6 Aturan yang Harus Diikuti untuk Membuat UI yang Cantik
Diterbitkan: 2019-02-13Antarmuka Pengguna adalah bidang permukaan yang menghubungkan pengguna ke perangkat yang berinteraksi dengannya. Desain UI aplikasi atau aplikasi web biasanya harus membantu menyampaikan esensi merek, ceritanya, fungsionalitasnya, dan nilai keseluruhan produk. Ini adalah langkah penting dalam menciptakan produk. Jika dilakukan dengan baik dapat meningkatkan fungsionalitas aplikasi secara keseluruhan. Pengguna harus dapat menggunakan produk secara efisien — ini berarti bahwa sebagai desainer UI, Anda harus dapat mendesain antarmuka intuitif yang tidak hanya menyenangkan audiens tetapi juga mudah digunakan.
Desain Antarmuka Pengguna terus berubah, selalu ada hal baru untuk dipelajari dan dipertimbangkan saat membuat desain untuk antarmuka. Untuk meningkatkan peluang keberhasilan Anda, kami telah mengumpulkan beberapa prinsip penting yang dapat diterapkan pada sistem interaktif apa pun.
1. Kegunaan Universal
Desain Anda harus responsif. Ini berarti bahwa ketika Anda membuat situs web atau aplikasi, itu harus dirancang untuk dapat merespons berbagai ukuran layar dan perangkat. Jumlah orang yang menggunakan ponsel mereka untuk menjelajahi web telah berkembang pesat dan untuk mengikuti tren ini, perancang antarmuka pengguna harus membuat antarmuka yang dapat beradaptasi dengan waktu pemuatan dan ukuran layar yang berbeda. Jadi, ketika desain Anda responsif terhadap perangkat berbeda yang mungkin digunakan pengguna, Anda secara alami menciptakan pengalaman pengguna yang luar biasa untuk mereka.
2. Konsistensi
Saat Anda mendesain dengan konsistensi, Anda pasti akan membuat antarmuka Anda intuitif. Ini berhubungan langsung dengan kegunaan dan kemampuan belajar. Ketika pengguna terbiasa dengan pola desain, dia dapat menggunakan antarmuka tanpa harus berpikir. Ada dua jenis konsistensi - konsistensi visual dan konsistensi fungsional. Dengan menjaga elemen visual dalam desain Anda konsisten, Anda dapat membuat antarmuka di mana pengguna tidak mempertanyakan integritasnya. Ini biasanya dilakukan dengan menjaga konsistensi warna, tipografi, ikon, dan pilihan lain dalam desain Anda. Sedangkan konsistensi fungsional secara langsung berkaitan dengan bagaimana suatu objek dalam desain akan berfungsi di seluruh antarmuka. Pengguna cenderung frustrasi ketika hal-hal tidak bekerja. Dengan menjaga kontrol antarmuka seperti tombol dan item menu tetap konsisten, Anda meningkatkan peluang agar antarmuka berjalan dengan lancar. Jadi, pastikan untuk membuat desain dengan mempertimbangkan harapan pengguna.
3. Kejelasan
Kejelasan berbeda dengan konsistensi. Kejelasan mengacu pada memberi tahu pengguna Anda apa yang harus dilakukan setiap saat. Ketika desain Anda sederhana, Anda memudahkan pengguna untuk memahami berbagai elemen dalam desain Anda. Saat Anda mengurangi beban kognitif pengguna, orang tidak bingung tentang tujuan halaman. Salah satu cara untuk mencapai kejelasan adalah dengan menghilangkan kekacauan. Misalnya, alih-alih memiliki tombol check out di akhir halaman, minta pengguna Anda menavigasi jalan mereka dari halaman produk ke halaman check out. Ini akan tahu persis di mana mereka berdiri dalam proses dan menghilangkan ambiguitas.

