8 Contoh Luar Biasa Menggunakan Blok Teks Bertumpuk dalam Desain Web
Diterbitkan: 2021-04-03Sangat menarik untuk memeriksa desain situs web modern dan menemukan hal-hal kecil yang menurut pengembang menggemaskan. "Detail kecil membuat perbedaan" - kita sering mendengar ini akhir-akhir ini.
Memang benar. Solusi dan trik kecil yang unik ini membuat proyek menonjol dari yang lain. Mereka membuat pengalaman menjadi orisinal, dan membuat antarmuka pengguna mendebarkan dan tak terlupakan. Saat ini, tren kecil menang atas tren besar.
Pengembang tidak memikirkan satu hal besar; mereka bereksperimen dengan banyak ide yang lebih kecil. Oleh karena itu, kita dapat menyaksikan solusi mikroskopis menakjubkan yang membuat web menjadi beragam. Salah satu tren kecil itu adalah tumpukan blok teks di beranda.
Lebih Dari Sekedar Kata
Blok teks bertumpuk dapat dilihat di mana-mana. Tapi, masalah mereka adalah terkadang desainer bisa terbawa suasana dan memasukkan banyak informasi, menghasilkan konten seperti TL;DR. Tidak ada yang mau membaca itu. Namun, dengan dua baris itu adalah cerita yang berbeda. Singkat adalah jiwa kecerdasan. Itu selalu berhasil. Cukup ambil kata kunci, buat tagline yang menarik dan voila, Anda siap untuk memenangkan klien. Ini sangat elegan, sederhana dan efektif. Tidak heran jika banyak desainer jatuh cinta pada trik ini.
Namun, seniman tidak hanya mengandalkan frase cerdas. Mereka bermain dengan penampilannya, membumbuinya dengan fitur-fitur menarik dan secara tidak mencolok menekankannya dengan tweak yang cerdas. Berbagai teknik dimainkan, misalnya:

- tipografi yang berbeda;
- Warna yang berbeda untuk setiap baris;
- Warna yang kontras dengan latar belakang atau konten lainnya;
- Besar, ukuran font hampir luar biasa;
- Jenis huruf tebal;
- gaya font yang berbeda;
- Karya seni berbasis tipografi;
- Teks yang disorot sepenuhnya;
- Dan bahkan garis bawah yang terbukti waktu dan secara tak terduga tidak membosankan seperti yang kita pikirkan.
Kami akan memeriksa semua opsi ini, sehingga Anda dapat melihat potensi masing-masing dan memilih yang paling cocok untuk kasus khusus Anda.
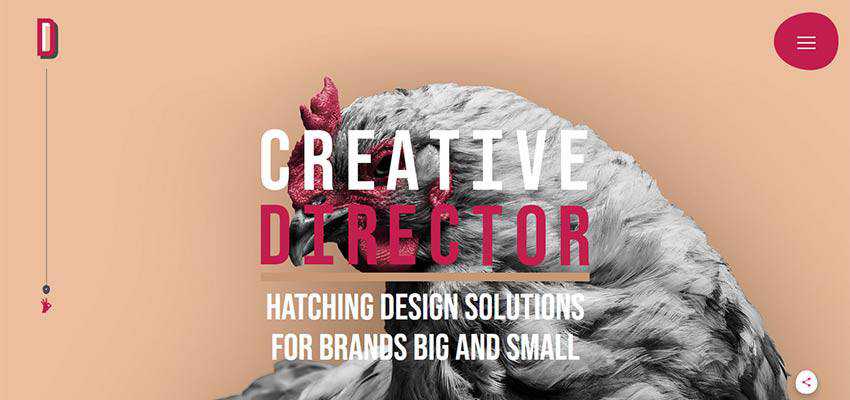
Desain Denton
Mari kita mulai dengan salah satu perwakilan paling cemerlang dari ini di arus utama – Denton Design dari Nathan Denton. Dibuat oleh Rene Hernandez dan Ryan Haskell-Glatz, itu adalah mahakarya sejati yang mempesona dengan orisinalitas dan keanehan.
"Sutradara Kreatif" adalah dua kata yang memenuhi penonton, menandai awal dari dialog. Semua huruf diatur dalam huruf besar dan ukuran font yang relatif besar. Mereka dicat dalam dua warna utama: Putih dan merah delima. Di sini, blok bertumpuk dua baris bukan sekadar salam. Ini adalah bagian integral dari desain yang melengkapi ansambel dan meneriakkan pekerjaan Nathan.

