Menggunakan Latar Belakang 'Jerawat' dalam Desain Web untuk Menarik Perhatian
Diterbitkan: 2020-04-15Situs web yang baik adalah tentang hal-hal kecil. Setiap detail penting, meskipun tampaknya satu-satunya peran yang harus dilakukan adalah tetap berada di bayang-bayang. Hari ini, sorotan kami bersinar di latar belakang.
Sudah lama sejak kami berbicara tentang latar belakang dalam hal tren. Materi iklan terobsesi dengan hal-hal yang menempati latar depan, karena mereka membantu membuat kesan pertama. Namun, elemen inti dari antarmuka selalu penting. Mereka mengingatkan kita tentang diri mereka sendiri setiap kali kita membangun sesuatu yang baru. Dan itu hanya masalah waktu sampai mereka menjadi fokus perhatian lagi.
Jadi, waktunya telah tiba untuk melakukan sesuatu yang menarik dengan satu-satunya latar belakang. Poin utama yang mencuat adalah bahwa ia memberikan dasar yang kuat untuk keseluruhan proyek, sehingga sulit untuk mengambil tindakan drastis. Anda perlu menyeimbangkan antara bagian pragmatis dan menghibur untuk menciptakan sesuatu yang mewah dan, pada saat yang sama, tidak merusak segalanya.
Dan tampaknya para desainer di bawah ini telah menemukan solusi sempurna – latar belakang jerawatan. Mereka memenuhi kedua persyaratan dan terlihat seperti angin segar dalam menyatakan diri sebagai tren kecil. Mari kita lihat lebih dekat.
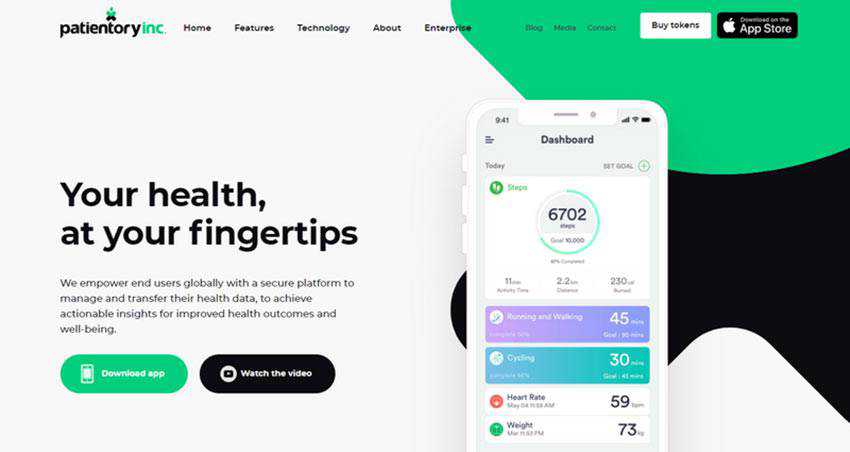
Sabar
Ini adalah situs web promosi standar untuk aplikasi seluler. Intinya, tidak ada yang luar biasa di sini. Anda akan menemukan paket trik standar untuk mempresentasikan produk, seperti mockup iPhone yang menunjukkan aplikasi di lingkungan alaminya. Plus, beberapa tombol ajakan bertindak yang jelas, dan struktur dasar.

Namun, yang langsung menarik perhatian adalah latar belakangnya. Itu terlihat seperti titik besar yang secara alami mendorong mata ke arah aplikasi. Dan, pada saat yang sama, itu memberikan estetika keseluruhan semangat yang indah. Berkat lekukan halus dan pewarnaan lembut, ini terasa elegan dan halus, menyelamatkan situs web standar agar tidak terlihat sepele.
Perhatikan, ini hanya detail kecil, namun jelas membuat perbedaan di sini. Ini statis dan hanya menempati sepertiga layar, namun cukup untuk menonjol dari keramaian.

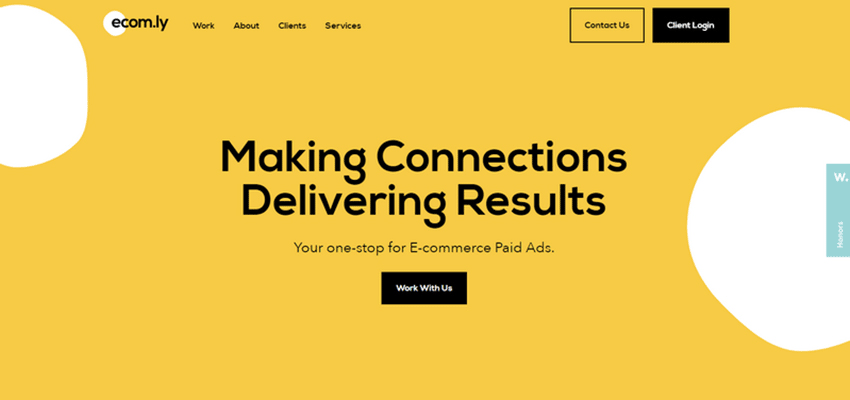
lingkungan
Sama seperti contoh sebelumnya, ini adalah situs web sederhana. Namun kali ini mewakili agensi digital. Struktur situs web konvensional dan hal yang sama berlaku untuk desain. Tidak ada detail fantastis atau ilustrasi dramatis.
Satu-satunya ekstravaganza di sini adalah latar belakangnya. Ini fitur dua tetes putih ukuran sedang yang bergerak mulus dari atas ke bawah. Mereka terletak di samping, sehingga tidak mengalihkan perhatian dari tagline utama dan CTA. Tetapi mereka masih menambahkan beberapa bumbu ke antarmuka.
Terlebih lagi, Anda dapat melihat pendekatan yang sama diterapkan di bagian tepat sebelum footer dan di beberapa halaman dalam. Sedemikian rupa, semuanya diikat menjadi satu, menciptakan desain yang harmonis.
Latar belakang jerawatan yang dinamis berpadu sempurna dengan suasana bisnis situs web. Ini cocok dengan nada proyek dan bergema dengan jenis logo, mendukung identitas merek juga.

