Cara Mulai Menguji Situs Web Anda dengan Pembaca Layar
Diterbitkan: 2022-04-19Tidak ada keraguan tentang pentingnya membangun situs web yang dapat diakses. Ini adalah topik diskusi yang konstan di komunitas desain web. Dan, menurut saya, sebagian besar desainer ingin melakukannya dengan benar.
Aksesibilitas berdampak pada kita semua dalam satu atau lain cara. Apakah itu kata-kata tertentu yang digunakan dalam posting blog atau kemampuan untuk menavigasi dari halaman ke halaman – itu penting.
Tetapi jika Anda bukan seseorang yang mengandalkan teknologi bantu seperti pembaca layar, mungkin ada pemutusan hubungan. Terlalu mudah untuk mengabaikan bagaimana fitur tertentu memengaruhi pengguna. Itu mungkin karena kami belum mengujinya dalam konteks itu.
Saya akui bahwa saya telah berjuang di bidang ini. Dan saya bertaruh bahwa ada banyak desainer lain yang juga memilikinya. Hak istimewa saya sebagai pengguna awas yang menavigasi melalui mouse tidak selalu membuat saya mempertimbangkan beberapa aspek penting dari aksesibilitas.
Benar, saya menguji dengan alat otomatis. Saya memastikan font dapat dibaca, kontras warna memenuhi standar WCAG, dan gambar menggunakan atribut ALT. Itu semua adalah hal yang baik. Namun mereka tidak mewakili pengalaman penuh menggunakan situs web.
Jadi, bagaimana kita membawa hal-hal ke tingkat berikutnya? Menguji situs web Anda dengan pembaca layar adalah cara yang bagus untuk memulai. Mari kita lihat apa saja yang terlibat. Dari sana, saya akan membagikan apa yang saya temukan selama eksperimen saya.
Temukan Aplikasi Pembaca Layar
Langkah pertama dalam proses ini adalah menemukan aplikasi pembaca layar yang sesuai. Anda mungkin tidak perlu melangkah terlalu jauh, karena beberapa sistem operasi menyertakannya secara default.

Pengguna Mac memiliki akses ke VoiceOver, sementara Windows folk dapat memanfaatkan Narrator. Selain itu, ada beberapa opsi lain yang tersedia untuk hampir setiap OS. Untuk bagian saya, saya akan menggunakan aplikasi open-source NVDA. Ini gratis untuk digunakan (didukung oleh donasi) dan merupakan salah satu pilihan yang lebih populer.
Terlepas dari aplikasi yang Anda pilih, penting untuk memiliki pemahaman dasar tentang cara kerjanya. Selain itu, mungkin ada kebutuhan untuk membuat beberapa penyesuaian sebelumnya. Misalnya, Anda ingin memastikan bahwa Anda dapat memahami apa yang sedang dibaca. Anda mungkin juga ingin perangkat lunak menyorot konten saat dibaca, membuatnya lebih mudah untuk diikuti.
WebAIM telah mengumpulkan beberapa panduan praktis untuk menyiapkan berbagai pembaca layar untuk tujuan pengujian. Mereka akan menempatkan Anda dalam posisi yang baik untuk melihat seberapa mudah diaksesnya situs web Anda.

Berkeliling
Sekarang setelah Anda memiliki pembaca layar tepercaya, saatnya untuk menguji! Untuk merasakan pengalaman pengguna, coba buka berbagai bagian situs web Anda melalui keyboard dengan pembaca layar diaktifkan.
Beberapa perintah keyboard lebih universal daripada yang lain. Misalnya, kunci TAB akan membawa Anda ke berbagai tautan dan kontrol formulir, sementara ENTER akan membawa Anda ke tujuan tautan. Sebagian besar tampaknya menggunakan tombol panah untuk berpindah dari baris ke baris.
Namun, mungkin ada beberapa perintah khusus yang khusus untuk aplikasi pembaca layar. Mereka memungkinkan untuk menavigasi antara judul, tengara seperti header dan footer, dll. Untuk itu, Anda akan ingin memeriksa dokumentasinya.
Perlu juga dicatat bahwa dibutuhkan latihan untuk menavigasi situs web secara efektif dengan cara ini. Beberapa percobaan pertama bisa sedikit canggung. Tetapi begitu Anda memahami berbagai perintah, semuanya akan menjadi lebih intuitif.

