Beralih Dari WordPress Ke Hugo
Diterbitkan: 2022-03-10Ketika WordPress 5 dirilis, saya sangat senang menggunakan editor Gutenberg untuk membuat blok khusus, karena posting di blog pribadi saya memiliki beberapa fitur yang dapat saya ubah menjadi blok, membuatnya lebih mudah untuk mengatur konten saya. Itu pasti hal yang keren untuk dimiliki, namun masih terasa cukup kembung.
Sekitar waktu yang sama, saya mulai membaca lebih banyak tentang generator situs statis dan JAMstack (artikel ini oleh Chris Ferdinandi meyakinkan saya). Dengan proyek sampingan pribadi, Anda dapat mengabaikan berbagai macam masalah, tetapi sebagai seorang profesional, Anda harus memastikan bahwa Anda menghasilkan kualitas terbaik. Performa, keamanan, dan aksesibilitas menjadi hal pertama yang harus dipikirkan. Anda pasti dapat mengoptimalkan WordPress menjadi cukup cepat, tetapi lebih cepat daripada situs statis di CDN yang tidak perlu menanyakan database atau membuat halaman Anda setiap saat? Tidak begitu mudah.
Saya pikir saya dapat mempraktikkan ini dengan proyek pribadi saya untuk dipelajari dan kemudian dapat menggunakannya untuk proyek profesional, dan mungkin beberapa dari Anda juga ingin tahu caranya. Pada artikel ini, saya akan membahas bagaimana saya melakukan transisi dari WordPress ke generator situs statis tertentu bernama Hugo.
Hugo dibangun di Go, yang merupakan bahasa yang cukup cepat dan mudah digunakan setelah Anda terbiasa dengan sintaksnya, yang akan saya jelaskan. Semuanya dikompilasi secara lokal sehingga Anda dapat melihat pratinjau situs Anda langsung di komputer Anda. Proyek kemudian akan disimpan ke repositori pribadi. Selain itu, saya akan memandu Anda melalui cara meng-host-nya di Netlify, dan menyimpan gambar Anda di Git LFS (Penyimpanan File Besar). Terakhir, kita akan melihat bagaimana kita dapat mengatur sistem manajemen konten untuk menambahkan posting dan gambar (mirip dengan backend WordPress) dengan Netlify CMS.
Perhatikan bahwa semua ini benar-benar gratis, yang sangat menakjubkan jika Anda bertanya kepada saya (walaupun Anda harus membayar ekstra jika Anda menggunakan semua penyimpanan LFS Anda atau jika lalu lintas situs Anda padat). Juga, saya menulis ini dari sudut pandang pengguna Bitbucket, berjalan di Mac. Beberapa langkah mungkin sedikit berbeda tetapi Anda harus dapat mengikutinya, apa pun pengaturan yang Anda gunakan.
Anda harus merasa nyaman dengan HTML, CSS, JS, Git dan terminal perintah. Memiliki beberapa gagasan dengan bahasa templating seperti Liquid juga bisa berguna, tetapi kami akan meninjau templat Hugo untuk membantu Anda memulai. Saya akan, bagaimanapun, memberikan rincian sebanyak mungkin!
Saya tahu kedengarannya seperti banyak, dan sebelum saya mulai melihat ini, itu juga untuk saya. Saya akan mencoba membuat transisi ini semulus mungkin bagi Anda dengan merinci langkah-langkahnya. Tidak terlalu sulit untuk menemukan semua sumber daya, tetapi ada sedikit dugaan di pihak saya, beralih dari satu dokumentasi ke dokumentasi berikutnya.
- Mengekspor Konten Dari WordPress
- Mempersiapkan Desain Blog Anda
- Menyiapkan Repositori Baru
- Mengaktifkan Git LFS (Opsional)
- Membuat Situs Di Netlify
- Mempersiapkan Netlify Large Media (Opsional)
- Menyiapkan Hugo di Komputer Anda
- Membuat Tema Kustom Anda
- Catatan Tentang Sintaks Hugo
- Konten Dan Data
- Menyebarkan Di Netlify
- Menyiapkan Domain Khusus
- Mengedit Konten Di Netlify CMS
Catatan : Jika Anda mengalami masalah dengan beberapa di antaranya, beri tahu saya di komentar dan saya akan mencoba membantu, tetapi harap dicatat ini ditakdirkan untuk diterapkan pada blog statis sederhana yang tidak memiliki selusin widget atau komentar (Anda dapat mengaturnya nanti), dan bukan situs perusahaan atau portofolio pribadi. Anda pasti bisa, tetapi demi kesederhanaan, saya akan tetap menggunakan blog statis yang sederhana.
Prasyarat
Sebelum kita melakukan apa pun, mari buat folder proyek di mana segala sesuatu mulai dari alat kita hingga repositori lokal kita akan berada. Saya akan menyebutnya "WP2Hugo" (Anda bebas menyebutnya apa saja).
Tutorial ini akan menggunakan beberapa alat baris perintah seperti npm dan Git. Jika Anda belum memilikinya, instal di mesin Anda:
- Instal Git
- Instal Node.js dan npm (Node.js termasuk npm)
- Instal Homebrew (disarankan untuk pengguna macOS/Linux)
Dengan ini diinstal, mari kita mulai!
1. Mengekspor Konten Dari WordPress
Pertama, kami perlu mengekspor konten Anda dari WordPress: posting, halaman, dan unggahan. Ada beberapa alat yang tersedia yang disebutkan Hugo tetapi secara pribadi, hanya satu yang berfungsi: blog2md. Yang ini bekerja dengan menjalankan file JavaScript dengan Node.js di terminal perintah Anda. Dibutuhkan file XML yang diekspor oleh WordPress, dan menghasilkan file penurunan harga dengan struktur yang tepat, mengubah HTML Anda menjadi penurunan harga dan menambahkan apa yang disebut Front Matter, yang merupakan cara untuk memformat metadata di awal setiap file.
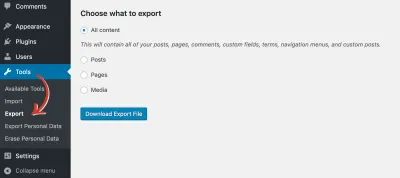
Buka admin WordPress Anda, dan buka menu Tools, submenu Ekspor. Anda dapat mengekspor apa yang Anda inginkan dari sana. Saya akan merujuk ke file yang diekspor sebagai YOUR-WP-EXPORT.xml .

Anda dapat memilih dengan tepat data apa yang ingin Anda ekspor dari blog WordPress Anda.
Di dalam folder WP2Hugo kami, saya sarankan membuat folder baru bernama blog2md di mana Anda akan menempatkan file dari alat blog2md, serta ekspor XML Anda dari WordPress ( YOUR-WP-EXPORT.xml ). Juga, buat folder baru di sana yang disebut out mana posting penurunan harga Anda akan pergi. Kemudian, buka terminal perintah Anda, dan navigasikan dengan perintah cd ke folder "blog2md" yang baru Anda buat (atau ketik cd dengan spasi dan seret folder ke terminal).
