Perpustakaan SVG Sangat Berguna yang Dapat Digunakan oleh Desainer Web
Diterbitkan: 2020-10-22Animasi telah berkembang lebih maju dalam beberapa tahun terakhir. Dari logo hingga banyak ikon dan teks SVG, animasi memiliki beragam kegunaan.
Animasi adalah alat yang membuat setiap konten visual terlihat sama, apa pun perangkat yang digunakan seseorang. Ini adalah instrumen yang berguna dalam desain web. Kegunaannya berkisar dari grafik web hingga ikon web. Tidak hanya itu, tetapi juga membantu untuk membuat animasi di situs web.
Dan itu bukan hanya pustaka animasi CSS dan JS. Banyak browser saat ini mendukung SVG. Itulah mengapa sangat mudah untuk meramaikan karya seni vektor. SVG, singkatnya, adalah format file vektor. Mereka tergabung dalam semua jenis desain web.
Banyak ikon web dapat dirancang dalam format SVG. Plus, Anda dapat mengubah ukurannya ke ukuran pilihan Anda sambil mempertahankan kualitas tinggi.
Fitur ini, jika tidak, yang membuat SVG menjadi yang terbaik. Banyak ponsel, tablet, dan laptop memiliki resolusi layar yang berbeda. Tapi SVG terlihat sama di semuanya.
Berikut beberapa perpustakaan SVG terbaik yang dapat digunakan dalam proyek desain web Anda.
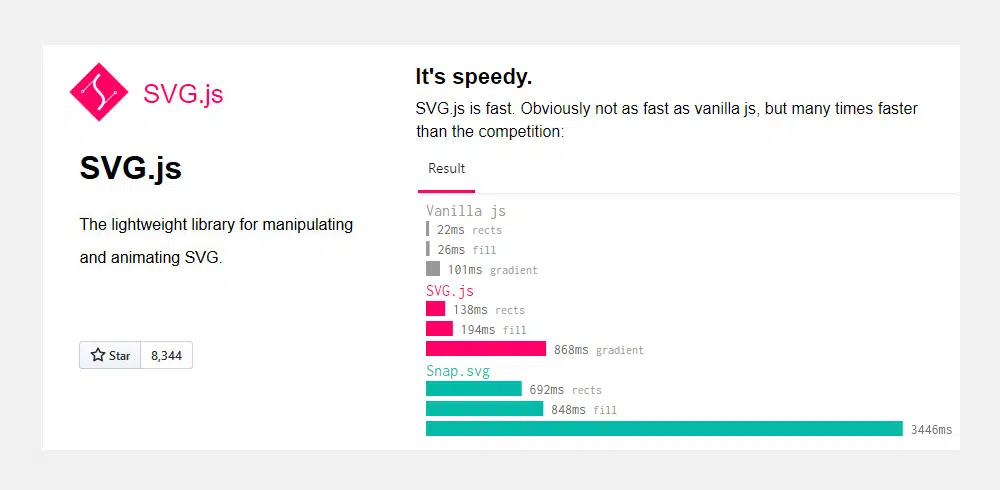
SVG.js
Ini adalah perpustakaan SVG.js. Ini menawarkan filter visual langsung. Anda dapat menggunakan filter ini untuk menambahkan ke file SVG Anda. Ini adalah paket filter yang memiliki efek dan filter animasi paling umum.
Vivis.js
Vivis.js adalah perpustakaan efek animasi. Anda dapat menggunakan filter ini untuk menambah grafik dan visual Anda. Ini adalah perpustakaan tipe Javascript. Ini dimaksudkan untuk digunakan dalam membuat ulang animasi. Ini adalah perpustakaan sederhana, tetapi mungkin perlu waktu untuk menyiapkannya. Proses penyiapan biasanya merupakan satu-satunya masalah yang dihadapi orang.
Ini adalah perpustakaan yang memungkinkan Anda membuat satu jenis animasi tertentu. Dan itulah efek garis yang ditarik. Anda dapat mengaturnya dengan relatif cepat. Dan hasilnya adalah grafik yang terlihat seperti dilukis secara tradisional dengan tangan. Ada satu kelemahan untuk ini. Dan itu tidak meningkatkan UX, juga tidak meningkatkan kegunaan. Tetap saja, ini adalah perpustakaan yang unik, dan Anda akan senang bekerja dengannya.
