Pengujian A/B Untuk Pengalaman Mobile-First
Diterbitkan: 2022-03-10Situs web klien Anda selesai. Mereka senang dengan itu. Anda dan tim Anda puas dengan hasilnya. Dan penerimaan pengunjung terlihat baik sejauh ini.
Meskipun saya menyadari bahwa banyak penelitian, eksperimen, analisis, dan tinjauan masuk ke dalam pembuatan situs web, apakah hanya itu yang ada untuk membangun situs web yang menang akhir-akhir ini? Saya berpendapat bahwa web yang mengutamakan seluler telah menambahkan lapisan kompleksitas yang hanya sedikit yang sepenuhnya siap.
Itulah sebabnya pekerjaan Anda tidak boleh berhenti ketika Anda menekan tombol "Terbitkan".
Jika Anda belum melakukan pengujian A/B pasca-peluncuran untuk klien situs web Anda, itu adalah kesalahan besar. Meskipun kami memiliki sejumlah besar studi kasus dan penelitian lain yang kami miliki yang mengonfirmasi cara mendesain konversi di desktop, pengalaman seluler masih relatif baru. Setidaknya pengalaman mobile-first seperti yang kita kenal sekarang.
Panduan berikut mencakup kiat untuk pengujian A/B untuk situs web seluler dan akan membuat Anda berpikir tentang pengoptimalan tingkat konversi dengan cara lain selain hanya "Beli Ini Sekarang".
Pengantar Singkat Pengujian A/B Untuk Seluler
Setelah situs web ditayangkan, Google Analytics dan alat pengoptimalan tingkat konversi (CRO) apa pun yang Anda kaitkan ke situs akan mulai memberi Anda data tentang pengguna Anda. Jika Anda memilih untuk melakukan sesuatu dengan wawasan berharga ini, Anda memiliki dua opsi:
- Identifikasi hambatan dalam pengalaman dan terapkan perubahan pada situs untuk mengatasinya.
- Identifikasi satu kendala dalam pengalaman, buat hipotesis mengapa hal itu terjadi dan buat versi alternatif situs untuk menguji resolusi.
Opsi pertama tampaknya dipotong-dan-kering. Data memberi tahu Anda bahwa ada masalah; Anda membuat solusi untuk itu. Tapi seperti yang sudah saya sebutkan, peluang berhasil saat memotret dari pinggul seperti itu hanya bekerja dengan teknik desain desktop yang dicoba dan benar. Meski begitu, masih bisa berisiko jika audiens Anda tidak selaras dengan rata-rata perilaku pengguna online.
Opsi kedua, di sisi lain, memungkinkan desainer untuk menerapkan perubahan dengan lebih aman ke situs web seluler. Sampai Anda memiliki gambaran yang jelas tentang perjalanan pengguna seluler melalui situs web Anda (yang, secara realistis, dapat melibatkan mereka melompat dari perangkat seluler ke desktop di beberapa titik), pengujian A/B seluler harus menjadi bagian penting dari pekerjaan Anda sebagai web perancang.
Ini adalah cara kerja pengujian A/B:
- Identifikasi bagian dari situs web yang menurut Anda perlu diubah. (Ini harus didasarkan pada temuan dalam data Anda atau laporan langsung dari pengguna tentang pengalaman bermasalah.)
- Buat hipotesis mengapa ada gesekan dan bagaimana menurut Anda itu bisa diselesaikan.
- Pilih hanya satu elemen untuk diubah.
- Menggunakan perangkat lunak pengujian A/B, siapkan variabel pengujian Anda. Anda harus mengadu kontrol (yaitu versi asli situs) terhadap variasi elemen.
- Jalankan pengujian terhadap bagian yang sama dari pengunjung seluler.
- Biarkan tes berjalan selama dua hingga empat minggu.
- Pantau hasil untuk memastikan Anda menghasilkan data yang cukup dan mencatat setiap anomali di sepanjang jalan.
- Akhiri tes dan tinjau hasilnya.
- Jika ada selisih yang signifikan antara hasil kontrol dan variasi, gunakan alat pengujian A/B seluler Anda (seperti VWO) untuk menerapkan pemenang.
Tidak apa-apa jika Anda menemukan bahwa kontrol adalah pemenangnya. Ambil apa yang telah Anda pelajari dan terapkan pada upaya pengujian A/B Anda di masa mendatang.
Bacaan yang direkomendasikan : Cara Melakukan Studi Kegunaan Dengan Peserta Penyandang Disabilitas
Tips Untuk Pengujian A/B Untuk Pengalaman Mobile-First
Anda di sini karena ingin tahu cara meningkatkan konversi di situs web yang Anda buat untuk klien. Kiat di bawah ini akan memaksa Anda untuk melangkah keluar dari perencanaan pengoptimalan tingkat konversi biasa dan berpikir di luar kebiasaan saat Anda menguji teori Anda.
Kiat #1: Berhentilah Memikirkan Pengujian A/B Seluler vs. Desktop
Dengan pengujian A/B tradisional, Anda biasanya memiliki bukti yang dapat diverifikasi tentang apa yang berhasil dan apa yang tidak. Anda mengubah kata-kata pada ajakan bertindak dan lebih banyak pengguna mengklik untuk membeli produk. Anda mengubah warna baju di foto dan penjualan naik 25%. Anda memindahkan penempatan CTA ke bagian bawah posting dan lebih banyak pembaca berlangganan.
Dengan kata lain, Anda tahu bahwa perubahan yang Anda buat akan berdampak langsung pada laba bisnis.
Namun, ketika datang ke ponsel, itu tidak mudah.
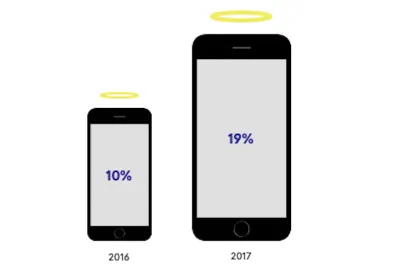
Qubit menerbitkan laporan berjudul The Influence of Mobile Discovery pada tahun 2018 .