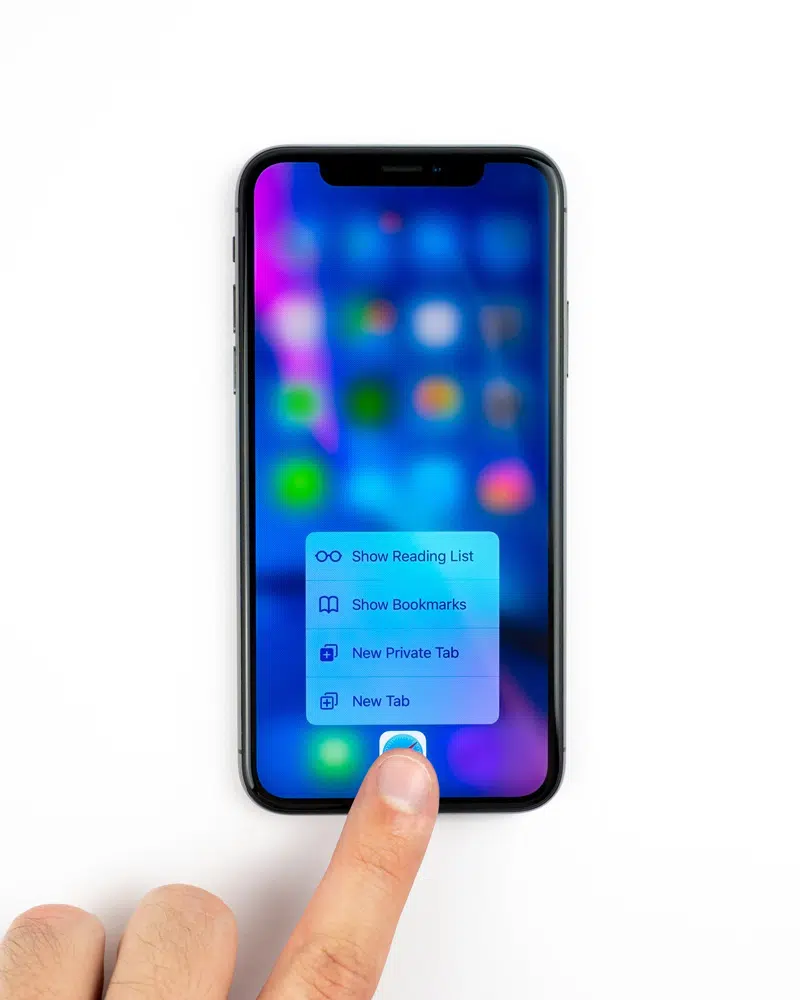
4. Umpan Balik
Hal terakhir yang Anda inginkan dalam aplikasi Anda adalah ambiguitas. Ketika pengguna Anda tidak mengerti apa yang sedang terjadi, mereka pasti tidak akan menggunakan aplikasi tersebut. Saat Anda menekan tombol, berikan indikasi bahwa tombol itu ditekan. Tidak ada yang suka tidak yakin tentang tindakan mereka, jadi pesan sopan santun umpan balik memungkinkan pengguna mengetahui bahwa tindakan mereka telah diperhatikan dan diakui. Ketika sebuah sistem mampu menawarkan umpan balik yang relevan, informatif, masuk akal dan sesuai dengan kepentingan dan urgensi, itu meningkatkan keseluruhan pengalaman pengguna berinteraksi dengan perangkat.
