Desain Pencarian Situs Web: Praktik Terbaik
Diterbitkan: 2019-06-29Jika situs web Anda berisi banyak informasi, akan sulit bagi pemirsa untuk mencari pertanyaan atau fakta tertentu. Tombol pencarian adalah alat navigasi yang berguna. Menambahkan fitur sederhana ini di situs web Anda akan memberikan pengalaman yang lancar bagi pengguna Anda. Namun, dapat menjadi tantangan untuk mendesain bilah pencarian. Berikut adalah beberapa praktik terbaik yang dapat Anda gunakan untuk merancang pencarian situs untuk situs web Anda.
Buat bilah pencarian panjang:
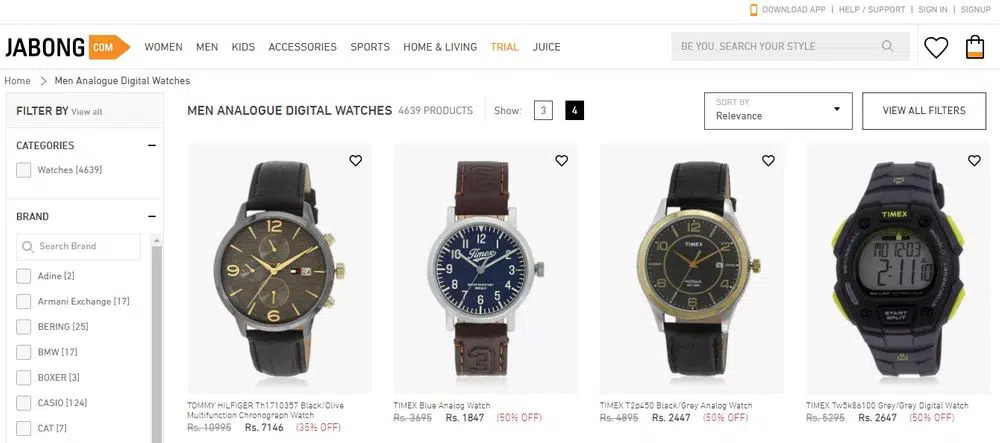
Memiliki bilah pencarian yang cukup panjang di situs web Anda adalah ide yang bagus. Saat pengunjung Anda mengetik pertanyaan di bilah pencarian Anda, Anda ingin memberikan ruang yang cukup bagi mereka untuk melihat apa yang mereka tulis. Ini memungkinkan pengunjung Anda untuk meninjau atau mengedit pertanyaan mereka. Kotak teks dengan kapasitas 27 karakter sesuai karena ini adalah panjang rata-rata sebagian besar pertanyaan. Ambil lebar menggunakan ukuran huruf m, atau dengan menggunakan ems, ini membantu Anda menentukan ruang Anda secara efektif. Jika Anda merasa tidak memiliki banyak ruang kosong untuk kotak telusur, Anda dapat mempertimbangkan kotak telusur yang tumbuh saat Anda mengetik.
