Menggulir dalam Desain Web: Berapa Banyak yang Terlalu Banyak?
Diterbitkan: 2021-03-23Menggulir mungkin tampak seperti fitur yang sangat mendasar dari sebuah situs web, dan pada dasarnya memang demikian. Namun, terlepas dari fungsi dasarnya, pengguliran di situs web Anda dapat bermanfaat bagi pengguna atau membuat mereka gila, mendorong mereka ke situs pesaing Anda.
Beberapa situs web menggunakan pengguliran "tak terbatas" - Anda menggulir ke bagian bawah beranda yang panjang hanya untuk melihat bilah gulir melompat kembali ke tengah jalurnya karena lebih banyak konten dimuat di bagian bawah. Jenis pengguliran ini bisa efektif dalam beberapa kasus, tetapi akan lebih sering membuat pengguna frustrasi daripada tidak. Penting untuk mengenali di mana pengguliran efektif, dan jenis apa yang harus Anda gunakan.
Kompleksitas Menuntut Kesederhanaan
Situs web lebih kuat dan kaya konten daripada sebelumnya, dan dengan demikian para desainer telah menyusun cara baru untuk mengisi layar dengan informasi tanpa membebani pengguna. Hal ini terutama benar sekarang mengingat fakta bahwa pengguna perangkat seluler melebihi jumlah pengguna desktop. Desainer harus memasukkan banyak konten ke layar yang relatif kecil, memerlukan beberapa ukuran pengguliran.
Desain ubin adalah ide untuk membuat konten berukuran kecil (yang biasanya berupa tautan interaktif ke konten yang lebih detail) untuk penjelajahan yang cepat dan efisien. Pasangkan konsep ini dengan pengguliran dan Anda dapat memberi pengguna aliran konten yang tampaknya tak ada habisnya.
Menggulir juga secara alami menarik di perangkat seluler. Menggesekkan jari adalah gerakan yang sederhana, mudah, namun tepat. Pengguna dengan cepat mempelajari cara menggesek untuk mencapai bagian bawah halaman dengan cepat, atau perlahan untuk membuka konten relevan berikutnya.
Jenis Pengguliran
Bergantung pada citra merek dan basis pelanggan Anda, jenis pengguliran yang harus Anda tampilkan di situs web Anda akan bervariasi. Saat memutuskan metode mana yang akan digunakan, pikirkan tentang bagaimana metode tersebut akan berinteraksi dengan konten yang Anda berikan. Ada empat tipe dasar pengguliran:
1. Menggulir Panjang
Keuntungan dari pengguliran panjang adalah Anda dapat membuat satu halaman konten yang mulus. Ini menawarkan pengalaman penelusuran yang mulus dan linier kepada pengguna, dan secara alami cocok untuk bercerita.

Perahu adalah contoh fantastis dari pengguliran panjang
Saat pengguna menggulir, mereka dapat menyerap lebih banyak cerita secara alami, menawarkan pengalaman menjelajah yang lebih mendalam. Banyak situs memilih satu halaman dengan pengguliran panjang, tetapi satu kelemahan utama konfigurasi ini adalah dapat merusak SEO situs Anda. Situs web dengan banyak halaman cenderung lebih baik dalam hal SEO.
2. Memperbaiki Pengguliran Panjang
Alih-alih membuat seluruh halaman bergulir, konfigurasi gulir panjang yang tetap membuat beberapa konten tetap statis sementara konten lainnya bergulir. Atau, Anda dapat mengatur pengguliran sehingga ketika pengguna mencapai titik tertentu, konten statis bergeser ke bagian baru.
Ini bagus untuk situs yang tidak ingin mengonversi ke satu halaman karena masalah SEO.
