40 Tutorial Aplikasi Sketsa Penting untuk Pemula
Diterbitkan: 2016-03-12Baik Anda seorang desainer berpengalaman atau pemula, Sketch adalah alat luar biasa yang akan membantu Anda mendesain apa pun dengan mudah. Semakin banyak desainer mengandalkan Sketch daripada Photoshop untuk proyek mereka, karena meningkatkan aliran desain. Sketsa sangat bagus karena membantu Anda memecah gambar ke bagian paling dasar, dan memungkinkan Anda untuk menyatukan bagian-bagian itu selangkah demi selangkah, yang sangat bagus jika Anda seorang pemula.
Dengan Sketch, Anda dapat mendesain situs web, aplikasi seluler, dan antarmuka pengguna lainnya secara efisien. Sketch adalah alat desain yang sangat fleksibel yang mendukung pembesaran tak terbatas, ekspor 2x, dan bentuk vektor bergaya yang sempurna untuk berbagai resolusi. Dengan cara ini Anda tidak perlu mengorbankan kualitas setiap kali Anda mencoba mengedit atau mengubah ukuran gambar – inilah keajaiban grafik vektor.
Selain itu, tidak seperti Photoshop, Sketch membuat mengekspor aset lebih mudah dari sebelumnya . Photoshop, meskipun ini adalah program yang bagus secara keseluruhan, terkenal karena memiliki alat pengiris yang sangat tidak ramah pengguna yang membuatnya jauh lebih sulit untuk mengekspor file. Namun, Sketch hadir dengan fitur Ekspor Semua yang dapat mengekspor banyak jenis file sekaligus, baik itu dalam format PDF, JPG, atau PNG. Ini akan membuat hidup Anda lebih mudah, terutama jika Anda tidak memiliki banyak pengalaman menggunakan aplikasi desain. Pada dasarnya, Sketch adalah gabungan dari 3 aplikasi berbeda: Photoshop untuk desain antarmuka pengguna, Omnigraffle untuk wireframing, dan Illustrator untuk vektor, logo, dan cetak. Ini memungkinkan Anda melakukan lebih banyak hal dalam waktu yang jauh lebih singkat.
Sekarang setelah kami menggarisbawahi manfaat menggunakan Aplikasi Sketsa, berikut adalah 40 tutorial Aplikasi Sketsa penting untuk pemula . Kami menemukan tutorial ini sangat berguna, praktis, dan lugas. Mereka akan membantu Anda mempelajari cara mendesain ikon, plugin, pustaka pola, maket poster, logo, dan banyak lagi! Kami berharap alat-alat ini akan membuat hidup Anda lebih mudah dan mereka akan memandu Anda di jalan Anda untuk menjadi seorang desainer yang lebih terampil.
5 Sangat Istimewa, 10 Tips Sketsa
Artikel ini berisi 10 kiat Sketsa yang akan membantu Anda bekerja secara efisien dan akan mengajari Anda beberapa mekanisme mendalam dari aplikasi ini.
Buat dan pertahankan Dek Slide dari dalam file Sketsa Anda
Dalam tutorial ini, Anda akan mempelajari betapa mudahnya membuat dan memelihara dek slide dari dalam file Sketch Anda dalam beberapa langkah mudah.
Menjelajahi Bentuk untuk Membuat Karakter Star Wars: Panduan untuk Non-Desainer
Tutorial ini akan memberi Anda kesempatan untuk menjelajahi bentuk untuk membuat karakter Star Wars.
Merancang ikon Natal menggunakan Aplikasi Sketsa
Cari tahu cara mendesain ikon Natal menggunakan aplikasi Sketch dan menggunakannya dalam desain Anda.
MENINGKATKAN ALUR KERJA DESAIN ANDA DENGAN SKETSA
Temukan Sketch dan tingkatkan alur kerja Anda. Aplikasi ini dengan cepat menjadi alat desain utama bagi banyak desainer.
Bagaimana saya membuat Plugin Sketch untuk tim saya tanpa mengetahui kode
Anda tidak benar-benar harus tahu kode untuk membuat plugin di Sketch dan tutorial ini akan mengajari Anda caranya.
