Membangun Situs Statis Dengan Komponen Menggunakan Nunjucks
Diterbitkan: 2022-03-10Ini cukup populer akhir-akhir ini, dan saya berani mengatakan ide yang sangat bagus, untuk membangun situs dengan komponen. Daripada membangun seluruh halaman satu per satu, kami membangun sistem komponen (pikirkan: formulir pencarian, kartu artikel, menu, footer) dan kemudian menyatukan situs dengan komponen tersebut.
Kerangka kerja JavaScript seperti React dan Vue sangat menekankan ide ini. Tetapi bahkan jika Anda tidak menggunakan JavaScript sisi klien sama sekali untuk membangun situs, itu tidak berarti Anda harus menyerah pada gagasan membangun dengan komponen! Dengan menggunakan praprosesor HTML, kita dapat membangun situs statis dan tetap mendapatkan semua manfaat dari mengabstraksi situs kita dan kontennya menjadi komponen yang dapat digunakan kembali.
Situs statis sangat populer akhir-akhir ini, dan memang seharusnya demikian, karena cepat, aman, dan murah untuk dihosting. Bahkan Smashing Magazine adalah situs statis, percaya atau tidak!
Mari kita berjalan-jalan melalui situs yang saya buat baru-baru ini menggunakan teknik ini. Saya menggunakan Proyek CodePen untuk membangunnya, yang menawarkan Nunjucks sebagai praprosesor, yang sempurna untuk pekerjaan itu.
Situs Empat Halaman Dengan Header, Navigasi, dan Footer yang Konsisten
Ini adalah situs mikro. Tidak perlu CMS lengkap untuk menangani ratusan halaman. Tidak perlu JavaScript untuk menangani interaktivitas. Tapi itu memang membutuhkan beberapa halaman yang semuanya memiliki tata letak yang sama.

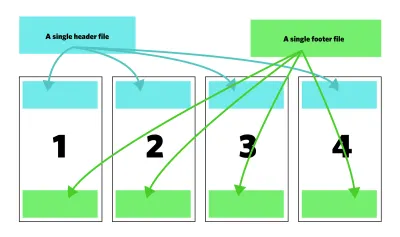
HTML saja tidak memiliki solusi yang baik untuk ini. Yang kita butuhkan adalah impor . Bahasa seperti PHP membuatnya sederhana dengan hal-hal seperti <?php include "header.php"; ?> <?php include "header.php"; ?> , tetapi host file statis tidak menjalankan PHP (dengan sengaja) dan HTML saja tidak membantu. Untungnya, kami dapat melakukan praproses termasuk dengan Nunjucks.

Masuk akal di sini untuk membuat tata letak , termasuk potongan HTML yang mewakili header, navigasi, dan footer. Templat nunjucks memiliki konsep blok, yang memungkinkan kita memasukkan konten ke tempat itu saat kita menggunakan tata letak.
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>The Power of Serverless</title> <link rel="stylesheet" href="/styles/style.processed.css"> </head> <body> {% include "./template-parts/_header.njk" %} {% include "./template-parts/_nav.njk" %} {% block content %} {% endblock %} {% include "./template-parts/_footer.njk" %} </body> Perhatikan file yang disertakan diberi nama seperti _file.njk . Itu tidak sepenuhnya diperlukan. Itu bisa berupa header.html atau icons.svg , tetapi diberi nama seperti ini karena 1) file yang dimulai dengan garis bawah adalah cara standar untuk mengatakan bahwa file tersebut sebagian. Dalam Proyek CodePen, itu berarti mereka tidak akan mencoba untuk dikompilasi sendiri. 2) Dengan menamakannya .njk , kita bisa menggunakan lebih banyak barang Nunjucks di sana jika kita mau.
Tak satu pun dari bit ini memiliki sesuatu yang istimewa di dalamnya sama sekali. Itu hanyalah bagian kecil dari HTML yang dimaksudkan untuk digunakan pada masing-masing dari empat halaman kami.
<footer> <p>Just a no-surprises footer, people. Nothing to see here.<p> </footer>Dengan cara ini, kita dapat membuat satu perubahan dan perubahan tersebut tercermin di keempat halaman.
Menggunakan Tata Letak Untuk Empat Halaman
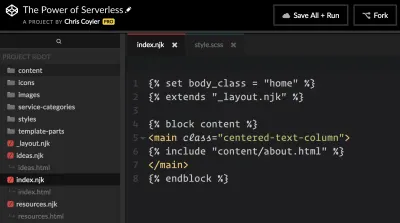
Sekarang masing-masing dari empat halaman kami dapat menjadi file. Mari kita mulai dengan index.njk , yang dalam Proyek CodePen, secara otomatis akan diproses dan membuat file index.html setiap kali Anda menyimpan.