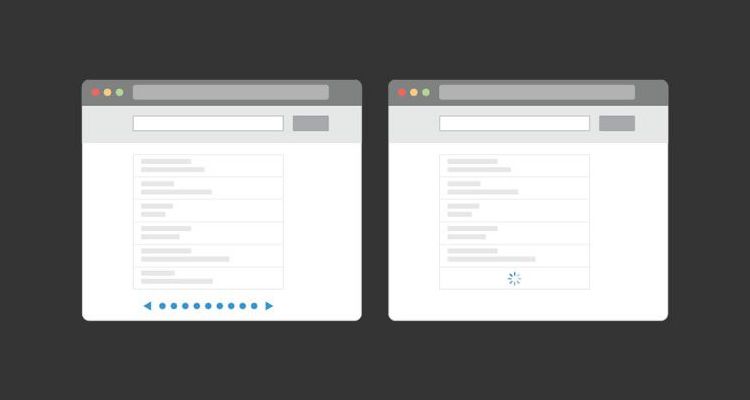
3. Pengguliran Tak Terbatas
Untuk situs yang menawarkan jumlah konten yang sangat padat, mungkin ada terlalu banyak untuk dimuat ke satu halaman sekaligus. Dengan pengaturan pengguliran tak terbatas, pada dasarnya Anda membuat ritme. Sebagian besar media sosial, seperti Facebook, Tumblr, dan Imgur semuanya dikonfigurasi untuk pengguliran tanpa batas. Ini memungkinkan pengguna untuk terus menelusuri konten segar.


Satu-satunya kelemahan ini adalah bahwa pengguna akan sangat frustrasi dengan kehilangan tempat mereka. Jika Anda yakin bahwa pengguliran tak terbatas akan bekerja dengan baik dengan konten situs Anda, maka Anda harus menyelidiki navigasi lekat, bilah alat, atau serangkaian tombol yang memungkinkan pengguna melompat kembali ke atas atau ke area tertentu dengan cepat.
4. Pengguliran Paralaks
Penggemar video game akan merasa betah dengan pengguliran paralaks. Video game lama yang berlangsung di lingkungan dua dimensi tidak memiliki teknologi untuk menciptakan lingkungan yang luas, tiga dimensi, dan hiper-realistis seperti yang terlihat di game baru-baru ini.

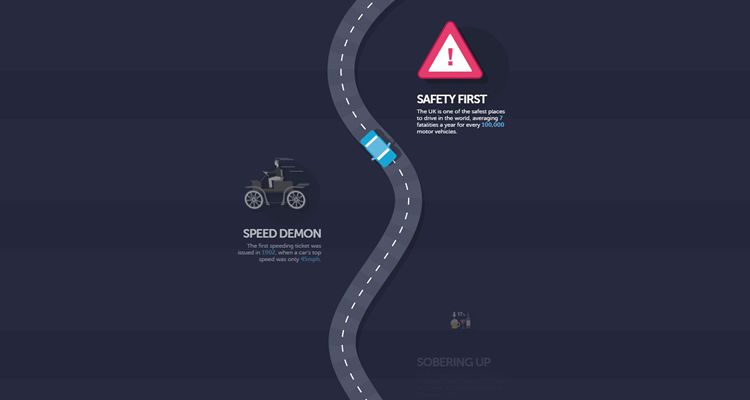
Contoh Parallax Scrolling: Pengereman Buruk
Game 8-bit dan 16-bit yang lebih lama seperti Sonic the Hedgehog, Mega Man, dan Super Mario Bros sering disebut "penggulir samping." Ini karena pemain bergerak dari kiri ke kanan untuk menyelesaikan sebuah panggung, dan kedalaman diciptakan dengan gerakan. Latar depan dan latar belakang akan bergerak dengan kecepatan berbeda, menciptakan sensasi visual yang mendalam. Pengguliran paralaks dalam desain situs web benar-benar bersinar ketika Anda dapat bekerja dalam animasi yang dipicu oleh gulir.
Praktik Terbaik untuk Menggulir
Jenis pengguliran yang Anda gunakan di situs web Anda harus bergantung pada konten Anda. Fungsi dasar pengguliran adalah untuk memungkinkan pengguna mencerna konten Anda sebanyak atau sesedikit yang mereka inginkan, jadi penting untuk menyesuaikan pengalaman dengan penawaran Anda.
Situs yang sangat kaya konten mungkin ingin menyelidiki pengguliran panjang tanpa batas. Metode ini berfungsi untuk media sosial – terutama pada platform seluler – karena ada terlalu banyak konten untuk dicerna dalam satu halaman, dan mencoba memasukkan setiap bit ke halaman individual akan menjadi tidak praktis dan tidak menarik.
