20+ Efek dan Tutorial SVG yang Mengesankan
Diterbitkan: 2016-03-09Grafik vektor SVG atau scalable dapat digunakan dalam berbagai animasi dan desain interaktif. Fitur hebat dari filter SVG adalah mereka memungkinkan Anda untuk memanipulasi teks dengan menerapkan beberapa batas, warna yang berbeda, menambahkan pola, tekstur, dan efek 3D, dan banyak lagi. Selain itu, mereka memungkinkan Anda untuk memanipulasi gambar dan menghidupkannya. Pada dasarnya, SVG digunakan untuk menambahkan banyak efek keren ke elemen HTML apa pun.
Ada banyak sekali desain luar biasa yang dapat Anda buat dan masukkan ke dalam situs web atau proyek desain lainnya dengan menggunakan SVG, seperti jam berputar, pengatur waktu, teka-teki gambar, lirik animasi, ikon dan vektor animasi, tombol hamburger animasi, kotak centang dan tombol pemuatan, interaktif peta dan diagram, dan banyak lagi.
Anda tidak terbiasa dengan efek SVG atau Anda ingin mempelajari cara membuatnya, ada banyak tutorial dan unduhan online yang dapat membantu Anda, seperti Animate Plus, pustaka JavaScript untuk menganimasikan properti CSS dan atribut SVG, atau SVG Draggy. js, pustaka JavaScript untuk menyeret elemen SVG. Dalam artikel ini, kami menampilkan 20+ efek dan tutorial SVG yang mengesankan yang akan dengan sempurna mengilustrasikan hal-hal menakjubkan yang dapat Anda buat dan yang akan memandu Anda dalam membuat desain Anda sendiri.
Juga, apakah Anda ingin melihat bagaimana Anda dapat menggunakan SVG untuk membuat desain situs web animasi yang menakjubkan dan indah? Gulir ke bawah dan lihat koleksi situs web bertenaga SVG pilihan kami.
Animasi dan audio yang disinkronkan
Dengan bantuan SVG, Anda benar-benar dapat membuat apa saja, baik itu untuk kesenangan, estetika, atau tujuan pendidikan. Berikut adalah tutorial yang menunjukkan cara membuat animasi dan audio yang disinkronkan dengan bantuan SVG.
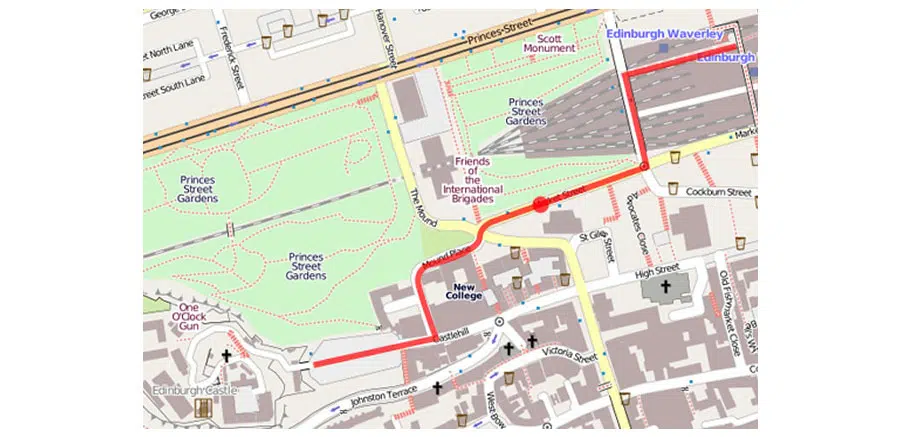
Rute peta penelusuran jalur dengan SVG dan Raphael
Format SVG lebih unggul daripada gambar raster, seperti GIF, karena kemampuan animasinya yang kuat, namun format ini harus digunakan dengan gambar yang tepat, karena file yang lebih besar, seperti foto atau ilustrasi vektor yang rumit, akan terlalu besar untuk SVG, dan dengan demikian bekerja lebih baik dalam format gambar raster. Proyek ini adalah contoh sempurna dari kemampuan SVG. Inilah cara Anda dapat membuat rute peta penelusuran jalur dengan SVG.
