Styleguide Toolbox – Template, Kit UI, Alat & Generator
Diterbitkan: 2020-06-02Styleguides adalah alat penting untuk memastikan bahwa setiap orang dalam suatu organisasi berada di halaman yang sama. Bagaimanapun, mempertahankan gaya yang konsisten sangat penting untuk pengenalan merek, keterbacaan dan hanya terlihat lebih profesional.
Hal yang hebat tentang sumber daya Styleguide ini adalah bahwa tidak diragukan lagi ada satu yang akan membuat Anda bekerja seperti yang Anda inginkan. Baik itu memungkinkan Anda untuk membuat gaya tiruan secara manual dengan editor gambar favorit Anda atau membuatnya secara otomatis melalui browser, ada sesuatu untuk semua orang di sini.
Berikut adalah beberapa sumber untuk membantu Anda dalam pencarian Anda untuk konsistensi!
Lompatan Cepat: Template UI Styleguide, Template Web Styleguide, Alat Pembuatan Styleguide, Alat Styleguide Hidup, dan Generator Styleguide.
Template UI Styleguide
Template Pratinjau Panduan Gaya (Sketsa) oleh Tony Jones
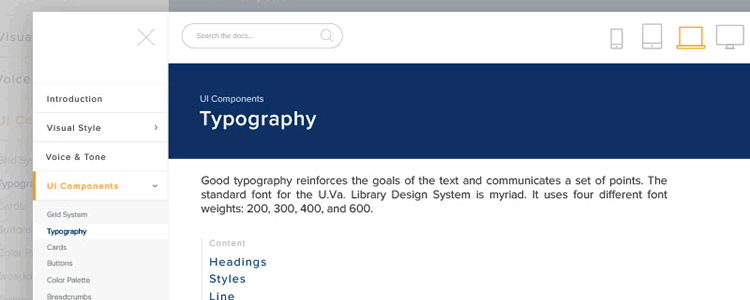
Jika Anda menggunakan Aplikasi Sketsa, Template Pratinjau Panduan Gaya gratis ini akan membantu Anda mengembangkan Panduan Gaya yang bagus dan bersih.

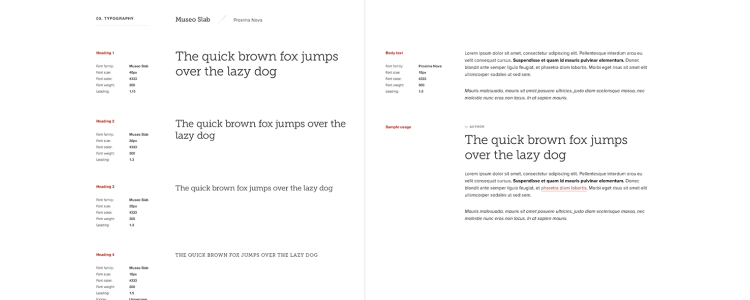
Templat Panduan Gaya UI (PSD) oleh Tony Thomas
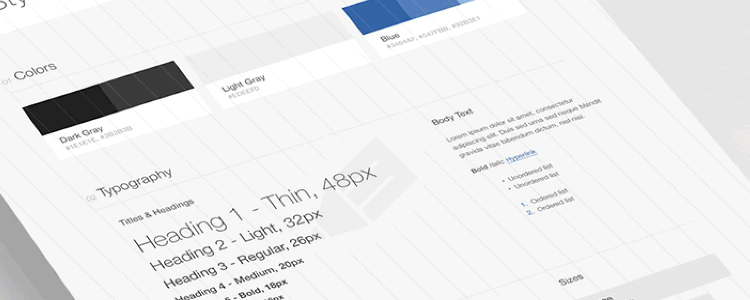
Template Panduan Gaya UI adalah template Photoshop (PSD) yang menampilkan contoh warna, tipografi, ikonografi, bentuk, dan elemen UI.

