Melepaskan Potensi Penuh Simbol Dalam Sketsa
Diterbitkan: 2022-03-10Tapi pertama-tama, sedikit latar belakang. Saya mulai menggunakan Sketch beberapa tahun yang lalu, sebagai pengganti perangkat lunak desain favorit saya saat itu, Fireworks, yang telah dihentikan oleh Adobe — membuat seluruh generasi desainer patah hati. Sejak hari pertama saya menggunakan Sketch, saya sangat terkejut dengan betapa mudah dan lugasnya penggunaannya. Saya, sekali lagi, menemukan aplikasi yang berfokus pada desain antarmuka pengguna (dan ikon) — dan tidak ada yang lain.
Kurangnya fitur di Sketch, dibandingkan dengan alternatif yang penuh dengan menu dan panel bertumpuk yang biasa saya gunakan, sebenarnya adalah salah satu keunggulan utamanya dan membantu saya mendesain lebih cepat. Di antara beberapa fitur itu, simbol adalah hal yang sangat sering saya gunakan, dan masih saya lakukan, hampir setiap hari (ya, bahkan pada hari Minggu… Anda tahu, kehidupan seorang freelancer).
Apa itu simbol? Singkatnya, simbol memungkinkan Anda untuk menggunakan dan menggunakan kembali elemen di seluruh proyek, menjaga simbol master yang secara otomatis memperbarui contoh lain dari simbol ketika perubahan dibuat padanya.

Konsep ini sebenarnya tidak baru (jujur, juga tidak eksklusif untuk Sketch). Namun, jika Anda mendesain antarmuka, maka Anda akan merasa sangat berguna, terutama saat menggunakan komponen sebagai bagian dari sistem desain.
Dalam artikel ini, saya akan menguraikan cara menggunakan simbol di Sketch untuk mengeluarkan potensi penuhnya, mulai dari situasi paling dasar hingga beberapa kasus penggunaan yang lebih lanjut. Saya juga akan menyertakan beberapa tip dan trik yang telah saya pelajari selama ini.
Bacaan Lebih Lanjut tentang SmashingMag:
- Menggunakan Sketsa Untuk Desain Web Responsif
- Rangkuman Ultimate Tutorial Desain Cetak
- Panduan dan Tutorial Desain Web Responsif
- Sketsa, Ilustrator atau Kembang Api? Menjelajahi Aplikasi Desain UI Gratis Baru: Gravit
Pengantar Singkat Untuk Simbol
Sebelum menggali lebih dalam, dan jika Anda baru mengenal Sketch, izinkan saya memberi Anda pengantar singkat tentang cara kerja simbol.
Simbol dapat dibuat dari hampir semua elemen di Sketch: objek teks, bentuk, gambar bitmap, bahkan simbol lainnya (kita akan membicarakannya nanti). Di dalam setiap simbol (klik dua kali simbol untuk masuk ke mode edit), Anda akan menemukan satu artboard utama yang berisi lapisan simbol. Artboard ini juga mendefinisikan batas-batas simbol.
Biasanya, simbol dibuat untuk elemen-elemen dalam antarmuka yang Anda harapkan untuk digunakan kembali nanti (seperti tombol, item daftar, tab, dll.) dan itu akan tersebar di berbagai layar, halaman, dan papan seni dalam desain Anda.
Catatan: Untuk referensi di masa mendatang, ingatlah bahwa "salinan" dari satu simbol disebut instance .
Hal terbaik tentang menggunakan simbol (bukan objek yang dikelompokkan, independen, dan tidak terhubung) adalah jika pada titik tertentu Anda memutuskan untuk mengubah beberapa properti dalam simbol tertentu (misalnya, warna, bentuk, ukuran teks, dimensi, atau apa pun yang Anda inginkan ), Anda hanya perlu mengedit master simbol sekali, dan perubahan ini akan secara otomatis direplikasi ke semua instans master, di mana pun mereka berada. Saya tidak tahu tentang Anda, tetapi saya menemukan ini sangat nyaman!
Tip 1: Terorganisir
Sama seperti dalam kehidupan itu sendiri, sangat penting untuk menjaga semuanya tetap teratur. Selalu desain seolah-olah orang lain nanti perlu membuka dan bekerja dengan file desain Anda dan memahaminya tanpa bantuan Anda! Ini juga berlaku untuk cara Anda menamai simbol — penamaan harus memenuhi kriteria tertentu.
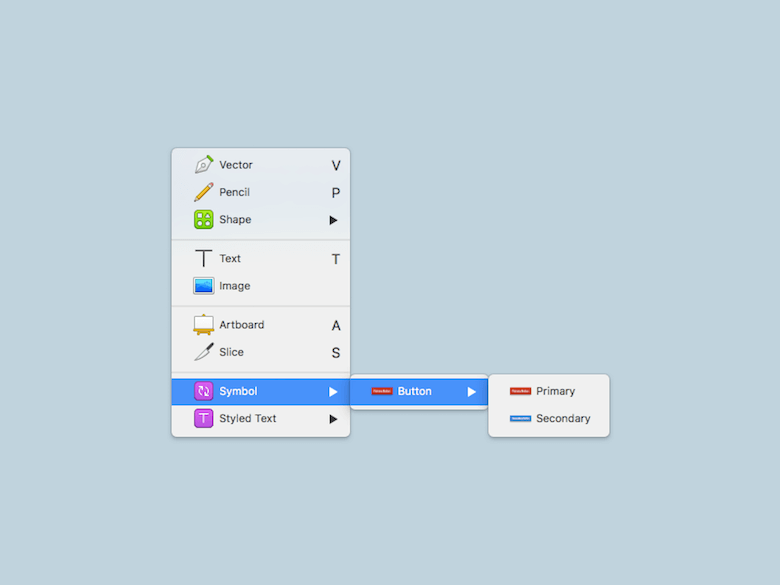
Salah satu rekomendasinya adalah menggunakan garis miring ( / ) pada nama simbol. Sketsa akan secara otomatis membuat kategori dengan bagian sebelum garis miring, dan akan memberi nama dan menempatkan simbol di dalamnya, menggunakan bagian nama setelah garis miring. Misalnya, jika Anda memiliki dua simbol bernama "Tombol/Utama" dan "Tombol/Sekunder", berikut adalah tampilannya saat Anda mencoba memasukkannya dari bilah alat:

Anda dapat mengulangi ini berkali-kali untuk memiliki beberapa simbol di bawah akar yang sama, dikelompokkan berdasarkan logika yang sama, membuatnya lebih mudah ditemukan. Dan jika "pohon" Anda tumbuh terlalu besar, luangkan waktu sejenak untuk mempertimbangkan kembali sistem penamaan Anda dan lihat apakah ada cara yang mungkin untuk mengoptimalkannya dan membuatnya lebih mudah dikelola.
Tip 2: Konvensi Penamaan
Ada banyak konvensi berbeda tentang bagaimana simbol harus dinamai, mungkin satu konvensi untuk setiap desainer di luar sana. Secara pribadi, saya lebih suka untuk tidak menggunakan nama yang mengacu pada properti visual elemen — misalnya, “Tombol Merah” menurut saya akan menjadi pilihan yang buruk karena jika warna tombol berubah di kemudian hari karena suatu alasan, nama simbol akan menjadi salah. Sebagai gantinya, saya mencoba membedakan fungsi dan status simbol (seperti "Utama/Nonaktif").
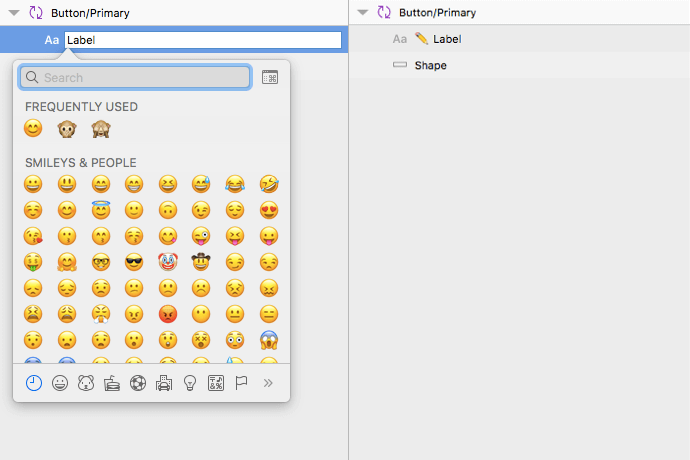
Bagaimanapun, konsistenlah dan temukan sesuatu yang cocok untuk Anda dan tim Anda, lalu patuhi itu; jangan mengganti sistem penamaan sesuai dengan kasusnya! Ini juga berlaku untuk lapisan di dalam simbol: beberapa desainer bahkan menggunakan emoji untuk menandai mana yang dimaksudkan untuk dapat diedit (misalnya, dengan menambahkan emoji pensil ke namanya). Untuk melakukan ini, tekan Control + Command + Space untuk membuka dialog untuk memilih emoji.

