Apa yang Saul Bass Dapat Ajarkan Tentang Desain Web
Diterbitkan: 2022-03-10Desain web ada di persimpangan indah dari berbagai disiplin ilmu. Dalam artikel sebelumnya, saya telah menulis tentang pelajaran yang bisa dipetik dari surat kabar dan dari arsitek Romawi kuno. Kali ini kita akan melihat salah satu desainer grafis hebat sepanjang masa — Saul Bass.
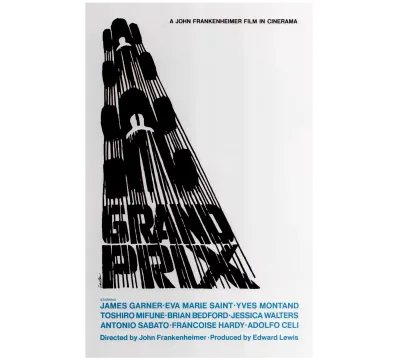
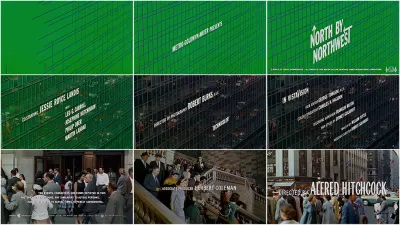
Saul Bass adalah seorang legenda desain grafis. Bertanggung jawab atas urutan judul dalam film seperti North by Northwest dan Anatomy of a Murder , serta sejumlah poster ikonik dan logo merek selama bertahun-tahun. Karyanya, dalam kata-kata Martin Scorsese, "menyuling puisi dunia industri modern."

Kami berada di dunia yang berbeda sekarang, dunia digital berkecepatan sangat tinggi, tetapi itu membawa puisinya sendiri. Meskipun latar belakangnya telah berubah, metode dan pola pikir Saul Bass telah teruji oleh waktu, dan desainer web sebaiknya mengingatnya.
Menjadikan Yang Biasa Luar Biasa
Sebelum masuk ke detail Saul Bass dan karyanya, ada baiknya menguraikan pendekatannya terhadap desain dalam istilah yang lebih luas. Karakter besar menginspirasi ide-ide besar, tetapi seperti yang sering terjadi, trik sebenarnya adalah pada detailnya.
Mengenai pendekatannya terhadap urutan judul, Bass berkata:
“Berurusan dengan hal-hal biasa, hal-hal yang kita ketahui dengan baik sehingga kita tidak lagi melihatnya; berurusan dengan mereka dengan cara yang memungkinkan kita untuk memahaminya lagi — dalam arti membuat yang biasa menjadi luar biasa.”
— Saul Bass (Sumber)
Etos serupa dapat dan harus diterapkan pada desain web. Saat kita melihat karyanya, ya, tentu saja membayangkan percikan beranda, tetapi juga memikirkan tombol dan formulir pendaftaran dan penafian hukum. Ada banyak keindahan yang bisa ditemukan dalam hal-hal kecil. Terkadang lebih.

Bass yang bahkan terkenal dengan urutan judul adalah bukti kreativitasnya. Sebelum Saul Bass memasuki adegan, judul film biasanya urusan membosankan, nama dan gambar statis disampaikan dengan semua bizazz surat cerai. Di bawah matanya, mereka menjadi karya seni, pernyataan tentang nada, dan tekstur dari apa yang akan datang. Seperti yang dia katakan dengan sangat brilian,
“Desain adalah pemikiran yang dibuat visual.”
— Saul Bass
Anda dapat menemukan lebih banyak tentang visi Saul Bass tentang karyanya dan pengaruhnya di halaman dan video berikut:
- Bahasa Visi oleh Gyorgy Kepes, mentor awal Bass
- 'Poster Film Saul Bass', sebuah esai video oleh The Royal Ocean Film Society, dibuat dengan tepat dalam orientasi potret!
- Pria yang Membuat Urutan Judul Menjadi Bintang Film oleh Alice Rawsthorn
- Why Man Creates , film pendek pemenang Oscar oleh Saul Bass dan Mayo Simon
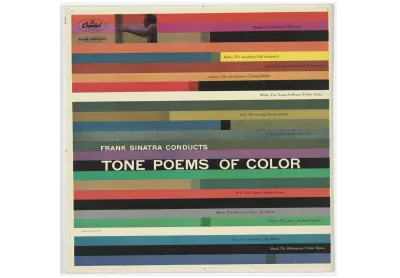
Warna
Mari kita mulai dengan aspek paling dasar — warna. Bass pernah berkata bahwa 'keterlibatan penonton dengan film harus dimulai dengan bingkai pertama.' Begitu juga keterlibatan pengunjung harus dimulai pada pemuatan pertama. Kami memproses warna dan susunan situs web sebelum kami memiliki waktu untuk memproses kontennya. Anda tidak akan menemukan pendukung yang lebih baik untuk konten berkualitas daripada saya, tetapi hal itu terhambat jika tidak diberi kanvas berkualitas untuk dibuka.
For Bass biasanya diterjemahkan ke dalam palet warna yang sederhana dan hidup dengan tidak lebih dari tiga dari empat warna . Tidak terlalu sibuk, tapi banyak pop. Merah, putih, dan hitam adalah salah satu kombinasi warna emas — satu Bass digunakan berkali-kali. Warna-warna cerah tidak selalu berarti 'keras', terkadang juga berarti 'mencolok.'


