Cara Mempercepat Google Font di WordPress
Diterbitkan: 2020-04-10Hari ini, saya akan membahas beberapa metode untuk mengoptimalkan dan mempercepat Google Font di WordPress. Gambar, tentu saja, adalah dan akan selalu menjadi bagian terberat dari halaman web, tetapi menurut Arsip HTTP, pada Oktober 2016, font web hanya lebih dari 3% dari berat keseluruhan halaman rata-rata.
Meskipun berat font web hanya merupakan sebagian kecil dari keseluruhan halaman web, setiap pengoptimalan yang Anda lakukan membantu berkontribusi pada waktu pemuatan yang lebih cepat. Simak beberapa cara di bawah ini untuk mempercepat font tersebut!
Apa itu Google Font?
Pertama, bagi Anda yang mungkin tidak tahu, Google Fonts adalah direktori sumber terbuka (gratis) dari lebih dari 800 keluarga font web yang dapat Anda gunakan di situs web Anda. Mereka juga tersedia untuk diunduh secara lokal untuk dicetak dan penggunaan lainnya. Jutaan situs WordPress menggunakan Google Font karena ini adalah cara gratis yang bagus untuk meningkatkan tampilan dan kegunaan situs Anda.
Jika Anda menginginkan kinerja murni, font sistem akan selalu menang, tetapi tidak ada yang seperti profesionalisme dan estetika font web yang bagus. Dan faktanya, tipografi telah terbukti memengaruhi konversi dengan cara yang positif. Tapi semuanya ada biayanya. Jadi, penting untuk memahami bagaimana menambahkan Google Font ke situs WordPress Anda memengaruhi kecepatan dan kinerja.
Cara Menggunakan Google Font di WordPress
Ada beberapa cara untuk menambahkan Google Font ke situs WordPress Anda. Cara pertama dan default adalah mengambilnya langsung dari Google. Metode ini menggunakan CDN global mereka untuk mengirimkan font dengan cepat dari server yang berbeda dari seluruh dunia.
Saat Anda menambahkannya ke situs Anda, akan ada permintaan eksternal ke fonts.googleapis.com .

Ada juga permintaan eksternal ke fonts.gstatic.com untuk versi WOFF atau WOFF2 tergantung pada dukungan browser.

Plugin WordPress
Jika Anda seorang pemula WordPress, cara termudah untuk menambahkan Google Font ke situs web Anda mungkin dengan plugin gratis. Plugin Easy Google Fonts adalah contoh populer yang bagus. Pada saat penulisan, saat ini memiliki lebih dari 300.000 pemasangan aktif dengan peringkat bintang 4,9 dari 5.

Tambahkan Kode Sematan Dari Google Font
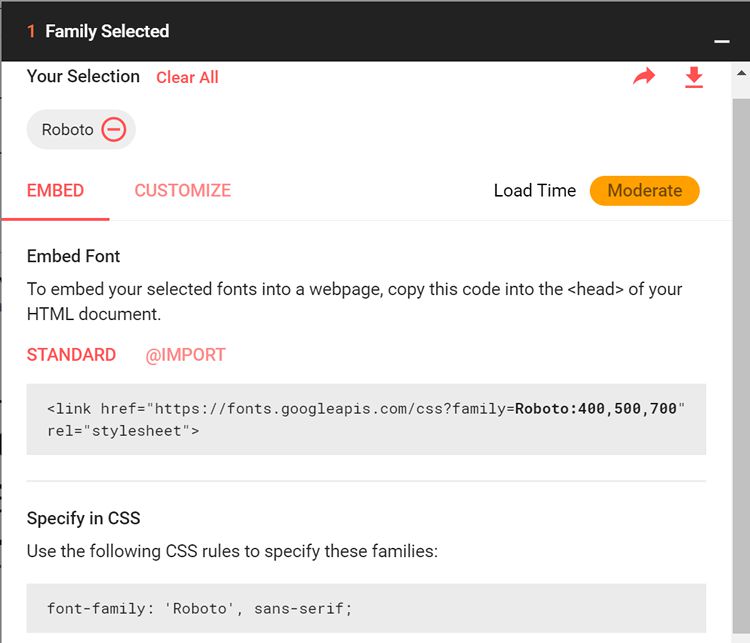
Penting untuk dicatat bahwa sebagian besar plugin WordPress menambahkan sedikit overhead, jadi saya lebih suka menambahkan Google Font dengan kode embed yang lebih sederhana. Jadi, buka Google Font dan pilih font yang Anda inginkan. Untuk contoh ini, saya menggunakan Roboto.
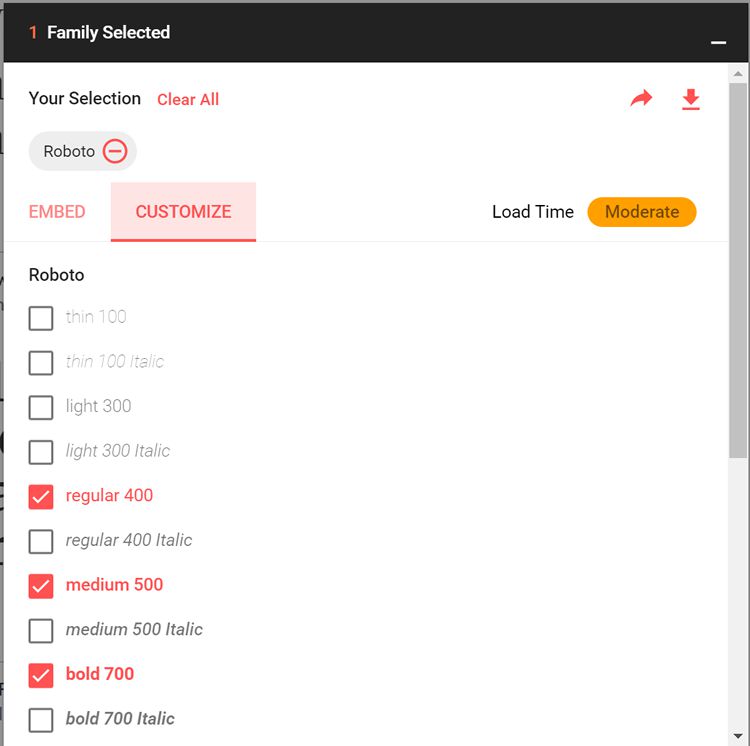
Klik pada opsi " Sesuaikan ". Ini adalah langkah penting karena setiap keluarga font memiliki bobot font yang berbeda. Biasanya Anda akan menginginkan yang teratur, sedang, dan tebal.
Catatan: Setiap bobot font yang Anda sertakan menambah waktu muat keseluruhan font Anda, jadi jangan hanya memilih semuanya. Semakin sedikit, semakin baik.

