Tren Animasi Pendek Kecil dalam Desain Web
Diterbitkan: 2020-12-09Animasi telah mengukir ceruk untuk dirinya sendiri di bidang desain web. Kami melihatnya di mana-mana. Tidak hanya memperkaya area pahlawan tetapi juga bagian lain, halaman dalam, dan komponen mandiri.
Ini bukan lagi alat untuk membuat kesan pertama saja. Ini berkolaborasi secara efisien dengan elemen lain, setelah secara dramatis memperluas lingkupnya. Ya, itu telah kehilangan faktor kebaruannya – sekarang menjadi hal yang normal seperti tombol hamburger, latar belakang video, atau pengguliran paralaks. Namun, meskipun bukan lagi sebuah ekstravaganza, ia masih memiliki kemampuan untuk mengesankan pengunjung online.
Sama seperti elemen integral dari antarmuka pengguna, pendekatan animasi tunduk pada tren. Beberapa tahun yang lalu, kami menyaksikan banyak animasi partikel, kemudian animasi GSAP menjalankan pertunjukan.
Saat ini pengembang lebih suka menggunakan animasi pendek daripada yang panjang. Alasannya sederhana. Dunia bergerak cepat dan orang-orang lebih menyukai solusi cepat. Mereka ingin mendapatkan jawaban segera. Dan animasi pendek idealnya berbaur.
Mereka menawarkan cara yang cukup cepat dan tidak mencolok untuk menjangkau audiens online. Mereka tidak akan memakan banyak waktu dan langsung to-the-point. Selain itu, mereka membuat kesan, dan pada saat yang sama, membiarkan konten menempati posisi terdepan. Mereka adalah alat yang ideal untuk memperkuat pesan yang ingin Anda sampaikan.
Mari kita pertimbangkan beberapa contoh fantastis di mana pengembang mendapatkan hasil maksimal dari animasi pendek. Mereka dengan terampil memanfaatkan tren kecil ini untuk membuat proyek mereka terlihat gaya serta membuat pengalaman pengguna menyenangkan.
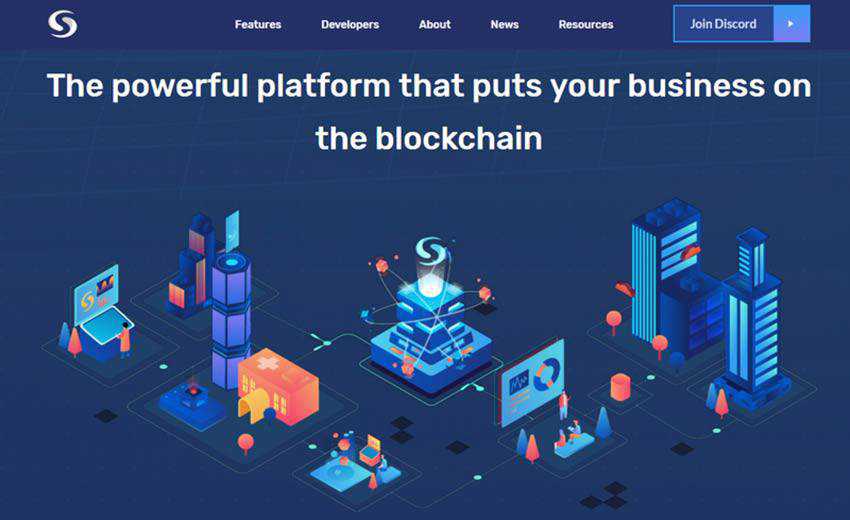
Syscoin
Syscoin berurusan dengan blockchain, sebuah topik yang bisa sedikit menakutkan bagi orang-orang yang memiliki tantangan teknis. Di sini, animasi pendek digunakan untuk meringankan, mendukung tagline di area pahlawan, dan menjembatani kesenjangan antara layanan dan pengguna biasa. Dipasangkan dengan banyak ilustrasi mewah yang tersebar di seluruh situs web, itu mengubah konsep kompleks menjadi sederhana. Ini membuat proyek lebih dekat dengan audiensnya.


