30 Solusi & Tutorial Navigasi Responsif Sederhana
Diterbitkan: 2021-11-02Bergantung pada jenis situs web atau aplikasi yang Anda buat, akan selalu ada beberapa area utama yang harus Anda beri perhatian lebih daripada yang lain. Satu area yang sangat penting untuk semua jenis situs web, dan membutuhkan lebih banyak pemikiran daripada yang lain, adalah navigasi.
Item menu umumnya mengarah ke halaman atau area situs yang paling penting dan membantu pengunjung bernavigasi dengan lebih mudah. Dan, karena Anda harus mempertimbangkan beberapa ukuran layar saat mendesain menu, membuat navigasi yang responsif seringkali dapat membuat banyak hal menjadi lebih rumit, terutama di situs yang lebih besar.
Karena tidak ada solusi universal, jenis atau gaya menu yang Anda gunakan akan bergantung pada jenis situs yang Anda buat. Jika ini adalah situs kecil seperti portofolio pribadi, menu tarik-turun <select> atau menu sakelar hamburger sederhana mungkin sudah cukup. Tetapi jika itu adalah situs yang lebih besar seperti toko eCommerce yang mengandalkan mega-menu untuk navigasi, maka navigasi bergaya laci atau menu panel samping animasi kemungkinan besar akan membantu Anda.
Mudah-mudahan Anda akan menemukan solusi navigasi responsif yang paling sesuai dengan situs web yang sedang Anda kerjakan. Kami memiliki koleksi plugin JavaScript dan jQuery, pilihan tutorial yang akan membawa Anda melalui setiap langkah pembuatan menu, dan beberapa sumber daya berguna yang mencakup pola navigasi responsif.
Solusi Navigasi Lainnya:
- Cuplikan CSS & JavaScript untuk Membuat Navigasi Responsif →
- CSS & JavaScript Cuplikan untuk Membuat Navigasi Berbasis Ikon →
- CSS & JavaScript Cuplikan untuk Membuat Navigasi Paginasi →
- CSS & JavaScript Snippet untuk Membuat Sidebar Slide-Out →
Plugin Menu Responsif JavaScript & jQuery
Sidr – Menu Samping Responsif
Sidr adalah plugin yang mudah digunakan yang akan membuat menu samping seperti Facebook yang responsif. Ini memungkinkan Anda untuk membuat beberapa menu 'sidr' di kedua sisi tata letak Anda.

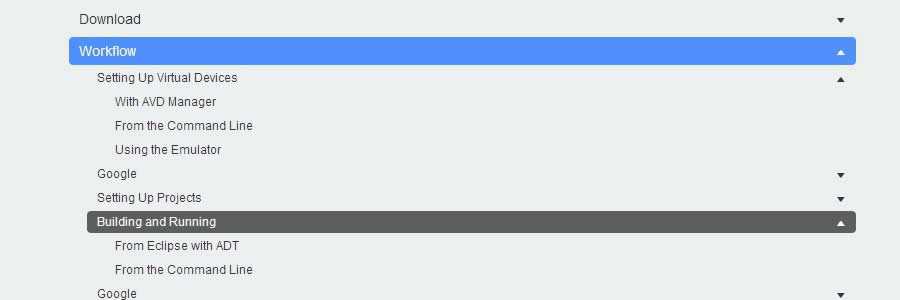
Navgoco Vertikal Multi-Level Navigasi Slide
Navgoco adalah plugin jQuery sederhana yang dapat mengubah daftar item navigasi yang tidak diurutkan menjadi navigasi slide multi-level vertikal yang indah.

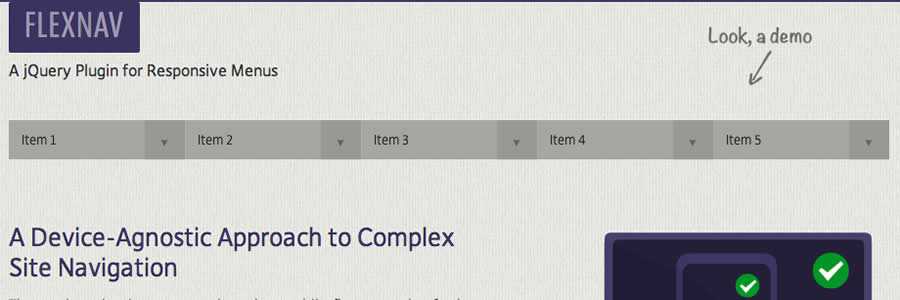
Menu Pertama Seluler FlexNav
FlexNav adalah contoh seluler pertama dalam menggunakan kueri media dan jQuery untuk membuat menu tarik-turun yang tangguh. Dari pengembang: Ini adalah 'pendekatan agnostik perangkat untuk navigasi situs yang kompleks dengan dukungan untuk aksesibilitas sentuh dan keyboard.'