Style Tiles (PSD) oleh Samantha Warren
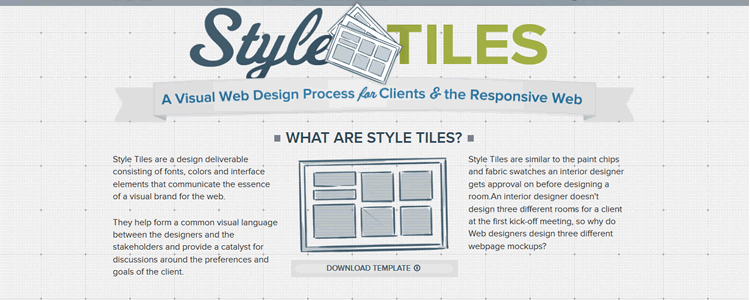
Style Tiles menarik karena dimaksudkan untuk digunakan sebagai katalis untuk diskusi di awal proses desain, sebelum tampilan akhir dibuat. Cara yang bagus untuk menunjukkan kemungkinan kepada klien Anda sebelum mereka berkomitmen pada sebuah desain.

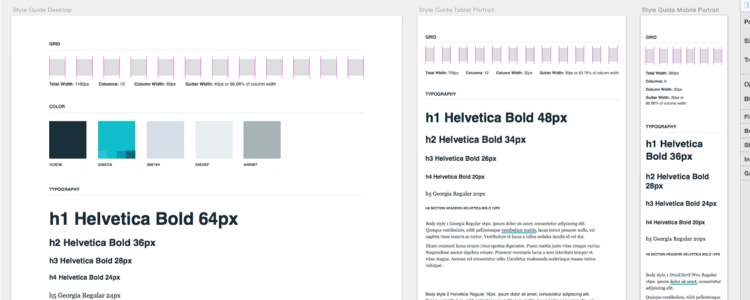
Panduan Gaya Digital Responsif (Sketsa) oleh Mark Ludemann
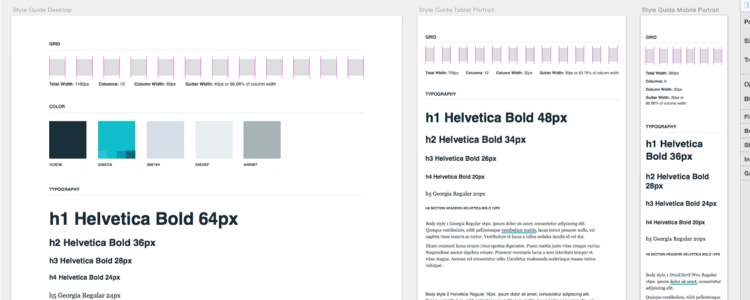
Terkadang, kita cenderung menganggap Panduan Gaya hanya sebagai palet umum satu ukuran untuk semua. Panduan Gaya Digital Responsif melangkah lebih jauh dan mendefinisikan gaya untuk perangkat seluler.

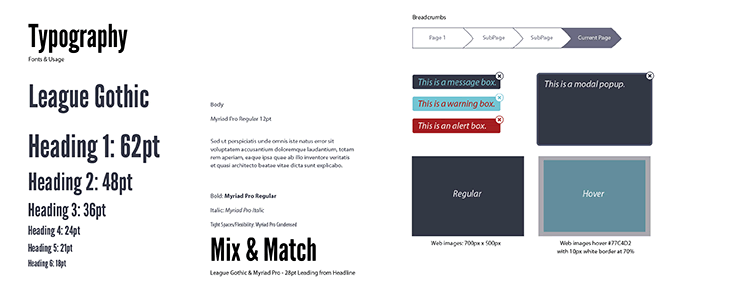
Panduan Gaya Web (PSD) oleh Rafal Tomal
Panduan Gaya Web bertujuan untuk menyediakan "lembar contekan" sederhana bagi desainer yang sibuk untuk menjaga konsistensi dalam proyek mereka.

