10 Persyaratan Untuk Membuat Korsel Halaman Beranda Berfungsi Untuk Pengguna Akhir (Jika Diperlukan)
Diterbitkan: 2022-03-10Di Baymard Institute, kami telah melakukan uji kegunaan skala besar selama tujuh tahun terakhir untuk situs web e-niaga desktop dan seluler. Pengujian menunjukkan bahwa carousel beranda dapat bekerja dengan baik dengan pengguna akhir jika mereka mematuhi 10 persyaratan implementasi. Yang terpenting, implementasi harus berbeda dari desktop ke seluler.
Perhatikan bahwa temuan ini sedikit menyimpang dari jawaban yang lebih hitam-putih dari "tidak pernah menggunakan korsel" yang akan sering Anda dapatkan di situs web seperti Haruskah Saya Menggunakan Korsel? .

Sekarang, izinkan saya menggarisbawahi bahwa pengujian pengguna belum menunjukkan bahwa bahkan korsel yang diimplementasikan dengan sempurna adalah "penyelamat beranda" yang secara positif akan mengganggu kinerja tidak seperti desain lainnya. Ada alternatif untuk carousel beranda yang berkinerja baik dan jauh lebih mudah diterapkan (kami akan menyajikan yang terbaik di akhir artikel).
Mempertimbangkan bahwa sebagian besar implementasi carousel (termasuk yang dibuat oleh beberapa plugin) tidak memiliki banyak dari 10 detail kegunaan ini (membuatnya benar-benar berbahaya bagi UX), orang dapat memahami mengapa kata-kata yang kuat sering digunakan dalam diskusi tentang carousel. Tetapi mengatakan bahwa carousel beranda tidak boleh digunakan tidak sepenuhnya sejalan dengan pengujian kegunaan skala besar kami selama tujuh tahun — setidaknya dalam konteks e-niaga.
Bacaan Lebih Lanjut tentang SmashingMag:
- Eksplorasi Penggunaan Carousel Pada Situs Web E-Commerce Seluler
- Desain Carousel Dropbox Didekonstruksi
- Panduan Definitif Untuk Pola Desain Korsel Android
- Cara Meracuni Pengguna Seluler
Selanjutnya, dalam artikel ini, kita akan membahas 10 detail implementasi yang kami temukan yang diperlukan untuk membuat carousel beranda berkinerja dapat diterima oleh pengguna akhir. Kami akan menguraikan bagaimana dan mengapa penerapan seluler dan desktop harus berbeda dan, terakhir, menyarankan alternatif yang lebih sederhana dan bebas masalah untuk carousel beranda.
(Jika Anda tidak memiliki sumber daya untuk menerapkan semua 10 persyaratan, maka rekomendasi kami akan selaras dengan sebagian besar lainnya: Jangan gunakan korsel beranda, tetapi gunakan desain alternatif yang disarankan di bagian akhir.)