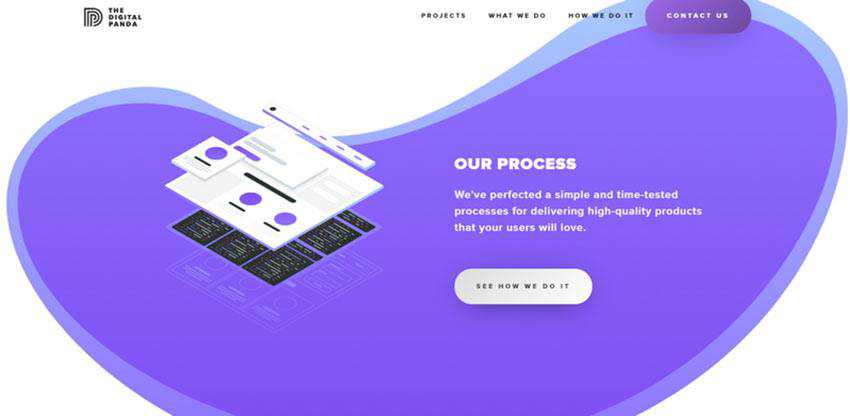
Panda Digital
Sementara dua contoh yang disebutkan sebelumnya menggunakan beberapa tempat, tim kreatif The Digital Panda lebih memilih untuk menggunakan satu saja (tapi cukup besar). Gumpalan ungu yang indah mendukung elemen latar depan dan, pada saat yang sama, menyelamatkan antarmuka putih bersih agar tidak terlihat terlalu disederhanakan. Ini berjalan sangat baik dengan ilustrasi, CTA, dan tipografi.
Anda mungkin memperhatikan bahwa trik ini dilacak di seluruh situs web. Berbagai bagian mendapat manfaat dari latar belakang jerawatan, menghadirkan pengalaman pengguna yang koheren.

Art4Web
Tim di balik Art4Web sangat bergantung pada pendekatan paralaks untuk mengesankan pengunjung online. Di sini terletak di inti area pahlawan, merekatkan maket bersama-sama. Latar belakang jerawatan menampilkan beberapa gumpalan yang perlahan bergerak untuk meniru permukaan cairan. Ini juga selaras dengan logotype, membawa identitas merek ke dalam desain keseluruhan.
Solusinya pas seperti sarung tangan. Ini menyoroti komposisi di latar depan dan menambahkan sentuhan dinamika pada proyek, memberikan pendekatan paralaks yang terlalu sering digunakan dengan sentuhan yang bagus.

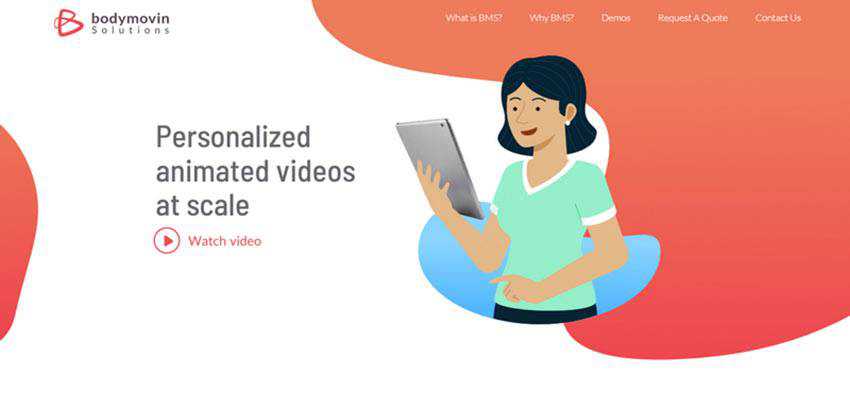
Solusi Bodymovin
Solusi Bodymovin bertaruh pada pendekatan bergambar yang memaksa area pahlawan untuk hidup sesuai dengan namanya. Sama seperti pada contoh sebelumnya, latar belakang jerawatan sebagian dianimasikan. Dan karena bintik-bintik ini memiliki bentuk seperti gumpalan, perilaku mereka dapat diduga mengingatkan pada gerakan lembut cairan. Ini berfungsi sebagai dasar yang kuat untuk ilustrasi manusia kecil – melengkapinya dengan sempurna.
Perhatikan bahwa, di sini latar belakang jerawatan digunakan sebagai bagian dari layar pembuka yang membuka situs web dengan cara yang memikat. Ini menciptakan pengalaman yang konsisten sejak awal.