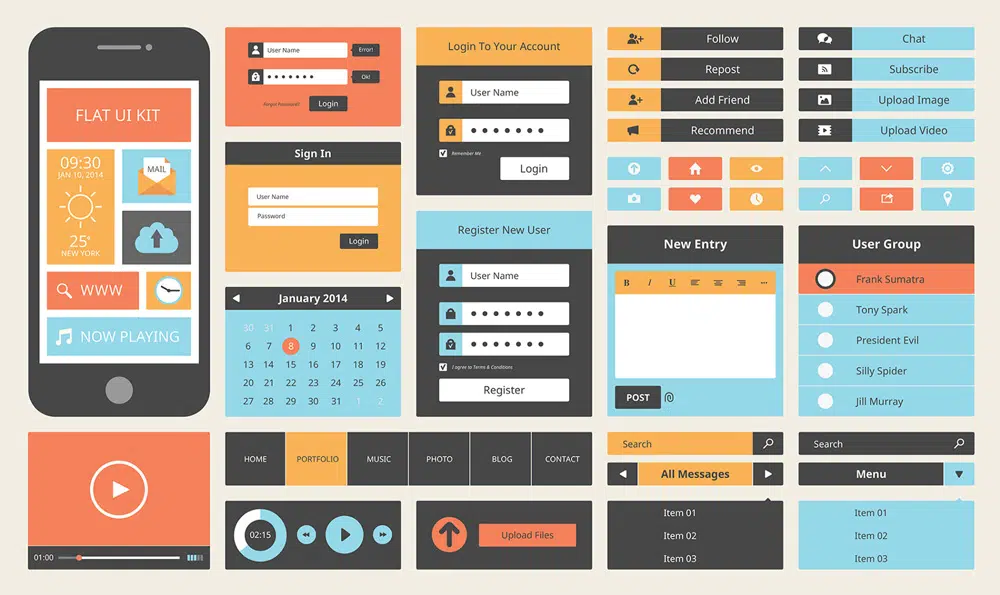
5. Standar dan hierarki desain
Tidak perlu mendesain ulang sesuatu jika standar lama berfungsi. Ini berlaku untuk semuanya, mulai dari ikon hingga penempatan elemen standar di halaman web Anda. Saat Anda mendesain ulang standar desain, Anda berisiko membuat pengguna berinteraksi dengan desain yang tidak biasa mereka gunakan. Standar-standar ini telah diterapkan dan dirancang sesuai dengan harapan pengguna sehingga mengubahnya hanya akan menimbulkan lebih banyak kebingungan. Tidak ada yang salah dengan melawan arus dan berpikir out of the box untuk membuat desain yang inovatif, tetapi itu tidak berarti dan mengalahkan tujuannya ketika sulit digunakan.
Elemen yang berbeda dalam desain Anda harus memiliki hierarki yang jelas. Ini meningkatkan utilitas halaman. Dengan menjaga elemen terpenting di bagian atas halaman, Anda mengarahkan pengguna Anda secara organik melalui berbagai elemen dan penawaran di halaman. Ini juga membantu menghilangkan kekacauan yang tidak perlu dan meningkatkan fungsionalitas dan kegunaan keseluruhan halaman web atau aplikasi.
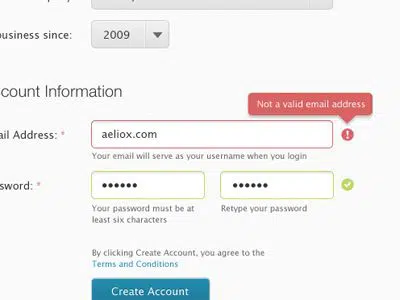
6. Mencegah Kesalahan
Kesalahan bertindak sebagai penghalang bagi pengunjung untuk mengambil tindakan yang diinginkan. Jika aplikasi atau situs tidak berfungsi seperti yang diharapkan pengguna, mereka biasanya pergi. Untuk mengurangi pengunjung yang meninggalkan halaman web, penting untuk meminimalkan kesalahan. Jadi saat mendesain halaman web, pastikan untuk merancang kemungkinan kesalahan dan merancang sistem yang memeriksanya bahkan sebelum dibuat. Misalnya, jika sistem desain mengharuskan pengguna untuk mengatur kata sandi dengan minimal 8 karakter dan panjang yang ditentukan. Jika sistem desain dapat memberi tahu pengguna saat mereka mengetik kata sandi, akan memudahkan mereka untuk memahami kesalahan mereka dan ini meningkatkan pengalaman pengguna secara keseluruhan.
Kesimpulan:
Dalam dunia desain UI yang terus berubah, kami akan terus menemukan cara baru untuk membuat dan membangun antarmuka yang melibatkan pengguna dan membangun pengalaman yang bermakna. Tujuan dari desainer UI yang baik adalah untuk menciptakan pengalaman hebat bagi pengguna. Dengan eksplorasi berkelanjutan, kami dapat menemukan cara baru untuk menyenangkan pengguna. 6 prinsip penting ini berlaku untuk sistem interaktif yang berbeda dan dapat membantu membuat antarmuka masa depan menarik, ramah pengguna, dan intuitif.