Kerangka Kerja Tes-Otomasi Beragam Untuk Aplikasi Asli Bereaksi
Diterbitkan: 2022-03-10Bilah disetel tinggi untuk aplikasi seluler saat ini. Pertama, aplikasi harus memenuhi standar kualitas yang diharapkan oleh pasar aplikasi. Kedua, pengguna aplikasi seluler sangat menuntut. Banyak alternatif yang tersedia untuk diunduh, sehingga pengguna tidak akan mentolerir aplikasi yang bermasalah. Karena aplikasi seluler telah menjadi bagian penting dari kehidupan orang, pengguna tidak akan malu untuk membagikan cinta atau kebencian mereka terhadap suatu aplikasi — dan umpan balik itu akan ditampilkan di depan jutaan pengguna dalam hitungan detik.
Bacaan lebih lanjut tentang Smashing:
- Membangun Aplikasi iOS Pertama Anda Dengan JavaScript
- Mengapa Anda Harus Mempertimbangkan React Native Untuk Aplikasi Seluler Anda
- Uji Otomatisasi Untuk Aplikasi, Game, dan Web Seluler
- Rendering Sisi Server Dengan React, Node, dan Express
- Catatan Tentang Aksesibilitas yang Diberikan Klien
Ponsel lebih penting dari sebelumnya. Tetapi mendapatkan aplikasi yang tepat, membuatnya berfungsi di semua perangkat yang memungkinkan, dengan versi OS yang berbeda, resolusi tampilan, chipset, dan karakteristik perangkat keras lainnya, dan membuat pengalaman pengguna lancar di semua konfigurasi yang mungkin, adalah tugas yang menantang.

Banyak sekali teknologi, alat, kerangka kerja, dan komponen sumber terbuka yang hebat tersedia untuk membangun aplikasi seluler asli. Nilai apa yang dibawa React Native ke dalam adegan, dan bagaimana kami dapat memastikan bahwa aplikasi yang dibuat dengannya diterima dengan baik oleh audiens target mereka?
Dalam artikel ini, kita akan melihat apa yang tersedia untuk menguji aplikasi React Native. Pertama, saya akan menjelaskan beberapa fitur utama dari React Native, sebelum melihat bagaimana mengimplementasikan tes ini. Kedua, saya akan mengkategorikan metode pengujian dan kerangka kerja pada tiga tingkat (unit, integrasi, fungsional), memberikan contoh untuk masing-masing. Terakhir, saya akan memberikan contoh sederhana tentang cara mengimplementasikan pengujian menggunakan kerangka kerja otomatisasi pengujian sumber terbuka yang paling populer untuk pengujian aplikasi fungsional.
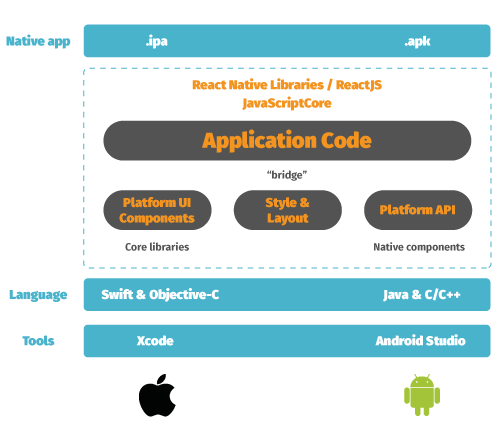
Arsitektur Dasar Aplikasi React Native
Semuanya dimulai dengan React lebih dari tiga tahun yang lalu, ketika Facebook memperkenalkan kerangka kerjanya kepada pengembang web. Itu pasti akan populer, bukan hanya karena ditulis dan dikembangkan oleh Facebook, tetapi karena kemampuan yang diberikannya kepada pengembang web — dan terutama bagaimana itu mengubah cara kita membangun aplikasi.
Namun, konsep kerangka kerja "belajar sekali, menulis di mana saja" ini bukanlah hal baru; kami telah melihat pustaka JavaScript melakukan hal serupa (Sencha, PhoneGap dan Appcelerator, antara lain), tetapi ada sesuatu yang lebih baik tentang React yang berdampak pada kebiasaan pengembang dan bagaimana mereka memecah UI aplikasi menjadi komponen terpisah.
React Native tidak menggunakan DOM untuk rendering. Sebagai gantinya, ini dirender dengan tampilan UI asli, yang berarti Anda menggunakan komponen asli yang disediakan oleh sistem operasi. Alur pembuatan produk semacam ini, di mana Anda mengganti DOM API dengan API yang lebih deklaratif, memberi pengembang tingkat abstraksi yang lebih kohesif dan disederhanakan.

