Langkah Selanjutnya dalam Evolusi Desain Web Responsif: Analisis Responsivitas
Diterbitkan: 2016-01-17Di luar pertanyaan apa pun, desain web responsif (RWD) telah menjadi standar bagi siapa saja yang ingin membuat kehadiran yang kuat di internet. Dengan berlalunya waktu, aturan, praktik terbaik, standar tata letak, dan pedoman telah dibuat, diterapkan, dan diterima secara umum oleh sebagian besar perancang dan pengembang web.
Namun, janganlah kita lupa bahwa meskipun RWD digunakan secara luas, ia masih muda dan terlepas dari kehebatannya, ia masih harus ditingkatkan dalam banyak aspek, seperti dengan mempertimbangkan bahwa perangkat yang lebih baru diperkenalkan setiap hari. .
Salah satu skenario di mana RWD gagal secara kritis adalah penanganan informasi yang benar demi daya tanggap. Misalnya: terkadang, setelah menerapkan salah satu standar RWD yang diterima secara luas, kami mungkin memiliki desain desktop yang menampilkan tiga kolom atau lebih, tetapi desain untuk resolusi yang lebih kecil mengecilkan banyak informasi ini dengan menumpuknya sehingga tidak terlihat pada pandangan pertama, atau dalam beberapa kasus, itu akan benar-benar hilang dari tata letak.
Tentu saja, penanganan informasi yang tidak akurat ini tidak akan menjadi masalah bagi semua situs, tetapi kenyataannya adalah bahwa setiap tata letak situs dan skema responsif harus dirancang berdasarkan konten dan dampak yang diinginkan pada pengunjung.

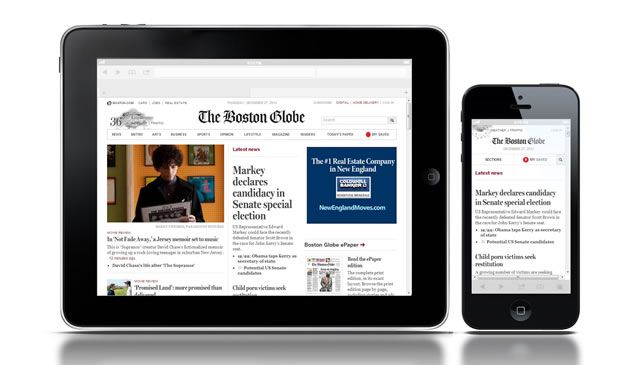
Iklan latar depan dari versi desktop beranda Boston Globe menghilang saat dilihat di seluler.
Posisi baru: Analis desain responsif
Setiap proyek berbeda dari yang lain, dan dalam banyak kasus karakteristik utamanya adalah unik. Jadi, desain dan arsitekturnya juga harus unik. Ini adalah alasan utama mengapa aturan standar desain responsif tidak bekerja untuk semua orang, dan analisis mendalam dari setiap proyek diperlukan untuk mengambil keuntungan penuh dan tepat dari desain web responsif. Pada titik ini, posisi baru mungkin memainkan peran kunci: setiap proyek membutuhkan seseorang yang dapat menganalisis konten dan struktur dan membantu menemukan keseimbangan antara penanganan info penting dan responsivitas. Pentingnya tugas ini sudah mulai muncul; misalnya, kami menemukan kutipan menarik ini saat berselancar di Linkedin:
“ Meskipun ada ratusan atau bahkan mungkin ribuan contoh situs web berdasarkan desain web responsif, hanya sejumlah kecil perusahaan besar yang telah mengadopsinya dan biasanya lebih sebagai pengalaman atau hanya sebagian (…) Saya percaya bahwa alasannya sebenarnya bahwa meskipun mungkin untuk dilakukan, itu sebenarnya sangat memperumit tata letak halaman dan arsitektur informasi. Anda harus merencanakan penyebut paling umum antara perangkat yang berbeda yang biasanya akan mengarah pada kompromi. Magnus Jern, CEO Golden Gekko
Tantangan yang menarik: langkah lebih dekat ke pengalaman pengguna yang akurat
Salah satu tantangan utama bagi setiap analis desain yang responsif adalah pembuatan struktur yang akurat untuk menghindari informasi yang diremehkan yang sebenarnya dapat membuat perbedaan. Karena keinginan untuk mempertahankan posting terbaru Anda di atas, ada kecenderungan untuk menghapus wadah lain dari baris pertama tata letak desktop saat menyusut agar sesuai dengan layar yang lebih kecil. Umumnya, 'wadah lain' tersebut mencakup informasi pengiklan utama Anda: tidak ada sponsor latar depan yang ingin melihat iklan mereka keluar dari situs pertama — bukan itu yang mereka bayar, bukan? Dengan demikian, penempatan konten yang strategis adalah kunci dalam proses desain yang responsif ini.
Tidak boleh dilupakan bahwa desain responsif telah berkembang karena pengembangan perangkat yang berkelanjutan dengan akses ke web dan kebutuhan untuk menampilkan tata letak situs yang akurat pada perangkat yang berbeda tersebut. Tanpa kehilangan pandangan itu, saatnya untuk mulai lebih mementingkan penempatan konten dan dampaknya pada pemirsa, dan seperti dikutip di atas, pekerjaan ini tidak dapat dilakukan oleh satu desainer/pengembang — ini menuntut orang atau tim tertentu, memang, ditetapkan untuk menganalisis dan mempertimbangkan sejumlah besar variabel yang dirangkum dalam target, jenis konten, serta struktur dan relevansi informasi yang ditampilkan.

