Konferensi Tanpa Slide: Temui SmashingConf Toronto 2018 (26-27 Juni)
Diterbitkan: 2022-03-10Apa cara terbaik untuk belajar dan meningkatkan keterampilan Anda? Dengan melihat desainer dan pengembang dari balik bahu mereka! Di SmashingConf Toronto yang berlangsung pada 26-27 Juni , kami akan melakukannya dengan tepat. Semua pembicaraan akan menjadi sesi pengkodean dan desain langsung di atas panggung , yang menunjukkan bagaimana pembicara seperti Dan Mall , Lea Verou , Rachel Andrew , dan Sara Soueidan mendesain dan membangun barang — termasuk pengaturan pustaka pola, alur kerja desain dan pintasan, debugging, konvensi penamaan, dan segala sesuatu di antaranya. Ke tiket →

Malam sebelum konferensi kami akan mengadakan FailNight , pesta pemanasan dengan twist — setiap sesi akan menyoroti bagaimana kita semua gagal dalam skala kecil atau besar. Karena, yah, kesalahanlah yang membantu kita menjadi lebih baik dan lebih pintar, bukan?
Pembicara
Satu lagu, dua hari konferensi ( 26-27 Juni ), 16 pembicara, dan hanya 500 kursi yang tersedia . Kami akan membahas semuanya mulai dari alur kerja desain yang efisien dan memulai dengan Vue.js hingga meningkatkan UX eCommerce dan Tata Letak Kotak CSS yang siap produksi . Juga ada dalam daftar kami: audit kinerja , visualisasi data, desain multi-budaya, dan bidang lain yang mungkin muncul dalam pekerjaan Anda sehari-hari.
Inilah yang seharusnya Anda harapkan:
- Membangun Pustaka Pola dengan CSS Grid Fallback (Langsung)
Rachel Andrew (Bertengger) - Rahasia CSS Langsung
Lea Verou (MIT) - Dapatkan Detailnya dengan Benar Dan Leapfrog Kompetisi
Joe Leech - Trik SVG Langsung
Sara Soueidan - Peningkatan Aksesibilitas
Marcy Sutton - Sketsa Langsung
Eva-Lotta Lamm - Membuat Visualisasi Data Dari Awal (Langsung)
Nadie Bremer - Membangun Animasi SVG dari Awal hingga Selesai
Sarah Drasner - Mengatasi Hambatan Desain Multi-Budaya
Yiying Lu - Huruf Hidup
Gemma O'Brien - Desain visual
Aaron James Draplin (Draplin Design Co.) - Alur Kerja Desain
Dan Mall (Sangat Ramah) - Audit Kinerja Langsung
Tim Kadlec - Animasi JS
Seb Lee-Delisle - Pembicara Misteri
Seseorang yang pasti Anda kenal, dan hormati.

Tiket Konferensi
C$699 Dapatkan Tiket Anda Dua hari pembicara dan jaringan yang hebat
Periksa semua speaker →
Conf + Tiket Lokakarya
Hemat C$100 Conf + Lokakarya Tiga hari penuh pembelajaran dan networking
Periksa semua bengkel →
Lokakarya Di SmashingConf Toronto
Pada dua hari sebelum dan sesudah konferensi, Anda memiliki kesempatan untuk mendalami topik pilihan Anda. Tiket untuk lokakarya sehari penuh berharga C$599. Jika Anda menggabungkannya dengan tiket konferensi, Anda akan menghemat C$100 untuk harga lokakarya reguler. Kursi terbatas.
