Menyederhanakan Gaya Bentuk Dengan warna aksen
Diterbitkan: 2022-03-10accent-color CSS yang baru membuatnya cepat dan mudah untuk meluncurkan warna merek kami ke input formulir tertentu dengan memanfaatkan gaya agen pengguna. Dalam artikel ini kita akan melihat apa yang dilakukannya dan bagaimana menggunakannya bersama color-scheme untuk kotak centang dan tombol radio yang sederhana dan dapat diakses — dan bayangkan bagaimana kita dapat menggunakannya di masa mendatang. Saya tidak tahu tentang Anda, tetapi saya suka ketika properti CSS baru tiba yang membuat kehidupan kita sehari-hari sebagai pengembang lebih sederhana dan memungkinkan kita untuk menghapus banyak kode yang berlebihan. aspect-ratio adalah salah satu properti tersebut (baru-baru ini menghilangkan kebutuhan akan padding hack). accent-color mungkin yang berikutnya.

accent-color . (Pratinjau besar)Masukan Formulir Penataan
Mari kita ambil kotak centang. Di setiap browser, ini ditata secara berbeda oleh stylesheet agen pengguna (bertanggung jawab atas gaya default browser).

Secara historis belum ada cara nyata untuk menata input ini. Sebagai gantinya, banyak pengembang web menggunakan peretasan terkenal, yang melibatkan penyembunyian input secara visual (tetapi dapat diakses) itu sendiri, lalu menata elemen pseudo pada label. (Semua ini berlaku untuk tombol radio juga.)
Lihat Pena [Penataan kotak centang kustom Old skool](https://codepen.io/smashingmag/pen/QWgrrKp) oleh Michelle Barker.
Ini sebenarnya kurang bertele-tele daripada solusi masa lalu. ModernCSS memiliki tutorial mendetail tentang cara menerapkan kotak centang khusus dan tombol radio menggunakan teknik ini.
Teknik ini bekerja lintas-browser, dan akan tetap diperlukan jika kotak centang harus sepenuhnya dikustomisasi (dengan animasi, dan sebagainya). Namun dalam banyak kasus, kita tidak memerlukan gaya yang mewah — kita hanya perlu dapat menerapkan warna merek dan melanjutkan. Bukankah bagus untuk menyingkirkan semua CSS yang kikuk itu? Masukkan accent-color !
Penggunaan Sederhana
Untuk kasus penggunaan paling sederhana, kita dapat mengatur properti accent-color pada elemen :root dan menerapkannya di mana saja di halaman web kita:
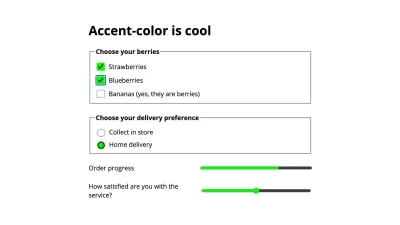
:root { accent-color: rgba(250, 15, 117); }Ini menerapkan warna yang dipilih ke (pada saat penulisan) kotak centang, tombol radio, rentang dan elemen kemajuan.

Aksesibilitas
Fitur yang cukup keren adalah browser akan secara otomatis menentukan warna terbaik untuk tanda centang guna memastikan kontras warna yang memadai, menggunakan algoritme internalnya sendiri. Itu berarti tidak diperlukan penataan kode tambahan untuk memastikan kotak centang kami dapat diakses semaksimal mungkin.
Dalam demo berikut, kami menerapkan dua warna aksen yang berbeda. Jika Anda melihatnya di Chrome, Anda akan melihat bahwa tanda centang yang ada di sebelah kiri berwarna putih, sedangkan yang di sebelah kanan berwarna hitam. Peramban menggunakan algoritme yang berbeda untuk ini, jadi Anda mungkin mengalami hasil yang berbeda di Chrome versus Firefox.
Lihat Pena [warna aksen – menampilkan dua warna berbeda](https://codepen.io/smashingmag/pen/jOwxxVm) oleh Michelle Barker.
Properti Khusus
Jika kita ingin menerapkan warna yang sama ke elemen UI lainnya, kita bisa menggunakan properti kustom. Kita dapat mengatur warna kita sebagai properti kustom pada elemen root, lalu menerapkannya ke (misalnya) heading, atau elemen form lainnya:
:root { --brand: rgba(250, 15, 117); accent-color: var(--brand); } Lihat Pena [warna aksen dengan properti khusus](https://codepen.io/smashingmag/pen/YzQLLpm) oleh Michelle Barker.
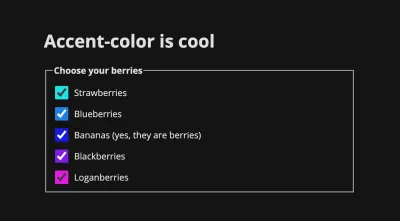
Kami bahkan dapat membuat beberapa efek menyenangkan. Dalam demo berikut, kami menetapkan setiap grup kotak centang properti khusus yang sesuai dengan indeks elemen ( --i ) menggunakan atribut style di HTML. Kemudian kami menggunakannya di CSS kami untuk menghitung nilai rona dalam fungsi warna HSL untuk menentukan warna aksen. Kotak centang pelangi!
Lihat Pena [warna aksen dengan properti khusus](https://codepen.io/smashingmag/pen/mdqQyzv) oleh Michelle Barker.
Elemen Bentuk Lainnya
Sayangnya accent-color tidak diterapkan ke elemen lain yang mungkin kita harapkan, seperti dropdown tertentu. Kita mungkin ingin menerapkan warna pilihan kita ke elemen bentuk yang sudah dapat ditata, seperti tombol dan input teks juga. Properti kustom berguna di sini, karena kita dapat menerapkannya pada batas input teks kita, dan latar belakang tombol, misalnya:
Lihat Pena [warna aksen dengan properti khusus](https://codepen.io/smashingmag/pen/VwWxxPJ) oleh Michelle Barker.
Dokumentasi Web.dev tentang accent-color menyertakan cuplikan praktis ini oleh Adam Argyle untuk menata elemen lain yang tidak eksklusif untuk formulir, termasuk penanda daftar, sorotan pemilihan teks, dan cincin fokus:

html { --brand: hotpink; scrollbar-color: hotpink Canvas; } :root { accent-color: var(--brand); } :focus-visible { outline-color: var(--brand); } ::selection { background-color: var(--brand); } ::marker { color: var(--brand); } :is( ::-webkit-calendar-picker-indicator, ::-webkit-clear-button, ::-webkit-inner-spin-button, ::-webkit-outer-spin-button ) { color: var(--brand); }Skema Warna
Untuk menyesuaikan elemen formulir kita lebih jauh, properti color-scheme dapat membantu kita menatanya sesuai dengan preferensi pengguna untuk mode terang atau gelap. Saat ini, kami dapat menyediakan gaya mode gelap sesuai dengan preferensi sistem pengguna dengan kueri media prefers-color-scheme :
/* If the user's preference is set to 'dark', this renders white text on a black background */ @media (prefers-color-scheme: dark) { body { background-color: #000000; color: #ffffff; } }Jika kita membiarkannya begitu saja, kotak centang kita akan tetap memiliki latar belakang terang dalam keadaan tidak dicentang.

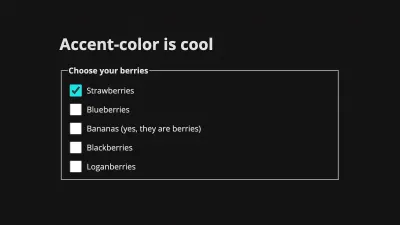
Kami dapat menggunakan color-scheme untuk memastikan bahwa kotak centang kami mengambil gaya terang atau gelap sesuai dengan preferensi. Menyetelnya pada elemen root di CSS kami memastikan bahwa itu berlaku untuk seluruh halaman:
:root { color-scheme: light dark; }Ini mengungkapkan skema warna dalam urutan preferensi. Atau kita bisa mengimplementasikannya menggunakan meta tag di HTML kita:
<meta name="color-scheme" content="light dark">Ini sebenarnya lebih disukai, karena akan segera dibaca oleh browser sebelum file CSS diurai dan dieksekusi — oleh karena itu dapat membantu kita menghindari flash of unstyled content (FOUC).
Dalam demo kotak centang pelangi kami, Anda mungkin memperhatikan bahwa browser juga menyesuaikan warna beberapa tanda centang saat kami mengganti skema warna, sambil tetap mempertahankan kontras yang memadai. Cukup keren!
color-scheme mempengaruhi gaya agen pengguna. Jika kita menggunakannya tanpa memberikan warna latar belakang atau gaya warna teks lain untuk halaman, warna default halaman akan dibalik jika pengguna memilih skema warna gelap — sehingga warna latar belakang default akan menjadi hitam, dan warna teks akan menjadi putih. Dalam praktiknya, kemungkinan besar kita ingin menimpanya dengan CSS. Kita dapat menggunakan color-scheme bersama dengan kueri media prefers-color-scheme pilihan. Dalam demo ini, saya menggunakan prefers-color-scheme untuk mengatur warna teks hanya ketika skema gelap lebih disukai.
Lihat Pena [warna aksen dengan skema warna](https://codepen.io/smashingmag/pen/podQvQb) oleh Michelle Barker.
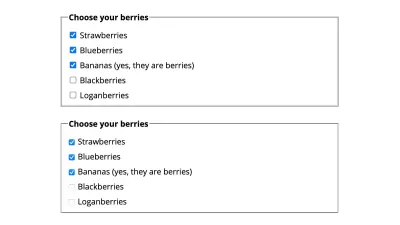
color-scheme juga dapat diatur pada elemen individu, yang berguna jika ada beberapa area dalam desain kita yang ingin mempertahankan skema warna tertentu, terlepas dari apakah mode terang atau gelap diaktifkan. Dalam demo ini, kami memiliki formulir dengan latar belakang gelap meskipun skema warna keseluruhannya terang. Kami dapat menentukan skema warna gelap, untuk memastikan kotak centang kami ditata dengan warna gelap setiap saat:
.dark-form { color-scheme: dark; } Lihat Pena [warna aksen – menampilkan dua warna berbeda](https://codepen.io/smashingmag/pen/JjJvvWw) oleh Michelle Barker.
Keterbatasan