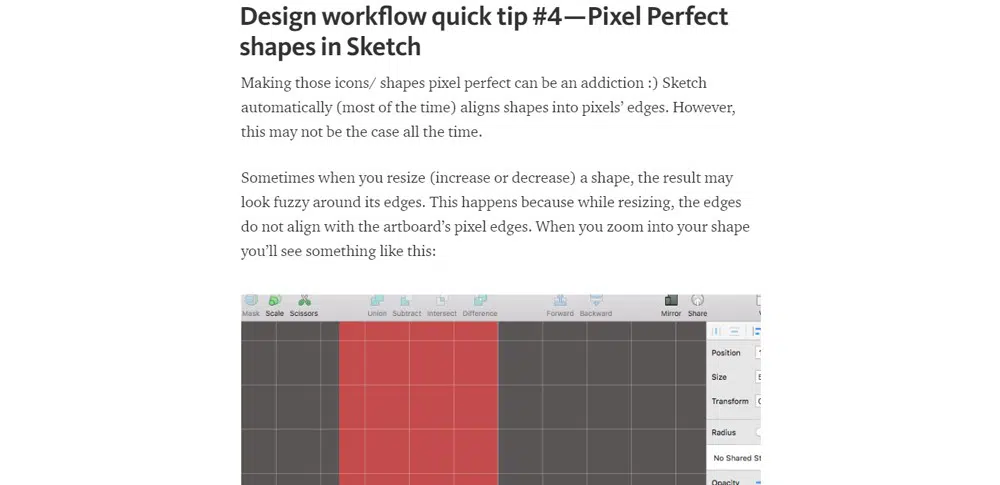
Tip cepat alur kerja desain #4?—?Piksel Bentuk sempurna di Sketsa
Membuat bentuk piksel yang sempurna terkadang membuat Anda pusing, tetapi semuanya pasti akan menjadi lebih mudah jika Anda mengikuti tutorial ini.
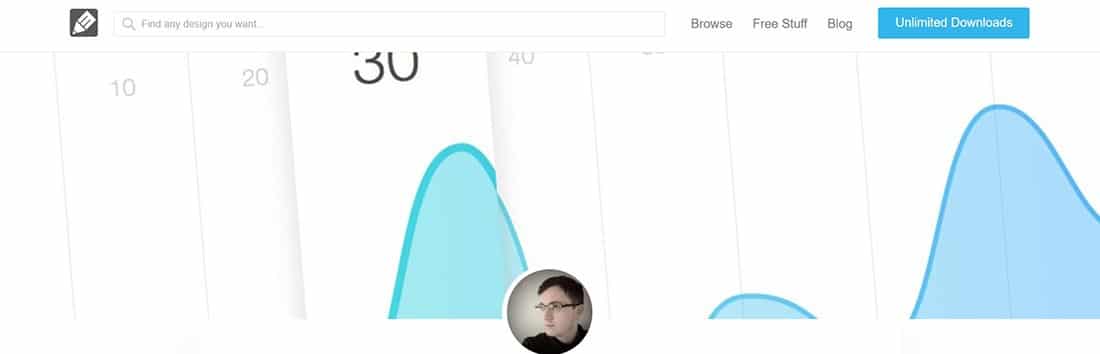
Cara membuat Bagan Luar Biasa untuk presentasi Anda hanya dengan Lingkaran di Sketsa
Merancang grafik tidak pernah semudah ini. Tutorial ini akan mengajarkan Anda untuk bekerja dengan lingkaran.
Membuat prototipe dengan Marvel dan Sketsa: Bagian 1 dari 2
Gabungkan Marvel dan Sketch dan raih hasil yang luar biasa! Tutorial ini akan mengajarkan Anda bagaimana membuat mereka bekerja sama secara harmonis.
Pengantar Desain Aplikasi Seluler dengan Sketch 3
Ini adalah kelas penting 60 menit tentang desain aplikasi seluler dan pelajari cara bekerja dengan aplikasi Sketch untuk mendesain antarmuka aplikasi.
Cara membuat ikon pengaturan sederhana di Sketch
Baik Anda baru saja mulai belajar Sketsa atau sedang mencari cara untuk meningkatkan keterampilan Anda, tutorial ini akan mengajari Anda cara menggunakan Bohemian Coding.
Cara membuat perpustakaan pola di Sketch
Dalam tutorial ini, desainer Richard Child akan mengajari Anda cara membuat perpustakaan pola di Sketch.
Saya membuat Plugin Sketsa. Anda juga bisa.
Anda dapat mendesain plugin Anda di Sketch dengan beberapa langkah sederhana. Cobalah dan tingkatkan keterampilan Anda.
