Aplikasi React Pengujian Supercharge Dengan Wallaby.js
Diterbitkan: 2022-03-10Catatan : Agar dapat mengikuti, Anda harus terbiasa dengan pengujian JavaScript dan memiliki pengetahuan tentang membangun aplikasi React.
Artikel ini telah didukung dengan baik oleh teman-teman terkasih kami di Wallaby yang menciptakan alat pengembang luar biasa yang mendorong batas-batas dari apa yang mungkin secara teknis dan dengan demikian membuat pengembang perangkat lunak lebih efisien, lebih efektif, dan lebih bahagia. Terima kasih!
Satu hal yang akan Anda temukan dengan sangat cepat ketika Anda mulai menulis tes untuk sebuah aplikasi adalah Anda ingin menjalankan tes secara konstan saat Anda membuat kode. Harus beralih antara editor kode dan jendela terminal Anda (atau dalam kasus Kode VS, terminal terintegrasi) menambah overhead dan mengurangi produktivitas Anda saat Anda membangun aplikasi. Di dunia yang ideal, Anda akan memiliki umpan balik instan pada pengujian Anda langsung di editor Anda saat Anda menulis kode Anda. Masukkan Wallaby.js.
Apa Itu Wallaby.js?
Wallaby.js adalah test runner cerdas untuk JavaScript yang terus menjalankan pengujian Anda. Ini melaporkan cakupan kode dan hasil lainnya langsung ke editor kode Anda segera setelah Anda mengubah kode Anda (bahkan tanpa menyimpan file). Alat ini tersedia sebagai ekstensi editor untuk VS Code, IntelliJ Editors (seperti WebStorm dan IntelliJ IDEA), Atom, Sublime Text, dan Visual Studio.

Mengapa Wallaby.js?
Seperti yang dinyatakan sebelumnya, Wallaby.js bertujuan untuk meningkatkan produktivitas Anda dalam pengembangan JavaScript sehari-hari. Bergantung pada alur kerja pengembangan Anda, Wallaby dapat menghemat waktu Anda setiap minggu dengan mengurangi pengalihan konteks. Wallaby juga menyediakan pelaporan cakupan kode, pelaporan kesalahan, dan fitur penghemat waktu lainnya seperti debug perjalanan waktu dan cerita pengujian.
Memulai Dengan Wallaby.js Dalam Kode VS
Mari kita lihat bagaimana kita bisa mendapatkan manfaat Wallaby.js menggunakan VS Code.
Catatan: Jika Anda tidak menggunakan VS Code, Anda dapat melihat di sini untuk petunjuk tentang cara menyiapkan editor lain.
Instal Ekstensi Kode VS Wallaby.js
Untuk memulai, kita akan menginstal ekstensi Wallaby.js VS Code.
Setelah ekstensi diinstal, runtime inti Wallaby.js akan diunduh dan diinstal secara otomatis.
Lisensi Wallaby
Wallaby memberikan lisensi Sumber Terbuka untuk proyek sumber terbuka yang ingin menggunakan Wallaby.js. Kunjungi di sini untuk mendapatkan lisensi sumber terbuka. Anda dapat menggunakan lisensi sumber terbuka dengan demo repo untuk artikel ini.
Anda juga bisa mendapatkan lisensi uji coba 15 hari yang berfungsi penuh dengan mengunjungi di sini.
Jika Anda ingin menggunakan Wallaby.js pada proyek non-sumber terbuka di luar periode lisensi percobaan 15 hari, Anda dapat memperoleh kunci lisensi dari situs web wallaby.
Tambahkan Kunci Lisensi Ke Kode VS
Setelah mendapatkan kunci lisensi, buka Kode VS dan di palet perintah cari "Wallaby.js: Kelola Kunci Lisensi", klik pada perintah dan Anda akan disajikan dengan kotak input untuk memasukkan kunci lisensi Anda, lalu tekan enter dan Anda akan menerima pemberitahuan bahwa Wallaby.js telah berhasil diaktifkan.
Wallaby.js Dan Bereaksi
Sekarang setelah kita menyiapkan Wallaby.js di editor VS Code kita, mari kita uji aplikasi React dengan Wallaby.js.
Untuk aplikasi React kami, kami akan menambahkan fitur upvote/downvote sederhana dan kami akan menulis beberapa tes untuk fitur baru kami untuk melihat bagaimana Wallaby.js bermain dalam campuran.
Membuat Aplikasi React
Catatan : Anda dapat mengkloning demo repo jika Anda mau, atau Anda dapat mengikuti di bawah ini.
Kami akan membuat aplikasi React kami menggunakan alat CLI create-react-app.
npx create-react-app wallaby-js-demoKemudian buka proyek React yang baru di-scaffolding di VS Code.
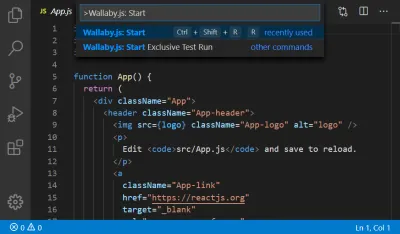
Buka src/App.js dan mulai Wallaby.js dengan menjalankan: “Wallaby.js: Mulai” di palet perintah VS Code (sebagai alternatif, Anda dapat menggunakan kombo pintasan — Ctrl + Shift + R R jika Anda menggunakan mesin Windows atau Linux , atau Cmd + Shift + R R jika Anda menggunakan Mac).

