Pengujian Pipeline 101 Untuk Pengujian Frontend
Diterbitkan: 2022-03-10Bayangkan situasi ini: Anda mendekati tenggat waktu dengan cepat, dan Anda menggunakan setiap menit luang untuk mencapai tujuan Anda menyelesaikan refactoring kompleks ini, dengan banyak perubahan dalam file CSS Anda. Anda bahkan mengerjakan langkah terakhir selama perjalanan bus Anda. Namun, pengujian lokal Anda tampaknya gagal setiap saat, dan Anda tidak dapat membuatnya berfungsi. Tingkat stres Anda meningkat .
Memang ada adegan serupa dalam serial terkenal: Ini dari musim ketiga serial TV Netflix, "Cara Menjual Narkoba Online (Cepat)":
Cypress + Vue ditampilkan *DI ACARA TV NETFLIX*
— jess (@_jessicasachs) 7 Agustus 2021
Ini adalah komedi berjudul "Cara menjual narkoba (cepat)" dan memiliki beberapa penggambaran webdev yang paling realistis.
Musim 3, Episode 1 @ 20:20 dan sekali atau dua kali sebelum itu. pic.twitter.com/ICSAwMxyFB
Yah, dia menggunakan tes setidaknya, Anda mungkin berpikir. Mengapa dia masih dalam kesulitan, Anda mungkin bertanya-tanya? Masih ada banyak ruang untuk perbaikan dan untuk menghindari situasi seperti itu, bahkan jika Anda menulis tes. Bagaimana pendapat Anda tentang memantau basis kode dan semua perubahan Anda sejak awal? Akibatnya, Anda tidak akan mengalami kejutan yang tidak menyenangkan seperti itu, bukan? Tidak terlalu sulit untuk menyertakan rutinitas pengujian otomatis seperti itu: Mari kita buat jalur pengujian ini bersama-sama dari awal hingga akhir.
Ayo pergi!
Hal Pertama Pertama: Persyaratan Dasar
Rutinitas bangunan dapat membantu Anda tetap percaya diri dalam pemfaktoran ulang yang lebih kompleks, bahkan dalam proyek sampingan kecil Anda. Namun, itu tidak berarti Anda harus menjadi insinyur DevOps. Sangat penting untuk mempelajari beberapa istilah dan strategi, dan untuk itulah Anda di sini, bukan? Untungnya, Anda berada di tempat yang tepat! Mari kita mulai dengan istilah-istilah dasar yang akan segera Anda temui ketika berhadapan dengan pipeline pengujian untuk proyek front-end Anda.
Jika Anda menelusuri dunia pengujian secara umum, mungkin Anda sudah menemukan istilah "CI/CD" sebagai salah satu istilah pertama. Ini adalah singkatan dari “Continuous Integration, Continuous Delivery” dan “Continuous Deployment” dan menjelaskan dengan tepat bahwa: Seperti yang mungkin sudah Anda dengar, ini adalah metode distribusi perangkat lunak yang digunakan oleh tim pengembangan untuk menyebarkan perubahan kode lebih sering dan andal. CI/CD melibatkan dua pendekatan yang saling melengkapi, yang sangat bergantung pada otomatisasi.
- Integrasi Berkelanjutan
Ini adalah istilah untuk tindakan otomatisasi untuk menerapkan perubahan kode kecil dan teratur dan menggabungkannya ke dalam repositori bersama. Integrasi berkelanjutan mencakup langkah-langkah membangun dan menguji kode Anda.
CD adalah akronim untuk "Pengiriman Berkelanjutan" dan "Penyebaran Berkelanjutan," yang keduanya merupakan konsep yang mirip satu sama lain tetapi terkadang digunakan dalam konteks yang berbeda. Perbedaan keduanya terletak pada ruang lingkup otomatisasi:
- Pengiriman terus menerus
Ini mengacu pada proses kode Anda yang sudah diuji sebelumnya, dari mana tim operasi sekarang dapat menerapkannya di lingkungan produksi langsung. Langkah terakhir ini mungkin manual. - Penerapan Berkelanjutan
Ini berfokus pada aspek "penyebaran", seperti namanya. Ini adalah istilah untuk proses rilis otomatis perubahan pengembang dari hak repositori ke produksi, di mana pelanggan dapat menggunakannya secara langsung.
Proses tersebut bertujuan untuk memungkinkan pengembang dan tim memiliki produk, yang dapat Anda rilis kapan saja jika mereka ingin: Memiliki kepercayaan diri akan aplikasi yang terus dipantau, diuji, dan diterapkan.
Untuk mencapai strategi CI/CD yang dirancang dengan baik, kebanyakan orang dan organisasi menggunakan proses yang disebut “pipa”. "Pipa" adalah kata yang sudah kami gunakan dalam panduan ini tanpa menjelaskannya. Jika Anda berpikir tentang pipa seperti itu, tidak terlalu mengada-ada untuk berpikir tentang tabung yang berfungsi sebagai jalur jarak jauh untuk mengangkut hal-hal seperti gas. Pipeline di area DevOps berfungsi sangat mirip: Mereka adalah perangkat lunak "mengangkut" untuk digunakan.

Tunggu, kedengarannya seperti banyak hal yang harus dipelajari dan diingat, bukan? Bukankah kita berbicara tentang pengujian? Anda benar dalam hal itu: Meliputi konsep lengkap dari pipeline CI/CD akan menyediakan konten yang cukup untuk banyak artikel, dan kami ingin menangani pipeline pengujian untuk proyek front-end kecil. Atau Anda hanya melewatkan aspek pengujian saluran Anda, sehingga berfokus pada proses integrasi berkelanjutan saja. Jadi, secara khusus, kami akan fokus pada bagian "Pengujian" dari saluran pipa. Oleh karena itu, kami akan membuat jalur pengujian "kecil" dalam panduan ini.
