Generator SVG
Diterbitkan: 2022-03-10Daftar isi
Di bawah ini Anda akan menemukan daftar abjad dari semua generator SVG yang tercantum di bawah ini. Lewati daftar isi, atau gulir ke bawah untuk menjelajahinya satu per satu. Juga, berlangganan buletin kami agar tidak ketinggalan yang berikutnya.
- animasi
- avatar
- latar belakang
- cuplikan kode
- kompresi
- alat tanam
- visualisasi data
- pola corat-coret
- editor
- favorit
- menyaring mixer matriks warna
- bentuk geometris
- transisi ikon
- JPG/PNG → SVG
- visualisator jalan
- poligon
- pola berulang
- tupai
- pembagi bagian
- Manajer aset SVG
- SVG → BEJ
- SVG → Sprite SVG
- pembengkokan teks
- ombak
- pola pengerjaan kayu
Generator Latar Belakang SVG
Grafik latar belakang yang keren dapat menarik perhatian ke postingan blog, menyempurnakan profil media sosial Anda, atau sekadar menyegarkan layar beranda ponsel Anda. Untuk membuat latar belakang abstrak dan berwarna-warni menjadi mudah, proyek Cool Backgrounds Moe Amaya sekarang menyatukan beberapa generator latar belakang yang hebat di satu tempat.

Generator Pola Doodle Generatif
Apa yang dapat Anda buat dari bentuk geometris dasar? Menurut Sy Hong dan Ye Joo Park, seluruh dunia! Para desainer berkumpul untuk membuat Tabbied, alat kecil yang menghasilkan coretan geometris warna-warni dari preset yang sudah dibuat sebelumnya.

Pertama, Anda memilih preset; kemudian Anda dapat menyesuaikan warna dan memilih pengaturan seperti frekuensi pola, kisi dan warna sebenarnya, dan terakhir mengunduh desain sebagai file PNG. Perlu untuk menjadi lebih maju? Patternpad, Paaatterns, Repper, dan MagicPattern juga mendukung Anda.
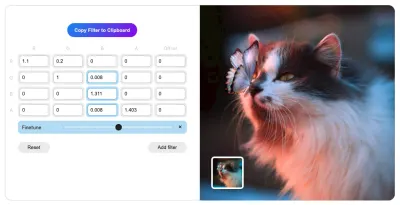
SVG Filter Color Matrix Mixer
Filter SVG (dan filter CSS) sering digunakan untuk memperbaiki gambar bitmap melalui blur atau manipulasi warna. Namun, mereka dapat melakukan lebih dari itu. Filter SVG didefinisikan dalam elemen <filter> dan kita dapat menggunakan satu atau lebih filter primitif di dalamnya. Tetapi seperti halnya filter SVG yang sangat kuat, sehingga sulit untuk menemukan kombinasi yang tepat dari filter tersebut untuk mencapai efek visual yang diinginkan.

SVG Color Matrix Mixer adalah alat kecil oleh Rik Schennink yang memungkinkan Anda membuat filter matriks warna kompleks secara visual untuk komponen apa pun di halaman dan kemudian menggunakan filter feColorMatrix SVG sebagai nilai properti filter CSS untuk mengubah warna elemen HTML Anda . Alat ini juga menyediakan potongan kode untuk segera diterapkan filter.

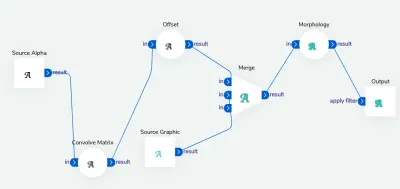
Butuh sesuatu yang lebih canggih? Nah, Anda juga dapat menggunakan JustCode SVG Filters untuk efek dasar dan kompleks dan SVG Filters Builder, alat visual untuk hampir semua kebutuhan penyaringan SVG kutu buku.
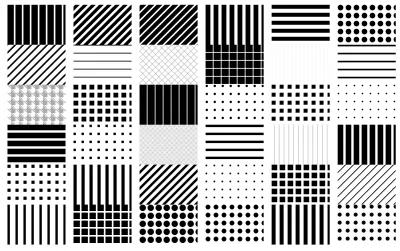
Generator Pola Pengulangan SVG
Sekarang, ada banyak opsi lebih lanjut untuk pola SVG — misalnya untuk mengulang gambar latar. HeroPatterns menyediakan lusinan pola berulang yang akan berfungsi dengan baik sebagai gambar latar belakang, ubin, atau tekstur. Anda juga dapat menyesuaikan warna latar depan dan latar belakang.