Gambar di atas menggambarkan perbedaan efek halo ponsel dari tahun 2016 hingga 2017.
Efek halo seluler adalah istilah yang digunakan Qubit untuk menggambarkan bagaimana aktivitas yang terjadi di seluler memengaruhi secara langsung apa yang terjadi di desktop. Penelitian Qubit terhadap lebih dari 1,2 miliar interaksi pelanggan dengan web menemukan:
Menganalisis kelompok pengguna dalam kumpulan data kami yang masuk ke akun mereka di lebih dari satu jenis perangkat menunjukkan bahwa aktivitas seluler secara langsung memengaruhi rata-rata 19% pendapatan komputer. Di beberapa sub-vertikal, pengaruh ini jauh lebih tinggi, dengan Fashion melihat rata-rata 24%, sementara beberapa pengecer menerima sebanyak 1 dari 3 transaksi komputer mereka sebagai hasil dari penelusuran seluler.
Terlebih lagi, informasi ini hanya berlaku untuk pengguna seluler yang masuk ke situs web dari beberapa perangkat. Qubit menduga bahwa orang yang hanya menemukan situs web melalui seluler juga menyebabkan efek halo ini. Hal ini, pada gilirannya, meningkatkan nilai konversi desktop karena betapa membantunya seluler selama fase penemuan perjalanan pelanggan.
Inilah mengapa Anda tidak bisa hanya melihat hasil khusus seluler pada pengujian A/B yang mengutamakan seluler.
Sebagai gantinya, lakukan pengujian Anda dengan cara berikut:
- Jalankan pengujian Anda dengan pengunjung seluler.
- Tinjau hasil dari alat pengujian A/B Anda untuk melihat apakah Anda dapat menghilangkan hambatan dari pengalaman seluler.
- Kemudian, lihat hasil Google Analytics Anda dari periode waktu yang sama. Meskipun lalu lintas seluler terus menurun pada titik yang sama, Anda mungkin mendapati bahwa lalu lintas desktop dan keterlibatan meningkat sebagai hasilnya.
Singkatnya, jangan masuk ke pengujian A/B seluler dengan berpikir bahwa semua yang Anda lakukan harus menghasilkan jumlah penjualan, pelanggan, atau anggota yang lebih besar di seluler . Alih-alih, fokuslah pada cara meningkatkan pengalaman secara keseluruhan sehingga meningkatkan tingkat konversi Anda secara keseluruhan.
Tip #2: Mulailah dengan Header
Ingatlah bahwa ada empat momen mikro (atau motivasi) yang mendorong pengguna seluler ke situs web:
- Saya ingin tahu.
- Saya ingin pergi.
- Aku ingin melakukan.
- Saya ingin membeli.
Dengan tujuan yang jelas mengarahkan perjalanan mereka ke dan semoga melalui situs seluler Anda, jangan paksa mereka untuk menunggu apa yang mereka minta. Dalam hal desain, ini berarti memperpendek jalur mereka — baik untuk konversi atau untuk menyelesaikan pengalaman seluler sebelum pindah ke desktop.
Saat Anda memulai pengujian A/B yang mengutamakan seluler, lihat elemen yang memberikan jawaban atas momen mikro yang paling relevan dengan situs web Anda.
Apakah ada cara untuk menempatkannya di tajuk situs web atau di dalam satu atau dua gulir pertama halaman beranda? Atau bisakah Anda setidaknya mendesain pintasan sekali klik di navigasi untuk mengarahkan mereka ke sana?
Berikut adalah beberapa ide:
1. Saya ingin tahu.
Situs web dengan banyak konten sebaiknya menguji apakah pengaturan ulang navigasi dan penekanan pada kategori yang relevan dan tepat waktu membantu konversi.
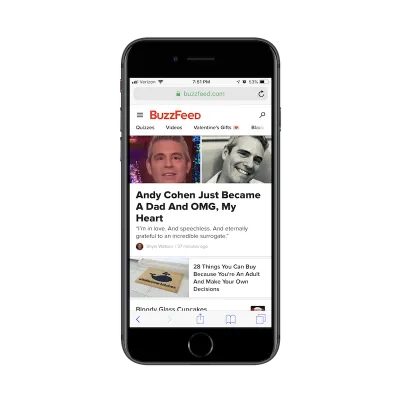
BuzzFeed mengambil teori ini selangkah lebih maju:

Selain menyesuaikan navigasi secara teratur, BuzzFeed telah memilih untuk membiarkan navigasi utama tetap terbuka di ponsel, dengan pilihan emoji yang menyenangkan untuk menarik perhatian ke kategori yang paling tepat waktu.
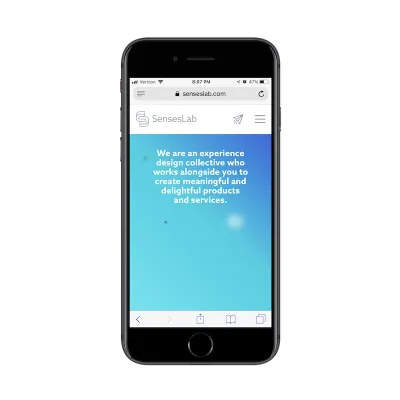
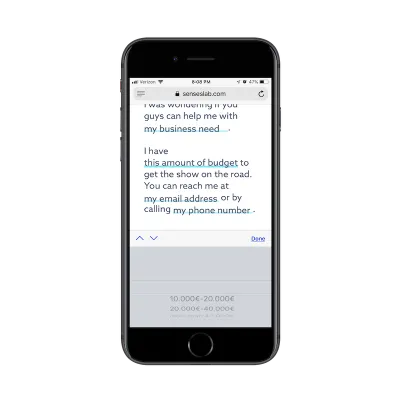
Cara lain untuk menjawab pencarian “Saya ingin tahu” adalah dengan menyediakan titik kontak dengan cara yang seefisien mungkin seperti yang telah dilakukan oleh SensesLab:

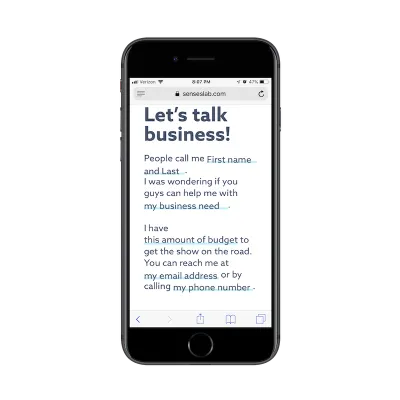
Ikon "Surat" di sudut kanan atas membawa pengunjung seluler ke halaman Kontak. Namun, ini bukan halaman kontak biasa. Sementara pengenalan titik kontak dan alamat email mereka diberikan, itu adalah formulir kontak di bawah ini yang benar-benar bersinar:

Seluruh formulir cocok dengan seluruh tangkapan layar di iPhone saya di atas. Tidak ada buang-buang waktu dengan memberikan instruksi tentang cara mengisi formulir atau semacamnya. Pengguna hanya perlu mengeklik bidang yang disorot untuk mempersonalisasi tanggapan mereka.
Bahkan lebih baik:

SensesLab telah mengantisipasi tanggapan mereka dan memberikan jawaban yang telah diisi sebelumnya bersama dengan keyboard khusus untuk mempersingkat jumlah waktu yang harus dihabiskan setiap orang untuk mengisinya.
2. Saya ingin pergi.
Saya pikir solusi untuk menguji dengan yang satu ini sudah jelas. Dengan kata lain:
Di bagian mana di header atau di paro atas Anda menempatkan tombol reservasi?
Hanya saja, jangan takut untuk berpikir di luar kotak dengan ini. Misalnya, ini adalah situs web The Assemblage:

The Assemblage adalah ruang kerja bersama yang terletak di New York City. Meskipun situs seluler dapat dengan mudah memprioritaskan konversi di bagian atas (yaitu, "Dapatkan keanggotaan Anda sekarang!"), situs seluler menyediakan pintasan yang lebih masuk akal.
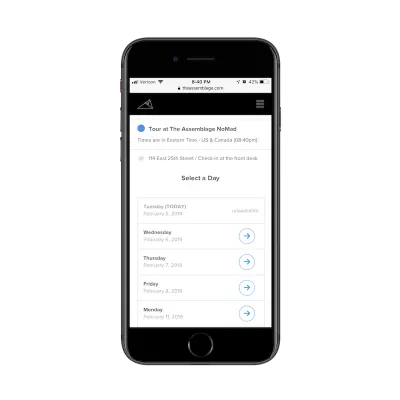
Dengan fokus pada pemesanan tur, pengunjung seluler dapat dengan mudah mengklaim tanggal dan waktu. Kemudian, khawatir tentang mempelajari semua tentang dan melihat ruang kerja secara langsung nanti.

Menyelesaikan proses pemesanan juga sangat mudah di ponsel.
Ada cara lain untuk berpikir di luar kebiasaan ketika merancang dan menguji "Saya ingin pergi". Contoh berikut ini menggabungkan dua momen mikro dan melakukannya dengan cara yang sangat unik, menurut saya.