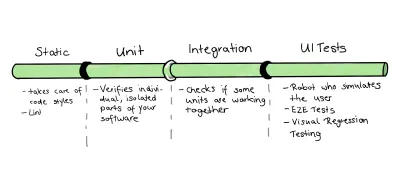
Baiklah, jadi "bagian pengujian" adalah fokus utama kami. Dalam konteks ini, tes mana yang sudah Anda ketahui dan muncul di benak Anda pada pandangan pertama? Jika saya berpikir tentang pengujian dengan cara ini, ini adalah jenis pengujian yang saya pikirkan secara spontan:
- Pengujian unit adalah jenis pengujian di mana bagian atau unit kecil yang dapat diuji dari suatu aplikasi, yang disebut unit, diuji secara individual dan independen untuk pengoperasian yang benar.
- Integration Testing memiliki fokus pada interaksi antar komponen atau sistem. Pengujian semacam ini berarti kami memeriksa interaksi unit dan bagaimana mereka bekerja bersama.
- Pengujian End-To-End , atau pengujian E2E, berarti bahwa interaksi pengguna yang sebenarnya disimulasikan oleh komputer; dalam melakukannya, pengujian E2E harus mencakup sebanyak mungkin area fungsional dan bagian dari tumpukan teknologi yang digunakan dalam aplikasi.
- Pengujian Visual adalah proses memeriksa keluaran yang terlihat dari suatu aplikasi dan membandingkannya dengan hasil yang diharapkan. Dengan kata lain, ini membantu menemukan "bug visual" dalam tampilan halaman atau layar yang berbeda dari bug yang berfungsi murni.
- Analisis statis bukanlah pengujian yang tepat, tetapi saya pikir penting untuk disebutkan di sini. Anda dapat membayangkannya bekerja seperti koreksi ejaan: Ini men-debug kode Anda tanpa menjalankan program dan mendeteksi masalah gaya kode. Tindakan sederhana ini dapat mencegah banyak bug.
Agar percaya diri dalam menggabungkan refactoring besar-besaran dalam proyek unik kami, kami harus mempertimbangkan untuk menggunakan semua jenis pengujian ini dalam jalur pengujian kami. Tetapi memulai dengan cepat menyebabkan frustrasi dengan cepat: Anda mungkin merasa bingung mengevaluasi jenis pengujian ini. Di mana saya harus mulai? Berapa banyak tes dari jenis yang masuk akal?
Strategi: Piramida Dan Piala
Kita perlu bekerja pada strategi pengujian sebelum menyelam ke dalam membangun pipa kita. Mencari jawaban untuk semua pertanyaan itu sebelumnya, Anda mungkin menemukan solusi yang mungkin dalam beberapa metafora: Di web dan di komunitas pengujian secara khusus, orang cenderung menggunakan analogi untuk memberi Anda gambaran tentang berapa banyak tes yang harus Anda gunakan dari jenis yang mana.
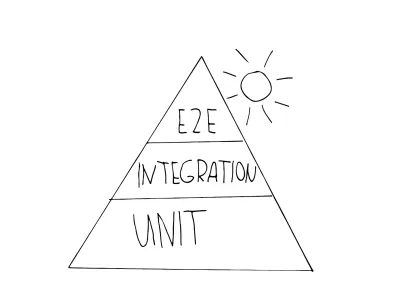
Metafora pertama yang mungkin Anda temui adalah piramida otomasi pengujian. Mike Cohn mengemukakan konsep ini dalam bukunya “Succeeding with Agile”, yang dikembangkan lebih lanjut sebagai “Practical Test Pyramid” oleh Martin Fowler. Ini terlihat seperti ini:

Seperti yang Anda lihat, ini terdiri dari tiga level, yang sesuai dengan tiga level tes yang disajikan. Piramida dimaksudkan untuk memperjelas campuran yang tepat dari berbagai pengujian, untuk memandu Anda saat mengembangkan strategi pengujian:
- Satuan
Anda menemukan tes ini di lapisan dasar piramida karena eksekusinya cepat dan perawatannya mudah. Ini karena isolasi mereka dan fakta bahwa mereka menargetkan unit terkecil. Lihat yang ini untuk contoh pengujian unit tipikal yang menguji produk yang sangat kecil. - Integrasi
Ini berada di tengah piramida, karena masih dapat diterima dalam hal kecepatan dalam eksekusi tetapi masih memberi Anda kepercayaan diri untuk lebih dekat dengan pengguna daripada yang bisa dilakukan oleh unit test. Contoh pengujian tipe integrasi adalah pengujian API, juga pengujian komponen dapat dianggap sebagai tipe ini. - Tes E2E (juga disebut tes UI )
Seperti yang kita lihat, pengujian ini mensimulasikan pengguna asli dan interaksinya. Tes ini membutuhkan lebih banyak waktu untuk dieksekusi dan karenanya lebih mahal — ditempatkan di puncak piramida. Jika Anda ingin memeriksa contoh tipikal untuk tes E2E, buka yang ini.