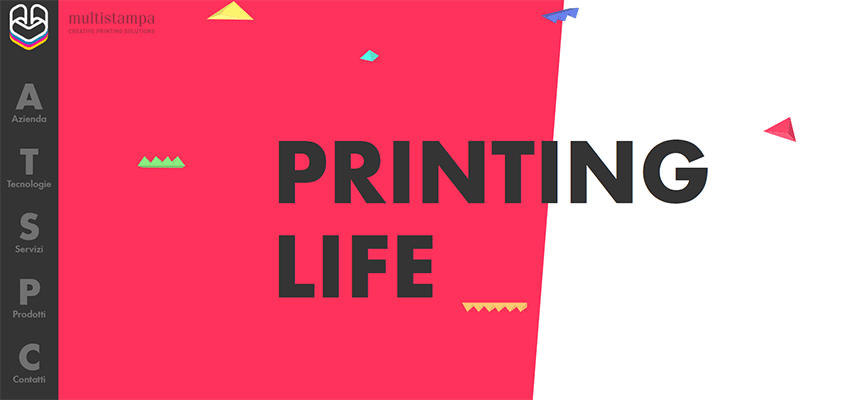
Multistampa
Tim di belakang Multistampa menggunakan huruf besar, ukuran besar, dan warna netral yang kontras dengan latar belakang. Hasilnya, frasa “Printing Life” menjadi fokus perhatian alami di sini yang berpadu sempurna dengan estetika yang diilhami geometri.

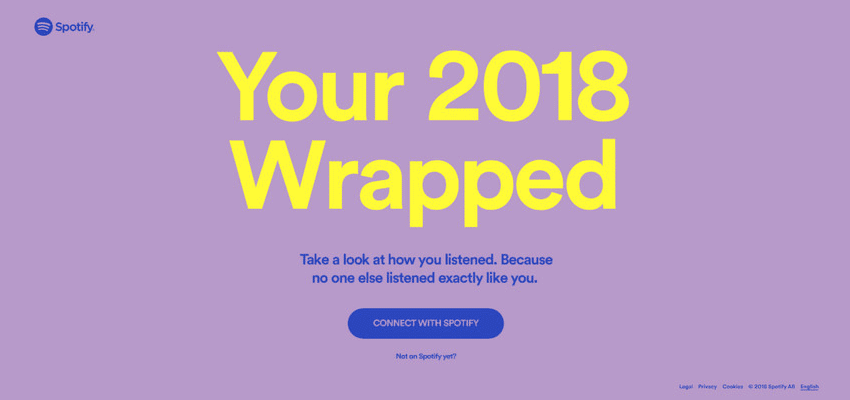
Spotify Dibungkus
Ini adalah nama besar dalam koleksi kami. Spotify terkenal dengan solusi perintisnya, bukti bahwa itu adalah trendsetter di ranah web. Contoh terbaru ini menunjukkan bahwa duotone dan warna cerah masih menggairahkan pikiran departemen kreatif mereka.
Sekali lagi, kita dapat melihat blok teks bertumpuk dua baris di situs web mereka. Ada dua blok yang ditempatkan satu di atas yang lain. Yang pertama besar dan menonjol, sedangkan yang kedua kecil. namun menarik perhatian. Warna kuning yang indah cocok dengan anggrek Pantone yang digunakan sebagai warna latar belakang. Tagline terasa lembut dan, pada saat yang sama, berani.

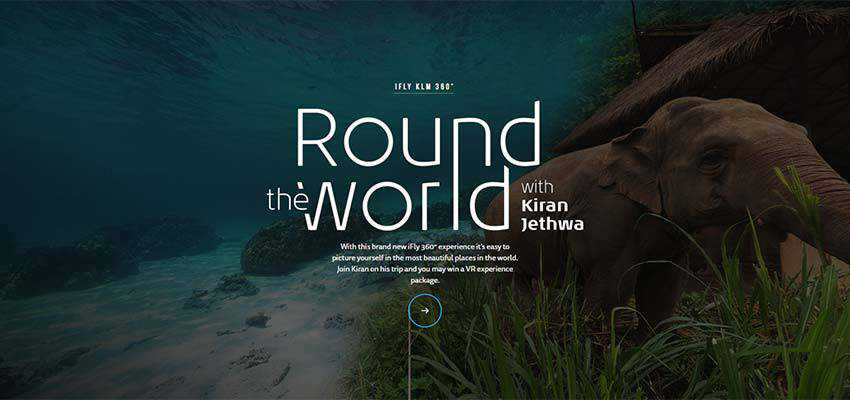
iFly KLM 360 derajat
Tim di balik desain iFly KLM 360 derajat menggunakan keindahan tipografi centerpieces yang sayangnya langka akhir-akhir ini. “Round the World with Kiran Jethwa” langsung menarik perhatian kami. Pengambilan artistik pada teks bertumpuk dua baris ini sungguh luar biasa. Garis tipis dan elegan dari bentuk huruf, ukuran besar, dan permainan rumit dengan kata-kata membuat frasa ini menjadi pemenang mutlak di mata kita.

Claudia Noronha
Jika Anda tidak memiliki seniman tipografi yang Anda inginkan, Claudia Noronha menawarkan alternatif yang valid – gunakan jenis huruf yang indah. Jenis hurufnya yang elegan, halus, dan sedikit gemuk berinteraksi dengan baik dengan konten lainnya. Pada saat yang sama, itu tetap setia pada aura seperti wanita UI – berkontribusi dengan baik pada suasana feminin secara keseluruhan. Sederhana, indah dan efektif.