Catatan: Mengenai nama simbol, ingatlah bahwa instance akan mengambil nama mereka dari simbol master, tetapi Anda dapat mengubahnya setelah itu menjadi apa pun yang Anda inginkan. Dengan cara ini, instance dari simbol yang sama dapat memiliki nama yang berbeda satu sama lain.
Tip 3: Alternatif untuk Halaman Simbol
Saat Anda membuat simbol, Sketch menanyakan apakah Anda ingin mengirimnya ke halaman simbol. Saran saya adalah untuk mencentang kotak ini, meskipun setelah beberapa saat (dan beberapa simbol kemudian) halaman khusus ini berubah menjadi berantakan. (Sketsa menempatkan satu simbol di samping simbol lainnya saat sedang dibuat, dan saat Anda menghapus simbol, Anda akan melihat ruang kosong tersisa di tempatnya.)
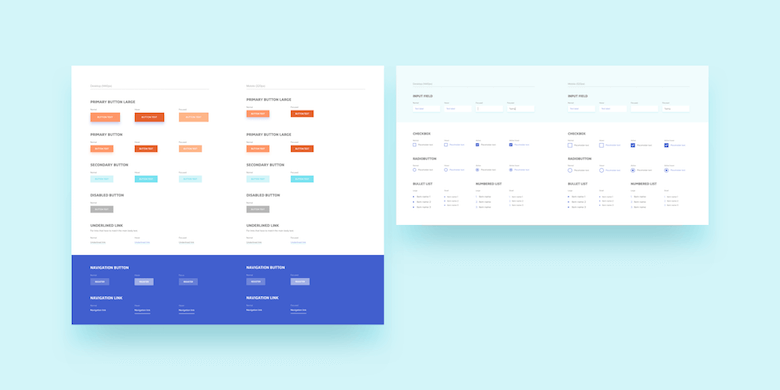
Alih-alih, apa yang saya lakukan untuk menyelesaikannya adalah membuat halaman simbol saya sendiri (yang hanya halaman biasa, yang biasanya saya beri nama "Simbol") di mana saya dapat mengatur contoh simbol dalam urutan yang saya inginkan dan, dengan demikian, mengabaikan halaman simbol resmi.

Dengan cara ini, saya dapat membuat papan seni yang mengikuti kategori (seperti daftar, tombol, input, dan sebagainya) dan menempatkan simbol dengan cara yang menurut saya nyaman dan masuk akal bagi saya. Anda masih perlu meluangkan waktu untuk memperbarui halaman ini dari waktu ke waktu, tetapi setelah dibuat, semuanya akan menjadi lebih mudah dan Anda akan dapat membuat layar baru dalam waktu singkat.
Catatan: Jika Anda lebih suka menggunakan halaman simbol, ada plugin Symbol Organizer, yang dapat membantu Anda mengatur semuanya.
Tip 4: Mengganti Simbol
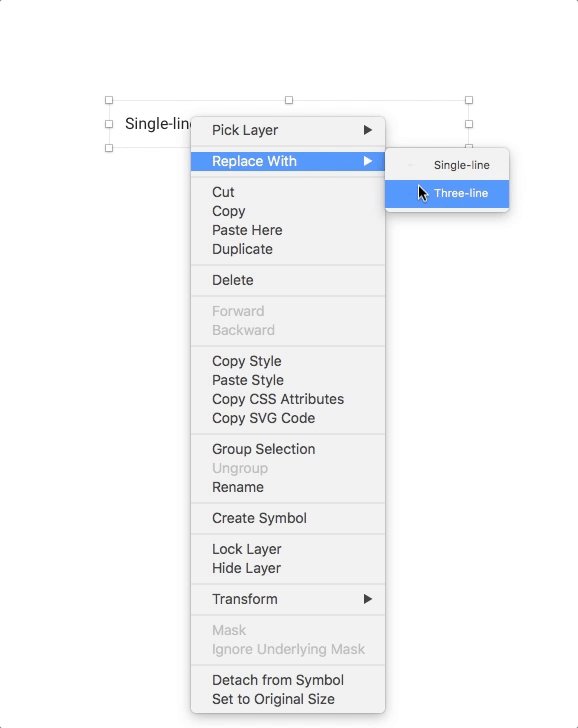
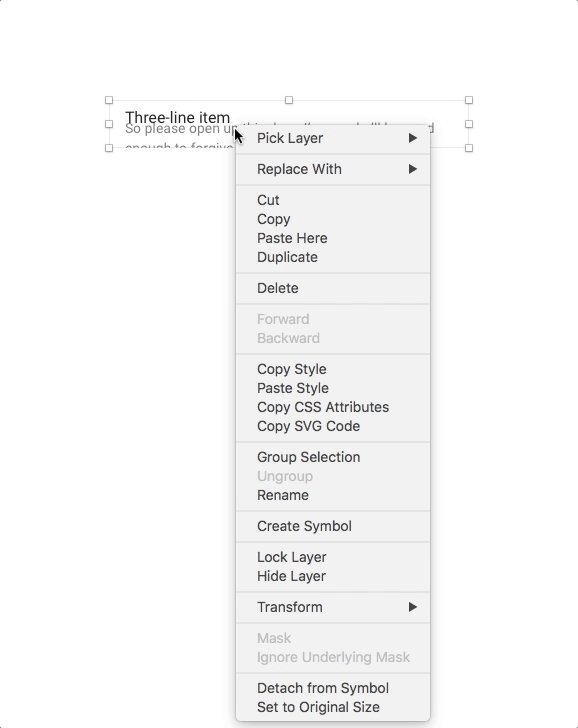
Mengganti simbol yang ada dengan yang lain itu mudah. Cukup pilih simbol dan pilih "Ganti dengan" dari menu kontekstual yang muncul saat Anda mengklik kanan pada contoh simbol. Kemudian, pilih simbol baru yang ingin Anda gunakan. Ingatlah bahwa simbol baru akan mempertahankan ukuran dan posisi yang sama dengan pendahulunya; Anda dapat memperbaikinya dengan memilih "Setel ke ukuran asli" dari menu kontekstual yang sama.

Tip 5: Melepaskan
Setelah Anda membuat simbol, Anda dapat melepaskannya untuk memulihkan elemen yang membentuknya sebagai grup. Untuk melakukan ini, cukup pilih "Lepaskan dari simbol" di menu kontekstual yang sama yang saya sebutkan sebelumnya.
Tip 6: Mengekspor Simbol sebagai Aset
Simbol, seperti elemen lainnya, juga dapat diekspor sebagai gambar bitmap. Untuk melakukan ini, Anda harus menandai elemen sebagai dapat diekspor. (Pilih contoh simbol, lalu pilih "Jadikan Dapat Diekspor" di bagian bawah Inspektur.)
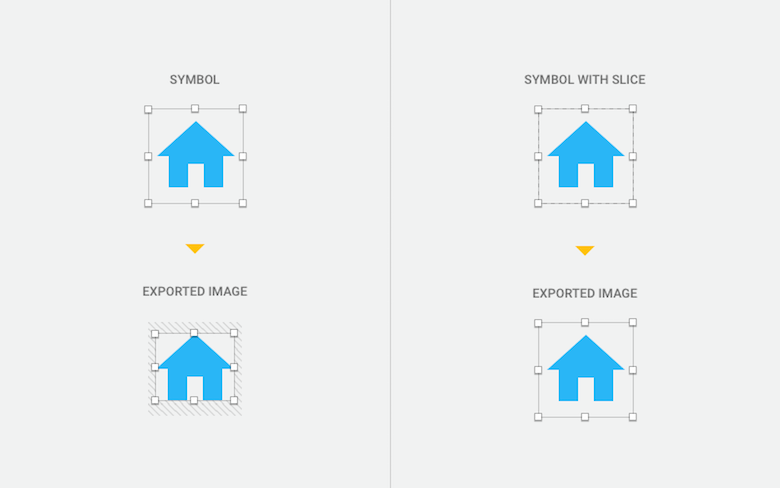
Masalah yang saya temukan selama proses ini adalah jika simbol memiliki beberapa bantalan (misalnya, jika bentuk di dalamnya lebih kecil dari ukuran total simbol), saat melakukan ekspor, Sketch akan menghilangkan ruang kosong dan hanya akan membuat gambar dengan konten yang terlihat saja.

Salah satu cara untuk menyiasatinya adalah dengan menggunakan irisan. Saat membuat irisan, letakkan di atas instance dan pastikan itu cocok dengan ukuran batas instance (lebar dan tinggi); lalu, pilih irisan dan gunakan opsi pengeksporan sesuai kebutuhan.
Catatan tambahan: Trik yang sama ini juga berlaku untuk alat lain, seperti Zeplin.
Bacaan lebih lanjut
- “Praktik Terbaik Simbol Sketsa (Sekarang Pengesampingan Bersarang Adalah Suatu Hal),” Lloyd Humphreys
Menguraikan beberapa teknik dan praktik lain untuk memanfaatkan simbol dengan baik.
Menangani Ukuran Berbeda
Di dunia yang penuh dengan layar dengan berbagai ukuran dan rasio aspek ini, penting untuk memastikan desain Anda beradaptasi dengan banyak skenario yang berbeda. Ini lebih mudah dilakukan jika Anda tidak harus mendesain semuanya dari awal setiap saat, dengan menggunakan kembali elemen (atau simbol, karena saya yakin Anda sudah menebaknya).