Namun, selama beberapa tahun terakhir metafora ini terasa ketinggalan zaman. Salah satu kekurangannya, khususnya, sangat penting bagi saya: analisis statis dilewati dalam strategi ini. Penggunaan pemecah masalah kode-gaya atau solusi linting lainnya tidak dipertimbangkan dalam metafora ini, menurut pendapat saya, menjadi cacat besar. Lint dan alat analisis statis lainnya merupakan bagian integral dari pipeline yang digunakan dan tidak boleh diabaikan.
Jadi, mari kita potong pendek ini: kita harus menggunakan strategi yang lebih baru. Namun alat linting yang hilang bukanlah satu-satunya kelemahan — bahkan ada hal yang lebih penting untuk dipertimbangkan. Sebagai gantinya, kami mungkin sedikit mengalihkan fokus kami: kutipan berikut merangkumnya dengan cukup baik:
“Tulis tes. Tidak terlalu banyak. Kebanyakan integrasi.”
— Guillermo Rauch
Mari kita urai kutipan ini untuk mempelajarinya:
- Tes tulis
Cukup jelas — Anda harus selalu menulis tes. Pengujian sangat penting untuk menanamkan kepercayaan di dalam aplikasi Anda — baik untuk pengguna maupun pengembang. Bahkan untuk dirimu sendiri! - Tidak terlalu banyak
Menulis tes secara acak tidak akan membawa Anda kemana-mana; piramida pengujian masih valid dalam pernyataannya untuk menjaga agar pengujian tetap diprioritaskan. - Sebagian besar integrasi
Kartu truf dari tes yang lebih "mahal" yang diabaikan piramida adalah bahwa kepercayaan diri dalam tes meningkat sejauh Anda naik ke piramida. Peningkatan ini berarti pengguna dan Anda sendiri sebagai pengembang kemungkinan besar akan memercayai pengujian tersebut.
Ini berarti kita harus melakukan pengujian yang lebih dekat dengan pengguna, berdasarkan desain. Akibatnya, Anda mungkin membayar lebih, tetapi Anda mendapatkan banyak nilai kembali. Anda mungkin bertanya-tanya mengapa tidak memilih tes E2E? Karena mereka meniru pengguna, bukankah mereka yang paling dekat dengan pengguna? Ini benar, tetapi mereka masih jauh lebih lambat untuk dieksekusi dan membutuhkan tumpukan aplikasi lengkap. Jadi pengembalian investasi ini kemudian dicapai dibandingkan dengan tes integrasi: Akibatnya, tes integrasi menawarkan keseimbangan yang adil antara kepercayaan di satu sisi dan kecepatan dan usaha di sisi lain.
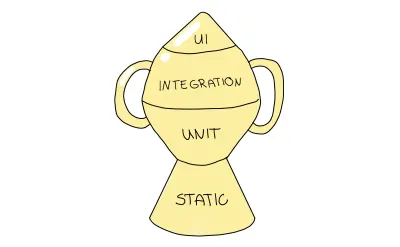
Jika Anda mengikuti Kent C.Dodds, argumen ini mungkin terdengar asing bagi Anda, terutama jika Anda membaca artikel ini olehnya secara khusus. Argumen-argumen ini bukan kebetulan: Dia datang dengan strategi baru dalam karyanya. Saya sangat setuju dengan poinnya dan menghubungkan yang paling penting di sini dan yang lain di bagian sumber daya. Pendekatan yang disarankannya berasal dari piramida pengujian tetapi mengangkatnya ke tingkat lain dengan mengubah bentuknya untuk mencerminkan prioritas yang lebih tinggi pada pengujian integrasi. Ini disebut "Trofi Pengujian".

Trofi pengujian adalah metafora yang menggambarkan granularitas pengujian dengan cara yang sedikit berbeda; Anda harus mendistribusikan pengujian Anda ke dalam jenis pengujian berikut:
- Analisis statis memainkan peran penting dalam metafora ini. Dengan cara ini, Anda akan menemukan kesalahan ketik, kesalahan ketik, dan bug lainnya hanya dengan menjalankan langkah-langkah debugging yang disebutkan.
- Pengujian Unit harus memastikan bahwa unit terkecil Anda diuji dengan tepat, tetapi piala pengujian tidak akan menekankannya pada tingkat yang sama seperti piramida pengujian.
- Integrasi adalah fokus utama karena menyeimbangkan biaya dan kepercayaan diri yang lebih tinggi dengan cara terbaik.
- Tes UI , termasuk tes E2E dan Visual, berada di puncak trofi pengujian, mirip dengan perannya dalam piramida pengujian.
Saya menggunakan strategi trofi pengujian ini di sebagian besar proyek saya, dan saya akan terus melakukannya dalam panduan ini. Namun, saya perlu memberikan sedikit penafian di sini: Tentu saja, pilihan saya didasarkan pada proyek yang saya kerjakan dalam kehidupan sehari-hari saya. Dengan demikian, manfaat dan pemilihan strategi pengujian yang cocok selalu bergantung pada proyek yang sedang Anda kerjakan. Jadi, jangan merasa buruk jika tidak sesuai dengan kebutuhan Anda, saya akan menambahkan sumber daya untuk strategi lain di paragraf yang sesuai.
Peringatan spoiler kecil: Di satu sisi, saya perlu sedikit menyimpang dari konsep ini, seperti yang akan Anda lihat segera. Namun, saya pikir itu baik-baik saja, tetapi kita akan membahasnya sebentar lagi. Maksud saya adalah memikirkan prioritas dan distribusi jenis pengujian sebelum merencanakan dan mengimplementasikan saluran pipa Anda.