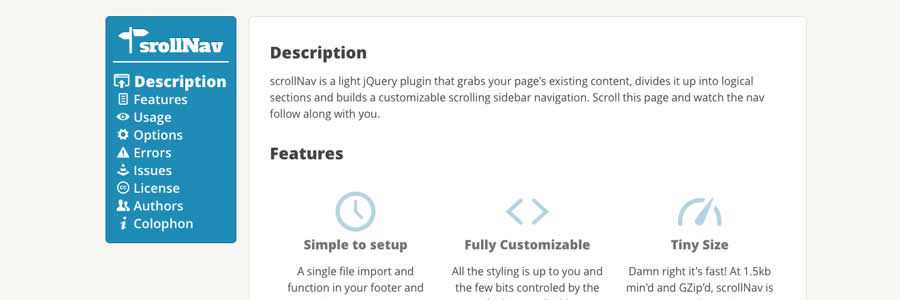
scrollNav.js – Menggulir Navigasi Samping Responsif
scrollNav adalah plugin jQuery ringan yang mengambil konten halaman Anda yang ada, membaginya menjadi beberapa bagian logis dan membangun navigasi bilah sisi gulir yang dapat disesuaikan.


Flaunt.js – Navigasi Klik-Untuk-Mengungkap Bersarang
Flaunt.js memungkinkan Anda membuat navigasi responsif bergaya dengan klik bersarang untuk membukanya.

jVanilla Menu
jVanilla Menu adalah plugin menu jQuery sederhana yang mengambil menu drop-down CSS yang ada dan menambahkan peningkatan seperti animasi, level submenu, dan penundaan waktu habis.

Slidebars – Plugin Menu Push Gaya Aplikasi
Slidebars adalah plugin jQuery ringan yang memungkinkan Anda menambahkan menu push gaya aplikasi ke situs web atau aplikasi Anda dengan mudah.

scotchPanels.js – Menu di Luar Kanvas
scotchPanels.js adalah plugin jQuery untuk membuat menu di luar kanvas dan jenis panel lainnya seperti gambar, video, dan iframe.

SmartMenus
SmartMenus adalah plugin kaya fitur untuk membuat menu horizontal atau vertikal. Responsif dan mudah diakses. Ada juga tambahan Bootstrap yang tersedia.

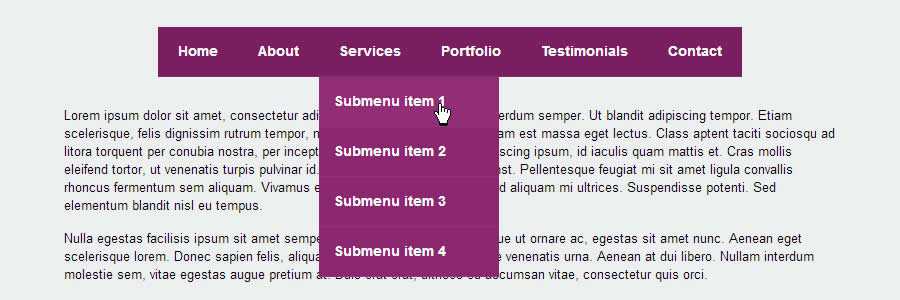
Tujuan Menu jQuery
Menu Aim adalah plugin dropdown (baik horizontal atau vertikal) yang dapat membedakan antara pengguna yang mengarahkan kursor ke item dropdown versus mencoba menavigasi ke konten submenu.

