Daftar Bacaan Flexbox: Teknik Dan Alat
Diterbitkan: 2022-03-10Flexbox memberi kami jenis kontrol baru atas tata letak kami, membuat tantangan pengkodean yang sulit atau tidak mungkin diselesaikan dengan CSS saja menjadi mudah dan intuitif. Ini memberi kami sarana untuk membangun kisi-kisi yang fleksibel dan sadar akan konten dinamis, dan dengan demikian, memberi kami kebebasan untuk fokus pada proses pembuatan alih-alih meretas jalan kami menuju tata letak.
Untuk memberi Anda awal yang baik tentang Flexbox dan memberi Anda ide tentang cara menggunakannya untuk menguasai tantangan pengkodean umum, kami telah mengumpulkan tip, trik, dan alat yang membantu Anda memaksimalkan kekuatannya hari ini. Daftar ini sama sekali tidak lengkap tetapi mencakup sumber daya yang menurut kami bermanfaat dan berguna.
Bacaan Lebih Lanjut tentang SmashingMag:
- Mendesain Tata Letak dengan Flexbox
- Pemusatan Horizontal Dan Vertikal dengan CSS dan Flexbox
- Kuantitas Kueri dengan CSS dan Flexbox
- Modul Antarmuka Pengguna (Dropdown, Sticky Footer, dll.)
- Modul Flexbox untuk Aplikasi Web
Mulai
Menggunakan Flexbox Hari Ini
Panduan hebat tentang kekuatan Flexbox dan cara memanfaatkannya, adalah artikel Chris Wright “Menggunakan Flexbox Hari Ini.” Seperti yang ditunjukkan Chris, ada kesenjangan yang jelas antara apa yang kita bangun hari ini dan bagaimana kita akan mendekati hari esok. Jadi untuk membuat lebih banyak orang menggunakan Flexbox hari ini, ia menguraikan strategi untuk menambahkan nilainya ke proyek Anda dan memberikan contoh cara meningkatkan tata letak saat ini dengan Flexbox, di antaranya tata letak kartu, tata letak layar terpisah, tata letak yang disematkan, surat kabar, dan unit iklan, tata letak multi-kolom serta dasbor.

Pelajari Flexbox Dengan Cara yang Menyenangkan
Sejujurnya, meskipun (atau karena?) potensi besarnya, Flexbox bisa sangat menakutkan jika Anda baru akan memulai. Cara menyenangkan untuk memahami properti dan elemennya adalah Flexbox Froggy, game browser yang mengajarkan Anda dasar-dasar Flexbox dengan menggunakannya untuk memandu katak kecil ke lilypad-nya.
Tips Dan Trik Praktis
Anda telah mempelajari dasar-dasar Flexbox dan siap untuk menyelam lebih dalam? Sumber daya berikut memberikan solusi praktis untuk tantangan pengkodean umum.
Dipecahkan Oleh Flexbox
Pikirkan semua hal yang telah coba dipecahkan oleh peretas CSS selama bertahun-tahun: Tata Letak Cawan Suci, pasangan input cairan lebar penuh, objek media yang bertahan tanpa luapan apa pun, perbaikan yang jelas atau peretasan pemformatan blok, footer yang menempel di bagian bawah bahkan halaman yang jarang diisi, pemusatan vertikal — yah, Flexbox menyelesaikan semua ini, untuk selamanya dan tanpa peretasan. Philipp Walton telah menyusun etalase tantangan ini dan solusi Flexbox mereka. Besar untuk tetap di tangan untuk proyek Anda berikutnya.

Membuat Grid yang Disempurnakan
Inti dari Flexbox adalah kemampuannya untuk menghasilkan kisi-kisi yang dapat dibungkus yang toleran terhadap konten dinamis. Anda dapat menggunakan teknik pembungkus dasar untuk mendistribusikan anak-anak secara otomatis dalam kotak, dan dengan demikian, memenuhi tata letak yang layak tidak peduli jumlah anak-anak. Kueri elemen membantu membuat kisi Anda sepenuhnya responsif dengan anak-anak yang diperluas untuk mencapai lebar minimal, dan kemungkinan untuk mengacak ulang elemen dalam kisi menjamin bahwa kisi tidak pernah berakhir dengan satu baris elemen.
Flexbox Dan Kuantitas Kueri
Aaron Gustafson bereksperimen dengan Flexbox dan kueri kuantitas untuk menghasilkan tata letak kotak yang fleksibel dengan peningkatan visual. Dalam kasus Aaron, tata letak kisi-kisi melentur untuk menyorot satu atau dua penampilannya yang akan datang dan memungkinkan orang lain mengalir dalam ukuran kisi default. Juga ide bagus untuk halaman portofolio atau posting blog terbaru, misalnya.