Cara Membangun Pipeline Secara Online (Cepat)
Protagonis di musim ketiga serial TV Netflix "Cara Menjual Narkoba Online (Cepat)" ditampilkan menggunakan Cypress untuk pengujian E2E sementara mendekati tenggat waktu, namun, itu benar-benar hanya pengujian lokal. Tidak ada CI/CD yang terlihat, yang menyebabkan dia stres yang tidak perlu. Kita harus menghindari tekanan protagonis yang diberikan dalam episode yang sesuai dengan teori yang kita pelajari. Namun, bagaimana kita bisa menerapkan pembelajaran itu pada kenyataan?
Pertama-tama, kita membutuhkan basis kode sebagai basis pengujian untuk memulai. Idealnya, itu harus menjadi proyek yang akan dihadapi banyak dari kita pengembang front-end. Kasus penggunaannya harus sering, sangat cocok untuk pendekatan langsung dan memungkinkan kami untuk mengimplementasikan pipa pengujian dari awal. Apa yang bisa menjadi proyek seperti itu?
Saran Saya Tentang Pipa Utama
Hal pertama yang muncul di benak saya adalah jelas: Situs web saya, yaitu halaman portofolio saya, sangat cocok untuk dianggap sebagai contoh basis kode yang akan diuji oleh saluran kami yang bercita-cita tinggi. Ini diterbitkan open-source di Github, sehingga Anda dapat melihatnya dan menggunakannya secara bebas. Beberapa kata tentang tumpukan teknologi situs: Pada dasarnya, saya membangun situs ini di Vue.js (sayangnya masih dalam versi 2 ketika saya menulis artikel ini) sebagai kerangka kerja JavaScript dengan Nuxt.js sebagai kerangka kerja web tambahan. Anda dapat menemukan contoh implementasi lengkap di repositori GitHub-nya.
Dengan basis kode contoh yang dipilih, kita harus mulai menerapkan pembelajaran kita. Mengingat fakta bahwa kami ingin menggunakan trofi pengujian sebagai titik awal untuk strategi pengujian kami, saya membuat konsep berikut:

Karena kita berurusan dengan basis kode yang relatif kecil, saya akan menggabungkan bagian-bagian dari pengujian Unit dan Integrasi. Namun, itu hanya satu alasan kecil untuk melakukan itu. Alasan lain dan yang lebih penting adalah:
- Definisi unit sering kali “dibahas”: Jika Anda meminta sekelompok pengembang untuk mendefinisikan sebuah unit, sebagian besar Anda akan mendapatkan jawaban yang beragam dan berbeda. Karena beberapa merujuk ke fungsi, kelas, atau layanan — unit kecil — pengembang lain akan menghitung dalam komponen lengkap.
- Selain perjuangan definisi tersebut, menarik garis antara unit dan integrasi bisa menjadi rumit, karena sangat kabur. Perjuangan ini nyata, terutama untuk Frontend, karena kita sering membutuhkan DOM untuk memvalidasi basis pengujian dengan sukses.
- Biasanya dimungkinkan untuk menggunakan alat dan pustaka yang sama untuk menulis kedua pengujian integrasi. Jadi, kita mungkin bisa menghemat sumber daya dengan menggabungkannya.
Alat Pilihan: Tindakan GitHub
Seperti yang kita ketahui apa yang ingin kita gambarkan di dalam pipeline, selanjutnya adalah pilihan platform continuous integration and delivery (CI/CD). Saat memilih platform seperti itu untuk proyek kami, saya memikirkan platform yang sudah saya dapatkan pengalamannya:
- GitLab, menurut rutinitas harian di tempat kerja saya,
- Tindakan GitHub di sebagian besar proyek sampingan saya.
Namun, ada banyak platform lain untuk dipilih. Saya sarankan untuk selalu mendasarkan pilihan Anda pada proyek Anda dan persyaratan spesifiknya, dengan mempertimbangkan teknologi dan kerangka kerja yang digunakan — sehingga masalah kompatibilitas tidak akan terjadi. Ingat, kami menggunakan proyek Vue 2 yang sudah dirilis di GitHub, kebetulan cocok dengan pengalaman saya sebelumnya. Selain itu, Tindakan GitHub yang disebutkan hanya memerlukan repositori GitHub dari proyek Anda sebagai titik awal; untuk membuat dan menjalankan alur kerja Tindakan GitHub khusus untuknya. Sebagai konsekuensinya, saya akan menggunakan GitHub Actions untuk panduan ini.
Jadi, tindakan GitHub tersebut memberi Anda platform untuk menjalankan alur kerja yang ditentukan secara khusus jika beberapa peristiwa tertentu terjadi. Peristiwa tersebut adalah aktivitas tertentu dalam repositori kami yang memicu alur kerja, misalnya, mendorong perubahan ke cabang. Dalam panduan ini, peristiwa tersebut terkait dengan CI/CD, tetapi alur kerja tersebut dapat mengotomatiskan alur kerja lain seperti menambahkan label untuk menarik permintaan juga. GitHub dapat menjalankannya di mesin virtual Windows, Linux, dan macOS.