Anda sekarang dapat menjalankan perintah berikut untuk mendapatkan posting Anda:
npm install node index.js w YOUR-WP-EXPORT.xml out Lihat ke /WP2Hugo/blog2md/out untuk memeriksa apakah semua posting Anda (dan halaman potensial) ada di sana. Jika demikian, Anda mungkin memperhatikan ada sesuatu tentang komentar dalam dokumentasi: Saya memiliki blog bebas komentar jadi saya tidak memerlukannya untuk dijalankan tetapi Hugo memang menawarkan beberapa opsi untuk komentar. Jika Anda memiliki komentar di WordPress, Anda dapat mengekspornya untuk implementasi ulang nanti dengan layanan khusus seperti Disqus.
Jika Anda cukup familiar dengan JS, Anda dapat mengubah file index.js untuk mengubah bagaimana file posting Anda akan keluar dengan mengedit fungsi wordpressImport . Anda mungkin ingin mengambil gambar unggulan, menghapus tautan permanen, mengubah format tanggal, atau mengatur jenisnya (jika Anda memiliki posting dan halaman). Anda harus menyesuaikannya dengan kebutuhan Anda, tetapi ketahuilah bahwa loop ( posts.forEach(function(post){ ... }) ) berjalan melalui semua posting dari ekspor, sehingga Anda dapat memeriksa konten XML dari setiap posting di loop itu dan sesuaikan Front Matter Anda.
Selain itu, jika Anda perlu memperbarui URL yang terdapat dalam posting Anda (dalam kasus saya, saya ingin membuat tautan gambar relatif, bukan absolut) atau format tanggal, ini saat yang tepat untuk melakukannya, tetapi jangan sampai lupa waktu. . Banyak editor teks menawarkan pengeditan massal sehingga Anda dapat memasang ekspresi reguler dan membuat perubahan yang Anda inginkan di seluruh file Anda. Selain itu, Anda dapat menjalankan skrip blog2md sebanyak yang diperlukan, karena skrip tersebut akan menimpa file yang sudah ada sebelumnya di folder output.
Setelah Anda mengekspor file penurunan harga, konten Anda sudah siap. Langkah selanjutnya adalah menyiapkan tema WordPress Anda untuk bekerja di Hugo.
2. Mempersiapkan Desain Blog Anda
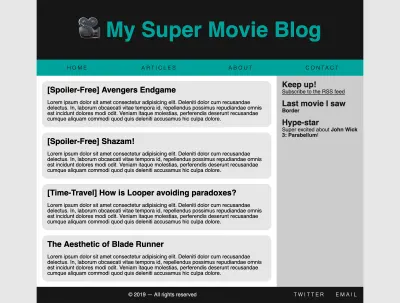
Blog saya memiliki tata letak yang khas dengan header, bilah navigasi, konten dan bilah sisi, dan footer — cukup mudah diatur. Alih-alih menyalin potongan tema WordPress saya, saya membangun kembali semuanya dari awal untuk memastikan tidak ada gaya yang berlebihan atau markup yang tidak berguna. Ini adalah saat yang tepat untuk menerapkan teknik CSS baru ( pssst… Grid cukup mengagumkan! ) dan menyiapkan strategi penamaan yang lebih konsisten (seperti panduan CSS Wizardry). Anda dapat melakukan apa yang Anda inginkan, tetapi ingat kami mencoba untuk mengoptimalkan blog kami, jadi ada baiknya untuk meninjau apa yang Anda miliki dan memutuskan apakah itu masih layak dipertahankan.
Mulailah dengan memecah blog Anda menjadi beberapa bagian sehingga Anda dapat melihat dengan jelas apa yang terjadi. Ini akan membantu Anda menyusun markup dan gaya Anda. Omong-omong, Hugo memiliki kemampuan bawaan untuk mengompilasi Sass ke CSS, jadi jangan ragu untuk memecah gaya tersebut menjadi file yang lebih kecil sebanyak yang Anda mau!

Ketika saya mengatakan sederhana, maksud saya sangat sederhana.
Atau, Anda dapat sepenuhnya melewati langkah ini untuk saat ini, dan menata blog Anda saat Anda membuka situs Hugo Anda. Saya memiliki markup dasar dan lebih suka pendekatan berulang untuk gaya. Ini juga merupakan cara yang baik untuk melihat apa yang berhasil dan apa yang tidak.
3. Menyiapkan Repositori Baru
Sekarang setelah selesai, kita perlu menyiapkan repositori. Saya akan menganggap Anda ingin membuat repositori baru untuk ini, yang akan menjadi peluang bagus untuk menggunakan Git LFS (Sistem File Besar). Alasan saya menyarankan untuk melakukan ini sekarang adalah karena menerapkan Git LFS ketika Anda sudah memiliki ratusan gambar tidak semulus ini. Saya telah melakukannya, tetapi itu adalah sakit kepala yang mungkin ingin Anda hindari. Ini juga akan memberikan manfaat lain dengan Netlify.
Sementara saya akan melakukan semua ini melalui Bitbucket dan Git GUI milik mereka, Sourcetree, Anda benar-benar dapat melakukan ini dengan GitHub dan GitLab dan alat desktop mereka sendiri. Anda juga dapat melakukannya langsung di terminal perintah, tetapi saya suka mengotomatiskan dan menyederhanakan proses sebanyak yang saya bisa, mengurangi risiko membuat kesalahan konyol.
Ketika Anda telah membuat repositori baru Anda pada platform Git pilihan Anda, buat folder kosong di dalam folder proyek lokal Anda (WP2Hugo), misalnya hugorepo , lalu buka terminal perintah atau alat GUI Git Anda dan inisialisasi repositori Git lokal Anda; kemudian, tautkan ke repositori jarak jauh (Anda biasanya dapat menemukan perintah yang tepat untuk digunakan pada repositori jarak jauh yang baru dibuat).
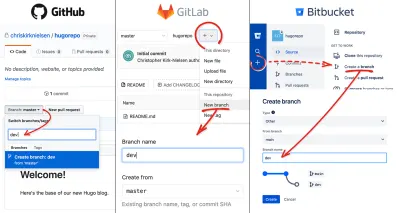
Saya akan merekomendasikan membuat cabang dev (atau stage ) sehingga cabang utama Anda benar-benar digunakan untuk penerapan produksi. Ini juga akan membatasi build baru untuk dibuat hanya ketika Anda selesai dengan serangkaian perubahan potensial. Membuat cabang dapat dilakukan secara lokal atau di halaman web jarak jauh repositori Anda.

GitHub memudahkan pembuatan cabang dengan mengeklik pengalih cabang dan mengetik nama baru. Di GitLab, Anda perlu membuka dropdown "Plus" untuk mengakses opsi. Bitbucket mengharuskan Anda untuk membuka menu "Plus" di sebelah kiri untuk membuka menu geser dan klik "Buat cabang" di bagian "Mulai bekerja".