Di sinilah opsi pengubahan ukuran dalam simbol berguna, membantu Anda menggunakan elemen yang sama dengan lebar dan tinggi yang berbeda tanpa kerumitan: Jika Anda mengubah ukuran hanya satu instance dengan memilihnya, ini tidak akan memengaruhi instance lainnya . (Tapi ingat bahwa opsi pengubahan ukuran diterapkan ke lapisan individual di dalam simbol master, bukan ke instance itu sendiri. Jadi, meskipun Anda dapat menyesuaikan ukuran satu per satu dari instance ke instance, elemen di dalamnya akan selalu mempertahankan perilaku yang sama.)
Catatan: Opsi yang diuraikan di bawah ini tidak hanya berlaku untuk simbol, tetapi juga untuk grup. Perilaku tidak selalu dapat diprediksi, jadi kemungkinan besar Anda harus bermain-main dan menjelajahi sedikit sebelum menemukan apa yang Anda butuhkan, menggabungkan satu atau dua pengaturan yang berbeda dalam banyak kasus.
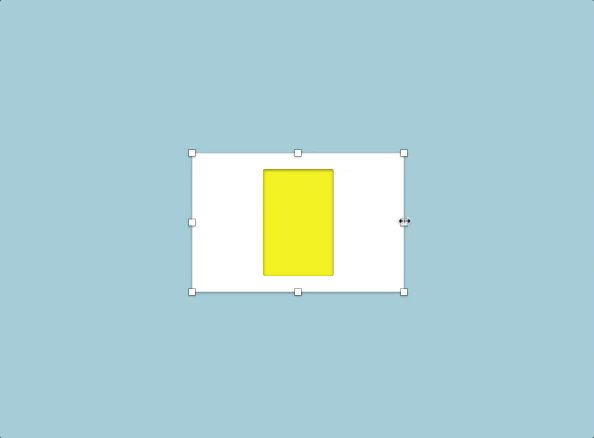
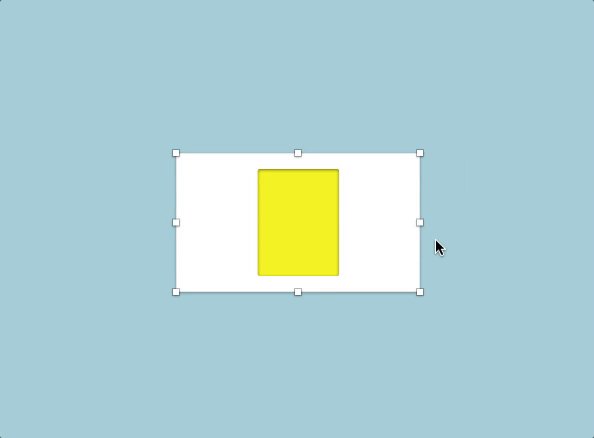
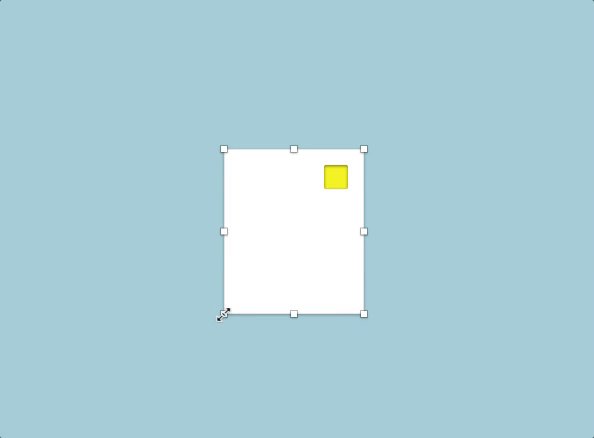
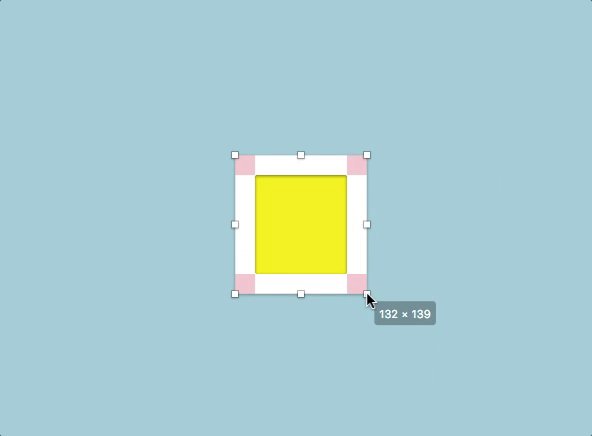
Menggeliat

Ketika opsi Peregangan digunakan, bentuk yang telah ditentukan, katakanlah, 50% dari total lebar simbol akan menjaga hubungan yang sama ini ketika instans diperpanjang secara vertikal atau horizontal. Ini adalah perilaku default.
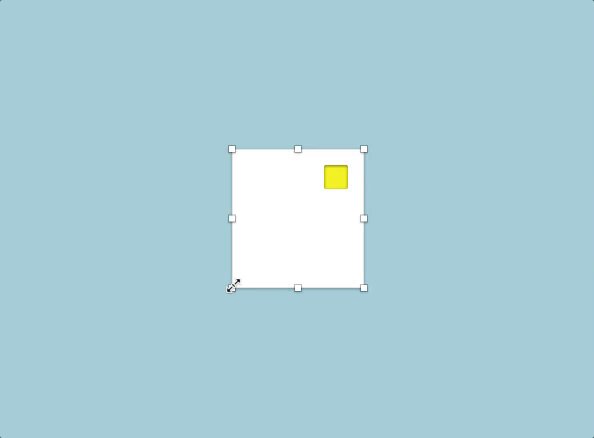
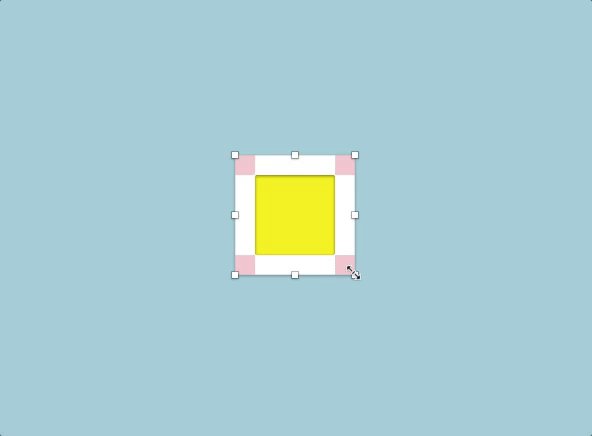
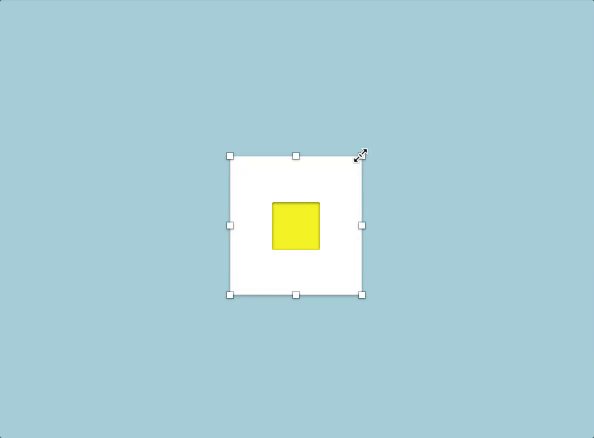
Sematkan ke Pojok