Selain itu, tim atau individu tersebut harus mampu membuat seperangkat struktur yang akurat untuk setiap resolusi dan memiliki keterampilan komunikasi yang jelas dan kuat untuk mengekspresikan ide dan struktur mereka kepada tim pengembangan dan desain. Ini akan membantu dalam menyediakan proyek dengan desain estetika yang responsif dan penempatan konten adaptif yang kuat.
Koreografi konten: pandangan pertama ke analisis responsivitas
Pendekatan menarik yang membantu dalam memberikan semakin pentingnya konten saat merancang tata letak responsif, diperkenalkan oleh Trent Walton pada pertengahan 2011, disebut Koreografi Konten.
Salah satu langkah pertama dari konsep ini adalah menetapkan prioritas konten, dan setelah selesai, konten dapat mulai menari-nari di atas tata letak. Anda dapat melihat pendekatan sederhana ini yang mencontohkan secara akurat bagaimana struktur dan hierarki dipecah dan konten disusun ulang berdasarkan prioritas.

Content Choreography, pendekatan yang menarik untuk lebih mementingkan konten.
Dengan menggunakan metode ini, konten yang ditempatkan secara horizontal tidak harus menempatkan dirinya dalam urutan yang sama saat dialihkan. Sebaliknya, konten tersebut akan mengikuti seperangkat aturan yang telah ditetapkan untuk ditempatkan sesuai dengan pentingnya setiap kotak konten.
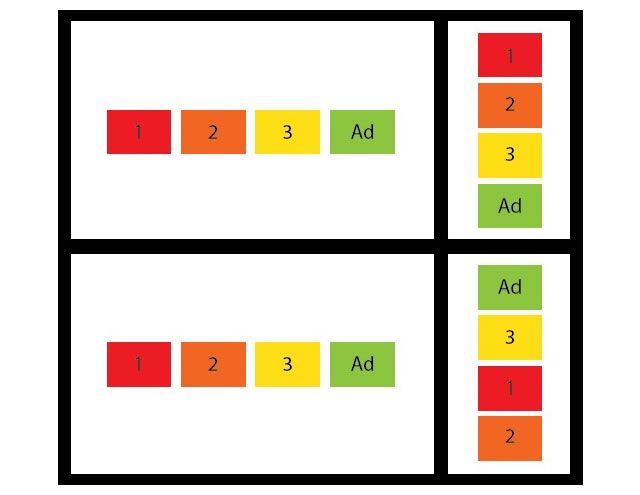
Salah satu masalah utama yang dimiliki tata letak responsif adalah perilaku kotak yang dapat diprediksi saat mengubah ukuran ke resolusi seluler (situasi yang kami jelaskan di atas tentang penempatan iklan yang salah), koreografi konten mungkin