4. Mengaktifkan Git LFS (Opsional)
Git Large File System adalah fitur Git yang memungkinkan Anda menyimpan file besar dengan cara yang lebih efisien, seperti dokumen Photoshop, arsip ZIP, dan, dalam kasus kami, gambar. Karena gambar dapat memerlukan versi tetapi bukan kode, masuk akal untuk menyimpannya secara berbeda dari file teks biasa. Cara kerjanya adalah dengan menyimpan gambar di server jauh, dan file di repositori Anda akan menjadi file teks yang berisi penunjuk ke sumber daya jarak jauh itu.
Sayangnya, ini bukan opsi yang cukup Anda klik untuk mengaktifkannya. Anda harus mengatur repositori Anda untuk mengaktifkan LFS dan ini memerlukan beberapa pekerjaan lokal. Dengan Git terinstal, Anda perlu menginstal ekstensi Git-LFS:
git lfs installJika, seperti saya, perintah itu tidak berhasil untuk Anda, coba alternatif Homebrew (untuk macOS atau Linux):
brew install git-lfs Setelah selesai, Anda harus menentukan file mana yang akan dilacak di repositori Anda. Saya akan meng-host semua gambar yang saya unggah di folder /upload WordPress di folder dengan nama yang sama pada pengaturan Hugo saya, kecuali bahwa folder ini akan berada di dalam folder /static (yang akan diselesaikan ke root setelah dikompilasi). Tentukan struktur folder Anda, dan lacak file Anda di dalamnya:
git lfs track "static/uploads/*" Ini akan melacak file apa pun di dalam folder /static/uploads . Anda juga dapat menggunakan yang berikut ini:
git lfs track "*.jpg"Ini akan melacak setiap dan semua file JPG di repositori Anda. Anda dapat mencampur dan mencocokkan untuk hanya melacak JPG di folder tertentu, misalnya.
Dengan itu, Anda dapat mengkomit file konfigurasi LFS Anda ke repositori Anda dan mendorongnya ke repositori jarak jauh Anda. Saat berikutnya Anda melakukan commit secara lokal pada file yang cocok dengan konfigurasi pelacakan LFS, file tersebut akan "dikonversi" menjadi sumber daya LFS. Jika bekerja di cabang pengembangan, gabungkan komit ini ke cabang utama Anda.
Sekarang mari kita lihat Netlify.
5. Membuat Situs Di Netlify
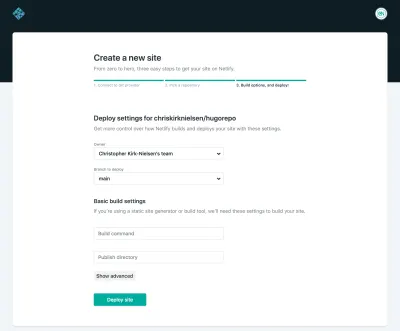
Pada titik ini, repositori Anda sudah diatur, sehingga Anda dapat melanjutkan dan membuat akun di Netlify. Anda bahkan dapat masuk dengan akun GitHub, GitLab, atau Bitbucket jika Anda mau. Setelah berada di dasbor, klik tombol "Situs baru dari Git" di sudut kanan atas, dan buat situs Netlify baru Anda.
Catatan : Anda dapat membiarkan semua opsi pada nilai defaultnya untuk saat ini.

Pilih penyedia Git Anda: ini akan membuka jendela pop-up untuk mengautentikasi Anda. Setelah selesai, jendela akan tertutup dan Anda akan melihat daftar repositori pada penyedia Git yang dapat Anda akses. Pilih repo Anda yang baru dibuat dan lanjutkan. Anda akan ditanya beberapa hal, yang sebagian besar dapat Anda tinggalkan secara default karena semua opsi dapat diedit nanti.
Untuk saat ini, di Pengaturan Situs, klik “Ubah nama situs” dan beri nama situs Anda apa pun yang Anda inginkan — saya akan menggunakan chris-smashing-hugo-blog . Kami sekarang dapat mengakses situs melalui chris-smashing-hugo-blog.netlify.com : halaman 404 yang indah!
6. Mempersiapkan Media Besar Netlify (Opsional)
Jika Anda menyiapkan Git LFS dan berencana menggunakan Netlify, Anda harus mengikuti langkah-langkah ini. Ini sedikit lebih berbelit-belit tetapi pasti sepadan: itu akan memungkinkan Anda untuk mengatur string kueri pada URL gambar yang akan diubah secara otomatis.
Katakanlah Anda memiliki tautan ke portrait.jpg yang merupakan gambar berukuran 900x1600 piksel. Dengan Netlify Large Media, Anda dapat memanggil file portrait.jpg?nf_resize=fit&w=420 , yang akan menskalakannya secara proporsional. Jika Anda mendefinisikan w dan h , dan menyetel nf_resize=smartcrop , ukurannya akan diubah dengan memotong untuk fokus pada titik menarik gambar (sebagaimana ditentukan oleh algoritme mewah, alias sihir otak robot! ). Saya menemukan ini sebagai cara yang bagus untuk memiliki thumbnail seperti yang dihasilkan WordPress, tanpa memerlukan beberapa file untuk gambar di repositori saya.
Jika ini terdengar menarik bagi Anda, mari kita siapkan!
Langkah pertama adalah menginstal antarmuka baris perintah (CLI) Netlify melalui npm:
npm install netlify-cli -g Jika berhasil, menjalankan perintah netlify akan menghasilkan info tentang alat tersebut.
Anda kemudian harus memastikan Anda berada di folder repositori lokal Anda (yang saya beri nama "hugorepo" sebelumnya), dan jalankan:
netlify loginOtorisasi token. Selanjutnya, kita harus menginstal plugin Netlify Large Media. Lari:
netlify plugins:install netlify-lm-plugin netlify lm:install Seharusnya ada baris perintah yang ditampilkan di akhir pesan yang dihasilkan yang harus Anda salin (yang akan terlihat seperti /Users/YOURNAME/.netlify/helper/path.bash.inc di Mac) — jalankan. Perhatikan bahwa Keychain mungkin meminta kata sandi administrator mesin Anda di macOS.
Langkah selanjutnya adalah menautkan Netlify:
netlify link Anda dapat memberikan nama situs Anda di sini (saya memberikan nama chris-smashing-hugo-blog saya berikan sebelumnya). Dengan ini, Anda hanya perlu mengatur fitur Media Besar dengan menjalankan yang berikut:
netlify lm:setup Komit perubahan baru ini ke repositori lokal Anda, dan dorong ke cabang pengembangan jarak jauh. Saya memiliki beberapa kesalahan dengan Sourcetree dan Keychain di sepanjang baris git "credential-netlify" is not a git command . Jika itu kasus Anda, coba tekan secara manual dengan perintah ini:
git add -A git commit -m "Set up Netlify Large media" git pushJika itu tidak berhasil, Anda mungkin perlu menginstal Pembantu kredensial Netlify. Berikut cara melakukannya dengan Homebrew:
brew tap netlify/git-credential-netlify brew install git-credential-netlifyCoba dorong komit Anda sekarang (baik dengan GUI atau terminal perintah Anda): itu akan berhasil!