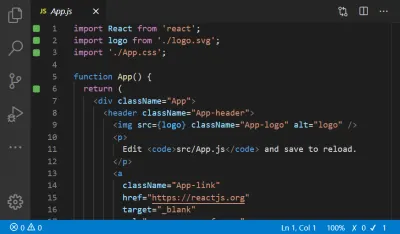
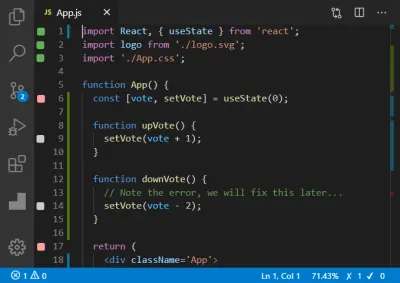
Saat Wallaby.js dimulai, Anda akan melihat indikator cakupan pengujiannya di sebelah kiri editor Anda mirip dengan tangkapan layar di bawah ini:

Wallaby.js menyediakan 5 indikator berwarna berbeda di margin kiri editor kode Anda:
- Abu-abu: berarti baris kode tidak dieksekusi oleh salah satu pengujian Anda.
- Kuning: berarti beberapa kode pada baris tertentu dieksekusi tetapi bagian lain tidak.
- Hijau: berarti semua kode pada satu baris dieksekusi oleh pengujian Anda.
- Merah muda: berarti baris kode berada di jalur eksekusi dari tes yang gagal.
- Merah: berarti baris kode adalah sumber kesalahan atau harapan yang gagal, atau di tumpukan kesalahan.
Jika Anda melihat bilah status, Anda akan melihat metrik Wallaby.js untuk file ini dan itu menunjukkan bahwa kami memiliki cakupan pengujian 100% untuk src/App.js dan satu tes kelulusan tanpa tes yang gagal. Bagaimana Wallaby.js mengetahui hal ini? Ketika kami memulai Wallaby.js, ia mendeteksi bahwa src/App.js memiliki file uji src/App.test.js , ia kemudian menjalankan pengujian tersebut di latar belakang untuk kami dan dengan mudah memberi kami masukan menggunakan indikator warnanya dan juga memberi kami metrik ringkasan pada pengujian kami di bilah status.
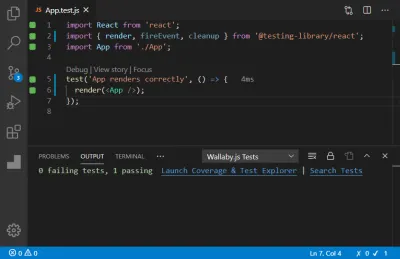
Saat Anda juga membuka src/App.test.js Anda akan melihat umpan balik serupa dari Wallaby.js