Beranda Halaman Korsel Dalam Praktek
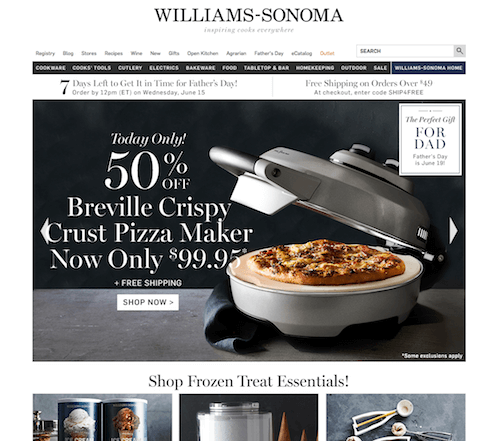
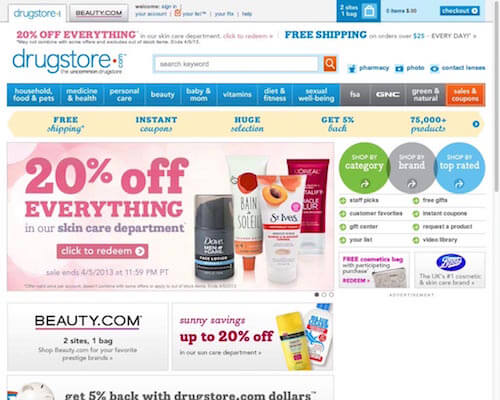
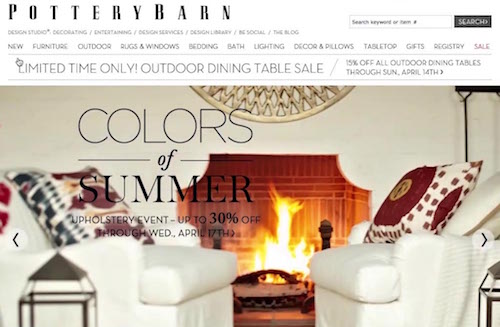
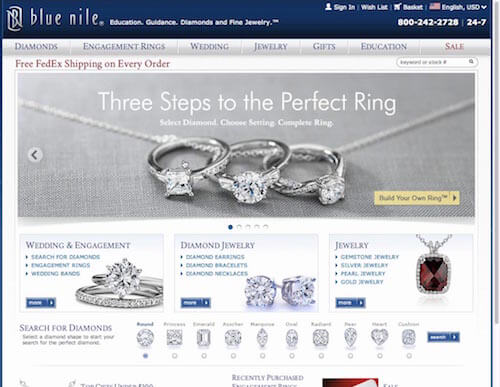
Korsel sangat populer di situs web e-niaga — terutama di beranda. Faktanya, benchmark “Homepage & Kategori” yang kami lakukan terhadap 50 situs web e-commerce AS terlaris mengungkapkan bahwa 52% situs web e-commerce memiliki carousel di beranda desktop mereka. Tolok ukur kegunaan "E-Commerce Seluler" kami mengungkapkan bahwa carousel sama-sama populer di situs web seluler: 56% situs web e-niaga seluler memilikinya di beranda.

Saya harus menekankan bahwa fokus artikel ini bukan pada konten carousel itu sendiri, tetapi lebih pada bagaimana membuat carousel beranda lebih ramah pengguna melalui desain dan fitur interaktif. Jika konten carousel tidak relevan, dikuratori dengan baik, dan berkualitas tinggi, maka pengalaman pengguna akan buruk, terlepas dari seberapa optimal antarmuka dan logikanya. Dan jika konten terlihat seperti iklan, pengujian dan studi pelacakan mata kami mengungkapkan bahwa sebagian besar pengguna akan mengabaikan konten karena kebutaan spanduk, terlepas dari seberapa relevan hal itu bagi mereka.
Salah satu keuntungan utama yang diamati dengan carousel halaman rumah adalah bahwa mereka adalah cara mudah untuk memasukkan citra besar dan dipesan lebih dahulu. Kami melihat selama pengujian bahwa gambar besar dan khusus di halaman beranda memberi pengguna kesan pertama yang baik tentang situs web — meningkatkan waktu yang dihabiskan setelah mendarat di situs web baru, sebelum mereka membuat penilaian awal tentang apakah akan tinggal atau pergi. Dengan kata lain, kami melihat bahwa citra besar yang dipesan lebih dahulu sering kali mengurangi rasio pentalan halaman beranda sekaligus mencerminkan secara positif situs web dan merek.
Dengan itu, kami juga mengamati bagaimana detail implementasi dapat dengan cepat mengubah carousel menjadi pengalaman pengguna yang membuat frustrasi dan berpotensi membahayakan. Dalam artikel ini, kami telah membagi 10 persyaratan penerapan menjadi 4 kelompok:
- Urutan slide dan tujuan
- Logika rotasi otomatis di desktop
- Dua fungsi kontrol carousel
- Perbedaan pada perangkat sentuh
1. Urutan Slide Dan Tujuan
Sebagian besar pengguna tidak akan melihat semua slide di korsel beranda, bahkan slide yang berputar otomatis. Mereka tidak cukup lama bertahan di halaman beranda, dan tentu saja tidak di bagian atas halaman.