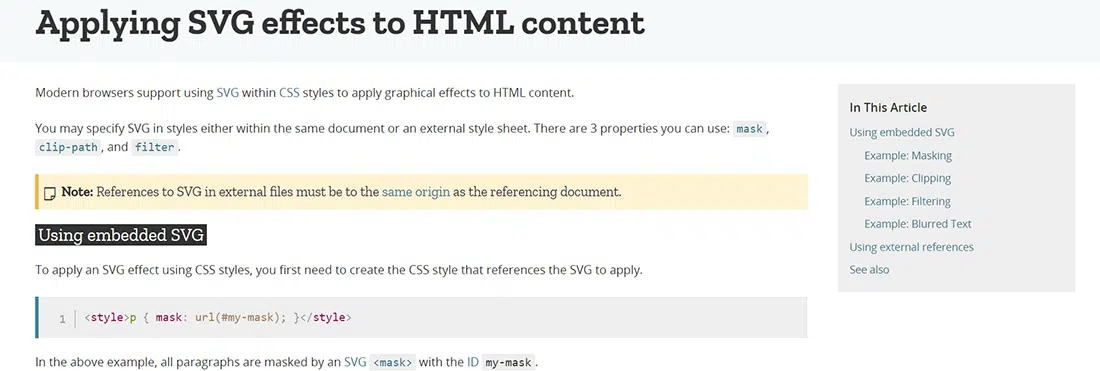
Menerapkan efek SVG ke konten HTML
Efek SVG dapat digunakan untuk berbagai tujuan dan tentunya akan meningkatkan tampilan dan kegunaan situs web, karena sangat interaktif dan menyenangkan. Inilah cara Anda dapat menerapkan efek SVG ke konten HTML.
berbentuk bulat
Berikut aplikasi SVG lainnya dalam desain web. Anda dapat menggunakannya untuk membuat situs web interaktif dan bahkan game!
Jam SVG animasi
Lihat jam SVG animasi bergerak yang menunjukkan kemampuan SVG!
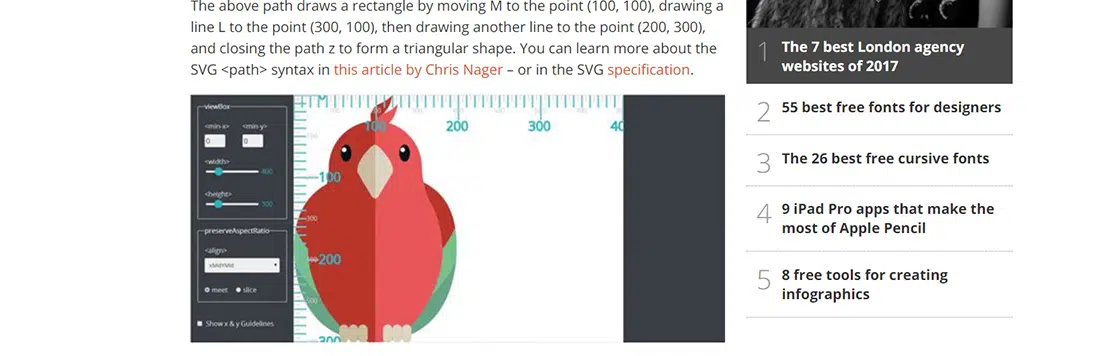
Menambahkan dimensi ketiga ke grafik SVG
Gambar SVG dapat dimodifikasi secara terprogram dan dimuat dengan halaman web. Tutorial ini akan mengajari Anda cara mendeklarasikan jalur SVG datar dan kemudian menambahkan dimensi ketiga ke dalamnya dengan javascript.
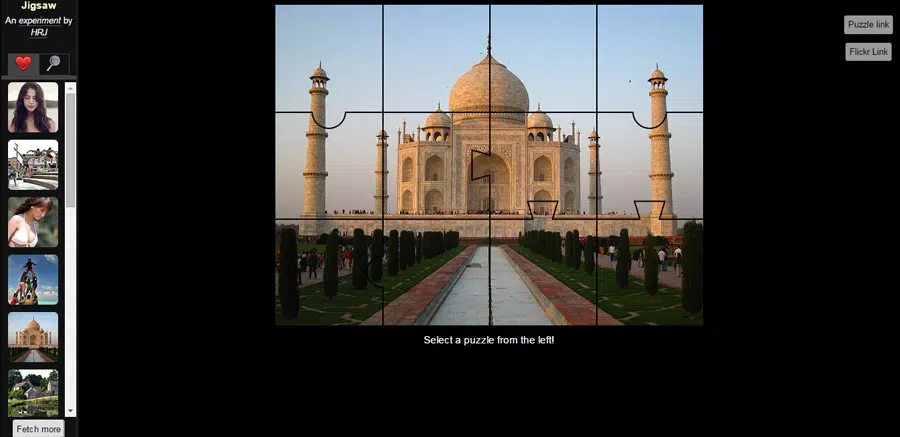
Jigsaw SVG interaktif
Gambar yang paling kompatibel dengan format SVG adalah non-kompleks, ilustrasi berbasis vektor, kontrol UI, logo dan ikon, dan infografis. Anda dapat memanipulasi mereka dengan cara apa pun yang Anda inginkan. Berikut ini misalnya bagaimana Anda dapat membuat jigsaw SVG.
Menerapkan topeng SVG melalui video HTML5
SVG (atau Scalable Vector Graphics) adalah format file berbasis XML yang berisi vektor dua dimensi dan memungkinkan pengembang untuk membuat grafik luar biasa dan aplikasi grafis yang dinamis dan animasi. Dalam tutorial ini, Anda akan belajar bagaimana menerapkan topeng SVG pada video HTML5.