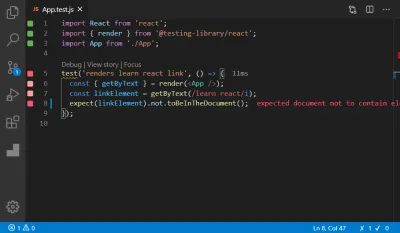
Saat ini, semua tes lulus saat ini sehingga kami mendapatkan semua indikator hijau. Mari kita lihat bagaimana Wallaby.js menangani tes yang gagal. Di src/App.test.js mari kita buat tes gagal dengan mengubah ekspektasi tes seperti:
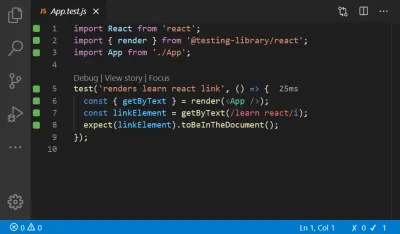
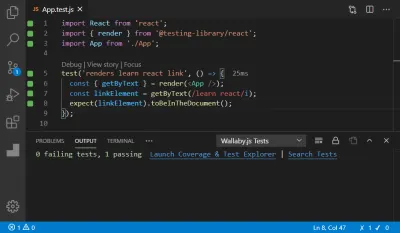
// src/App.test.js expect(linkElement).not.toBeInTheDocument(); Tangkapan layar di bawah menunjukkan bagaimana editor Anda sekarang akan terlihat dengan src/App.test.js terbuka:

Anda akan melihat indikator berubah menjadi merah dan merah muda untuk tes yang gagal. Perhatikan juga bahwa kami tidak perlu menyimpan file untuk Wallaby.js untuk mendeteksi bahwa kami membuat perubahan.
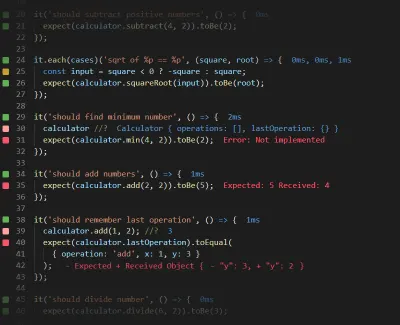
Anda juga akan melihat baris di editor Anda di src/App.test.js yang menampilkan kesalahan pengujian. Ini dilakukan berkat logging lanjutan Wallaby.js. Dengan menggunakan logging lanjutan Wallaby.js, Anda juga dapat melaporkan dan menjelajahi nilai runtime di samping kode Anda menggunakan console.log , format komentar khusus //? dan perintah VS Code, Wallaby.js: Show Value .
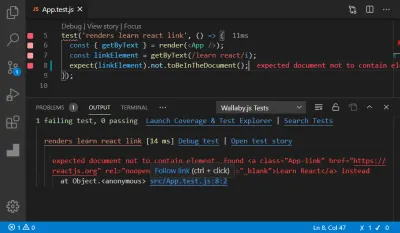
Sekarang mari kita lihat alur kerja Wallaby.js untuk memperbaiki tes yang gagal. Klik indikator uji Wallaby.js di bilah status untuk membuka jendela keluaran Wallaby.js. (“✗ 1 0”)

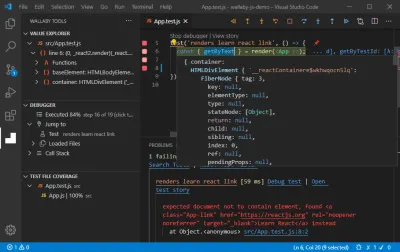
Di jendela keluaran Wallaby.js, tepat di sebelah pengujian yang gagal, Anda akan melihat tautan "Uji Debug". Menekan Ctrl dan mengklik tautan itu akan menjalankan debugger perjalanan waktu Wallaby.js. Ketika kami melakukannya, jendela Alat Wallaby.js akan terbuka di samping editor Anda, dan Anda akan melihat bagian debugger Wallaby.js serta bagian Penjelajah Nilai dan Cakupan file uji.
Jika Anda ingin melihat nilai runtime dari variabel atau ekspresi, pilih nilai di editor Anda dan Wallaby.js akan menampilkannya untuk Anda.

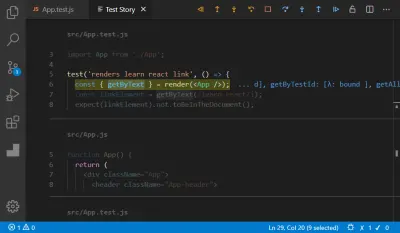
Juga, perhatikan tautan "Buka Kisah Tes" di jendela keluaran. Kisah pengujian Wallby.js memungkinkan Anda melihat semua pengujian dan kode yang diuji dalam satu tampilan di editor Anda.
Mari kita lihat ini dalam tindakan. Tekan Ctrl dan klik tautannya — Anda seharusnya dapat melihat kisah uji Wallaby.js terbuka di editor Anda. Wallaby's Test Story Viewer menyediakan cara unik dan efisien untuk memeriksa kode apa yang dijalankan pengujian Anda dalam satu tampilan logis.