Hal utama tentang React Native adalah ia membawa model pemrograman React ke aplikasi seluler, pengembangan, dan pengujian. Ini tidak benar-benar berfungsi secara langsung sebagai alat atau kerangka kerja lintas platform, tetapi mempercepat tren membangun aplikasi seluler di platform baru ini. Dan itulah salah satu landasan yang membuat React Native begitu kuat, mudah dipelajari, dan mudah ditulis di platform baru ini.
Perbedaan utama, serta keuntungan, dari seluler asli versus web adalah, alih-alih menjalankan implementasi berbasis JavaScript di browser dan mengekspos elemen HTML, kami sekarang mengandalkan JavaScriptCore yang disematkan di aplikasi, yang mendapatkan platform-spesifik elemen UI.
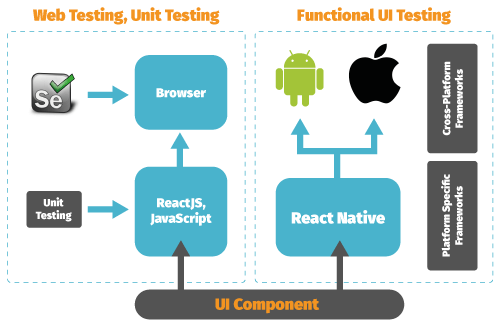
Uji Otomasi Pada Tingkat Yang Berbeda: Unit, Integrasi, Komponen, Dan Fungsional
Semua perangkat lunak seluler dibuat menggunakan komposisi. Di Android dan iOS, ini berarti komponen perangkat lunak kecil disusun bersama untuk membentuk komponen tingkat tinggi yang lebih besar dengan fungsionalitas yang lebih besar, hingga tujuan dan persyaratan aplikasi terpenuhi. Praktik pengujian yang baik adalah menjalankan pengujian yang mencakup fungsionalitas di semua tingkat komposisi.
Pada artikel ini, saya akan membahas metode pengujian dan kerangka kerja otomatisasi pada tiga tingkat. Fokus utamanya adalah pada level tertinggi, pengujian fungsional, tetapi aplikasi React Native dapat diuji — dan pengujian dapat diotomatisasi — setidaknya pada level berikut:
- Pengujian unit
Ini bisa menjadi hal yang mendasar seperti menguji objek dan metode JavaScript pada tingkat komponen. - Pengujian komponen
Setiap komponen dapat diuji baik secara visual maupun fungsional. ReactTestUtils menyediakan kerangka kerja sederhana untuk menguji komponen React. - Tes integrasi
Pengujian integrasi datang berikutnya dan merupakan fase ketika sekelompok unit yang berbeda biasanya diuji sebagai suatu entitas. - Pengujian fungsional
Pengujian fungsional adalah jenis pengujian kotak hitam yang berfokus pada persyaratan dan interaksi pengguna, dan mencakup semua perangkat lunak yang mendasarinya, semua interaksi pengguna, dan aplikasi sebagai suatu entitas.
Selain ReactTestUtils, React Native menyediakan metode unit-testing yang berguna, tetapi tidak satupun dari mereka yang benar-benar menutupi logika aplikasi yang sebenarnya. Oleh karena itu, aplikasi seluler yang dibangun di atas React Native lebih diuntungkan dari pengujian UI fungsional. Berbagai kerangka kerja otomatisasi pengujian fungsional tersedia, dan kami akan melihat beberapa yang paling populer di artikel ini.
Sementara pengujian unit dapat dilakukan pada tingkat komponen, otomatisasi pengujian fungsional memberikan kemampuan yang lebih baik untuk menguji entitas yang lebih besar dalam aplikasi React Native. Dengan React Native, pengujian unit logika komponen dapat dilakukan secara terpisah, menggunakan pustaka JavaScript tradisional dan memaksa React Native untuk mengembalikan komponen biasa, bukan yang asli. Dengan kerangka kerja otomatisasi pengujian fungsional, komponen UI adalah bagian dari aplikasi dan mudah untuk diuji secara keseluruhan.
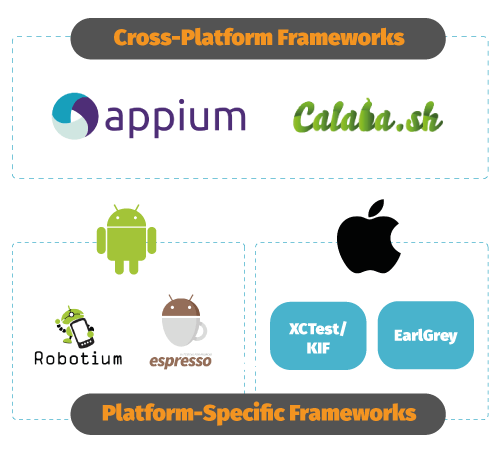
Saya akan memisahkan kerangka kerja ini menjadi kerangka kerja lintas platform dan kerangka kerja khusus platform, seperti yang diilustrasikan pada gambar di bawah ini.