- Wowpatterns menampilkan ribuan pola vektor bebas, berdasarkan bentuk, bentuk organik serta tema, seperti hewan, pantai, kota dan orang, festival, bunga, dll.
- PatternMonster menyertakan 180 pola, dan Anda dapat memfilternya berdasarkan mode dan warna, dan bahkan mencari yang spesifik.
- PatternFills mencakup banyak pola hitam-putih, juga tersedia dari baris perintah,
- Pola Biasa memungkinkan Anda mengunggah bentuk SVG (atau menggunakan salah satu bentuk yang sudah ada) dan membuat pola berulang yang dapat diekspor sebagai SVG.
- Patternify adalah generator Pola CSS yang memungkinkan Anda untuk menentukan pola dalam kisi 10×10 , melihat pratinjau hasilnya, dan mengunduh PNG atau CSS. Jika Anda membutuhkan sedikit inspirasi.
- MagicPattern menyediakan perpustakaan pola latar belakang CSS murni seperti ZigZag atau diagonal.
- Pembuat Pola Kebisingan SVG Generatif memungkinkan Anda membuat pola kisi yang bising hanya dengan beberapa klik. Anda dapat memilih antara garis dan titik dan menyesuaikan ukuran sel, varians, dan warna.

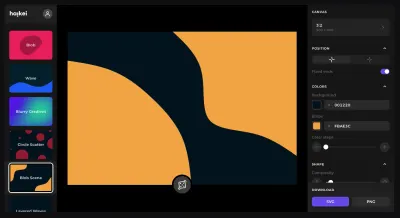
Pembuat Tupai SVG
Ada kotak, ada lingkaran, dan ternyata ada juga tupai! George Francis's Squircley adalah generator bentuk organik untuk segala jenis visual atau gambar latar belakang. Anda memilih rotasi, skala, "kelengkungan" dan warna isian, dan alat akan menangani sisanya.

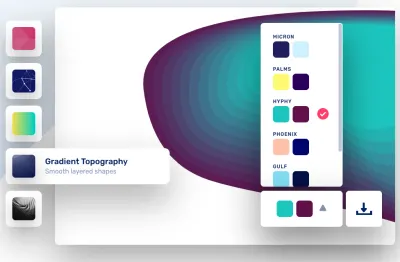
Generator mengekspor SVG yang dapat langsung dimasukkan ke dalam kode HTML/CSS Anda, atau digunakan dalam aplikasi desain Anda. Hanya aplikasi kecil yang menyenangkan untuk digunakan. Jika itu tidak cukup baik, Anda juga dapat menggunakan GetWaves untuk menghasilkan gelombang SVG, atau Blobmaker untuk menghasilkan beberapa gumpalan mewah.

Jika Anda memerlukan editor yang lebih canggih untuk menghasilkan aset SVG, dari gelombang berlapis hingga gelombang bertumpuk dan adegan gumpalan, Haikei adalah alat yang lengkap dengan semua jenis generator, dengan aset tersedia sebagai SVG dan PNG.
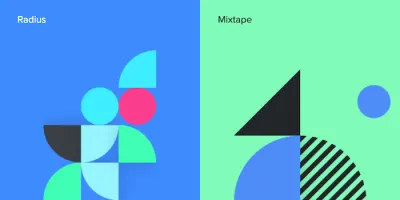
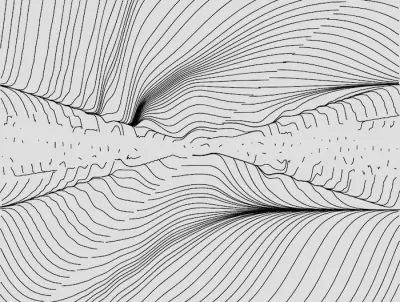
Generator Bentuk Geometris SVG
Untuk menonjol dari kerumunan segudang situs web di luar sana, kita dapat mendefinisikan satu hal unik, tanda tangan , yang membawa sedikit kepribadian ke dalam produk digital kita. Mungkin itu sedikit efek glitch, atau coretan pensil, permainan atau bentuk yang tidak biasa. Atau, itu bisa berupa serangkaian garis aliran geometris yang tampaknya acak.