Pembungkus Pergeseran Alignment
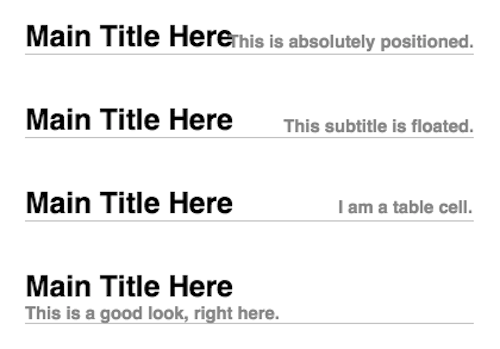
Bayangkan masalah berikut: Anda memiliki judul utama dan subjudul yang berada di baris yang sama. Anda ingin judul utama berada di kiri-, subjudul rata kanan, dan subjudul harus terbungkus di bawah judul utama bila tidak ada cukup ruang.

Itulah situasi yang dialami Chris Coyier. Teknik pembungkusan pergeseran perataannya memecahkan masalah dengan memberi judul wadah fleksibel dengan display:flex; dan judulnya sendiri flex-grow: 1; , sehingga subtitle didorong ke kanan. Dan karena flex-container dapat membungkus, hanya dibutuhkan flex-wrap: wrap; untuk membuat subtitle berperilaku sebagaimana dimaksud pada layar kecil. Salah satu momen di mana Flexbox unggul dalam membuat sesuatu yang sulit menjadi sangat sederhana. Juga berlaku untuk tantangan desain responsif lainnya.
Mengganti justify-content
Salah satu rahasia terbaik Flexbox mungkin adalah cara mengganti justify-content untuk memposisikan flex-item secara independen di sepanjang sumbu utama. Solusinya: margin otomatis! Mereka bukan orang baru di CSS, tentu saja, tetapi dalam kombinasi dengan Flexbox, mereka mengungkap kekuatan yang sama sekali baru. Saat diterapkan ke item fleksibel, item akan secara otomatis memperpanjang margin yang ditentukan untuk menempati ruang ekstra dalam wadah fleksibel tergantung pada arah penerapan margin otomatis.
Membayangkan Ulang Pola UI Dengan Flexbox
Bahwa kekuatan Flexbox melampaui tugas tata letak umum, menunjukkan eksperimen oleh Zell Liew. Dia menggunakan Flexbox untuk membayangkan kembali pola UI yang akan Anda temukan di mana-mana: elemen peringkat bintang. Versi Flexbox-nya bertahan hanya dengan 50 baris kode dan lima bintang di SVG dan dihidupkan menggunakan kombinasi pemilih saudara ~ , properti flex-flow dan row-reverse . Bagus!
Pola Flexbox oleh CJ Cenizal juga menunjukkan cara menggunakan kekuatan Flexbox untuk membangun komponen UI. Ini memberikan contoh interaktif dan kode sumber yang Anda perlukan untuk memulai dengan input stepper, tab, footer formulir, petunjuk terpusat, bilah sisi, dan banyak lagi.
Alat Dan Sumber Daya Lebih Lanjut
Menghitung Lebar Item Fleksibel
Jika menghitung lebar item fleksibel membuat Anda pusing, maka Flexbox Tester cocok untuk Anda. Cukup masukkan nilai untuk flex-grow , flex-shrink dan flex-basis untuk tiga item fleksibel untuk melihat bagaimana perilakunya.
Menangani Bug Dan Solusinya
Seperti teknik apapun, Flexbox tidak bebas dari bug, tentu saja. Untuk saat-saat ketika Anda mengalaminya, Flexbugs pasti akan memperbaikinya. Daftar masalah Flexbox yang dikuratori komunitas diperbarui secara berkala untuk memberikan solusi dan solusi browser. Jika Anda menemukan bug yang belum terdaftar, Anda dapat melaporkannya melalui GitHub. Berbicara tentang solusi browser: Polyfill Fleksibilitas menyediakan perbaikan untuk versi Internet Explorer yang lebih lama yang tidak mendukung Flexbox. Ini mendeteksi elemen yang terpengaruh fleksibel pada halaman dan menata ulang mereka sesuai di IE 8 dan 9.
Anda memiliki sesuatu untuk ditambahkan ke daftar? Beri tahu kami tentang sumber daya Flexbox favorit Anda di bagian komentar di bawah.
