Panduan Desainer untuk Prinsip Desain Web Responsif
Diterbitkan: 2018-04-10Desain responsif memungkinkan desainer untuk bekerja dengan berbagai ukuran layar. Desain responsif mudah dijelajahi dalam hal desain digital.
Namun, lebih sulit ketika harus bekerja di media cetak. Cetak memiliki ukuran halaman tetap, margin, templat, dan batasan fisik lainnya.
Namun, untuk desainer digital, mendesain untuk desktop atau seluler terbatas, karena semakin banyak gadget yang ditemukan setiap saat. Perangkat yang dapat dikenakan, tablet, dan berbagai ukuran layar membuat desain responsif menjadi penting.
Mari kita telusuri beberapa prinsip desain responsif dan bagaimana hal ini memungkinkan desainer untuk beradaptasi dengan ukuran layar yang selalu berubah yang muncul dari pasar.
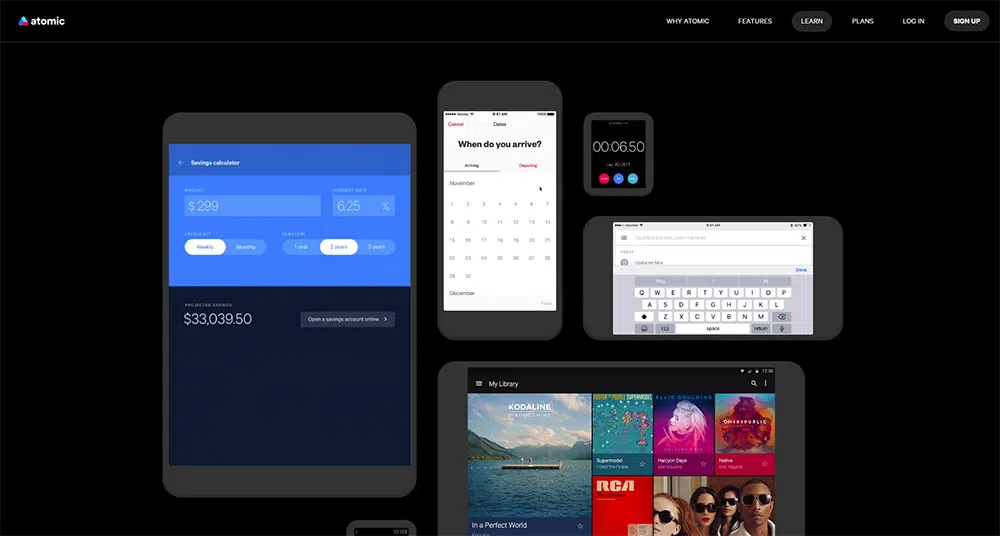
Desain responsif tidak terbatas pada penggunaan seluler
Meskipun ponsel atau perangkat banyak berhubungan dengan alasan desainer menekankan desain responsif.
Namun, desain responsif tidak hanya terbatas pada pengguna ponsel. Sebaliknya, ini tentang dapat mengakses desain web yang bagus dari hampir semua perangkat.
Ini berarti bahwa jika Anda membuat beberapa efek teks CSS keren untuk seluler dan desktop, efek tersebut juga akan terlihat bagus di TV layar lebar.
Alih-alih berfokus pada ponsel, pikirkan tentang bagaimana Anda ingin desain Anda berdampak pada ukuran layar apa pun.
Anda ingin gambar Anda memberikan pesan yang jelas dan konten Anda dapat dibaca di perangkat apa pun. Ini akan memberikan dampak visual situs Anda tidak peduli bagaimana mereka diakses.
Desain responsif adalah tentang menciptakan pengalaman pengguna yang luar biasa, apa pun perangkat yang digunakan pengguna untuk mengakses situs Anda.
Saat Anda menggunakan desain responsif, ingatlah bahwa ini bukan hanya tentang membuat berbagai versi situs Anda untuk perangkat seluler atau desktop.
Perangkat seluler terus berkembang dan hadir dengan ukuran layar yang berbeda. Membuat desain standar untuk seluler akan menjadi tugas yang mustahil untuk dicapai.