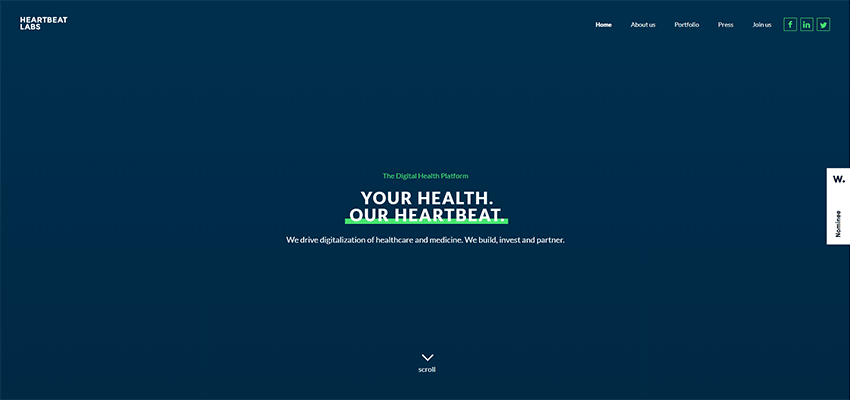
Lab Detak Jantung
Tim di Heartbeat Labs memilih solusi kuno yang menggarisbawahi kata-kata. Ini bekerja dengan baik di sini. Meskipun ukuran fontnya kecil, garis tebal cerah yang bersinar dengan latar belakang biru tua yang bersih, monokrom, menempatkan frasa tersebut dalam sorotan.

Sir MaRy
SiR MaRy menghadirkan klasik mutlak lainnya dalam koleksi kami. Di sini, slogannya disorot dengan garis hitam tebal. Meskipun mungkin tampak sedikit brutal dan kasar dibandingkan dengan contoh-contoh yang ditampilkan di atas, bagaimanapun, triknya memberikan slogan dasar yang kuat, menggambarkannya secara efektif.

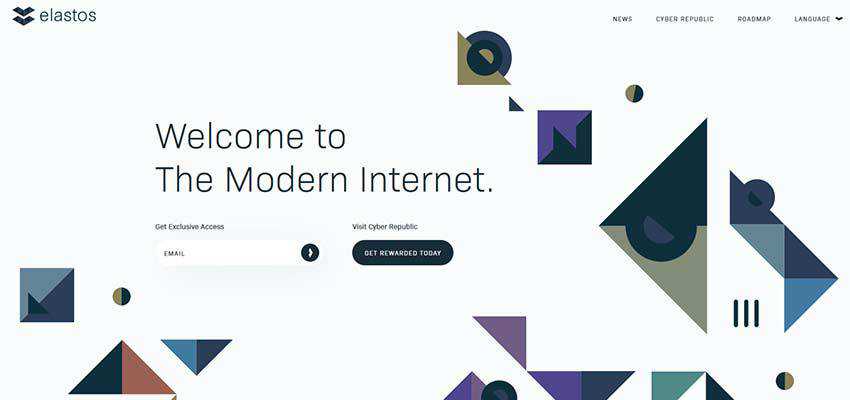
elasto
Tim di belakang Elastos menunjukkan kepada kita cara menggunakan blok teks bertumpuk dua baris saat Anda memiliki latar belakang yang bagus. Meskipun frase diatur dalam jenis huruf ultra-sempit, itu masih menarik perhatian. Ada beberapa alasan untuk itu.
Pertama-tama, ukuran font menambah keunggulannya. Kedua, latar belakang yang bersih dan ruang putih memberi jalan untuk semua yang ada di depan. Ketiga, frasa ditempatkan di sebelah kiri – tepat di mana kita secara alami mulai membaca. Akhirnya, grafik itu sendiri secara harfiah menunjuk ke arah teks.

Andres Soler
Andres Soler, seorang seniman multidisiplin, membagi namanya menjadi dua baris. Konsep dua baris tetap ada di layar perangkat terkecil juga, sehingga hal pertama yang Anda baca di ponsel Anda adalah "Andres Soler." Di sini, frasa tersebut terlihat seperti pernyataan berani yang tidak memerlukan "dukungan" visual atau rombongan tambahan.

Ketika Dua Lebih Baik Dari Satu
Jika Anda berpikir bahwa tren hanya mempengaruhi elemen penting dari desain, pikirkan lagi. Semua komponen desain web (baik kecil atau besar) tunduk pada tren. Anda harus melihat dengan hati-hati, memperhatikan detail yang paling kecil.
Bahkan hal yang membosankan, seperti blok teks, akan mengalami perubahan dan peningkatan terkait desain dan pengalaman pengguna. Hari ini, kita menyaksikan tren penggunaan tagline dua baris bertumpuk yang ditekankan dengan indah.
Mereka langsung to-the-point dan menambah estetika umum. Yang terpenting, mereka sesuai dengan preferensi pengguna untuk memindai teks di situs web daripada membacanya. Ini adalah tren yang menggabungkan pragmatisme dan kreativitas.