Workshop Senin, 25 Juni
Sara Soueidan di The CSS & SVG Power Combo  Lokakarya dengan pukulan kreativitas terkuat. CSS & SVG Power Combo adalah tempat Anda akan belajar tentang teknik CSS dan SVG terbaru dan mutakhir untuk membuat antarmuka kreatif yang tajam dan indah. Kami juga akan melihat inkonsistensi browser yang ada serta pertimbangan kinerja yang perlu diingat. Dan akan banyak latihan dan contoh praktis yang bisa diambil dan langsung diterapkan dalam proyek kehidupan nyata. Baca selengkapnya…
Lokakarya dengan pukulan kreativitas terkuat. CSS & SVG Power Combo adalah tempat Anda akan belajar tentang teknik CSS dan SVG terbaru dan mutakhir untuk membuat antarmuka kreatif yang tajam dan indah. Kami juga akan melihat inkonsistensi browser yang ada serta pertimbangan kinerja yang perlu diingat. Dan akan banyak latihan dan contoh praktis yang bisa diambil dan langsung diterapkan dalam proyek kehidupan nyata. Baca selengkapnya…
Sarah Drasner di Intro To Vue.js  Vue.js menyatukan fitur terbaik dari lanskap kerangka kerja Javascript dengan elegan. Jika Anda tertarik untuk menulis kode yang dapat dipelihara dan dibersihkan dengan cara yang menarik dan ekspresif, Anda harus mempertimbangkan untuk bergabung dengan kelas ini. Baca lebih banyak…
Vue.js menyatukan fitur terbaik dari lanskap kerangka kerja Javascript dengan elegan. Jika Anda tertarik untuk menulis kode yang dapat dipelihara dan dibersihkan dengan cara yang menarik dan ekspresif, Anda harus mempertimbangkan untuk bergabung dengan kelas ini. Baca lebih banyak…
Tim Kadlec tentang Demystifying Front-End Security  Ketika pengguna datang ke situs Anda, mereka mempercayai Anda untuk memberi mereka pengalaman yang baik. Mereka mengharapkan situs yang dimuat dengan cepat, yang berfungsi di browser mereka, dan dirancang dengan baik. Dan meskipun mereka mungkin tidak menyuarakannya, mereka tentu berharap bahwa pengalaman itu akan aman: bahwa informasi apa pun yang mereka berikan tidak akan dicuri atau digunakan dengan cara yang tidak mereka harapkan. Baca lebih banyak…
Ketika pengguna datang ke situs Anda, mereka mempercayai Anda untuk memberi mereka pengalaman yang baik. Mereka mengharapkan situs yang dimuat dengan cepat, yang berfungsi di browser mereka, dan dirancang dengan baik. Dan meskipun mereka mungkin tidak menyuarakannya, mereka tentu berharap bahwa pengalaman itu akan aman: bahwa informasi apa pun yang mereka berikan tidak akan dicuri atau digunakan dengan cara yang tidak mereka harapkan. Baca lebih banyak…
Aaron Draplin di Behind The Scenes With The DDC  Lihat di balik layar dengan DDC dan pelajari tentang proses Aaron untuk membuat tanda, logo, dan banyak lagi. Setiap siswa akan menyerang logo mereka sendiri dengan bimbingan dari Aaron. Bisa jadi sesuatu yang sedang Anda kerjakan, atau selalu ingin Anda buat. Baca lebih banyak…
Lihat di balik layar dengan DDC dan pelajari tentang proses Aaron untuk membuat tanda, logo, dan banyak lagi. Setiap siswa akan menyerang logo mereka sendiri dengan bimbingan dari Aaron. Bisa jadi sesuatu yang sedang Anda kerjakan, atau selalu ingin Anda buat. Baca lebih banyak…
