Jalan Menuju Desain Web yang Tangguh
Diterbitkan: 2022-03-10Desain menambah kejelasan. Menggunakan warna, tipografi, hierarki, kontras, dan semua alat lain yang mereka miliki, desainer dapat mengambil informasi yang tidak teratur dan mengubahnya menjadi sesuatu yang mudah digunakan dan menyenangkan untuk dilihat. Seperti kehidupan itu sendiri, desain dapat memenangkan kemenangan kecil melawan entropi alam semesta, menciptakan kantong-kantong keteraturan dari bahan mentah kekacauan.
Bacaan Lebih Lanjut di SmashingMag: Tautan
- Warisan CSS, Kaskade, dan Cakupan Global: Teman Lama Terburuk Anda yang Baru
- Meningkatkan Keterampilan Desain UI Anda Dengan Copywork
- Mengejar Nilai Semantik
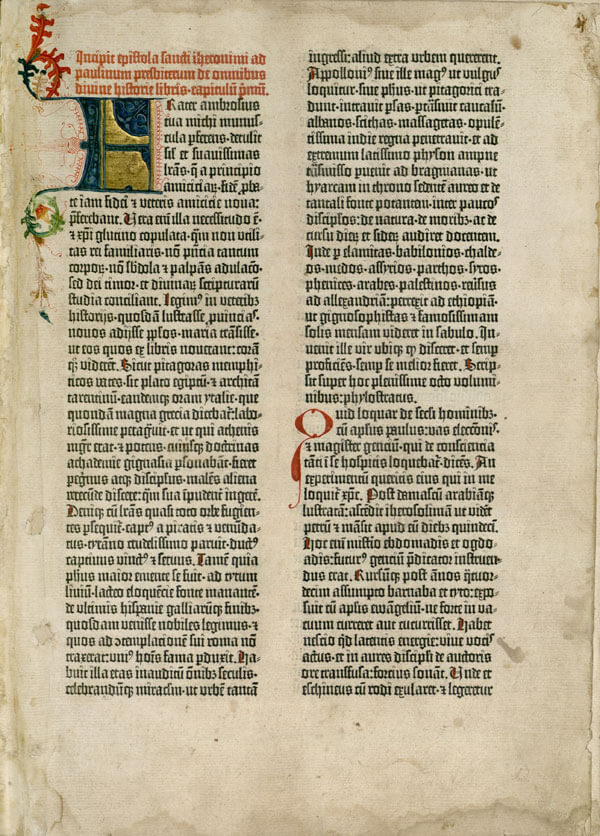
Kitab Kells adalah manuskrip bergambar indah yang dibuat lebih dari 1200 tahun yang lalu. Sangat menggoda untuk menyebutnya sebuah karya seni, tetapi ini adalah sebuah karya desain. Tujuan dari buku ini adalah untuk mengkomunikasikan pesan; Injil agama Kristen. Melalui penggunaan ilustrasi dan kaligrafi, pesan tersebut disampaikan dalam konteks yang mengundang, sehingga enak untuk dilihat.

Desain bekerja dalam batasan. Para biarawan Columban yang membuat Kitab Kells bekerja dengan empat tinta pada vellum, bahan yang terbuat dari kulit anak sapi. Materinya sederhana tapi jelas. Para desainer cenobitic tahu warna tinta, berat vellum, dan yang terpenting, mereka tahu dimensi setiap halaman.
Cetakan Dan Revolusi
Bahan dan proses telah berubah dan berevolusi selama sekitar satu milenium terakhir. Penemuan Gutenberg tentang tipe bergerak adalah sebuah revolusi dalam produksi. Sementara itu akan memakan waktu lama untuk membuat salinan kedua dari Kitab Kells seperti yang dibutuhkan untuk membuat yang pertama, banyak salinan dari Alkitab Gutenberg dapat diproduksi dengan tenaga yang jauh lebih sedikit. Meski begitu, banyak pola desain seperti topi drop dan kolom dibawa dari manuskrip yang diterangi. Proses desain dasar tetap sama: mengetahui lebar dan tinggi halaman, desainer menciptakan pengaturan elemen yang menyenangkan.