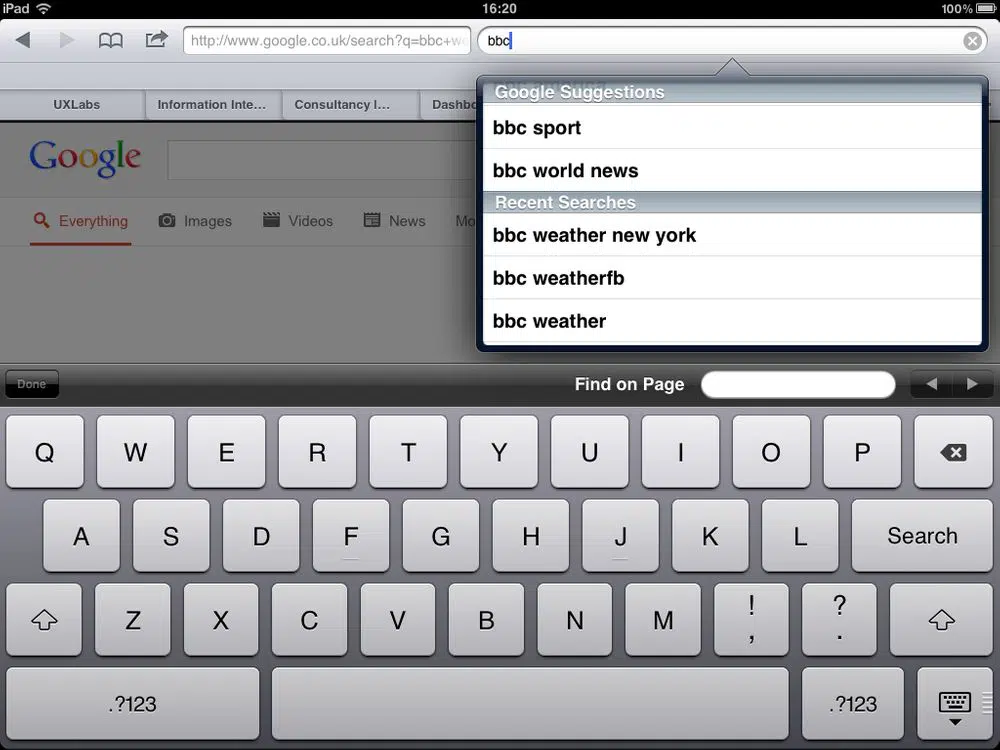
Gunakan Saran otomatis:
Saran otomatis memandu pengunjung Anda dengan kueri penelusuran mereka. Biasanya, pengunjung tidak tahu cara membingkai pertanyaan mereka, dan mereka juga tidak tahu kata kunci apa yang digunakan untuk menemukan hasil. Sebagian besar orang tidak tahu bagaimana menyusun ulang pertanyaan mereka ketika mereka tidak dapat menemukan hasil saat pertama kali mencoba. Masalah ini dapat diselesaikan dengan memberikan saran otomatis di kotak pencarian Anda. Saat Anda membuat saran otomatis, coba gunakan kata kunci yang akan membantu pengunjung Anda. Juga, tambahkan teks prediktif, pertanyaan umum, dan koreksi ejaan otomatis. Ini membantu pengguna mencari istilah tertentu di bilah pencarian Anda dan juga membantu orang yang tidak tahu harus mulai dari mana.
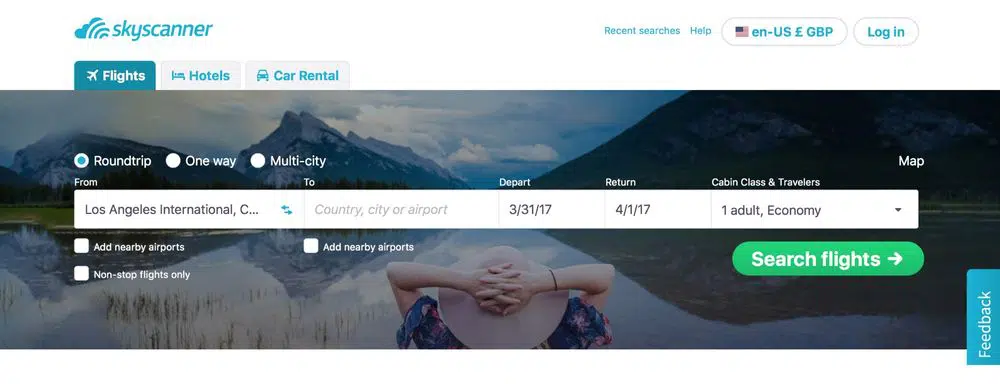
Menyediakan opsi:
Beri pengguna Anda berbagai opsi di bilah alat yang akan mempermudah pencarian mereka. Pilihan ini harus berupa serangkaian pertanyaan yang disiapkan seputar istilah atau topik tertentu. Pengguna harus memiliki opsi untuk memilih pertanyaan menggunakan keyboard atau tombol gulir. Tambahkan fitur bahwa mereka secara otomatis kembali ke bagian atas halaman setelah mereka mencapai bagian bawah. Berikan saran kepada pemirsa Anda dalam font kreatif untuk menarik perhatian mereka. Ini membuat pencarian jauh lebih berguna bagi pengguna Anda.