Selama pengujian, subjek kami biasanya akan berpindah ke halaman lain atau menggulir melewati carousel jauh sebelum carousel berputar melalui semua slide. Dan itu dalam kasus korsel yang berputar otomatis — jelas, komidi putar manual sepenuhnya hanya mengungkapkan slide pertama, sampai subjek uji secara aktif mengubah slide.
Ini berarti bahwa urutan slide penting karena slide awal akan mendapatkan eksposur yang jauh lebih banyak daripada slide berikutnya. Dalam korsel yang berputar otomatis, tidak jarang slide pertama mendapatkan lebih dari 50% klik (lihat bagian “Situs 2” dari “Statistik Interaksi Korsel” Erik Runyon). Implikasi penting lainnya adalah bahwa seseorang tidak dapat berasumsi bahwa pengguna akan melihat slide tertentu.

Semua ini tidak menjadi masalah tersendiri — pengguna yang tidak melihat semua slide carousel tidak menjadi masalah selama carousel bukan satu-satunya cara untuk mengakses fitur situs web dan tidak diandalkan untuk menunjukkan keragaman produk situs web. Namun, banyak situs uji dalam studi kegunaan "Beranda & Kategori" dan "E-Commerce Seluler" kami hanya mempromosikan penawaran dan fitur situs web tertentu di slide carousel mereka (penyihir produk, pencari hadiah, dll.), yang terbukti sangat bermasalah karena sebagian besar subjek tidak pernah melihat slide tersebut (sudah pindah dari halaman beranda); oleh karena itu, subjek tidak pernah belajar tentang alat bantu ini, meskipun beberapa dari mereka telah secara aktif mencarinya. Jadi, meskipun mempromosikan fitur seperti itu di slide carousel bisa menjadi ide bagus, ini seharusnya bukan satu-satunya cara untuk mengaksesnya.
Bawa pulang
- Pilih urutan slide dengan hati-hati, letakkan konten yang paling penting di slide pertama.
- Gunakan korsel sebagai sorotan tambahan fitur dan informasi situs web penting, bukan sebagai satu-satunya jalan menuju konten penting.
2. Logika Rotasi Otomatis Di Desktop
Memutar korsel secara otomatis menyebarkan paparan konten di seluruh slide dan menggarisbawahi bahwa ini memang korsel. Faktanya, walaupun carousel manual memiliki rasio klik yang sangat sedikit dari 1 hingga 2% (satu-satunya statistik yang dikutip pada Haruskah Saya Menggunakan Carousel?), Erik Runyon menemukan bahwa carousel yang berputar otomatis dapat menjadi layak, dengan rasio klik 8 hingga 10% (lihat bagiannya “Situs 2”). Namun, perlu diingat: Seperti grafik animasi lainnya, rotasi otomatis mengalihkan perhatian dari konten statis, sehingga menetapkan standar lebih tinggi untuk kualitas dan kurasi konten carousel.
Jika, berdasarkan pertimbangan ini, Anda memutuskan bahwa rotasi otomatis sesuai, tiga detail telah terbukti sangat penting untuk kinerja, sedemikian rupa sehingga jika Anda tidak dapat mematuhinya, maka jangan menerapkan rotasi otomatis atau korsel sama sekali :
- Slide tidak boleh berputar terlalu cepat.
- Rotasi otomatis harus berhenti saat mengarahkan kursor.
- Rotasi otomatis harus berhenti secara permanen setelah interaksi pengguna aktif.
Slide Tidak Memutar Terlalu Cepat
Jika korsel berputar terlalu cepat, pengguna tidak akan memiliki cukup waktu untuk menyelidiki slide yang diinginkan. Hal ini dapat membuat pengguna merasa tidak nyaman, karena mereka mencoba menelusuri teks slide sebelum diputar. Tentu saja, memutar otomatis terlalu lambat akan memiliki efek sebaliknya, membuat pengguna bosan dengan slide yang kurang menarik bagi mereka.