Catatan : Jika Anda mengubah kata sandi Netlify Anda, jalankan netlify logout dan netlify login lagi.
Anda mungkin bertanya: “Semua ini, dan kami bahkan belum menginisialisasi build Hugo kami?” Ya, saya tahu, butuh beberapa saat tetapi semua persiapan untuk transisi sudah selesai. Kami sekarang dapat mengatur blog Hugo kami!
7. Menyiapkan Hugo di Komputer Anda
Anda harus terlebih dahulu menginstal Hugo di komputer Anda dengan salah satu opsi yang disediakan. Saya akan menggunakan Homebrew tetapi pengguna Windows dapat menggunakan Scoop atau Chocolatey, atau mengunduh paket secara langsung.
brew install hugoAnda kemudian harus membuat situs Hugo baru tetapi tidak suka mengaturnya di folder yang tidak kosong. Opsi pertama: Anda dapat membuatnya di folder baru dan memindahkan isinya ke folder repositori lokal:
hugo new site your_temporary_folderOpsi kedua: Anda dapat memaksanya untuk menginstal di repositori lokal Anda dengan sebuah bendera, pastikan Anda menjalankannya di folder yang tepat:
hugo new site . --forceAnda sekarang memiliki situs Hugo, yang dapat Anda putar dengan perintah ini:
hugo server Anda akan mendapatkan pratinjau lokal di localhost . Sayangnya, Anda tidak memiliki konten dan tema sendiri. Jangan khawatir, kami akan segera menyiapkannya!
Pertama-tama mari kita lihat file konfigurasi ( config.toml dalam kasus saya): mari kita atur nama blog dan URL dasar (ini harus cocok dengan URL di dasbor Netlify Anda):
title = "Chris' Smashing Hugo Blog" baseURL = "https://chris-smashing-hugo-blog.netlify.com"Tautan ini akan ditimpa saat Anda mengembangkan secara lokal, jadi Anda tidak akan mengalami kesalahan 404.
Mari berikan Hugo artikel yang diekspor dalam format penurunan harga. Mereka harus duduk di /WP2Hugo/blog2md/out dari langkah pertama. Di folder Hugo (alias direktori repositori lokal), akses folder content dan buat subfolder bernama posts . Tempatkan file penurunan harga Anda di sana, lalu mari kita siapkan tema.
8. Membuat Tema Kustom Anda
Untuk langkah ini, saya sarankan mengunduh boilerplate Saito, yang merupakan tema dengan semua bagian yang Anda perlukan untuk memulai (dan tanpa gaya) — titik awal yang sangat berguna. Anda tentu saja dapat melihat koleksi tema siap pakai untuk Hugo ini jika Anda ingin melewati bagian proses ini. Semua terserah padamu!
Dari folder repositori lokal, klon tema ke themes/saito :
git submodule add https://github.com/hakuoku/saito-boilerplate.git themes/saito Anda dapat mengganti nama folder ini menjadi apa pun yang Anda inginkan, seperti cool-theme . Anda harus memberi tahu konfigurasi Hugo Anda tema mana yang ingin Anda gunakan dengan mengedit file config.toml/yaml/json Anda. Edit nilai tema menjadi saito , atau cool-theme , atau apa pun nama folder tema Anda. Pratinjau Anda sekarang harus menunjukkan judul blog Anda bersama dengan baris hak cipta. Ini adalah awal, kan?
Buka file layout/partials/home.html tema dan edit untuk menampilkan konten Anda, terbatas pada lima item pertama yang bertipe posts (di dalam folder content/posts/ ), dengan range , first dan where :
<div class="container"> {{ range first 5 (where .Paginator.Pages "Type" "posts") }} <article class="post post--{{ .Params.class }}"> <h2 class="post__title">{{ .Title }}</h2> <section class="post__content"> {{ .Content }} </section> </article> {{ end }} </div>Konten Anda sekarang terlihat, dengan cara yang paling mendasar. Saatnya menjadikannya milik Anda — mari selami!
Membuat Template Dengan Hugo
Anda dapat terlebih dahulu membaca pengantar template Hugo jika Anda suka, tetapi saya akan mencoba membahas beberapa hal penting yang akan membantu Anda memahami dasar-dasarnya.
Semua operasi di Hugo didefinisikan di dalam pembatas: kurung kurawal ganda (misalnya {{ .Title }} ), yang akan terasa familiar jika Anda telah melakukan sedikit templating sebelumnya. Jika belum, anggap itu sebagai cara untuk menjalankan operasi atau menyuntikkan nilai pada titik tertentu di markup Anda. Untuk blok, mereka diakhiri dengan tag {{ end }} , untuk semua operasi selain kode pendek.
Tema memiliki folder layout yang berisi potongan-potongan tata letak. Folder _default akan menjadi titik awal Hugo, baseof.html menjadi ( Anda dapat menebaknya! ) dasar tata letak Anda. Ini akan memanggil setiap komponen, yang disebut "partials" (selengkapnya tentang ini di dokumentasi Hugo tentang Partial Template), mirip dengan bagaimana Anda akan menggunakan include dalam PHP, yang mungkin sudah Anda lihat di tema WordPress Anda. Parsial dapat memanggil sebagian lainnya — hanya saja, jangan membuatnya menjadi infinite loop.
Anda dapat memanggil parsial dengan {{ partial "file.html" . }} {{ partial "file.html" . }} sintaks. Bagian partial cukup mudah, tetapi dua yang lain mungkin perlu dijelaskan. Anda mungkin berharap harus menulis partials/file.html tetapi karena semua parsial berada di folder partials”, Hugo dapat menemukan folder itu dengan baik. Tentu saja, Anda dapat membuat subfolder di dalam folder "partials" jika Anda membutuhkan lebih banyak pengaturan.
Anda mungkin telah memperhatikan titik nyasar: ini adalah konteks yang Anda berikan ke parsial Anda. Jika Anda memiliki sebagian menu, dan daftar tautan dan label, Anda dapat meneruskan daftar itu ke sebagian sehingga hanya dapat mengakses daftar itu, dan tidak ada yang lain. Saya akan berbicara lebih banyak tentang titik yang sulit dipahami ini di bagian selanjutnya.
File baseof.html Anda adalah shell yang memanggil semua berbagai bagian yang diperlukan untuk membuat tata letak blog Anda. Itu harus memiliki HTML minimal dan banyak parsial:
<!DOCTYPE html> <html lang="{{ .Site.LanguageCode }}"> <head> <title>{{ block "title" . }}{{ .Site.Title }}{{ end }}</title> {{ partial "head.html" . }} </head> <body> {{ partial "header.html" . }} {{ partial "nav.html" . }} <main> {{ block "main" . }}{{ end }} </main> <aside> {{ partial "sidebar.html" . }} </aside> {{ partial "footer.html" . }} </body> </html> {{ block "main" . }}{{ end }} Baris {{ block "main" . }}{{ end }} berbeda karena merupakan blok yang didefinisikan dengan template berdasarkan konten halaman saat ini (homepage, halaman posting tunggal, dll.) dengan {{ define "main" }} .