Flow Lines Generator menghasilkan garis geometris acak, dan kita dapat menyesuaikan rumus dan jarak antara bentuk yang digambar, dan kemudian mengekspor hasilnya sebagai SVG. Mungkin setiap halaman di situs Anda dapat memiliki variasi dari baris-baris ini dalam beberapa cara? Mungkin cukup untuk menonjol dari keramaian, terutama karena tidak ada orang lain yang memiliki perawatan visual yang tepat. Mungkin layak untuk dilihat!
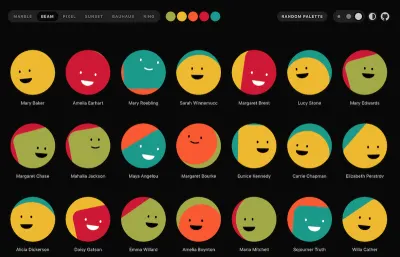
Avatar SVG
Apakah Anda memerlukan beberapa avatar berbasis SVG untuk proyek Anda? Avatar yang Membosankan telah membantu Anda. Tapi jangan biarkan namanya membodohi Anda: Avatar sama sekali tidak membosankan.

Pustaka React kecil menghasilkan avatar bulat khusus, berbasis SVG dari nama pengguna dan palet warna apa pun. Enam gaya berbeda tersedia, pola abstrak seperti smiley ramah. Anda dapat memilih palet warna acak atau membuat sendiri dari awal untuk menyesuaikan avatar dengan desain Anda. Detail kecil yang ramah.
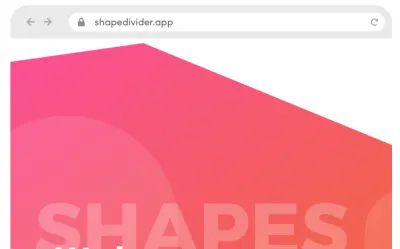
Generator Pembagi Bagian SVG
Setiap kali Anda memiliki beberapa bagian pada halaman, tidak jarang memisahkannya dengan sedikit perubahan warna latar belakang. Namun, kita dapat menggunakan bentuk apa pun sebagai pembagi yang lebih funky di antara bagian-bagian ini. ShapeDivider memungkinkan Anda membuat pembagi bentuk khusus dan mengekspornya ke SVG. Anda dapat memilih salah satu dari 10 hadiah, menentukan warna, menyesuaikan lebar dan tinggi dan beberapa pengaturan lainnya dan melihat hasil secara real-time pada layar sempit dan besar.

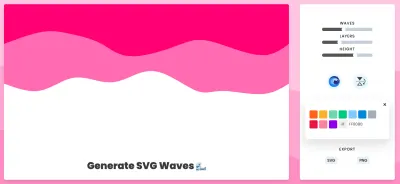
Pembangkit Gelombang SVG
Rupanya, pembagi bagian memerlukan sedikit perhatian akhir-akhir ini — sampai-sampai percikan besar generator gelombang telah dirilis selama beberapa tahun terakhir, layak mendapatkan bagian terpisah sendiri. SVGwave adalah salah satunya. Anda dapat menyesuaikan warna, lapisan dan beberapa pengaturan, memilih opsi yang dibuat secara acak juga dan mengekspornya ke SVG atau PNG. Getwaves serupa, tetapi memberikan sedikit lebih banyak perincian dengan bentuk.

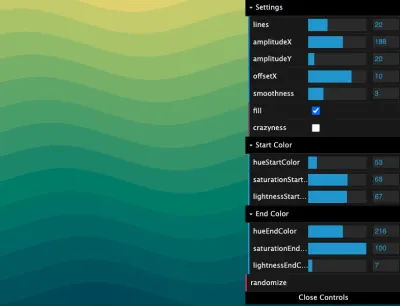
Butuh sesuatu yang sedikit lebih canggih? Wavelry memungkinkan Anda untuk memilih antara gelombang yang tajam, linier dan halus, dan SVG Gradient Wave Generator bahkan lebih memungkinkan untuk menyesuaikan amplitudo, kehalusan, saturasi, dan rona. Terakhir, Loading.io tidak hanya menyediakan opsi untuk menghasilkan gelombang, tetapi juga menganimasikannya. Jadi jika Anda membutuhkan gelombang sama sekali dalam desain Anda, Anda harus cukup tertutup.