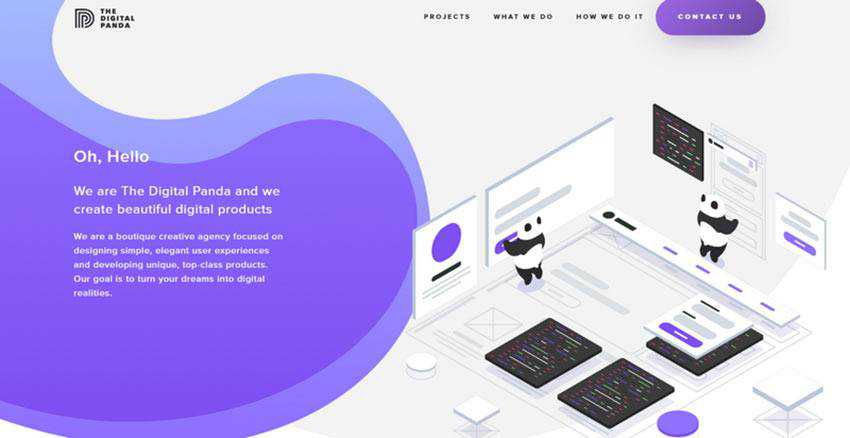
Panda Digital
Berbeda dengan contoh sebelumnya, The Digital Panda adalah situs web korporat standar dari agensi kreatif. Tidak ada yang ambigu tentangnya. Namun, tim telah memutuskan untuk menggunakan pendekatan animasi untuk membuat segalanya lebih jelas. Mereka menggunakannya untuk menunjukkan rutinitas harian perusahaan mereka dengan cara yang fantastis. Di sini Anda dapat melihat animasi pendek di mana dua panda cantik terlibat dalam proses pengembangan.

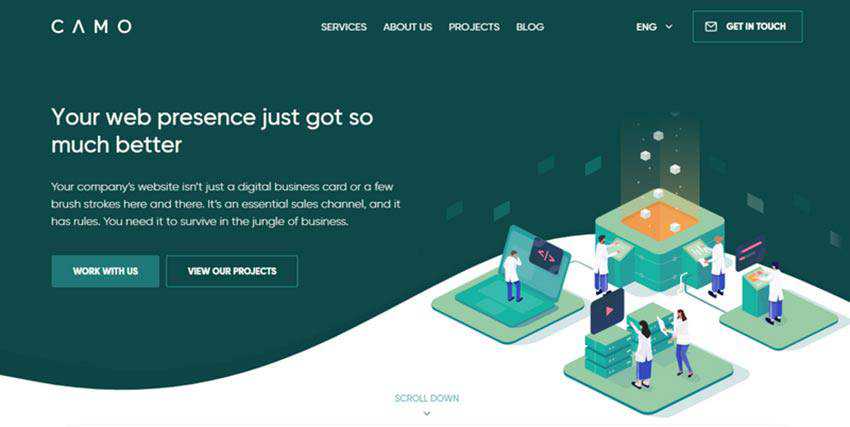
CAM
Tim di belakang CAMO telah mengadopsi taktik yang sama. Area pahlawan situs web mereka menampilkan ilustrasi kecil yang digerakkan dengan terampil. Ini membantu untuk mendukung pesan di sebelah kiri serta membuat bidang keahlian perusahaan menjadi jelas bagi pengguna. Dan yang terpenting, berfungsi sebagai bahan pendamping yang tidak mengalihkan perhatian dari hal-hal penting lainnya.