Dan Mall tentang Alur Kerja Desain Untuk Dunia Multi-Perangkat  Dalam lokakarya ini, Dan akan berbagi wawasan tentang alat dan tekniknya untuk mengintegrasikan pemikiran desain ke dalam proses pengembangan produk Anda. Anda akan belajar bagaimana membuat pendekatan desain yang kuat melalui teknik brainstorming kolaboratif dan bagaimana melibatkan seluruh tim Anda dalam proses desain. Baca lebih banyak…
Dalam lokakarya ini, Dan akan berbagi wawasan tentang alat dan tekniknya untuk mengintegrasikan pemikiran desain ke dalam proses pengembangan produk Anda. Anda akan belajar bagaimana membuat pendekatan desain yang kuat melalui teknik brainstorming kolaboratif dan bagaimana melibatkan seluruh tim Anda dalam proses desain. Baca lebih banyak…
Vitaly Friedman tentang Pola Desain UX Responsif Cerdas  Dalam lokakarya ini, Vitaly Friedman, salah satu pendiri Smashing Magazine, akan membahas teknik praktis, trik cerdas, dan strategi berguna yang perlu Anda ketahui saat bekerja di situs web responsif. Dari modul responsif hingga pola navigasi pintar dan teknik desain formulir web; lokakarya ini akan memberi Anda semua yang perlu Anda ketahui hari ini untuk mulai merancang pengalaman responsif yang lebih baik besok. Baca lebih banyak…
Dalam lokakarya ini, Vitaly Friedman, salah satu pendiri Smashing Magazine, akan membahas teknik praktis, trik cerdas, dan strategi berguna yang perlu Anda ketahui saat bekerja di situs web responsif. Dari modul responsif hingga pola navigasi pintar dan teknik desain formulir web; lokakarya ini akan memberi Anda semua yang perlu Anda ketahui hari ini untuk mulai merancang pengalaman responsif yang lebih baik besok. Baca lebih banyak…

Workshop pada Kamis, 28 Juni
Eva-Lotta Lamm tentang Membuat Sketsa Dengan Percaya Diri, Kejelasan, dan Imajinasi  Mampu membuat sketsa seperti berbicara bahasa tambahan yang memungkinkan Anda untuk menyusun dan mengekspresikan pikiran dan ide Anda lebih jelas, cepat dan dengan cara yang menarik. Bagi siapa pun yang bekerja di UX, desain, pemasaran, dan pengembangan produk secara umum, membuat sketsa adalah teknik berharga yang membuat Anda merasa nyaman. Baca lebih banyak…
Mampu membuat sketsa seperti berbicara bahasa tambahan yang memungkinkan Anda untuk menyusun dan mengekspresikan pikiran dan ide Anda lebih jelas, cepat dan dengan cara yang menarik. Bagi siapa pun yang bekerja di UX, desain, pemasaran, dan pengembangan produk secara umum, membuat sketsa adalah teknik berharga yang membuat Anda merasa nyaman. Baca lebih banyak…
Nadieh Bremer tentang Teknik Visualisasi Data Kreatif  Dengan begitu banyak alat yang tersedia untuk memvisualisasikan data Anda, mudah untuk terjebak dalam memikirkan jenis bagan, selalu hanya menggunakan bagan batang atau garis itu, tanpa benar-benar memikirkan keefektifan. Dalam lokakarya ini, Nadieh akan mengajari Anda bagaimana Anda dapat mengambil pendekatan yang lebih kreatif dan praktis untuk desain visualisasi data. Baca lebih banyak…