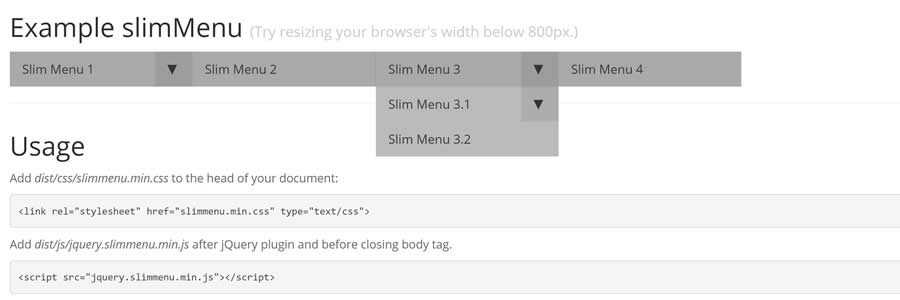
jQuery slimMenu
slimMenu adalah plugin jQuery ringan yang memudahkan untuk membuat menu navigasi responsif dan multi-level dengan cepat.

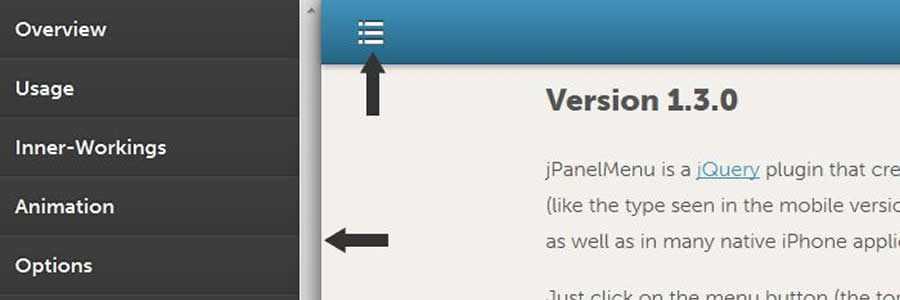
jPanelMenu – Menu Gaya Berpanel Animasi
jPanelMenu adalah plugin jQuery untuk membuat menu bergaya panel animasi yang halus. Animasi ditangani oleh transisi CSS.

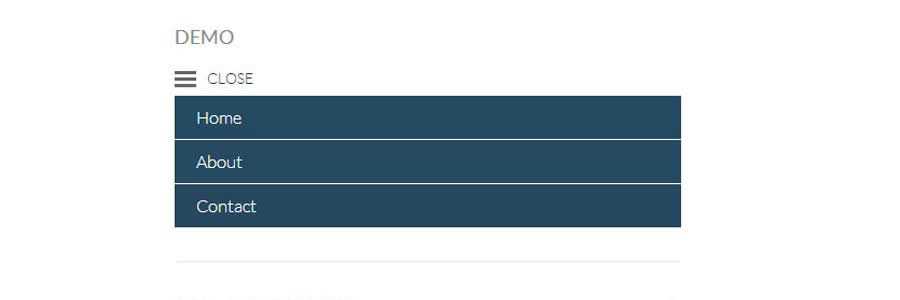
Naver – Navigasi Ramah Seluler
Naver adalah plugin sederhana yang secara otomatis akan mengubah sistem navigasi dasar menjadi sistem yang ramah seluler.

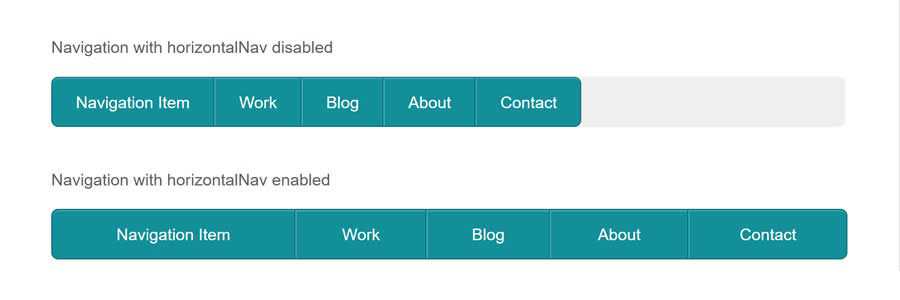
HorizontalNav
Plugin HorizontalNav akan menjangkau navigasi horizontal agar sesuai dengan lebar penuh wadahnya dan dilengkapi dengan opsi untuk membuatnya responsif atau tidak.

jQuery.mmenu
jQuery.mmenu adalah plugin untuk membuat menu geser yang apik dan mirip aplikasi untuk situs web seluler Anda dengan hanya satu baris JavaScript: $("#nav").mmenu(); .