Snap.svg
Ini adalah perpustakaan SVG substansial lainnya. Seperti Vivus.js, ini juga merupakan pustaka JavaScript. Perpustakaan ini memiliki komunitas pendukung yang sangat besar. Perpustakaan penuh dengan animasi dan berbagai efek. Anda dapat menggunakannya untuk mengatur SVG ke desain yang Anda inginkan.
Chartist.js
Ini adalah perpustakaan animasi yang singkat, padat, namun kaya. Filternya dimaksudkan untuk bagan dan grafik di situs web. Chartist.js bekerja secara unik. Perpustakaan bergantung pada satu set algoritma dan standar. Standar yang sama itu menggunakan dan memecahkan masalah.
Pemuat SVG
Ini adalah arsip animasi pemuat SVG yang luar biasa lainnya. Ini memiliki paket dua belas loader. Semuanya dapat disesuaikan.
Halaman demo dibuat menggunakan satu-satunya SVG. Tidak ada jejak tunggal JavaScript atau CSS. Ini semakin membuktikan bahwa untuk membangun situs web modern, Anda hanya perlu SVG. Ini adalah pilihan yang sangat baik untuk pengembangan. Sangat mudah digunakan, dan Anda dapat mengaturnya dalam waktu singkat. Anda bisa bermain-main dengannya. Sesuaikan kebutuhan sesuai dengan kebutuhan dan preferensi Anda dan nikmati situs web Anda yang baru dianimasikan.
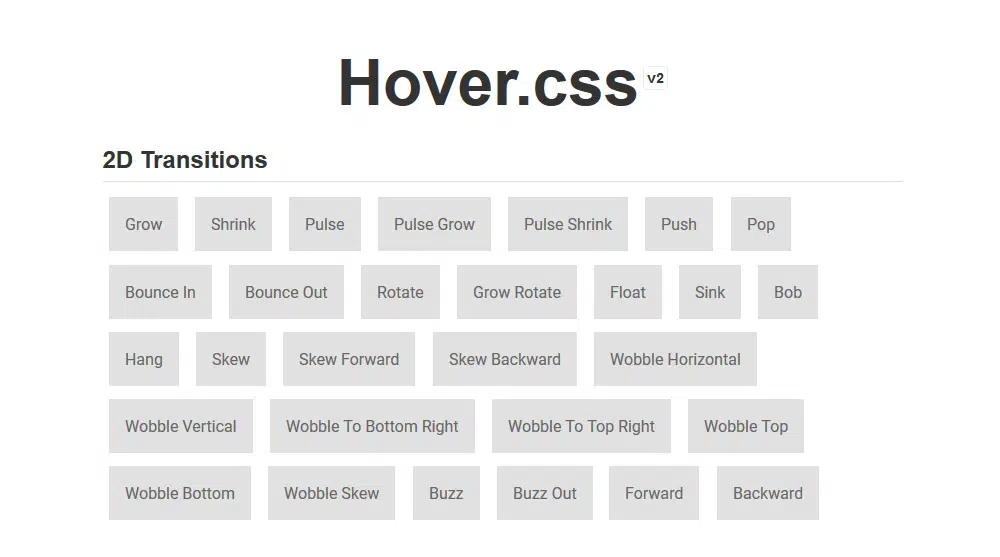
Arahkan kursor.css
Hover.css adalah perpustakaan lain yang dikemas dengan kumpulan efek yang digunakan untuk animasi situs web. Itu dibangun di atas CSS. Anda dapat menerapkan animasi ini ke tombol dan elemen situs web lain yang berisi UI.
Tapi itu tidak semua. Anda dapat menggunakan perpustakaan efek visual ini pada logo dan gambar kecil. Anda juga dapat mengintegrasikannya ke dalam komponen SVG lainnya. Arahkan kursor juga memiliki transisi 2D. Anda dapat mengenali Arahkan kursor ke gelembung bicara dan ikalnya.