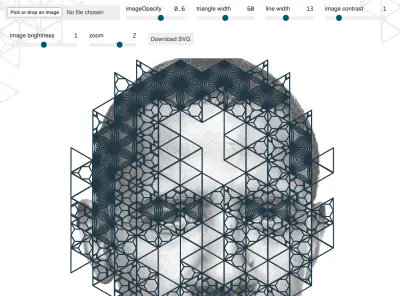
Pola Pengerjaan Kayu SVG
Amelie Wattenberger telah merilis alat kecil Kumiko Generator yang membantu menghasilkan apa yang disebut pola kumiko, pola yang digunakan dalam teknik pertukangan kayu Jepang kuno, yang melibatkan menyatukan banyak potongan kecil ke dalam kisi. Setelah Anda mengunggah gambar Anda, Anda dapat bermain dengan sejumlah pola yang telah dibuat sebelumnya, dan mengekspor hasil SVG.

Maks Surguy telah mengumpulkan generator SVG seperti ini juga, jadi jika Anda mencari generator serupa, atau mungkin sesuatu di sekitar kisi isomorfik, mosaik, bagan garis punggungan, atau jalan kota, Anda akan menemukan sejumlah alat semacam itu di Maks' koleksi.
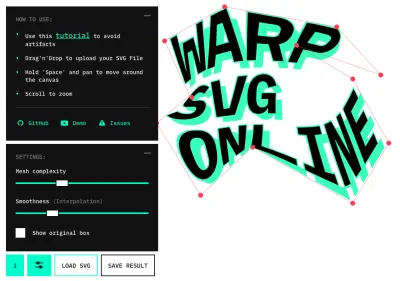
Generator Bengkok SVG
Jika Anda ingin bermain dengan teks SVG dengan cara membengkokkan, menekuk, atau mendistorsinya, melakukannya secara manual mungkin cukup memakan waktu. Warp SVG memungkinkan Anda untuk menyesuaikan jumlah titik jangkar untuk menyeretnya untuk melengkung, tetapi Anda juga dapat menyesuaikan tingkat kehalusan untuk memastikan hasilnya tidak tampak rusak. Dengan menahan Space , Anda dapat menyesuaikan teks di sekitar kanvas. Seluruh kode juga tersedia di GitHub.

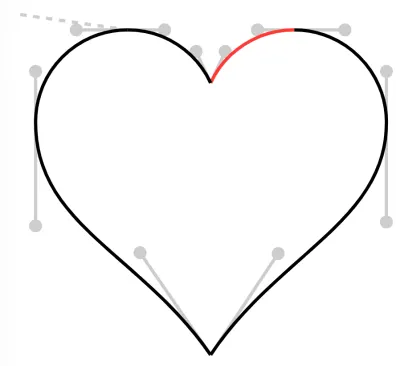
Visualizer Jalur SVG
Bisakah Anda membaca dan memvisualisasikan SVG? Mungkin tidak. Tetapi jika Anda perlu memperbaiki sesuatu dengan cepat tanpa harus menggunakan editor SVG, atau menyesuaikan warna bentuk, atau menghapus bentuk sama sekali, mungkin ide yang sangat bagus untuk memahami bagaimana ilustrasi SVG sebenarnya digambar di layar. Di situlah SVG Path Visualizer dapat membantu. Anda dapat memasukkan data jalur SVG (itulah string di dalam atribut d ) dan alat ini menjelaskan keajaiban yang terjadi di balik layar dalam bahasa yang dapat dimengerti manusia.


