5 Situs Hebat untuk Mencuri Ide Navigasi Situs Dari
Diterbitkan: 2018-02-19Sangat mudah bagi desainer untuk mengabaikan menu navigasi.
Ada beberapa tata letak standar yang akan kami jangkau setiap saat, dengan mengatakan kepada diri sendiri, 'itulah yang diharapkan pengguna.' Dan memang benar bahwa bertahan dengan apa yang berhasil lebih masuk akal daripada meraih kebaruan untuk kepentingannya sendiri, dan bahwa kami melakukannya, kami harus mendesain dengan mempertimbangkan harapan pengguna.
Tetapi ketika menu navigasi header adalah cara utama pengguna menavigasi situs web, tidakkah kita harus melihat lagi dan melihat apakah kita dapat meningkatkannya? Lagi pula, pengguna tidak akan melihat barang curian desain kami yang lain jika mereka bahkan tidak bisa keluar dari beranda.
Saya tidak menganjurkan hanya mencuri salah satu dari ini. Tapi saya menyarankan untuk mengambil pelajaran dari mereka dan membangun ide-ide mereka, untuk membuat menu header yang sebenarnya lebih baik dari biasanya.
Dengan mengingat hal itu, berikut adalah tujuh menu header inovatif terbaik yang akan Anda lihat di web hari ini.
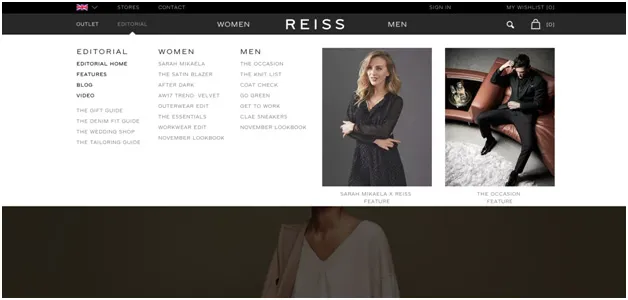
1: Reiss

Reiss adalah bisnis pakaian yang berbasis di Inggris. Menu tarik-turun multi-opsi mereka sudah tidak asing lagi jika Anda pernah membeli pakaian secara online.
Namun tidak seperti sebagian besar bisnis e-niaga, Reiss menggunakan gambar langsung di menu drop-down.
Alih-alih harus membaca deskripsi teks, mengklik berdasarkan itu saja, dan hanya kemudian dihadapkan dengan gambar produk yang Anda pertimbangkan, pengunjung Reiss dapat langsung melihat item.
Kami tahu bahwa pengguna sangat dipengaruhi oleh gambar e-niaga. Mereka adalah faktor penjualan utama. Jadi tidak masuk akal untuk memperkenalkan mereka sedini mungkin dalam perjalanan pelanggan?
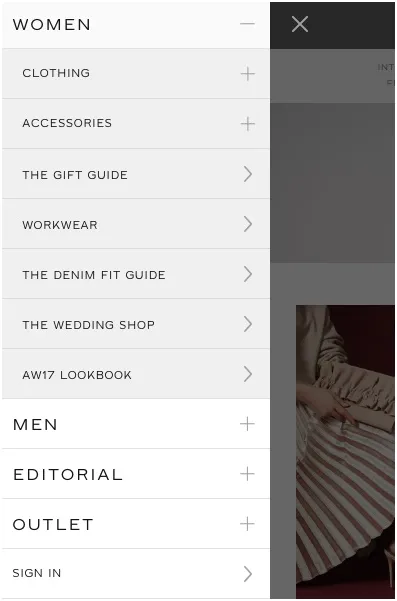
Namun, yang mengecewakan, mereka tidak membawa pendekatan inovatif itu ke situs seluler mereka, di mana menunya adalah menu teks standar dari hamburger di sudut kiri atas.