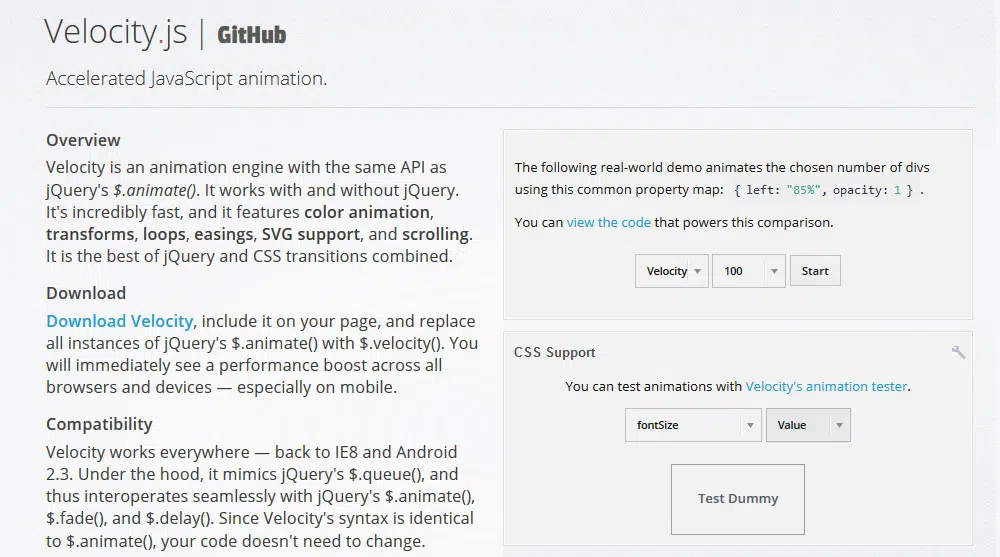
Kecepatan
Velocity adalah library yang mendukung animasi SVG. Itu juga menyimpan sifat dan fitur uniknya seperti lebar goresan, x, rx, dll. Ada juga animasi warna yang berguna untuk situs web berwarna-warni. Anda dapat mengisi warna, stroke, dan menghentikannya. Perpustakaan ini mendukung semua ini.
Bonsai.js
Ini adalah perpustakaan ramping yang memungkinkan Anda membuat karya seni unik menggunakan SVG. Anda juga dapat menggunakan elemen kanvas untuk meningkatkan pekerjaan Anda. Misalnya, Anda dapat membuat elemen sederhana seperti ikon dan bilah ikon. Atau, Anda dapat menggunakan ini untuk mendesain hal-hal yang lebih rumit seperti grafik atau bahkan diagram lingkaran.
Apa yang juga hebat tentang ini adalah Anda memiliki kendali penuh atas segalanya saat Anda bekerja. Anda juga memiliki koleksi animasi gratis yang siap melayani Anda.
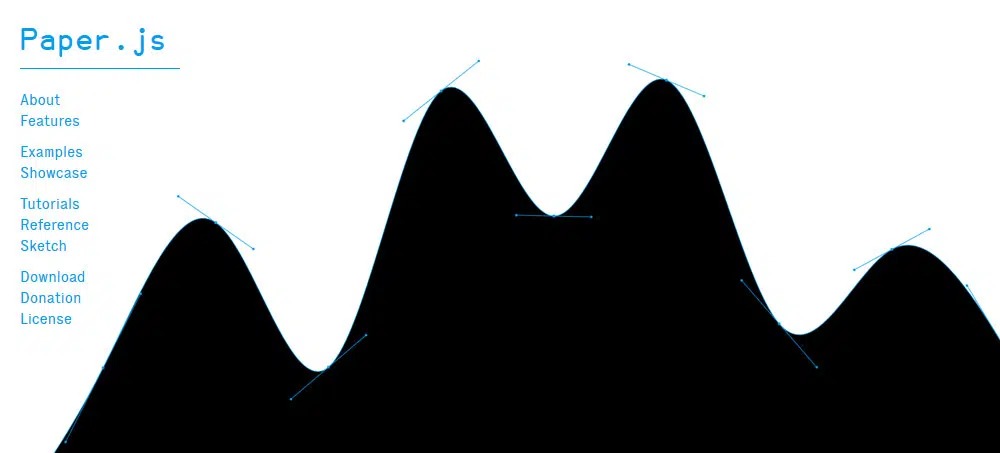
Kertas.js
Pustaka animasi SVG lain yang mengesankan adalah Paper.js. Desainer di seluruh dunia menggunakannya. Model DOM membangunnya. Dan itu dibuat untuk bekerja dengan elemen HTML5 untuk kanvas. Artinya, Anda dapat mengubah tampilannya.