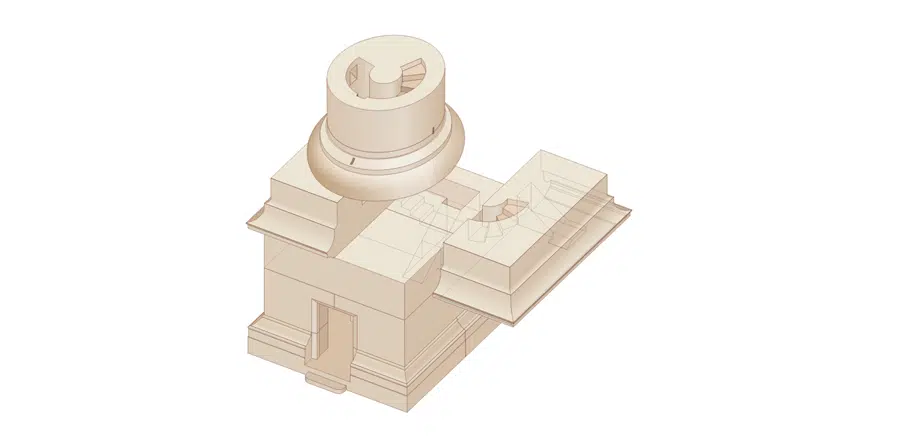
Mendekonstruksi kolom Trajan dengan SVG
SVG adalah format gambar yang kuat yang dapat dimanipulasi dengan kode, baik dalam editor teks atau dengan CSS / JS dan semakin banyak digunakan dalam desain web. Inilah cara unik yang bisa Anda gunakan. Taruhan Anda tidak memikirkan ini!
Lirik animasi dalam SVG
Ya, Anda bahkan dapat membuat lirik animasi dalam SVG. Bayangkan kemungkinan penyesuaian!
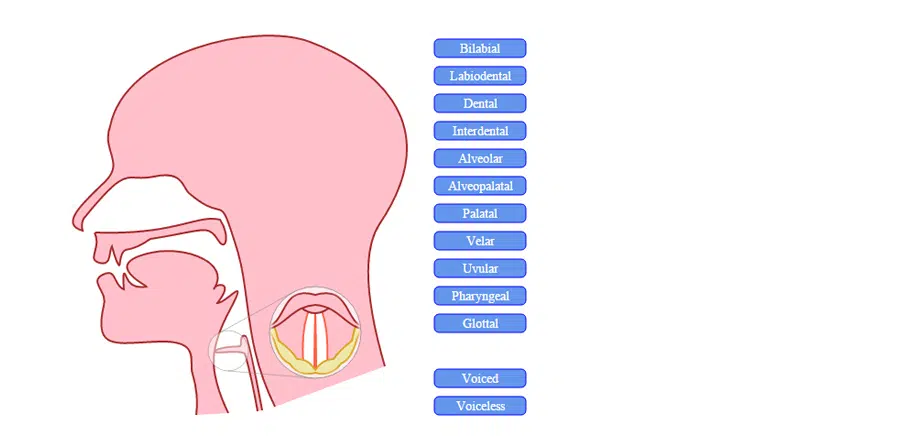
Mulut menyeramkan di SVG
Salah satu kelebihan terbesar yang dimiliki SVG adalah ia dapat terlihat tajam di semua resolusi layar. Ini dapat berisi ukuran file yang sangat kecil dan dapat dengan mudah diedit dan dimodifikasi. Inilah cara Anda dapat menggunakan SVG untuk membuat animasi yang luar biasa di situs web!
Gambar garis animasi dalam SVG
Gambar SVG menawarkan lebih banyak kebebasan dalam hal ukuran gambar yang digunakan, serta cara mereka berinteraksi dengan desain akhir Anda. Berikut adalah contoh yang bagus!
Seni Filter SVG Dan Mengapa Ini Luar Biasa
Pelajari semua yang perlu dipelajari tentang seni filter SVG dan mengapa filter itu begitu mengagumkan, dalam artikel komprehensif ini oleh Smashing Magazine.
SVG animasi: Pelonggaran dan pengaturan waktu khusus
Anda juga dapat menggunakan SVG untuk membuat bagan dan grafik animasi yang interaktif. Berikut adalah contoh yang bagus!
Animasi Menggambar SVG
Bayangkan mempresentasikan konsep desain aplikasi Anda kepada klien Anda seperti ini!
Ikon SVG animasi dengan Snap.svg
Artikel ini mengeksplorasi apa yang dapat Anda lakukan dengan SVG dan mengajari Anda cara menganimasikan beberapa ikon SVG sebagai contoh praktis.
Tutorial SVG
Situs ini juga dilengkapi dengan editor “Coba Sendiri”, sehingga Anda dapat mengedit SVG, dan mengklik tombol untuk melihat hasilnya!

