10 Cuplikan Kode untuk Membuat Efek Masking Teks yang Menakjubkan
Diterbitkan: 2021-01-25Masking teks telah menjadi tren desain yang cukup populer. Pengembang bereksperimen dengan berbagai lapisan (yang paling populer, tentu saja, latar belakang video) dan tipografi yang berbeda.
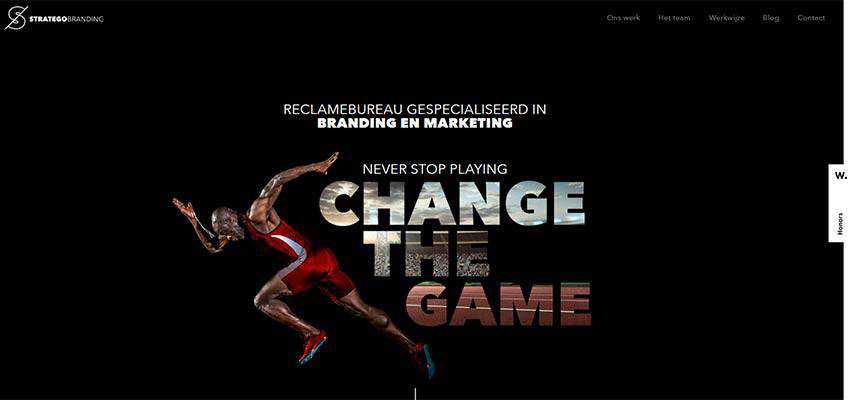
Hari ini kita menyaksikan sedikit penurunan dalam penggunaan karena ada banyak pilihan lain. Namun, itu masih mengesankan dan memungkinkan Anda membuat sesuatu yang luar biasa dengan mudah. Misalnya, lihat Strategi Branding:

Di sini, tim desain menggunakan masking untuk membuat slogan lebih berbobot, lebih kuat, dan lebih menarik.
- Mereka berhasil membuat tiga kata sederhana menjadi fokus perhatian, dengan mudah memisahkannya dari latar belakang dan konten. "Ubah permainan" adalah hal pertama yang Anda perhatikan.
- Mereka menciptakan kembali atmosfir atletik menggunakan latar belakang gambar yang tepat tanpa membanjiri pengunjung.
- Mereka meningkatkan metafora olahraga secara visual, membuat pernyataan yang tepat. Itu tidak semua. Masking juga digunakan untuk memperkaya tampilan karya portofolio, sehingga desain menjadi lengkap.
Stratego Branding adalah contoh representatif dari situs web yang mengubah kesederhanaan solusi menjadi keuntungan. Situs web mereka elegan, kuat, dan seperti bisnis. Dan dengan semua itu, ia memiliki karisma dan kepribadian. Dilakukan dengan baik.
Oleh karena itu, jika Anda ingin membangun ketenangan di area rumah tetapi Anda tidak ingin semuanya statis, terlalu disederhanakan, dan membosankan, maka penyamaran teks adalah solusi yang tepat. Dan untuk awal yang baik di area ini, jelajahi cuplikan kode yang fantastis ini. Pengembang berbagi eksperimen yang berbeda dengan audiens, membuat mereka terpesona dengan ide-ide menarik dan solusi praktis.
Masker Teks SVG dengan Isi Video oleh Dudley Storey
Yang pertama dalam koleksi kami adalah klasik mutlak dari arah ini. Kami telah melihat efek ini jutaan kali, dan Dudley Storey menunjukkan kepada kami cara membuatnya kembali dengan bantuan HTML, SCSS, dan sedikit JavaScript. Pena ini dapat diedit sehingga Anda dapat memainkannya. Di latar belakang, Anda akan menemukan video HTML5.

Lihat Topeng Teks Pena SVG dengan Isi Video oleh Dudley Storey
Menutupi Gambar dengan Teks SVG oleh Jesgrapa
Klasik mutlak lainnya disajikan pada pena yang dibuat oleh Jesus Gracia ini. Di sinilah gambar masking dan teks SVG berjalan beriringan. Hasilnya, kita dapat menikmati tipografi kustom yang fantastis. Hurufnya terlihat luar biasa. Artis menggunakan trio HTML, CSS, dan JS yang telah terbukti waktu. Solusinya adalah titik awal yang sangat baik bagi mereka yang ingin menciptakan kembali efek yang terlihat di layar beranda Stratego Branding di atas.
Lihat gambar Pena Masking dengan teks svg oleh Jesgrapa
Efek Topeng oleh Alex Tkachev
Mask Effect oleh Alex didasarkan pada efek hover. Ini adalah realisasi CSS murni, yang berarti ringan dan cepat. Solusinya memungkinkan pengunjung untuk memperbesar dan memperkecil huruf. Ini menggunakan latar belakang yang sama di seluruh proyek untuk menghasilkan hasil yang menarik. Perhatikan bahwa, pada tulisan ini, efeknya bekerja paling baik di Chrome.
