan cepat antar fitur.

Tiga Momen Penting Untuk Desain Navigasi Bawah
Navigasi umumnya kendaraan yang membawa pengguna ke mana mereka ingin pergi. Navigasi bawah harus digunakan untuk tujuan tingkat atas yang ditunjuk dengan kepentingan yang sama. Ini adalah tujuan yang membutuhkan akses langsung dari mana saja di aplikasi. Desain navigasi bawah yang baik mengikuti ketiga aturan ini.
1. Tunjukkan Hanya Destinasi Paling Penting
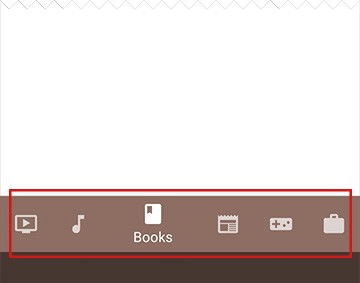
Hindari menggunakan lebih dari lima tujuan di navigasi bawah karena target tap akan terletak terlalu dekat satu sama lain. Menempatkan terlalu banyak tab di bilah tab dapat mempersulit orang secara fisik untuk mengetuk yang mereka inginkan. Dan, dengan setiap tab tambahan yang Anda tampilkan, Anda meningkatkan kompleksitas aplikasi Anda. Jika navigasi tingkat atas Anda memiliki lebih dari lima tujuan, berikan akses ke tujuan tambahan melalui lokasi alternatif.

Hindari Konten yang Dapat Digulir
Navigasi yang sebagian tersembunyi tampaknya menjadi solusi yang jelas untuk layar kecil — Anda tidak perlu khawatir tentang tampilan layar yang terbatas, cukup tempatkan opsi navigasi Anda ke dalam tab yang dapat digulir. Namun, konten yang dapat digulir kurang efisien, karena pengguna mungkin harus menggulir sebelum dapat melihat opsi yang diinginkan, jadi sebaiknya hindari jika memungkinkan.

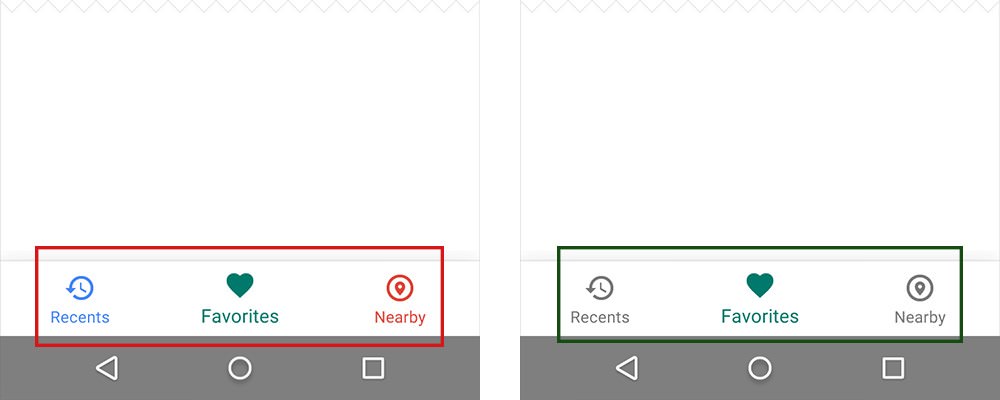
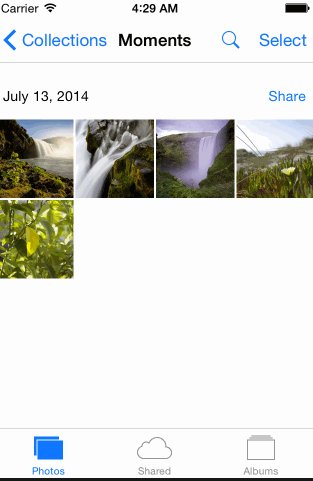
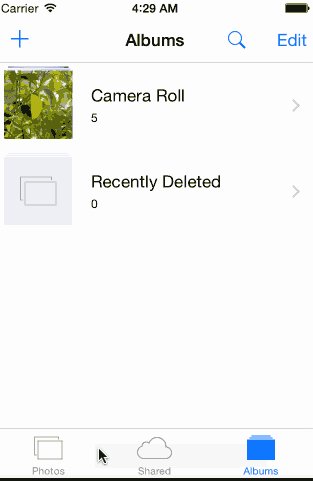
2. Mengkomunikasikan Lokasi Saat Ini
Satu-satunya kesalahan paling umum yang terlihat pada menu aplikasi adalah gagal menunjukkan lokasi pengguna saat ini. "Dimana saya?" adalah salah satu pertanyaan mendasar yang perlu dijawab pengguna agar berhasil menavigasi. Pengguna harus tahu bagaimana pergi dari titik A ke titik B berdasarkan pandangan pertama mereka dan tanpa bimbingan dari luar. Anda harus menggunakan isyarat visual yang tepat (ikon, label, dan warna), sehingga navigasi tidak memerlukan penjelasan apa pun.

