Ekstensi Teks Sublim yang Harus Dimiliki Untuk Pengembang Web
Diterbitkan: 2021-04-28Dunia perangkat lunak IDE sangat besar dengan program untuk setiap sistem operasi. Favorit pribadi saya adalah Sublime Text, dan saya menggunakannya untuk semua proyek pengkodean saya.
Selain banyak tema opsional Sublime, pintasan keyboard, dan alur kerja secepat kilat, Sublime juga memiliki komunitas pengembang yang luas yang membuat ekstensi yang membuat perangkat lunak lebih baik dan lebih mudah digunakan.
Jika Anda mencari di sekitar, Anda akan menemukan ratusan ekstensi untuk dipilih. Dan untuk posting ini, saya telah mengumpulkan beberapa ekstensi Sublime terbaik yang akan menghemat waktu dan tenaga dalam alur kerja pengembang web apa pun.
Jika Anda mencari ekstensi Sublime Text untuk WordPress, coba koleksi ini.
1. Ekstensi Emmet

Sublime Text dan Emmet praktis satu dan sama. Ekstensi Emmet tidak hanya melayani satu fungsi atau tujuan.
Ini adalah toolkit besar untuk pengembang web dengan banyak fitur pengkodean yang praktis, pintasan keyboard tambahan, dan fitur untuk mengotomatiskan alur kerja Anda. Ini dapat membantu Anda mengelola cuplikan kode atau menambahkan fitur tambahan seperti atribut gambar otomatis.

Jika Anda melihat melalui dokumentasi besar Emmet, Anda pasti akan menemukan banyak hal berguna yang dapat Anda adopsi. Perlu beberapa penyesuaian untuk menjadikan ini bagian normal dari alur kerja Anda, tetapi pada akhirnya, ini layak dipelajari.
Tidak ada ekstensi yang lebih baik untuk Sublime Text selain Emmet. Terutama bagi siapa saja yang sering mengkode situs web dari awal.
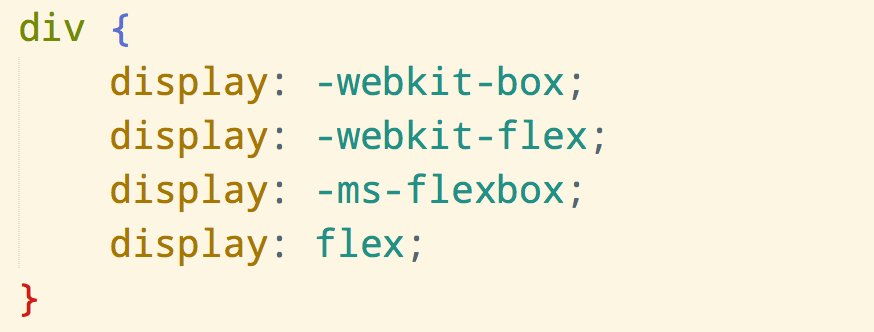
2. Autoprefixer

Banyak properti CSS3 yang lebih baru memiliki awalan untuk menangani mesin rendering yang berbeda. Ini sebagian besar digunakan untuk mesin WebKit, Gecko, dan Microsoft yang dikelompokkan bersama sebagai awalan vendor.
Tidak setiap properti memerlukan awalan ini lagi. Peramban telah berkembang pesat dalam beberapa tahun, dan sebagian besar properti CSS3 dapat berjalan tanpa kode awalan.
Tetapi jika Anda ingin mendukung audiens sebanyak mungkin, Anda akan membutuhkan Autoprefixer. Ini dapat diinstal melalui manajer paket Sublime hanya dengan beberapa klik, dan bahkan lebih mudah untuk ditambahkan ke basis kode Anda.
3. Mereka