Bagian terbaik dari aplikasi React Native adalah aplikasi tersebut sepenuhnya asli untuk kedua platform seluler utama (Android dan iOS). Ini berarti kami mendapatkan lebih banyak kerangka kerja, alat, dan metode asli untuk tujuan pengujian. Kita akan melihat kerangka kerja otomatisasi pengujian fungsional di bagian di bawah berjudul “Menggunakan Kerangka Kerja Otomatisasi Uji Fungsional Dengan Aplikasi Asli React.”
Mari kita mulai dengan kemampuan pengujian unit, menggunakan pengujian JavaScript untuk mengilustrasikannya.
Pengujian Unit Dengan Jest dan Jasmine
Secara default, React Native menyediakan tes Jest untuk pengujian unit, dan ini berfungsi untuk Android dan iOS. Saat ini, cakupan pengujian tidak sempurna, tetapi menurut Facebook, lebih banyak kemampuan pengujian unit akan diperkenalkan di React Native, dan pengguna sudah dapat membangunnya sendiri.
Jest menggunakan kerangka kerja berbasis perilaku Jasmine sebagai dasar untuk menguji kode JavaScript. Setiap test case dimulai dari panggilan fungsi describe() , mirip dengan cara JUnit menggunakan kelas TestCase . Fungsi description describe() mengambil dua parameter: deskripsi dan judul kasus uji, dan fungsi yang akan dieksekusi. Fungsi it() mencakup semua langkah pengujian dan (mirip dengan JUnit) menyediakan serangkaian fungsi expect() .
Berikut adalah contoh skrip pengujian Jasmine untuk aplikasi pemutar.
describe("Player", function() { var player; var song; beforeEach(function() { player = new Player(); song = new Song(); }); it("should be able to play a song", function() { player.play(song); expect(player.currentlyPlayingSong).toEqual(song); //demonstrates use of custom matcher expect(player).toBePlaying(song); }); describe("when song has been paused", function() { beforeEach(function() { player.play(song); player.pause(); }); it("should indicate the song is paused", function() { expect(player.isPlaying).toBeFalsy(); // demonstrates use of 'not' with a custom matcher expect(player).not.toBePlaying(song); }); it("should be possible to resume", function() { player.resume(); expect(player.isPlaying).toBeTruthy(); expect(player.currentlyPlayingSong).toEqual(song); }); }); // demonstrates use of spies to intercept and test method calls it("tells the current song whether the user has made it a favorite", function() { spyOn(song, 'persistFavoriteStatus'); player.play(song); player.makeFavorite(); expect(song.persistFavoriteStatus).toHaveBeenCalledWith(true); }); //demonstrates use of expected exceptions describe("#resume", function() { it("should throw an exception if song is already playing", function() { player.play(song); expect(function() { player.resume(); }).toThrow("song is already playing"); }); }); });Contoh dasar ini menunjukkan bagaimana Jasmine dapat digunakan untuk menguji fungsionalitas aplikasi, tetapi tetap fokus pada pengujian tingkat metode. Selain itu, React Native menyediakan beberapa kemampuan dasar untuk menguji komponen terintegrasi. Ini berfungsi untuk komponen asli dan JavaScript dan memungkinkan komunikasi di antara mereka melalui jembatan.
Tes integrasi
Saat ini, tes integrasi yang disorot di komunitas React Native hanya tersedia untuk iOS dan sangat terbatas kemampuannya untuk menguji komponen. Komunikasi melewati jembatan dan membutuhkan komponen asli dan JavaScript. Untuk fungsi ini, tersedia dua komponen untuk mengimplementasikan pengujian integrasi yang disesuaikan, RCTestRunner dan RCTestModule.
Contoh Objective-C dasar untuk membangun kerangka uji aplikasi iOS akan dimulai seperti ini:
@implementation ExampleTests { RCTTestRunner *_runner; } - (void)setUp { [super setUp]; _runner = RCTInitRunnerForApp(@"IntegrationTestHarnessTest", nil); } - void()testExampleTests { [_runner runTest:_cmd module:@"ExampleTests"] } @endNamun, ada cara lain untuk menjalankan pengujian integrasi dan memperluasnya ke Android dan iOS. Alternatif yang baik untuk menjalankan pengujian unit dan integrasi adalah Mocha, yang menyediakan kerangka kerja pengujian JavaScript kaya fitur yang berjalan di Node.js. Mocha juga menyediakan pengembangan berbasis perilaku (BDD), pengembangan berbasis pengujian (TDD) dan antarmuka QUnit untuk pengujian.