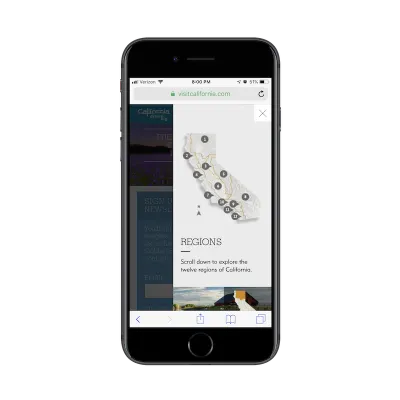
Ini adalah Kunjungi California:

Di antara ikon yang dipilih dengan baik yang ditempatkan di header situs, Visit California juga menyertakan ikon "Peta". Lagi pula, apa salah satu alasan utama seseorang mengunjungi situs ini?
“Saya ingin pergi ke California dan butuh saran!”
Sekarang, di balik ikon peta ini bukanlah sistem reservasi, yang memungkinkan pengguna untuk memesan perjalanan mereka ke California. Dengan situs yang mempromosikan perjalanan ke lokasi yang begitu luas, pengguna cenderung menggunakan situs ini untuk mengumpulkan informasi guna memutuskan ke mana harus pergi. Ikon Peta, dengan demikian, adalah kunci mereka untuk menggali lebih dalam jawaban-jawaban itu:

Ini adalah cara yang unik dan merangsang secara visual untuk mendapatkan topik penelitian dan jawaban ke tangan orang-orang yang menginginkannya.
3. Saya ingin melakukan.
Pertanyaan ini menarik untuk dirancang dan diuji A/B.
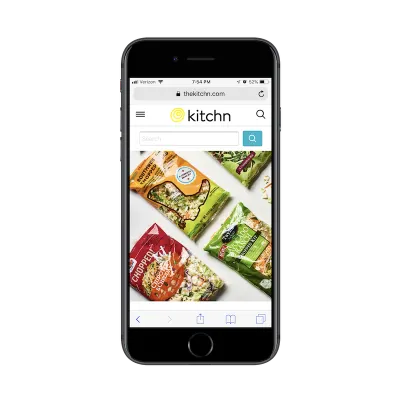
Di satu sisi, Anda akan berasumsi bahwa "Saya ingin melakukan" akan dijawab oleh artikel yang menyediakan cara untuk tugas yang diinginkan. Jika itu masalahnya, bilah pencarian berukuran besar dari Kitchn adalah ide yang bagus untuk menguji:

Jelas apa yang ingin dilakukan pengguna Kitchn ketika mereka sampai di sini: cari resep. Dan dengan majalah ukuran Kitchn, itu bisa menjadi tugas yang sulit untuk diselesaikan dengan menggunakan navigasi tradisional. Sebagai gantinya, bilah pencarian yang ukurannya hampir sebanding dengan seluruh bilah header ini memberikan solusi yang lebih cepat.
Tetapi kemudian Anda memiliki jenis lain dari situasi "Saya ingin melakukan" untuk dirancang — situasi di mana pengunjung situs seluler Anda ingin keluar di dunia nyata dan menyelesaikan sesuatu. Ini mirip dengan solusi "Saya ingin pergi" dari The Assemblage.
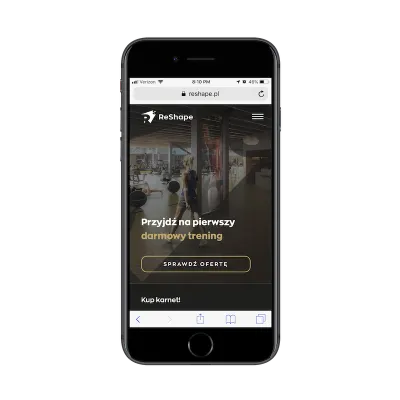
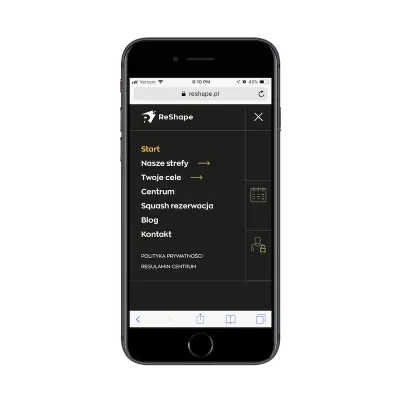
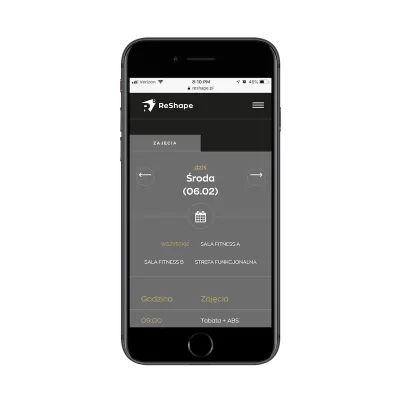
ReShape adalah pusat kebugaran di Polandia:

Setelah Anda membuka navigasi di situs web ini, pengguna menemukan sejumlah opsi untuk mempelajari tentang pusat kebugaran dan layanannya.

Apa yang baik tentang ini, bagaimanapun, adalah bahwa situs web memungkinkan pelanggan saat ini untuk memotong garis dan menjadwalkan kelas segera melalui ikon kalender. Tidak perlu mengunduh dan menggunakan aplikasi seluler terpisah. Tidak apa-apa di situs web seluler dan juga mudah dilakukan:

Ketika keberhasilan situs web dan bisnis bergantung pada membuat pelanggan benar-benar melakukan sesuatu, jangan menguburnya dalam pengalaman seluler.
4. Saya ingin membeli.
Terakhir, ada skenario "Saya ingin membeli" yang harus Anda uji.
Sementara hipotesis untuk tes semacam ini akan cukup mudah untuk diketahui — “Saya ingin mendapatkan lebih banyak pelanggan seluler untuk melakukan pembelian” — itu adalah bagaimana Anda menggunakan desain Anda untuk memaksa mereka melakukannya sehingga itu akan menjadi sulit. Karena, sekali lagi, Anda harus ingat bahwa konversi seluler tidak sederhana.
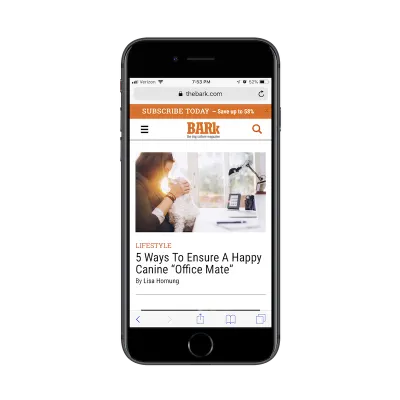
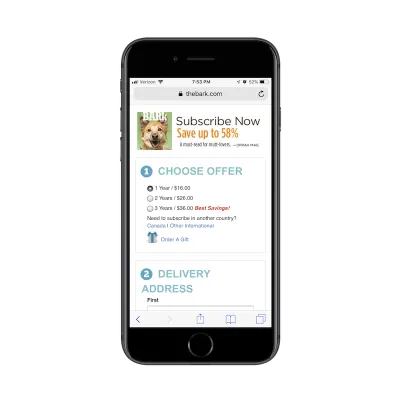
Salah satu contoh yang sangat saya sukai datang dari The Bark, sebuah majalah untuk pemilik anjing.

Yang menarik dari desain ini adalah ada dua tindakan yang saling bersaing:
- Konten situs web yang memungkinkan pengunjung membaca artikel secara gratis.
- Sticky bar yang tidak mencolok namun didesain dengan berani dengan tawaran menarik untuk dikonversi.