Mungkin itu karena Reiss tidak menjual banyak di seluler – tetapi kami tahu perjalanan pembeli e-niaga sering dimulai di seluler, jadi jika Anda berpikir untuk meminjam ide menu ini, coba temukan cara untuk menerapkannya dengan baik di layar kecil.
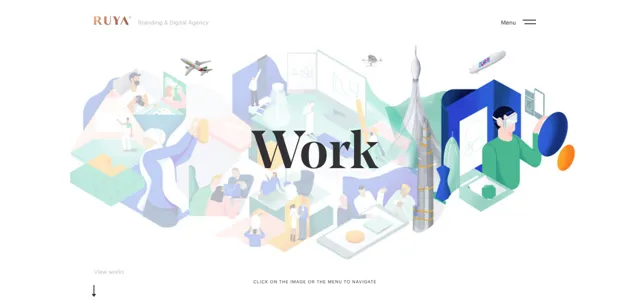
2: Ruya

Navigasi Ruya layaknya sebuah agensi yang bangga akan desainnya. Gambar tajuk beranda adalah peta perjalanan melalui situs web sebagai grafik besar; daripada membaca teks, pengguna dapat memilih tempat di peta untuk dikunjungi.
Ini adalah sentuhan yang bagus karena meniru permainan – banyak pengguna akan terbiasa dengan video game yang menampilkan peta interaktif seperti ini.
Untuk pengguna berhati-hati yang tidak ingin mencoba menu animasi interaktif gaya baru, ada menu hamburger tradisional di bagian atas.
Tata letak menu ini hadir dengan beberapa keuntungan luar biasa. Ini intuitif, bukan karena generik tetapi karena idenya akrab dan masuk akal. Sangat mengesankan: setelah Anda melihatnya, Anda tidak akan melupakan nama agensinya. Apakah menu interaktif mereka merupakan bentuk pemasaran konten? Saya akan mengatakan demikian.
Tapi itu datang dengan beberapa masalah juga. Ini memperlambat halaman. Efeknya kurang dari yang Anda harapkan, tetapi jika komputer atau koneksi internet Anda setidaknya tidak cukup cepat, Anda tidak akan mendapatkan banyak manfaat selain frustrasi. Dan menerapkannya berarti kode khusus yang signifikan harus ditulis untuk beranda – itu banyak pekerjaan untuk dimasukkan ke dalam ide desain yang Anda tidak tahu akan terbayar.
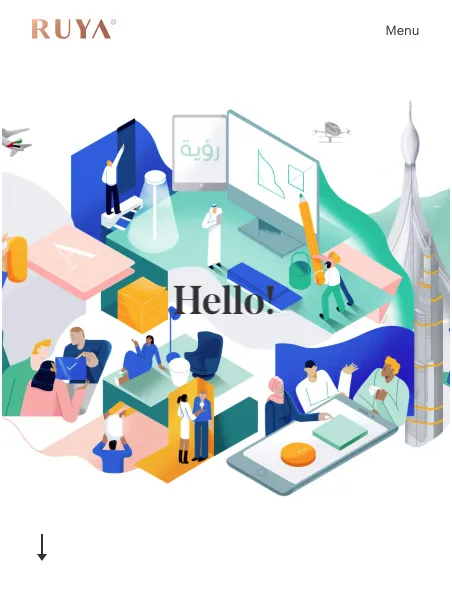
Di ponsel, sayangnya, menu asli Ruya yang bergaya direduksi menjadi gambar latar statis.

Itu masih terlihat, dan masih terlihat bagus. Tapi itu tidak berfungsi sebagai menu. Dinilai sebagai gambar header, terlihat agak sibuk, berantakan dan – yah, lebih rendah dalam banyak hal dibandingkan pilihan lain.
Jika pelanggan Anda biasanya datang dengan broadband super cepat dan Anda dapat meluangkan waktu dev serta upaya desain untuk membuat sesuatu seperti ini, mungkin ini adalah hal yang membuat Anda unggul dalam persaingan. Tapi sekali lagi, mengingat ponsel sebenarnya adalah layar pertama sekarang, bukankah Anda harus memastikan kreativitas Anda benar-benar dilihat oleh mayoritas pengunjung Anda?
3: Dapat dihancurkan