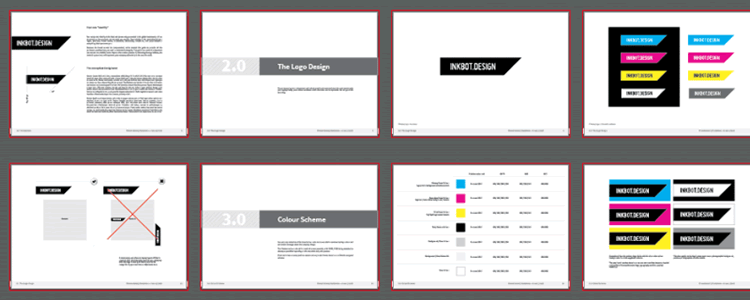
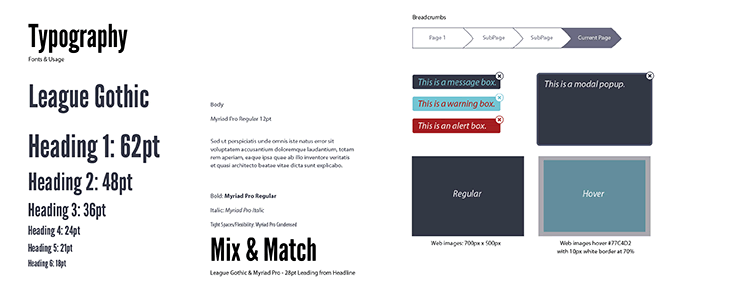
Template Panduan Gaya Lima Halaman Dasar (AI) oleh James George
Template Panduan Gaya Lima Halaman Dasar adalah sekelompok template tampan yang dapat Anda gunakan di Adobe Illustrator.

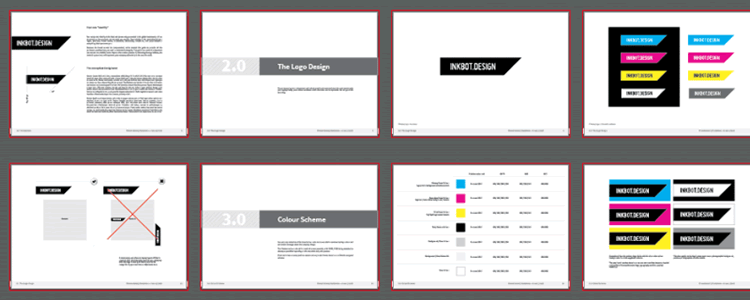
Template Pedoman Merek (AI)
Template Pedoman Merek adalah sumber daya yang dapat Anda berikan kepada klien dengan instruksi yang jelas untuk warna, font, dan contoh apa yang tidak boleh dilakukan.


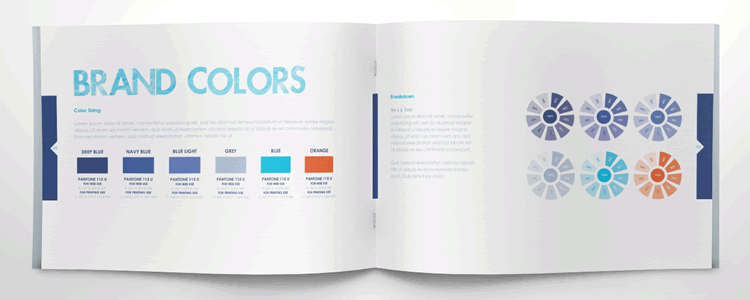
Brandbooks Template Panduan Merek Gratis (AI & InDesign) oleh ZippyPixels
Brandbooks Free Brand Guidelines Template adalah kumpulan file yang mengesankan yang dapat Anda gunakan untuk mencetak buklet delapan halaman tentang gaya dan dokumentasi branding.

Template Web Styleguide
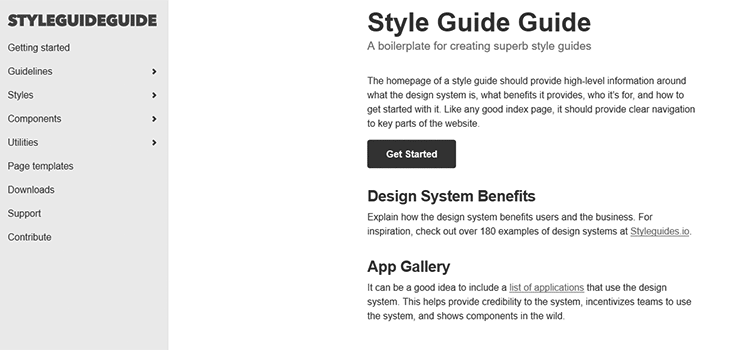
Panduan Panduan Gaya oleh Brad Frost
Panduan Panduan Gaya adalah boilerplate untuk membuat panduan gaya yang luar biasa.