Inilah yang bisa kita masukkan ke index.njk untuk menggunakan tata letak dan menjatuhkan beberapa konten di blok itu:
{% extends "_layout.njk" %} {% block content %} <h1>Hello, World!</h1> {% endblock %}Itu akan memberi kita halaman beranda yang berfungsi penuh! Bagus! Masing-masing dari empat halaman dapat melakukan hal yang sama persis, tetapi menempatkan konten yang berbeda di blok, dan kami memiliki situs empat halaman kecil yang mudah dikelola.

Sebagai catatan, saya tidak yakin saya akan menyebut potongan kecil ini yang kita gunakan kembali component . Kami hanya menjadi efisien dan memecah tata letak menjadi beberapa bagian. Saya memikirkan komponen yang lebih seperti potongan yang dapat digunakan kembali yang menerima data dan mengeluarkan versi unik dari dirinya sendiri dengan data itu. Kami akan membahasnya.
Membuat Navigasi Aktif
Sekarang setelah kita mengulangi potongan HTML yang identik pada empat halaman, apakah mungkin menerapkan CSS unik ke item navigasi individual untuk mengidentifikasi halaman saat ini? Kita bisa dengan JavaScript dan melihat window.location dan semacamnya, tapi kita bisa melakukannya tanpa JavaScript. Triknya adalah menempatkan class di <body> unik untuk setiap halaman dan menggunakannya di CSS.
Di _layout.njk kami, kami memiliki tubuh yang mengeluarkan nama kelas sebagai variabel:

<body class="{{ body_class }}">Kemudian sebelum kita memanggil tata letak itu pada halaman individu, kita mengatur variabel itu:
{% set body_class = "home" %} {% extends "_layout.njk" %}Katakanlah navigasi kita terstruktur seperti
<nav class="site-nav"> <ul> <li class="nav-home"> <a href="/"> Home </a> ...Sekarang kita dapat menargetkan tautan itu dan menerapkan gaya khusus sesuai kebutuhan dengan melakukan:
body.home .nav-home a, body.services .nav-services a { /* continue matching classes for all pages... */ /* unique active state styling */ } 
Oh dan ikon-ikon itu? Itu hanya file .svg individual yang saya masukkan ke dalam folder dan disertakan seperti
{% include "../icons/cloud.svg" %}Dan itu memungkinkan saya untuk menatanya seperti:
svg { fill: white; } Dengan asumsi elemen SVG di dalamnya tidak memiliki atribut fill .
Menulis Konten Dalam Penurunan Harga
Beranda situs mikro saya memiliki banyak konten di dalamnya. Saya tentu saja dapat menulis dan memeliharanya dalam HTML itu sendiri, tetapi kadang-kadang menyenangkan untuk meninggalkan hal semacam itu pada Penurunan Harga. Penurunan harga terasa lebih bersih untuk ditulis dan mungkin sedikit lebih mudah dilihat ketika banyak salinan.
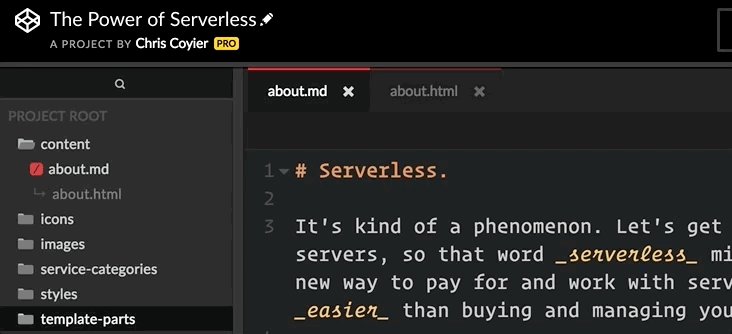
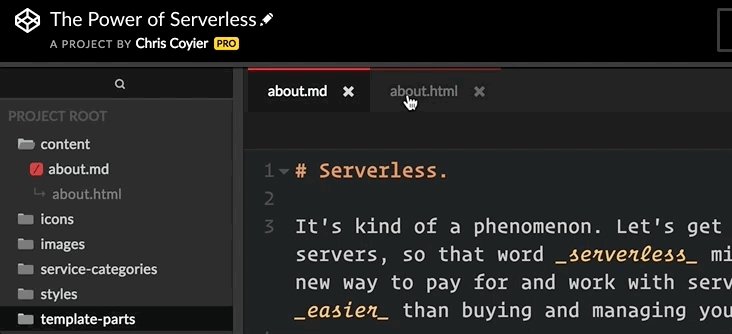
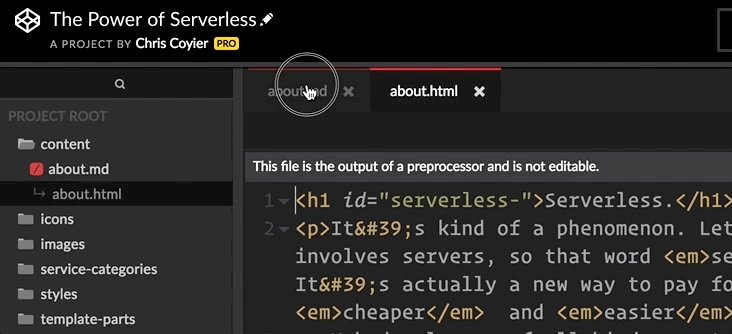
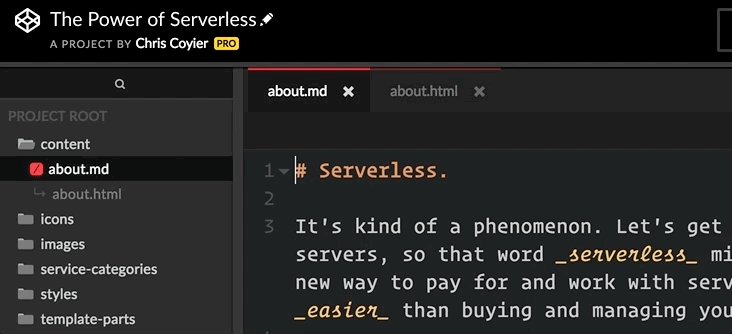
Ini sangat mudah di Proyek CodePen. Saya membuat file yang berakhiran .md , yang otomatis akan diproses menjadi HTML, kemudian dimasukkan ke dalam file index.njk .