Jumlah teks dalam slide harus sangat menentukan durasi visibilitas slide. Jika itu hanya judul pendek, 5 hingga 7 detik terbukti tepat dalam pengujian kami, sedangkan durasi yang lebih lama diperlukan untuk slide yang lebih banyak teks. (Nielsen Norman Group merekomendasikan 1 detik per 3 kata untuk slide yang berputar otomatis.) Salah satu konsekuensinya adalah Anda mungkin perlu menetapkan durasi unik untuk masing-masing slide, menampilkan beberapa slide lebih lama dari yang lain.
Rotasi Otomatis Harus Selalu Berhenti Saat Melayang (42% Tidak)
Seringkali ada korelasi antara posisi mouse pengguna dan fokus mereka pada halaman (lihat halaman 29 dari “Pencarian dan Interaksi Informasi Web,” PDF). Oleh karena itu, slide yang dilayangkan tentu saja merupakan indikator bahwa pengguna mungkin tertarik untuk membacanya, dan carousel harus dijeda.
Alasan yang lebih penting lagi untuk menjeda rotasi otomatis saat mouse pengguna melayang di atas slide adalah untuk mencegah carousel berputar ke slide berikutnya tepat saat pengguna mengklik untuk membuka slide yang mereka inginkan. Selama pengujian kegunaan, kami sering mengamati subjek yang mencoba mengklik slide, hanya agar korsel berputar otomatis beberapa milidetik sebelum klik, menyebabkan mereka berakhir di halaman yang sama sekali berbeda.

Jika pengguna melihat bahwa mereka telah mendarat di halaman yang salah, mereka biasanya akan merasa "sedikit mengganggu", memaksa mereka untuk kembali ke halaman rumah dan menemukan slide yang ingin mereka buka dan klik lagi. Namun, kami juga telah melihat contoh di mana subjek tidak menyadari apa yang telah terjadi dan mulai menjelajahi halaman arahan yang tidak diinginkan, jelas menemukan relevansi yang sangat rendah.
Menjeda rotasi otomatis saat melayang sangat penting, oleh karena itu, untuk menghindari mengirim pengguna pada jalan memutar atau bahkan berpotensi menyesatkan mereka. Sayangnya, dalam pembandingan beranda kami, kami menemukan bahwa, dari situs web e-niaga desktop yang memiliki korsel beranda, 42% saat ini tidak menjeda rotasi otomatis saat pengguna mengarahkan mouse mereka.
Rotasi otomatis dapat dilanjutkan setelah mouse pengguna meninggalkan slide (yaitu tidak lagi melayang di atas carousel), dengan asumsi bahwa pengguna tidak berinteraksi dengan carousel.
Rotasi Otomatis Harus Berhenti Secara Permanen Setelah Interaksi Pengguna Aktif
Jika pengguna telah berinteraksi dengan korsel selain mengarahkan kursor ke atasnya (misalnya, dengan secara aktif mengubah slide menggunakan kontrol korsel), maka rotasi otomatis akan berhenti secara permanen — bahkan saat pengguna tidak mengarahkan kursor.
Saat pengguna secara aktif mengubah slide dengan mengklik tombol atau indikator slide berikutnya atau sebelumnya pada carousel, pemilihan kemungkinan disengaja dan tidak boleh diubah jika pengguna memutuskan untuk memeriksa bagian lain dari halaman beranda, sebelum (berpotensi) kembali ke slide yang mereka pilih.

Sebuah klik pada dasarnya berbeda dari hover, yang paling baik dapat digunakan untuk mengukur fokus pengguna. Klik adalah permintaan pengguna aktif dan merupakan indikator minat dan niat yang kuat. Oleh karena itu, hentikan rotasi otomatis secara permanen setelah pengguna secara aktif berinteraksi dengan carousel, karena mereka mungkin secara sengaja menyetel carousel ke slide tertentu.
3. Kontrol Carousel Perlu Melakukan Dua Fungsi
Kontrol yang jelas membantu pengguna mengontekstualisasikan konten carousel dan tetap memegang kendali. Selama pengujian, kami melihat bahwa kontrol slider harus melakukan dua fungsi: menunjukkan slide saat ini di antara set, dan memungkinkan pengguna untuk menavigasi bolak-balik. Sejumlah besar desain slider yang mengejutkan hanya melakukan salah satunya.

