Haruskah Situs Portofolio Anda Menjadi PWA?
Diterbitkan: 2022-03-10Ini akan tampak seperti hal yang aneh untuk disarankan, mengingat berapa banyak pekerjaan yang diperlukan untuk membangun aplikasi web progresif daripada situs web responsif. Namun, bagi banyak dari Anda, situs portofolio Anda harus dibuat sebagai PWA.
Ada sejumlah manfaat untuk melakukan ini, yang akan saya uraikan di bawah, tetapi intinya adalah ini:
Jika Anda ingin menghabiskan lebih sedikit waktu untuk mencari klien, melamar ke pertunjukan desain, dan meyakinkan prospek untuk mempekerjakan Anda, PWA akan menjadi investasi yang bijaksana untuk bisnis Anda.
Mengapa Desainer Web Perlu Membangun PWA untuk Mereka Sendiri?
Jika Anda telah berbicara dengan klien tentang membangun PWA untuk bisnis mereka, maka Anda tahu nilai jual yang biasa:
Aplikasi web progresif pada dasarnya cepat, andal, dan menarik.
Tetapi bagi seorang desainer atau pengembang web, ada alasan lain untuk membangun PWA untuk bisnis Anda.
Alasan #1: Tunjukkan dan Beritahu
Dalam hal menjual klien di PWA, Anda harus ingat bahwa konsepnya masih relatif baru, setidaknya dalam hal kesadaran publik.
Ingat ketika kami beralih dari situs web "ramah" seluler menjadi responsif? Anda tidak bisa hanya meringkas apa itu situs web responsif dan kemudian mengharapkan klien setuju dengan membayar lebih dari yang mereka lakukan untuk situs non-responsif. Anda harus benar-benar menunjukkan kepada mereka perbedaan dalam hal desain dan, yang lebih penting, menunjukkan manfaatnya.
Kurang lebih, saya pikir konsumen sudah familiar dengan desain responsif saat ini, bahkan jika mereka tidak tahu namanya. Lihat saja statistik tentang jumlah orang yang mengunjungi situs web di perangkat seluler atau bagaimana Google menghargai situs yang mengutamakan seluler. Ini tidak akan mungkin terjadi tanpa desain responsif.
Untuk PWA, perlu beberapa waktu bagi konsumen untuk benar-benar memahami apa itu PWA dan nilai apa yang mereka tambahkan ke web. Dan saya pikir itu secara alami akan mulai terjadi ketika lebih banyak PWA muncul.
Namun untuk saat ini, prospek Anda akan membutuhkan lebih dari sekadar jaminan bahwa PWA adalah masa depan web. Dan mereka pasti akan membutuhkan manfaat yang dipecah menjadi istilah yang mereka pahami (jadi itu berarti tidak ada pembicaraan tentang pekerja layanan, caching, atau keberadaan desktop).
Salah satu cara terbaik untuk menjual prospek di PWA tanpa terlalu rumit adalah dengan mengatakan, “Situs web kami adalah PWA.” Ini bukan hanya cara yang bagus untuk memperkenalkan PWA sebagai sesuatu yang sudah mereka kenal, tetapi pada dasarnya seperti mengatakan:
Kami tidak mencoba untuk menjual Anda beberapa tren baru yang panas. Kami benar-benar berjalan-jalan.
Dan ketika Anda membuka percakapan dengan cara ini, respons mereka diharapkan seperti:
Wow! Saya bertanya-tanya bagaimana Anda membuat XYZ terjadi.
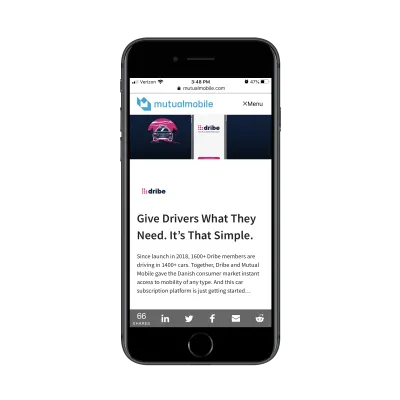
Ambil Mutual Mobile, misalnya.
Katakanlah seorang calon klien menemukan PWA dalam hasil pencarian dan memutuskan untuk melihat-lihat portofolio untuk melihat pekerjaan seperti apa yang telah dilakukan konsultan di masa lalu.
Inilah yang akan mereka lihat:

Selain tajuk lengket yang membuat logo selalu ada bersama menu, ada bilah bawah baru yang muncul di halaman ini.