Hal ini mudah digunakan. Anda dapat menggunakannya untuk animasi dasar atau menggunakannya untuk membuat grafik yang jauh lebih kompleks. Jika Anda seorang pemula dan bertanya-tanya perpustakaan mana yang digunakan untuk membuat animasi, Paper.js adalah tempat untuk memulai. Ini adalah cara yang bagus untuk menerapkan SVG ke situs web Anda.
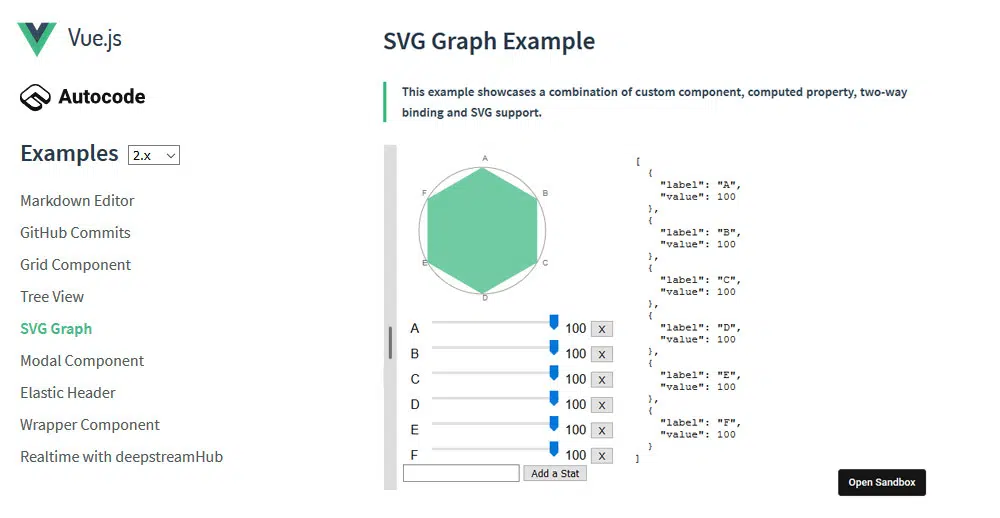
Vue.js

Jika Anda ingin menambahkan animasi atau grafik visual apa pun ke data Anda, Vue.js adalah caranya. Ini adalah perpustakaan sumber terbuka. Ini brilian dan mudah digunakan. Pustaka ini bekerja dengan menghasilkan grafik dengan kode JSON dan JavaScript.
Raphael.Js
Ini adalah perpustakaan yang menggunakan VML. VML adalah metode rendering di mana Anda membuat grafik SVG. Internet Explorer mendukungnya.
Ini bukan perpustakaan terbaik untuk digunakan. Keduanya bukan yang paling populer. Tapi itu cepat dan melakukan pekerjaan dengan cukup baik.
Two.js
Two.js dapat digunakan untuk elemen kanvas. Tapi itu tidak semua. Ini hanya berfungsi paling baik untuk jenis proyek ini. Two.js juga dapat digunakan untuk memanipulasi dan mengubah berbagai format situs web. Dari Canvas hingga SVG dan bahkan WebGL, ini sangat berguna.
Alat dan pustaka lain untuk ikon SVG
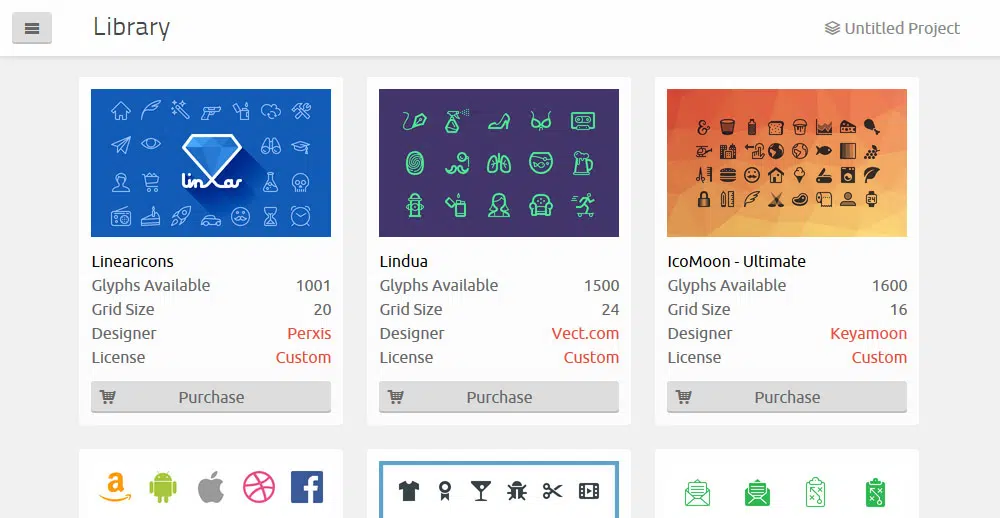
Icomoon – Perpustakaan Ikon Gratis
Ini adalah satu set 500 ikon. Tapi, ini hanya dalam versi gratis. Semua ikon ini adalah buatan tangan. Mereka dibuat pada kotak 16 × 16. Mereka unik karena tersedia dalam semua jenis format. Mereka dapat digunakan dalam ESP, PDF, SVG, PSD, dan banyak lagi. Ikon mudah disesuaikan. Apa yang juga hebat tentang paket ini adalah bahwa paket ini terus diperbarui dan ditingkatkan.