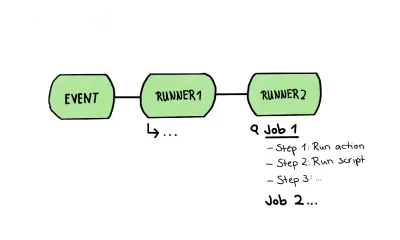
Untuk memvisualisasikan alur kerja seperti itu, akan terlihat seperti ini:

Pada artikel ini, saya akan menggunakan satu alur kerja untuk menggambarkan satu saluran; ini berarti satu alur kerja akan berisi semua langkah pengujian kami, mulai dari Analisis Statis hingga semua jenis pengujian UI. Pipa ini, atau disebut "alur kerja" dalam paragraf berikut, akan terdiri dari satu atau lebih pekerjaan, yang merupakan serangkaian langkah yang dijalankan pada runner yang sama.
Alur kerja ini persis seperti struktur yang ingin saya buat sketsa pada gambar di atas. Di dalamnya, kita melihat lebih dekat pelari yang mengandung banyak pekerjaan; Langkah-langkah pekerjaan itu sendiri terbuat dari langkah-langkah yang berbeda. Langkah-langkah tersebut dapat berupa salah satu dari dua jenis:
- Sebuah langkah dapat menjalankan skrip sederhana.
- Sebuah langkah dapat menjalankan suatu tindakan. Tindakan tersebut merupakan ekstensi yang dapat digunakan kembali dan seringkali merupakan aplikasi kustom yang lengkap.
Dengan mengingat hal ini, alur kerja sebenarnya dari tindakan GitHub terlihat seperti ini:

Menulis Tindakan GitHub Pertama Kami
Akhirnya, kita dapat menulis tindakan Github pertama kita sendiri dan menulis beberapa kode! Kita akan mulai dengan alur kerja dasar kita dan garis besar pertama dari pekerjaan yang ingin kita gambarkan. Mengingat trofi pengujian kami, setiap pekerjaan akan menyerupai satu lapisan dalam trofi pengujian. Langkah-langkahnya adalah hal-hal yang perlu kita lakukan untuk mengotomatisasi lapisan-lapisan itu.
Oleh karena itu, saya membuat .github/workflows/ untuk menyimpan alur kerja kita terlebih dahulu. Kami akan membuat file baru bernama tests.yml untuk memuat alur kerja pengujian kami di dalam direktori ini. Di samping sintaks alur kerja standar yang terlihat pada gambar di atas, saya akan melanjutkan sebagai berikut:
- Saya akan menamai alur kerja kami
Tests CI. - Karena saya ingin menjalankan alur kerja saya pada setiap Push ke cabang jarak jauh saya dan memberikan opsi manual untuk memulai saluran pipa saya, saya akan mengonfigurasi alur kerja saya untuk berjalan di
pushdanworkflow_dispatch. - Last but not least, seperti yang dinyatakan dalam paragraf “Saran saya tentang pipa dasar”, alur kerja saya akan berisi tiga pekerjaan:
-
static-eslintuntuk analisis statis; -
unit-integration-jestuntuk pengujian unit dan integrasi yang digabungkan dalam satu pekerjaan; -
ui-cypresssebagai tahap UI, termasuk pengujian E2E dasar dan pengujian regresi visual.
-
- Mesin virtual berbasis Linux harus menjalankan semua pekerjaan, jadi saya akan menggunakan
ubuntu-latest.
Masukkan sintaks yang benar dari file YAML , garis besar pertama dari alur kerja kita mungkin terlihat seperti ini:
name: Tests CI on: [push, workflow_dispatch] # On push and manual jobs: static-eslint: runs-on: ubuntu-latest steps: # 1 steps unit-integration-jest: runs-on: ubuntu-latest steps: # 1 step ui-cypress: runs-on: ubuntu-latest steps: # 2 steps: e2e and visualJika Anda ingin mempelajari detail tentang alur kerja dalam tindakan GitHub, silakan kunjungi dokumentasinya kapan saja. Either way, Anda pasti sadar bahwa langkah-langkahnya masih hilang. Jangan khawatir — saya juga sadar. Jadi untuk mengisi garis besar alur kerja ini dengan kehidupan, kita perlu mendefinisikan langkah-langkah tersebut dan memutuskan alat dan kerangka kerja pengujian mana yang akan digunakan untuk proyek portofolio kecil kita. Semua paragraf yang akan datang akan menjelaskan pekerjaan masing-masing dan berisi beberapa langkah untuk memungkinkan otomatisasi pengujian tersebut.
Analisis Statis
Seperti yang disarankan oleh trofi pengujian, kami akan mulai dengan linter dan pemecah masalah gaya kode lainnya dalam alur kerja kami. Dalam konteks ini, Anda dapat memilih dari banyak alat, dan beberapa contohnya adalah:
- Eslint sebagai pemecah gaya kode Javascript.
- Stylelint untuk memperbaiki kode CSS.
- Kami dapat mempertimbangkan untuk melangkah lebih jauh, misalnya, untuk menganalisis kompleksitas kode, Anda dapat melihat alat seperti scrutinizer.
Alat-alat itu memiliki kesamaan bahwa mereka menunjukkan kesalahan dalam pola dan konvensi. Namun, perlu diketahui bahwa beberapa aturan tersebut adalah masalah selera. Terserah Anda untuk memutuskan seberapa ketat Anda ingin menegakkannya. Sebagai contoh, jika Anda akan mentolerir lekukan dua atau empat tab. Jauh lebih penting untuk fokus pada memerlukan gaya kode yang konsisten dan menangkap penyebab kesalahan yang lebih kritis, seperti menggunakan “==” vs. “===”.