Panduan Utama untuk SVG
Panduan ini mengajarkan Anda banyak hal berguna tentang kekuatan SVG. Pelajari cara menggunakan SVG untuk menyematkan gambar di halaman web, menskalakan halaman itu ke ukuran apa pun, dan tidak pernah kehilangan kualitas gambar!
Svgtutorial
Ini adalah primer SVG untuk semua orang, dibuat oleh Mijingo. Anda dapat belajar banyak dari ini!
Cara bekerja dengan ikon SVG
Ada banyak cara untuk menggunakan ikon SVG dalam HTML dan CSS dan tutorial ini akan mengajarkan Anda cara bekerja dengan ikon SVG.
Mengoptimalkan SVG untuk Penggunaan Web — Bagian 1
Artikel 2 bagian ini mencakup konsep dasar pengoptimalan jalur SVG, penting untuk diketahui oleh perancang web dan pengembang web mana pun.
SVG sebaris vs Font Ikon
Baca tutorial ini sebelum membangun sistem ikon untuk sebuah situs. Ini akan sangat berguna bagi Anda!
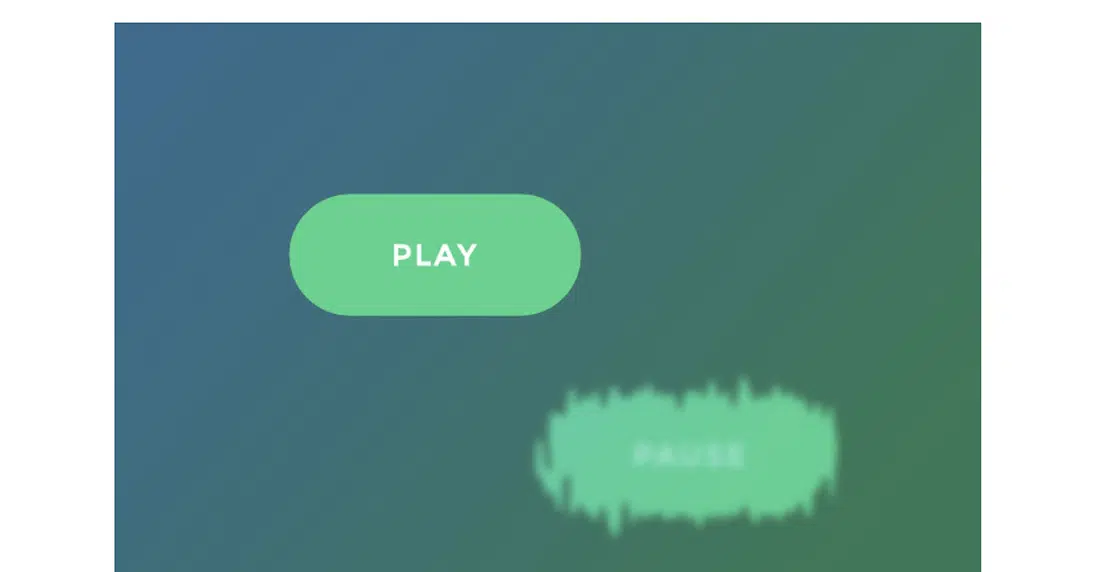
Efek Tombol Terdistorsi dengan Filter SVG
Berikut adalah serangkaian efek distorsi yang sangat eksperimental untuk tombol yang menggunakan filter SVG. Bagaimana Anda akan menggunakan ini dalam proyek Anda?
Kiat pro untuk menggunakan grafik vektor yang dapat diskalakan
Tutorial ini akan memberi Anda beberapa tip pro untuk menggunakan SVG. Anda akan belajar bagaimana grafik vektor scalable dapat digunakan lebih dari sekadar membuat dan menganimasikan bentuk.
Panduan Praktis Pemula untuk SVG
Mengapa SVG begitu populer? Pelajari semua yang perlu dipelajari tentang mereka dalam panduan SVG yang keren ini.
Desain situs web bertenaga SVG
Mari kita luangkan waktu sejenak untuk fokus pada beberapa situs web paling inspiratif dan menarik yang menggunakan kekuatan SVG . Menikmati!