Untuk pengujian UI fungsional, saya akan membahas kerangka kerja otomatisasi pengujian yang paling menonjol dan paling sering digunakan, termasuk Appium, Calabash, XCTest, dan beberapa lainnya.
Menggunakan Kerangka Uji-Otomasi Fungsional Dengan Aplikasi Asli React
Untuk merampingkan proses pengembangan aplikasi dan untuk memaksimalkan cakupan pengujian, kami memiliki banyak kerangka kerja otomatisasi pengujian sumber terbuka untuk dipilih.
Pilihan terbaik — jika aplikasi Anda akan berjalan di beberapa platform OS — adalah kerangka kerja yang mendukung banyak platform dan memberikan dasar yang kuat untuk otomatisasi pengujian. Di seluler, istilah "lintas platform" mengacu pada kerangka kerja yang menyediakan API, alat, dan kemampuan yang sama untuk Android dan iOS.
Selain itu, berbagai kerangka kerja khusus platform yang hebat juga tersedia. Secara alami, setiap kerangka kerja telah dibangun untuk platform tertentu dan, dalam banyak kasus, lebih mudah untuk diadopsi untuk platform tersebut. Selain Appium dan Calabash, saya akan membahas empat kerangka kerja khusus platform dalam artikel ini: Robotium dan Espresso untuk Android, dan XCTest dan EarlGrey untuk iOS.

Ketika datang untuk menguji otomatisasi, ingatlah bahwa aplikasi yang dibangun dengan React Native sepenuhnya asli di iOS dan Android; karenanya, kerangka kerja otomatisasi pengujian fungsional akan bekerja dengan baik dengan mereka.
Contoh yang akan saya gunakan dengan setiap kerangka kerja adalah implementasi dari UI tombol radio yang sangat mendasar.
<Radio onSelect={this.onSelect.bind(this)} defaultSelect={this.state.optionSelected - 1}> <Option color="black" selectedColor="#000000"> <Item title="First option" description="First radio button"/> </Option> <Option color="black" selectedColor="#000000"> <Item title="Second option" description="Second radio button"/> </Option> <Option color="black" selectedColor="#000000"> <Item title="Third option" description="Third radio button"/> </Option> </Radio>Cuplikan pengujian yang disertakan dalam setiap bagian kerangka kerja di bawah ini menunjukkan bagaimana skrip pengujian menangani setiap elemen UI dan bagaimana klik dan input pengguna lainnya ditangani. Tujuan dari contoh tersebut bukan untuk memberikan petunjuk langkah demi langkah, melainkan untuk membandingkan contoh dan menunjukkan apa yang tersedia untuk otomatisasi pengujian saat ini dan bahasa pemrograman apa yang dapat digunakan untuk pengujian.
Kerangka Kerja Lintas Platform
Seperti yang dinyatakan, React Native sebenarnya bukan kerangka kerja lintas platform, tetapi penerapannya di platform lain itu mudah. Di dua bagian berikutnya, kita akan membahas dua kerangka kerja otomatisasi pengujian lintas platform yang populer untuk pengujian seluler dan otomatisasi pengujian seluler.
Appium
Appium adalah kerangka kerja otomatisasi pengujian sumber terbuka, dengan alat inspeksi yang bekerja dengan baik untuk aplikasi web asli, hibrida, dan seluler. Ini menggunakan JSONWireProtocol secara internal untuk berinteraksi dengan aplikasi iOS dan Android, menggunakan Selenium WebDriver. Karena itu, Appium juga bekerja sangat baik untuk web seluler, dan kasus penggunaannya sangat mirip jika Selenium digunakan untuk pengujian web.

Faktanya, Appium telah menjadi bintang baru dalam otomatisasi pengujian seluler pada tahun lalu. Awalnya, itu dibangun untuk memberikan dukungan lintas platform untuk kedua platform utama, Android dan iOS.
Menjadi lintas platform berarti bahwa kerangka kerja dan skripnya bekerja persis sama di kedua platform. Selain itu, Appium menyediakan dukungan bahasa pemrograman yang fantastis — pengembang dapat menulis pengujian menggunakan bahasa favorit mereka (misalnya, Java, Ruby, Python, C#), alat, dan lingkungan. Juga mudah untuk memulai, membuat dan memelihara pengujian yang dapat digunakan kembali, dan untuk menjalankan pengujian tersebut pada perangkat fisik nyata.