Untuk proyek portofolio dan panduan ini, saya ingin mulai menginstal Eslint, karena kami menggunakan banyak Javascript. Saya akan menginstalnya dengan perintah berikut:
npm install eslint --save-dev Tentu saja, saya juga dapat menggunakan perintah alternatif dengan manajer paket Yarn jika saya memilih untuk tidak menggunakan NPM. Setelah instalasi, saya perlu membuat file konfigurasi bernama .eslintrc.json . Mari gunakan konfigurasi dasar untuk saat ini, karena artikel ini tidak akan mengajari Anda cara mengonfigurasi Eslint sejak awal:
{ "extends": [ "eslint:recommended", ] } Jika Anda ingin mempelajari tentang konfigurasi Eslint secara mendetail, buka panduan ini. Selanjutnya, kami ingin melakukan langkah pertama kami untuk mengotomatisasi eksekusi Eslint. Untuk memulainya, saya ingin mengatur perintah untuk mengeksekusi Eslint sebagai skrip NPM. Saya mencapai ini dengan menggunakan perintah ini di file package.json kami di bagian script :
"scripts": { "lint": "eslint --ext .js .", }, Saya kemudian dapat menjalankan skrip yang baru dibuat ini di alur kerja GitHub kami. Namun, kami perlu memastikan proyek kami tersedia sebelum melakukan itu. Oleh karena itu kami menggunakan actions/checkout@v2 yang telah dikonfigurasi sebelumnya yang melakukan hal itu: Memeriksa proyek kami, sehingga alur kerja tindakan GitHub Anda dapat mengaksesnya. Langkah selanjutnya adalah menginstal semua dependensi NPM yang kami butuhkan untuk proyek portofolio saya. Setelah itu, kami akhirnya siap untuk menjalankan skrip eslint kami! Tugas terakhir kami untuk menggunakan linting terlihat seperti ini sekarang:
static-eslint: runs-on: ubuntu-latest steps: # Action to check out my codebase - uses: actions/checkout@v2 # install NPM dependencies - run: npm install # Run lint script - run: npm run lint Anda mungkin bertanya-tanya sekarang: Apakah saluran ini secara otomatis "gagal" ketika npm run lint dalam pengujian yang gagal? Ya, ini bekerja di luar kotak. Segera setelah kami selesai menulis alur kerja kami, kami akan melihat tangkapan layar di Github.
Satuan Dan Integrasi
Selanjutnya, saya ingin membuat pekerjaan kita yang berisi langkah-langkah unit dan integrasi. Mengenai kerangka kerja yang digunakan dalam artikel ini, saya ingin memperkenalkan kerangka kerja Jest untuk pengujian frontend. Tentu saja, Anda tidak perlu menggunakan Jest jika Anda tidak mau — ada banyak alternatif untuk dipilih:
- Cypress juga menyediakan pengujian komponen yang sesuai untuk pengujian integrasi.
- Jasmine adalah kerangka kerja lain untuk dilihat juga.
- Dan masih banyak lagi; Saya hanya ingin menyebutkan beberapa.
Jest disediakan sebagai sumber terbuka oleh Facebook. Kerangka ini menghargai fokusnya pada kesederhanaan sambil kompatibel dengan banyak kerangka kerja dan proyek JavaScript, termasuk Vue.js, React, atau Angular. Saya juga dapat menggunakan lelucon bersama dengan TypeScript. Ini membuat kerangka kerja sangat menarik, terutama untuk proyek portofolio kecil saya, karena kompatibel dan cocok.
Kita dapat langsung mulai menginstal Jest dari folder root proyek portofolio saya ini dengan memasukkan perintah berikut:
npm install --save-dev jest Setelah instalasi, saya sudah bisa mulai menulis tes. Namun, artikel ini berfokus pada mengotomatiskan pengujian ini dengan menggunakan tindakan Github. Jadi, untuk mempelajari cara menulis unit atau tes integrasi, silakan lihat panduan berikut. Saat menyiapkan pekerjaan di alur kerja kami, kami dapat melanjutkan dengan cara yang sama dengan pekerjaan static-eslint . Jadi, langkah pertama adalah sekali lagi membuat skrip NPM kecil untuk digunakan dalam pekerjaan kita nanti:
"scripts": { "test": "jest", }, Setelah itu, kita akan mendefinisikan pekerjaan yang disebut unit-integration-jest mirip dengan apa yang telah kita lakukan untuk linter kita sebelumnya. Jadi, alur kerja akan memeriksa proyek kami. Selain itu, kami akan menggunakan dua perbedaan kecil pada pekerjaan static-eslint pertama kami:
- Kami akan menggunakan tindakan sebagai langkah untuk menginstal Node.js.
- Setelah itu, kita akan menggunakan skrip npm yang baru dibuat untuk menjalankan pengujian Jest.
Dengan cara ini, pekerjaan unit-integration-jest kami akan terlihat seperti ini::
unit-integration-jest: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 # Set up node - name: Run jest uses: actions/setup-node@v1 with: node-version: '12' - run: npm install # Run jest script - run: npm testTes UI: E2E Dan Pengujian Visual
Last but not least, kami akan menulis Pekerjaan ui-cypress kami, yang akan berisi pengujian E2E dan pengujian visual. Sangat pintar untuk menggabungkan keduanya dalam satu pekerjaan karena saya akan menggunakan kerangka kerja Cypress untuk keduanya. Tentu saja, Anda dapat mempertimbangkan kerangka kerja lain seperti di bawah ini, NightwatchJS dan CodeceptJS.