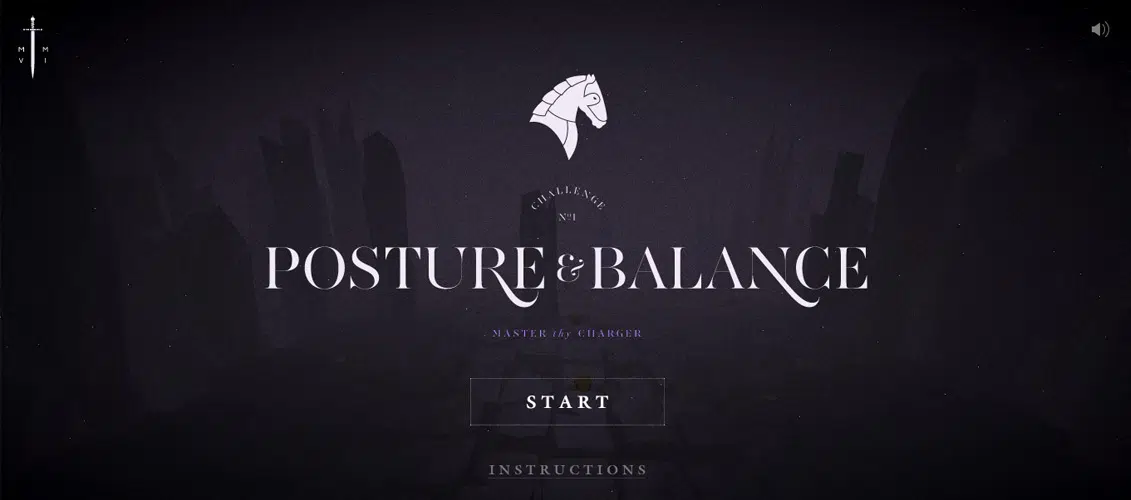
Cavalier: Penakluk Keunggulan
Seri game ini dibuat menggunakan SVG untuk animasi dan grafik. Posture & Balance adalah game pertama yang dibuat untuk platform bernama Cavalier yang dirancang dengan teknologi inovatif.
Poignee de utama jantan
Situs web animasi dan fotografi baru ini dibuat untuk desain grafis & studio kreatif digital yang berbasis di Prancis, Poignee de main virile. Hasilnya luar biasa!
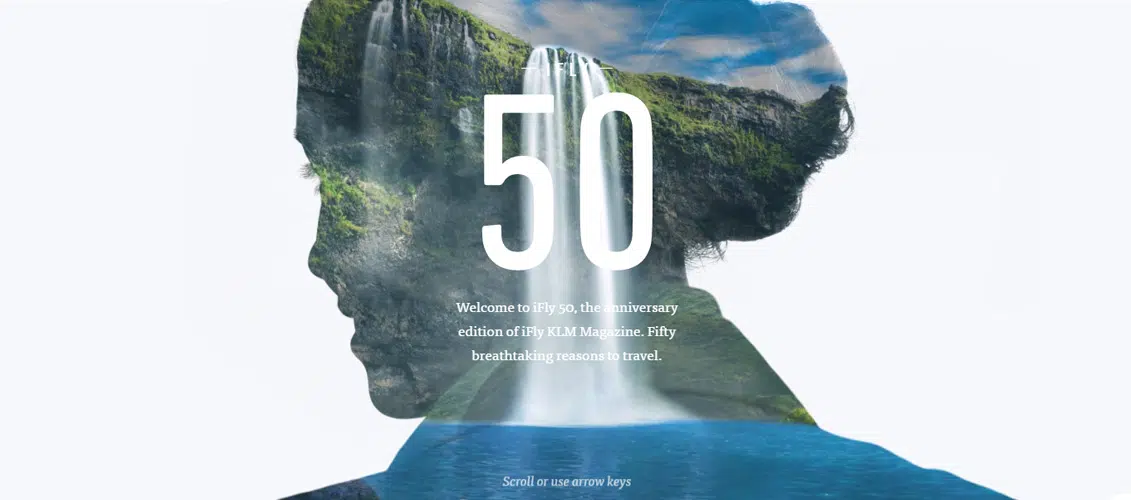
iFly50
Ketika Majalah FLY KLM merayakan edisi kelima puluhnya, majalah ini merancang situs animasi yang hidup untuk koleksi perjalanan terbaik. Dengan cara ini, disajikan 50 tempat paling indah dan mempesona di Bumi.
ARK: Peta Bintang Warga Bintang
Menggunakan antarmuka ARK yang luar biasa, situs web ini menghadirkan Robert's Space Industries, produsen pesawat ruang angkasa, dalam game "Star Citizen". Ini adalah portal untuk informasi, pembaruan, dan pembelian pesawat ruang angkasa Anda sendiri yang dapat digunakan untuk melindungi warga Star Citizen.