Ketika datang ke aplikasi yang didukung React Native, JavaScript tidak selalu diperlukan; tes dapat ditulis dalam bahasa apa pun. Misalnya, skrip Appium dapat terlihat seperti ini:
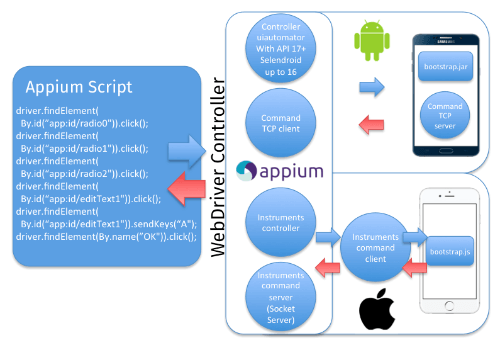
driver.findElement(By.id("com.example.app:id/radio0")).click(); driver.findElement(By.id("com.example.app:id/radio1")).click(); driver.findElement(By.id("com.example.app:id/radio2")).click(); driver.findElement(By.id("com.example.app:id/editText1")).click(); driver.findElement(By.id("com.example.app:id/editText1")).sendKeys("Simple Test"); driver.findElement(By.name("Answer")).click(); // or alternatively like this: driver.findElement(By.id("com.example.app:id/button1")).click();Jadi, bagaimana fungsi WebDriver ini mengakses aplikasi yang berjalan di perangkat? Pada dasarnya, Appium memulai skrip pengujian pada perangkat atau emulator, yang kemudian membuat server dan mendengarkan perintah dari server Appium utama. Ini sama dengan server Selenium, yang mendapatkan permintaan HTTP dari pustaka klien Selenium. Perbedaan antara Android dan iOS digambarkan pada gambar di bawah ini:

Dengan iOS, Selenium WebDriver mendapatkan perintah dari skrip Appium (misalnya, click() ) dan mengirimkannya dalam bentuk JSON melalui permintaan HTTP ke server Appium. Appium mengetahui konteks otomatisasi dan mengirimkan perintah ini ke server perintah Instrumen, yang menunggu klien perintah Instrumen untuk mengambilnya dan menjalankannya dengan bootstrap.js di lingkungan Instrumen iOS. Setelah perintah dijalankan, klien perintah Instrumen mengirim pesan kembali ke server Appium, yang mencatat semua yang terkait dengan perintah di konsolnya. Siklus ini terus berlanjut hingga skrip pengujian selesai.
Di Android, semuanya bekerja dengan cara yang hampir sama, kecuali kerangka kerja yang digunakan adalah Selendroid dan UiAutomator. Singkatnya, Appium menerjemahkan perintah WebDriver ke perintah UiAutomator (API level 17 atau lebih tinggi) atau Selendroid (API level 16 atau lebih rendah). Pada perangkat fisik, bootstrap.jar meluncurkan server TCP yang mendapatkan perintah dari klien TCP. Prosesnya serupa di iOS.
Jika Anda tertarik untuk memulai dengan Appium, tersedia banyak materi, termasuk petunjuk langkah demi langkah dan tutorial Appium.
Labu
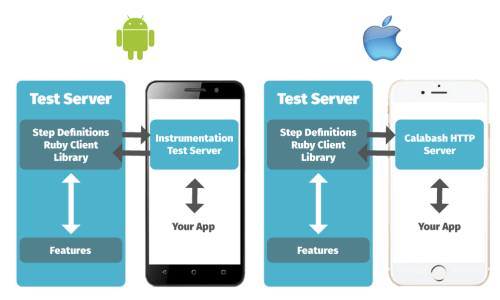
Kerangka kerja pengujian lintas platform hebat lainnya adalah Calabash, yang memungkinkan siapa saja untuk menulis pengujian untuk aplikasi seluler. Perbedaan utama adalah bahwa tes Calabash ditulis dalam Mentimun. Gagasan di balik penggunaan bahasa semacam ini untuk pengujian sangat mengagumkan: Pengujian itu sendiri seperti spesifikasi, dan semua pengujian sederhana dan mudah dibaca namun dapat dijalankan oleh sistem otomasi.
Dibandingkan dengan Appium, Calabash menyediakan cara yang lebih mudah untuk membuat pengujian lintas platform untuk Android dan iOS. Ini karena kosakata yang lugas dan bahasa yang berorientasi pada spesifikasi, yang membuat tes Calabash identik di kedua platform. Tes yang sebenarnya ditulis dalam Gherkin dan dijalankan di Mentimun.
