Cara Menambahkan Sertifikat SSL ke Situs WordPress Anda
Diterbitkan: 2021-08-12Dengan keamanan yang terus menjadi perhatian utama bagi semua yang terlibat, penggunaan SSL di situs WordPress menjadi lebih umum setiap hari. Faktanya, menurut alamat tahunan “State of the Word” Matt Mullenweg untuk tahun 2017, jumlah situs WordPress yang menggunakan SSL meningkat dua kali lipat menjadi 36 persen dibandingkan tahun 2016.
Pertumbuhan ini disebabkan oleh ketersediaan sertifikat gratis dan murah serta fakta bahwa browser seperti Chrome dan Firefox mulai memanggil situs yang tidak berjalan di bawah HTTPS. Google juga telah memperhitungkan penggunaan SSL ke dalam hasil pencarian.
Artinya semua ini adalah bahwa SSL tidak lagi menjadi fitur yang harus dimiliki hanya untuk situs yang berfokus pada eCommerce. Ini dengan cepat menjadi standar untuk hampir semua jenis situs web.
Mari kita bahas beberapa manfaat menggunakan SSL dengan WordPress. Kemudian, kami akan membagikan beberapa kiat untuk menerapkannya di situs Anda sendiri.
Keamanan untuk Pengguna dan Administrator
Kami mengetahui manfaat SSL dari sudut pandang pengguna. Setiap informasi yang mereka bagikan dengan situs Anda melalui formulir, keranjang belanja, dll., dienkripsi – menjaganya agar tetap aman dari pengintaian. Tapi tahukah Anda bahwa prinsip yang sama berlaku untuk administrator situs?
Menjalankan admin WordPress di HTTPS juga sangat bermanfaat. Pikirkan semua informasi sensitif yang Anda masukkan secara rutin ke dalam WordPress. Kredensial login Anda sendiri, informasi akun pengguna baru, data pesanan, dll., semuanya membutuhkan perlindungan. Mengenkripsi data ini sangat penting untuk setiap situs web WordPress di luar sana.
Jika Anda membutuhkan sertifikat dan anggaran terbatas, Let's Encrypt adalah pilihan yang baik. Satu-satunya downside adalah bahwa sertifikat gratis ini perlu diperbarui setiap tiga bulan. Jika host Anda mendukungnya, mungkin ada opsi untuk memperbaruinya secara otomatis. Jika tidak, ada beberapa opsi di pasar untuk sertifikat berbiaya rendah yang akan melakukan pekerjaan dengan baik untuk sebagian besar situasi.
Perhatikan bahwa situs eCommerce mungkin lebih baik dengan sertifikat tingkat yang lebih tinggi yang menawarkan fitur seperti validasi identitas yang membuat pelanggan tahu bahwa Anda adalah diri Anda sendiri.
Singkatnya, tidak ada alasan untuk tidak menginvestasikan sedikit waktu dan uang ke dalam sertifikat SSL. Sekarang, mari kita lihat cara untuk mengintegrasikannya dengan instalasi WordPress.
HTTPS WordPress Anda
Kami akan menganggap Anda sudah menginstal sertifikat SSL di server Anda. Dalam kebanyakan kasus, cukup mudah untuk mengatur WordPress untuk menggunakan koneksi https. Untuk mewujudkannya, kita harus melakukan hal berikut:

- Cadangkan situs!
- Ubah URL Situs
- Pastikan semua tautan internal dan lampiran menggunakan https
- Jalankan admin WordPress di https
- Secara otomatis meneruskan permintaan http ke https
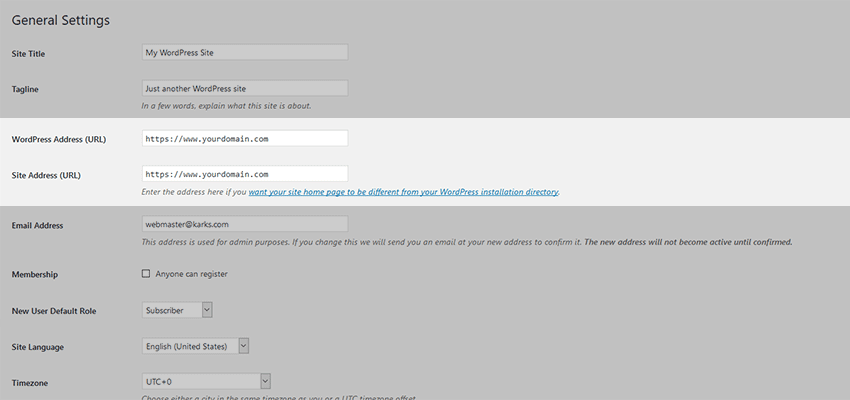
Ubah URL Situs
Pertama, navigasikan ke Pengaturan> Umum di dalam area administrasi WordPress. Anda akan ingin mengubah Alamat WordPress (URL) dan Alamat Situs (URL) dari ' http ://www.yourdomain.com ' menjadi ' https ://www.yourdomain.com '.
Gulir ke bawah dan simpan perubahan setelah selesai. Setelah disimpan, perubahan ini kemungkinan besar akan mengeluarkan Anda dari WordPress. Anda kemudian dapat masuk kembali menggunakan URL yang baru diamankan.