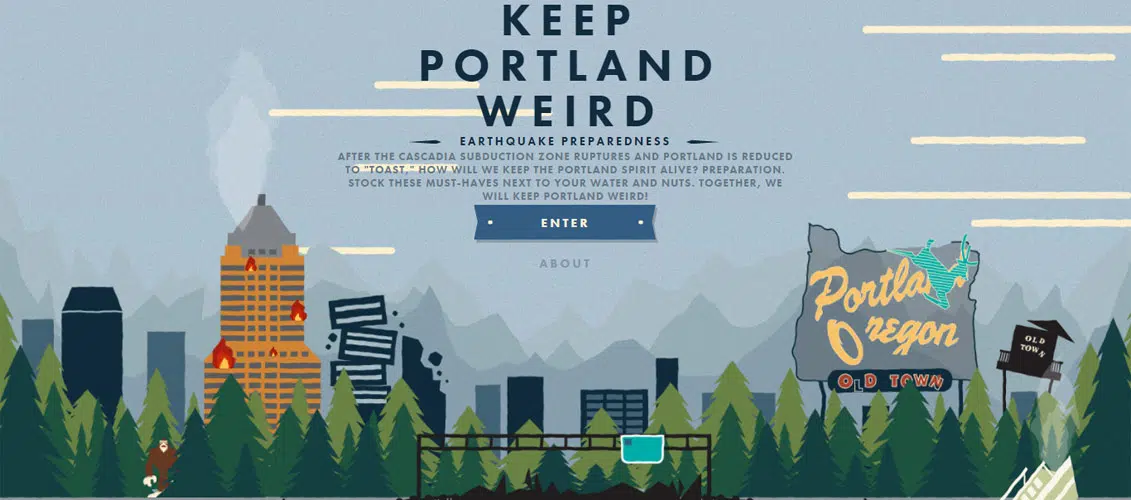
Jaga agar Gempa Tetap Aneh
Keep Earthquakes Weird adalah platform yang dibuat dengan efek grafis SVG yang menakjubkan yang dibangun dengan tujuan mempersiapkan penduduk Portland jika terjadi gempa bumi. Isinya sangat edukatif.
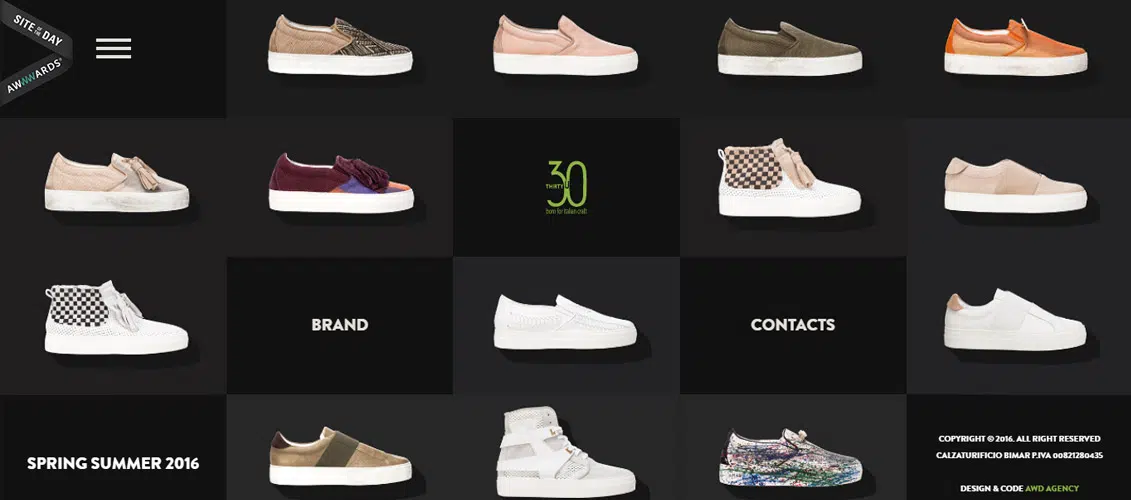
30u
30u adalah e-shop yang menjual sepatu di situs yang dibuat oleh pengembang yang memperhatikan gaya dan menggunakan beberapa fitur SVG yang menarik.
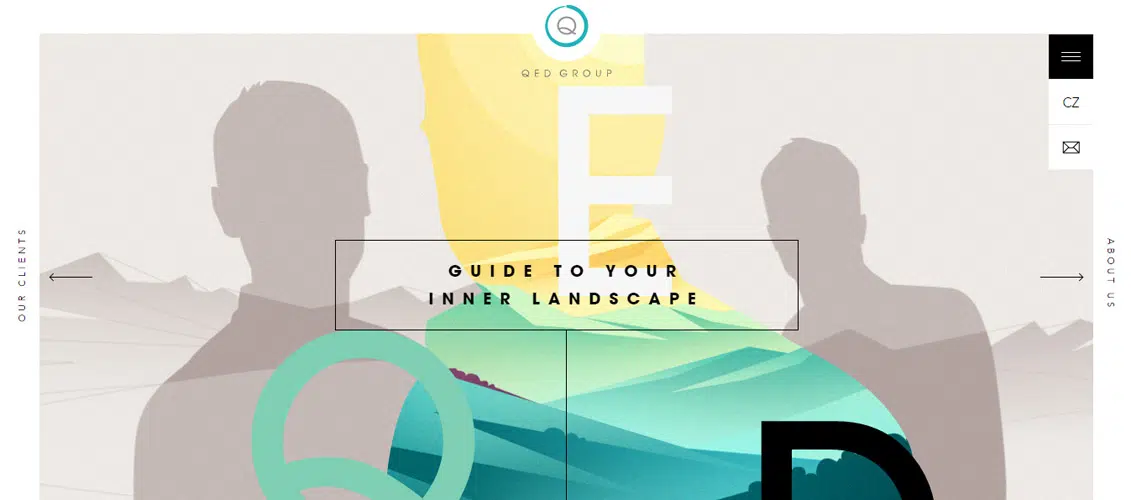
Grup QED
Situs QED GROUP memiliki ilustrasi sugestif luar biasa yang akan menawarkan Anda pengalaman navigasi yang luar biasa. Tata letak situs berkelas dan cerdas.