Kemudian klik opsi " Sematkan ". Di sinilah Anda ingin menyalin kode sematan yang diberikannya.

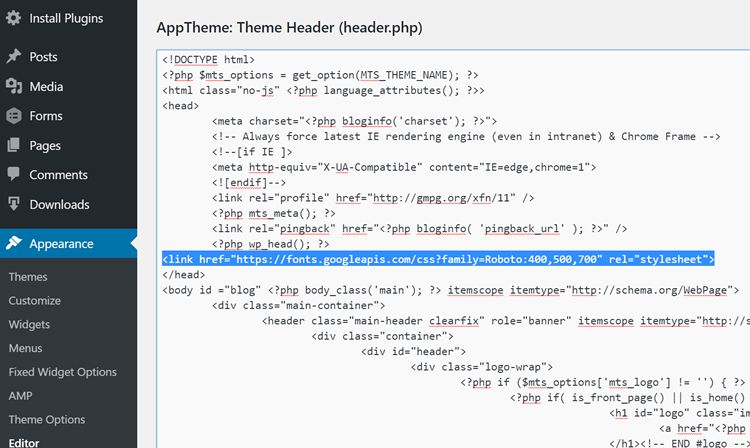
Ambil kode itu dan masukkan ke bagian <head> di situs WordPress Anda. Ada beberapa cara berbeda yang dapat Anda lakukan, beberapa mungkin lebih memilih untuk mengantrekan font, tetapi untuk contoh ini saya hanya menambahkan kode ke file header.php . Catatan: Ini mungkin sedikit berbeda tergantung pada tema yang Anda gunakan.

Kemudian, untuk benar-benar membuat tema WordPress Anda menggunakan Google Font, Anda harus menambahkan beberapa gaya CSS. Di bawah ini adalah contoh dari apa yang saya gunakan. Jika panel admin tema Anda tidak memiliki editor CSS khusus, Anda selalu dapat menggunakan plugin gratis seperti CSS Kustom dan JS.
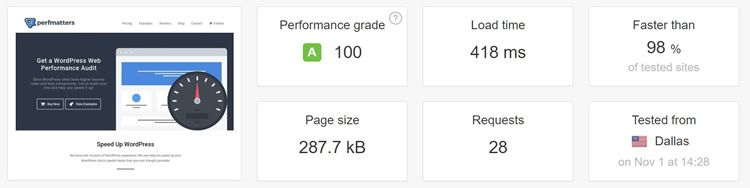
body {font-family:roboto; font-size:18px;} h1,h2,h3,h4,h5,h6 {font-family:roboto; font-weight:700; text-transform:none !important;} h1 {font-size:28px;} h2 {font-size:26px;} h3 {font-size:24px;} h4 {font-size:20px;} h5 {font-size:18px;} h6 {font-size:16px;}Sekarang setelah Anda mengetahui beberapa metode cepat untuk menambahkan Google Font ke situs WordPress Anda, sekarang saya akan melakukan beberapa tes cepat untuk melihat cara alternatif untuk mempercepatnya. Saya menjalankan beberapa tes terlebih dahulu dengan pengaturan di atas dan kecepatan rata-rata keluar pada 418ms. Catatan: Setiap tes dijalankan lima kali, dan diambil hasil rata-ratanya.