Jadikan bilah pencarian sebagai fitur konstan untuk setiap halaman:
Sediakan bilah pencarian di setiap halaman situs web Anda agar situs Anda tetap efisien dan mudah dinavigasi. Ada kemungkinan bahwa pengguna Anda mendarat di halaman yang salah, jadi Anda harus mengizinkan mereka untuk memperbaiki kesalahan mereka dari halaman itu daripada membuat mereka kembali ke halaman beranda Anda. Mungkin juga mereka menemukan informasi yang mereka cari dan ingin menjelajahi lebih banyak topik. Juga, sertakan bilah pencarian Anda di tautan buntu seperti halaman 404.
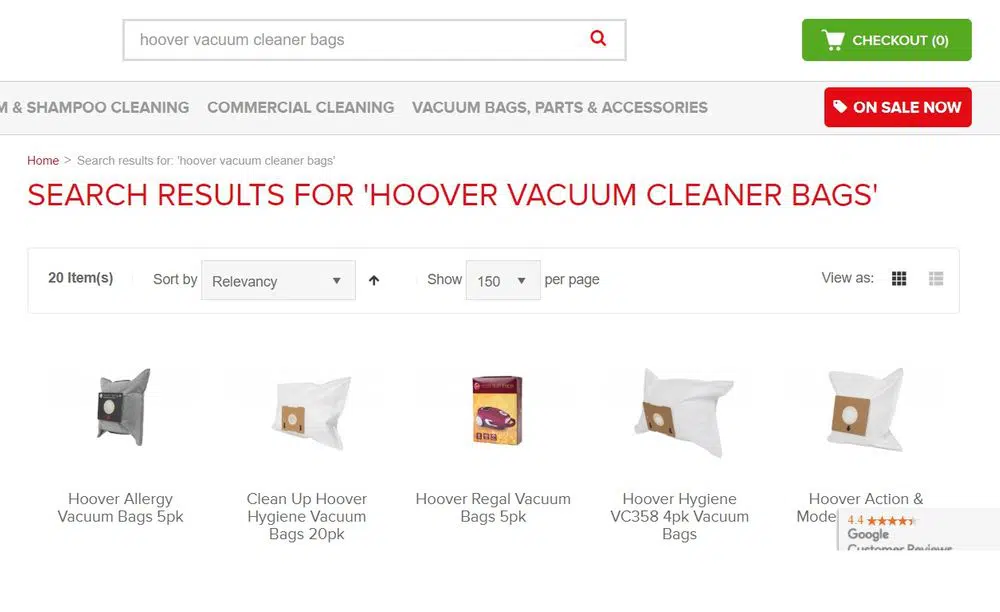
Tambahkan opsi sortir dan filter:

Kebanyakan orang merasa sulit untuk mencari informasi dalam berbagai topik. Selain itu, hasil dan waktu pemrosesan yang tidak relevan membuat pengalaman tidak menyenangkan bagi pengguna. Opsi sortir dan filter membantu pengguna mempersempit pencarian dan mencari apa yang mereka inginkan. Berikan opsi sortir dan filter terpisah karena tidak sama. Penyortiran mengubah urutan hasil sementara penyaringan membatasi hasil yang ditampilkan. Juga, jangan berikan lebih dari 7 opsi dalam pemfilteran karena memori jangka pendek kami tidak dapat menampung lebih dari itu. Jika Anda memerlukan lebih dari 7 opsi, ciutkan sisanya dengan opsi "lihat semua filter". Tempatkan pilihan Anda sesuai dengan prioritas yang diberikan orang kepada mereka. Buat logika penyortiran Anda jelas sehingga pengunjung dapat mengubah opsi mereka.