Menggunakan Sketch & Keynote untuk Prototyping
Pernahkah Anda mencoba Sketch dan Keynote untuk prototyping? Cobalah dan lihat bagaimana keterampilan Anda meningkat dengan cepat.
Cara Membuat Alur Kerja Desain Ikon di Aplikasi Sketsa 3
Mendesain ikon aplikasi tidak pernah semudah ini. Cobalah tutorial ini dan temukan tips dan trik terbaru.
Cara menggunakan hanya persegi panjang, lingkaran, dan garis untuk menggambar ilustrasi di Sketch
Dalam tutorial ini, Anda akan belajar bagaimana menggunakan persegi panjang, lingkaran, dan garis untuk membuat ilustrasi yang indah.
Cara Membuat Ikon Bom Kartun dengan Aplikasi Sketsa

Tutorial ini akan mengajarkan Anda dasar-dasar membuat ikon bom kartun kustom di Sketch.
Memulai Sketsa dalam 5 menit
Tutorial ini akan mengajarkan Anda dasar-dasar menggunakan aplikasi Sketch dan itu akan membuat Anda maju dan bekerja dalam waktu singkat!
Membuat Aplikasi E-Commerce di Sketch: Bagian 1 dari 3
Pelajari cara cepat membuat aplikasi e-niaga di Sketch melalui tutorial 3 bagian ini dan temukan semua tip dan triknya.
Mendesain Data dengan Sketsa
Pernahkah Anda mencari tutorial yang akan mengajari Anda cara mendesain data dengan Sketch? Maka Anda mungkin baru saja menemukannya.
Alat Desain Modern: Menggunakan Data Nyata
Tidak banyak cara yang memungkinkan desainer untuk dengan mudah bekerja dengan data nyata tetapi Sketch pasti memilikinya. Jika Anda ingin mengetahui lebih lanjut, lihat artikel ini.
Ada Apa Dengan Alat Gunting Sketch?
Anda mungkin bertanya-tanya ada apa dengan alat Gunting di Sketch. Sebenarnya, Anda dapat melakukan banyak hal keren dengannya. Cari tahu di tutorial ini!
Tutorial- LearnSketch
Dalam tutorial ini, Anda akan menemukan tutorial untuk membuat sketsa untuk semua level dan tujuan.
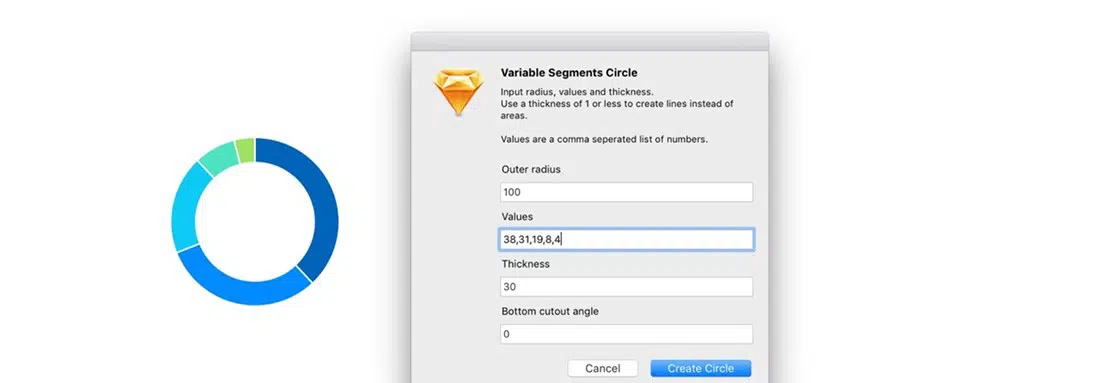
Cara Membuat Bagan Tersegmentasi Halus menggunakan Aplikasi Sketch 3
Pelajari cara membuat bagan garis sederhana menggunakan alat vektor, gradien, dan topeng.