Karena semakin banyak kita menjauh dari pop-up dan dengan bilah sisi yang memiliki sedikit atau tidak ada tempat di seluler, kita kehabisan opsi cara untuk melompat ke dalam pengalaman dan mengatakan:
Hai! Beli ini sekarang!
Anda dapat menempatkan spanduk sejajar dengan konten, tetapi itu mungkin terlalu mengganggu pengguna Anda. Meskipun saya berasumsi bahwa bilah lengket yang dapat dengan mudah ditutup adalah cara yang lebih baik untuk memaksa pengunjung seluler untuk berkonversi, inilah mengapa kami melakukan pengujian A/B. Untuk memberi tahu kami apa sebenarnya yang akan dilakukan audiens spesifik kami ketika dihadapkan dengan CTA Beli (Berlangganan) di seluler.
Dan jika mereka tidak ingin berkonversi di sana, tidak apa-apa. Setidaknya Anda telah melakukan uji tuntas Anda dalam menguji skenario alternatif untuk melihat apakah Anda dapat meningkatkan tingkat keberhasilan Anda.
Tip #3: Dorong Pengguna untuk Menyimpan Sebagai gantinya
Poin terakhir ini adalah bagian yang bagus dari apa yang akan saya bicarakan selanjutnya:
Hanya ada beberapa situs web yang tidak dapat berkonversi dengan baik di seluler.
Meskipun penelitian tentang Generasi Z sebagai konsumen masih relatif baru, banyak yang menyarankan bahwa mereka akan menjadi pembeli multisaluran sejati. Sebagian besar penelitian mereka akan dilakukan pada perangkat seluler, tetapi pengalaman berbelanja yang lebih disukai adalah dari komputer atau secara langsung.
Apakah itu benar atau tidak untuk Gen Z, milenium atau generasi konsumen lainnya, saya pikir itu ide yang cerdas untuk menguji hipotesis ini. Hingga rasio konversi seluler Anda secara konsisten dan signifikan lebih tinggi daripada desktop dan konversi tatap muka, mendorong pengguna seluler untuk "Menyimpan" kemajuan mereka di situs Anda mungkin merupakan pilihan desain yang lebih baik.
Saat Anda bekerja merancang dan mendesain ulang situs web tahun ini, Anda mungkin ingin menyelamatkan diri dari kesulitan berkomitmen hanya pada corong konversi. Sebagai gantinya, buat pintasan untuk "Simpan" di pengalaman seluler seperti:
- Mendaftar untuk sebuah akun.
- Simpan produk ke keranjang atau daftar keinginan Anda.
- Simpan artikel atau umpan untuk dibaca di masa mendatang.
- Bagikan alamat email Anda untuk pembaruan di masa mendatang.
- Mendaftar untuk demo gratis dan kami akan mengurus sisanya.
Kemudian, saat situs aktif, uji bagaimana tingkat konversi dipengaruhi dengan atau tanpanya.
Berikut adalah beberapa contoh situs web yang menggunakan fitur "Simpan" dengan baik di seluler.
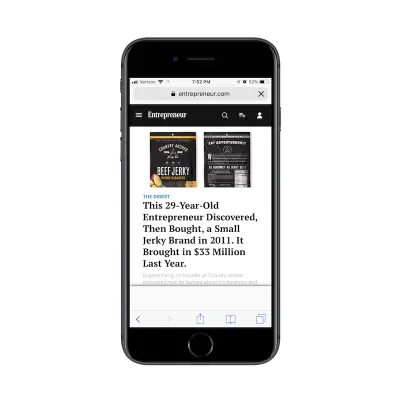
Ini adalah majalah Pengusaha:

Lihat ikon di header antara kaca pembesar pencarian dan pengaturan akun? Di sinilah Pengusaha memungkinkan pembaca reguler untuk menyimpan konten untuk konsumsi di masa mendatang:

Seperti yang Anda lihat, pembaca dapat menyimpan semua jenis konten di bawah fitur Simpan ini, sehingga memudahkan untuk kembali ke artikel Pengusaha kapan saja, di mana saja, dan dari perangkat apa pun.
Lalu, ada contoh Zendesk:

Bagi Anda yang mendesain situs web untuk penyedia layanan dan perusahaan SaaS, ini adalah cara terbaik untuk membantu pengguna Anda "Menyimpan" kemajuan mereka. Saya tahu itu mungkin tidak terlihat seperti itu pada pandangan pertama, tetapi izinkan saya menjelaskan:
Zendesk tidak membuang waktu siapa pun dengan deskripsi panjang lebar tentang apa yang dilakukannya dan mengapa orang perlu membeli perangkat lunak meja bantuannya. Sebaliknya, ini dengan jelas merangkum apa yang dapat diharapkan pengguna dan kemudian memberikan dua ajakan bertindak yang menarik. Terlepas dari opsi mana yang dipilih pengguna ponsel, Zendesk mengharuskan mereka untuk memberikan informasi kontak.
Jadi, katakanlah pengguna ponsel mengisi formulir untuk masuk ke demo. Mereka masuk ke dalamnya, tetapi kemudian menyadari bahwa mereka kekurangan waktu atau hanya tidak ingin berinteraksi dengannya di ponsel. Bagus. Zendesk sekarang memiliki informasi mereka dan akan segera menghubungi Anda untuk menindaklanjuti pengalaman tersebut. Pengguna seluler kemudian dapat memasuki kembali pengalaman dari perangkat pilihan mereka ketika email tindak lanjut yang tak terhindarkan mengingatkan mereka untuk melakukannya.
Tip #4: Uji A/B Halaman dan Panjang Postingan Anda
Saran lain yang akan saya buat untuk pengujian A/B mobile-first adalah panjang konten.
Saya benar-benar menyentuh subjek singkatnya di artikel saya sebelumnya, Bagaimana Desainer Web Dapat Berkontribusi pada Pemasaran Mobile-First. Namun, saya tidak berbicara tentang bagaimana Anda dapat menggunakan pengujian A/B untuk mengonfirmasi apakah itu jalur yang benar untuk situs web Anda atau tidak.
Ada banyak studi kasus dan laporan penelitian yang membahas topik panjang konten yang ideal untuk desktop dan seluler. Beberapa menegaskan bahwa yang lebih pendek selalu lebih baik, itulah sebabnya saya pikir kami telah melihat dorongan besar untuk video daripada konten tertulis dalam beberapa tahun terakhir.
Tetapi kemudian ada beberapa yang menyarankan bahwa panjang harus ditentukan berdasarkan kasus per kasus.
Ambil blog Neil Patel, misalnya. Jika saya harus menebak, saya akan mengatakan bahwa artikelnya rata-rata antara 2.000 dan 5.000 kata — bahkan di ponsel. Mengingat Patel adalah multi-jutawan, saya tidak curiga bahwa postingnya yang panjang telah merusak kesuksesan mereknya sedikit pun.
Jadi, sekali lagi, inilah mengapa kami memerlukan pengujian A/B — hanya untuk mengonfirmasi kecurigaan kami dan menghilangkan ketakutan yang mungkin kami miliki tentang kemanjuran desain atau konten situs.
Kecuali klien Anda datang kepada Anda sebagai merek terkenal dan mereka telah membuktikan bahwa mereka dapat menghasilkan posting 2K kata yang sukses seperti Patel, Anda harus menguji ini.
Bicaralah dengan penulis dan pemasar Anda dan minta mereka untuk membuat dua versi berbeda dari konten Anda untuk satu atau dua bulan pertama. Ini termasuk halaman beranda, posting blog, halaman produk, dan halaman penting lainnya dalam perjalanan pengguna. Jalankan pengujian untuk melihat apakah panjang halaman di seluler memengaruhi keterbacaan serta konversi.
Anda kemudian dapat menggunakan hasil ini untuk menyaring sisa konten di situs Anda, memastikan Anda memberi pengguna seluler pengalaman membaca yang ideal ke mana pun mereka pergi.
Membungkus
Tujuan dalam pengujian A/B yang mengutamakan seluler adalah untuk menginspirasi pengunjung seluler untuk terus bergerak melalui pengalaman. Bahkan jika elemen yang Anda pilih untuk diuji tidak secara langsung mengarah ke konversi, peningkatan yang Anda buat pada akhirnya akan turun ke langkah terakhir itu, terlepas dari perangkat mana yang digunakan.
Jangan lupa untuk mempelajari analitik desktop Anda saat menjalankan pengujian A/B yang mengutamakan seluler. Meskipun hasil tes mungkin tidak menunjukkan apa yang Anda harapkan, melihat gambaran keseluruhan mungkin.