Batang bawah yang lengket ini memiliki beberapa tujuan:
- Jumlah saham berfungsi sebagai bukti sosial.
- Tautan cepat ke media sosial mendorong pengunjung untuk berbagi halaman dengan orang lain, terutama jika mereka mengenal seseorang yang membutuhkan seorang desainer.
- Ikon email memudahkan untuk mengirim salinan halaman kepada diri mereka sendiri atau orang lain — sekali lagi, berfungsi sebagai rujukan atau pengingat bahwa halaman ini layak untuk ditindaklanjuti.
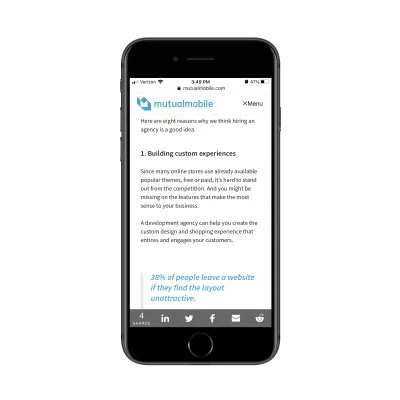
Ini bukan satu-satunya tempat di mana bilah bawah muncul di situs Mutual Mobile. Seperti yang Anda duga, itu juga muncul di blog — tempat di mana keterlibatan dan berbagi seharusnya terjadi.

Saya sangat menyukai penggunaan bilah bawah ini mengingat betapa sulitnya menempatkan ikon berbagi sosial di situs web yang responsif. Entah mereka duduk di bagian paling atas atau bawah pos di mana mereka tidak mungkin terlihat atau mereka ditambahkan sebagai bilah vertikal melayang yang dapat membahayakan keterbacaan konten.
Ini mungkin tampak seperti fitur PWA yang tidak signifikan untuk disorot, tetapi ini dapat membuat perbedaan besar jika situs responsif Anda (atau situs klien Anda) kurang dalam keterlibatan.
Plus, fakta bahwa bilah bawah hanya muncul pada waktu-waktu tertentu menunjukkan pemahaman perusahaan ini tentang cara kerja PWA dan cara memanfaatkan fitur-fitur seperti aplikasi mereka secara maksimal.
Karena itu, Anda tidak ingin menggunakan PWA untuk membual tentang kecakapan pengembangan aplikasi web progresif Anda.
Sebagai gantinya, cukup tunjukkan PWA Anda sebagai contoh dari apa yang dapat dilakukan dan kemudian jelaskan nilai dalam menggunakan fitur khusus PWA untuk meningkatkan keterlibatan dan konversi.
Dan jika Anda memiliki cerita untuk diceritakan tentang mengapa Anda membangun PWA untuk bisnis Anda yang Anda tahu dapat dikaitkan dengan prospek, jangan takut untuk mengangkatnya. Mendongeng adalah taktik penjualan yang sangat ampuh karena Anda tidak merasa menjual sama sekali. Ini lebih asli.

Alasan #2: Buat Sesuatu yang Tidak Bisa Dibuat oleh Pembuat DIY
Saya telah menguji sebagian besar pembuat drag-and-drop utama dan saya mengerti mengapa pemilik bisnis akan mempertimbangkan pendekatan DIY yang tampaknya lebih hemat biaya ini sekarang. Beberapa tahun yang lalu? Tidak mungkin. Tetapi teknologi ini benar-benar menjadi lebih baik dalam hal kemampuan untuk "mendesain" situs web yang terlihat profesional. (Kecepatan, keamanan, dan fungsionalitas adalah cerita lain.)
Mengetahui hal ini dan mengetahui arah yang akan dituju web, akan menjadi langkah bijak bagi desainer web untuk mulai mentransisikan bisnis mereka ke PWA. Tidak sepenuhnya, pada awalnya. Masih ada klien yang bersedia membayar desainer web untuk membangun situs web untuk mereka (daripada mencoba dan melakukannya sendiri).
Tetapi jika Anda dapat mulai mengiklankan layanan desain atau pengembangan aplikasi web progresif di situs Anda dan kemudian mengubah situs web Anda menjadi PWA, Anda akan menempatkan diri Anda pada posisi yang bagus. Anda tidak hanya akan terlihat sebagai desainer yang berpikiran maju, tetapi Anda juga akan siap untuk bekerja dengan klien dengan kualitas yang lebih tinggi di masa mendatang.
Dan untuk saat ini, Anda akan memiliki PWA yang pasti akan mengesankan karena secara hati-hati melintasi batas antara kenyamanan situs web dan kehalusan aplikasi asli.