Lihat Efek Topeng Pena oleh Alex Tkachev
Animasi Masker Font CSS oleh Wifeo
Jika Anda siap untuk beberapa realisasi CSS3 murni lainnya, maka animasi topeng font CSS3 oleh Wifeo adalah proyek tempat Anda dapat memperoleh inspirasi. Artis hanya menggunakan HTML dan CSS untuk melakukan efek fantastis ini. Sekali lagi, Anda ingin melihat yang ini di Chrome untuk efek penuh.
Lihat animasi topeng font Pena CSS3 oleh Wifeo
Blur Mask oleh Matt DesLauriers
Untuk membuat segalanya lebih menarik, Anda dapat dengan mudah mencampur solusi sebelumnya dengan beberapa mode campuran. Misalnya, Anda dapat menggunakan efek blur seperti yang dilakukan Matt DesLauriers. Topeng Blur-nya luar biasa. Seniman memanfaatkan kanvas yang sangat kabur dan topeng teks yang bersih seperti peluit. Terlihat gaya dan anggun.
Lihat Topeng Pena Blur oleh Matt DesLauriers
Animasi Topeng dengan GSAP & SVG oleh Marti Fenosa
Marti Fenosa melangkah lebih jauh dengan konsep tersebut dengan mengisinya dengan keajaiban GSAP. Menggunakan transisi SVG dan topeng, Marti telah berhasil memberikan teks perilaku indah yang menunjukkan dan menyembunyikan kata-kata dengan main-main. Sekali lagi, contoh ini paling baik dilihat di Chrome.
Lihat animasi Topeng Pena dengan GSAP & SVG oleh Marti Fenosa
Gambar dan video adalah dua pilihan populer untuk penyamaran; namun, itu tidak berarti bahwa Anda terbatas hanya pada dua hal ini. Memang, Anda memiliki beberapa opsi lain yang layak seperti, misalnya, gradien.
Penyembunyian Teks Granim.js yang Includable oleh Miles Manners
Sama seperti contoh sebelumnya, di sini gradien digunakan untuk memperkaya bentuk huruf. Miles Manners menggunakan Granim.js untuk membuat topeng. Anda dapat bermain dengan pengaturan, mengubah font, ukuran, dan tentu saja, teks. Solusinya dapat dengan mudah digunakan dalam proyek Anda – cukup kunjungi halaman resmi untuk semua detailnya.
Lihat Pena Includable Granim.js Text Masking oleh Miles Manners (@milesmanners)
Topeng SVG animasi oleh DroidPinkman
Artis menunjukkan apa yang dapat dilakukan jika Anda mengubah sedikit dan menggunakan gradien untuk menampilkan/menyembunyikan teks alih-alih mengisi simbol.
Lihat Topeng SVG Animasi Pena oleh DroidPinkman (@dennisgaebel)
Penyembunyian Teks dengan snap.svg oleh Rachel Smith
Alternatif lain untuk video dan gambar adalah animasi. Lihatlah Text masking dengan snap.svg oleh Rachel Smith. Karya Rachel luar biasa. Ini sangat menyenangkan dan menyenangkan sehingga Anda ingin membawanya dan menggunakannya dalam proyek Anda segera. Di sini, hampir semuanya dilakukan dengan bantuan Snap.svg.
Lihat masking teks Pena dengan snap.svg oleh Rachel Smith (@rachsmith)
SVG Video Mask Animation oleh Susan Lee
Terlihat akrab bagi Anda? Saya yakin hal pertama yang terlintas dalam pikiran adalah promo Apple iPhone yang ikonik. Dan Anda benar. Susan Lee membuat replika menggunakan SVG, GSAP dan ScrollMagic. Rapi, bagus dan halus.
Lihat Animasi Topeng Video Pena SVG – ScrollMagic &Greensock oleh Susan Lee (@susan8098)
Ada Apa Dibalik Topeng?
Penyembunyian teks tidak sesederhana kelihatannya pada pandangan pertama. Mereka semua berbeda. Ya, banyak pengembang lebih suka menggunakan latar belakang video, tetapi tetap saja, mereka berbeda satu sama lain. Banyak trik yang membuat solusi ini unik: efek gulir paralaks, gradien, animasi, dll.
Memadukan dan mencocokkan berbagai teknik memungkinkan pengembang membuat realisasi fantastis yang tidak membebani pengunjung atau membebani situs web. Penyembunyian teks adalah cara yang elegan, sederhana, dan telah teruji waktu untuk mengubah slogan atau slogan menjadi bintang pertunjukan.