“Sematkan ke Pojok” akan (seperti namanya) menyematkan elemen ke sudut terdekat, dan ukuran elemen tidak akan diubah, dengan menjaga jarak yang sama ke sudut ini. Perlu diingat bahwa jika objek berada di tengah (dengan jarak yang sama dari kedua sisi), ia tidak akan tahu mana yang merupakan sudut terdekat, jadi ia akan tetap berada di tengah.
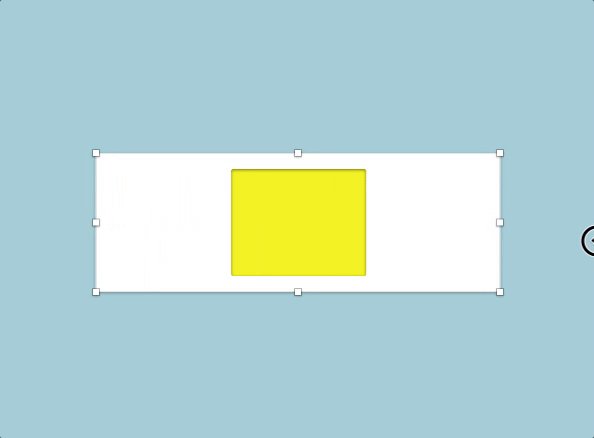
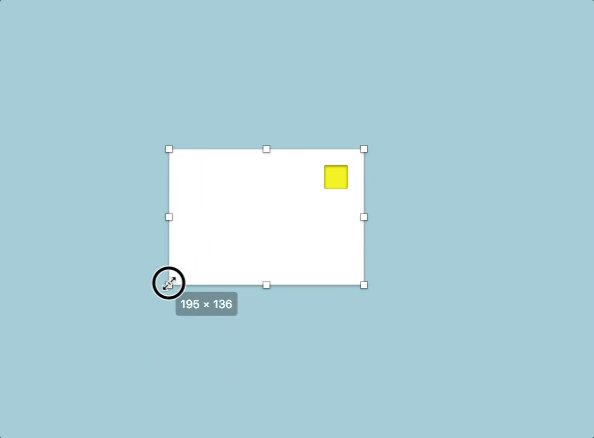
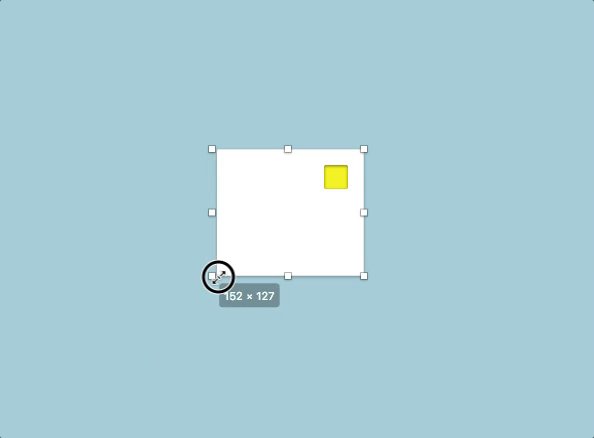
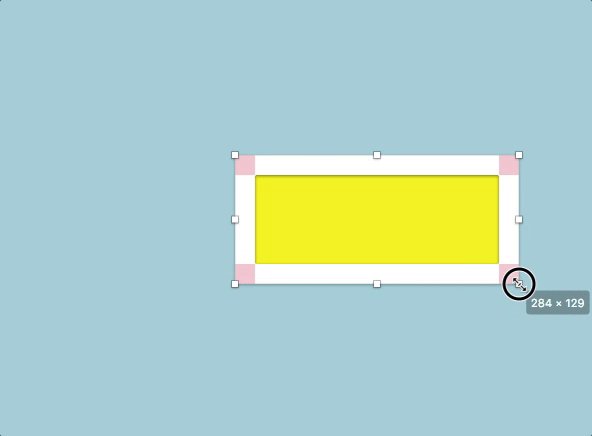
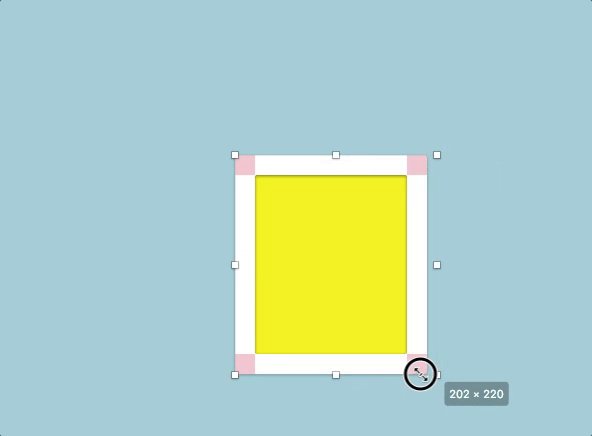
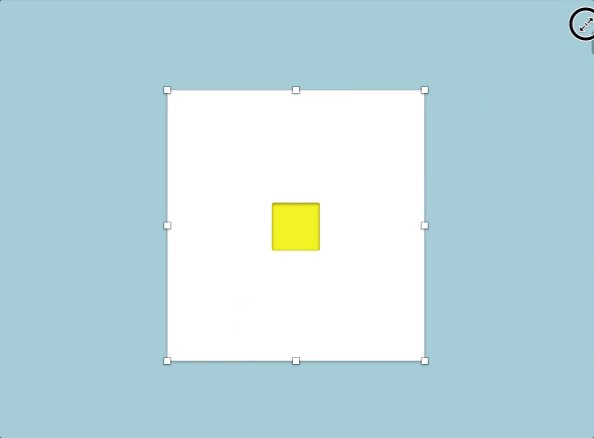
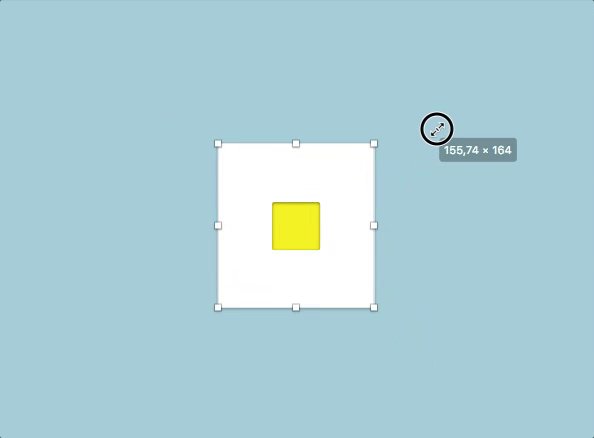
Ubah Ukuran Objek

Ketika "Ubah Ukuran Objek" digunakan, elemen akan tumbuh sambil menjaga jarak yang sama (atau tetap) dari samping.
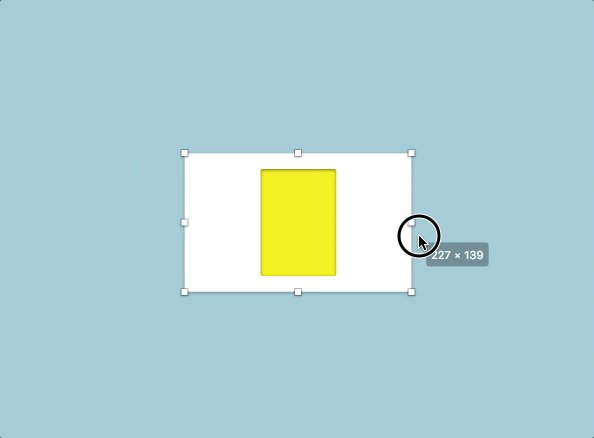
Mengambang di Tempat

“Float in Place” akan membuat suatu objek tetap berukuran sama dan akan mempertahankan posisi relatifnya terhadap batas-batas simbol.

Tip 1: Kembali ke Ukuran Asli
Jika Anda telah mengubah ukuran simbol tetapi tidak puas dengan hasilnya, Anda selalu dapat kembali ke awal dengan memilih "Setel ke ukuran asli" dari menu kontekstual.
Tip 2: Batas
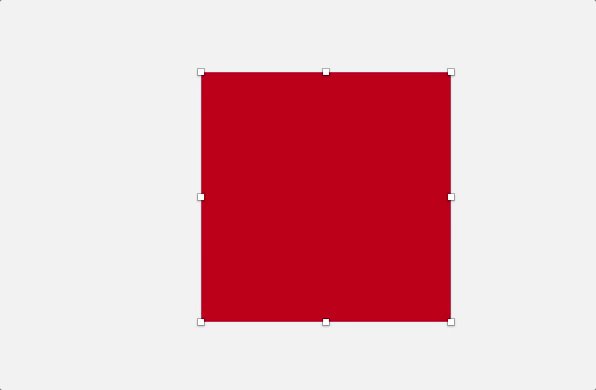
Ingatlah bahwa simbol memiliki papan seni khusus, dan ini akan menentukan batas simbol (bahkan ketika bentuk di dalamnya meluap). Anda dapat membuat artboard simbol dengan ukuran yang sama dengan isinya dengan memilihnya dan memilih “Ubah ukuran agar pas” dari Inspector.
Tip 3: Menggunakan Karakter dan Operator
Di bidang input lebar dan tinggi di Inspector, Anda dapat menggunakan operator untuk mengubah nilai. Misalnya, Anda dapat menggunakan 100*2 untuk menyetel dimensi elemen menjadi 200 piksel. Operator lainnya adalah + (tambah), - (kurangi) dan / (bagi).
Selain operator matematika, di bidang input yang sama Anda juga dapat menggunakan L untuk menskalakan objek dari kiri (ini default), R untuk menskalakan dari kanan, T untuk menskalakan dari atas (ini default), B untuk menskala dari bawah, dan C dan M untuk menskala dari tengah atau tengah.

Misalnya, jika Anda memiliki bentuk yang memiliki lebar 200 piksel dan ingin mengubah ukurannya sehingga skalanya dari kanan ke kiri, Anda dapat menggunakan sesuatu seperti 300r di bidang input lebar.
Bacaan lebih lanjut
- ”Sketsa 39 Mengubah Ukuran: Lembar Cheat” Peter Nowell
Artikel ini adalah referensi yang baik untuk memahami perbedaan dalam mengubah ukuran. Ini juga mencakup beberapa tip dan trik lainnya, jadi cobalah!
Simbol Bersarang
Apa yang bisa lebih baik dari satu simbol? Mungkin sebuah simbol dengan simbol lain di dalamnya!
Fitur ini agak baru di Sketch, dan memberi Anda banyak kemungkinan saat menggabungkan simbol bersama-sama. Anda dapat menempatkan satu simbol di atas simbol lainnya, memilih keduanya, lalu membuat simbol baru yang berisi dua instans. Anda dapat mengulangi ini sebanyak yang Anda mau. Bersikaplah moderat, atau Anda akan menemukan diri Anda menggali level dan level simbol bersarang, satu di dalam yang lain. Ini bisa membuat pemeliharaan lebih sulit dan juga bisa menjadi gejala masalah organisasi yang lebih besar.
Simbol bersarang bisa sangat berguna saat Anda perlu membuat variasi dari satu simbol. Misalnya, Anda dapat mengikuti proses seperti ini:
- Ambil satu simbol yang akan berfungsi sebagai basis. (simbol ini akan tetap sama dalam semua kasus.)
- Tumpang tindih dengan simbol lain (seperti ikon atau lencana), yang bisa ada atau tidak, tergantung kasusnya.
- Terakhir, buat simbol lain dengan desain yang dihasilkan.
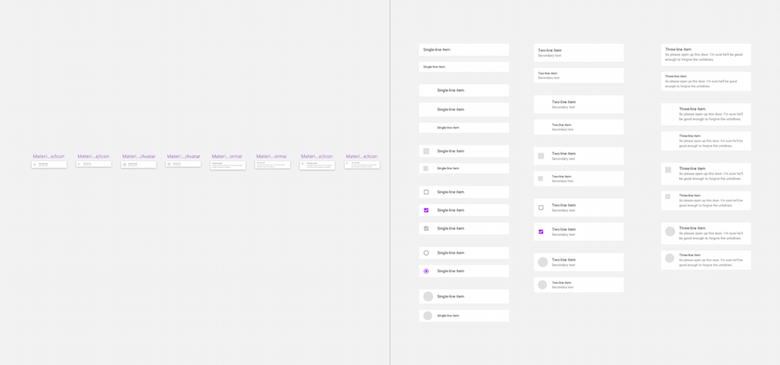
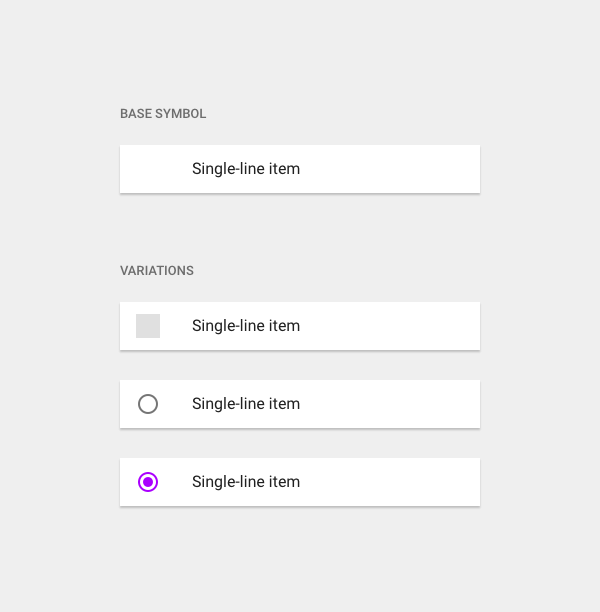
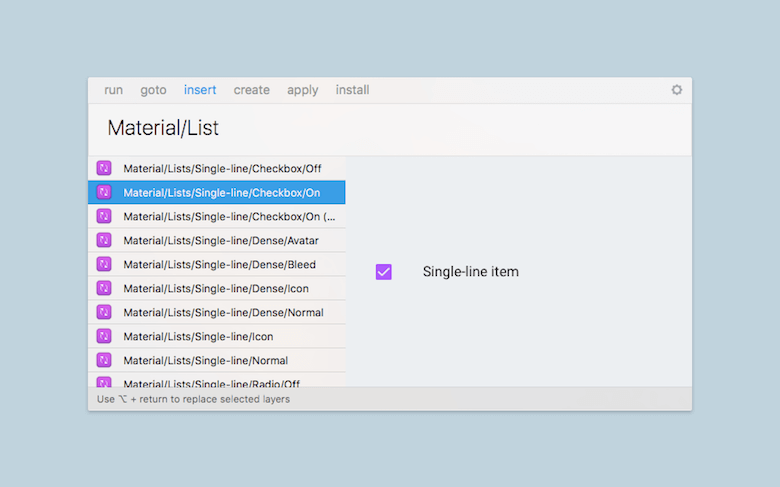
Pada gambar di bawah, Anda dapat melihat bahwa semua baris memiliki karakteristik yang sama (memiliki ukuran, properti teks, dan jumlah padding yang sama di sebelah kiri), jadi saya membuat simbol dasar yang hanya berisi elemen-elemen ini (yaitu elemen yang akan dibagi dengan simbol lainnya). Menggunakan simbol ini sebagai titik awal, saya kemudian membuat beberapa elemen tumpang tindih yang berbeda, menyimpan hasilnya di setiap kasus sebagai simbol yang berbeda; jadi, semua simbol di bawah "Variasi" sebenarnya adalah simbol yang berbeda.