Apa artinya ini dalam hal desain web? Yah, sedikit lebih dari 'menggunakan warna-warna cerah,' saya khawatir. Pelajari teori warna kemudian terapkan pada proyek Anda dengan cara yang penuh selera dan berani. Beberapa artikel luar biasa tentang subjek pada subjek yang tercantum di akhir bagian ini, dan kategori 'Warna' dari Majalah Smashing adalah rumah bagi lebih banyak lagi. Ini sangat layak untuk diperhatikan. Palet yang tepat dapat mengatur nada bahkan sebelum pengunjung memproses apa yang mereka lihat.
Untuk contoh luar biasa Saul Bass-esque warna dan bentuk beraksi di web, ambil Holiday Center for Working Youth di Ottendorf. Apa cara yang lebih baik untuk merayakan arsitektur fungsional yang berani selain melalui desain fungsional yang berani? Ini seperti poster Vertigo dalam bentuk digital.

Merah, putih, dan hitam tidak selalu menjadi jawaban (meskipun ini adalah kombinasi yang sangat tajam). Campuran yang tepat tergantung pada cerita yang ingin Anda ceritakan, dan bagaimana Anda mencoba menceritakannya. Saul Bass tahu betul bahwa warna adalah alat yang sangat kuat, dan itu masih sering kurang digunakan di dunia ruang-putih web saat ini.

Keterlibatan audiens dengan situs web dimulai dengan warna, jadi buatlah itu penting. Bagi mereka yang tidak yakin harus mulai dari mana, berikut adalah pilihan artikel Smashing tentang topik ini:
- Teori Warna untuk Desainer, Bagian 1: Arti Warna oleh Cameron Chapman
- Teori Warna untuk Desainer, Bagian 2: Memahami Konsep dan Terminologi oleh Cameron Chapman
- Teori Warna untuk Desainer, Bagian 3: Membuat Palet Warna Anda Sendiri oleh Cameron Chapman
- Panduan Warna Pengembang Web Sederhana oleh Laura Elizabeth
- Warna Hex: Sisi Kode Warna oleh Ben Gremillio
Tipografi
Kata, kata, kata. Desain mungkin berpikir dibuat visual, tetapi terkadang cara terbaik untuk mengatakan sesuatu adalah dengan mengungkapkannya dengan kata-kata. Bass memiliki gaya tipografi yang hampir sama khasnya dengan gaya visualnya. Kasar, digambar tangan, dan hampir selalu menggunakan huruf kapital semua, dia membuat kata-kata menjadi kuat tanpa menjadi sombong.

Font juga bisa bercerita. Mereka mengkomunikasikan nada suara, formalitas, kepentingan, dan struktur, antara lain. Dikombinasikan dengan skema warna yang kuat, mereka dapat membuat tarian salinan di mana ia mungkin membungkuk bersama dengan perasaan kasihan pada dirinya sendiri.

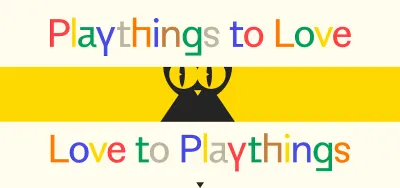
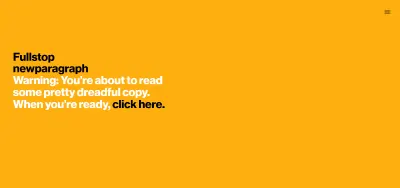
Copywriter Jon Ryder menampilkan ini dengan indah di situs pribadinya, yang merupakan paket lengkap dari warna yang kuat dan tipografi yang berani dan menyenangkan. Saat Anda mengklik petunjuknya, salinan akan mengatur ulang dan mengedit sendiri. Ini adalah ide brilian yang dieksekusi dengan elegan. Jika Saul Bass ada untuk merancang portofolio, ini adalah hal yang Anda harapkan darinya.