Setelah Anda memahami cara menggambar jalur SVG, Anda dapat menggunakan Editor Jalur SVG untuk sedikit menyesuaikan jalur. Atau, jika Anda perlu menyesuaikan jalur SVG secara terprogram, Anda dapat menggunakan svgpathtools, kumpulan alat untuk memanipulasi dan menganalisis objek Jalur SVG dan kurva Bezier.
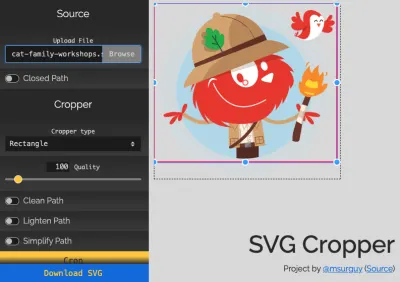
Alat Pemangkasan SVG
Bagaimana jika Anda telah menerima beberapa file SVG dari ilustrator atau pihak ketiga, tetapi kemudian menyadari bahwa itu berisi cukup banyak ruang kosong di sekitar ilustrasi, menyebabkan ruang kosong yang tidak perlu di sekitar ilustrasi setelah ditempatkan pada halaman? Atau mungkin semua gambar dalam ukuran yang sedikit berbeda, dan Anda perlu menormalkannya? Tentu saja, ada alat untuk itu.
SVG Crop Steve Dennett memungkinkan Anda menghapus ruang kosong secara otomatis . Anda mengunggah file SVG dan alat menemukan dimensi konten SVG dan memanipulasi viewBox SVG sesuai dengan itu. Anda dapat mengunggah beberapa SVG sekaligus, lalu menyalin SVG ke papan klip, atau mengunduh SVG yang dipotong sebagai file .zip. Terkadang kami melihat artefak aneh di sekitar warna saat banyak gambar diunggah, tetapi meskipun demikian, Anda akan tahu persis bagaimana menyesuaikan kotak viewbox untuk menghilangkan ruang kosong di sekitar gambar.

Jika Anda memerlukan kontrol pemotongan yang lebih halus dengan opsi tambahan untuk gaya pemotongan — lingkaran, poligon, bentuk khusus, untuk beberapa nama — SVG Cropper dari Maks Surguy adalah alternatif yang bagus. Anda dapat menyeret pegangan kanvas untuk menentukan hanya kotak tampilan yang viewbox tetapi juga memilih untuk jalur tertutup saja, serta membersihkan jalur, meringankannya dan menyederhanakannya.
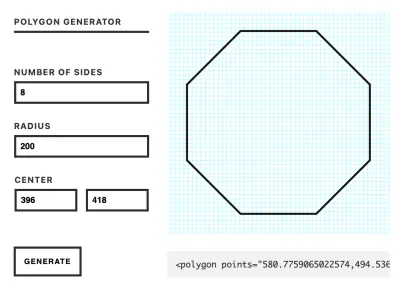
Generator Poligon SVG
Dibandingkan dengan gelombang, poligon sedikit lebih mudah dibuat — tetapi Anda juga tidak harus membuatnya sendiri. SVG Polygon Generator memungkinkan Anda untuk menentukan jumlah sisi, radius, spasi dan menghasilkan elemen SVG <polygon> untuk Anda.

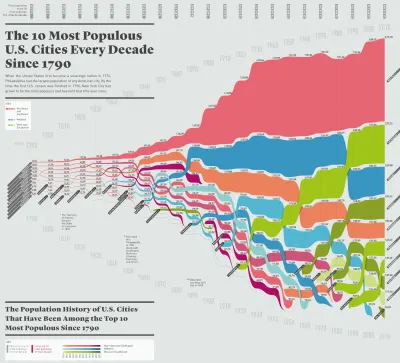
Generator Visualisasi Data SVG
Jadi Anda telah mengumpulkan banyak data, sekarang duduk dengan nyaman di halaman dan halaman spreadsheet. Untuk memahami data dan menjelajahinya dengan lebih nyaman, mungkin ide yang baik untuk mengubahnya menjadi semacam visualisasi . Di situlah RAWgraphs dapat membantu kami. Anda memasukkan data, memilih salah satu model visual yang tersedia — misalnya, sunburst, dendrogram melingkar atau beberapa lambung cembung, atau buat sendiri — sesuaikan bagan Anda dan voila, SVG akan dibuat untuk Anda.