menjadi solusi yang baik untuk menghadapi masalah ini. Pada gambar di bawah ini, kita dapat melihat dua tahap: tahap di atas menunjukkan susunan kotak horizontal khas yang diubah menjadi tumpukan vertikal dengan urutan yang sama dan dengan demikian, iklan latar depan kehilangan tempat istimewanya dan mungkin disembunyikan di layar ponsel kecil.
Yang di bawah menunjukkan implementasi yang mungkin merupakan hasil dari penerapan koreografi konten: susunan horizontal yang khas ditumpuk sesuai dengan relevansinya, dan kemudian, iklan akan tetap berada di atas susunan V, mempertahankan posisi latar depan terlepas dari resolusi perangkat yang menampilkan situs web.

Perbandingan antara implementasi responsif reguler dan implementasi responsif koreografi.
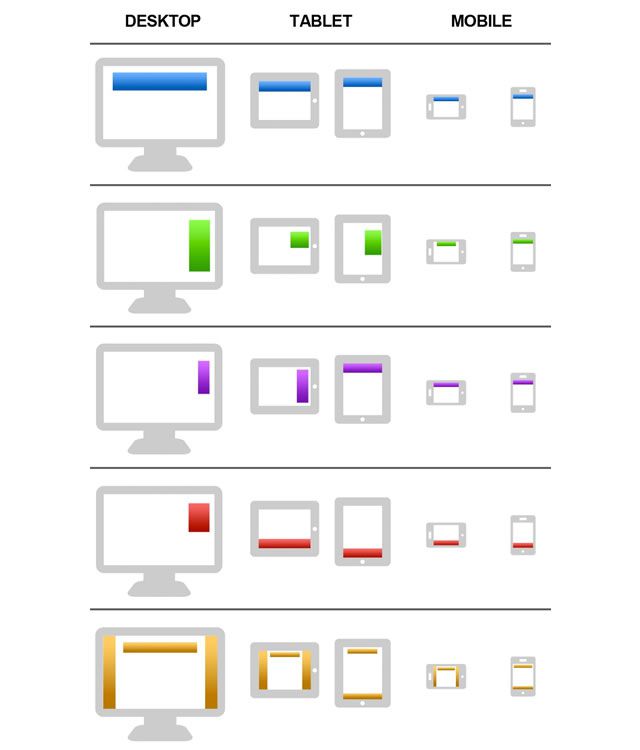
Implementasi lanjutan dari koreografi konten untuk periklanan ditampilkan oleh Iklan Responsif, dan diberi nama Stretch. Ini tidak hanya mengubah posisi tergantung pada relevansi, tetapi juga mengubah tampilan iklan untuk ditampilkan jauh lebih baik dalam resolusi yang lebih kecil dan menjaganya tetap ditampilkan di tayangan utama, sehingga setiap investasi sponsor latar depan akan bernilai setiap sen (karena konten akan terus muncul dan iklan tidak akan hilang dengan penerapan desain responsif yang buruk).

Jalan masih panjang, dan itulah mengapa posisi khusus ini harus diterapkan dalam proses desain web karena dalam hal konten, tidak ada template yang telah ditentukan sebelumnya – setiap kategori konten berbeda dan oleh karena itu perlu cara yang berbeda untuk ditampilkan kepada penonton.