lembar gaya
Di tema Anda, buat folder bernama assets di mana kami akan menempatkan folder css . Ini akan berisi file SCSS kami, atau file CSS terpercaya. Sekarang, seharusnya ada file css.html di folder partials (yang dipanggil oleh head.html ). Untuk mengonversi Sass/SCSS ke CSS, dan mengecilkan stylesheet, kita akan menggunakan rangkaian fungsi ini (menggunakan sintaks Hugo Pipes alih-alih membungkus fungsi satu sama lain):
{{ $style := resources.Get "css/style.scss" | toCSS | minify | fingerprint }} Sebagai bonus — karena saya kesulitan menemukan jawaban langsung — jika Anda ingin menggunakan Autoprefixer, Hugo juga mengimplementasikan PostCSS. Anda dapat menambahkan fungsi pipa tambahan antara toCSS dan minify pada baris pertama, seperti:
{{ $style := resources.Get "css/style.scss" | toCSS | postCSS | minify | fingerprint }}Buat file “postcss.config.js” di root blog Hugo Anda, dan berikan opsi, seperti:
module.exports = { plugins: { autoprefixer: { browsers: [ "> 1%", "last 2 versions" ] } }, }Dan presto! Dari Sass ke CSS yang diawali dan diperkecil. Fungsi pipa “sidik jari” adalah memastikan nama file unik, seperti style.c66e6096bdc14c2d3a737cff95b85ad89c99b9d1.min.css . Jika Anda mengubah stylesheet, sidik jari berubah, sehingga nama filenya berbeda, dan dengan demikian, Anda mendapatkan solusi penghilang cache yang efektif.
9. Catatan Pada Sintaks Hugo
Saya ingin memastikan Anda memahami "Titik", yang merupakan cara Hugo memasukkan variabel (atau dengan kata-kata saya sendiri, memberikan referensi kontekstual) yang akan Anda gunakan dalam template Anda.
Titik Dan Lingkup
Dot seperti variabel tingkat atas yang dapat Anda gunakan dalam template atau kode pendek apa pun, tetapi nilainya tercakup dalam konteksnya. Nilai Dot dalam template tingkat atas seperti baseof.html berbeda dari nilai di dalam blok loop atau with blok.
Katakanlah ini ada di template kita di sebagian head.html kita:
{{ with .Site.Title }}{{ . }} {{ akhir }}
Meskipun kita menjalankan ini dalam lingkup utama, nilai Dot berubah berdasarkan konteks, yaitu .Site.Title dalam kasus ini. Jadi, untuk mencetak nilainya, Anda hanya perlu menulis . alih-alih mengetik ulang nama variabel lagi. Ini membingungkan saya pada awalnya tetapi Anda terbiasa dengan sangat cepat, dan ini membantu mengurangi redundansi karena Anda hanya memberi nama variabel satu kali. Jika sesuatu tidak berfungsi, biasanya karena Anda mencoba memanggil variabel tingkat atas di dalam blok cakupan.
Jadi bagaimana Anda menggunakan cakupan tingkat atas di dalam blok cakupan? Nah, katakanlah Anda ingin memeriksa satu nilai tetapi menggunakan yang lain. Anda dapat menggunakan $ yang akan selalu menjadi cakupan tingkat atas:
{{ with .Site.Params.InfoEnglish }}{{ $.Site.Params.DescriptionEnglish }}{{ end }} Di dalam kondisi kami, cakupannya adalah .Site.Params.InfoEnglish tetapi kami masih dapat mengakses nilai di luarnya dengan $ , di mana secara intuitif menggunakan .Site.Params.DescriptionEnglish tidak akan berfungsi karena akan mencoba menyelesaikan ke .Site.Params.InfoEnglish.Site.Params.DescriptionEnglish , menimbulkan kesalahan.
Variabel Khusus
Anda dapat menetapkan variabel dengan menggunakan sintaks berikut:
{{ $customvar := "custom value" }} Nama variabel harus dimulai dengan $ dan operator penugasan harus := jika ini pertama kali ditetapkan, = jika tidak seperti ini:
{{ $customvar = "updated value" }}Masalah yang mungkin Anda hadapi adalah bahwa ini tidak akan terjadi di luar ruang lingkup, yang membawa saya ke poin saya berikutnya.
Menggores
Fungsionalitas Scratch memungkinkan Anda untuk menetapkan nilai yang tersedia di semua konteks. Katakanlah Anda memiliki daftar film dalam file movies.json :
[ { "name": "The Room", "rating": 4 }, { "name": "Back to the Future", "rating": 10 }, { "name": "The Artist", "rating": 7 } ]Sekarang, Anda ingin mengulangi konten file dan menyimpan yang favorit untuk digunakan nanti. Di sinilah Scratch berperan:
{{ .Scratch.Set "favouriteMovie" "None" }}{{ /* Optional, just to get you to see the difference syntax based on the scope */ }} {{ range .Site.Data.movies }} {{ if ge .rating 10 }} {{ /* We must use .Scratch prefixed with a $, because the scope is .Site.Data.movies, at the current index of the loop */ }} {{ $.Scratch.Set "favouriteMovie" .name }} {{ end }} {{ end }} [...] My favourite movie is {{ .Scratch.Get "favouriteMovie" }} <!-- Expected output => My favourite movie is Back to the Future -->Dengan Scratch, kita dapat mengekstrak nilai dari dalam loop dan menggunakannya di mana saja. Saat tema Anda menjadi semakin kompleks, Anda mungkin akan menemukan diri Anda meraih Scratch.
Catatan : Ini hanyalah sebuah contoh karena loop ini dapat dioptimalkan untuk menampilkan hasil ini tanpa Scratch, tetapi ini akan memberi Anda pemahaman yang lebih baik tentang cara kerjanya.
bersyarat
Sintaks untuk conditional sedikit berbeda dari yang Anda harapkan — dari perspektif JavaScript atau PHP. Pada dasarnya, ada fungsi yang mengambil dua argumen (tanda kurung opsional jika Anda memanggil nilainya secara langsung):
{{ if eq .Site.LanguageCode "en-us" }}Welcome!{{ end }}Ada beberapa fungsi ini:
-
eqmemeriksa kesetaraan -
nememeriksa ketidaksetaraan -
gtperiksa lebih besar dari -
geperiksa untuk lebih dari atau sama dengan -
ltmemeriksa kurang dari -
lememeriksa kurang dari atau sama dengan
Catatan : Anda dapat mempelajari semua tentang fungsi yang ditawarkan Hugo di Referensi Cepat Fungsi Hugo.
Spasi putih
Jika Anda pemilih tentang output seperti saya, Anda mungkin melihat beberapa baris kosong yang tidak diinginkan. Ini karena Hugo akan mengurai markup Anda apa adanya, meninggalkan baris kosong di sekitar persyaratan yang tidak terpenuhi, misalnya.