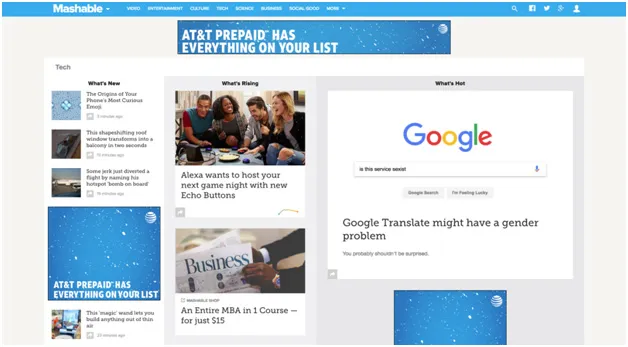
Menu Giganto populer di antara situs yang berfokus pada konten. Alasannya jelas: situs seperti ini hanya memiliki lebih banyak halaman. (Mashable.com memiliki 256.000 halaman. Sungguh!) Dan pengguna tentu saja menginginkan hal-hal terbaru, dikategorikan. Di era di mana surat kabar dan majalah sama-sama memiliki fungsi yang dirampas oleh umpan berita yang dikuratori secara algoritmik yang kaya akan gambar, iklan, dan video, situs majalah benar-benar membutuhkan lebih dari sekadar daftar isi yang kering.
Langkah ini lebih berwawasan ke depan daripada yang terlihat. Ketika majalah teknologi seperti Wired pertama kali pindah online, mereka membuat jadwal penerbitan majalah, membuat ulang situs setiap minggu seperti edisi baru. Ketika mereka menyadari bahwa pengguna hanya mengunjungi ketika mereka memiliki konten baru, mereka beralih ke publikasi berkelanjutan.

Isunya kemudian adalah jadwal penerbitan yang dibuat untuk majalah kertas. Di web Anda dapat memublikasikan secara bertahap, dan sekarang semua orang melakukannya. Namun untuk situs majalah, menu header tidak harus meniru halaman isi majalah yang sebenarnya. Tidak dibatasi oleh tinta dan kertas, menu header bisa dinamis, penuh warna, menarik, dan informatif – aset tersendiri, dan tetap membantu Anda menemukan apa yang Anda inginkan.
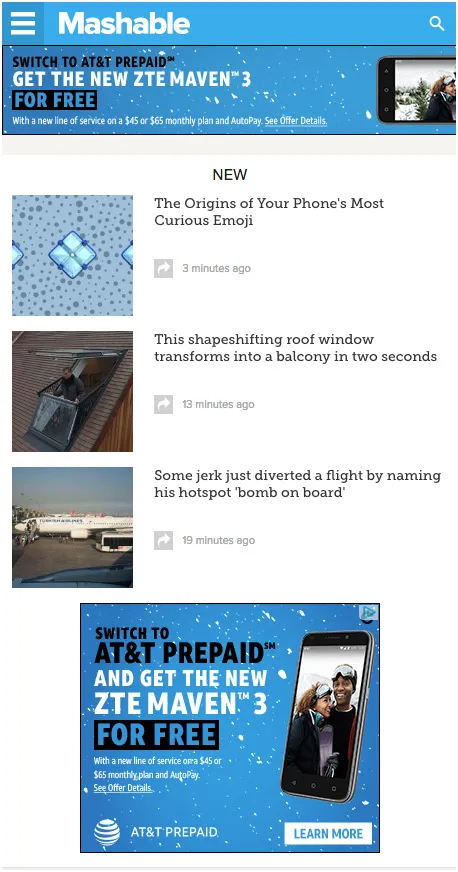
Sayangnya, seperti banyak menu lainnya dalam daftar ini, menu ponsel Mashable kurang menarik. Menu meba pengisi layar dari situs desktop menjadi setumpuk ubin di ponsel:

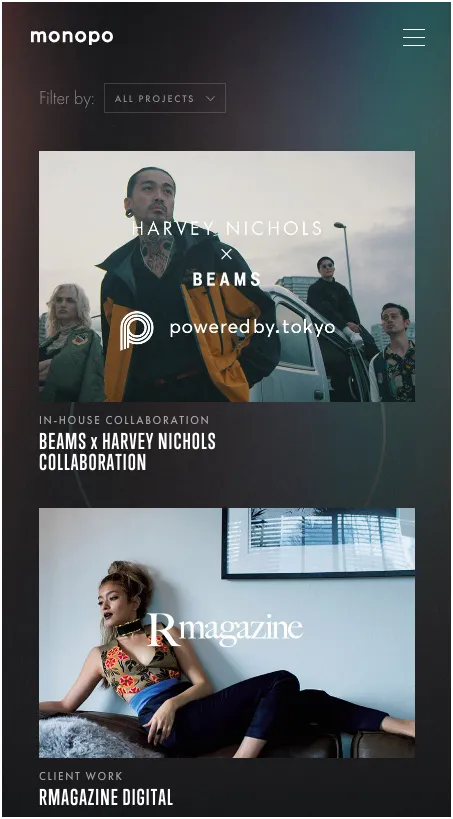
4: Monopo

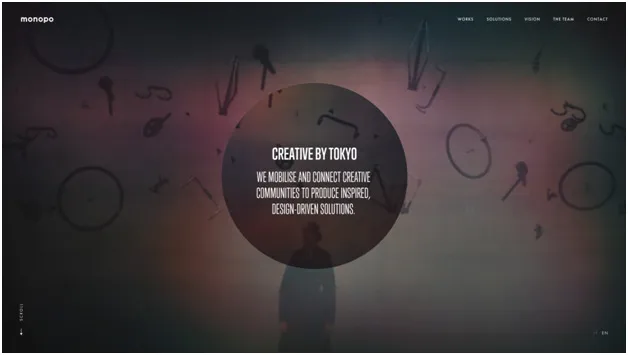
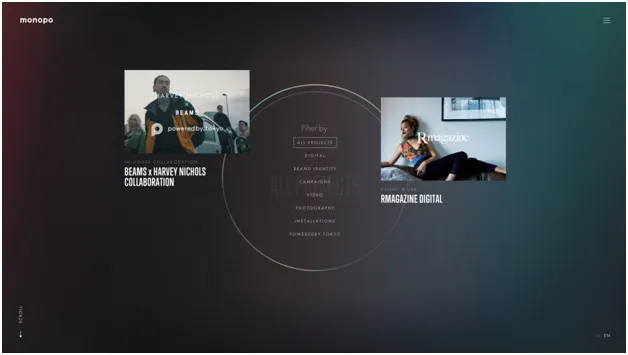
Monopo melangkah lebih jauh dari yang berani dilakukan kebanyakan merek dalam membuat menu mereka menjadi pusat perhatian. Awalnya beranda mereka memiliki menu header standar. Klik pada item, dan Anda akan dibawa ke menu yang memenuhi layar. Ada gambar untuk item menu, dengan animasi yang menarik perhatian dan menarik pemirsa. Pilih subkategori dan menu bergambar menjadi dapat digulir, memungkinkan Anda bergerak ke bawah halaman dan melihat lebih banyak tanpa harus mengklik. Ini menu sebagai pengalaman, sebagai fitur, bukan renungan yang enggan.

Di ponsel, menu terlihat jauh lebih biasa. Ada hamburger kanan atas klasik, kotak drop depan dan tengah, dan kemudian pengguna menggulir layar ke bawah melewati gambar yang dapat diklik.

Ini adalah tata letak yang sebenarnya lebih akrab dari blog daripada bagian utama dari sebuah situs web, tetapi masih tidak baru dan menarik seperti menu desktop. Apa yang terjadi sehingga sangat visual, intuitif untuk digunakan, dan bahkan dalam versi selulernya, gambar yang dipilih dengan cermat menyampaikan kesan pendekatan agensi.
Namun, apa yang tidak ditawarkannya adalah pengalaman menu seluler yang inovatif. Gambarnya bagus, tetapi masih berupa tumpukan ubin.
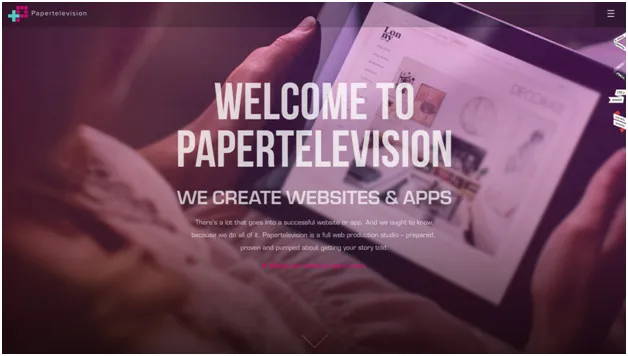
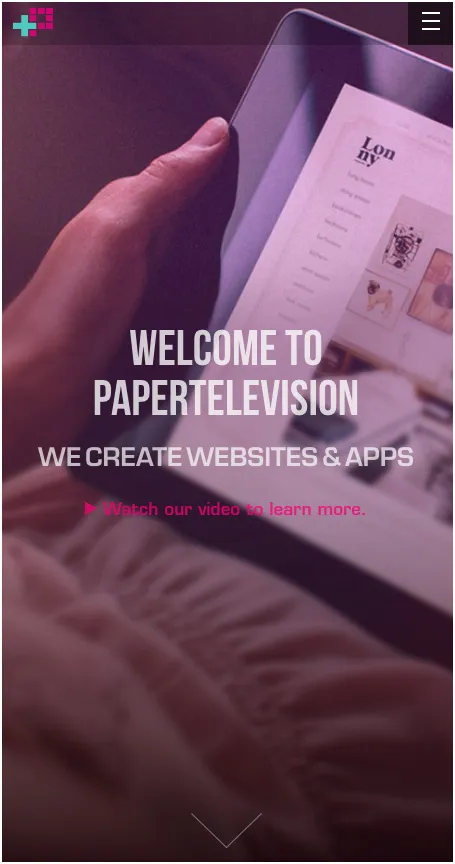
5: Televisi Kertas