Art of the Title mengacu pada pendekatan Bass sebagai 'tipografi kinetik', dan saya pikir itu adalah pergantian frase yang indah untuk diingat ketika memilih kombinasi font untuk web. Ya, Times New Roman atau Arial akan berhasil, tetapi dengan kekayaan font gratis dan gaya CSS yang tersedia, mengapa tidak ingin mencoba memberi kata-kata Anda lebih hidup? Itu tidak selalu tepat, tetapi kadang-kadang bisa jadi hanya tiketnya.
Sumber daya
- Font Gratis Dengan Kepribadian Dan Gaya oleh Cosima Mielke
- Panduan Referensi Untuk Tipografi Dalam Desain Web Seluler oleh Suzanne Scacca
- Buka Foundry, font yang dikuratori dan sumber terbuka
- Google Font
- Font Hitchcock oleh desainer Matt Terich, untuk bersenang-senang
Menggambar
Yang ini tentang prosesnya seperti halnya tentang situs web itu sendiri. Saul Bass sangat percaya pada menggambar. Bahkan ketika teknologi maju dan peluang muncul untuk merampingkan proses desain, dia mengerti tidak ada pengganti untuk bekerja dengan tangan Anda ketika mencoba mengeluarkan ide dari kepala Anda dan ke dunia. Kepada calon desainer, ia berpesan,
“Belajar menggambar. Jika tidak, Anda akan menjalani hidup dengan menyiasatinya dan mencoba mengimbanginya.”

Apa pun yang Anda hadapi — tata letak halaman, logo, ikon — tidak ada cara yang lebih cepat untuk mengeluarkan ide dari kepala Anda selain dengan menggambarnya. Di zaman sekarang ini tidak selalu berarti pena dan kertas, Anda selalu dapat menggunakan tablet dan sejenisnya, tetapi prinsip dasarnya sama. Tidak ada preset — hanya Anda dan ide-ide Anda. Saya bukan Saul Bass, tapi saya punya beberapa ide bagus di waktu saya (setidaknya dua atau tiga) dan kebanyakan dari mereka terjadi hampir secara tidak sengaja dalam menggambar aliran.

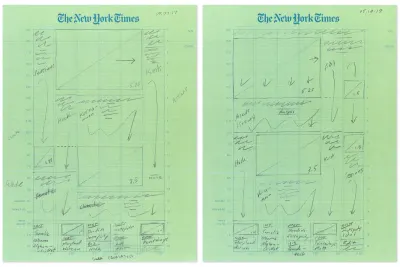
Nilai menggambar muncul di tempat yang paling tidak disukai dan saya menyukainya setiap kali saya melakukannya. Setiap halaman depan The New York Times dimulai dengan sketsa pensil yang digambar tangan, misalnya. Apakah ada program komputer mewah yang dapat melakukan pekerjaan serupa? Tentu, dan mereka akhirnya digunakan, tetapi mereka tidak digunakan terlebih dahulu. Tidak masalah apakah mereka sedang melakukan brainstorming logo perusahaan, mengubah beranda situs web, atau menyiapkan halaman depan surat kabar — gambar desainer.
Berikut adalah beberapa artikel bagus tentang nilai menggambar dalam konteks desain web:
- Pentingnya Membuat Sketsa dalam Desain Web oleh Carrie Cousins
- Signifikansi Sketsa dalam Proses Kreativitas Terkait Pendidikan Desain Grafis oleh Ezgi Karaata
Pendekatan Interdisipliner
Hampir tidak mungkin untuk memperbaiki satu label pada Saul Bass. Pada waktu tertentu dia adalah seorang desainer grafis, pembuat film, fotografer, arsitek. Daftarnya terus bertambah. Harus melek huruf di banyak bidang adalah suatu keharusan, tetapi itu juga merupakan hasrat yang tulus, rasa ingin tahu yang terus-menerus.
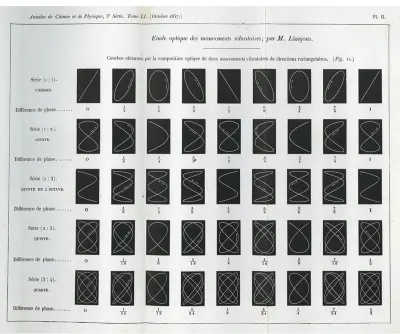
Ambil urutan judul Vertigo . Estetika spiral ikoniknya berasal dari tahun-tahun sebelumnya ketika Bass menemukan diagram spiral oleh ahli matematika Prancis abad ke-19 Jules-Antoine Lissajous. Ketika diminta untuk mengerjakan Vertigo, ide itu langsung muncul. Teori matematika menemukan jalannya ke dalam poster film Alfred Hitchcock, dan siapa kita untuk berdebat dengan hasilnya?

Memiliki spesialisasi jelas penting dalam bidang apa pun, tetapi ada banyak hal yang dapat diperoleh dari melangkah keluar dari jalur kita. Siapa pun dengan minat biasa dalam pengembangan web hampir pasti mendapati diri mereka membutuhkan pendekatan protean yang serupa — baik mereka mau atau tidak.