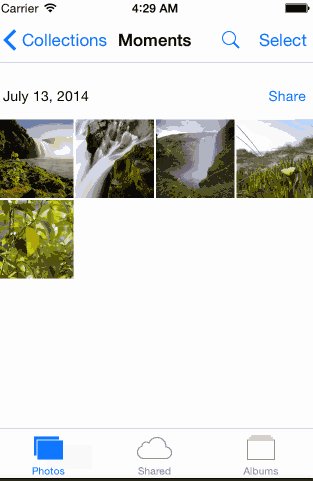
ikon
Tindakan navigasi bawah harus digunakan untuk konten yang dapat dikomunikasikan dengan ikon. Meskipun ada ikon universal yang diketahui pengguna dengan baik, sebagian besar mewakili fungsionalitas seperti pencarian, email, cetak, dan sebagainya. Sayangnya ikon "universal" jarang ditemukan. Sayangnya, desainer aplikasi sering menyembunyikan fungsionalitas di balik ikon yang sebenarnya cukup sulit dikenali.




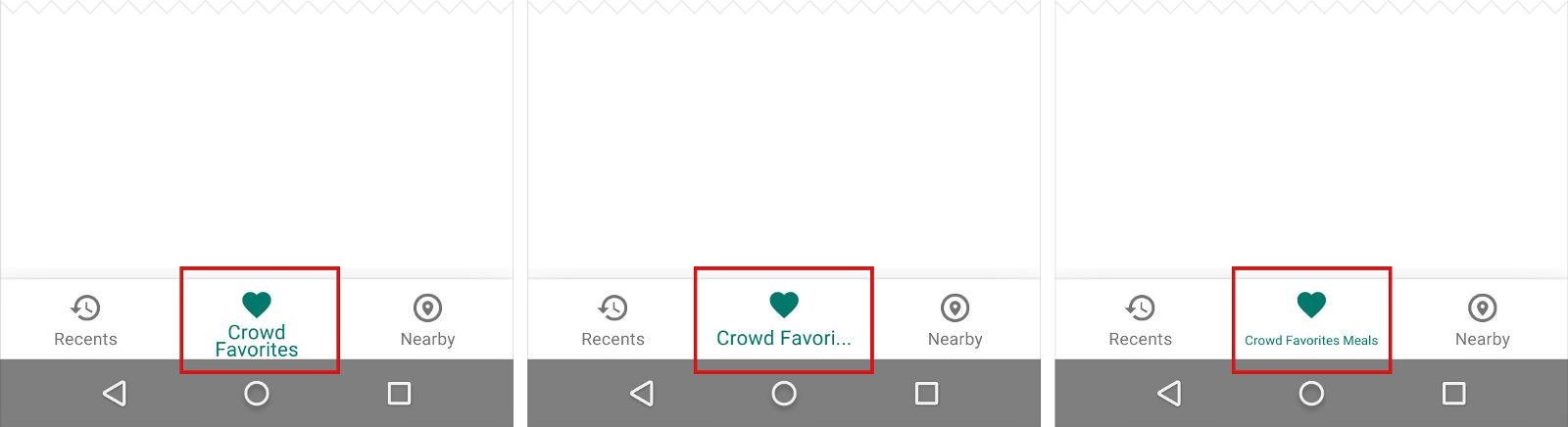
Label Teks
Label teks harus memberikan definisi singkat dan bermakna untuk ikon navigasi. Hindari label teks panjang karena tidak terpotong atau terbungkus.