Kami telah melihat situs yang menempatkan menu mereka tepat di mana pengguna tidak dapat melewatkannya, dengan fokus pada menciptakan pengalaman pengguna yang memungkinkan pengunjung mengendalikan bagaimana mereka menavigasi situs langsung dari awal.
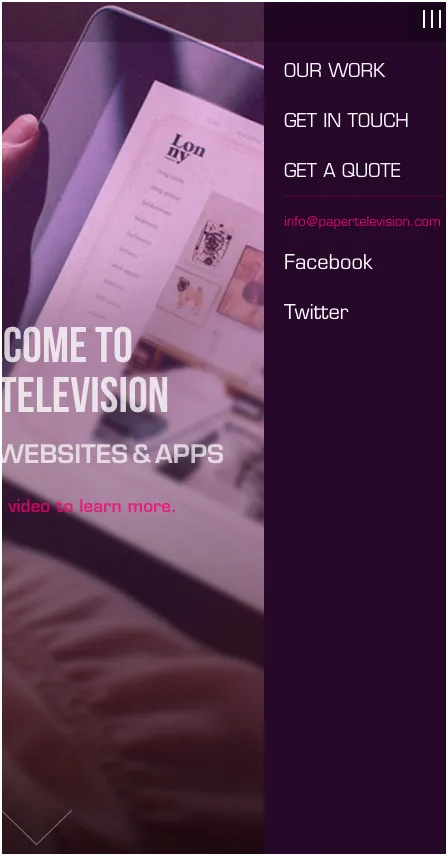
Tetapi Paper Television adalah salah satu dari semakin banyak situs yang mengambil pendekatan sebaliknya dan memilih menu yang tersembunyi secara global. Menu Paper Television adalah hamburger pojok atas. Bukankah itu menghentikan pengguna untuk menemukan jalan mereka?
Secara teori, desain yang bagus untuk memiliki menu yang tidak boleh dilewatkan dan di lokasi standar yang dapat dikenali. Tetapi bagi banyak pengguna ponsel, hamburger adalah standar dan dapat dikenali. Lemparkan fakta bahwa lalu lintas Paper Television sebagian besar menuju ke berandanya:

Dan pertimbangkan fakta bahwa halaman arahan berkonversi jauh lebih baik ketika item menu dihapus – terkadang hingga 100% lebih baik. Jika beranda mereka pada dasarnya adalah halaman arahan, bukankah Paper Television harus menghapus navigasi yang terlihat sebanyak mungkin sambil menjaga kemampuan untuk menavigasi situs bagi mereka yang benar-benar menginginkannya?
Selain itu, beranda mereka hampir identik di seluler – hanya dimensi yang sedikit berbeda.

Pengalaman yang benar-benar mengutamakan seluler harus lebih dari sekadar mendesain untuk tampilan seluler, dan melihat merancang untuk harapan dan kebiasaan pengguna seluler.

Menu yang selalu tersembunyi, konsekuensi dari berkurangnya real estat pada layar ponsel, sangat masuk akal dalam konteks ini, jadi kita mungkin akan melihat lebih banyak lagi di masa mendatang!
Kesimpulan
Ada berbagai gaya menu berbeda yang ditampilkan di sini, dari menu yang mengambil alih situs dan memenuhi layar hingga menu yang tersembunyi. Hal terpenting dari semua menu ini adalah mereka mulai dengan mencoba memberi pengguna sesuatu yang segar dan berbeda – mereka mencoba mengambil beberapa real estat paling berharga di situs web dan mengubahnya menjadi sesuatu yang lebih dari sekadar deretan menu. lima hingga tujuh opsi yang dapat diklik.
Di mana banyak dari mereka jatuh adalah di seluler, di mana kreasi menarik dan bergaya yang diletakkan desainer mereka di situs desktop mereka cenderung memberi jalan pada kartu gulir yang sama lama dan sama. Apa yang bisa kita lakukan tentang itu? Beri tahu kami di komentar di bawah – dan buat menu Anda luar biasa!