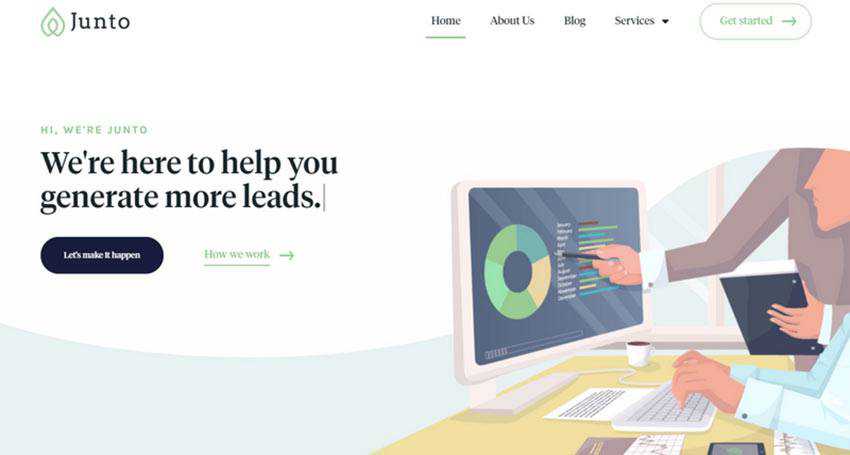
Teknologi Zapare / Junto
Zapare Tech dan Junto menggunakan animasi yang semakin pendek. Namun itu sudah cukup untuk menyebarkan ide dan menciptakan nuansa yang tepat untuk audiens yang ditargetkan. Kedua situs web ini menampilkan tempat kerja dan orang-orang yang terlibat dalam rutinitas kantor sehari-hari.
Sementara Zapare Tech menunjukkan sekelompok kecil orang yang berkolaborasi dalam satu tugas, tim Junto telah memutuskan untuk mendemonstrasikan pandangan dekat dari seorang pekerja individu yang terlibat dalam dialog dengan rekan satu timnya.
Dalam kedua situasi tersebut, Anda dapat melihat ilustrasi kecil di mana hanya detail spesifik yang dihidupkan. Namun, detail dinamis ini membuat keseluruhan perbedaan. Mereka membawa pulang pesan yang tepat. Terlebih lagi, mereka menciptakan estetika yang cukup untuk melengkapi desain juga.


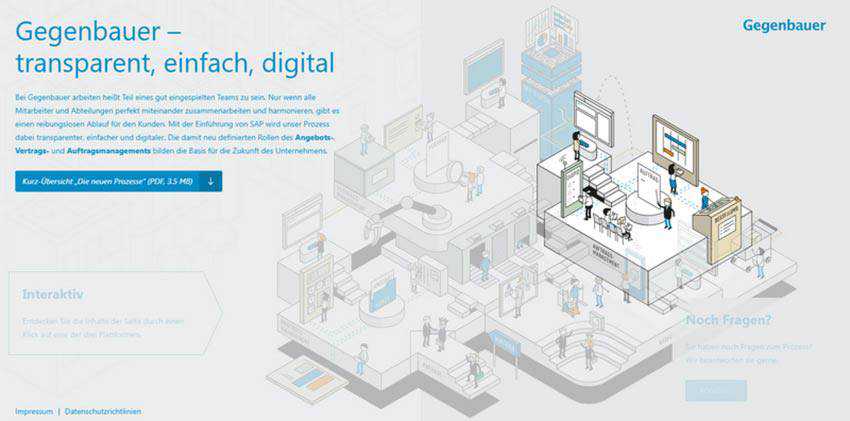
Gegenbauer
Contoh-contoh yang disebutkan sebelumnya berkonsentrasi pada situasi tertentu dalam kehidupan agensi. Namun, tim kreatif Gegenbauer telah memutuskan untuk mendemonstrasikan tidak hanya satu, tetapi beberapa departemen perusahaan.
Pada awalnya, ilustrasinya hampir tidak bergerak – hanya beberapa detail kecil yang bergerak. Namun, ketika pengguna memilih departemen dengan mengarahkan kursor mouse ke atasnya, bagian ini menjadi dinamis. Karakter mulai bergerak dan gadget mulai bekerja. Selain itu, semua bagian ilustrasi lainnya menjadi kabur untuk memberikan fokus yang tajam pada bagian terpilih.
Ini adalah contoh simbiosis yang sangat baik antara elemen interaktif dan animasi pendek. Ini tidak hanya membangun suasana seperti bisnis, tetapi juga menambahkan beberapa kesenangan pada pengalaman.