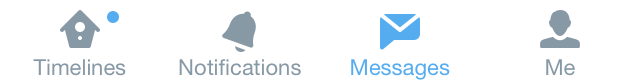
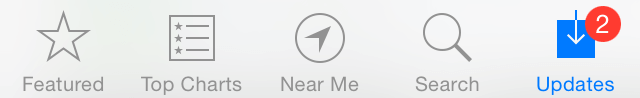
### Lencana pada Tab Anda dapat menampilkan lencana pada ikon bilah tab untuk menunjukkan bahwa ada informasi baru yang terkait dengan tampilan atau mode tersebut.

3. Jadikan Navigasi Jelas
Navigasi yang baik harus terasa seperti tangan tak terlihat yang memandu pengguna sepanjang perjalanan mereka. Lagi pula, bahkan fitur yang paling keren atau konten yang paling menarik pun tidak akan berguna jika orang tidak dapat menemukannya.
Perilaku
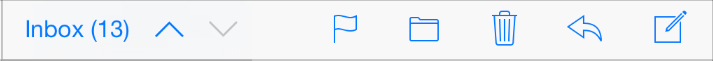
Setiap ikon navigasi bawah harus mengarah ke tujuan target, dan tidak boleh membuka menu atau pop-up lainnya. Mengetuk ikon navigasi bawah akan memandu pengguna secara langsung ke tampilan terkait, atau menyegarkan tampilan yang sedang aktif. Jangan gunakan bilah tab untuk memberi pengguna kontrol yang bekerja pada elemen di layar atau mode aplikasi saat ini. Jika Anda perlu menyediakan kontrol, gunakan bilah alat sebagai gantinya.


Berusaha untuk Konsistensi
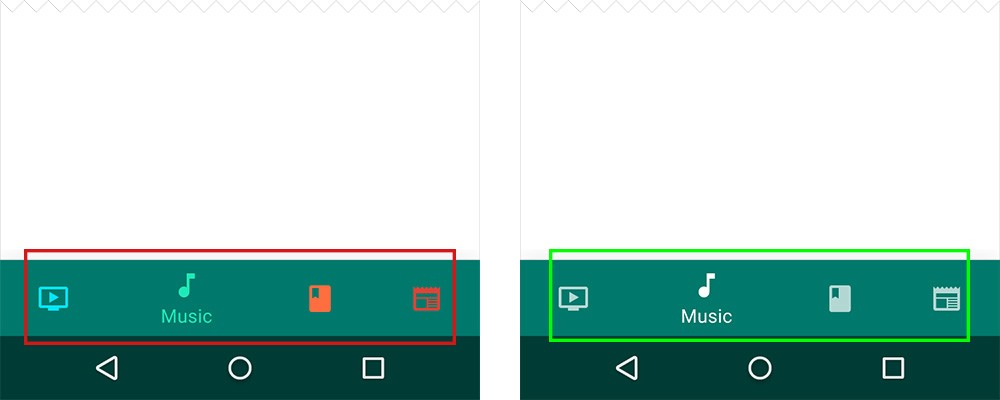
Sebisa mungkin, tampilkan tab yang sama di setiap orientasi. Yang terbaik adalah ketika Anda dapat memberi pengguna rasa stabilitas visual.
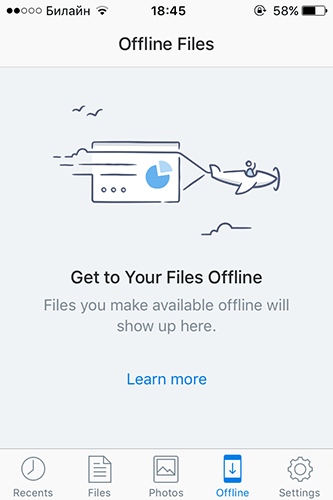
Jangan hapus tab saat fungsinya tidak tersedia . Jika Anda menghapus tab dalam beberapa kasus tetapi tidak dalam kasus lain, Anda membuat UI aplikasi Anda tidak stabil dan tidak dapat diprediksi. Solusi terbaik adalah memastikan bahwa semua tab diaktifkan, tetapi jelaskan mengapa konten tab tidak tersedia. Misalnya, jika pengguna tidak memiliki file offline, tab Offline di aplikasi Dropbox menampilkan layar yang menjelaskan cara mendapatkannya. Fitur ini disebut status Kosong.