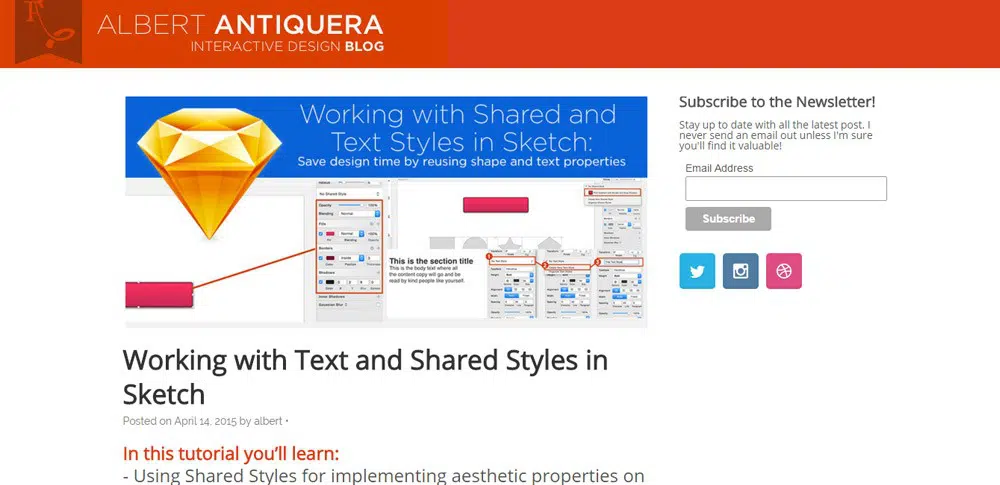
Bekerja dengan Teks dan Gaya Bersama di Sketsa
Tutorial ini mungkin sangat berguna dan meningkatkan keterampilan Anda. Beberapa hal yang akan Anda pelajari adalah bagaimana menggunakan gaya bersama dan gaya teks.
Desain Logo Infinity Bagian 2 (Sketsa)
Dalam tutorial ini, Anda akan belajar cara membuat desain logo infinity. Contoh ini terlihat cukup bagus dan akan mengajarkan Anda dasar-dasar untuk membuat proyek logo yang mengagumkan.
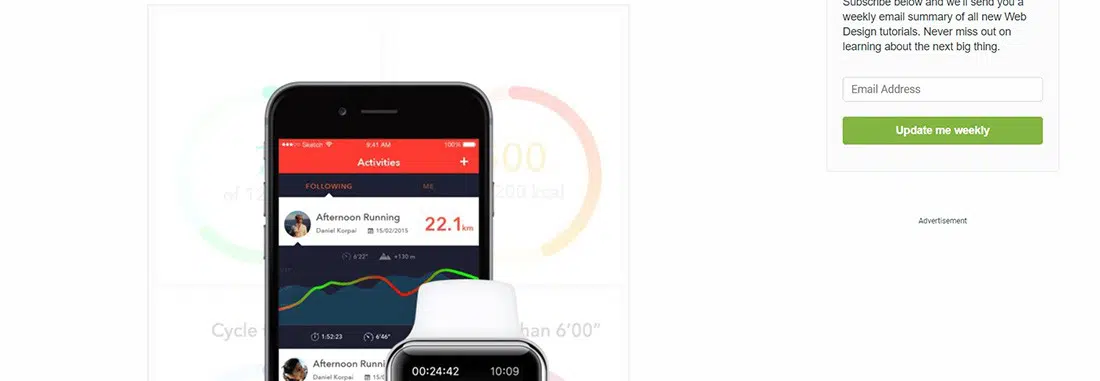
Mendesain Aplikasi Kebugaran iOS dengan Kompatibilitas Apple Watch
Pelajari cara membuat aplikasi kebugaran dengan tutorial ini, lalu lanjutkan dan coba apa yang telah Anda pelajari di proyek lain!
Memulai dengan Sketsa
Ini adalah tutorial Sketch mengagumkan lainnya yang akan mengajarkan Anda dasar-dasar menggunakan Sketch.
Sketsa untuk Pemula: Rancang Buletin Email Tebal
Dan sekarang setelah Anda mempelajari dasar-dasarnya, cobalah tutorial buletin ini!
Bangun Aplikasi Swift
Sketch benar-benar alat desain terbaik dan sekarang setelah Swift.Code dirilis, segalanya menjadi lebih baik!
Membuat logo vektor di Sketch 3
Tutorial ini pasti akan berguna dan akan mengajarkan Anda cara membuat logo vektor di Sketch 3.
Cara membuat tiruan situs web dengan Sketch
Buat mockup situs web sederhana tanpa menggunakan Photoshop dengan Bohemian Coding!