Sekali lagi, kami hanya akan membahas dasar-dasar untuk menyiapkannya di alur kerja GitHub kami. Jika Anda ingin mempelajari cara menulis tes Cypress secara mendetail, saya telah membantu Anda dengan panduan lain yang menangani hal itu dengan tepat. Artikel ini akan memandu Anda melalui apa pun yang kami butuhkan untuk menentukan langkah pengujian E2E kami. Baiklah, pertama kita akan menginstal Cypress, seperti yang kita lakukan dengan framework lainnya, menggunakan perintah berikut di folder root kita:
npm install --save-dev cypress Kali ini, kita tidak perlu mendefinisikan skrip NPM. Cypress sudah memberi kami tindakan GitHub sendiri untuk digunakan, cypress-io/github-action@v2 . Di sana, kita hanya perlu mengonfigurasi beberapa hal untuk menjalankannya:
- Kami perlu memastikan aplikasi kami sepenuhnya diatur dan berfungsi, karena tes E2E membutuhkan tumpukan aplikasi lengkap yang tersedia.
- Kita perlu memberi nama browser tempat kita menjalankan tes E2E di dalamnya.
- Kita perlu menunggu server web berfungsi penuh, sehingga komputer dapat berperilaku seperti pengguna nyata.
Untungnya, tindakan Cypress kami membantu kami menyimpan semua konfigurasi tersebut dengan area with . Dengan cara ini, pekerjaan GitHub kami saat ini terlihat seperti ini:
steps: - name: Checkout uses: actions/checkout@v2 # Install NPM dependencies, cache them correctly # and run all Cypress tests - name: Cypress Run uses: cypress-io/github-action@v2 with: browser: chrome headless: true # Setup: Nuxt-specific things build: npm run generate start: npm run start wait-on: 'http://localhost:3000'Tes Visual: Pinjamkan Beberapa Mata Untuk Tes Anda
Ingat niat pertama kami untuk menulis panduan ini: Saya memiliki refactoring signifikan saya dengan banyak perubahan dalam file SCSS — saya ingin menambahkan pengujian sebagai bagian dari rutinitas build untuk memastikan itu tidak merusak apa pun. Memiliki analisis statis, unit, integrasi, dan tes E2E, kita harus cukup percaya diri, bukan? Benar, tapi masih ada sesuatu yang bisa saya lakukan untuk membuat saluran pipa saya lebih tahan peluru dan sempurna. Anda bisa mengatakan itu menjadi krimer. Terutama ketika berurusan dengan pemfaktoran ulang CSS, tes E2E hanya dapat membantu terbatas, karena hanya melakukan hal yang Anda katakan dengan menuliskannya dalam pengujian Anda.
Untungnya, ada cara lain untuk menangkap bug selain dari perintah tertulis dan, dengan demikian, selain dari konsepnya. Ini disebut pengujian visual: Anda dapat membayangkan pengujian semacam ini menjadi seperti teka-teki perbedaan. Secara teknis, pengujian visual adalah perbandingan tangkapan layar yang akan mengambil tangkapan layar aplikasi Anda dan membandingkannya dengan status quo, misalnya, dari cabang utama proyek Anda. Dengan cara ini, tidak ada masalah gaya yang tidak disengaja yang luput dari perhatian — setidaknya di area tempat Anda menggunakan pengujian Visual. Ini dapat mengubah pengujian Visual menjadi penyelamat untuk refactoring CSS besar, setidaknya menurut pengalaman saya.
Ada banyak alat pengujian visual untuk dipilih dan layak untuk dilihat:
- Percy.io, alat oleh Browserstack yang saya gunakan untuk panduan ini;
- Pelacak Regresi Visual jika Anda memilih untuk tidak menggunakan solusi SaaS dan sepenuhnya membuka sumber secara bersamaan;
- Applitools dengan dukungan AI. Ada panduan menarik untuk dilihat di majalah Smashing tentang alat ini;
- Berwarna menurut Buku Cerita.
Untuk panduan ini dan pada dasarnya untuk proyek portofolio saya, sangat penting untuk menggunakan kembali tes Cypress saya yang ada untuk pengujian visual. Seperti yang disebutkan sebelumnya, saya akan menggunakan Percy untuk contoh ini karena integrasinya yang sederhana. Meskipun ini adalah solusi SaaS, masih banyak bagian yang disediakan sumber terbuka, dan ada paket gratis yang seharusnya cukup untuk banyak sumber terbuka atau proyek sampingan lainnya. Namun, jika Anda merasa lebih nyaman untuk sepenuhnya di-hosting sendiri saat menggunakan alat sumber terbuka juga, Anda dapat mencoba Pelacak Regresi Visual.
Panduan ini hanya akan memberi Anda gambaran singkat tentang Percy, yang jika tidak, akan menyediakan konten untuk artikel yang sama sekali baru. Namun, saya akan memberi Anda informasi untuk membantu Anda memulai. Jika Anda ingin menyelami detailnya sekarang, saya sarankan untuk melihat dokumentasi Percy. Jadi, bagaimana kita bisa memberikan mata ujian kita? Mari kita asumsikan kita sudah menulis satu atau dua tes Cypress sekarang. Bayangkan mereka terlihat seperti ini:
it('should load home page (visual)', () => { cy.get('[data-cy=Polaroid]').should('be.visible'); cy.get('[data-cy=FeaturedPosts]').should('be.visible'); });Tentu, jika kita ingin menginstal Percy sebagai solusi pengujian visual, kita dapat melakukannya dengan plugin cypress. Jadi, seperti yang kami lakukan beberapa kali hari ini, kami menginstalnya di folder root kami dengan menggunakan NPM:
npm install --save-dev @percy/cli @percy/cypress Setelah itu, Anda hanya perlu mengimpor paket percy/cypress ke file indeks cypress/support/index.js Anda:
import '@percy/cypress';Impor ini akan memungkinkan Anda untuk menggunakan perintah snapshot Percy, yang akan mengambil snapshot dari aplikasi Anda. Dalam konteks ini, snapshot berarti kumpulan tangkapan layar yang diambil dari berbagai viewports atau browser yang dapat Anda konfigurasikan.