Karena kemampuan ini, perbedaan antara Calabash yang bekerja di Android dan di aplikasi iOS kecil. Sekali lagi, tidak ada implikasi untuk aplikasi React Native karena semua komponen dan antarmuka pengguna sepenuhnya asli untuk platform ini.

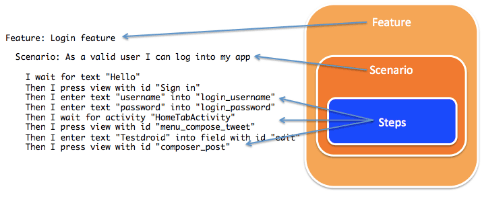
Namun, pengujian dasar dan alur pembuatan pengujian tetap sama. Tes Calabash (dan Gherkin) terdiri dari fitur, skenario, dan langkah. Pendekatan yang disarankan adalah menyelesaikan deskripsi tingkat tertinggi terlebih dahulu: fitur, diikuti oleh skenario, dan kemudian langkah-langkah aktual. Aturan praktis yang baik adalah membuat fitur Calabash terlebih dahulu.

Contoh di bawah ini menunjukkan bagaimana aplikasi kita dan komponen UI-nya (tombol radio, bidang teks, dan tombol) akan diimplementasikan di Calabash:
Feature: Answer the question feature Scenario: As a valid user, I want to answer app question, I wait for text "What is the best way to test application on a hundred devices?" Then I press radio button 0 Then I press radio button 1 Then I press radio button 2 Then I enter text "Simple Test" into field with id "editText1" Then I press view with id "Button1" Langkah-langkahnya biasanya dimulai dengan salah satu kata kunci yang given , then , when , and atau but . Namun, mereka tidak harus; mereka dapat menggunakan * sebagai gantinya.
Calabash juga banyak digunakan oleh non-pengembang, dan dapat digunakan untuk spesifikasi dan dokumentasi produk karena bahasa dan logikanya yang mudah dipahami. Akhirnya, fitur dan skenario dibungkus dalam kode Ruby.
Menyiapkan Calabash dan mulai bekerja dengannya mudah. Jika Anda telah menginstal Bundler dan Ruby (atau rbenv), cukup tekan beberapa baris ini di konsol Anda, dan lingkungan Calabash akan segera disiapkan:
$ gem install calabash-android $ gem install calabash-cucumberIni akan menangani pemasangan Calabash-Android dan Calabash-iOS, dan perjalanan Anda dengan otomatisasi pengujian dapat dimulai.
Kerangka Khusus Platform
Dalam hal mengotomatisasi pengujian pada aplikasi Android dan iOS, ada keuntungan tertentu menggunakan kerangka kerja khusus platform dibandingkan kerangka lintas platform. Misalnya, beberapa kerangka kerja dibangun dekat dengan SDK dan IDE, yang sudah tersedia saat aplikasi sedang dikembangkan. Mari kita lihat beberapa contoh jenis kerangka kerja ini untuk Android dan iOS.
Robotium dan ExtSolo (Android)
Robotium adalah salah satu kerangka kerja pengujian pertama yang berfungsi untuk aplikasi Android asli dan hibrida. Pengujian UI yang dibuat dengan Robotium memungkinkan pengujian fungsional, sistem, dan penerimaan pengguna untuk aplikasi Android, yang mencakup dan menangani beberapa aktivitas Android. Faktanya, Robotium menyediakan dukungan untuk versi Android yang sangat awal, mulai dari API level 8.
Baru-baru ini, Robotium diperluas dengan perpustakaan ExtSolo, yang menyediakan berbagai fitur berguna untuk pengujian aplikasi:
- penskalaan otomatis klik x dan y untuk resolusi tampilan apa pun;
- seret multi-jalur;
- tangkapan layar otomatis pada saat kegagalan pengujian;
- lokasi tiruan (koordinat GPS);
- perubahan bahasa perangkat Android;
- kontrol koneksi Wi-Fi;
Dengan kode Java, pengujian mudah dibuat menggunakan Java SDK dan IDE apa pun. Fungsi utama yang digunakan dalam contoh ini adalah findViewById , yang menemukan tampilan yang diidentifikasi oleh atribut id . Elemen UI juga dapat diidentifikasi dengan nama, kelas, atau atribut lainnya. Contoh kode kami dengan atribut id akan terlihat seperti ini:
solo.clickOnView(solo.findViewById("com.example.app:id/radio0")); solo.clickOnView(solo.findViewById("com.example.app:id/radio1")); solo.clickOnView(solo.findViewById("com.example.app:id/radio2")); solo.enterText((EditText) solo.findViewById("com.example.app:id/editText1"), "Simple Test"); solo.clickOnView(solo.findViewById("com.example.app:id/button1")); Robotium di sini mencoba mencari elemen UI berdasarkan id , deskripsi, dan karakteristik lainnya. Sayangnya, ini tidak selalu merupakan pendekatan terbaik dan tidak selalu bekerja dengan baik dengan komponen tampilan web. Namun, dengan bantuan perpustakaan ExtSolo, pengguna dapat menentukan klik dan interaksi lain pada elemen UI yang diskalakan dengan resolusi. Juga, koordinat hardcoding dimungkinkan, dan skala ini saat resolusi tampilan berubah.