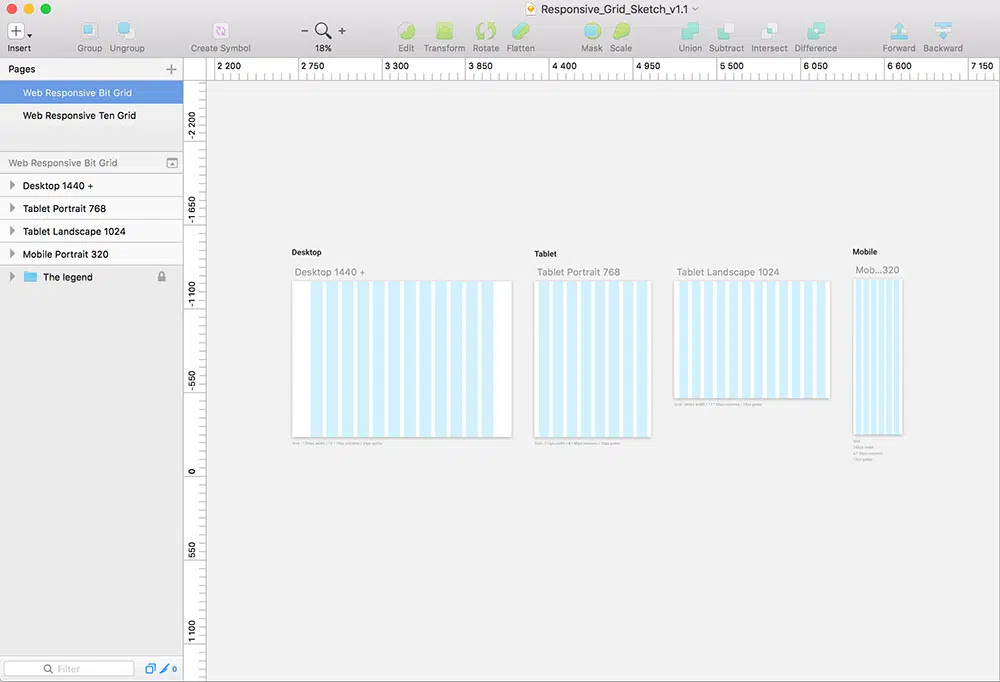
Menggunakan grid fluid dalam desain responsif
Saat Anda bekerja dengan desain responsif, fondasinya berkisar pada penggunaan sistem jaringan fluida.
Tanpa menggunakan grid fluid, Anda harus menyesuaikan layar Anda setiap kali situs Anda dimuat.
Ini berarti memperbesar layar Anda di tempat-tempat tertentu sehingga Anda dapat melihat aspek konten Anda saat memperkecil di tempat lain untuk mendapatkan perspektif penuh.
Namun, ketika Anda mendesain menggunakan kisi-kisi cair, maka setiap kolom kisi-kisi Anda akan menyesuaikan dengan perangkat yang berbeda dan berbagai ukuran layar yang menyertainya.
Jika Anda menggunakan tiga kolom pada desain situs web untuk layar desktop, Anda mungkin menemukan bahwa ketiga kolom ini akan menjadi sempit dan terjepit di layar seluler.
Alih-alih kram, kolom ini dapat ditempatkan di atas satu sama lain untuk perangkat seluler. Pengguna Anda kemudian akan dapat menggulir halaman untuk membaca konten Anda.
Perbedaan antara desain responsif dan adaptif
Desainnya hadir dengan banyak terminologi. Anda mungkin pernah mendengar istilah 'desain adaptif' sebelumnya. Ini sering digunakan secara bergantian dengan desain responsif. Namun, kedua prinsip ini tidak sama.
Desain adaptif mengeksplorasi mendefinisikan di mana desain Anda rusak sesuai dengan masing-masing perangkat yang berbeda. Setiap perangkat individual ditargetkan menggunakan CSS.
Anda mungkin memiliki resolusi layar yang berbeda untuk layar desktop, tablet, atau ponsel. Ini akan dimasukkan ke dalam desain Anda.

Baik desain adaptif dan responsif menambahkan elemen berbeda ke dalam desain. Berbagai pendekatan yang Anda gunakan akan bergantung pada konten situs Anda.
Namun, ketika bekerja untuk mendesain situs, penting juga untuk mempertimbangkan bahwa ada beberapa layar berukuran. Tidak ada ukuran tunggal untuk ponsel, tablet, atau bahkan layar desktop.
Tugas mengadaptasi desain ke jenis layar tertentu sangat kompleks. Inilah sebabnya mengapa desainer menggunakan desain responsif.
Peningkatan progresif dan degradasi anggun
Peningkatan Progresif melibatkan penempatan struktur dasar pada situs web. Desainer kemudian mengembangkan situs dari fondasi ke atas.
Fokusnya adalah bergerak dari kesederhanaan menuju kompleksitas yang lebih besar dalam desain. Saat fitur tersedia, semakin banyak yang ditambahkan ke situs. Pendekatan ini bagus dari perspektif Mobile First.
Graceful Degradation bergerak dari kompleksitas ke kesederhanaan. Seorang desainer menggunakan strategi ini ketika membangun halaman web untuk berbagai browser yang berbeda.
Desainer membangun situs dengan berbagai fitur yang dapat diamati di browser modern. Namun, jika situs dilihat oleh browser lama, situs tersebut tetap berfungsi.
Namun, lebih sedikit fitur atau tampilan berbeda yang akan digunakan. Sebagai seorang desainer, penting untuk mengingat Peningkatan Positif dan Degradasi Anggun.