Pastikan Semua Tautan/Lampiran Internal Menggunakan https
Mengubah URL situs Anda tidak menjamin bahwa setiap tautan, gambar, atau URL lampiran di seluruh WordPress akan beralih ke HTTPS. Anda dapat dengan mudah menangani ini dengan melakukan pencarian dan penggantian database Anda. Sebelum Anda melakukan apa pun, pastikan untuk mencadangkan situs Anda untuk berjaga-jaga jika terjadi kesalahan.
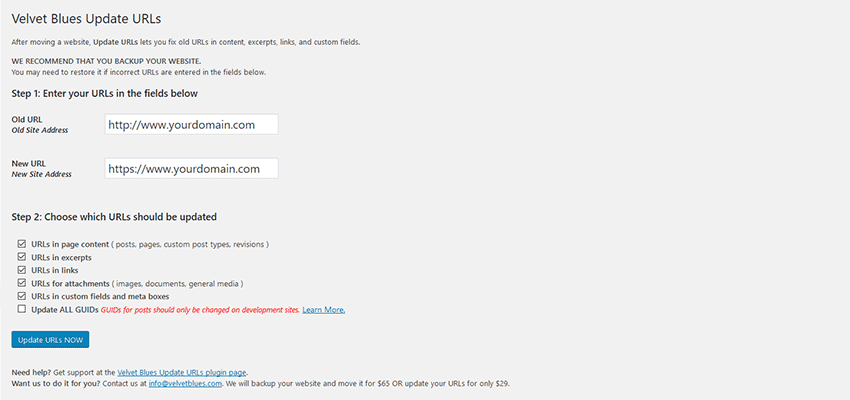
Ada beberapa plugin pencarian dan penggantian yang tersedia untuk WordPress, tetapi satu solusi mudah adalah URL Pembaruan Velvet Blues. Yang menarik dari plugin ini adalah plugin ini hanya menyentuh area database yang perlu diubah. Jadi sangat kecil kemungkinannya untuk mengubah hal yang salah. Setelah Anda menginstal dan mengaktifkan plugin, buka Alat > Perbarui URL untuk memulai.
Menggunakan plugin semudah menambahkan URL lama dan baru untuk situs Anda. Perhatikan bahwa Anda TIDAK boleh mencentang kotak "Perbarui SEMUA GUID." Semua kotak lainnya dapat diperiksa berdasarkan kebutuhan Anda.
Pastikan semua pengaturan terlihat benar, dan klik “Perbarui URL Sekarang” jika Anda sudah siap. Plugin menangani sisanya. Setelah URL diganti, Anda akan melihat laporan di layar tentang berapa banyak URL yang diubah dan di mana plugin menemukannya.

Jalankan Admin WordPress di https
Untuk memastikan bahwa bagian belakang WordPress selalu menggunakan https, ambil versi terbaru dari file wp-config.php situs Anda dan tambahkan baris berikut tepat di atas “ /* That's all, stop editing! Happy blogging. */ /* That's all, stop editing! Happy blogging. */ /* That's all, stop editing! Happy blogging. */ ”:
Simpan dan unggah file ke server Anda.
Secara Otomatis Meneruskan Permintaan http ke https
Terakhir, kami ingin memastikan bahwa hanya URL https yang digunakan untuk situs kami. Unduh salinan terbaru dari file .htaccess situs Anda dan tambahkan yang berikut ini tepat di bawah baris “ RewriteEngine On ”:
Simpan dan unggah file ke server Anda. Untuk menguji, coba dan masukkan URL HTTP untuk situs Anda di browser. Jika semuanya berfungsi dengan baik, itu akan secara otomatis meneruskan Anda ke versi HTTPS. Perhatikan bahwa Anda mungkin harus menemukan cara lain untuk membuatnya berfungsi karena setiap server diatur secara berbeda. Jika Anda mengalami masalah, hubungi host web Anda untuk mendapatkan saran.
Memecahkan masalah Kunci 'Rusak'
Jika Anda menemukan bahwa beberapa atau semua halaman di seluruh situs Anda menghasilkan ikon gembok yang rusak di bilah alamat browser Anda dan/atau peringatan konten campuran, itu berarti ada sesuatu yang mencoba memuat dari alamat HTTP.
Biasanya, penyebabnya adalah skrip atau sumber daya luar lainnya yang dipanggil dari tema atau CSS situs Anda. Misalnya, situs lama yang mengimpor Google Font mungkin melakukannya melalui alamat HTTP. Cari apa pun yang tidak menggunakan HTTPS, edit (Anda bahkan dapat menghapus 'HTTP' sepenuhnya dan memulai panggilan ke sumber daya Anda menggunakan garis miring terbalik, yaitu ' //www.resourcedomain.com/script.js '). Segarkan halaman dan lihat apakah itu menyelesaikan masalah.
Jika Anda masih mengalami masalah, kunjungi Why No Padlock? dan masukkan URL yang ingin Anda analisis. Layanan akan memindai sumber daya yang tidak aman dan akan mencantumkannya untuk Anda. Dari sana, Anda dapat membuat perubahan yang diperlukan dan menguji ulang.
Cara Sederhana menuju Web yang Lebih Aman
SSL tidak pernah semudah atau lebih terjangkau untuk diterapkan. Faktanya adalah bahwa browser dan mesin pencari sekarang (semacam) mempermalukan situs yang tidak menggunakan HTTPS. Itu seharusnya mendorong kita semua untuk menggunakannya. Selain perjalanan rasa bersalah, menambahkan lapisan keamanan ekstra ini adalah hal yang benar untuk dilakukan.
Konsumen ingin melihat gembok hijau di browser mereka karena itu berarti Anda menganggap serius informasi pribadi mereka. Itu akan membuat mereka lebih mungkin untuk membeli sesuatu dari Anda atau bahkan mengisi formulir kontak sederhana.
Di web modern, tidak ada lagi alasan untuk tidak menggunakan HTTPS. Penyiapan beberapa menit dapat memberikan manfaat besar bagi situs Anda dan pengunjungnya.