Mari saya tunjukkan sebuah contoh.
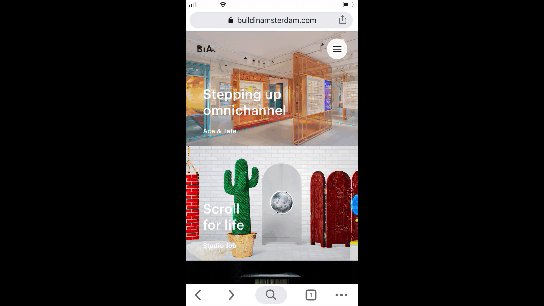
Ini adalah PWA untuk Build in Amsterdam:

Cukup sederhana dalam hal konten. Hanya ada halaman untuk Kasus (yang berfungsi ganda sebagai halaman beranda), Tentang dan Kontak. Sungguh, dengan kualitas kasus dan konteks tentang kasus-kasus yang disediakan, hanya itu yang dibutuhkan agensi digital ini.
Jika Anda memutuskan untuk mengubah situs portofolio Anda menjadi PWA, pertimbangkan untuk melakukan hal serupa. Dengan lebih sedikit halaman dan fokus pada penyampaian hanya informasi yang paling relevan, pengalaman akan terasa sama efisien dan efisiennya dengan aplikasi asli.
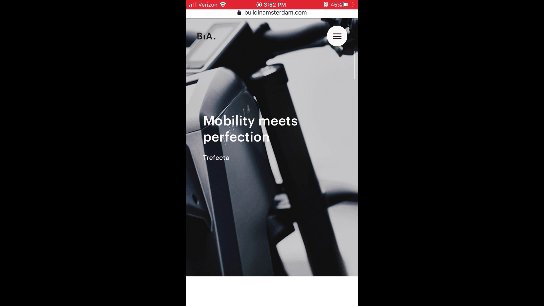
Kembali ke Membangun di Amsterdam:
Desainnya sangat menarik. Setiap kali salah satu gambar Kasus diklik, pengunjung akan merasa seperti memasuki portal baru.
Meskipun spanduk atas dan bawah yang jelas tidak terlihat dengan jelas seperti yang ada di aplikasi seluler, sangat mudah untuk menyiasati aplikasi ini.
Tombol menu, misalnya, selalu tersedia. Tetapi perhatikan bagaimana serangkaian opsi navigasi baru muncul di sepanjang bagian bawah saat prospek bergerak ke bawah halaman:

Panah Mundur dan Maju yang ditempatkan dengan nyaman mengarahkan prospek ke sampel pekerjaan lain. Tombol tengah kemudian membawa mereka kembali ke halaman beranda/Kasus.
Bukan hanya penambahan tombol navigasi saja yang membuat PWA ini unik. Ini adalah gaya transisi masuk dan keluar dari halaman yang membuatnya menonjol juga.
Jadi, jika Anda ingin membuat kesan yang sangat kuat dengan calon klien sekarang, buat sendiri PWA yang akan membuat mereka nyaman sejak awal. Semakin lama Anda mempertahankan kehadiran web Anda di ujung tombak desain, semakin besar kemungkinan Anda akan dilihat sebagai otoritas desain dalam waktu yang tidak terlalu lama (ketika semua orang akhirnya menggunakan PWA).
Alasan #3: Membuat Konversi Lebih Lancar
Saya yakin Anda tidak akan keberatan membiarkan situs Anda melakukan lebih banyak penjualan atas nama Anda.
Meskipun Anda pasti dapat melengkapi situs web responsif Anda dengan formulir kontak, bagaimana Anda meyakinkan pengunjung untuk mengambil lompatan? Sebagai permulaan, pesan dan desain harus benar-benar berbicara dengan mereka, sedemikian rupa sehingga mereka berpikir:
Ini terdengar sangat cocok. Bagaimana cara saya menghubungi?
Tetapi daripada membiarkan mereka membuka navigasi dan menemukan halaman Kontak (jika ada, karena banyak perusahaan sekarang menyembunyikannya di footer mereka), formulir kontak Anda seharusnya hanya dengan sekali klik.
Bukannya Anda tidak dapat melakukan ini dengan situs web. Namun, gaya ekstra yang disediakan oleh PWA itulah yang akan memberi Anda lebih banyak perhatian dan keterlibatan dalam jangka panjang.