Katakanlah kita memiliki parsial hipotetis ini:
{{ if eq .Site.LanguageCode "en-us" }} <p>Welcome to my blog!</p> {{ end }} <img src="/uploads/portrait.jpg" alt="Blog Author"> Jika kode bahasa situs bukan en-us , ini akan menjadi keluaran HTML (perhatikan tiga baris kosong sebelum tag gambar):
<img src="/uploads/portrait.jpg" alt="Blog Author"> Hugo menyediakan sintaks untuk mengatasinya dengan tanda hubung di samping kurung kurawal di bagian dalam pembatas. {{- akan memangkas spasi putih sebelum kurung kurawal, dan -}} akan memangkas spasi putih setelah kurung kurawal. Anda dapat menggunakan salah satu atau keduanya secara bersamaan, tetapi pastikan ada spasi antara tanda hubung dan operasi di dalam pembatas.
Dengan demikian, jika template Anda berisi yang berikut ini:
{{- if eq .Site.LanguageCode "en-us" -}} <p>Welcome to my blog!</p> {{- end -}} <img src="/uploads/portrait.jpg" alt="Blog Author">…maka markup akan menghasilkan ini (tanpa baris kosong):
<img src="/uploads/portrait.jpg" alt="Blog Author"> Ini dapat membantu untuk situasi lain seperti elemen dengan display: inline-block yang seharusnya tidak memiliki spasi di antaranya. Sebaliknya, jika Anda ingin memastikan setiap elemen berada pada barisnya sendiri di markup (mis. dalam loop {{ range }} ), Anda harus menempatkan tanda hubung dengan hati-hati untuk menghindari pemangkasan spasi putih "rakus".
Contoh di atas akan menampilkan yang berikut ini jika kode bahasa situs cocok dengan “ en-us ” (tidak ada lagi jeda baris antara tag p dan img ):
<p>Welcome to my blog!</p><img src="/uploads/portrait.jpg" alt="Blog Author">10. Konten Dan Data
Konten Anda disimpan sebagai file penurunan harga, tetapi Anda juga dapat menggunakan HTML. Hugo akan merendernya dengan benar saat membangun situs Anda.
Beranda Anda akan memanggil tata letak _default/list.html , yang mungkin terlihat seperti ini:
{{ define "main" }} {{ partial "list.html" . }} {{ end }} Blok utama memanggil sebagian list.html dengan konteks . , alias tingkat atas. Sebagian list.html mungkin terlihat seperti ini:
{{ define "main" }} <ol class="articles"> {{ range .Paginator.Pages }} <li> <article> <a href="{{ .URL }}"> <h2>{{ .Title }}</h2> <img src="{{ .Params.featuredimage }}" alt=""> <time datetime="{{ .Date.Format "2006-01-02" }}"> {{ .Date.Format "January 2 2006" }} </time> </a> </article> </li> {{ end }} </ol> {{ partial "pagination.html" . }} {{ end }} Sekarang kami memiliki daftar dasar artikel kami, yang dapat Anda gaya sesuai keinginan! Jumlah artikel per halaman ditentukan dalam file konfigurasi, dengan paginate = 5 (dalam TOML).
Anda mungkin benar-benar bingung seperti saya dengan format tanggal di Hugo. Setiap kali unit dipetakan ke angka (bulan pertama, hari kedua, jam ketiga, dll.) menjadi lebih masuk akal bagi saya setelah saya melihat penjelasan visual di bawah yang disediakan oleh dokumentasi bahasa Go — yang agak aneh, tapi agak pintar juga!
Jan 2 15:04:05 2006 MST => 1 2 3 4 5 6 -7 Sekarang yang tersisa untuk dilakukan adalah menampilkan posting Anda di satu halaman. Anda dapat mengedit sebagian post.html untuk menyesuaikan tata letak artikel Anda:
<article> <header> <h1>{{ .Title }}</h1> <p> Posted on <time datetime="{{ .Date.Format "2006-01-02" }}">{{ .Date.Format "2006. 1. 2" }}</time> </p> </header> <section> {{ .Content }} </section> </article>Dan begitulah cara Anda menampilkan konten Anda!
Jika Anda ingin menyesuaikan URL, perbarui file konfigurasi Anda dengan menambahkan opsi [permalinks] (TOML), yang dalam hal ini akan membuat URL terlihat seperti my-blog.com/post-slug/ :
[permalinks] posts = ":filename/"Jika Anda ingin membuat umpan RSS dari konten Anda (karena RSS luar biasa), tambahkan berikut ini di file konfigurasi situs Anda (templat default Saito akan menampilkan tag yang sesuai di head.html jika opsi ini terdeteksi):
rssLimit = 10 [outputFormats] [outputFormats.RSS] mediatype = "application/rss" baseName = "feed"Tetapi bagaimana jika Anda memiliki semacam konten di luar pos? Di situlah templat data masuk: Anda dapat membuat file JSON dan mengekstrak datanya untuk membuat menu atau elemen di bilah sisi Anda. YAML dan TOML juga merupakan opsi tetapi kurang dapat dibaca dengan data yang kompleks (misalnya objek bersarang). Anda dapat, tentu saja, mengatur ini di file konfigurasi situs Anda, tetapi — bagi saya — sedikit kurang mudah dinavigasi dan kurang memaafkan.
Mari buat daftar “situs keren” yang mungkin ingin Anda tampilkan di bilah sisi — dengan tautan dan label untuk setiap situs sebagai larik di JSON:
{ "coolsites": [ { "link": "https://smashingmagazine.com", "label": "Smashing Magazine" }, { "link": "https://gohugo.io/", "label": "Hugo" }, { "link": "https://netlify.com", "label": "Netlify" } ] } Anda dapat menyimpan file ini di root repositori Anda, atau root tema Anda, di dalam folder data , seperti /data/coolsites.json . Kemudian, di sebagian sidebar.html Anda, Anda dapat mengulanginya dengan range menggunakan .Site.Data.coolsites :
<h3>Cool Sites:</h3> <ul> {{ range .Site.Data.coolsites.coolsites }} <li><a href="{{ .link }}">{{ .label }}</a></li> {{ end }} </ul>Ini sangat berguna untuk semua jenis data khusus yang ingin Anda ulangi. Saya menggunakannya untuk membuat daftar Google Font untuk tema saya, di mana kategori posting dapat dimasukkan, penulis (dengan bio, avatar, dan tautan beranda), menu mana yang akan ditampilkan dan dalam urutan apa. Anda benar-benar dapat melakukan banyak hal dengan ini, dan ini cukup mudah.
Pemikiran terakhir tentang data dan semacamnya: apa pun yang Anda masukkan ke folder Hugo /static Anda akan tersedia di root ( / ) di build langsung. Hal yang sama berlaku untuk folder tema.
11. Menyebarkan Di Netlify
Jadi Anda sudah selesai, atau mungkin Anda hanya ingin melihat keajaiban apa yang Netlify operasikan? Kedengarannya bagus untuk saya, selama server Hugo lokal Anda tidak mengembalikan kesalahan.
