Responsif vs Adaptif – Pilih Yang Terbaik untuk Desain Aplikasi Seluler
Diterbitkan: 2021-06-09Dunia digital telah berkembang pada kita masing-masing dari jam tangan digital kecil hingga perangkat mutakhir terbaru, poin plus lainnya adalah mendapatkan informasi apa pun secara online dengan satu klik.
Dan orang yang paling dimanjakan antara dunia digital ini dan dunia nyata adalah salah satu penghubungnya — Desainer Web atau pengembang.
Desainer web membuat jembatan antara dua dunia ini dengan desain mereka, dan ada dua jenis desain yang dapat Anda pilih, desain web Anda untuk terhubung dengan pengunjung: desain adaptif atau desain responsif.
Namun, tidak peduli seberapa responsif dan adaptifnya, kami perlu memutuskan mana yang terbaik untuk bisnis pengembangan Anda, tetapi untuk memilih yang Anda perlu tahu yang terbaik sesuai dengan kebutuhan proyek Anda.
Perbedaan antara desain responsif dan adaptif mungkin tidak tampak signifikan bagi banyak orang, tetapi bagi pengembang atau perancang web yang mengetahui pendekatan yang tepat menyoroti opsi penting untuk bisnis.
Selain itu, detailnya dapat membantu Anda mempelajari, merencanakan, dan menjalankan desain situs web Anda dengan tujuan, tujuan, dan hasil yang lebih bermanfaat untuk meningkatkan bisnis Anda secara global.
Seiring waktu, perangkat dalam berbagai ukuran, yang membuatnya meresap dan beragam, dan itulah tantangan utama bagi desainer web, untuk membuat situs web yang dapat disesuaikan untuk semua jenis perangkat.
Pengguna Anda memerlukan situs web yang memiliki desain yang dapat diakses di perangkat seluler, dengan UX dan kinerja yang luar biasa, dengan fitur bermanfaat lainnya dari mesin digital.
Dan untuk memutuskan mana yang cocok untuk bisnis Anda, mari kita jelajahi desain responsif dan adaptif dengan perbedaan utama, kelebihan dan kekurangannya terkait dengan kinerja dan UX.
Ini telah menjadi salah satu perdebatan terbesar sejak kebangkitan seluler, apakah Anda memilih untuk mengembangkan desain web yang responsif atau adaptif. Pada artikel ini, kita akan mengeksplorasi desain ponsel yang terbaik untuk pengguna.
Jadi, mari kita cari tahu!
Desain responsif
Satu hal yang membuat Desain Web Responsif berbeda adalah pengalaman tampilan situs yang optimal karena apa pun jenis perangkat yang Anda gunakan, Anda akan melihatnya melalui perangkat tersebut.

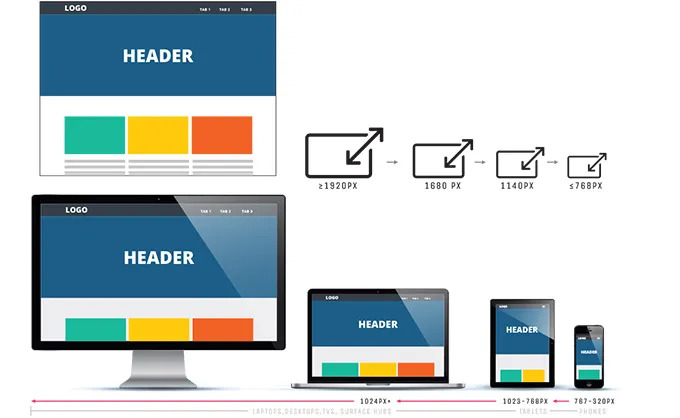
Desain responsif adalah pendekatan yang bertujuan untuk membuat situs untuk memberikan pengalaman menonton yang optimal— yang membuat tugas membaca dan menavigasi situs menjadi mudah bagi pengguna dengan minimal mengubah ukuran, memindahkan, dan menggulir— di semua jenis perangkat dari seluler ke desktop.
Perancang memberikan pengalaman menonton yang optimal menggunakan kisi-kisi cair untuk perangkat. Desain ini berfungsi untuk setiap perangkat418, apa pun ukuran layar Anda.
Jadi, bagaimanapun Anda mengubah ukuran layar, Anda akan selalu mendapatkan tata letak yang sama yang akan merespons ukuran itu, seperti bola tunggal yang mengembang atau mengecil yang sesuai dengan segala jenis lingkaran.