Pengalaman Saya dengan Pembaca Layar
Hanya untuk menjernihkan suasana – Saya bukan pengguna pembaca layar ahli. Pengetahuan saya paling dasar. Namun pengalaman saya dengan NVDA sangat mencerahkan.
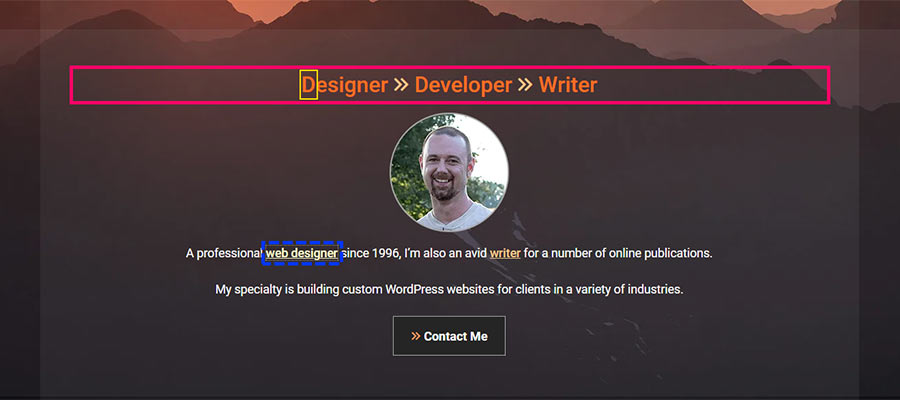
Saya menggunakan beberapa halaman situs web bisnis saya sebagai tempat pengujian. Dan apa yang saya temukan belum tentu merupakan kekurangan besar. Teks dapat dibaca dan situs dapat dinavigasi.
Sebaliknya, saya menemukan beberapa gangguan – hal-hal yang dapat membuat pengguna frustrasi. Mari kita tinjau beberapa contoh:
Penggeser yang Menginterupsi
Dalam sebuah wawancara dengan pakar aksesibilitas Taylor Arndt, dia menyebutkan carousel/slideshow sebagai fitur yang dapat mengganggu aksesibilitas. Pengujian dengan pembaca layar menjadikannya yang terdepan.
Korsel otomatis yang saya gunakan dapat dinavigasi tetapi memiliki kebiasaan buruk untuk mengumumkan dirinya sendiri setiap kali slide berikutnya muncul. Itu membuat sangat sulit bagi pembaca layar untuk masuk terlalu jauh ke bagian lain dari halaman sebelum diinterupsi.
Saya menemukan perbaikan yang cukup sederhana. Plugin slider WordPress yang saya gunakan (Soliloquy) memiliki opsi untuk mengubah wilayah langsung ARIA ke pengaturan yang kurang agresif. Ini, ditambah dengan menggunakan navigasi manual untuk carousel, menghilangkan gangguan tersebut.
Teks Berulang
Menggunakan atribut ALT dengan gambar adalah saran aksesibilitas yang umum. Tetapi untuk gambar yang murni-dekoratif, memberikan teks deskriptif dapat menjadi berlebihan. Saya mengalami ini pada beberapa kesempatan berbeda.
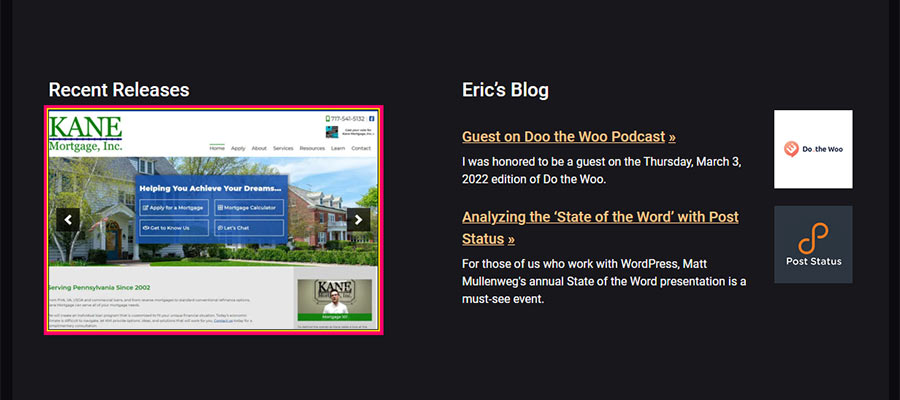
Daftar posting blog adalah penyebab utama. Baik judul postingan dan atribut ALT gambar unggulan identik – artinya pembaca layar membacanya dua kali. Hasilnya adalah bahkan daftar posting yang relatif singkat membuat UX yang menyakitkan.
Poin penting adalah bahwa blok daftar posting WordPress yang saya gunakan tidak memiliki opsi untuk membiarkan atribut ALT kosong. Dengan demikian, solusi mungkin diperlukan.

Temukan Cara Kerja Aksesibilitas Situs Web dalam Praktik
Membangun situs web yang mematuhi standar WCAG terasa memuaskan – dan itulah yang seharusnya kita lakukan sebagai desainer web. Tetapi mencentang kotak pada daftar tugas tidak menceritakan kisah lengkapnya.
Mendapatkan pemahaman yang lebih baik tentang bagaimana orang lain akan mengalami pekerjaan Anda membutuhkan sedikit usaha ekstra. Pengujian dengan pembaca layar menyediakan jalur untuk mendapatkan lebih banyak wawasan. Dan meskipun ini sama sekali bukan panduan lengkap, saya harap ini membantu untuk menarik minat dan eksperimen Anda.
Seperti yang saya temukan, bahkan jika suatu item dianggap dapat diakses dengan standar, itu tidak berarti mudah digunakan. Inilah sebabnya mengapa membayar untuk menggali sedikit lebih dalam. Mungkin perbedaan antara situs yang hanya dapat digunakan atau situs yang memberikan pengalaman terbaik.
Catatan: Seperti disebutkan di atas, saya seorang pemula dalam hal teknologi ini. Jika Anda memiliki tips pembaca layar untuk dibagikan, jangan ragu untuk menghubungi saya melalui Twitter.