Tetapi Anda tidak — tentu — perlu membuat simbol baru untuk setiap status baris. Mungkin ada cara yang lebih sederhana: menggunakan override.
Override Bersarang
Jika Anda harus membuat banyak simbol yang berbeda hanya karena satu bagian dari kontennya berubah, Anda mungkin akan gila. Salah satu tujuan utama dari simbol adalah untuk merancang sesedikit mungkin dan memiliki lebih sedikit elemen — dan, oleh karena itu, lebih banyak kontrol atas mereka. Masukkan penggantian bersarang!

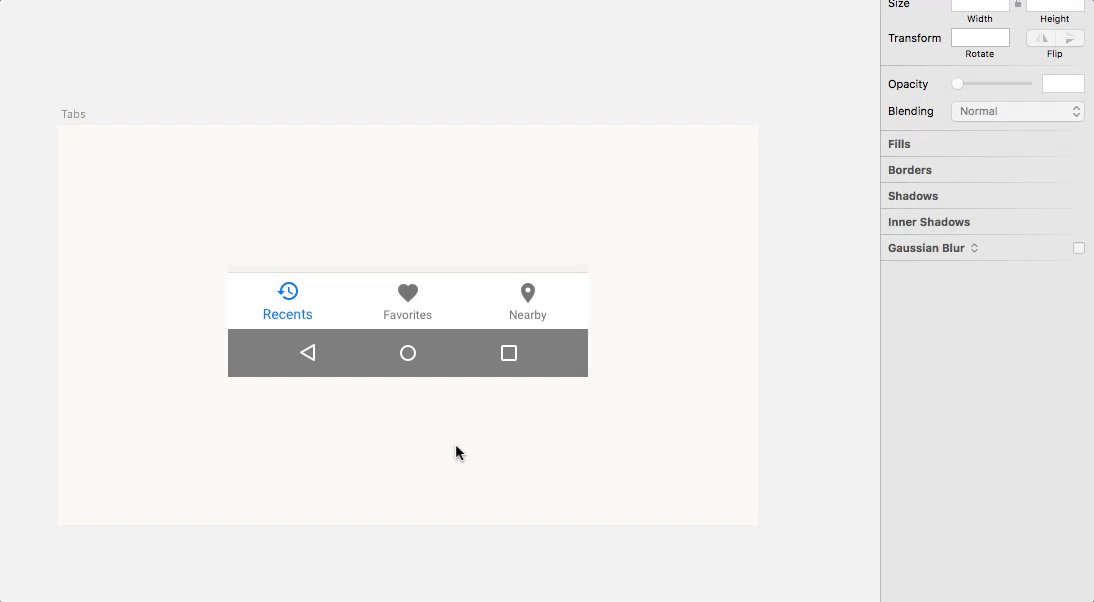
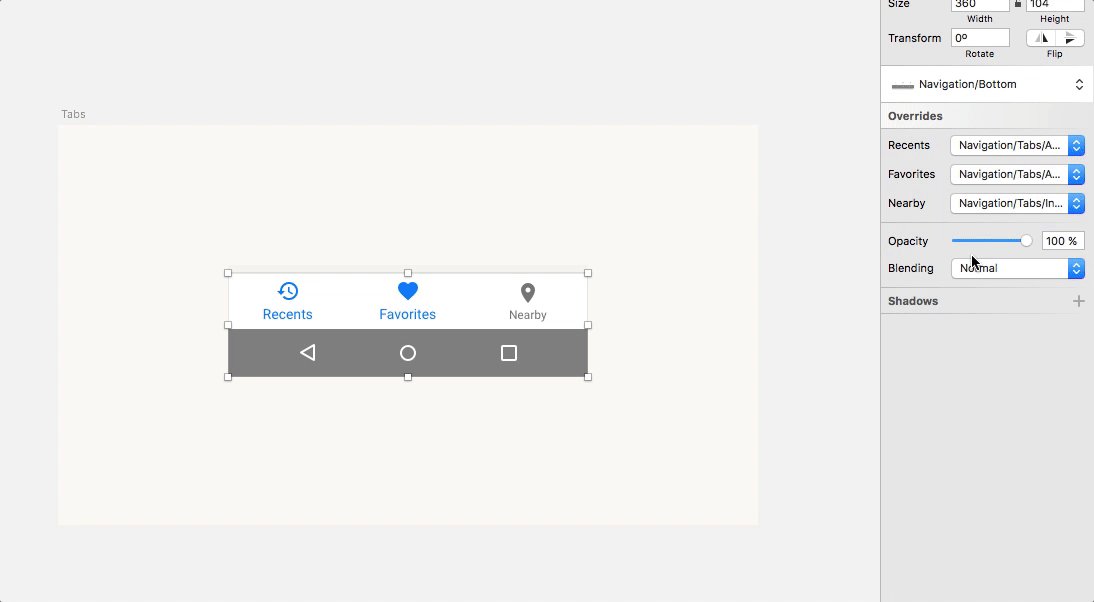
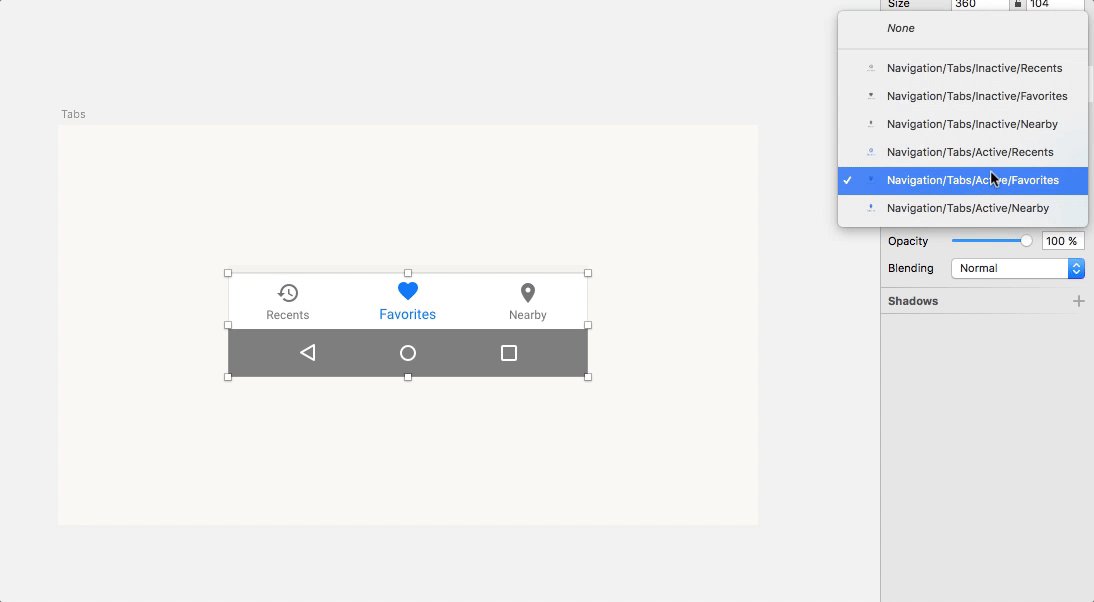
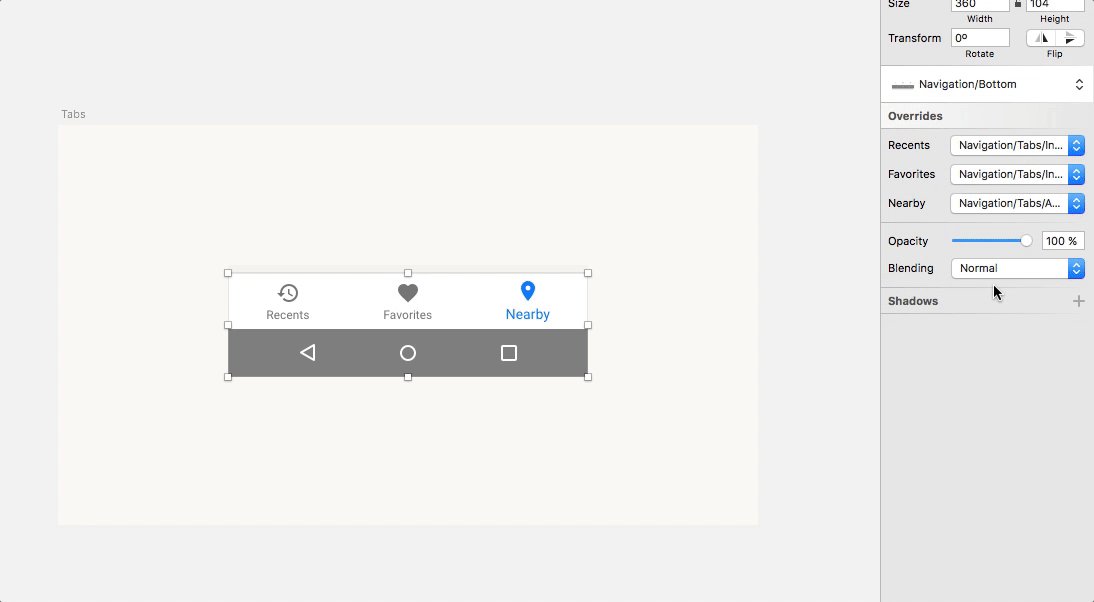
Salah satu contoh praktis dari alur kerja ini adalah mendesain bilah tab dengan status berbeda. Dalam hal ini, simbol utama dengan tab yang tidak aktif akan bertindak sebagai basis, dan kemudian akan ada simbol yang berbeda untuk masing-masing tab yang disorot. Cukup pilih salah satu yang Anda inginkan dari opsi "Mengganti" di Inspektur.