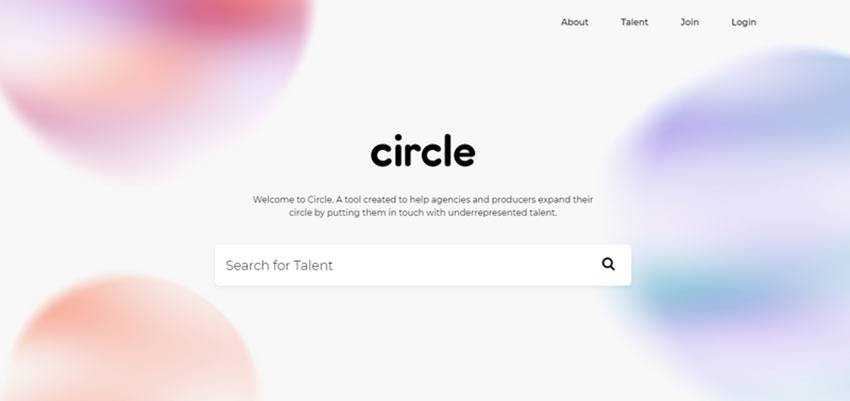
Kembangkan Lingkaran Anda
Seperti yang mungkin sudah Anda duga dari papan nama, di sini lingkaran adalah jantung dan jiwa dari proyek tersebut. Jadi tidak mengherankan jika bentuk ini terlihat di halaman rumah. Latar belakang tidak terkecuali.
Beberapa lingkaran besar yang sangat kabur dengan pewarnaan indah membentuk kanvas di bagian belakang. Sama seperti pada contoh sebelumnya, mereka juga bergerak. Mereka berkontribusi pada identitas visual dan memperkuat identitas merek, apalagi membuat halaman terlihat luar biasa.

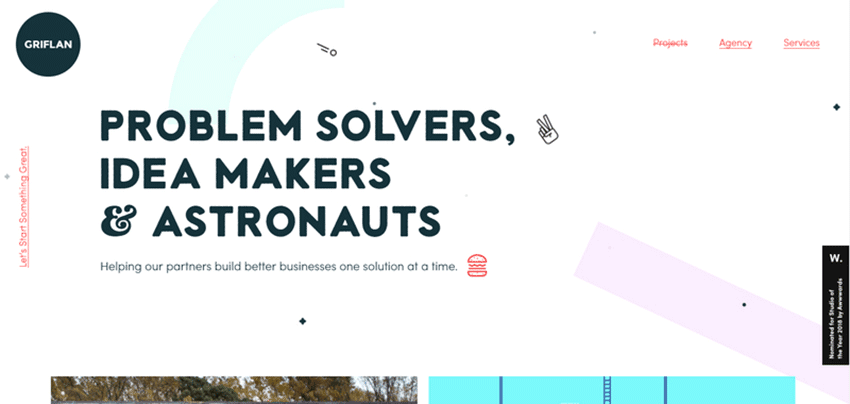
Desain Grifla
Meskipun kami umumnya mempertimbangkan latar belakang jerawatan di mana gumpalan menjalankan pertunjukan, pada kenyataannya, tidak ada yang menghentikan Anda untuk mengadopsi bentuk lain seperti yang dilakukan tim di belakang Desain Griflan.
Latar belakang jerawatan asli menandai area pahlawan situs web resmi mereka. Dua bentuk geometris (persegi panjang dan setengah cincin), bersama dengan ikon kecil yang digariskan membuat dasar untuk konten. Seperti layaknya, semuanya bergerak. Sementara bentuk besar bergerak lambat, yang kecil bergerak sangat cepat, memberikan kanvas tampilan yang cukup menarik.

Spot On
Ketika datang ke latar belakang jerawatan, bentuk yang disukai tampak seperti gumpalan. Ada beberapa alasan untuk ini.
Pertama, lekukan halus tidak terlalu mengganggu, sehingga menghasilkan latar belakang yang sempurna. Di satu sisi, latar belakang seperti itu memperkaya desain. Di sisi lain, itu tidak bersaing dengan konten di latar depan. Kedua, gumpalan sempurna untuk menerapkan perilaku cair yang cukup populer akhir-akhir ini.
Kemudian, mereka juga bagus untuk eksperimen. Anda dapat memaksa mereka untuk bergerak ke berbagai arah atau, sebaliknya, menggabungkannya dan tetap terlihat menarik secara visual.
Akhirnya, mereka tampak hebat bahkan dalam mode statis, memberikan permukaan putih bersih rasa khusus.