TinyNav.js
TinyNav.js adalah plugin ringan (452 byte) yang mengubah menu <ul> dan <ol> menjadi dropdown pilihan. Itu juga secara otomatis memilih halaman saat ini dan menambahkan selected="selected" ke item itu.
Responsif-Menu
Responsive-Menu adalah plugin jQuery kecil yang akan mengubah navigasi situs Anda menjadi dropdown ( <select> ) ketika browser Anda berada pada lebar ponsel yang telah ditentukan sebelumnya.
BerartiMenu
MeanMenu adalah plugin independen kueri media untuk mengubah menu standar menjadi menu responsif seluler. Ini bukan pengganti sistem menu tetapi hanya beberapa jQuery ringan untuk mengubah menu standar menjadi versi seluler.
Menu Sakelar Samping
Plugin Side Toggle Menu memungkinkan Anda untuk menambahkan menu sidebar ke situs web Anda yang meluncur dari tepi kiri atau kanan jendela browser.
Tutorial CSS & JS Navigasi Responsif
Merencanakan dan membuat menu yang berfungsi sebagaimana dimaksud pada perangkat seluler adalah area tersulit dalam membangun tata letak responsif apa pun. Untuk membantu Anda, kami memiliki pilihan tutorial navigasi responsif yang akan membawa Anda melalui setiap langkah.
- Alternatif CSS untuk Navigasi JavaScript (CSS)
Pelajari cara membuat menu hamburger bebas JavaScript, penggulung horizontal, atau memiliki menu di halaman terpisah. - Menu di Luar Layar Responsif (CSS)
Pelajari cara membuat slide dan menu push menggunakan transisi CSS. - Menu Ubin Responsif Lebar Penuh (CSS)
Buat navigasi ubin yang sepenuhnya responsif, dengan sedikit JavaScript untuk menampilkan/menyembunyikan navigasi pada lebar layar yang lebih kecil. - Menu "Tiga Baris" Responsif Dasar (CSS & jQuery)
Pelajari cara meningkatkan situs responsif secara progresif dan membuat menu responsif "tiga baris" (menu hamburger) tanpa menambahkan markup tambahan ke halaman. - Navigasi Multi-Level Responsif (CSS & jQuery)
Buat menu tarik-turun horizontal, dengan hingga dua tingkat submenu yang muncul saat elemen induk diarahkan. Pada layar yang lebih kecil, tombol menu yang akan menampilkan menu secara vertikal. - Menu Navigasi CSS Responsif (khusus CSS)
Pelajari cara membuat menu responsif, tanpa JavaScript, menggunakan markup HTML5 yang bersih dan semantik. Menu dapat disejajarkan ke kiri, tengah, atau kanan. - Laci Atas – Menu Dropdown Responsif Halus (CSS & jQuery)
Tutorial ini akan menunjukkan kepada Anda cara membuat menu seluler pengungkapan yang lebih halus menggunakan CSS daripada menganimasikannya dengan JavaScript. - Navigasi Responsif Sederhana (CSS & jQuery)
Pelajari cara membuat menu responsif dari awal menggunakan kueri media CSS dan sedikit jQuery untuk menampilkan menu di layar ponsel yang lebih kecil. - Navigasi Pertama Seluler yang Sederhana & Responsif (khusus CSS)
Pelajari cara membuat tata letak dan navigasi seluler sederhana, lalu menggunakan kueri media, secara bertahap menyempurnakan desain untuk layar yang lebih besar. - Tutorial Menu Navigasi Responsif
Dengan tutorial ini Anda akan belajar cara membuat kode menu navigasi responsif sederhana yang dapat Anda modifikasi dan gunakan kembali dengan mudah di proyek Anda sendiri.
Pola Navigasi Responsif
Pilihan sumber daya yang membahas pro dan kontra dari banyak opsi menu responsif yang berbeda. Pelajari bagaimana Anda harus menangani navigasi responsif dan temukan solusi mana yang paling sesuai dengan proyek yang sedang Anda kerjakan.
- Pola Navigasi Responsif oleh Brad Frost
- Pola Navigasi yang Dapat Diskalakan dalam Desain Web Responsif oleh Michael Mesker
- Tinjauan Singkat tentang Pola Navigasi Responsif oleh Chris Poteet
- 7 Pola Navigasi Responsif oleh Steven Bradley