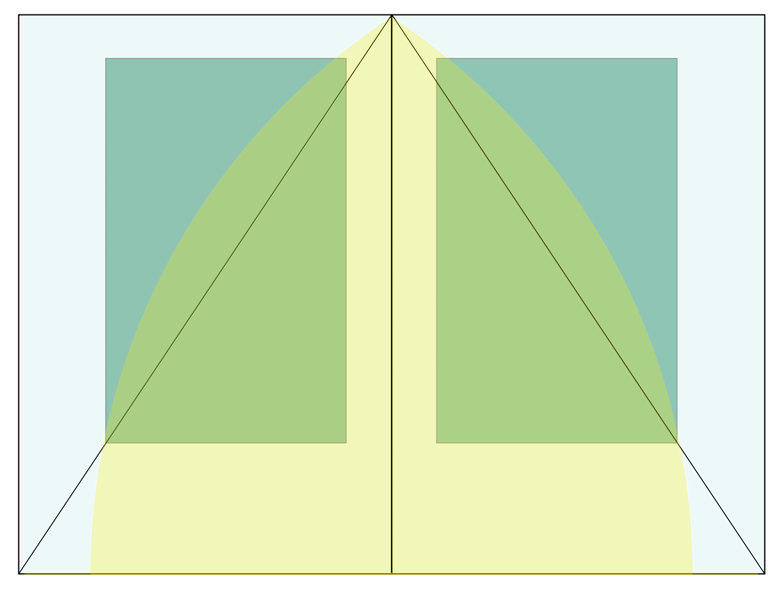
Teknik desainer cetak mencapai puncaknya pada abad ke-20 dengan munculnya Swiss Style. Tata letak terstruktur dan tipografi yang jelas dicontohkan dalam karya desainer seperti Josef Muller-Brockmann dan Jan Tschichold. Mereka merumuskan sistem grid dan skala tipografi berdasarkan desain berabad-abad sebelumnya.

Mengetahui rasio dimensi halaman, desainer dapat memposisikan elemen dengan efek maksimal. Halaman adalah kendala dan sistem grid adalah cara untuk memaksakan ketertiban di atasnya.
Membawa Bakat Anda ke Web
Ketika web mulai menaklukkan dunia pada 1990-an, desainer mulai bermigrasi dari kertas ke piksel. Membuat Situs Web Pembunuh David Siegel datang pada waktu yang tepat. Peretasan TABLE dan GIF yang cerdas memungkinkan desainer untuk mereplikasi jenis tata letak yang sama yang telah mereka buat sebelumnya untuk halaman yang dicetak.
Tata letak TABLE tersebut kemudian menjadi tata letak CSS , tetapi pemikiran dasarnya tetap sama: jendela browser — seperti halaman sebelumnya — diperlakukan sebagai batasan yang diketahui di mana desainer memberlakukan pesanan.
Ada masalah dengan pendekatan ini. Sementara selembar kertas atau vellum memiliki rasio tetap, jendela browser bisa berukuran berapa pun. Tidak ada cara bagi perancang web untuk mengetahui sebelumnya berapa ukuran jendela peramban orang tertentu.
Desainer telah terbiasa mengetahui dimensi persegi panjang yang mereka desain di dalamnya. Web menghapus batasan itu.
Jika Tidak Diperbaiki, Jangan Rusak
Tidak ada yang cukup menakutkan seperti yang tidak diketahui. Kata-kata mantan Menteri Pertahanan AS Donald Rumsfeld ini seharusnya benar-benar menakutkan (walaupun konsensus umum pada saat itu adalah bahwa itu terdengar seperti omong kosong):
Ada yang diketahui. Ada hal-hal yang kita tahu kita tahu. Kita juga tahu ada yang tidak diketahui, artinya kita tahu ada beberapa hal yang tidak kita ketahui. Tetapi ada juga yang tidak diketahui yang tidak diketahui — yang tidak kita ketahui tidak kita ketahui.
Rasio jendela browser hanyalah salah satu contoh yang diketahui tidak diketahui di web. Cara paling sederhana untuk mengatasi situasi ini adalah dengan menggunakan unit fleksibel untuk tata letak: persentase daripada piksel. Sebaliknya, desainer memilih untuk berpura-pura bahwa dimensi browser diketahui. Mereka membuat tata letak lebar tetap untuk satu ukuran jendela tertentu.