Hal lain yang akan kami jelajahi sebelum memperbaiki pengujian kami yang gagal adalah aplikasi Wallaby.js. Perhatikan tautan di jendela keluaran Wallaby.js: “Launch Coverage & Test Explorer”. Mengeklik tautan akan meluncurkan aplikasi Wallaby.js yang akan memberi Anda tampilan menyeluruh dari semua pengujian dalam proyek Anda.

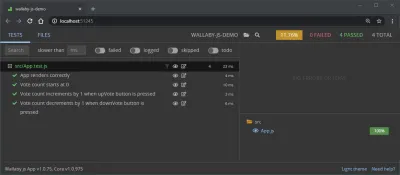
Selanjutnya, klik tautan dan mulai aplikasi Wallaby.js di browser default Anda melalui https://localhost:51245/ . Wallaby.js akan dengan cepat mendeteksi bahwa kami memiliki proyek demo kami yang terbuka di editor kami yang kemudian akan secara otomatis memuatnya ke dalam aplikasi.
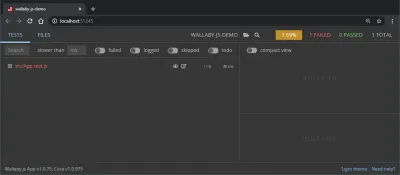
Berikut adalah tampilan aplikasi sekarang:

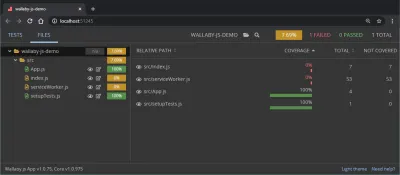
Anda seharusnya dapat melihat metrik pengujian di bagian atas aplikasi Wallaby.js. Secara default, tab Tes di aplikasi dibuka. Dengan mengklik tab File , Anda seharusnya dapat melihat file dalam proyek Anda serta laporan cakupan pengujiannya.

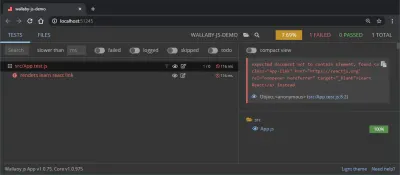
Kembali ke tab Tes , klik tes dan Anda akan melihat fitur pelaporan kesalahan Wallaby.js di sebelah kanan:

Sekarang kita telah membahas semua itu, kembali ke editor, dan perbaiki tes yang gagal untuk membuat Wallaby.js senang dengan mengembalikan baris yang kita ubah sebelumnya menjadi ini:
expect(linkElement).toBeInTheDocument();Jendela keluaran Wallaby.js sekarang akan terlihat seperti tangkapan layar di bawah dan indikator cakupan pengujian Anda seharusnya sudah lewat sekarang.

Menerapkan Fitur Kami
Kami telah menjelajahi Wallaby.js di aplikasi default yang dibuat untuk kami oleh create-react-app . Mari kita terapkan fitur upvote/downvote dan tulis tes untuk itu.
UI aplikasi kita harus berisi dua tombol satu untuk upvoting dan yang lainnya untuk downvoting dan satu counter yang akan bertambah atau berkurang tergantung pada tombol yang diklik pengguna. Mari kita ubah src/App.js agar terlihat seperti ini.
// src/App.js import React, { useState } from 'react'; import logo from './logo.svg'; import './App.css'; function App() { const [vote, setVote] = useState(0); function upVote() { setVote(vote + 1); } function downVote() { // Note the error, we will fix this later... setVote(vote - 2); } return ( <div className='App'> <header className='App-header'> <img src={logo} className='App-logo' alt='logo' /> <p className='vote' title='vote count'> {vote} </p> <section className='votes'> <button title='upVote' onClick={upVote}> <span role='img' aria-label='Up vote'> </span> </button> <button title='downVote' onClick={downVote}> <span role='img' aria-label='Down vote'> </span> </button> </section> </header> </div> ); } export default App; Kami juga akan sedikit menata UI. Tambahkan aturan berikut ke src/index.css
.votes { display: flex; justify-content: space-between; } p.vote { font-size: 4rem; } button { padding: 2rem 2rem; font-size: 2rem; border: 1px solid #fff; margin-left: 1rem; border-radius: 100%; transition: all 300ms; cursor: pointer; } button:focus, button:hover { outline: none; filter: brightness(40%); } Jika Anda melihat src/App.js , Anda akan melihat beberapa indikator abu-abu dari Wallaby.js yang mengisyaratkan kepada kami bahwa beberapa bagian dari kode kami belum diuji. Selain itu, Anda akan melihat pengujian awal kami di src/App.test.js gagal dan indikator status bar Wallaby.js menunjukkan bahwa cakupan pengujian kami telah menurun.