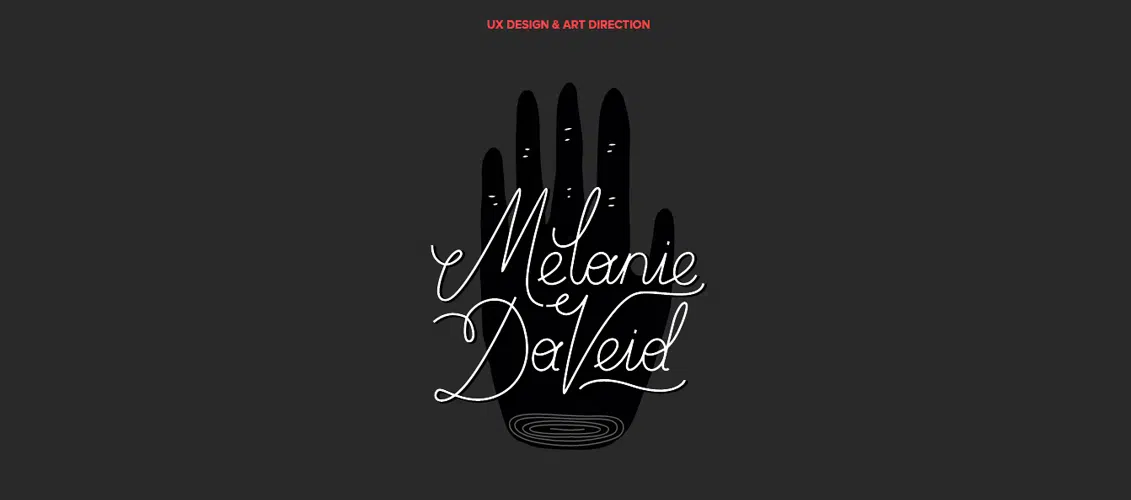
Melanie Daveid
Situs web Melanie Daveid adalah salah satu situs portofolio terbaik yang dapat ditemukan di web. Situs ini mencakup transisi yang mulus dan ilustrasi tangan yang indah
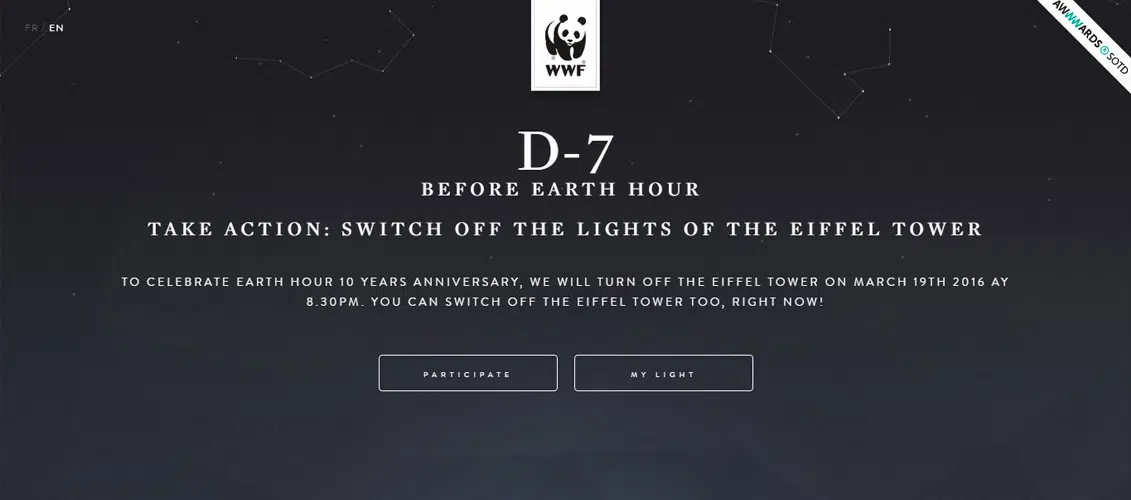
WWF Prancis – Earth Hour Paris
Situs animasi ini dibuat untuk WWF Prancis dan digunakan untuk mengumumkan bahwa pada 19 Maret, lampu Menara Eiffel akan dimatikan untuk Earth Hour.