Pada hari-hari awal web, sebagian besar monitor memiliki lebar 640 piksel. Desainer web membuat tata letak dengan lebar 640 piksel. Karena semakin banyak orang mulai menggunakan monitor dengan lebar 800 piksel, semakin banyak desainer mulai membuat tata letak selebar 800 piksel. Beberapa tahun kemudian, itu menjadi 1024 piksel. Pada titik tertentu, desainer web menetapkan angka ajaib 960 piksel sebagai lebar ideal.
Seolah-olah komunitas desain web berpartisipasi dalam halusinasi konsensual bersama. Daripada mengakui sifat fleksibel dari jendela browser, mereka memilih untuk menetapkan satu set lebar sebagai yang ideal …bahkan jika itu berarti mengubah yang ideal setiap beberapa tahun.
Tidak semua orang setuju dengan memo di seluruh web ini.
Dao Atau Dao Tidak
Pada tahun 2000 majalah online A List Apart menerbitkan artikel berjudul A Dao of Web Design . Itu telah bertahan dalam ujian waktu dengan sangat baik.
Dalam artikel tersebut, John Allsopp menunjukkan bahwa medium baru sering kali memulai dengan mengambil kiasan dari medium sebelumnya. Scott McCloud membuat poin yang sama dalam bukunya Understanding Comics :
Setiap media baru memulai hidupnya dengan meniru pendahulunya. Banyak film awal seperti drama panggung yang difilmkan; banyak televisi awal seperti radio dengan gambar atau film yang diperkecil.
Dengan mengingat hal itu, tidak mengherankan bahwa desain web dimulai dengan upaya untuk menciptakan kembali jenis tata letak yang akrab dengan desainer dari dunia cetak. Seperti yang dikatakan Yohanes:
"Situs Web Pembunuh" biasanya adalah situs yang menjinakkan keliaran web, membatasi halaman seolah-olah terbuat dari kertas — Penerbitan Desktop untuk Web.
Desain web dapat mengambil manfaat dari pembelajaran selama berabad-abad yang telah menginformasikan desain cetak. Massimo Vignelli, yang karyanya melambangkan Gaya Swiss, memulai Canonnya yang terkenal dengan daftar The Intangibles termasuk disiplin, kesesuaian, keabadian, tanggung jawab, dan banyak lagi. Semua yang ada di daftar itu bisa diterapkan untuk mendesain web. Canon Vignelli juga menyertakan daftar The Tangibles. Daftar itu dimulai dengan ukuran kertas.
Web tidak dicetak. Batasan kertas yang diketahui — lebar dan tingginya — sama sekali tidak ada. Web tidak terikat oleh dimensi yang telah ditentukan sebelumnya. A Dao Of Web Design karya John Allsopp meminta para praktisi untuk mengakui hal ini:
Kontrol yang diketahui desainer di media cetak, dan sering diinginkan di media web, hanyalah fungsi dari pembatasan halaman cetak. Kita harus menerima kenyataan bahwa web tidak memiliki batasan yang sama, dan mendesain untuk fleksibilitas ini.
Panggilan untuk senjata ini tidak diindahkan. Para desainer tetap berada dalam halusinasi konsensual seperti Matrix di mana browser semua orang memiliki lebar yang sama. Itu bisa dimengerti. Ada kenyamanan besar yang bisa didapat dengan memercayai fiksi yang meyakinkan, terutama ketika itu memberikan ilusi kontrol.
Ada alasan lain mengapa desainer web berpegang teguh pada kenyamanan tata letak lebar tetap mereka. Alat perdagangan mendorong pendekatan seperti kertas untuk mendesain web.
Kapal Alat
Ini adalah pengrajin miskin yang selalu menyalahkan alat mereka. Namun setiap pengrajin dipengaruhi oleh pilihan alat mereka. Seperti yang dikatakan rekan Marshall McLuhan, John Culkin, “kita membentuk alat kita dan setelah itu alat kita membentuk kita.”
Ketika disiplin desain web muncul, tidak ada perangkat lunak yang dibuat khusus untuk memvisualisasikan tata letak di web. Sebaliknya desainer mengkooptasi alat yang ada.