Komit perubahan Anda dan dorong ke cabang pengembangan jarak jauh Anda ( dev ). Buka Netlify berikutnya, dan akses pengaturan situs Anda. Anda akan melihat opsi untuk "Build & deploy". Kita perlu mengubah beberapa hal di sini.
- Pertama, di bagian "Build settings", pastikan "Build command" diatur ke
hugodan "Publish directory" disetel kepublic(default yang direkomendasikan Anda simpan di file konfigurasi Hugo); - Selanjutnya, di bagian "Menyebarkan konteks", atur "Cabang produksi" ke cabang utama Anda di repositori Anda. Saya juga menyarankan "Penyebaran cabang" Anda untuk disetel ke "Terapkan hanya cabang produksi";
- Terakhir, di bagian "Variabel lingkungan", edit variabel dan klik "Variabel baru". Kita akan mengatur lingkungan Hugo ke 0.53 dengan pasangan berikut: set key ke
HUGO_VERSIONdan value ke0.53.
Sekarang pergilah ke repositori jarak jauh Anda dan gabungkan cabang pengembangan Anda ke cabang utama Anda: ini akan menjadi pengait yang akan menyebarkan blog Anda yang diperbarui (ini dapat disesuaikan tetapi defaultnya masuk akal bagi saya).
Kembali ke dasbor Netlify Anda, "Produksi menyebarkan" situs Anda akan memiliki beberapa aktivitas baru. Jika semuanya berjalan dengan baik, ini akan memproses dan menyelesaikan ke label "Diterbitkan". Mengklik item penerapan akan membuka ikhtisar dengan log operasi. Di bagian atas, Anda akan melihat "Preview deploy". Ayo, klik - Anda layak mendapatkannya. Ini hidup!
12. Menyiapkan Domain Khusus
Memiliki URL sebagai my-super-site.netlify.com tidak sesuai dengan selera Anda, dan Anda sudah memiliki my-super-site.com ? Saya mengerti. Mari kita ubah itu!
Buka pendaftar domain Anda dan buka pengaturan DNS domain Anda. Di sini, Anda harus membuat entri baru: Anda dapat menetapkan catatan ALIAS/CNAME yang mengarah ke my-super-site.netlify.com , atau menetapkan catatan A yang mengarahkan domain Anda ke penyeimbang beban Netlify, yaitu 104.198.14.52 pada saat penulisan.
Anda dapat menemukan informasi terbaru tentang dokumentasi Netlify tentang domain kustom. IP penyeimbang beban akan berada di bagian pengaturan DNS, di bawah "Konfigurasi DNS manual untuk root dan domain kustom www".
Setelah selesai, buka dasbor situs Anda di Netlify dan klik "Pengaturan domain", di mana Anda akan melihat "Tambahkan domain khusus". Masukkan nama domain Anda untuk memverifikasinya.
Anda juga dapat mengelola domain melalui dasbor di tab Domain. Antarmuka terasa kurang membingungkan di halaman ini, tetapi mungkin ini akan membantu lebih memahami pengaturan DNS Anda seperti yang terjadi pada saya.
Catatan : Netlify juga dapat menangani semuanya untuk Anda jika Anda ingin membeli domain melalui mereka. Lebih mudah tapi ada biaya tambahan.
Setelah Anda menyiapkan domain khusus, di “Pengaturan domain”, gulir ke bawah ke bagian “HTTPS” dan aktifkan sertifikat SSL/TLS. Ini mungkin memakan waktu beberapa menit tetapi akan memberi Anda sertifikat gratis: domain Anda sekarang berjalan di HTTPS.
13. Mengedit Konten Di CMS Netlify
Jika Anda ingin mengedit artikel Anda, mengunggah gambar dan mengubah pengaturan blog Anda seperti yang Anda lakukan di antarmuka back-end WordPress, Anda dapat menggunakan Netlify CMS yang memiliki tutorial yang cukup bagus. Ini adalah satu file yang akan menangani semuanya untuk Anda (dan ini adalah generator-agnostik: ini akan bekerja dengan Jekyll, Eleventy, dan seterusnya).
Anda hanya perlu mengunggah dua file dalam satu folder:
- CMS (satu file HTML);
- file konfigurasi (file YAML).
Yang terakhir akan menampung semua pengaturan situs khusus Anda.
Buka folder /static Hugo root Anda dan buat folder baru yang akan Anda akses melalui my-super-site.com/FOLDER_NAME (Saya akan memanggil admin saya). Di dalam folder admin ini, buat file index.html dengan menyalin markup yang disediakan oleh Netlify CMS:
<!doctype html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Content Manager</title> </head> <body> <!-- Include the script that builds the page and powers Netlify CMS --> <script src="https://unpkg.com/netlify-cms@^2.0.0/dist/netlify-cms.js"></script> </body> </html>File lain yang perlu Anda buat adalah file konfigurasi: config.yml . Ini akan memungkinkan Anda untuk menentukan pengaturan situs Anda (nama, URL, dll.) sehingga Anda dapat mengatur apa isi depan posting Anda, serta bagaimana file data Anda (jika ada) harus dapat diedit. Ini sedikit lebih rumit untuk diatur, tetapi itu tidak berarti itu tidak mudah.
Jika Anda menggunakan GitHub atau GitLab, mulai file config.yml Anda dengan:
backend: name: git-gateway branch: dev # Branch to update (optional; defaults to master)Jika Anda menggunakan Bitbucket, ini sedikit berbeda:
backend: name: bitbucket repo: your-username/your-hugorepo branch: dev # Branch to update (optional; defaults to master)Kemudian, untuk unggahan kami, kami harus memberi tahu CMS tempat menyimpannya:
media_folder: "static/images/uploads" # Media files will be stored in the repo under static/images/uploads public_folder: "/images/uploads" # The src attribute for uploaded media will begin with /images/uploadsSaat Anda membuat posting baru, CMS akan menghasilkan slug untuk nama file yang dapat Anda sesuaikan dengan tiga opsi:
slug: encoding: "ascii" # You can also use "unicode" for non-Latin clean_accents: true # Removes diacritics from characters like e or a sanitize_replacement: "-" # Replace unsafe characters with this string Terakhir, Anda harus menentukan bagaimana data dalam postingan Anda terstruktur. Saya juga akan menentukan bagaimana file data coolsites terstruktur — untuk berjaga-jaga jika saya ingin menambahkan situs lain ke dalam daftar. Ini diatur dengan objek collections yang pasti akan menjadi yang paling bertele-tele, bersama dengan beberapa opsi bagus yang dapat Anda baca lebih lanjut di sini.