Menunjukkan slide saat ini di antara set diamati untuk melayani beberapa tujuan:
- Ini menunjukkan bahwa ada slide tambahan di luar slide saat ini, membantu menyampaikan bahwa ini adalah korsel dengan lebih banyak konten. Ini mendukung eksplorasi pengguna pada slide berikutnya.
- Ini menunjukkan berapa banyak slider yang ada di carousel. Kami telah melihat bahwa pengguna lebih cenderung melihat ke seluruh carousel ketika mereka diberitahu sebelumnya berapa banyak konten yang ada.
- Ini menunjukkan bahwa korsel telah mencapai slide terakhir dan berputar kembali ke awal.
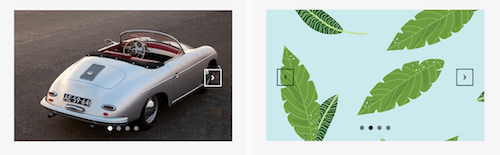
Cara konvensional untuk menunjukkan slide adalah dengan serangkaian titik. Peringatan tentang desain dan penempatan titik: Meletakkan titik-titik kecil di atas gambar besar berwarna-warni biasanya akan menyebabkan masalah kemampuan untuk ditemukan. Menempatkan titik di luar slide gambar adalah cara termudah untuk menghindari masalah kontras.
Komponen kedua dari kontrol slider memungkinkan pengguna untuk bolak-balik antar slide. Desain konvensional adalah panah sederhana. Namun, kami telah mengamati bahwa kontrol panah diabaikan oleh pengguna, karena kombinasi yang terlalu kecil dan tidak cukup kontras saat diletakkan di atas gambar berwarna. Oleh karena itu, pastikan bahwa kontrol berikutnya dan sebelumnya memiliki ukuran yang layak dan kontrasnya cukup tajam.

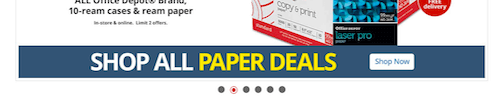
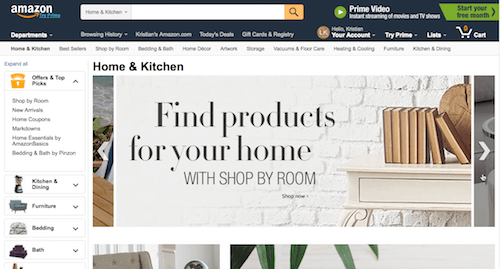
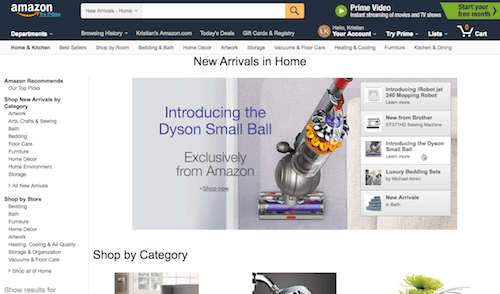
Jika Anda ingin bereksperimen dengan panah, pertimbangkan desain yang memperjelas fungsinya dengan menunjukkan potongan slide berikut, seperti yang terlihat di Amazon di bawah ini.

Cara yang bagus untuk memastikan kontras adalah dengan mendeteksi kecerahan area gambar di mana kontrol akan muncul, dan kemudian mengubah warna kontrol yang sesuai. Kenneth Cachia di Google bahkan membuat skrip gratis untuk tujuan ini, yang disebut BackgroundCheck. (Tapi jangan menyalin sisa korselnya karena melanggar beberapa dari 10 persyaratan kami yang lain.)

Sementara pola desain konvensional untuk kontrol korsel adalah serangkaian titik untuk menunjukkan slide saat ini di antara set, dan panah untuk bergerak maju mundur, desain lain akan mencapai tujuan yang sama. Salah satu desain yang patut disorot adalah "daftar isi" yang terlihat di korsel Amazon di bawah ini.