Catatan: Agar teknik ini berfungsi, ingatlah bahwa tab tidak aktif di dalam simbol utama (bilah navigasi) juga harus berupa simbol. Juga, pastikan bahwa semua simbol (baik yang tidak aktif maupun yang aktif) memiliki dimensi yang sama persis (lebar, tinggi). Jika tidak, mereka tidak akan muncul sebagai opsi yang tersedia di menu tarik-turun "Mengganti".
Mari kita lihat kasus penggunaan lainnya. Jika Anda memiliki beberapa tombol dalam desain tetapi dengan label teks yang berbeda di atasnya, maka opsi Override akan memungkinkan Anda untuk mengubah nilai teks (bukan jenis font atau ukuran font — Anda harus memodifikasi yang ada di dalam simbol itu sendiri, saat mengedit simbol master), tanpa harus membuat simbol baru setiap kali. Ini semudah memilih instance dan mengubah konten teks di Inspector.
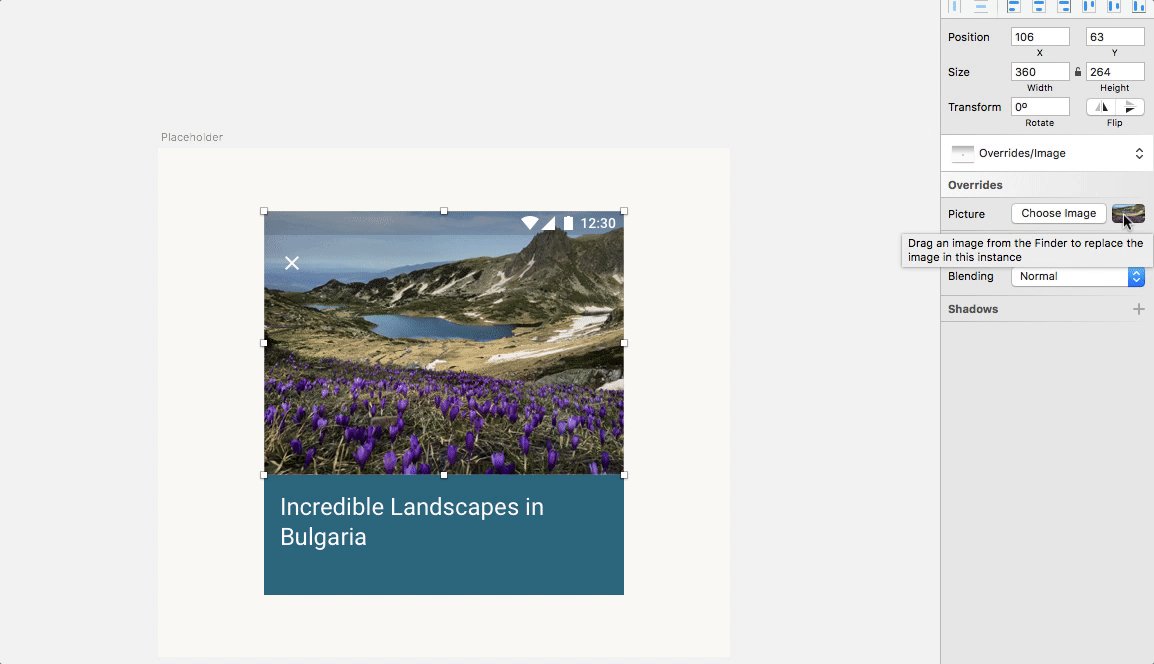
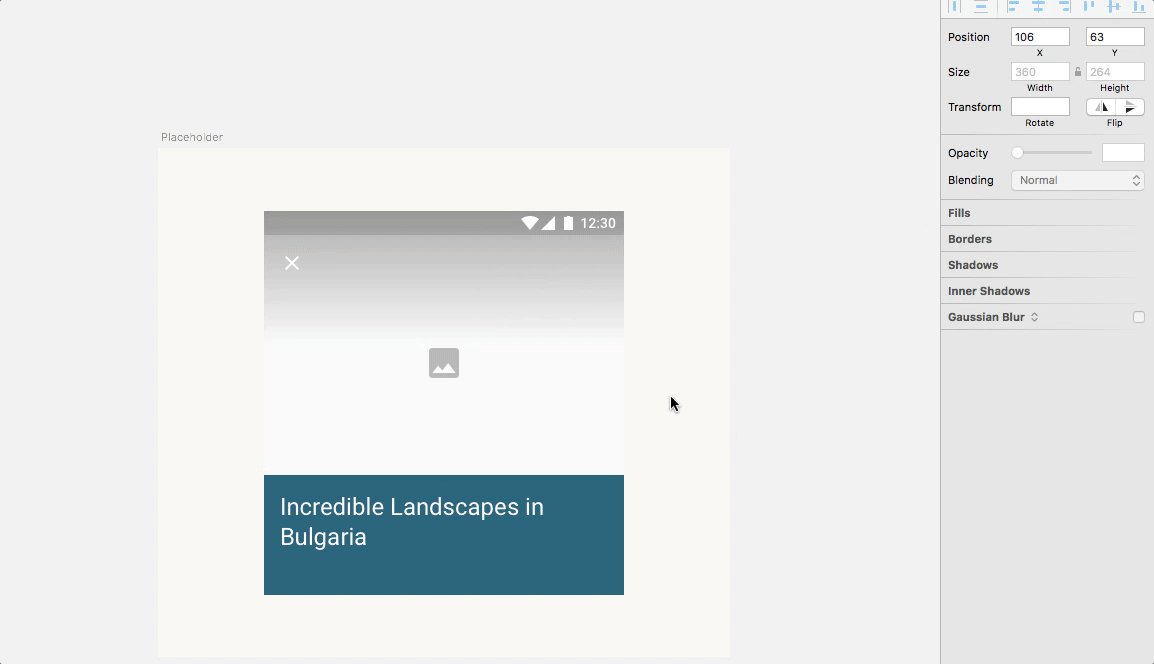
Override tidak hanya berlaku untuk teks; Anda juga dapat menggunakannya untuk gambar bitmap dan bahkan untuk simbol lain, seperti yang disebutkan sebelumnya. Dengan cara ini, Anda dapat memiliki beberapa contoh simbol, dengan gambar yang berbeda di setiap contoh — dan semua ini tanpa harus mengubah master simbol.