Teknik, desain, UX, tipografi, copywriting, etika, hukum… seperti halnya dalam arsitektur, ada beberapa bidang yang tidak memperkaya pemahaman seseorang tentang desain web, jadi jangan takut membenamkan diri dalam hal yang asing. Anda mungkin saja menemukan inspirasi yang sempurna.
Ulangi, Berkolaborasi
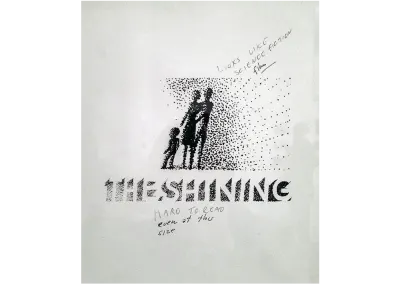
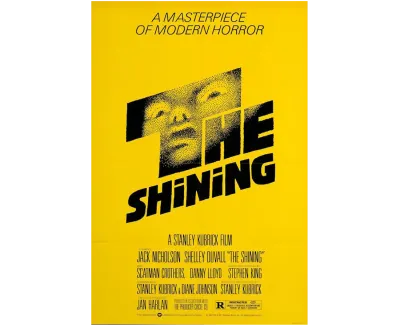
Bahkan masternya adalah siswa, selalu belajar, selalu mengulangi, sering berkolaborasi. Bass tentu saja memiliki gagasan yang kuat tentang bentuk proyek yang harus diambilnya, tetapi itu bukan jalannya atau jalan raya. Lihat saja tanggapan Stanley Kubrick tentang poster potensial untuk The Shining . Keduanya melewati ratusan draft bersama. Dalam satu surat Kubrick menulis, "dilakukan dengan indah tetapi saya tidak berpikir ada yang benar."

Orang hanya bisa membayangkan berapa jam Bass bekerja keras atas maket itu, tetapi ketika Anda melihat mereka yang ditolak, sulit untuk tidak setuju dengan Kubrick; dilakukan dengan indah, tetapi tidak sepenuhnya benar. Saya pikir hasil akhirnya sepadan dengan pekerjaan, bukan?

Kita hidup dan bekerja di sebagian besar dunia korporat. Seperti Bass, itu tidak harus membuat barang-barang yang Anda buat menjadi kaku. Tahan posisi Anda saat itulah yang dibutuhkan saat itu, tetapi selalu waspada terhadap mitra sejati. Mereka ada di luar sana. Klien tidak selalu benar, tetapi mereka juga tidak selalu salah. Kolaborasi sering menghasilkan yang terbaik dalam sebuah proyek, dan bahkan para genius harus bekerja keras untuk melakukannya dengan benar.
Ada beberapa hal yang lebih berharga daripada umpan balik dari orang yang Anda percayai. Sulit untuk mengalahkan aliran yang keren dan komunikatif di mana ego dan rasa tidak aman berada di luar gambaran dan ini semua tentang membuat hal itu sebaik mungkin.
Berikut adalah beberapa artikel tentang iterasi dan eksperimen dalam desain web yang sangat saya sukai:
- Prinsip Komunikasi Visual oleh Elizabeth Lin
- Playfulness In Code: Tingkatkan Pembelajaran Anda Dengan Bersenang-senang oleh Jhey Tompkins
Kecantikan Demi Kecantikan
Tidak ada yang bermimpi melakukan seni perusahaan, tetapi Bass adalah contoh model keunggulan yang berkembang di dunia itu. Puluhan tahun masih memegang sendiri dan seringkali benar-benar indah. Dia menunjukkan lebih baik daripada kebanyakan orang bahwa mendesain untuk mencari nafkah tidak berarti kreativitas tidak dapat berkembang. Baik Anda membuat logo merek atau beranda, ada banyak hal yang bisa dikatakan untuk materi iklan yang berjuang di sudut mereka. Anda berhutang pada pekerjaan.
Bass menempatkannya lebih baik dari yang pernah saya bisa.
“Saya ingin semua yang kita lakukan menjadi indah. Saya tidak peduli apakah klien memahami bahwa itu berharga, atau bahwa klien menganggapnya berharga, atau apakah itu berharga. Ini sangat berharga bagi saya. Ini adalah cara saya ingin menjalani hidup saya. Saya ingin membuat hal-hal yang indah, bahkan jika tidak ada yang peduli.”
Segala sesuatu yang lain berasal dari etos ini, dari kecantikan demi kecantikan. Dari warna ke iterasi hingga kesenangan dalam detail kecil, Saul Bass menunjukkan cara untuk desainer grafis dan web. Berani, ingin tahu, dan belajar sepanjang waktu. Buat hal-hal yang indah, bahkan jika tidak ada yang peduli.