Menyembunyikan bilah tab saat menggulir
Jika layar adalah umpan bergulir, bilah tab dapat disembunyikan saat orang menggulir konten baru dan terungkap saat mereka mulai kembali ke atas.

Kegembiraan Visual
Hindari menggunakan gerakan lateral untuk transisi antar tampilan. Transisi antara tampilan aktif dan tidak aktif harus menggunakan animasi cross-fade.
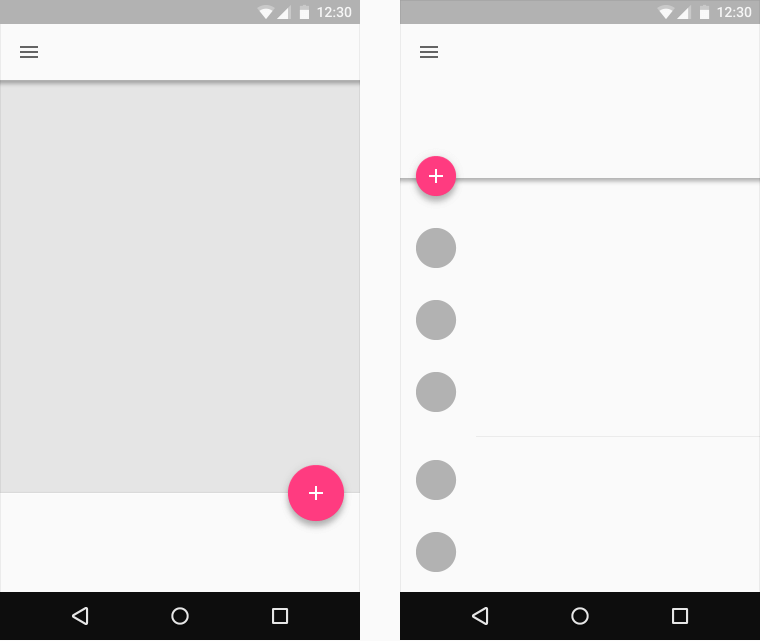
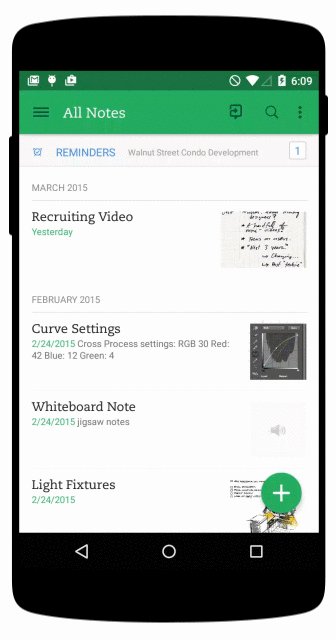
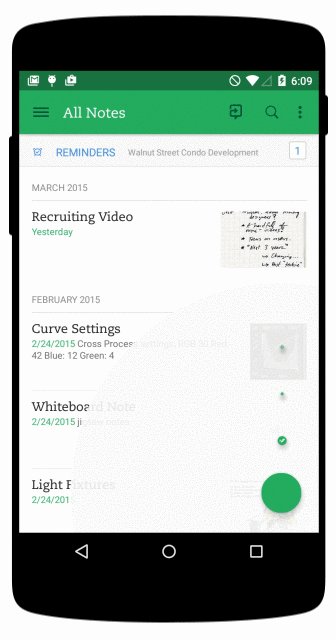
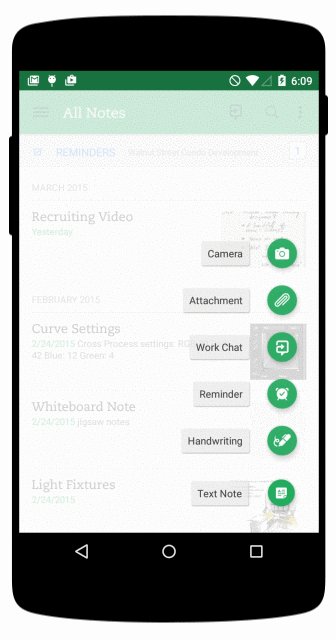
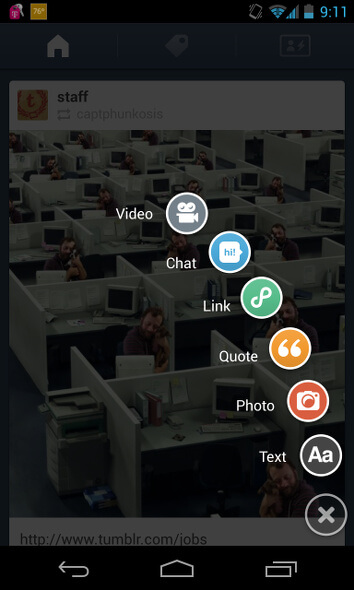
Ikon Bergambar: Navigasi Kreatif
Ukuran tampilan merupakan tantangan utama dalam mengkomunikasikan poin Anda kepada pengguna. Menggunakan ikon bergambar sebagai elemen menu adalah salah satu solusi paling menarik untuk masalah menghemat ruang layar ponsel. Bentuk ikon menjelaskan ke mana Anda akan dibawa, membuatnya lebih hemat ruang. Mereka dapat membuat navigasi menjadi sederhana dan mudah digunakan, tetapi tetap dengan kebebasan yang cukup untuk memisahkan Anda dari orang lain.