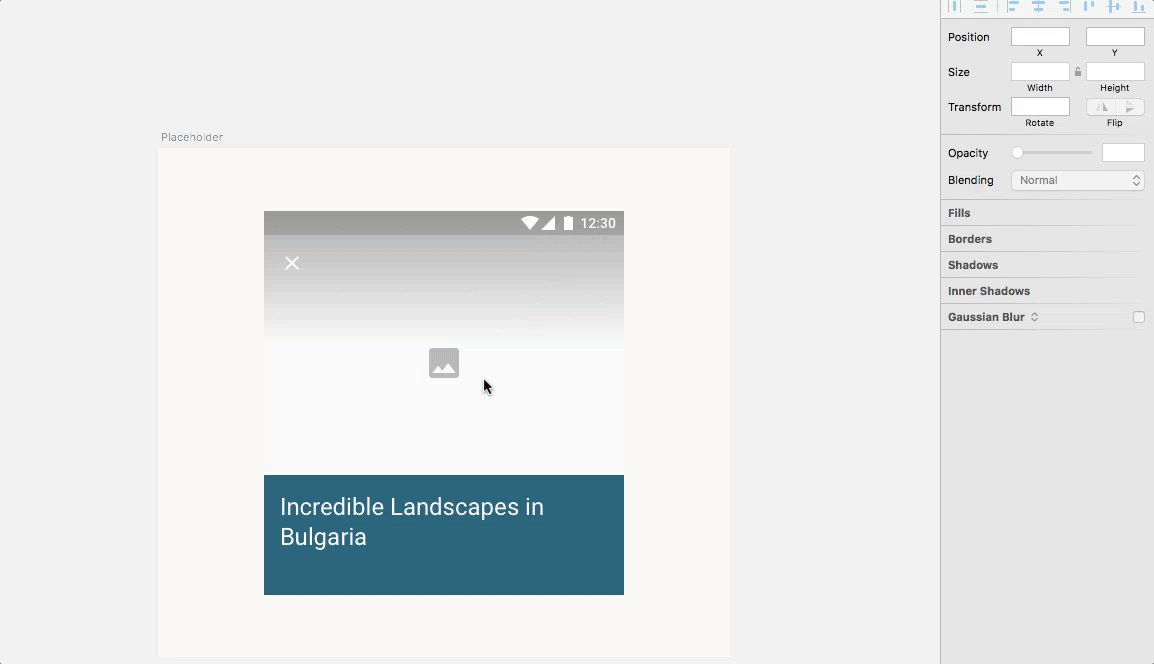
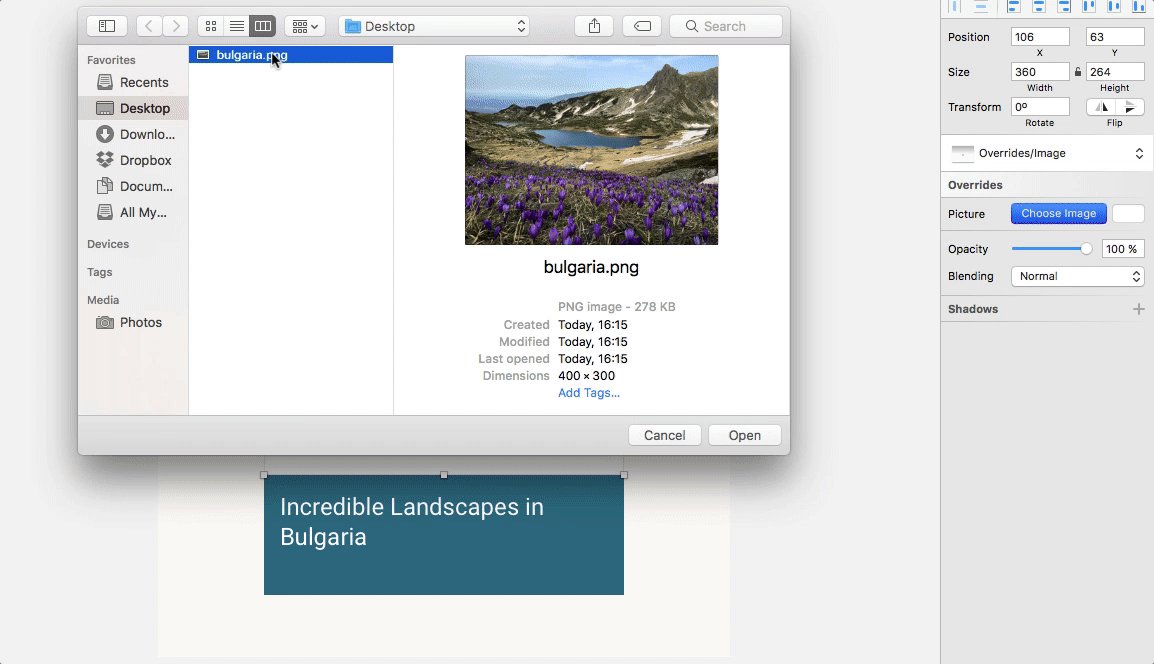
Ada kasus ketika saya tidak ingin memiliki gambar tertentu sebagai bagian dari master simbol. Jadi, yang biasanya saya lakukan adalah membuat file PNG kosong tanpa konten yang terlihat , membuat bentuk, dan menggunakan gambar ini sebagai isian pola (Anda dapat menemukan opsi ini di “Opsi Isi” saat memilih bentuk). Kemudian, ketika melakukan penggantian simbol, saya hanya mengganti gambar transparan ini dengan yang saya inginkan dalam setiap kasus!
Untuk mendapatkan hasil maksimal dari praktik ini, saya juga menggunakan sistem pelapisan dengan ikon atau elemen yang bertindak sebagai tempat penampung di bawah gambar dan itu hanya akan terlihat jika saya menyimpan bitmap transparan asli. Salah satu manfaat melakukan ini adalah saya dapat mensimulasikan keadaan kosong yang akan muncul saat gambar dimuat dalam produk jadi, sesuatu yang saya anggap perlu untuk dirancang.
Tip 1: Nama dan Urutan Layer
Salah satu alasan mengapa penataan adalah ide yang bagus adalah karena cara Anda memberi nama dan mengurutkan lapisan akan memengaruhi tampilannya di panel "Penggantian". Label di sebelah kiri bidang input di Inspector akan menghormati nama dan urutan yang telah Anda tentukan sebelumnya di dalam simbol itu sendiri, jadi Anda sebaiknya memperhatikan urutan ini jika Anda ingin memiliki alur kerja yang lebih efisien.
Tip 2: Perhatikan Ukurannya
Anda dapat mengganti simbol bersarang dengan simbol lain hanya jika simbol baru memiliki lebar dan tinggi yang sama persis dengan elemen saat ini.
Tip 3: Mengganti Elemen Bergantung pada Panjang Teks
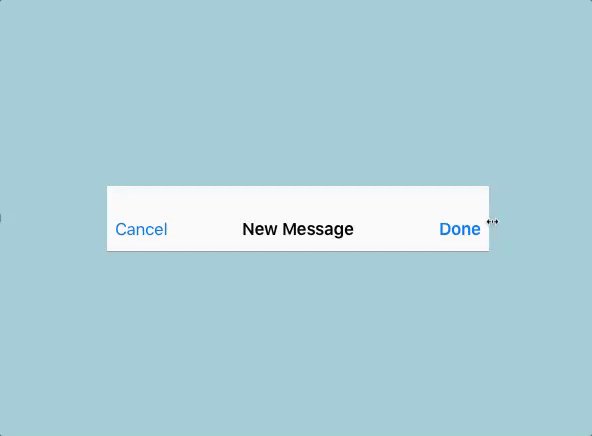
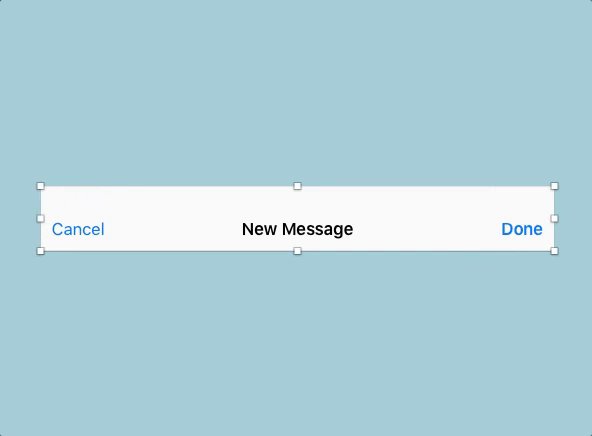
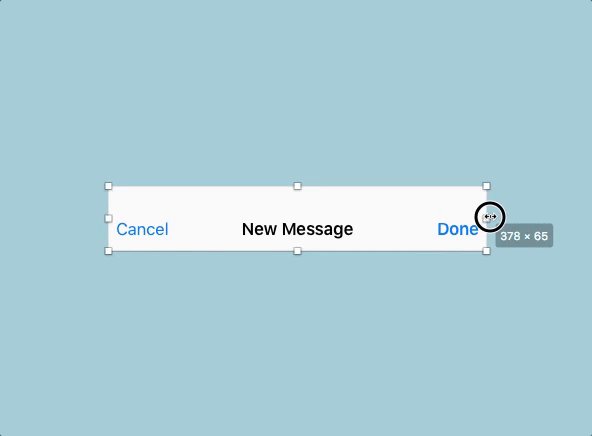
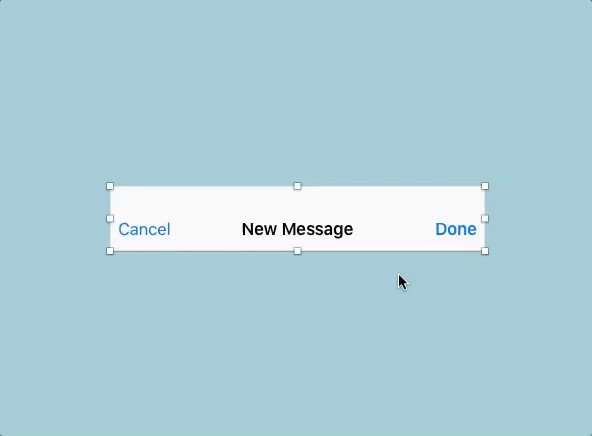
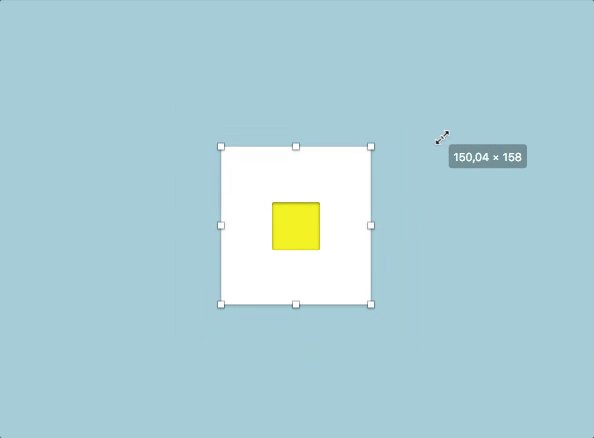
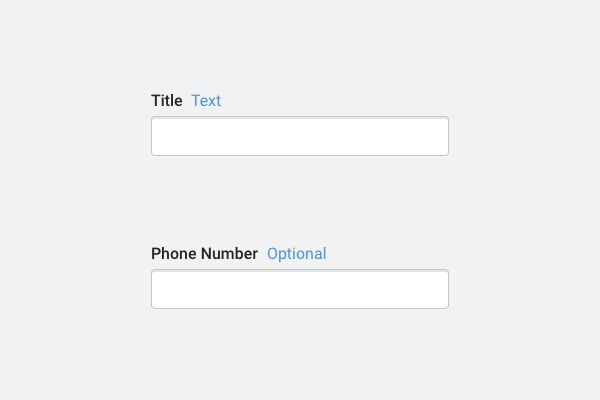
Saat mengubah nilai teks dalam opsi Override, Anda dapat membuat elemen bergerak sesuai kebutuhan saat elemen di sebelah kirinya lebih panjang (lihat ilustrasi berikut).