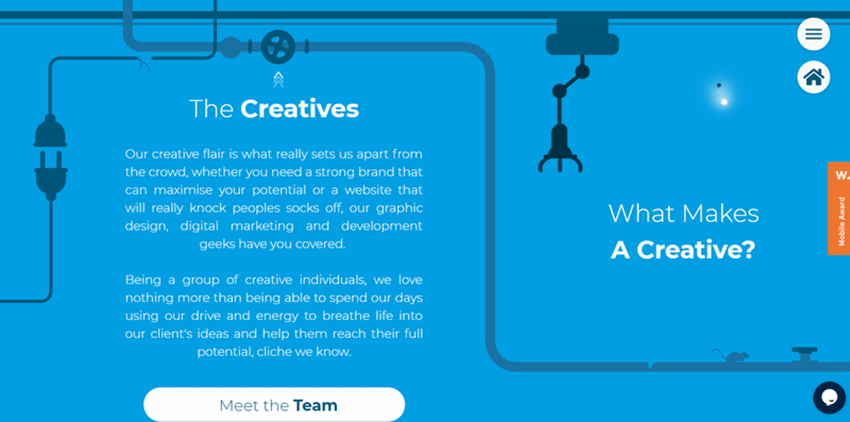
Kanopi Kreatif
Ini adalah representasi nyata dari antarmuka yang diilustrasikan sepenuhnya. Untuk beberapa perusahaan ini mungkin terlalu banyak. Namun hal ini tentu tidak berlaku bagi tim Creative Canopy. Situs web resmi mereka dikemas dengan animasi pendek.
Materi iklan telah menghidupkan tidak hanya seluruh adegan, tetapi juga ikon dan gambar kecil yang menyertainya. Ini menghasilkan pengalaman pengguna yang konsisten. Terlepas dari jumlah animasi, rentang hidup mereka yang pendek membuat penjelajahan proyek menyenangkan dan tidak mengganggu, daripada berlebihan dan menjengkelkan.

Mutifikasi untuk Mac
Di sini Anda tidak akan menemukan ilustrasi apa pun. Tidak seperti situs yang disebutkan sebelumnya, Mutify for Mac bertaruh pada gambar dan maket untuk menjadi kekuatan pendorong visual utamanya. Namun, untuk menghindari tampilan statis secara keseluruhan, tim telah menggunakan animasi pendek yang menyelamatkan hari.
Akibatnya, area pahlawan memancarkan energi dan semangat yang melekat pada industri musik. Ini sangat mendukung tema keseluruhan, berfungsi sebagai rombongan yang sangat baik untuk mempromosikan aplikasi.

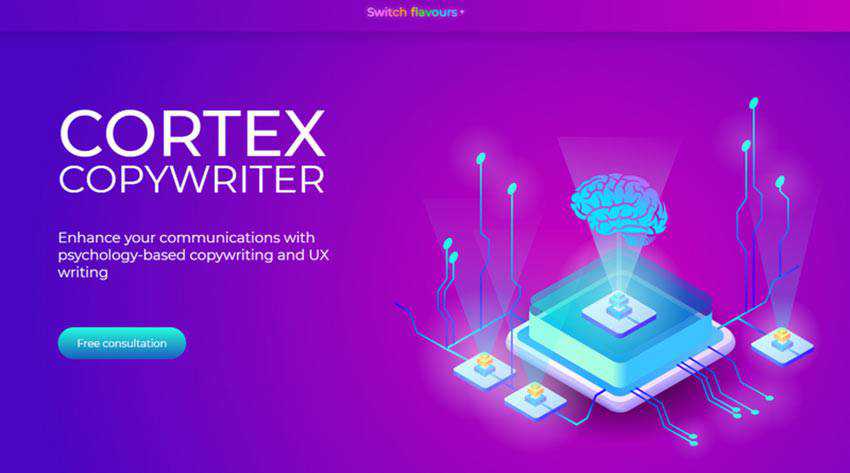
Cortex Copywriter
Tim di belakang Cortex Copywriter mempresentasikan visi mereka tentang papan nama perusahaan menggunakan ilustrasi animasi kecil dengan getaran teknologi yang kuat. Sedemikian rupa, pesan terkomunikasikan dengan baik dan tema terasa hidup.

Sedikit Gerakan Bisa Bermanfaat
Akui saja, apa pun yang terjadi, orang menyukai animasi. Mereka bisa sangat sering digunakan dan bahkan bodoh, tetapi tetap saja, orang menginginkannya. Mereka seperti kartun, dan siapa yang tidak suka kartun? Ini adalah sedikit keajaiban dari masa kecil kita yang menumbuhkan emosi positif pada tingkat bawah sadar.
Animasi pendek mendapatkan momentum. Ini adalah tren dengan masa depan yang menjanjikan. Menjadi cukup ringkas, itu langsung ke intinya. Dipasangkan dengan pendekatan ilustratif, ia mampu membuat dunia digital kurang “dingin” dan lebih “hangat”.