Dengan begitu banyak alat yang tersedia untuk memvisualisasikan data Anda, mudah untuk terjebak dalam memikirkan jenis bagan, selalu hanya menggunakan bagan batang atau garis itu, tanpa benar-benar memikirkan keefektifan. Dalam lokakarya ini, Nadieh akan mengajari Anda bagaimana Anda dapat mengambil pendekatan yang lebih kreatif dan praktis untuk desain visualisasi data. Baca lebih banyak…
Rachel Andrew tentang Tata Letak CSS Tingkat Lanjut Dengan Flexbox Dan CSS Grid Lokakarya ini dirancang untuk desainer dan pengembang yang sudah memiliki pengetahuan kerja yang baik tentang HTML dan CSS. Kami akan membahas berbagai metode CSS untuk mencapai tata letak, dari yang aman Anda gunakan sekarang bahkan jika Anda perlu mendukung versi Internet Explorer yang lebih lama hingga hal-hal yang meskipun masih diklasifikasikan sebagai eksperimental, kemungkinan besar akan dikirimkan di browser di bulan-bulan mendatang. Baca lebih banyak…
Lokakarya ini dirancang untuk desainer dan pengembang yang sudah memiliki pengetahuan kerja yang baik tentang HTML dan CSS. Kami akan membahas berbagai metode CSS untuk mencapai tata letak, dari yang aman Anda gunakan sekarang bahkan jika Anda perlu mendukung versi Internet Explorer yang lebih lama hingga hal-hal yang meskipun masih diklasifikasikan sebagai eksperimental, kemungkinan besar akan dikirimkan di browser di bulan-bulan mendatang. Baca lebih banyak…
Joe Leech tentang Psikologi Untuk UX Dan Desain Produk  Lokakarya ini akan memberi Anda cara praktis dan langsung untuk memahami cara kerja otak manusia dan menerapkan pengetahuan itu ke Pengalaman Pengguna dan desain produk. Pelajari prinsip-prinsip psikologis di balik bagaimana otak kita memahami dunia dan menerapkannya pada produk dan desain antarmuka pengguna. Baca lebih banyak…
Lokakarya ini akan memberi Anda cara praktis dan langsung untuk memahami cara kerja otak manusia dan menerapkan pengetahuan itu ke Pengalaman Pengguna dan desain produk. Pelajari prinsip-prinsip psikologis di balik bagaimana otak kita memahami dunia dan menerapkannya pada produk dan desain antarmuka pengguna. Baca lebih banyak…
Seb Lee-Delisle pada Grafik dan Animasi Javascript  Dalam workshop ini, Seb akan mendemonstrasikan berbagai efek visual yang indah menggunakan kanvas JavaScript dan HTML5. Anda akan mempelajari teknik animasi dan grafik yang dapat Anda gunakan untuk menambahkan kesan dinamis pada proyek Anda. Baca lebih banyak…
Dalam workshop ini, Seb akan mendemonstrasikan berbagai efek visual yang indah menggunakan kanvas JavaScript dan HTML5. Anda akan mempelajari teknik animasi dan grafik yang dapat Anda gunakan untuk menambahkan kesan dinamis pada proyek Anda. Baca lebih banyak…
Vitaly Friedman pada Petualangan Front-End Baru Dalam Desain Responsif  Dengan peran HTTP/2, Service Worker, Responsive Images, Flexbox, CSS Grid, SVG, WAI-ARIA, dan Font Loading API sekarang tersedia di browser, kami semua masih mencoba mencari strategi yang tepat untuk merancang dan membangun situs web responsif secara efisien . Kami ingin menggunakan semua teknologi dan proses cerdas ini seperti desain atom, tetapi bagaimana kami dapat menggunakannya secara efisien, dan bagaimana kami mencapainya dalam waktu yang wajar? Baca lebih banyak…