Daftar isi adalah pola yang sangat menarik karena membahas dua kelemahan terbesar dari titik dan panah konvensional. Pertama, ini menggabungkan indikasi slide saat ini dan pengontrol slide manual menjadi satu komponen UI. Kedua, ini memberikan aroma informasi, menunjukkan kepada pengguna cuplikan tentang apa yang akan terjadi selanjutnya, sehingga memungkinkan pengguna untuk melompat di antara slide dengan cara yang berarti. Luke Wroblewski berbagi bahwa Amazon telah menemukan bahwa pola ini berkinerja baik.
4. Semuanya Berbeda Pada Perangkat Sentuh
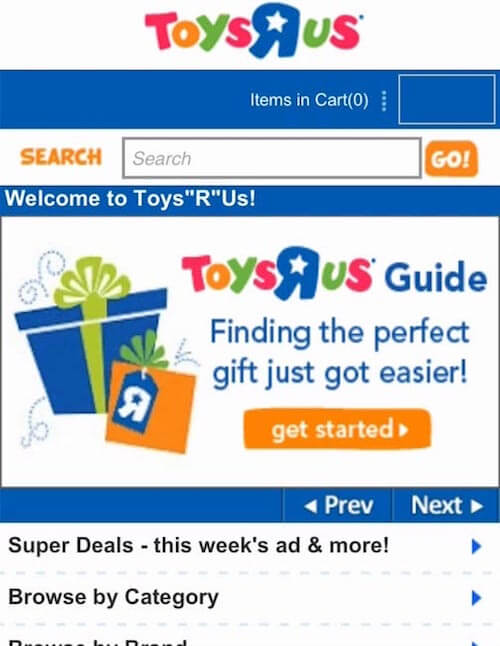
Selama studi kegunaan situs web e-niaga seluler selama bertahun-tahun, kami telah melihat bahwa korsel beranda memiliki persyaratan yang sangat berbeda pada perangkat sentuh daripada pada perangkat desktop — sangat berbeda sehingga semua logika interaksi diuraikan untuk desktop (di bagian 2 di atas ) tidak valid di seluler. Selain itu, persyaratan baru berlaku. Kami secara khusus mengamati tiga detail implementasi berikut menjadi penting pada perangkat sentuh:
- Kurangnya hover membatalkan penggunaan rotasi otomatis.
- Selalu dukung gerakan menggesek.
- Optimalkan karya seni korsel untuk layar seluler.
Kurangnya Arahan Membatalkan Penggunaan Rotasi Otomatis (31% Salah)
Pertama, slide yang berputar otomatis hanya merupakan ide bagus jika perangkat pengguna mendukung status melayang. Ini sangat penting karena status hover memungkinkan kami untuk menyimpulkan potensi minat pengguna pada slide tertentu.
Kita dapat menggunakan status hover sebagai indikasi bahwa pengguna tertarik dengan konten slide dan mungkin ingin membuka slide setelah membaca teksnya. Dengan demikian, rotasi otomatis harus dihentikan sementara untuk memungkinkan pengguna menyelesaikan membaca teks dan menghindari mengklik slide yang salah secara tidak sengaja.

Dalam praktiknya, ini berarti bahwa rotasi otomatis tidak sesuai untuk situs web seluler atau perangkat sentuh hanya karena tidak memiliki status melayang untuk meminta jeda kritis dalam rotasi. Tanpa cara untuk menyimpulkan fokus pengguna pada halaman, tidak mungkin untuk mengetahui apakah pengguna sedang membaca slide tertentu atau akan mengklik slide saat ini. Rotasi otomatis dapat menyebabkan perubahan slide hanya beberapa milidetik sebelum pengguna mengklik korsel, menyebabkan mereka membuka halaman yang salah — seperti yang diamati berkali-kali dalam studi kegunaan seluler kami.