{% block content %} <main class="centered-text-column"> {% include "content/about.html" %} </main> {% endblock %}Membangun Komponen Aktual
Mari kita anggap komponen sebagai modul berulang yang seperti yang diteruskan dalam data untuk dibuat sendiri. Dalam kerangka kerja seperti Vue, Anda akan bekerja dengan komponen file tunggal yang merupakan bit terisolasi dari HTML bertemplat, CSS tercakup, dan JavaScript khusus komponen. Itu sangat keren, tetapi situs mikro kami tidak membutuhkan sesuatu yang mewah.
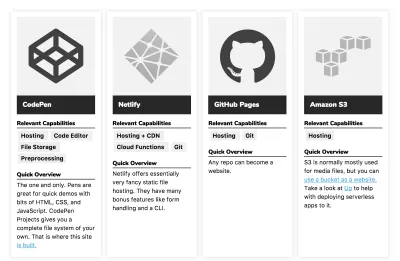
Kita perlu membuat beberapa “kartu” berdasarkan template sederhana, sehingga kita dapat membuat hal-hal seperti ini:

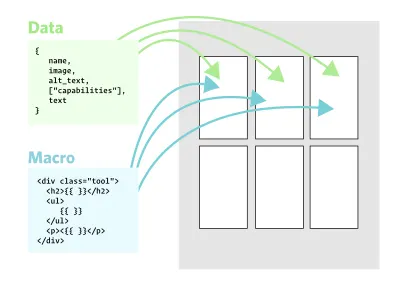
Membangun komponen yang dapat diulang seperti itu di Nunjucks melibatkan penggunaan apa yang mereka sebut Macro. Macro sangat sederhana. Mereka seperti seolah-olah HTML memiliki fungsi !
{% macro card(title, content) %} <div class="card"> <h2>{{ title }}</h2> <p>{{ content }}</p> </div> {% endmacro %}Kemudian Anda menyebutnya sesuai kebutuhan:
{{ card('My Module', 'Lorem ipsum whatever.') }}Seluruh ide di sini adalah untuk memisahkan data dan markup . Ini memberi kita beberapa manfaat yang cukup jelas dan nyata:
- Jika kita perlu membuat perubahan pada HTML, kita dapat mengubahnya di makro dan itu akan berubah di mana saja yang menggunakan makro itu.
- Data tidak terjerat dalam markup
- Data bisa datang dari mana saja! Kami mengkodekan data langsung ke panggilan ke makro seperti yang telah kami lakukan di atas. Atau kita bisa mereferensikan beberapa data JSON dan mengulangnya. Saya yakin Anda bahkan dapat membayangkan pengaturan di mana data JSON itu berasal dari semacam CMS tanpa kepala, proses pembuatan, fungsi tanpa server, pekerjaan cron, atau apa pun.
Sekarang kami memiliki kartu berulang yang menggabungkan data dan markup, yang kami butuhkan:

Buat Komponen Sebanyak Yang Anda Suka
Anda dapat mengambil ide ini dan menjalankannya. Misalnya, bayangkan bagaimana Bootstrap pada dasarnya adalah sekumpulan CSS yang Anda ikuti dengan pola HTML untuk digunakan. Anda dapat membuat masing-masing pola tersebut menjadi makro dan memanggilnya sesuai kebutuhan, yang pada dasarnya membentuk kerangka kerja.
Anda dapat membuat sarang komponen jika Anda suka, menganut semacam filosofi desain atom. Nunjucks juga menawarkan logika, artinya Anda dapat membuat komponen dan variasi bersyarat hanya dengan mengirimkan data yang berbeda.
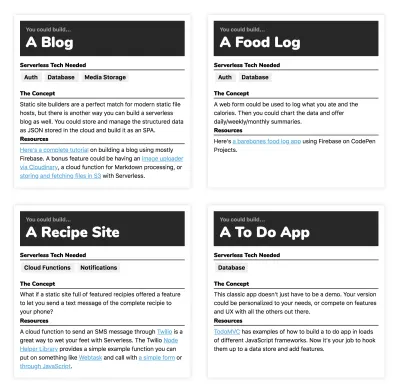
Di situs sederhana yang saya buat, saya membuat makro yang berbeda untuk bagian ide situs karena melibatkan data yang sedikit berbeda dan desain kartu yang sedikit berbeda.

Kasus Cepat Terhadap Situs Statis
Saya mungkin berpendapat bahwa sebagian besar situs mendapat manfaat dari arsitektur berbasis komponen, tetapi hanya beberapa situs yang sesuai untuk statis. Saya bekerja di banyak situs yang memiliki bahasa back-end yang sesuai dan berguna.
Salah satu situs saya, CSS-Tricks, memiliki hal-hal seperti login pengguna dengan sistem izin yang agak rumit: forum, komentar, eCommerce. Meskipun tidak ada satu pun dari hal-hal itu yang benar-benar menghentikan gagasan untuk bekerja secara statis, saya sering senang memiliki database dan bahasa back-end untuk digunakan. Ini membantu saya membangun apa yang saya butuhkan dan menjaga semuanya di bawah satu atap.
Maju Dan Rangkullah Kehidupan Statis!
Ingatlah bahwa salah satu manfaat membangun dengan cara yang kami lakukan di artikel ini adalah hasil akhirnya hanyalah sekumpulan file statis. Mudah di-host, cepat, dan aman. Namun, kami tidak harus menyerah bekerja dengan cara yang ramah pengembang. Situs ini akan mudah diperbarui dan ditambahkan di masa mendatang.
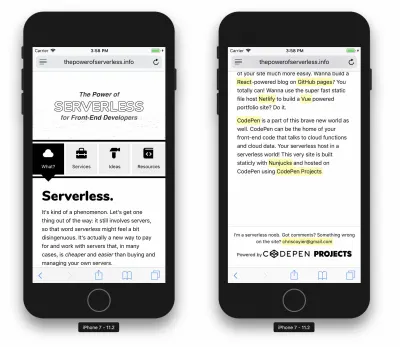
- Proyek akhir adalah sebuah microsite bernama The Power of Serverless for Front-End Developers (https://thepowerofserverless.info/).
- Hosting file statis, jika Anda bertanya kepada saya, adalah bagian dari gerakan tanpa server.
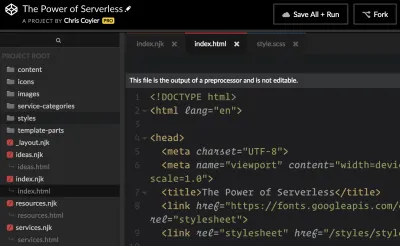
- Anda dapat melihat semua kode (dan bahkan menyalinnya sendiri) langsung di CodePen. Itu dibangun, dipelihara, dan di-host sepenuhnya di CodePen menggunakan Proyek CodePen.
- CodePen Projects menangani semua hal Nunjucks yang kita bicarakan di sini, dan juga hal-hal seperti pemrosesan Sass dan hosting gambar, yang saya manfaatkan untuk situs ini. Anda dapat mereplikasi hal yang sama dengan, katakanlah, proses pembangunan berbasis Gulp atau Grunt secara lokal. Inilah proyek boilerplate seperti itu yang bisa Anda putar.