Dengan peran HTTP/2, Service Worker, Responsive Images, Flexbox, CSS Grid, SVG, WAI-ARIA, dan Font Loading API sekarang tersedia di browser, kami semua masih mencoba mencari strategi yang tepat untuk merancang dan membangun situs web responsif secara efisien . Kami ingin menggunakan semua teknologi dan proses cerdas ini seperti desain atom, tetapi bagaimana kami dapat menggunakannya secara efisien, dan bagaimana kami mencapainya dalam waktu yang wajar? Baca lebih banyak…
Tiket Konferensi
C$699 Dapatkan Tiket Anda Dua hari pembicara dan jaringan yang hebat
Periksa semua speaker →
Conf + Tiket Lokakarya
Hemat C$100 Conf + Lokakarya Tiga hari penuh pembelajaran dan networking
Periksa semua bengkel →
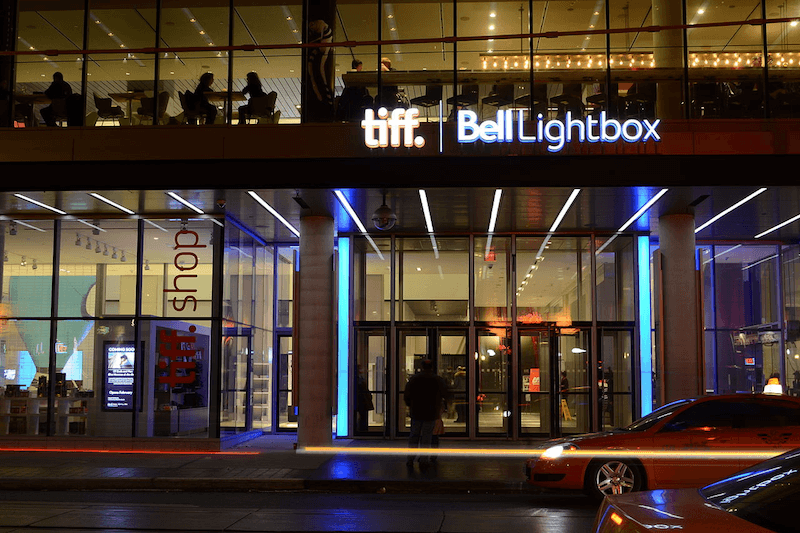
Lokasi
Mungkin Anda sudah bertanya-tanya mengapa teman kita Kucing Penghancur berdandan sebagai sutradara film untuk SmashingConf Toronto? Yah, itu karena tempat konferensi kami akan menjadi TIFF Bell Lightbox. Terletak di pusat kota Toronto, ini adalah salah satu bioskop paling ikonik di dunia dan juga lokasi di mana Festival Film Toronto berlangsung. Kami senang bisa di-host di sana!

Mengapa Konferensi Ini Bisa Untuk Anda
SmashingConfs adalah pengalaman yang ramah dan akrab. Ini seperti bertemu teman baik dan membuat yang baru. Teman-teman yang berbagi cerita, ide, dan, tentu saja, tips dan trik terbaik mereka. Di SmashingConf Toronto Anda akan belajar bagaimana:
- Manfaatkan sepenuhnya Variabel CSS,
- Buat efek animasi yang lancar dengan Vue,
- Mendeteksi dan menyelesaikan masalah aksesibilitas,
- Struktur komponen dalam pustaka pola saat menggunakan CSS Grid,
- Bangun pengalaman online yang stabil dan dapat digunakan,
- Desain untuk audiens lintas budaya,
- Buat visualisasi data yang efektif dan indah dari awal,
- Ubah desain Anda dengan psikologi,
- Bantu desain Anda maju dengan etiket yang tepat,
- Sketsa dengan pena dan kertas,
- … dan banyak lagi.
Unduh PDF “Meyakinkan Bos Anda”
Kita tahu bahwa terkadang perusahaan mendorong staf mereka untuk menghadiri konferensi yang berbeda setiap tahun. Nah, kami katakan; setelah Anda menemukan konferensi yang Anda sukai, mengapa tersesat…
Pikirkan bos Anda membutuhkan lebih banyak bujukan ? Kami telah menyiapkan PDF Meyakinkan Bos Anda yang rapi yang dapat Anda gunakan untuk memberikan timbangan yang menguntungkan Anda untuk mengirim Anda ke acara tersebut.
Keanekaragaman dan Inklusivitas
Kami peduli dengan keragaman dan inklusivitas di acara kami. SmashingConf adalah tempat yang aman dan ramah . Kami tidak menoleransi tindakan tidak hormat atau perilaku buruk apa pun. Kami juga menyediakan tiket pelajar dan keragaman.
Tiket Konferensi
C$699 Dapatkan Tiket Anda Dua hari pembicara dan jaringan yang hebat
Periksa semua speaker →
Conf + Tiket Lokakarya
Hemat C$100 Conf + Lokakarya Tiga hari penuh pembelajaran dan networking
Periksa semua bengkel →
Sampai jumpa di Toronto!
Kami akan senang bertemu dengan Anda di Toronto dan menghabiskan dua hari penuh kenangan yang penuh dengan kebaikan web, banyak pembelajaran, dan orang-orang yang ramah dengan Anda. Pengalaman yang tidak akan Anda lupakan begitu cepat. Dijanjikan.