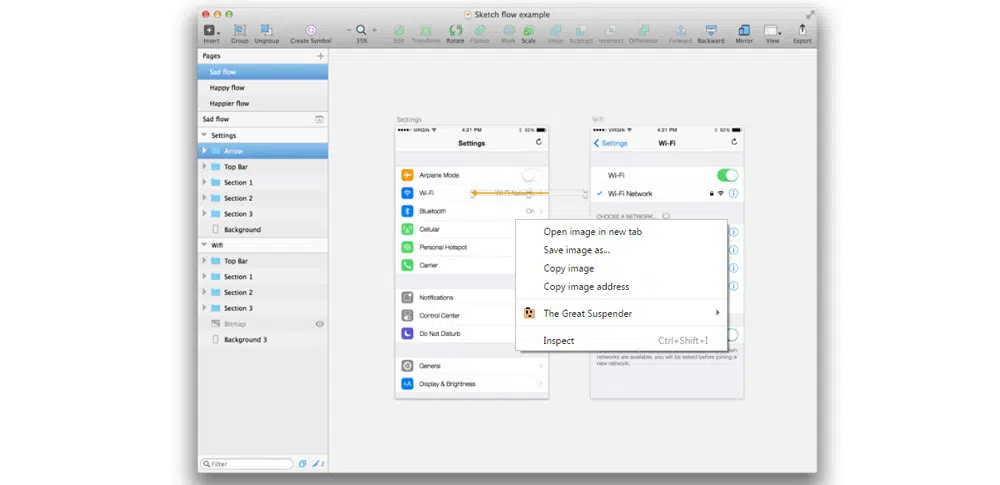
Pengguna aplikasi mengalir dengan Sketch
Alur pengguna aplikasi desain di Sketch. Artboard sempurna untuk mendesain layar dan status aplikasi, tetapi Anda sekarang dapat melangkah lebih jauh dan mendokumentasikan bagaimana pengguna menavigasi dari satu tampilan ke tampilan lain berkat tutorial ini.
Trik Radius Sudut
Pelajari trik sederhana yang akan mengajarkan Anda cara mengatur radius sudut yang tidak sama pada persegi panjang.
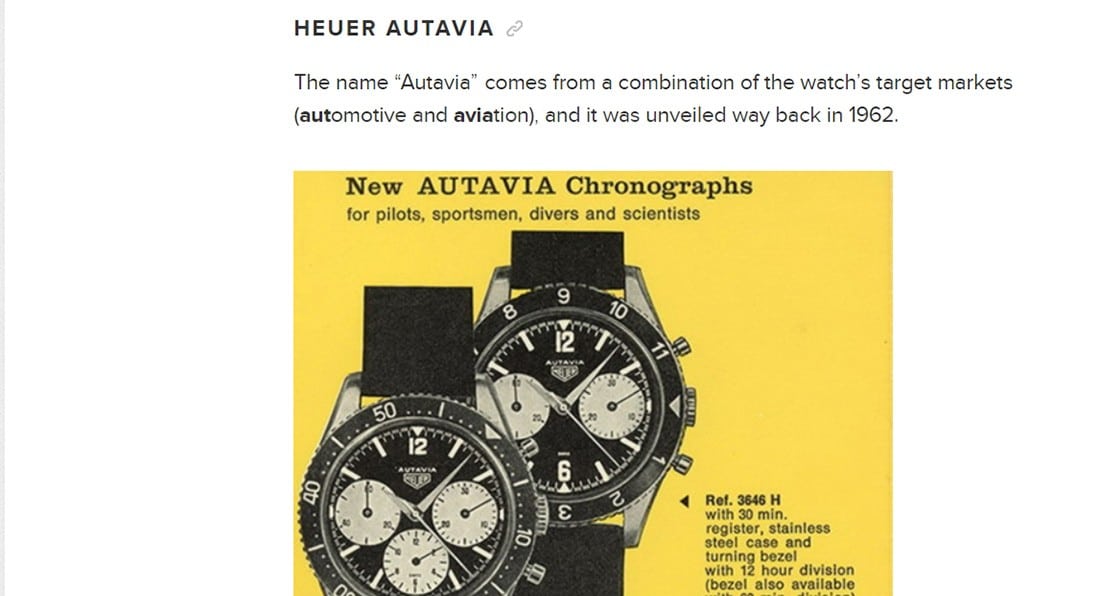
Mendesain Jam Tangan Kronograf Realistis Dalam Sketsa
Tutorial ini sangat detail dan sempurna untuk penggemar Sketch. Anda akan belajar cara membuat jam tangan yang realistis dalam waktu singkat!