Desain Adaptif
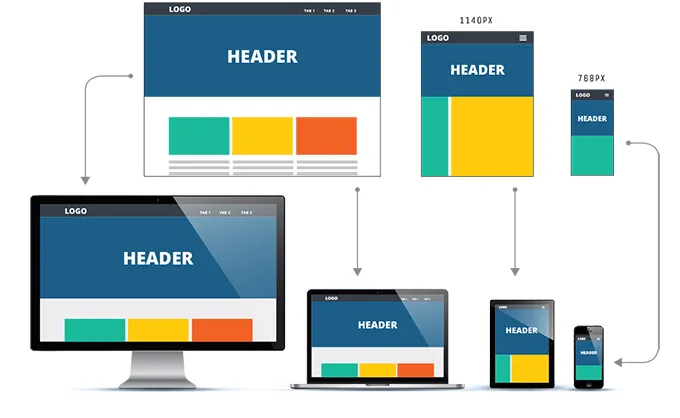
Berlawanan dengan responsif, desain web Adaptif bukan tentang satu tata letak yang akan selalu berubah. Dalam jenis desain web ini, ada berbagai tata letak berbeda untuk beberapa ukuran layar sesuai pilihan perangkat Anda.

Dan tata letak akan dipilih sesuai dengan ukuran layar yang digunakan. Mari kita ambil contoh, mungkin ada beberapa tata letak tertentu untuk ponsel, atau untuk tablet, dan komputer desktop, salah satunya dapat dirancang sebelumnya.
Ketiga jenis desain tata letak ini menunggu berdiri sendiri hingga seseorang mengunjungi situs tersebut. Situs web Anda akan mendeteksi jenis perangkat yang dimiliki pengguna dan kemudian akan memberikan tata letak yang telah ditentukan sebelumnya.
Jadi, dalam hal ini tidak akan ada satu bola pun yang akan melewati beberapa lingkaran berukuran berbeda, akan ada banyak bola berbeda yang akan digunakan situs web sesuai dengan ukuran lingkaran.
Sekarang mari kita lihat, apa perbedaan lain di antara kedua desain ini.
Responsive .vs Adaptive: Manakah yang merupakan desain pengembangan terbaik untuk seluler?

Meluasnya dan keragaman perangkat seluler akhir-akhir ini telah menciptakan kekacauan di antara desainer web dan aplikasi, masing-masing dari mereka ingin membangun berbagai ukuran layar.
Baik itu monitor desktop besar atau layar smartwatch kecil, semua jenis perangkat dapat diakses ke Internet dan desainer web ada di sini untuk memastikan hal itu terjadi.
Dan tidak ada yang mengatakan bahwa itu adalah tugas yang mudah karena ada beberapa kesulitan yang dialami setiap desainer, dan di sini kita akan menemukan desain mana yang terbaik untuk perangkat Anda.
Saatnya mencari tahu perbedaannya.
PERBANDINGAN DESAIN WEB RESPONSIF DAN ADAPTIF!
Perbedaan antara kedua desain ini sangat halus sehingga orang yang tidak memiliki pengetahuan tentang Desain Web mungkin tidak akan menyadarinya.
Jadi di sini kita menunjukkan perbedaan-perbedaan itu.
Tata Letak
Perbedaan pertama adalah tata letak, dalam desain responsif, tata letak ditentukan melalui pengunjung di situs melalui jendela browser.
Di mana, tata letak adaptif diputuskan melalui bagian belakang perangkat pengunjung, bukan melalui klien atau browser.
Di AWD, desain membuat template yang berbeda untuk setiap kelas perangkat. Dan server mengidentifikasi jenis perangkat dan sistem operasi setelah itu mengirimkan tata letak yang benar.

Waktu muat
Waktu pemuatan yang lambat untuk situs web selalu menjadi titik malapetaka, tidak ada yang menghargai menunggu saat situs web dimuat. Orang cenderung menjadi tidak sabar dan terpental dari situs jika tidak dimuat dalam waktu kurang dari 3 detik.
Dan desain adaptif membutuhkan waktu lebih sedikit untuk memuat dibandingkan dengan yang responsif.
Dan alasan desain adaptif menjadi cepat adalah untuk mentransfer aset yang diperlukan secara khusus ke setiap perangkat. Misalnya, jika Anda melihat situs web adaptif pada tampilan berkualitas tinggi, maka gambar akan menyesuaikan dan memuat lebih cepat sesuai tampilan pengguna akhir.
Kesulitan
Poin ini diperdebatkan untuk waktu yang lama, banyak orang berpendapat bahwa desain adaptif mungkin lebih sulit untuk dibuat karena memerlukan tata letak yang berbeda untuk perangkat yang berbeda.
Di sisi lain, banyak desainer menganggap desain responsif hanya membutuhkan satu tata letak seperti yang telah kita bahas sebelumnya.
Namun, desain responsif mungkin memiliki satu tata letak untuk semua perangkat, tetapi mereka membutuhkan lebih banyak upaya dan waktu di muka untuk menjalankannya.
Desain responsif memerlukan perhatian ekstra pada CSS situs Anda dan perencanaan untuk menjaminnya beroperasi penuh di semua ukuran layar.
Manfaatnya adalah tidak perlu memulai dari awal dengan desain web yang responsif. Anda akan menemukan banyak pilihan template di pasar yang ingin Anda manfaatkan.