Tolok ukur kegunaan e-niaga seluler yang kami lakukan mengungkapkan bahwa, sementara 56% situs web e-niaga seluler memiliki korsel beranda, 31% situs web seluler memiliki korsel yang berputar otomatis, dan 25% memiliki korsel laman beranda manual. Dengan kata lain, hampir setengah dari situs web seluler dengan carousel memiliki awal penerapan yang dapat diterima karena carousel seluler mereka tidak berputar secara otomatis.
Selalu Mendukung Gerakan Gesek (12% Tidak)
Kedua, dukung gerakan sentuh tombol — terutama menggesek, karena pengguna berharap bahwa ini adalah bagaimana "galeri" dinavigasi pada perangkat sentuh. Ini tidak berarti Anda tidak boleh mengimplementasikan kontrol antarmuka carousel tradisional, seperti tombol berikutnya dan sebelumnya serta indikator slide; namun, kami menemukan bahwa kontrol carousel harus disediakan selain dukungan gerakan menggesek. Tolok ukur e-niaga seluler kami mengungkapkan bahwa 12% situs web seluler tidak mendukung gerakan geser untuk galeri gambar mereka secara umum (walaupun kepatuhannya lebih tinggi daripada gerakan zoom gambar pada halaman produk, yang 40% tidak sepenuhnya mendukung).
Catatan tambahan: Jangan mengandalkan secara eksklusif pada gerakan menggesek di desktop juga, karena tidak jelas. Situs web desktop juga memerlukan kontrol carousel yang dapat diklik.
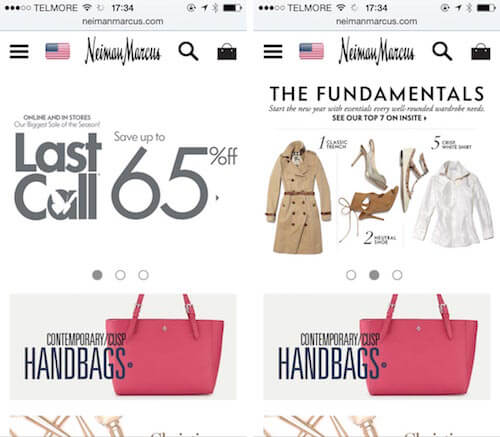
Optimalkan Karya Seni untuk Seluler
Satu hal yang sering kami amati saat meninjau situs web seluler dengan korsel beranda adalah bahwa karya seni dari situs web desktop digunakan kembali. Ini bukan masalah selama seseorang memastikan bahwa teks apa pun di slide tetap terbaca saat diperkecil ke layar ponsel kecil yang dipegang dalam mode potret. Kadang-kadang, ketika membuat tolok ukur dan mengaudit situs web seluler (khususnya, situs web responsif), bahkan situs web seluler perusahaan yang melampaui nilai penjualan online $100 juta, kami melihat bahwa karya seni yang dibuat untuk desktop hanya diperkecil dan digunakan kembali di seluler.

Terakhir, pengguna seluler tampaknya kurang sabar untuk komidi putar yang memuat lambat. Ini mungkin karena mereka biasanya tidak dapat melihat apa pun selain carousel di layar mereka, berbeda dengan desktop, di mana pengguna biasanya dapat memindai menu navigasi dan konten lain sambil menunggu 1 hingga 5 detik hingga konten carousel dimuat. Jadi, selain memastikan keterbacaan, pastikan bobot gambar slide dioptimalkan untuk bandwidth perangkat seluler.
10 Persyaratan Korsel
Di luar kualitas dan relevansi konten, desain dan logika korsel beranda harus memenuhi 10 persyaratan berikut untuk menghindari masalah kegunaan yang serius:
- Semua platform: Urutkan slide dengan hati-hati, karena slide pertama akan mendapatkan eksposur beberapa kali seperti slide berikutnya.
- Semua platform: Korsel tidak boleh menjadi satu-satunya cara untuk mengakses fitur dan konten situs web.
- Desktop: Hanya gunakan rotasi otomatis ketika pengalihan perhatian dari elemen halaman beranda lainnya yang disebabkan oleh grafik animasi dapat diterima.