Tambahkan Tombol Kirim:
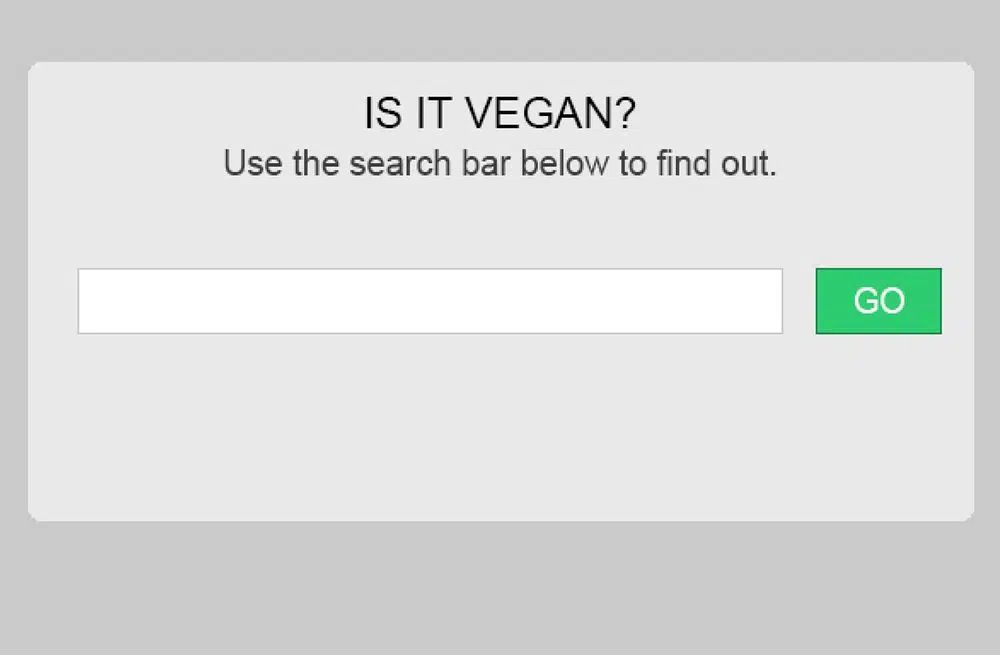
Mirip dengan Google, bilah pencarian Anda mencari jawaban di situs web Anda. Jadi, Anda harus menyediakan tombol kirim yang mirip dengan Google bagi pengguna untuk memasukkan kueri mereka di situs web Anda. Memiliki area kecil untuk memasukkan kueri tidak nyaman, terutama di tablet atau ponsel. Anda harus membuat tombol pencarian yang cukup besar bagi pengguna untuk mengaksesnya. Tombol enter ini memberi pengguna Anda hasil yang benar.
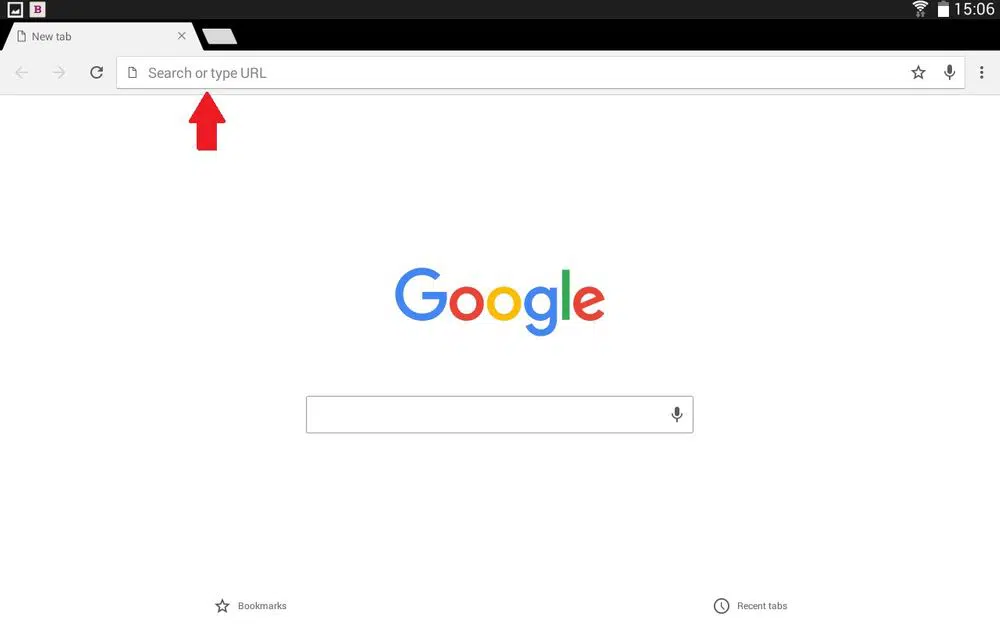
Memiliki bilah pencarian yang menonjol:
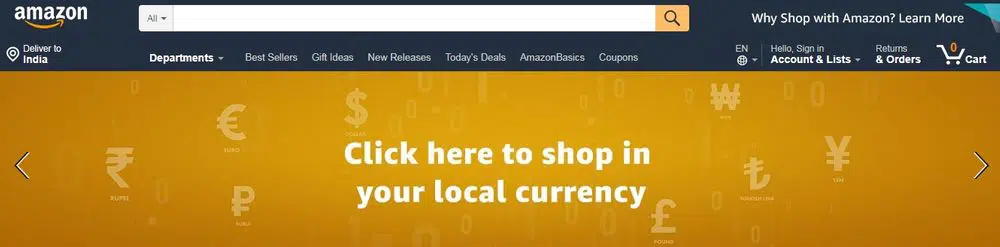
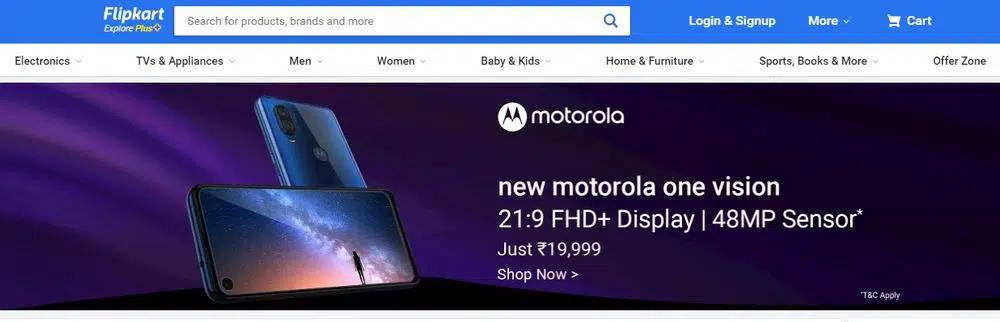
Pastikan Anda memiliki bilah pencarian menonjol yang mudah ditemukan. Ketika pengguna Anda tidak dapat menemukan jawaban, kotak pencarian Anda harus tersedia untuk memberikan solusi yang mudah dan cepat. Tunjukkan bidang teks dan ikon pencarian Anda sehingga orang tahu di mana harus mengajukan pertanyaan. Desainer web merasa sulit untuk memutuskan posisi ideal untuk menempatkan bilah pencarian mereka. Biasanya, sudut atas atau tengah atas adalah tempat yang paling banyak menarik perhatian. Situs web populer seperti YouTube menggunakan sudut atas untuk menempatkan bilah pencarian mereka. Pastikan Anda membuat bilah pencarian Anda lebih mudah diakses oleh pengguna Anda.
Gunakan ikon kaca pembesar:
Ikon adalah representasi visual dari tindakan, objek, atau ide. Kaca pembesar adalah salah satu ikon universal untuk tindakan 'pencarian'. Jadi, menggunakan ikon ini menampilkan pesan Anda. Saat mendesain bilah pencarian Anda, pastikan untuk menambahkan ikon kaca pembesar di sebelah kanan kotak. Pertahankan ukuran kaca pembesar proporsional dengan ukuran bilah pencarian Anda agar tampak bersih dan teratur. Gunakan kaca pembesar dengan detail grafis yang lebih sedikit karena mempercepat pengenalan.