Petunjuk visual dari Wallaby.js ini cocok untuk pengembangan berbasis pengujian (TDD) karena kami mendapatkan umpan balik instan tentang status aplikasi kami terkait pengujian.
Menguji Kode Aplikasi Kami
Mari ubah src/App.test.js untuk memeriksa apakah aplikasi dirender dengan benar.
Catatan : Kami akan menggunakan Pustaka Pengujian React untuk pengujian kami yang keluar dari kotak saat Anda menjalankan create-react-app . Lihat dokumen untuk panduan penggunaan.
Kami akan membutuhkan beberapa fungsi tambahan dari @testing-library/react , perbarui impor @testing-library/react Anda ke:
import { render, fireEvent, cleanup } from '@testing-library/react'; Kemudian mari kita ganti tes tunggal di src/App.js dengan:
test('App renders correctly', () => { render(<App />); }); Anda akan segera melihat indikator menjadi hijau di kedua baris src/App.test.js tempat kami menguji render aplikasi dan juga tempat kami memanggil render di src/App.js kami.

Selanjutnya, kita akan menguji bahwa nilai awal dari keadaan vote adalah nol(0).
it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); });Selanjutnya, kami akan menguji apakah mengklik tombol upvote menambah suara:
it('Vote increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); });Kami juga akan menguji interaksi downvote seperti:
it('Vote decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); Ups, tes ini gagal. Mari kita cari tahu alasannya. Di atas pengujian, klik tautan lensa View story atau tautan Debug Test di jendela keluaran Wallaby.js dan gunakan debugger untuk melangkah ke fungsi downVote . Kami memiliki bug… kami seharusnya mengurangi jumlah suara 1 tetapi sebaliknya, kami mengurangi 2. Mari perbaiki bug dan pengurangan kami dengan 1.
src/App.js function downVote() { setVote(vote - 1); }Perhatikan sekarang bagaimana indikator Wallaby menjadi hijau dan kami tahu bahwa semua pengujian kami lulus:
src/App.test.js kami akan terlihat seperti ini:
import React from 'react'; import { render, fireEvent, cleanup } from '@testing-library/react'; import App from './App'; test('App renders correctly', () => { render(<App />); }); it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); }); it('Vote count increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); }); it('Vote count decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); afterEach(cleanup);Setelah menulis pengujian ini, Wallaby.js menunjukkan kepada kami bahwa jalur kode yang hilang yang awalnya kami identifikasi sebelum menulis pengujian apa pun kini telah dieksekusi. Kami juga melihat bahwa cakupan kami meningkat. Sekali lagi, Anda akan melihat bagaimana menulis pengujian Anda dengan umpan balik instan dari Wallaby.js memungkinkan Anda melihat apa yang terjadi dengan pengujian Anda langsung di browser Anda, yang pada gilirannya meningkatkan produktivitas Anda.

Kesimpulan
Dari artikel ini, Anda telah melihat bagaimana Wallaby.js meningkatkan pengalaman pengembang Anda saat menguji aplikasi JavaScript. Kami telah menyelidiki beberapa fitur utama Wallaby.js, mengaturnya di VS Code, dan kemudian menguji aplikasi React dengan Wallaby.js.
Sumber Daya Lebih Lanjut
- Tutorial Kode VS, Wallaby.js
- Aplikasi demo untuk proyek ini dapat ditemukan di GitHub.