Sublime hadir dengan beberapa tema default dengan gaya penyorotan sintaks tertentu. Tetapi Anda mungkin ingin menambahkan lebih banyak ke gudang senjata Anda dan di situlah Themr dapat membantu.
Add-on kecil ini memungkinkan Anda menyortir tema UI yang tersedia dan mengaturnya sesuai dengan favorit Anda, bahkan menetapkan pintasan keyboard jika diperlukan.
Plus, Anda dapat menambahkan tema baru saat Anda menemukannya dan mengatur semuanya bersama-sama. Tema "favorit" Anda bahkan dapat disimpan sebagai preset berdasarkan jenis file apa pun yang Anda gunakan (mis: file HTML, JS, dan PHP).
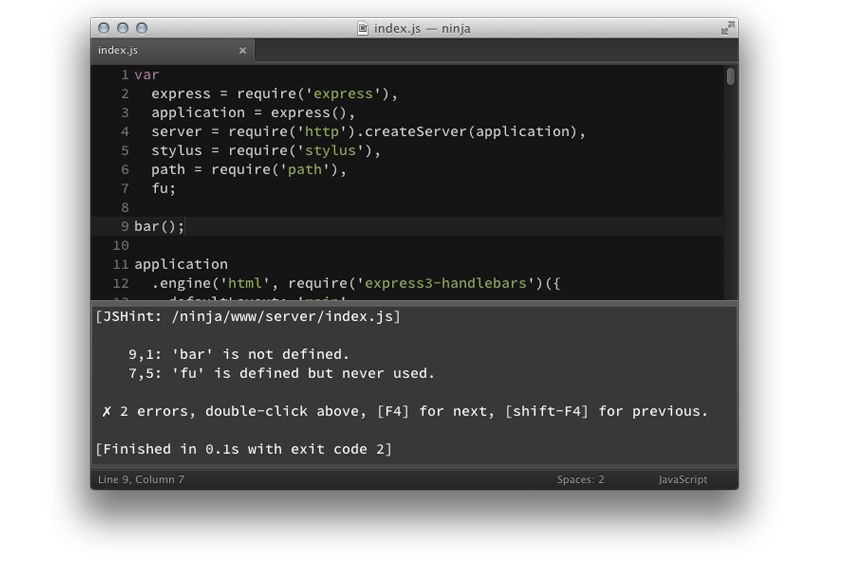
4. Ekstensi JSHint

Men-debug JavaScript itu menyebalkan. Jika Anda berlatih debugging, Anda secara alami akan menjadi lebih baik dalam prosesnya, tetapi itu masih tidak mudah dilakukan.
Dengan ekstensi JSHint Sublime, Anda dapat membawa JavaScript debugging langsung ke IDE Anda. Pengaya sederhana ini memungkinkan Anda menguji kode JavaScript dari file JS apa pun.
Jendela konsol baru muncul di IDE tempat Anda dapat menyaring kesalahan, menemukan artinya, dan memperbaikinya dengan cepat.
Anda bahkan dapat menjalankan ini dari jendela terminal jika Anda ingin memeriksa file di luar Sublime. Alat yang sangat baik untuk pengembang yang terus-menerus menemukan diri mereka bekerja di JavaScript.
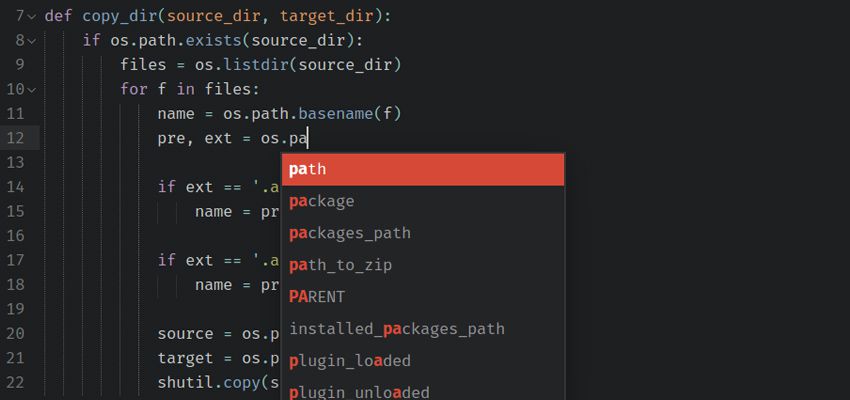
5. Nama File Otomatis
Hampir setiap halaman web merujuk file lain di suatu tempat dalam kode. File-file ini bisa berupa gambar, skrip JS, stylesheet, atau bahkan halaman dinamis lainnya seperti file .php.
Dengan Auto Filename, Anda akan menghemat banyak waktu memasukkan file-file ini secara manual. Mulailah mengetik namanya, dan ekstensi ini menangani sisanya dengan bidang pelengkapan otomatis. Ini berfungsi untuk semua elemen di dalam HTML Anda sehingga Anda dapat dengan cepat menambahkan jalur direktori untuk gambar, file CSS, plugin JavaScript, apa saja.
6. Peningkatan Sidebar
Sublime Text hadir dengan tampilan sidebar opsional yang berfungsi seperti direktori. Ini berguna saat Anda mengerjakan proyek yang lebih besar dengan banyak file dan termasuk.
Peningkatan Sidebar mengambil sidebar Sublime default dan, yah.. meningkatkannya! Ini memberi Anda beberapa tampilan folder, lebih banyak opsi di menu konteks klik kanan, menyalin URI jalur dengan mudah, dan opsi praktis lainnya seperti "buka dengan" untuk grafik.
Tidak semua developer menggunakan fitur sidebar. Saya bahkan mematikannya ketika saya hanya mengedit file tunggal. Tetapi jika Anda terus menggunakan bilah sisi Sublime, ekstensi ini akan terbukti sangat berharga untuk alur kerja Anda.
7. Pemilih Warna