Jika Anda menggunakan Robotium, maka memulai dengan Robotium ExtSolo itu mudah dan mudah. Cukup klon repositori untuk Anda sendiri dan bangun perpustakaan:
$ git clone https://github.com/bitbar/robotium-extensions $ ant clean instrument Setelah ini, tempatkan file .jar yang baru saja dibuat di folder libs di proyek Android Studio Anda, dan pastikan proyek Anda ditautkan ke sana. Semua fitur dan layanan tambahan yang hebat ini sekarang ada di ruang kerja Anda.
Espresso (Android)
Kerangka kerja pengujian Espresso menyediakan API untuk menulis pengujian UI guna menyimulasikan interaksi pengguna untuk aplikasi Android. Espresso API ringan dan menyediakan tiga komponen utama: viewMatchers , viewActions dan viewAssertions .
Keindahan Espresso adalah ia menyediakan sinkronisasi otomatis metode pengujian dan elemen UI yang sedang diuji. Misalnya, jika skrip pengujian ingin menekan tombol tetapi tombol tersebut belum terlihat di layar, skrip akan menunggu hingga tombol ini dapat ditekan (yaitu terlihat dan dapat terjadi klik). Ini membuat eksekusi pengujian menjadi sangat cepat karena tidak ada skrip pengujian yang perlu menyertakan perintah sleep atau wait. Selain itu, pengembang tidak memerlukan logika tambahan untuk menangani masalah terkait waktu.
// R class ID identifier for radio buttons onView(withId(R.id.radio0)).perform(click()); onView(withId(R.id.radio1)).perform(click()); onView(withId(R.id.radio2)).perform(click()); onView(withId(R.id.EditText1)).perform(click()); // Instead of R, we use getIdentifier onView(withId(getInstrumentation().getTargetContext().getResources() .getIdentifier("com.example.app:id/EditText1", null, null))).perform((typeText("Simple Test"))); onView(withId(getInstrumentation().getTargetContext().getResources() .getIdentifier("com.example.app:id/Button1", null, null))).perform(click());Espresso memiliki kelebihan dan kekurangannya sendiri, dan karena API yang ringan, tidak banyak layanan tambahan atau panggilan fungsi yang tersedia untuk pengembang. Misalnya, Anda harus menggunakan metode alternatif untuk mengambil tangkapan layar, mengelola pengujian, mengeluarkan hasil pengujian, dan banyak lagi.
Di Google IO 2016 Google memperkenalkan Espresso Test Recorder sebagai bagian integral dari Android Studio. Meskipun fitur ini belum tersedia, itu pasti layak untuk ditunggu.
XCTest dan KIF (iOS)
XCTest digabungkan erat dengan Xcode tetapi masih dapat digunakan dengan perangkat dan simulator iOS nyata. XCTest memungkinkan pengembang untuk menulis pengujian untuk komponen di tingkat mana pun dan juga menyediakan kerangka kerja untuk kemampuan pengujian UI. Tes XCTest dikelompokkan ke dalam subkelas XCTestCase. Menulis tes apa pun dengan XCTest seharusnya sepele bagi pengembang iOS karena XCTest sepenuhnya kompatibel dengan Objective-C dan Swift.
KIF (kependekan dari "tetap berfungsi") adalah kerangka pengujian integrasi iOS yang terkait erat dengan dan yang menggunakan target pengujian XCTest. Tes KIF dapat dijalankan secara langsung di XCTestCase atau subkelas apa pun. KIF memungkinkan otomatisasi aplikasi iOS dengan mudah dengan memanfaatkan atribut aksesibilitas yang disediakan OS bagi mereka yang memiliki disabilitas visual.