Host Google Font Secara Lokal
Cara lain untuk mengirimkan Google Font di situs WordPress Anda adalah dengan menghostingnya secara lokal di server web Anda. Jika audiens Anda berada di lokasi geografis tertentu dan dekat dengan server Anda, sebenarnya lebih cepat untuk meng-host mereka secara lokal daripada menggunakan Google Font. Google Fonts CDN sangat bagus, tetapi menambahkan permintaan eksternal tambahan dan pencarian DNS dapat menyebabkan penundaan.
Metode ini biasanya hanya akan berfungsi jika Anda menggunakan hosting cepat. Dalam contoh, saya menggunakan hosting WordPress terkelola dari Kinsta, yang ironisnya didukung oleh Google Cloud Platform.

Untuk meng-host secara lokal, saya benar-benar menggunakan alat gratis yang disebut google-webfonts-helper. Ini memungkinkan Anda mengunduh font Google secara lokal dengan lebih mudah dan memberi Anda semua CSS. Di bawah ini adalah contoh dari apa yang akan kita dapatkan. Anda perlu mengunggah font yang Anda unduh ke server web Anda. Dalam hal ini, saya meletakkannya di folder bernama "font."
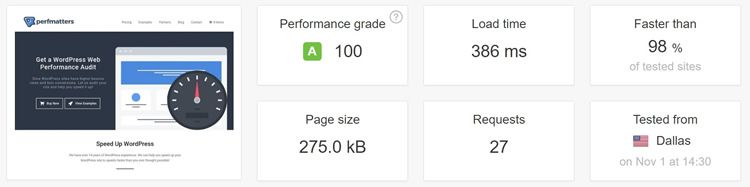
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https:/perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https:/perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }Kami kemudian perlu memastikan untuk menghapus kode sematan dari Google Font di header sehingga Anda tidak lagi memiliki panggilan eksternal tersebut. Saya kemudian menjalankan beberapa tes lagi dengan pengaturan di atas dan kecepatan rata-rata menjadi 386ms.

Catatan: Server web terletak di Iowa, dan tes kecepatan dari Pingdom dijalankan dari Dallas, TX. Jadi seperti yang Anda lihat, meskipun server terletak di tempat lain di Amerika Serikat, masih sedikit lebih cepat untuk memuat Google Font secara lokal di server. Tentu saja, Anda ingin menguji sendiri berbagai lokasi berdasarkan audiens Anda sendiri.
Host Google Font di CDN Anda Sendiri
Sekarang untuk skenario ketiga. Di situs di atas, saya sudah menggunakan penyedia CDN pihak ketiga (KeyCDN) untuk meng-host semua aset lainnya (gambar, CSS, Javascript, dll.). Apa yang terjadi jika kita sekarang membuang font kita pada CDN yang sama, bukan CDN Google?
Saya menggunakan plugin CDN Enabler WordPress gratis. Ini sebenarnya menyalin font dari folder "font" di server web ke KeyCDN secara otomatis. Kami kemudian harus mengubah kode sedikit sehingga jalur ke font sekarang menunjuk ke CDN (seperti cdn.domain.com).
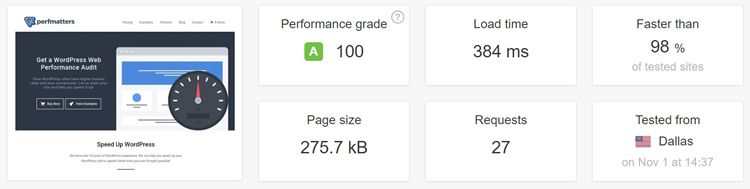
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }Saya kemudian menjalankan beberapa tes lagi dengan pengaturan di atas dan kecepatan rata-rata menjadi 384ms.

Seperti yang Anda lihat, menggunakan CDN sekali lagi hanya sedikit lebih cepat. Tidak banyak, tetapi jika Anda membandingkannya dengan CDN Google, mengujinya, itu pasti lebih cepat. Sebagian dari ini adalah karena ia dapat menggunakan koneksi HTTP/2 yang sama, dan masih mengurangi panggilan eksternal dan pencarian DNS, seperti halnya hosting lokal. Dan tentu saja, salah satu keuntungan dari metode ini adalah akan lebih cepat secara global.
Ringkasan
Seperti yang dapat Anda lihat dari pengujian di atas, CDN Google Font sangat bagus, tetapi mungkin tidak selalu yang tercepat. Tentu saja, itu akan selalu bergantung pada lingkungan Anda sendiri dan di mana Anda menyajikan lalu lintas, apakah itu untuk pemirsa lokal atau global.
Saya merekomendasikan untuk menguji setiap metode di atas untuk Anda sendiri dan melihat mana yang tercepat dan bekerja paling baik untuk situs WordPress Anda. Dan ingat, hanya muat bobot font yang benar-benar Anda butuhkan!