Tim RAWGraphs juga menyediakan serangkaian tutorial video tentang cara menggunakan alat, utilitas baris perintah, dan galeri visualisasi yang dibuat dengan RAWGraphs. Di bawah tenda, alat ini menggunakan D3.js, yang merupakan perpustakaan JavaScript yang luar biasa untuk memanipulasi dokumen berdasarkan data.
JPG/PNG → Transformasi SVG
Bagaimana jika Anda memiliki gambar bitmap, dan Anda ingin mengubahnya menjadi gambar vektor , mungkin untuk sedikit menganimasikannya? Tidak mungkin untuk "mengubah" satu sama lain, tetapi kami dapat melacaknya untuk menghasilkan alternatif vektor. Untungnya, tidak ada kekurangan alat yang memungkinkan Anda melakukan hal itu — dan setiap editor vektor akan memiliki semacam fitur seperti itu. Secara default, banyak dari alat ini akan menggunakan Potrace, atau perpustakaan serupa.

PicSVG adalah salah satu dari banyak alat online di luar sana. Anda dapat mengunggah gambar hingga ukuran 4 Mb, dan alat ini akan mencoba melacak gambar untuk Anda. SVGurt juga menyediakan banyak kenop dan kontrol untuk menyesuaikan SVG dengan menghilangkan beberapa noise, mengisi celah, dan memperhalus goresan. Ini juga tersedia sebagai alat CLI.
Anda bahkan dapat melangkah lebih jauh dengan placeholder SVG dinamis, dengan membuat placeholder SVG kecil , menganimasikannya dan mentransisikannya ke gambar sebenarnya dengan transisi CSS fade-in. Juga tersedia sebagai komponen gatsby-image. Sedikit terlalu banyak di atas kepala? Nah, Blurhash juga merupakan alternatif yang bagus.
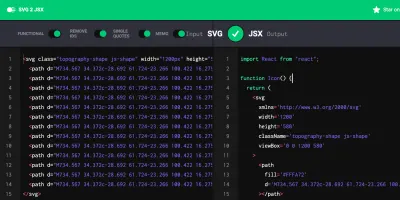
SVG → Transformasi BEJ
Untuk menggunakan SVG di React, kita perlu mengganti atribut SVG dengan ekuivalennya yang valid-JSX. Jelas, ada beberapa alat yang menangani transformasi ini untuk Anda. SVG ke JSX adalah salah satu alat online sederhana yang tersedia secara offline, dan dapat diinstal sebagai PWA dari bilah URL. Selain itu, SVG2JSX memungkinkan Anda untuk memilih antara rasa fungsional/kelas dari komponen Anda, tanda kutip tunggal atau ganda dan beberapa pengaturan lainnya.

SVGR menyediakan rasa tambahan untuk React Native dan TypeScript , memungkinkan untuk mengganti nilai atribut dan menambahkan props SVG, menyediakan konfigurasi yang lebih cantik serta mengoptimalkan SVG di sepanjang jalan. Tentu saja itu juga tersedia dari baris perintah, untuk Node, Webpack dan sebagai Ekstensi Kode VS. Dan untuk berjaga-jaga jika Anda membutuhkan tutorial menyeluruh, Cara menggunakan SVG di React menyediakan semua detail dalam satu artikel.
Generator Favicon SVG
Membuat favicon sederhana berbasis huruf biasanya memakan waktu lebih lama dari yang seharusnya. Hossein Sham mengetahui hal ini dari pengalaman, jadi untuk memudahkan hidupnya — dan Anda juga — dia membuat Pembuat Favicon gratis yang membuat pembuatan favicon hanya dalam hitungan detik.

Pembuat Favicon membantu Anda membuat favicon berbasis huruf dan emoji, baik sebagai SVG atau PNG, tergantung pada preferensi Anda. Anda dapat memilih huruf atau emoji, font (didukung Google Font), ukuran font, varian tebal atau miring, serta warna dan bentuk latar belakang. Setelah Anda puas dengan hasilnya, Anda dapat menyalin kode langsung ke proyek Anda atau mengunduh file SVG atau PNG. Perlu sedikit lebih banyak panduan? Cara Favicon pada tahun 2021 akan membantu Anda.
Generator Sprite SVG
Di masa HTTP/2 dan HTTP/3 yang menjulang, percakapan tentang sprite CSS mungkin tampak agak ketinggalan jaman, untuk sedikitnya. Namun, jika Anda memiliki lusinan ikon di antarmuka Anda, memuatnya dengan cepat, dan memuatnya pada saat yang sama, mungkin penting — dan saat itulah Sprite CSS lama mungkin masih berguna. Mungkin bukan untuk PNG, tetapi untuk SVG — dan kemudian gunakan <use> untuk menghindari banyak SVG yang menyumbat markup Anda.