Keduanya berusaha untuk kemampuan untuk dapat menampilkan konten Anda sebaik mungkin. Ini benar, apa pun perangkat yang digunakan untuk mengakses konten Anda.
Pergeseran web dan perubahan sepanjang waktu dan dua fitur ini membantu desainer untuk bekerja dengan perubahan ini. Menurut Progressive Enhancement, itu berarti tata letak itu sendiri merupakan peningkatan.
Alih-alih mendesain dengan cara yang meniru kueri media pada browser lama, Anda membuat situs menjadi sederhana. Satu kolom memungkinkan pemirsa untuk menggulir ke bawah dan membaca situs.
Peramban dan perangkat seluler yang sudah ketinggalan zaman akan dapat melihat situs dengan cara ini. Tata letak situs ini akan bebas peretasan.
Ini juga JavaScript gratis dan karena itu bergantung pada common denominator terendah untuk membangun situs yang hebat.
Saat membangun menggunakan peningkatan progresif, penting untuk diingat bahwa browser berubah dan berkembang sepanjang waktu. Ada beberapa versi Internet Explorer, termasuk dua versi seluler.
Chrome dapat mengelabui browser agar mengira itu adalah Firefox. Android telah merilis lebih dari 1000 perangkat seluler yang berbeda ke pasar. Menggunakan berbagai browser yang berbeda untuk melihat apakah pengguna dapat mengakses situs Anda karena itu tidak membantu.
Sebaliknya, sering kali lebih membantu menggunakan alat yang disebut Modernizr. Alat ini mampu mendeteksi fitur. Anda dapat mengetahui fitur HTML, CSS, dan JavaScript yang ditawarkan setiap browser.
Saat Anda mendesain situs Anda, pastikan pengguna Anda dapat menggunakan konten situs Anda terlepas dari browser yang mereka gunakan.
Aliran
Alur berarti bahwa sebuah situs dirancang agar semua informasi yang ditampilkan di layar kecil terdorong ke bawah.
Ini mencegah konten terjepit dan membuat situs lebih mudah dibaca. Pengguna cukup menggulir ke bawah untuk mengakses informasi lebih lanjut.
Jika Anda terbiasa mendesain dengan piksel, ini mungkin tidak masuk akal. Namun, ide itu akan segera menjadi akrab saat Anda mengerjakannya.
Poin Penting saat bekerja dengan desain web responsif
Bekerja dengan grid fluid berarti Anda akan bekerja dengan persentase, bukan piksel. Ini akan menjaga situs Anda tetap bersih, teratur, dan mudah dibaca.
Saat Anda menyertakan gambar, Anda ingin pengguna Anda melihat pesan yang Anda coba komunikasikan.
Oleh karena itu, penting bahwa gambar dan video harus menyesuaikan atau menskalakan dirinya sendiri untuk mengirim pesan visual yang sama, terlepas dari layar yang dilihatnya.
Kueri Media menggunakan CSS untuk mengubah tata letak visual bergantung pada ukuran layar. Ini berarti bahwa situs yang dirancang sebagai 3 kolom untuk satu perangkat akan menjadi satu kolom untuk perangkat lainnya. Ini membantu dengan keterbacaan.
Saat mendesain untuk situs responsif, hapus semua konten berlebih. Menjaga situs Anda tetap sederhana dan mudah digunakan akan menarik bagi pemirsa Anda.
Di layar kecil, konten berlebih sering kali tampak berlebihan. Tetap sederhana. Konten inti kemudian akan mudah diakses.
Navigasi Responsif berarti bahwa pemirsa akan dengan mudah dapat mengakses dan menemukan jalan mereka di sekitar situs Anda. Tidak semua situs web memerlukan navigasi responsif. Namun, ini sangat membantu bagi mereka yang memiliki menu besar.
Ringkasan
Penggunaan perangkat seluler untuk menelusuri web meningkat pesat. Namun, ketika situs web tidak dioptimalkan untuk penggunaan seluler, mereka menjadi canggung dan rumit untuk digunakan.
Ukuran layar bisa terasa mengekang dan ini berdampak pada bagaimana konten dipersepsikan di layar.
Ada berbagai macam ukuran layar yang ada saat ini. Dari teknologi yang dapat dikenakan hingga berbagai ponsel dan tablet, berbagai ukuran layar memerlukan pendekatan inovatif untuk desain web.
Sekarang menjadi semakin penting bahwa semua situs web (termasuk situs web portofolio desain) dirancang untuk beradaptasi dengan berbagai ukuran layar.
Desain responsif memungkinkan situs untuk menyesuaikan diri dengan perangkat pengguna, apa pun opsi yang mereka gunakan. Tata letak menyesuaikan berdasarkan ukuran layar dan kemampuan perangkat.