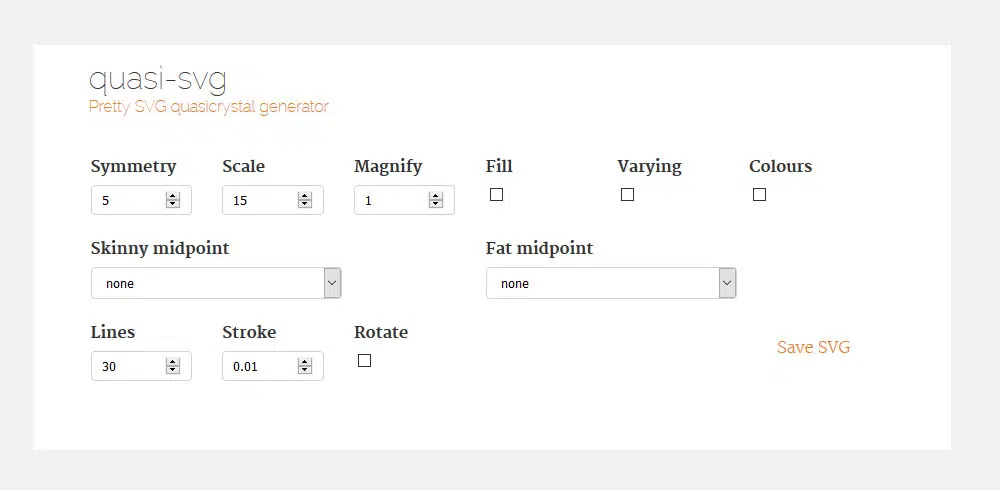
kuasi-SVG
Dengan paket ini, Anda dapat membuat pola kuasi-kristal yang unik. Anda dapat menggunakan pola ini di latar belakang, desain web, dan bahkan aplikasi Anda. Ada juga opsi yang memungkinkan Anda untuk menyesuaikan palet Anda. Inilah sebabnya mengapa Anda harus menggunakan perpustakaan ini untuk mengekspresikan kreativitas Anda.
ionik
Ionicons adalah perpustakaan sumber terbuka lainnya. Ini didukung oleh SVG dan memiliki lebih dari 400 ikon. Ikon datang hanya dalam tiga gaya. Namun, bukan berarti penggunaannya dibatasi. Ini adalah perpustakaan ikon yang dapat digunakan untuk banyak hal. Gunakan ini jika Anda ingin melewati SVG biasa.
bulu
Paket ikon ini berisi sekitar tiga ratus ikon berbeda. Format utama dari ikon-ikon ini adalah SVG. Namun, ini adalah pilihan yang tepat jika Anda ingin menambahkan sentuhan modern pada desain web Anda. Sangat mudah digunakan dan memiliki proses setup yang sangat baik.
GreenSock (GSAP)
GSAP adalah paket fantastis lainnya. Ini halus dan menciptakan animasi yang canggih. Dengan GSAP, Anda memiliki kemampuan tak terbatas dalam hal animasi. Anda dapat menambahkan elemen DOM ke desain Anda dan bahkan SVG.
GreenSock juga hadir dengan banyak plugin. Anda dapat melakukan hal-hal luar biasa dengan mereka. Anda dapat menggambar dan mengubah SVG. Anda dapat mengatur fungsi pengguliran yang sangat baik dan bahkan merancang teks pengacakan. Pilih GSAP jika Anda menginginkan sesuatu yang cepat dan fungsional.