- Desktop: Memutar slide dengan kecepatan sedang — 5 hingga 7 detik biasanya cukup untuk slide hanya dengan heading. Jika jumlah informasi tekstual berbeda antara slide, waktu rotasi unik untuk setiap slide biasanya diperlukan (detail hampir tidak pernah dipatuhi).
- Desktop: Jeda rotasi otomatis saat mengarahkan kursor untuk menghindari perubahan slide yang kemungkinan sedang dibaca atau akan diklik oleh pengguna.
- Desktop: Menghentikan rotasi otomatis secara permanen setelah pengguna mengklik kontrol antarmuka carousel.
- Semua platform: Selalu tunjukkan slide saat ini di antara set, dan izinkan pengguna untuk menavigasi bolak-balik. Secara konvensional, ini berarti menggunakan titik dan panah yang cukup besar dan kontras dengan gambar di bawahnya. Di desktop setidaknya, ini bisa dicapai dengan cara lain, seperti dengan menggunakan desain “daftar isi”.
- Perangkat sentuh: Karena kurangnya status melayang (dan, oleh karena itu, merupakan cara untuk menjeda rotasi otomatis), jangan pernah memutar otomatis di situs web seluler atau untuk perangkat sentuh.
- Perangkat sentuh: Mendukung gerakan menggesek, selain kontrol UI lainnya.
- Perangkat seluler: Pastikan teks dalam slide masih dapat dibaca jika Anda memperkecil karya seni dari desktop.
Kita dapat melihat sekarang, dengan daftar jebakan yang panjang ini, bahwa sebagian besar carousel beranda berperforma buruk hanya karena penerapannya tidak memadai. Misalnya, 42% carousel desktop yang berputar otomatis tidak berhenti saat mengarahkan kursor. Juga, jika kita mempertimbangkan contoh paling menarik dari Should I Use A Carousel?, dipinjam dari Nielsen Norman Group, carousel yang diuji melanggar (setidaknya) dua aturan terpenting: Ini satu-satunya cara untuk mengakses konten itu (melanggar aturan 2), dan tidak menjeda rotasi otomatis saat mengarahkan kursor (aturan 5) — selain itu, carousel ditempatkan di atas navigasi dan header utama. (Dalam artikel berikutnya, Nielsen Norman Group menawarkan perspektif yang lebih bernuansa tentang komidi putar.)
Jika semua 10 persyaratan akan terlalu banyak bekerja untuk Anda atau tidak akan sepadan dengan investasi, maka kami akan merekomendasikan apa yang kebanyakan orang lain sarankan: Jangan gunakan korsel sama sekali. Sebagai gantinya, andalkan alternatif yang disajikan di bawah ini.
Alternatif Untuk Korsel
Selama pengujian kegunaan kami, kami melihat bahwa alternatif yang umumnya berkinerja baik untuk carousel beranda adalah dengan hanya menampilkan "slide" statis sebagai bagian berbeda di beranda.

Mengganti slide sebagai bagian konten statis yang tersebar di seluruh halaman beranda (menurut kepentingannya) memiliki sejumlah manfaat:
- Itu menghilangkan rotasi otomatis dan kontrol korsel untuk mengubah slide, membuatnya sangat cocok untuk situs web seluler.
- Ini sangat selaras dengan cara pengguna berinteraksi dengan halaman beranda. Kami mengamati selama pengujian bahwa 70% pengguna seluler melakukan pengguliran dan pemindaian awal halaman beranda untuk mengetahui jenis situs web yang mereka kunjungi. Mempromosikan beberapa jalur utama, masing-masing dengan citra yang dipesan lebih dahulu, membuat halaman beranda yang jauh lebih dapat dipindai daripada penggeser korsel (baik manual atau diputar otomatis).
- Implementasinya jauh lebih murah daripada korsel yang mematuhi semua 10 persyaratan. Memang, tergantung pada organisasinya, memperbarui konten halaman beranda mungkin terbukti lebih mahal daripada mengganti slide carousel.
- Organisasi akan lebih mudah mengenali kebutuhan akan kurasi konten yang ketat (sebagai lawan membuang banyak konten ke dalam korsel hanya karena dapat menampungnya).