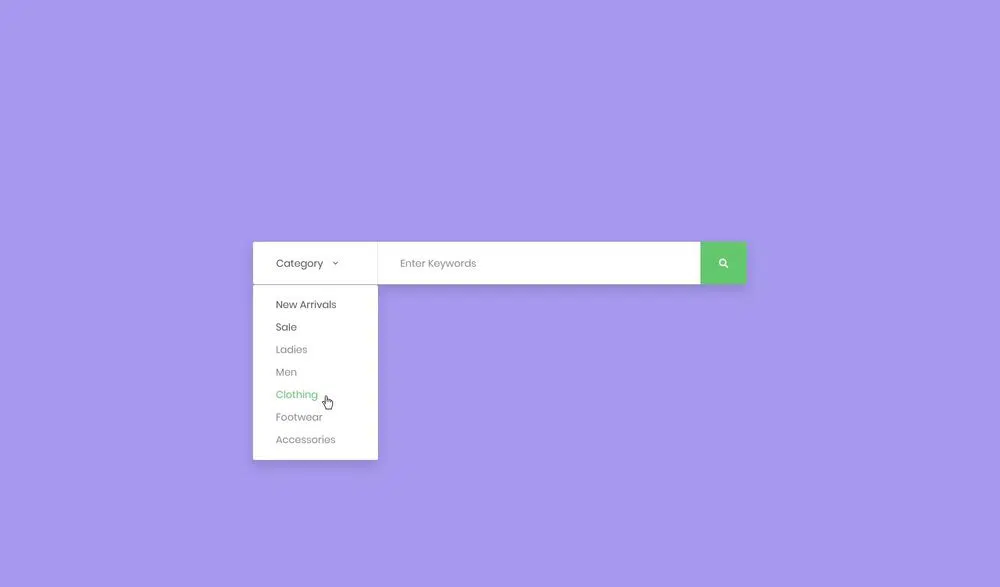
Tambahkan saran kategori di dalam bilah pencarian:
Sertakan kategori sampel di dalam kotak telusur untuk menyarankan pengguna apa yang dapat mereka telusuri. Pastikan untuk membatasi sampel Anda hanya beberapa kata. Jika tidak, itu akan meningkatkan beban kognitif. Sebagian besar desainer web mengabaikan pentingnya rasio kontras untuk teks placeholder. Menurut pedoman universal aksesibilitas web, rasionya harus 4:5:1 untuk teks standar. Juga, jangan gunakan teks placeholder dalam formulir karena mempersulit pengguna untuk mengisi formulir secara akurat.
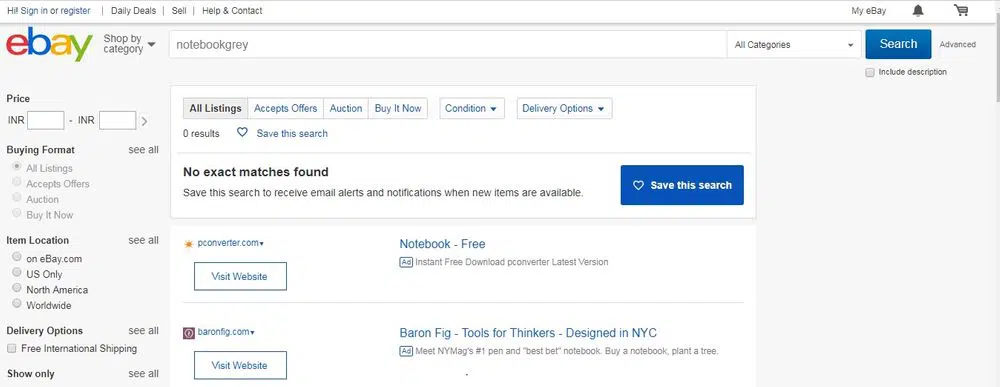
Jangan pernah menampilkan 'tidak ditemukan kecocokan':
Mendarat di halaman kosong dengan 'tidak ditemukan kecocokan' bisa membuat frustasi, terutama jika pengguna Anda telah mengulangi pertanyaan mereka beberapa kali. Jadi, Anda harus memberikan pandangan yang jelas kepada pengguna bahwa Anda tidak dapat menemukan apa pun yang terkait dengan pencarian mereka dengan berbagai hasil alternatif. Rancang sistem Anda untuk menghasilkan hasil alternatif dengan mempertimbangkan setiap kata yang ada dalam pertanyaan satu per satu.
Bilah pencarian menawarkan pengguna Anda kesempatan untuk menavigasi situs Anda secara efisien untuk menemukan informasi. Ini memberi pengguna Anda rasa kontrol. Oleh karena itu, membuat bilah pencarian yang sederhana dan dapat diidentifikasi adalah cara terbaik untuk membantu pengguna Anda.