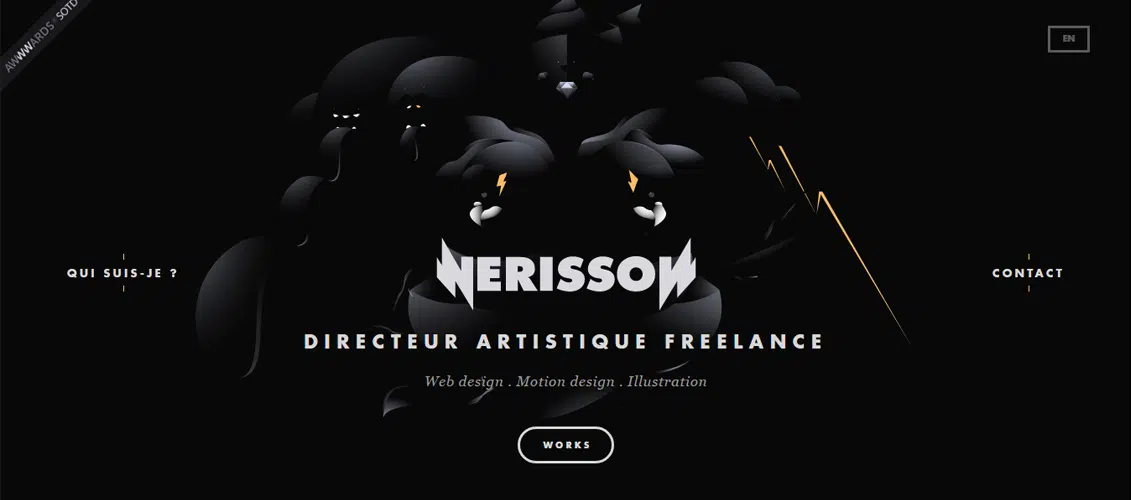
Nerisson
Nerisson alias Jimmy Raherarisoa adalah direktur seni Prancis yang berspesialisasi dalam desain web/seluler, ilustrasi & desain gerak. Ini adalah situs portofolio yang bagus, dengan ilustrasi dan fitur grafis yang bagus.
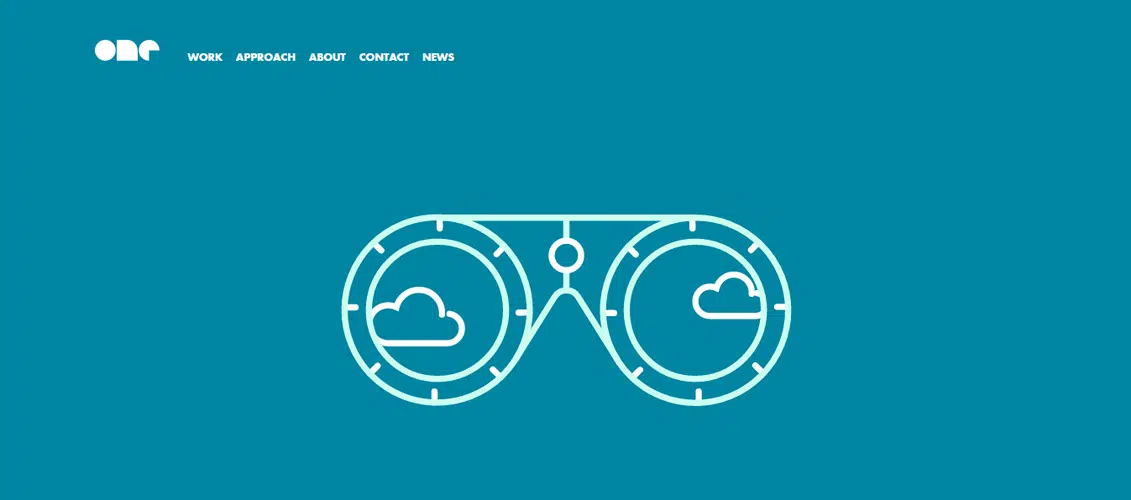
Satu Perusahaan Desain
One Design Company adalah tim desainer, pengembang, manajer proyek, penulis, dan seniman yang berpengalaman dan antusias. Situs mereka jelas dan interaktif, berdasarkan gambar SVG yang tajam.
LIX – Pena cetak 3D terkecil di dunia
LIX adalah pena cetak 3D terkecil dan paling cerdas di pasaran. Dengan bantuan animasi sugestif yang ditempatkan di beranda situs, Anda dapat merasakan betapa menariknya pencetakan 3D.
MIDORI AOYAMA
Midori Aoyama adalah DJ dan produser yang berbasis di Tokyo. Dia telah meluncurkan partainya sendiri “EUREKA!” yang masih menjadi salah satu pesta musik rumah terbaik di Jepang. Situsnya juga inovatif, contoh SVG yang menarik dan bagaimana Anda dapat memanfaatkannya sebagai pengguna.






















![SVG sebaris vs Font Ikon [CAGEMATCH] _ CSS-Trik](/uploads/article/6605/ejtPQ9V6stpx9GzJ.jpg)