Mari kita lihat bagaimana komponen UI kita akan terlihat dengan Objective-C:
- (void)testClicksOnRadioButtons { [tester tapViewWithAccessibilityLabel:@”Radio1”]; [tester tapViewWithAccessibilityLabel:@”Radio2”]; [tester tapViewWithAccessibilityLabel:@”Radio3”]; [tester enterText:@”Simple Test” intoViewWithAccessibilityLabel:@”editText1”]; [tester tapViewWithAccessibilityLabel:@”Answer”]; }Atau, dengan Swift, pengujian akan terlihat sesederhana ini:
testClicksOnRadioButtons() { let app = XCUIApplication() app.radiobutton[0].tap() app.radiobutton[1].tap() app.radiobutton[2].tap() app.staticTexts[“Simple Test”] app.button[0].tap() }Perhatikan bahwa kode semu tingkat tinggi ini memerlukan kode tambahan agar berfungsi sepenuhnya. Jika Anda mencari informasi lebih lanjut tentang XCTest dan secara umum tentang penggunaan kemampuan pengujian Xcode, Apple telah membantu Anda.
EarlGrey (iOS)
Baru pada awal tahun ini Google membuka sumber kerangka kerja pengujian aplikasi iOS fungsionalnya, bernama EarlGrey. Digunakan secara internal oleh Google, ini telah bekerja relatif baik dengan aplikasi iOS asli — YouTube, Google Kalender, Foto Google, Google Play Musik, untuk beberapa nama — dan telah memicu minat yang serius. Untuk memulai dengan EarlGrey, Anda perlu menginstal lingkungan Xcode dan pengetahuan dasar tentang pengembangan iOS.
Ada banyak kesamaan antara EarlGrey dan Espresso (ya, keduanya dikembangkan oleh Google), dan karakteristiknya membuat kedua framework bekerja dan menjalankan tes dengan cepat. Mirip dengan Espresso, pengujian EarlGrey secara otomatis menunggu peristiwa (animasi, permintaan jaringan, dll.) sebelum mencoba berinteraksi dengan UI. Ini membuat tes menulis lebih mudah karena pengembang tidak perlu khawatir tentang perintah tidur atau menunggu. Selain itu, kode itu sendiri lebih mudah dipelihara karena memberikan deskripsi prosedural dari langkah-langkah pengujian.
EarlGrey juga berisi matcher yang tersedia dari kelas GREYMatchers. Dokumentasi merekomendasikan penggunaan elemen UI dengan parameter aksesibilitas. Untuk mengidentifikasi elemen UI, pengembang dapat menggunakan grey_accessibilityID() atau grey_accessibilityLabel() .
- (void)testBasicSelectionAndAction { [[EarlGrey selectElementWithMatcher::grey_accessibilityID(@"ClickHere")] performAction:grey_tap()]; // Example of long press with EarlGrey matchers - (void)testLongPress { [[EarlGrey selectElementWithMatcher::grey_accessibilityLabel(@"Box")] performAction:grey_longPressWithDuration(0.5f)]; [[EarlGrey selectElementWithMatcher::grey_accessibilityLabel(@"One Long Press")] assertWithMatcher:grey_sufficientlyVisible()]; // Example of multi-select, visible click on items - (void)testCollectionMatchers { id visibleSendButtonMatcher = grey_allOf(grey_accessibilityID(@"Box"), grey_sufficientlyVisible(), nil); [[EarlGrey selectElementWithMatcher:visibleSendButtonMatcher] performAction:grey_tap()]; }Mirip dengan XCTest, implementasi tombol radio kami tidak semudah itu, dan tombol untuk XCTest harus didefinisikan sebagai UIElements yang didukung iOS untuk mengaktifkan klik dan interaksi pengguna.
Kesimpulan
Kami telah membahas dasar-dasar aplikasi React Native dan bagaimana mereka dapat diuji menggunakan berbagai metode dan kerangka kerja. Ini cukup sering muncul, tetapi standar industri untuk otomatisasi pengujian seluler di tingkat UI fungsional akan bekerja pada aplikasi React Native sama seperti yang mereka lakukan dengan aplikasi asli lainnya. Kerangka kerja otomatisasi pengujian yang telah kami bahas di sini banyak digunakan untuk aplikasi seluler asli, aplikasi hibrida, web seluler, serta aplikasi React Native.
Singkatnya, menentukan bahasa pemrograman yang digunakan untuk membangun aplikasi seluler tidaklah penting karena tidak akan memiliki pengaruh apa pun pada kerangka kerja otomatisasi pengujian yang dapat digunakan untuk mengujinya. Seperti yang telah dibahas, banyak kerangka kerja otomatisasi pengujian yang kuat tersedia saat ini, yang akan digunakan oleh aplikasi React Native saat dibungkus sebagai APK atau IPA.
Apa yang Anda gunakan untuk pengujian aplikasi React Native? Timbang dengan komentar di bawah!