Biarkan konten Anda menentukan panjang gulir Anda. Anda juga dapat memangkas pengguliran dengan tombol sederhana yang bertuliskan "Gulir untuk Lebih Banyak" atau "Lihat Selengkapnya." Izinkan pengguna untuk memutuskan apakah mereka ingin melanjutkan atau tidak, dan halaman Anda tidak hanya akan dimuat lebih cepat, tetapi rasa ingin tahu manusia akan membuat pengguna mengklik lebih sering.
Data pengguna Anda akan memberi tahu Anda banyak tentang bagaimana pengguna Anda berinteraksi dengan situs Anda dan apakah Anda harus memikirkan kembali konfigurasi pengguliran Anda atau tidak. Saat pengguna mengunjungi halaman Anda, hal pertama yang mereka lihat adalah bagian atas. Bagian bawah tampilan mereka disebut "lipatan", dan Google Analytics Anda dapat memberi tahu Anda berapa banyak pengguna yang mengklik di bawahnya dan seberapa sering. Metrik ini akan memberi tahu Anda apakah setelan pengguliran dan tata letak situs Anda saat ini mendorong pengguna untuk terus menggulir ke bawah untuk melihat apa yang Anda tawarkan.
Navigasi Lengket adalah Alat Hebat
Terlepas dari jenis pengguliran yang Anda pilih untuk situs Anda, navigasi lekat adalah cara yang bagus untuk membuat pengguna merasa memegang kendali saat mereka menjelajahi situs Anda. Pikirkan klien email berbasis web seperti Gmail: Anda dapat menggulir ke bawah kotak masuk Anda, tetapi bilah di sebelah kiri layar memiliki tombol untuk beralih antar akun atau mengakses folder yang berbeda. Pengguna dapat menggulir di waktu luang mereka, tetapi mereka selalu memiliki opsi untuk melompat ke bagian yang tepat.

Semua jenis situs dapat mengambil manfaat dari navigasi lengket. Jika Anda menggunakan pengguliran tak terbatas, pengguna mungkin akan menyukai kemampuan untuk melompat kembali ke bagian atas halaman dengan satu ketukan, daripada terus menggesek. Anda juga dapat membuat header yang tetap berada di layar tidak peduli seberapa jauh pengguna menggulir, menawarkan akses instan ke fungsi-fungsi penting.
Pro dan kontra
Karena semakin banyak orang beralih ke perangkat seluler untuk menjelajahi web, menggulir tampaknya menjadi pilihan alami untuk situs web. Tentu saja mengetuk berbagai tautan cepat dan mudah, tetapi sebagian besar pengguna lebih suka memiliki akses cepat ke sebagian besar konten situs secepat mungkin. Anda dapat melibatkan pengguna Anda dengan penawaran konten yang kuat, dan Anda tidak akan membanjiri mereka jika Anda menawarkan ukuran kontrol.
Namun, penting untuk diingat bahwa blok besar konten atau multimedia dapat memperlambat kecepatan pemuatan halaman Anda. Ini dapat merusak pengalaman pengguna Anda di perangkat seluler, karena banyak yang akan menjelajah dengan data seluler atau koneksi Wi-Fi yang lebih lemah dari rata-rata saat bepergian.
Anda mungkin juga perlu mengorbankan footer situs web Anda. Hampir setiap situs web memiliki footer di bagian bawah halaman dengan tautan yang tepat ke profil perusahaan, tempat untuk mengirimkan lamaran pekerjaan, informasi kontak, dan informasi umum lainnya. Anda dapat menghilangkan kebutuhan akan footer dengan menggunakan alat navigasi lengket yang dapat diklik pengguna untuk membuka area tertentu di situs Anda.
Jika Anda mendesain untuk penjelajahan perangkat seluler (yang seharusnya Anda lakukan), maka manfaat menggulir jauh lebih besar daripada kekurangannya – selama Anda mengonfigurasi pengguliran situs Anda dengan bijak. Perangkat seluler secara inheren mendorong interaksi dan dengan desain halaman web responsif yang dibuat dengan bijak, pengguna Anda akan senang dengan cara unik untuk menyerap konten Anda.