Sebagian besar dari kita akrab dengan alat pemilih warna dalam program seperti Photoshop. Mereka bekerja dengan baik dan seringkali hanya itu yang kita butuhkan untuk proses UI yang solid.
Ekstensi ColorPicker Sublime memungkinkan Anda membawa proses pemilihan warna langsung ke IDE Anda. Tentu saja, ada banyak aplikasi web warna gratis yang bisa Anda andalkan. Tetapi plugin ini luar biasa karena berfungsi tepat di dalam jendela kode.
8. Git

Jika Anda belum pernah menggunakan kontrol versi Git maka itu bisa menjadi jalan yang panjang untuk dipelajari. Sumber daya yang tepat akan membantu dan setelah Anda sepenuhnya memahami Git, Anda tidak akan pernah ingin kembali lagi.
Salah satu sumber daya terbaik yang dapat Anda gunakan adalah ekstensi Git untuk Sublime. Ini mengotomatiskan alur kerja kontrol versi Git dan membuatnya sangat mudah bagi Anda untuk mengelola paket dari IDE Anda.
Ini adalah plugin yang sangat sederhana untuk digunakan, dan kompatibel dengan semua sistem operasi. Banyak pengembang lebih suka menggunakan baris perintah untuk manajemen Git, tetapi Sublime adalah pilihan lain yang layak.
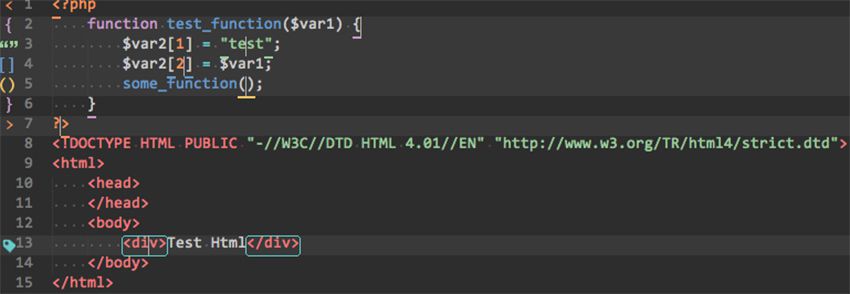
9. Penyorot braket

Inilah fitur yang dicari yang pasti berguna saat mengkode halaman besar. Ekstensi Penyorot Bracket secara otomatis menyoroti tanda kurung buka dan tutup di dalam kode Anda. Yang perlu Anda lakukan adalah menempatkan kursor Anda di dalam braket awal (atau akhir), lalu saring file untuk menemukan tag yang cocok.
Ini akan membantu Anda memvisualisasikan wadah HTML di halaman Anda dan melihat elemen mana yang terkandung di dalam elemen lain. Sublime memang memiliki fitur penyorotan braket kecil dengan Emmet, tetapi saya lebih suka ekstensi ini karena penyorotannya jauh lebih jelas.