Fleksibilitas untuk Pengguna
Fleksibilitas desain Adaptif kurang karena ketika perangkat baru dengan ukuran layar baru akan berada di situs Anda, ada kemungkinan tata letak akan rusak.
Ini berarti perancang web harus mengedit tata letak lama atau sering menambahkan tata letak baru untuk pengguna. Dalam desain adaptif, ukuran layar terus berkembang dan sangat bervariasi.
Namun, dengan waktu responsif Anda tidak perlu mengkhawatirkan fakta tersebut, tata letak yang responsif membutuhkan lebih sedikit perawatan.
Situs responsif lebih fleksibel dan bekerja dengan baik secara default, dan bahkan jika ada perangkat atau ukuran layar baru, itu akan menyesuaikannya. Hanya menjaga pemeliharaan desain responsif dari waktu ke waktu.
keramahan SEO
SEO telah menjadi salah satu bagian terpenting untuk bertahan di dunia perangkat lunak jika bisnis Anda bermimpi untuk berjalan secara global maka itu adalah salah satu hal pertama yang harus dijalankan.
Jadi, saat merancang situs web, faktor-faktor ini perlu dipertimbangkan. Desain responsif adalah yang terbaik untuk SEO, karena ramah seluler, dan situs web semacam ini berperingkat lebih tinggi pada hasil mesin pencari.
Namun, untuk desain adaptif, ini mungkin menantang.
Persamaan antara Desain Web Responsif dan Adaptif dan Mengapa Desain Responsif lebih baik?
Situs responsif dan adaptif berada di tempat yang sama, karena responsif dan adaptif keduanya mengubah tampilan desain sesuai perangkat pengguna dan lingkungan browser tempat mereka dilihat, seperti apakah itu seluler atau desktop.
Desain situs web responsif memberikan pengalaman pengguna dengan desain terbaik sesuai ukuran browser pada titik tertentu. Tidak peduli berapa lebar situs di perangkat pengguna, situs akan menyesuaikan tata letaknya sedemikian rupa sehingga pengembangannya sesuai dengan layar. apakah lebar browser 300px atau lebar 30000px, desain responsif akan menyesuaikannya.
Sekarang, Anda melewati perbedaan. Mari selami kelebihan dan kekurangannya.
Keuntungan Desain Situs Web Responsif:
- Desain responsif akan memberikan pengalaman yang mulus bagi setiap pengguna
- Dengan desain responsif, Anda akan menghadapi lebih sedikit tugas pemeliharaan di lokasi
- Desain responsif ini lebih ramah anggaran bagi pengguna
- Situs responsif hanya meningkatkan efisiensi perayapan dan pengindeksan untuk situs web Anda
- Terbaik untuk SEO, responsif lebih disukai mesin pencari dan memberikan pengalaman terbaik kepada pengguna
Kekurangan Desain Situs Web Responsif:
- Butuh banyak waktu untuk memuat halaman
- Desain ini mengalami kesulitan saat mengintegrasikan iklan
Keuntungan dari Desain Situs Web Adaptif:
- Desain adaptif sangat ditargetkan untuk setiap pengguna dan perangkat apa yang mereka gunakan
- Dengan desain adaptif, situs web Anda akan dimuat lebih cepat
- Cara terbaik untuk mengoptimalkan iklan di situs web
- Keuntungan dari AWD adalah, situs webnya yang dapat digunakan kembali
Kekurangan Desain Situs Web Adaptif:
- Desain adaptif membutuhkan banyak tenaga untuk dibuat
- Desain ini lebih sulit dipertahankan untuk waktu yang lebih lama
- Biaya pemeliharaan dan pembaruan situs adaptif mungkin sedikit di luar anggaran
Mana yang terbaik: Desain Situs Web Responsif atau Adaptif?
Sekarang saatnya Anda memilih mana yang terbaik untuk Anda, keduanya memiliki kelebihan dan kekurangannya masing-masing.
Desain responsif telah berfungsi dengan baik terlepas dari ukuran layar baru apa pun yang datang dan pergi, ini meningkatkan waktu pemuatan, dan sempurna untuk upaya ekstra dalam menyatukannya.
Namun demikian, untuk beberapa situs, adaptif mungkin merupakan pilihan terbaik. Karena ini akan cenderung unik, situs web yang lebih kecil yang baru memulai dan perlu melindungi sumber daya mereka.
Situs adaptif harus dibuat dengan hati-hati, termasuk ukuran yang lebih kecil dan audiens menjaga waktu muat yang ditahan atau fleksibilitas yang lebih sedikit dari sebagai masalah, jadi yang terbaik dalam beberapa kasus.
Kunci untuk memutuskan yang mana adalah memahami perencanaan yang tepat untuk kebutuhan, tujuan, dan anggaran situs web Anda saat ini dan di masa mendatang.