Seperti disebutkan, ada beberapa elemen yang saat ini tidak terpengaruh oleh accent-color , yang akan berguna untuk fungsi ini. Pertimbangan lain adalah bahwa kami saat ini terbatas hanya untuk menata status kotak centang atau tombol radio yang dicentang — selain menggunakan color-scheme , yang memiliki beberapa efek pada batas kotak centang, tetapi tidak memungkinkan penyesuaian penuh. Akan sangat bagus untuk dapat menata warna batas dan ketebalan untuk input dalam keadaan tidak dicentang atau menerapkan lebih banyak gaya khusus, seperti mengubah bentuk keseluruhan, tetapi kita belum cukup sampai di sana. Paling tidak, mengizinkan batas kotak centang untuk mewarisi warna teks tubuh akan lebih disukai.
Juga akan berguna untuk dapat memperluas penggunaan accent-color ke elemen lain di luar bentuk, seperti kontrol video. Saat ini bagi pengembang untuk membuat kontrol khusus memerlukan sejumlah besar pekerjaan untuk menciptakan kembali aksesibilitas yang asli. Artikel luar biasa dari Stephanie Stimac ini merinci pekerjaan yang dilakukan oleh Open UI untuk menstandardisasi elemen UI agar lebih mudah bagi pengembang untuk menatanya.
Alternatif
Cara alternatif untuk menata kotak centang atau tombol radio adalah dengan menyembunyikan gaya default dengan -webkit-appearance: none dan menggantinya dengan gambar latar belakang. (Lihat demo ini.) Browser modern mendukung ini dengan cukup baik, tetapi memiliki keterbatasan jika dibandingkan dengan metode pertama menggunakan elemen semu (dijelaskan di awal artikel ini), karena kami tidak dapat secara langsung memanipulasi gambar latar belakang dengan CSS (misalnya mengubah warna atau opacity), atau mentransisikan gambar.
CSS Paint API — bagian dari kumpulan Houdini dari CSS API — membuka lebih banyak opsi untuk penyesuaian, memungkinkan kita meneruskan properti khusus untuk memanipulasi gambar latar belakang. Lihat demo yang indah ini (dan worklet yang menyertainya) oleh Matteo. Dukungan saat ini terbatas pada browser Chromium.
Aksesibilitas
Kita harus berhati-hati untuk menyediakan gaya fokus yang dapat diakses saat menggunakan menyembunyikan tampilan default dari kontrol formulir. Keuntungan accent-color adalah tidak menyembunyikan default browser, menjaga aksesibilitas.
Dukungan Peramban
accent-color saat ini didukung di versi terbaru Chrome dan Edge. Ini dapat diaktifkan di Firefox dengan flag layout.css.accent-color.enabled , dan akan didukung pada rilis berikutnya. Sayangnya, tidak ada dukungan Safari saat ini. Itu tidak berarti Anda tidak dapat langsung menggunakannya — browser yang tidak mendukung accent-color hanya akan mendapatkan default browser, jadi ini berfungsi dengan baik sebagai peningkatan progresif.
Kesimpulan
Kami sebagian besar berbicara tentang kotak centang dan tombol radio di sini, karena mereka adalah salah satu elemen formulir paling umum yang memerlukan penyesuaian. Namun accent-color memiliki potensi untuk memberikan gaya yang cepat dan mudah untuk banyak elemen formulir kami, terutama jika penyesuaian ekstensif tidak diperlukan, serta memungkinkan browser memilih opsi terbaik untuk aksesibilitas.
Bacaan lebih lanjut
Beberapa sumber daya tentang input bentuk accent-color , color-scheme , dan gaya:
- dokumentasi MDN
- Panduan Trik CSS untuk warna aksen
- Web.dev: warna aksen CSS
- Web.dev: Peningkatan mode gelap dengan skema warna
- CSS Modern: Gaya CSS Kustom untuk Input Formulir dan Area Teks
- CSS Modern: Tombol Radio Gaya Kustom CSS Murni
