Tutorial SASS | 20 Panduan Berguna untuk Belajar SASS
Diterbitkan: 2017-06-30SASS (Syntactically Awesome Style Sheets) adalah pra-prosesor CSS populer yang dibuat untuk menyederhanakan dan memperluas fungsionalitas CSS. Misalnya, berbagai fitur, seperti kurung kurawal dihilangkan dari sintaks. Dengan SASS, Anda akan bekerja dengan variabel, fungsi, bersarang, parsial, mixin, pewarisan, operator, dan banyak lagi.
Mengetahui SASS akan membantu Anda tetap lebih teratur dan Anda tidak akan kesulitan dalam mengelola kode Anda. Dibutuhkan sedikit belajar jika Anda seorang pemula tetapi Anda dapat dengan cepat mencapai pengetahuan yang lebih maju dalam waktu.
Koleksi ini mencakup 20 tutorial SASS luar biasa yang akan membantu Anda mempelajari lebih lanjut tentang fitur-fiturnya dan cara menerapkannya dengan benar untuk hasil yang luar biasa.
Kuasai SASS dengan mengikuti tutorial luar biasa ini. Ini bervariasi dari tingkat pemula hingga tingkat lanjut. Ayo mulai!
Panduan Pemula untuk SASS
Ini adalah tutorial luar biasa yang sempurna untuk pemula. Ini akan membawa Anda melalui banyak informasi, dari teknik dasar hingga yang lebih canggih.
Belajar Sass Dalam 15 Menit
Ikuti tutorial Sass yang rapi ini dan pelajari lebih lanjut tentang Sass daripada sebelumnya. Hanya membutuhkan waktu 15 menit dan Anda akan mempelajari lebih banyak info penting yang akan membantu Anda dalam proyek masa depan Anda.
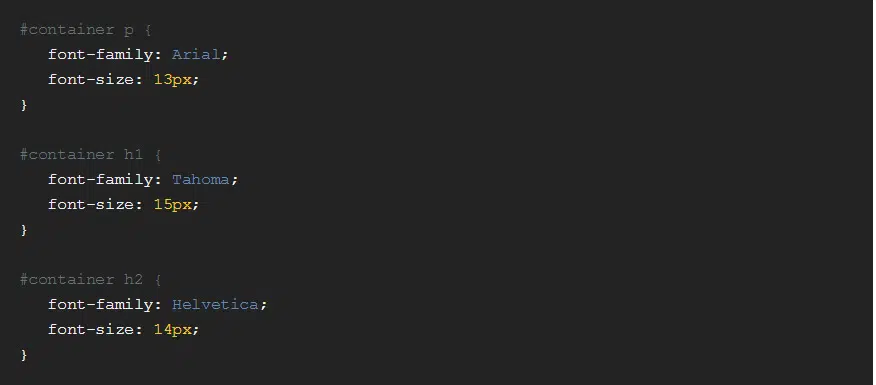
Memulai SASS
Berikut adalah tutorial Sass yang luar biasa yang akan mengajarkan Anda semua yang perlu diketahui untuk memulai. Pelajari cara mengelola kode Anda dalam beberapa langkah sederhana.
Belajar SASS
Sass akan memudahkan penulisan kode Anda, membantu Anda mengelola dan membuatnya lebih teratur. Ini berguna untuk pengembang web mana pun dan itu akan meningkatkan alur kerja Anda secara signifikan.
Proyek Sass untuk Pemula
Tutorial ini mencakup ringkasan singkat tentang Sass, info berguna tentang cara mengaturnya, cara bekerja dengan variabel, mixin, mengatur file proyek, dan banyak lagi.
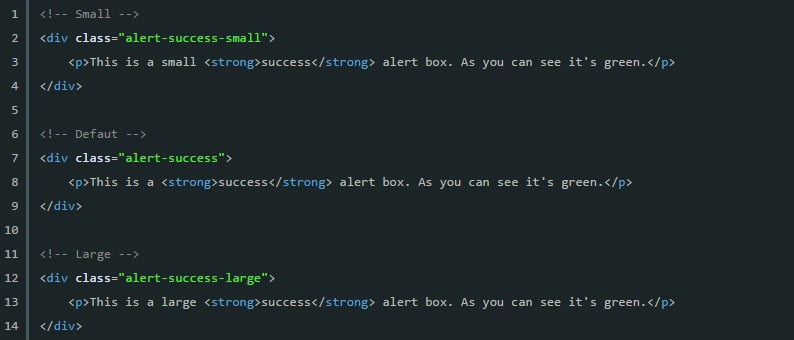
Cara Membuat Peringatan Sederhana dengan Sass
Dengan mengikuti tutorial ini, Anda akan belajar cara membuat lansiran dasar y menggunakan Sass. Lihat panduannya dan lihat apakah ini sesuatu yang Anda butuhkan dalam proyek Anda.
Animasikan dengan CSS menggunakan Sass dan Kompas
Ada beberapa cara tentang cara menambahkan animasi ke situs web Anda. Tutorial ini menunjukkan kepada Anda satu cara mudah yang dapat Anda gunakan untuk membuat situs web Anda lebih interaktif.