Teks atau bentuk sekunder harus berada di sebelah kanan teks agar ini berfungsi. Selain itu, kedua elemen tidak boleh memiliki jarak lebih dari 20 piksel (lihat “Bacaan Lebih Lanjut” di bawah).
Tip 4: Menghindari Override
Simbol bisa terlihat sedikit berantakan karena opsi di bagian Override. Jika Anda tidak ingin elemen di dalamnya dapat ditimpa, cukup kunci atau sembunyikan layer ini dan itu tidak akan muncul dalam daftar.
Tip 5: Menyembunyikan Simbol Bersarang
Cukup pilih "Tidak Ada" dari bagian Override untuk menyembunyikan simbol bersarang. Tentu saja, itu hanya akan tidak terlihat dalam contoh tertentu.
Tip 6: Menyembunyikan Teks
Ada satu cara untuk menghilangkan elemen teks dengan cepat dalam sebuah instance, dengan menggunakan override. Untuk melakukan ini, cukup atur nilai teks ke ruang kosong, tekan bilah spasi dan tombol kembali di opsi Override.
Tip 7: Memulihkan Gambar Asli
Jika Anda memiliki gambar bitmap di dalam simbol, gambar tersebut dapat diubah oleh orang lain menggunakan opsi di bagian Override. Anda juga dapat memulihkan gambar asli (gambar yang merupakan bagian dari simbol yang dapat diedit) dengan memilih "Hapus penimpaan gambar" — cukup klik kanan pada kotak gambar di sebelah "Pilih Gambar" di Inspektur.
Bacaan Lebih Lanjut (dan Video)
- “Meretas Tombol dalam Sketsa,” Aleksandr Pasevin
Menyajikan peretasan sederhana untuk menyimpan ikon di sebelah kiri teks (bukan di sebelah kanan, yang merupakan perilaku normal), hanya dalam beberapa langkah sederhana. - “Elemen Teks Adaptif,” Yaron Tamuz
Menjelaskan cara menggunakan elemen tersembunyi sebagai pemisah teks untuk menghindari tumpang tindihnya saat nilai berubah. - “Sketsa: Ikon warna menggunakan simbol bersarang,” Francesco Bertocci
Teknik sederhana untuk mengubah warna ikon di dalam simbol menggunakan topeng. - “Ini, Tanpa diragukan lagi, Teknik Sketsa Paling Keren yang Akan Anda Lihat Sepanjang Hari,” Jon Moore
Menjelaskan cara menghemat waktu menggunakan simbol bersarang, menyesuaikannya dengan kebutuhan Anda. Artikel tersebut juga memuat teknik menarik dari desainer lain. - “Membuat Sistem Tombol Dengan Simbol Bersarang di Aplikasi Sketsa” (video), Pablo Stanley
Membawa Anda melalui langkah-langkah yang perlu Anda lakukan untuk membuat sistem tombol, menggunakan banyak hal yang telah kita pelajari sejauh ini.
Plugin yang Bisa Dimainkan Dengan Simbol
Satu hal yang baik tentang Sketch adalah ketika kekurangan fitur, biasanya ada plugin untuk menebusnya. Dan beberapa di antaranya bekerja sangat baik dengan simbol, menjadikannya lebih kuat! Beberapa dari plugin ini telah disebutkan, tetapi jika Anda melewatkannya, berikut adalah daftar dengan beberapa tambahan.

Pelari Sketsa
Di antara banyak fitur lainnya, plugin Sketch Runner akan membantu Anda dengan mudah memasukkan simbol ke dalam dokumen hanya dengan menggunakan kombinasi tombol. Opsi "pergi ke" sangat berguna untuk melompat ke kanan ke simbol tertentu — sangat berguna jika proyek Anda memiliki banyak simbol dan jika sulit untuk menemukan simbol menggunakan cara lain.
Perpustakaan Kerajinan InVision
Jika Anda bekerja dengan tim, InVision Craft Library akan memudahkan pembuatan pustaka bersama dengan aset yang dapat digunakan semua orang, memungkinkan Anda untuk menyinkronkan perubahan saat Anda perlu memperbarui simbol, sehingga Anda selalu yakin sedang menggunakan versi terbaru simbol.
Mengotomatisasikan
Otomatisasi sangat kuat dan kemungkinan akan membuat pekerjaan Anda lebih efisien. Opsi untuk mengelola simbol mencakup opsi untuk menghapus simbol yang tidak digunakan, untuk memilih semua contoh simbol, dan banyak lagi.
Simbol Instance Renamer
Symbol Instance Renamer mengganti nama semua instance agar sesuai dengan nama simbol masternya.
Penyelenggara Simbol
Dengan Symbol Organizer, atur halaman simbol Anda menurut abjad (termasuk daftar lapisan) dan ke dalam grup terpisah yang ditentukan oleh nama simbol Anda.
Tata Letak Otomatis
Tata Letak Otomatis terintegrasi dengan mulus di Sketsa dan memungkinkan penentuan dan tampilan berbagai ukuran iPhone dan iPad termasuk potret dan lanskap. Ini juga mendukung fitur yang lebih canggih, seperti tumpukan (jenis grup khusus yang menentukan tata letak lapisan turunannya), dan prasetel untuk Android dan iOS. Lihat halaman "Contoh" mereka untuk informasi lebih lanjut.
Catatan: Ini hanya beberapa plugin yang menurut saya paling membantu Anda, tetapi ada banyak plugin lainnya. Untuk mengetahui lebih lanjut, kunjungi halaman plugin resmi Sketch atau situs web Sketch App Sources secara teratur.
Pikiran Akhir
Simbol sketsa terus berkembang, sehingga kami dapat mengharapkan peningkatan lebih lanjut yang akan menjadikannya lebih berharga dan relevan. Namun, jika saya harus menyebutkan satu hal yang saya ingin mereka miliki, itu adalah kemungkinan untuk berbagi perpustakaan simbol, sesuatu seperti yang dilakukan Figma. Ini bisa sangat berguna, terutama untuk kerja tim, ketika beberapa desainer yang mengerjakan proyek yang sama perlu memilih elemen dari dokumen utama yang selalu terbaru yang disimpan di cloud.
( Catatan: Mengenai fitur ini, saya tahu bahwa tim Sketch sedang mengerjakannya, jadi semoga kita akan segera melihatnya. Format yang lebih terbuka di versi 43 mungkin meletakkan dasar untuk fitur ini. Bagaimanapun, saya' Saya menantikannya, karena ini bisa menjadi pengubah permainan di banyak alur kerja desainer.)
Sejujurnya, saat ini ada beberapa plugin yang membantu Anda menyelesaikan kurang lebih perilaku yang sama yang disebutkan di atas, tetapi saya selalu merasa lebih dapat diandalkan ketika mereka dijadikan bagian dari fungsi inti Sketch — yang memastikan bahwa fitur tersebut akan tetap berfungsi saat perangkat lunak diperbarui ke versi berikutnya.
Saya sadar bahwa masih banyak lagi teknik dan trik. Cara seseorang bekerja terkadang cenderung bersifat pribadi, dan tidak ada satu cara yang tepat untuk melakukan sesuatu. Di sini, saya telah membagikan teknik yang menurut saya dapat diandalkan, menarik, dan tidak memerlukan banyak peretasan. Itu sebabnya beberapa teknik tidak disertakan dalam artikel ini.
Saya harap ini adalah bacaan yang bermanfaat! Jika ya, maka simbol mungkin akan menjadi tulang punggung desain Anda, dan Anda akan sering menggunakannya. Jangan ragu untuk membagikan pemikiran Anda dan tip dan trik lainnya di komentar di bawah. Anda juga selalu dapat menghubungi saya di Twitter jika Anda membutuhkan bantuan!