Template Panduan Gaya dalam CSS oleh CodyHouse
Template Panduan Gaya dalam CSS dibuat dengan mempertimbangkan fleksibilitas dan pembaruan yang mudah.

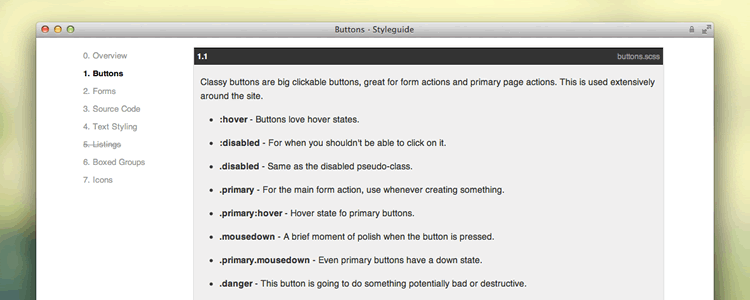
Panduan Gaya Boilerplate oleh Brett Jankord
Panduan Gaya Boilerplate menyediakan cara interaktif untuk menampilkan font standar, warna, gaya dasar, dan pola untuk proyek web Anda.

Panduan Gaya Bootstrap Boilerplate oleh Kemie Guaida
Panduan Gaya Bootstrap Boilerplate menggunakan kerangka kerja populer untuk memungkinkan cara yang efisien dalam membuat Panduan Gaya.

Alat Generasi Styleguide
GayaDocco
Menggunakan Node.js, StyleDocco akan membaca CSS Anda dan menghasilkan Styleguide visual untuk Anda.
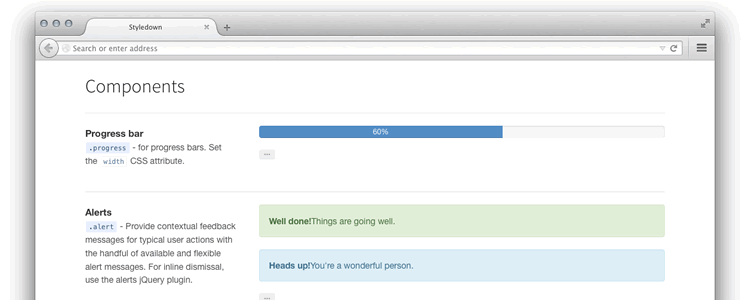
Gaya turun
Styledown memungkinkan Anda membuat Styleguide dengan menggunakan penurunan harga di file CSS Anda.

pembuat
Fabricator adalah alat Node.js yang memungkinkan Anda dengan mudah menulis dokumentasi proyek dan membuat Styleguide interaktif.

Panduan gaya oleh Huge
Styleguide dapat digunakan bersama proyek Anda untuk membuat repositori gaya yang diperbarui secara otomatis dan langsung.

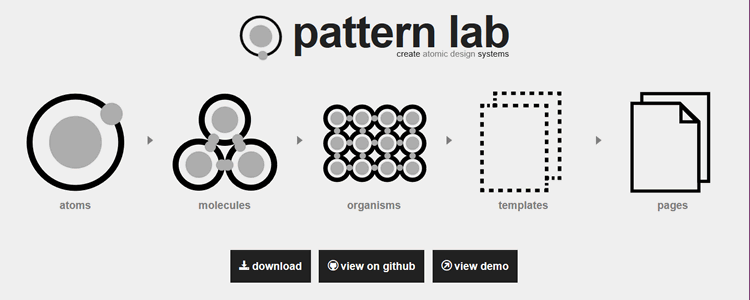
Lab Pola
Atomic Design adalah istilah yang digunakan Pattern Lab untuk menggambarkan sistem Styleguide yang digerakkan oleh komponen. Itu berarti sedikit lebih mendalam, mencakup detail kecil dari desain Anda.