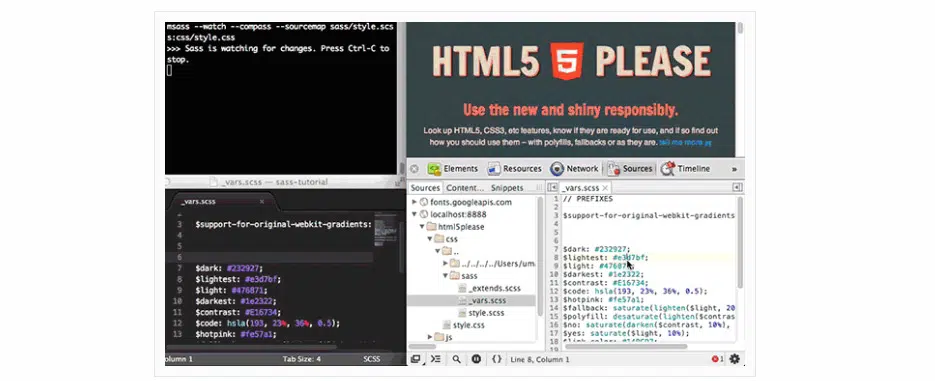
Berkembang Dengan Sass dan Chrome DevTools
Berikut adalah tutorial Sass luar biasa lainnya yang dapat Anda ikuti untuk mempelajari lebih lanjut tentang cara berhasil bekerja dengan fitur profesionalnya.
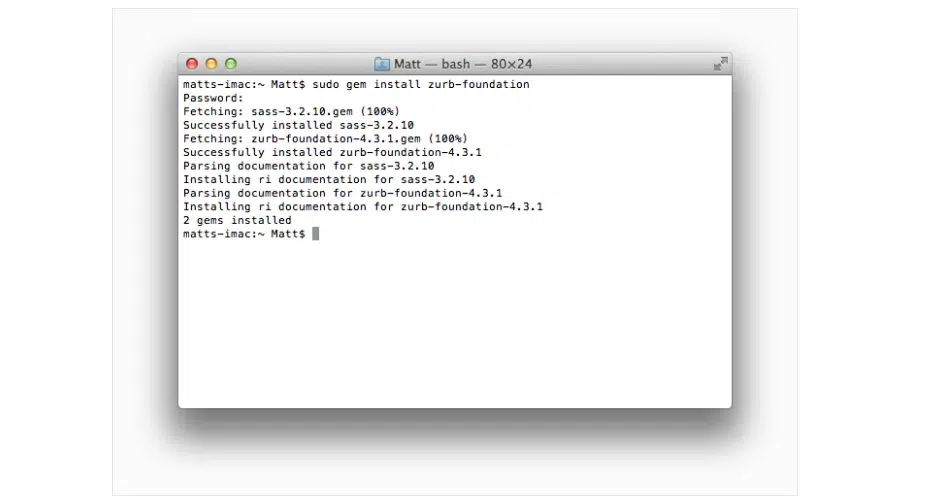
Menyiapkan Yayasan Dengan Sass dan Kompas
Sass adalah pra-prosesor populer yang memungkinkan Anda bekerja dengan gaya bersarang, fungsi, baris kode, dll. Pelajari lebih lanjut tentang mereka dengan mengikuti tutorial ini.

Sadis, Apa? – Pengantar Sass
Ini adalah tutorial luar biasa yang menawarkan informasi rapi tentang Sass. Anda akan bekerja dengan variabel, bersarang, parsial, mixin, pewarisan, operator, fungsi, dan banyak lagi.
Sass vs. KURANG vs. Stylus: Adu Praprosesor
Ini adalah korelasi yang sangat baik antara 3 pra-prosesor yang paling sering digunakan: Sass, Less, dan Stylus. Anda akan mendapatkan perbandingan lengkap antara mereka pada masing-masing fitur dan fungsinya, untuk melihat semua perbedaannya.
Panduan Pemula Mutlak untuk Sass
Ini adalah tutorial hebat lainnya yang sempurna untuk pemula. Ini akan memberi Anda semua informasi yang diperlukan yang akan membantu Anda memulai Sass.
Tutorial Sass
Ini adalah panduan yang berguna melalui fitur Sass dan bagaimana Anda dapat menggunakannya untuk mencapai situs web yang lebih ramah pengguna. Ini adalah tutorial untuk pengembang menengah, yang memiliki pengetahuan sebelumnya tentang Sass.
Dasar-dasar Sass
Ini adalah panduan hebat untuk Sass yang berisi banyak informasi berguna tentang fungsinya. Pelajari apa yang ditawarkan dan bagaimana Anda dapat menggunakannya dalam proyek Anda.
Memulai dengan Praprosesor CSS (Less and Sass)
Tutorial ini berfokus pada Sass dan Less dan membuat perbandingan cepat antara manfaat menggunakan masing-masing. Ini memungkinkan Anda untuk mempelajari lebih lanjut tentang kemampuan setiap pra-prosesor dan juga melihat mana yang terbaik untuk Anda.
Cara Membuat Sistem Grid 12 Kolom dengan Sass
Sistem grid sangat berguna untuk membangun situs web Anda. Pelajari cara membuat sistem grid 12 kolom dan cara mengelolanya dengan benar dengan mengikuti tutorial Sass ini.
5 Alasan Memilih Sass
Ini adalah tutorial Sass luar biasa lainnya yang menunjukkan dengan 5 alasan mengapa Anda harus menggunakan pra-prosesor ini dalam proyek Anda yang akan datang.
Tutorial Sass dan Kompas untuk Pemula Mutlak
Tutorial Sass yang rapi ini sangat cocok untuk pemula karena akan membawa Anda melalui banyak informasi berguna dari pengetahuan dasar hingga yang lebih kompleks.
Sass Estetika 1 – Arsitektur dan Organisasi Gaya
Sass memiliki banyak fitur dan fungsionalitas canggih yang akan membantu memudahkan alur kerja Anda. Tutorial ini berisi informasi berguna tentang karakteristiknya.
Memulai Sass
Di sini Anda memiliki tutorial luar biasa lainnya yang akan menunjukkan kepada Anda apa itu Sass. Tutorial ini sangat cocok untuk pemula karena akan dimulai dari dasar hingga pengertian yang lebih kompleks.