it('should load home page (visual)', () => { cy.get('[data-cy=Polaroid]').should('be.visible'); cy.get('[data-cy=FeaturedPosts]').should('be.visible'); // Take a snapshot cy.percySnapshot('Home page'); }); Kembali ke file alur kerja kami, saya ingin mendefinisikan pengujian Percy sebagai langkah kedua pekerjaan. Di dalamnya, kita akan menjalankan skrip npx percy exec -- cypress run untuk menjalankan pengujian kita bersama dengan Percy. Untuk menghubungkan pengujian dan hasil kami ke proyek Percy kami, kami harus melewati token Percy kami, disembunyikan oleh rahasia GitHub.
steps: # Before: Checkout, NPM, and E2E steps - name: Percy Test run: npx percy exec -- cypress run env: PERCY_TOKEN: ${{ secrets.PERCY_TOKEN }}Mengapa saya membutuhkan token Percy? Itu karena Percy adalah solusi SaaS untuk memelihara tangkapan layar kami. Ini akan menyimpan tangkapan layar dan status quo untuk perbandingan dan memberi kami alur kerja persetujuan tangkapan layar. Di sana, Anda dapat menyetujui atau menolak setiap perubahan yang akan datang:

Melihat Karya Kami: Integrasi GitHub
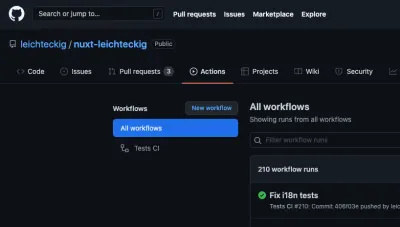
Selamat! Kami berhasil membangun alur kerja tindakan GitHub pertama kami. Mari kita lihat terakhir pada file alur kerja lengkap kami di repositori halaman portofolio saya. Tidakkah Anda bertanya-tanya bagaimana tampilannya dalam penggunaan praktis? Anda dapat menemukan tindakan GitHub yang berfungsi di tab "Tindakan" di repositori Anda:

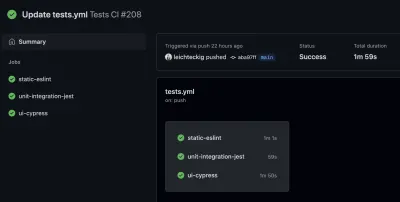
Di sana, Anda dapat menemukan semua alur kerja, yang setara dengan file alur kerja Anda. Jika Anda melihat satu alur kerja, misalnya, alur kerja "Tests CI" saya, Anda dapat memeriksa semua pekerjaan itu:

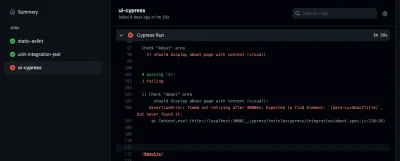
Jika Anda ingin melihat salah satu pekerjaan Anda, Anda juga dapat memilihnya di bilah sisi. Di sana, Anda dapat memeriksa log pekerjaan Anda:

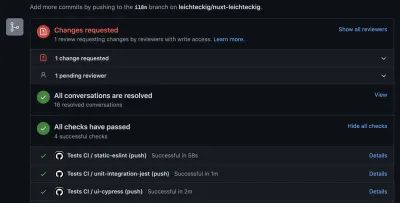
Anda lihat, Anda dapat mendeteksi kesalahan jika itu terjadi di dalam saluran Anda. Omong-omong, tab "tindakan" bukan satu-satunya tempat Anda dapat memeriksa hasil tindakan GitHub Anda. Anda juga dapat memeriksanya dalam permintaan tarik Anda:

I like to configure those GitHub actions the way they need to be executed successfully: Otherwise, it's not possible to merge any pull requests into my repository.
Kesimpulan
CI/CD helps us perform even major refactorings — and dramatically minimizes the risk of running into nasty surprises. The testing part of CI/CD is taking care of our codebase being continuously tested and monitored. Consequently, we will notice errors very early, ideally before anyone merges them into your main branch. Plus, we will not get into the predicament of correcting our local tests on the way to work — or even worse — actual errors in our application. I think that's a great perspective, right?
To include this testing build routine, you don't need to be a full DevOps engineer: With the help of some testing frameworks and GitHub actions, you're able to implement these for your side projects as well. I hope I could give you a short kick-off and got you on the right track.
I'm looking forward to seeing more testing pipelines and GitHub action workflows out there! ️
Sumber daya
- An excellent guide on CI/CD by GitHub
- “The practical test pyramid”, Ham Vocke
- Articles on the testing trophy worth reading, by Kent C.Dodds:
- “Write tests. Not too many. Mostly integration”
- “The Testing Trophy and Testing Classifications”
- “Static vs Unit vs Integration vs E2E Testing for Frontend Apps”
- I referred to some examples of the Cypress real world app
- Documentation of used tools and frameworks:
- GitHub actions
- Eslint docs
- Dokumentasi lelucon
- Dokumentasi Cypress
- Percy documentation