Alat Panduan Gaya Hidup
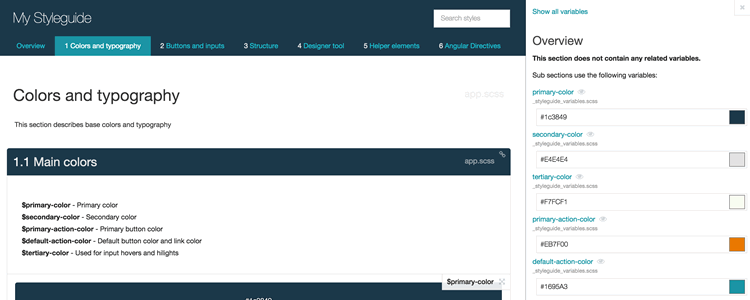
Generator Panduan Gaya SC5
SC5 Style Guide Generator memungkinkan Anda membuat dan mengedit Styleguide langsung di browser web.

KSS – Knyle Style Sheets
KSS menghasilkan Panduan Gaya Hidup menggunakan Ruby atau kerangka kerja lain yang menggunakan permata.

DokumenCSS
DocumentCSS membantu Anda membuat Styleguides langsung yang berubah seiring dengan situs Anda.

Permata Panduan Gaya Hidup
LivingStyleGuide Gem akan membuat Styleguide dengan Sass dan Markdown antara lain menggunakan Ruby, Middleman atau Padrino.

Generator panduan gaya
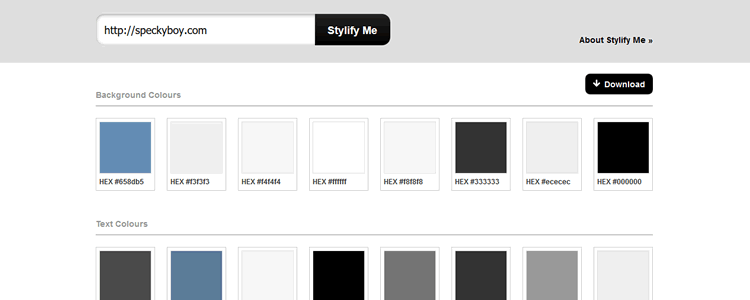
Memperkuat Saya
Mencari cara yang sangat cepat untuk membuat Styleguide? Cukup masukkan URL Anda ke Stylify Me dan dalam beberapa detik Anda akan memilikinya!

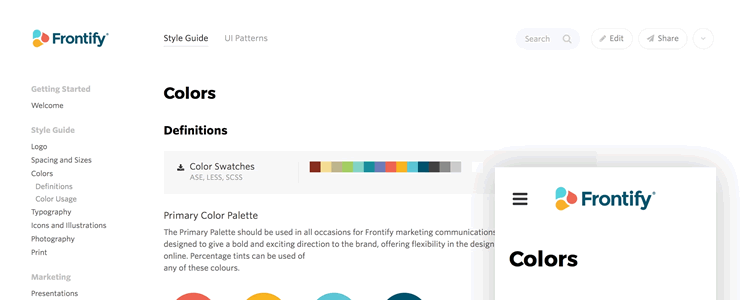
Panduan Gaya Frontify
Frontify Style Guide melampaui dasar-dasar dengan memungkinkan Anda membuat dan mengubah Styleguide Anda menggunakan layanan online mereka.

Template Pratinjau Panduan Gaya (Sketsa) oleh Tony Jones
Jika Anda menggunakan Aplikasi Sketsa, Template Pratinjau Panduan Gaya gratis ini akan membantu Anda mengembangkan Panduan Gaya yang bagus dan bersih.

Templat Panduan Gaya UI (PSD) oleh Tony Thomas
Template Panduan Gaya UI adalah template Photoshop (PSD) yang menampilkan contoh warna, tipografi, ikonografi, bentuk, dan elemen UI.