Gang
Gunakan Walkway jika Anda menginginkan perpustakaan yang sederhana namun praktis. Sangat cocok untuk menggambar jalur, garis, dan elemen polyline lainnya. Ini minimal namun menawarkan fungsionalitas berkualitas tinggi.
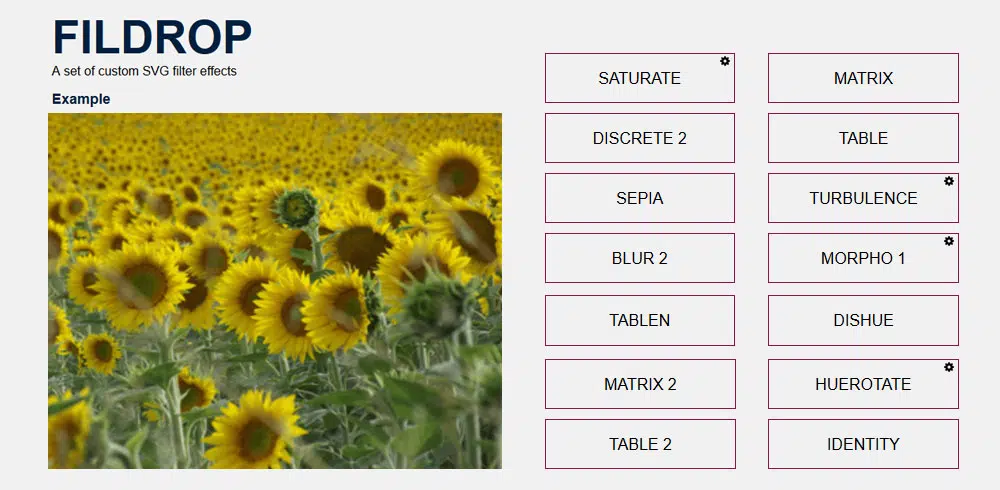
Fildrop
Fildrop adalah seperangkat 26 filter yang dapat Anda gunakan untuk menambahkan kehidupan pada gambar Anda. Filter berkisar dari Blur ke Matrix dan Gamma. Ia bekerja pada metode langsung. Pertama, Anda memilih filter yang diinginkan. Kemudian perpustakaan memberi Anda kode HTML5 filter. Anda menyalin kode itu dan menempatkannya ke dalam proyek Anda. Ini membutuhkan upaya minimal untuk digunakan, tetapi sangat mengesankan di semua biaya.
mesin terbang
Ini adalah perpustakaan font dan ikon SVG lainnya. Mereka datang dalam 16 sumber yang berbeda. Ini digunakan untuk memetakan sprite font SVG. Satu-satunya hal yang Anda butuhkan adalah memuat mesin terbang. Maka Anda harus menunggu beberapa saat hingga font berkembang.
SVG Morpheus
Ini adalah perpustakaan efek SVG. Efek ini digunakan untuk membuat gambar dan visual lainnya menjadi interaktif. Dengan ini, Anda dapat memadukan beberapa gambar SVG. Hasil akhirnya adalah efek mewah. Seluruh perpustakaan ini didukung oleh GMD (Google Material Design)
Pelukis Garis Malas
Ini adalah plugin untuk animasi. Dengan plugin ini, Anda dapat membuat animasi jalur. Yang perlu Anda lakukan adalah mengekspor seni garis dari ilustrator. Ekspor adalah sebagai .svg. Kemudian, gunakan "SVG to Lazy Converter". Ini untuk menentukan durasi jalur dalam kode.
Mudah digunakan karena hanya memiliki tiga langkah untuk mengaturnya dalam pekerjaan Anda.
SVG datang dalam berbagai bentuk dan ukuran. Mereka dapat memiliki berbagai kegunaan. Anda dapat menggunakannya untuk membuat ikon sederhana untuk situs web Anda. Anda juga dapat menggunakannya untuk hal-hal yang lebih kompleks seperti vektor dan grafik lainnya.
Jenis grafik ini semakin populer, karena banyak yang ingin kontennya terlihat di perangkat apa pun. SVG ini datang dalam file berukuran sangat kecil. Mereka bagus untuk kinerja optimal pada halaman.