collections: - name: "articles" # Used in routes, eg, /admin/collections/blog label: "Articles" # Used in the Netlify CMS user interface folder: "content/posts" # The path to the folder where the posts are stored, usually content/posts for Hugo create: true # Allow users to create new documents in this collection slug: "{{slug}}" # Filename template, eg, post-title.md fields: # The fields for each document, usually in front matter - {label: "Title", name: "title", widget: "string", required: true} - {label: "Draft", name: "draft", widget: "boolean", default: true } - {label: "Type", name: "type", widget: "hidden", default: "post" } - {label: "Publish Date", name: "date", widget: "date", format: "YYYY-MM-DD"} - {label: "Featured Image", name: "featuredimage", widget: "image"} - {label: "Author", name: "author", widget: "string"} - {label: "Body", name: "body", widget: "markdown"} - name: 'coolsites' label: 'Cool Sites' file: 'data/coolsites.json' description: 'Website to check out' fields: - name: coolsites label: Sites label_singular: 'Site' widget: list fields: - { label: 'Site URL', name: 'link', widget: 'string', hint: 'https://…' } - { label: 'Site Name', name: 'label', widget: 'string' }Catatan : Anda dapat membaca lebih lanjut tentang cara mengonfigurasi masing-masing bidang dalam dokumentasi Netlify CMS Widgets yang membahas setiap jenis widget dan cara menggunakannya — terutama berguna untuk format tanggal.
Autentikasi
Hal terakhir yang perlu kita lakukan adalah memastikan hanya pengguna yang berwenang yang dapat mengakses backend! Menggunakan otentikasi penyedia Git Anda adalah cara mudah untuk melakukannya.
Buka situs Netlify Anda dan klik tab "Pengaturan". Lalu pergi ke "Access control" yang merupakan tautan terakhir di menu di sisi kiri. Di sini, Anda dapat mengonfigurasi OAuth untuk dijalankan melalui GitHub, GitLab, atau Bitbucket dengan memberikan kunci dan nilai rahasia yang ditentukan untuk akun pengguna Anda (bukan di repositori). Anda ingin menggunakan penyedia Git yang sama dengan penyedia tempat penyimpanan repo Anda.
GitHub
Buka halaman "Pengaturan" Anda di GitHub (klik avatar Anda untuk membuka menu), dan akses "Pengaturan Pengembang". Klik "Daftar aplikasi baru" dan berikan nilai yang diperlukan:
- nama, seperti “Netlify CMS untuk blog super saya”;
- URL beranda, tautan ke situs Netlify Anda;
- deskripsi, jika Anda menginginkannya;
- URL panggilan balik aplikasi, yang harus "
https://api.netlify.com/auth/done".
Simpan, dan Anda akan melihat ID Klien dan Rahasia Klien Anda. Berikan mereka ke Kontrol Akses Netlify.
GitLab
Klik avatar Anda untuk mengakses halaman Pengaturan, dan klik "Aplikasi" di menu "Pengaturan Pengguna" di sebelah kiri. Anda akan melihat formulir untuk menambahkan aplikasi baru. Berikan informasi berikut:
- nama, seperti “Netlify CMS untuk blog super saya”;
- redirect URI, yang harus “
https://api.netlify.com/auth/done”; - lingkup yang harus diperiksa adalah:
-
api -
read_user -
read_repository -
write_repository -
read_registry
-
Menyimpan aplikasi Anda akan memberi Anda ID dan Rahasia Aplikasi Anda, yang sekarang dapat Anda masukkan di Access Control Netlify.
Bitbucket
Buka pengaturan akun pengguna Anda (klik avatar Anda, lalu "Pengaturan Bitbucket"). Di bawah "Manajemen Akses", klik "OAth". Di bagian "Konsumen OAuth", klik "Tambahkan konsumen". Anda dapat membiarkan sebagian besar hal pada nilai defaultnya kecuali untuk ini:
- nama, seperti “Netlify CMS untuk blog super saya”;
- URL panggilan balik, yang harus berupa “
https://api.netlify.com/auth/done”; - izin yang harus diperiksa adalah:
- Akun: Email, Baca, Tulis
- Repositori: Baca, Tulis, Admin
- Tarik Permintaan: Baca, Tulis
- Webhook: Baca dan tulis
Setelah menyimpan, Anda dapat mengakses kunci dan rahasia Anda, yang kemudian dapat Anda berikan kembali di Kontrol Akses Netlify.
Setelah memberikan token, buka Netlify, dan temukan Pengaturan Situs. Buka "Identity" dan aktifkan fitur tersebut. Anda sekarang dapat menambahkan Penyedia Eksternal: pilih penyedia Git Anda dan klik "Aktifkan".
Jika Anda memerlukan detail tambahan, Netlify CMS memiliki panduan otentikasi yang dapat Anda baca.
Anda sekarang dapat mengakses backend situs Netlify Anda dan mengedit konten. Setiap pengeditan adalah komit pada repo Anda, di cabang yang ditentukan dalam file konfigurasi Anda. Jika Anda menyimpan cabang main Anda sebagai target untuk Netlify CMS, setiap kali Anda menyimpan, itu akan menjalankan build baru. Lebih nyaman, tetapi tidak sebersih "di antara keadaan".
Menyimpannya di cabang dev memungkinkan Anda memiliki kontrol yang lebih baik saat Anda ingin menjalankan build baru. Ini sangat penting jika blog Anda memiliki banyak konten dan membutuhkan waktu pembuatan yang lebih lama. Cara apa pun akan berhasil; itu hanya masalah bagaimana Anda ingin menjalankan blog Anda .
Juga, harap dicatat bahwa Git LFS adalah sesuatu yang Anda instal secara lokal, jadi gambar yang diunggah melalui Netlify CMS akan menjadi "normal". Jika Anda menarik cabang jarak jauh Anda secara lokal, gambar harus dikonversi ke LFS, yang kemudian dapat Anda komit dan dorong ke cabang jarak jauh Anda. Selain itu, CMS Netlify saat ini tidak mendukung LFS sehingga gambar tidak akan ditampilkan di CMS, tetapi akan muncul di build akhir Anda.
Bacaan yang disarankan : Generator Situs Statis Ditinjau: Jekyll, Middleman, Roots, Hugo
Kesimpulan
Perjalanan yang luar biasa! Dalam tutorial ini, Anda telah belajar cara mengekspor posting WordPress Anda ke file Penurunan harga, membuat repositori baru, menyiapkan Git LFS, menghosting situs di Netlify, membuat situs Hugo, membuat tema Anda sendiri, dan mengedit konten dengan Netlify CMS . Lumayan!
Apa berikutnya? Nah, Anda dapat bereksperimen dengan pengaturan Hugo Anda dan membaca lebih lanjut tentang berbagai alat yang ditawarkan Hugo — ada banyak yang tidak saya bahas demi singkatnya.
Mengeksplorasi! Selamat bersenang-senang! Blog!
Sumber Daya Lebih Lanjut
- Dokumentasi Hugo
- Instalasi
- Mulai cepat
- Konfigurasi
- Pembuatan template
- Taksonomi
- Kode pendek
- Hugo di Netlify
- Dokumentasi Netlify
- Domain Khusus
- DNS Terkelola
- netlify.toml Menyebarkan Script
- Dokumentasi CMS Netlify
- Widget
- Git LFS