Dengan sprite svg, Anda dapat menjatuhkan file SVG untuk membuat sprite, dan alat ini akan merapikan SVG, mengoptimalkannya, menghasilkan sprite bersama dengan markup dan demo di CodePen. Atau, Anda juga dapat menggunakan pemuat sprite SVG dengan modul Webpack atau svg-sprite npm.
Generator Transisi Ikon SVG
Jadi, Anda memiliki dua ikon SVG dan ingin membuat transisi di antara keduanya ? Maka Ikon Transisi Generator adalah untuk Anda. Anda mengunggah ikon SVG Anda, dan alat berbasis browser mengekspor satu file SVG yang menyertakan kode JavaScript untuk animasi. Untuk menyesuaikan transisi dengan kebutuhan proyek Anda, Anda dapat memilih jenis interaksi (arahkan kursor atau klik) dan jenis animasi (skala atau rotasi).
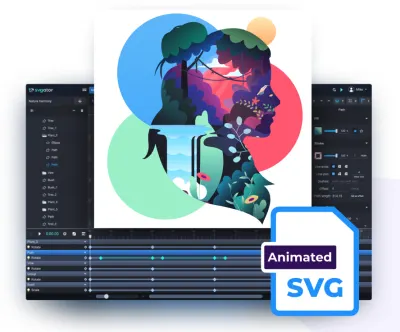
Alat Animasi SVG
Keindahan SVG terletak pada sifatnya: dengan teks biasa di depan Anda, Anda dapat menganimasikan, transisi dan morph path serta animasi komposit dengan bekerja langsung dengan kode. Namun, kita tidak harus menulis setiap animasi dari awal. Vivus Instant adalah alat sederhana yang memungkinkan Anda untuk menganimasikan goresan SVG (terima kasih atas tipnya, Chris Mickens).
SVGArtista adalah alat gratis oleh Sergej Skrjanec dan Ana Travas yang sudah menyertakan beberapa animasi isian dan goresan dasar. Anda dapat menentukan easing animasi dan arah animasi, durasi dan penundaan. Kode yang dihasilkan dapat diperkecil, dan menggunakan Autoprefixer secara default juga.

SVGator adalah editor khusus untuk animasi SVG dengan banyak panel khusus untuk segala hal mulai dari kemiringan hingga jalur goresan dan filter, tetapi dalam versi gratis garis waktu dibatasi hingga 10 detik, dan hanya fungsi easing yang tersedia.
Jika Anda ingin bermain langsung dengan kode, GSAP adalah alat yang fantastis untuk menghidupkan dengan JavaScript — baik itu SVG, properti CSS, React, Canvas, atau apa pun. Plus, Anda juga dapat melihat ke dalam SVG.js yang ringan dan didedikasikan khusus untuk memanipulasi dan menganimasikan SVG . Dan jika Anda mencari kualitas animasi yang mirip dengan After Effect, Lottie pasti layak untuk dilihat — baik untuk web, dan untuk iOS, Android, dan React Native.
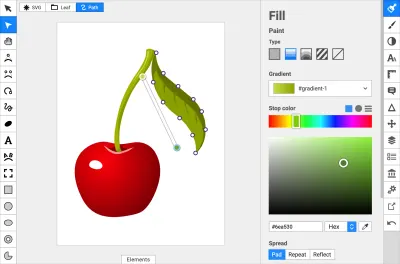
Editor SVG Online Sederhana
Jika Anda hanya perlu memperbaiki sesuatu dalam file SVG, tetapi tidak ingin menggunakan aplikasi besar, Boxy SVG atau Metode Editor mungkin yang Anda cari. Ini adalah aplikasi web dengan fitur pengeditan SVG dasar dan editor visual.