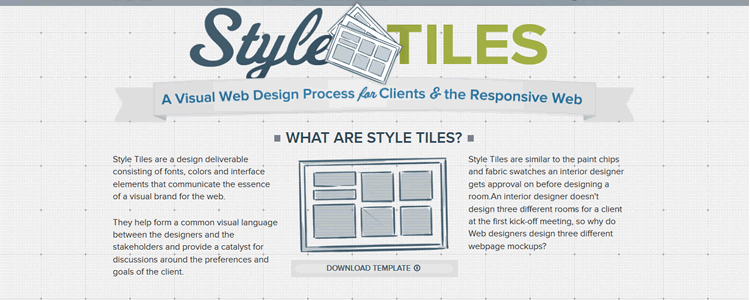
Style Tiles (PSD) oleh Samantha Warren
Style Tiles menarik karena dimaksudkan untuk digunakan sebagai katalis untuk diskusi di awal proses desain, sebelum tampilan akhir dibuat. Cara yang bagus untuk menunjukkan kemungkinan kepada klien Anda sebelum mereka berkomitmen pada sebuah desain.

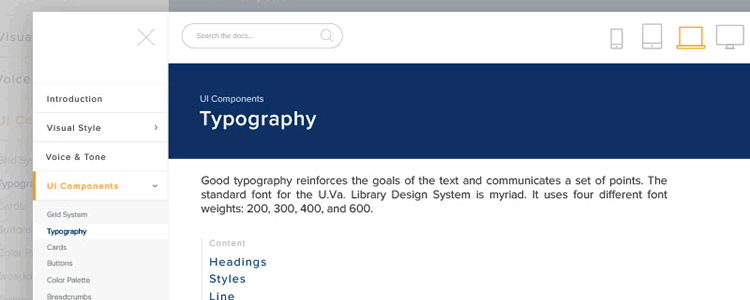
Panduan Gaya Digital Responsif (Sketsa) oleh Mark Ludemann
Terkadang, kita cenderung menganggap Panduan Gaya hanya sebagai palet umum satu ukuran untuk semua. Panduan Gaya Digital Responsif melangkah lebih jauh dan mendefinisikan gaya untuk perangkat seluler.

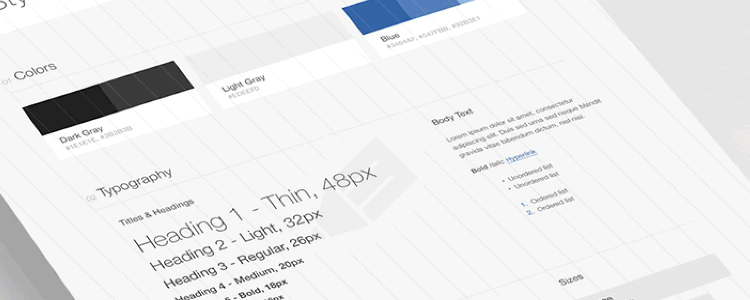
Panduan Gaya Web (PSD) oleh Rafal Tomal
Panduan Gaya Web bertujuan untuk menyediakan "lembar contekan" sederhana bagi desainer yang sibuk untuk menjaga konsistensi dalam proyek mereka.

Template Panduan Gaya Lima Halaman Dasar (AI) oleh James George
Template Panduan Gaya Lima Halaman Dasar adalah sekelompok template tampan yang dapat Anda gunakan di Adobe Illustrator.

Template Pedoman Merek (AI)
Template Pedoman Merek adalah sumber daya yang dapat Anda berikan kepada klien dengan instruksi yang jelas untuk warna, font, dan contoh apa yang tidak boleh dilakukan.

Brandbooks Template Panduan Merek Gratis (AI & InDesign) oleh ZippyPixels
Brandbooks Free Brand Guidelines Template adalah kumpulan file yang mengesankan yang dapat Anda gunakan untuk mencetak buklet delapan halaman tentang gaya dan dokumentasi branding.

Penutup
Ambil langkah ekstra untuk klien Anda dan diri Anda sendiri dengan membuat Styleguides untuk proyek Anda. Beri tahu kami bagaimana Anda menggunakannya di komentar!
Jika Anda mencari beberapa inspirasi stylyeguide, Anda harus melihat posting ini: Contoh Inspirasional dari Styleguides UI.