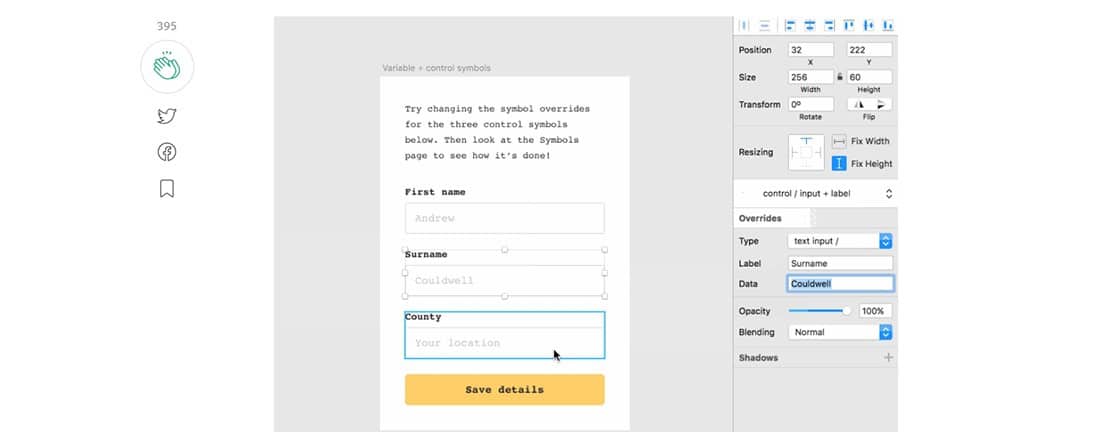
Memanfaatkan kekuatan simbol
Manfaatkan kekuatan simbol dan pelajari salah satu teknik paling keren yang dapat Anda gunakan di Sketch.
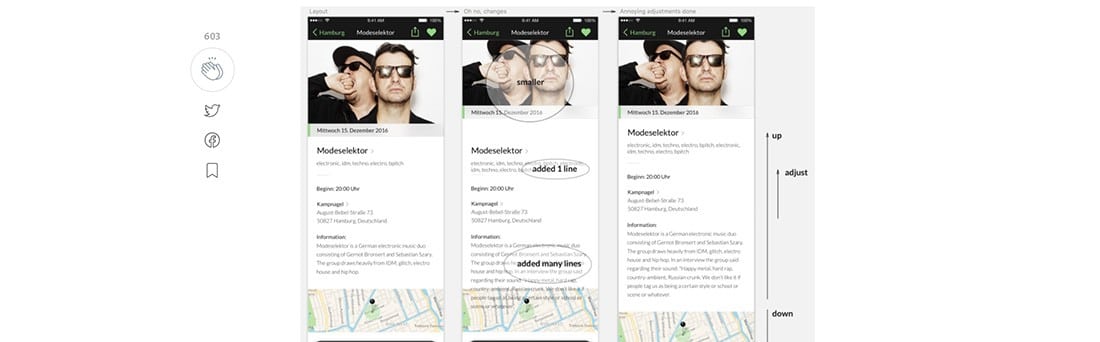
Cara Membuat Desain UI Anda Sepenuhnya Responsif Dengan Sketsa — Bagian 1
Apa yang terjadi ketika Anda membuat desain untuk situs web satu halaman atau aplikasi Anda harus mengubah ketinggian dan hal lainnya? Tutorial ini akan membantu Anda melalui setiap langkah untuk membuat desain UI Anda responsif.
Cara Membuat Desain UI Anda Sepenuhnya Responsif Dengan Sketsa — Bagian 2
Ini adalah bagian kedua dari tutorial sebelumnya. Dalam hal ini, Anda akan belajar cara menyesuaikan ukuran pada konten vertikal.
Mempersiapkan dan Mengekspor Ikon SVG di Sketsa
Sekarang Anda mungkin telah mempelajari dasar-dasar desain ikon, lanjutkan dan ekspor untuk digunakan di web, iOS, dan Android dengan tutorial mudah ini.
Pelajari Tutorial Sketsa
Di situs web ini Anda akan menemukan banyak tutorial Sketsa. Lihat, dan sementara itu lihat cara membuat kisi gambar yang fleksibel!