Namun, pola ini memiliki satu kelemahan utama — tombol aksi mengambang menyembunyikan konten . Dari sudut pandang UX, pengguna tidak perlu mengambil tindakan untuk menemukan tindakan lain yang dapat mereka lakukan.
Juga, banyak peneliti telah menunjukkan bahwa ikon sulit untuk diingat dan seringkali sangat tidak efisien. Hanya ikon yang dipahami secara universal yang berfungsi dengan baik (misalnya cetak, tutup, putar/jeda, balas, tweet). Itulah mengapa penting untuk membuat ikon Anda jelas dan intuitif, dan memperkenalkan label teks di sebelah ikon Anda.
Kesimpulan
Navigasi umumnya kendaraan yang membawa pengguna ke mana mereka ingin pergi. Selalu pikirkan tentang persona pengguna Anda, dan tujuan yang mereka miliki saat menggunakan aplikasi Anda. Kemudian, sesuaikan navigasi Anda untuk membantu mereka mencapai tujuan tersebut. Anda sedang mendesain untuk pengguna Anda . Semakin mudah produk Anda digunakan oleh mereka, semakin besar kemungkinan mereka menggunakannya.
Artikel ini adalah bagian dari seri desain UX yang disponsori oleh Adobe. Aplikasi Experience Design yang baru diperkenalkan dibuat untuk proses desain UX yang cepat dan lancar, membuat prototipe navigasi interaktif, serta menguji dan membagikannya — semuanya di satu tempat.Anda dapat melihat lebih banyak proyek inspiratif yang dibuat dengan Adobe XD di Behance, dan juga mengunjungi blog Adobe XD untuk tetap mendapatkan informasi terbaru. Adobe XD sering diperbarui dengan fitur-fitur baru, dan karena ini dalam versi Beta publik, Anda dapat mengunduh dan mengujinya secara gratis.