- Vecta sedikit lebih maju, dengan alat kolaborasi untuk tim, dan juga mendukung diagram, gambar Autocad, stensil dan gambar Vision.
- MacSVG adalah aplikasi macOS open-source ringan untuk pengeditan dan animasi SVG
- SVG-Edit adalah editor SVG yang lengkap untuk pengeditan SVG yang canggih.
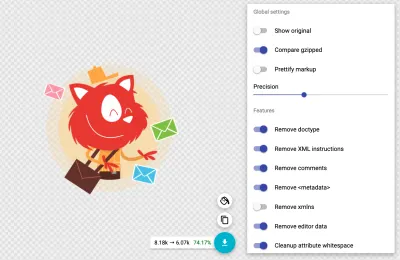
Kompresi SVG
Secara default, SVG yang diekspor mungkin berisi banyak meta-informasi dan detail yang tidak perlu, baik itu elemen kosong, komentar, jalur tersembunyi, atau duplikasi. SVGOMG Jake Archibald membersihkan file SVG untuk selamanya. Anda dapat menentukan tingkat presisi, dan memilih fitur mana yang ingin Anda hapus dari SVG (ada banyak fitur), dan yang ingin Anda pertahankan.

Jika Anda perlu menggunakan alat dari baris perintah, SVGO adalah alat Node.js yang dapat dikonfigurasi dan digunakan sebagai bagian dari proses pembuatan Anda, dengan setiap fitur tersedia sebagai plugin default. Ada juga cara lain untuk menggunakan SVGO, misalnya sebagai tindakan GitHub, webpack-loader, Plugin Kode VS, plugin Sketch atau plugin Figma.
Manajer Aset SVG
Jadi, Anda memiliki banyak SVG yang tersebar di seluruh mesin Anda. Bagaimana Anda melacak mereka? Bagaimana Anda tahu apa itu di mana, dan bagaimana Anda menemukannya dengan mudah? SVGX adalah pengelola aset SVG desktop gratis yang memungkinkan Anda menyimpan semua SVG di satu tempat. Anda dapat menandai, mencari dan melihat pratinjau ikon SVG, mengedit langsung markup SVG, mempratinjau ikon dalam mode gelap dan menyalin/menempel markup dan CSS dengan satu klik. Secara default juga menggunakan SVGO untuk optimasi SVG. Tersedia untuk Mac dan Windows.
Jika Anda membutuhkan alternatif, Iconset serupa, tetapi tanpa bagian kode. Anda dapat menyeret ikon dari Iconset langsung ke Sketch, Figma, Adobe XD, dan lainnya, tanpa pemasangan plugin atau ekstensi. Plus, Anda juga dapat menyinkronkan ikon di seluruh perangkat melalui Dropbox atau layanan serupa, dan menerbitkan serta membagikan kumpulan ikon Anda. Tersedia untuk Mac dan Windows.
Dan tentu saja jika Anda hanya membutuhkan ikon yang tepat, Anda mungkin akan menemukannya di SVGRepo, Iconfinder, dan Vecteezy. Semua situs ini menyediakan ribuan ikon, gratis dan komersial, untuk hampir semua kebutuhan yang mungkin Anda miliki.
Pembuat Cuplikan Kode
Tidak benar-benar alat untuk apa pun yang terkait dengan SVG, tetapi cukup berguna ketika Anda ingin berbagi potongan kode — dan pastikan itu terlihat… indah. Ray.so menangani sebagian besar tugas. Anda dapat memilih antara beberapa preset, mode gelap atau mode terang, padding dan bahasa (yang juga dapat dideteksi secara otomatis). Outputnya adalah PNG resolusi tinggi yang dapat Anda masukkan langsung ke saluran Slack.

Membungkus
Ada ratusan sumber daya di luar sana, dan kami berharap beberapa dari yang tercantum di sini terbukti berguna dalam pekerjaan Anda sehari-hari — dan yang paling penting membantu Anda menghindari beberapa tugas rutin yang memakan waktu. Selamat menghasilkan!
Lebih Lanjut Tentang SVG:
- SVG yang Dapat Diakses: Inklusivitas Melampaui Pola
- Panduan Praktis Untuk SVG Dan Alat Desain
- Dekomposisi Lingkaran SVG Ke Jalur
- Juga, berlangganan buletin kami agar tidak ketinggalan yang berikutnya.