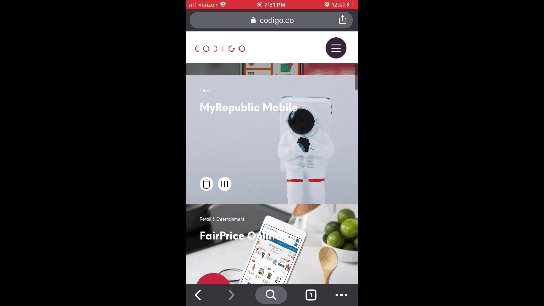
Ambil Codigo PWA, misalnya.

Di atas adalah panduan dari halaman beranda ke halaman Pekerjaan. Transisi melalui halaman-halaman ini mulus, penuh gaya, dan pasti akan menarik perhatian seseorang yang mencari perancang web yang dapat mengubah banyak hal untuk merek mereka.
Di bawah setiap sampel, calon pelanggan menemukan tombol Kembali dan Maju berwarna merah besar. Ini membuatnya mudah untuk menavigasi dengan cepat melalui berbagai karya. Jika mereka lebih memilih untuk mundur ke halaman utama, mereka dapat menggunakan tombol “Kembali ke Pekerjaan” yang selalu tersedia di pojok kiri atas.
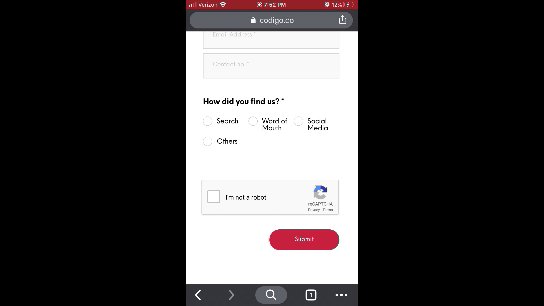
Di bawah tombol merah besar adalah tempat Codigo mengundang prospek untuk berhubungan. Ajakan bertindak ini tidak dilakukan dengan cara tradisional. Alih-alih satu CTA besar yang mengatakan "Ayo Ngobrol", opsinya dipecah sebagai berikut:
- Membangun
- Inkubasi bersama
- Sesuaikan
- Mengatur
Ini memungkinkan agensi untuk mengajukan serangkaian pertanyaan spesifik berdasarkan apa yang sebenarnya dibutuhkan prospek dalam hal pengembangan aplikasi seluler. Dan, sekali lagi, transisi antar layar sangat menarik. Terlebih lagi, transisi terjadi dengan sangat cepat, jadi tidak ada jeda waktu yang menyebabkan calon pelanggan bertanya-tanya apakah itu akan menjadi seberapa lambat aplikasi mereka sendiri.
Secara keseluruhan, ini memberikan kesan yang sangat kuat untuk PWA.
Seperti yang Anda ketahui, PWA terintegrasi dengan sangat baik dengan fitur-fitur ponsel kami, jadi Anda tidak perlu memusatkan semua perhatian Anda ke formulir kontak jika klik untuk menelepon, klik untuk teks, atau klik untuk- tombol email akan lebih baik. Cukup temukan CTA yang tepat, lalu program PWA Anda untuk menyederhanakan dan menyederhanakan tindakan tersebut untuk Anda.
Membungkus
Saya tahu ini mungkin bukan yang ingin Anda dengar, terutama ketika Anda sudah terlalu sibuk mencoba menghidupkan dan menyelesaikan pekerjaan berbayar untuk klien. Tapi Anda tahu caranya:
Sulit menemukan waktu untuk mengerjakan bisnis Anda karena tidak ada yang membayar Anda untuk melakukannya. Tetapi ketika Anda akhirnya melakukannya, Anda akan menendang diri sendiri karena tidak melakukannya lebih awal.
Dan saat kita memasuki dekade baru, tidak ada waktu yang lebih baik daripada saat ini untuk melihat situs web Anda dan mencari tahu apa yang perlu dilakukan untuk membuktikannya di masa depan. Dari apa yang kami ketahui tentang web yang mengutamakan seluler dan seberapa kuat PWA untuk keterlibatan dan konversi, kemungkinan besar situs web Anda akan menuju ke sana cepat atau lambat. Jadi, mengapa tidak mempercepat dan menyelesaikannya sekarang?
Bacaan Lebih Lanjut tentang SmashingMag:
- Panduan Lengkap Untuk PWA
- Akankah PWA Menggantikan Aplikasi Seluler Asli?
- Cara Mengintegrasikan Media Sosial Ke Desain Web Seluler
- Bisakah Anda Menghasilkan Lebih Banyak Uang Dengan Aplikasi Seluler Atau PWA?