Adobe Photoshop pada awalnya ditujukan untuk manipulasi gambar; menyentuh foto, menerapkan filter, menyusun lapisan, dan sebagainya. Pada pertengahan tahun sembilan puluhan itu telah menjadi alat yang sangat diperlukan untuk desainer grafis. Ketika desainer yang sama mulai mendesain untuk web, mereka terus menggunakan perangkat lunak yang sudah mereka kenal.
Jika Anda pernah menggunakan Photoshop maka Anda akan tahu apa yang terjadi ketika Anda memilih "Baru" dari menu "File": Anda akan diminta untuk memasukkan dimensi tetap untuk kanvas yang akan Anda kerjakan. Sebelum menambahkan satu piksel, keputusan desain mendasar telah dibuat yang memperkuat halusinasi konsensual dari web yang tidak fleksibel.
Photoshop sendiri tidak bisa disalahkan untuk pemikiran lebar tetap. Lagi pula, itu tidak pernah dimaksudkan untuk mendesain halaman web. Akhirnya, perangkat lunak dirilis dengan tujuan khusus untuk membuat halaman web. Dreamweaver Macromedia adalah contoh awal alat desain web. Sayangnya itu beroperasi sesuai dengan ide WYSIWYG : Apa yang Anda Lihat adalah Apa yang Anda Dapatkan.
Meskipun benar bahwa ketika mendesain dengan Dreamweaver, apa yang Anda lihat adalah apa yang Anda dapatkan, di web tidak ada jaminan bahwa apa yang Anda lihat adalah apa yang akan didapatkan orang lain. Sekali lagi, desainer web didorong untuk merangkul ilusi kontrol daripada menghadapi ketidakpastian yang melekat pada media mereka.
Itu mungkin untuk mengatasi bias built-in alat seperti Photoshop dan Dreamweaver, tapi itu tidak mudah. Kita mungkin suka berpikir bahwa kita mengendalikan alat kita, bahwa kita membengkokkannya sesuai keinginan kita, tetapi kenyataannya adalah bahwa semua perangkat lunak adalah perangkat lunak berpendirian. Seperti yang dikatakan oleh futuris Jamais Cascio, "perangkat lunak, seperti semua teknologi, pada dasarnya bersifat politis":
Kode mau tidak mau mencerminkan pilihan, bias, dan keinginan penciptanya.
Tidak heran jika para desainer yang bekerja dengan butiran alat mereka menghasilkan situs web yang mencerminkan asumsi yang dimasukkan ke dalam alat tersebut — asumsi seputar kemampuan untuk mengontrol dan menjinakkan hal-hal yang tidak diketahui di World Wide Web.
Gigitan Realitas
Pada pertengahan dekade pertama abad kedua puluh satu, bidang desain web ditopang oleh beberapa asumsi:
- bahwa setiap orang menjelajah dengan layar yang cukup besar untuk melihat tata letak selebar 960 piksel;
- bahwa setiap orang memiliki akses internet broadband, mengurangi kebutuhan untuk mengoptimalkan jumlah dan ukuran file gambar di halaman web;
- bahwa setiap orang menggunakan browser web modern dengan plug-in terbaru terpasang.
Sebagian kecil desainer web masih memohon tata letak yang lancar. Saya menghitung diri saya di antara jumlah mereka. Kami ditoleransi dengan cara yang sama seperti seorang nabi malapetaka di sudut jalan yang mengenakan papan sandwich bertuliskan "Akhir Sudah Dekat" — gangguan yang tidak nyaman tetapi tidak berbahaya.

Bahkan ada desainer yang menyarankan bahwa Photoshop mungkin bukan alat terbaik untuk web, dan kami dapat mempertimbangkan untuk mendesain langsung di browser menggunakan CSS dan HTML . Pendekatan itu dikritik karena terlalu membatasi. Seperti yang telah kita lihat, Photoshop memiliki batasannya sendiri tetapi itu telah diinternalisasi oleh para desainer yang begitu nyaman dalam menggunakan alat tersebut sehingga mereka tidak lagi mengenali kekurangannya.
Perdebatan seputar manfaat mendesain Photoshop comps dan mendesain di browser ini sebagian besar akan tetap bersifat akademis jika bukan karena peristiwa yang akan mengguncang dunia desain web selamanya.
Terjebak Di Dalam Ponsel
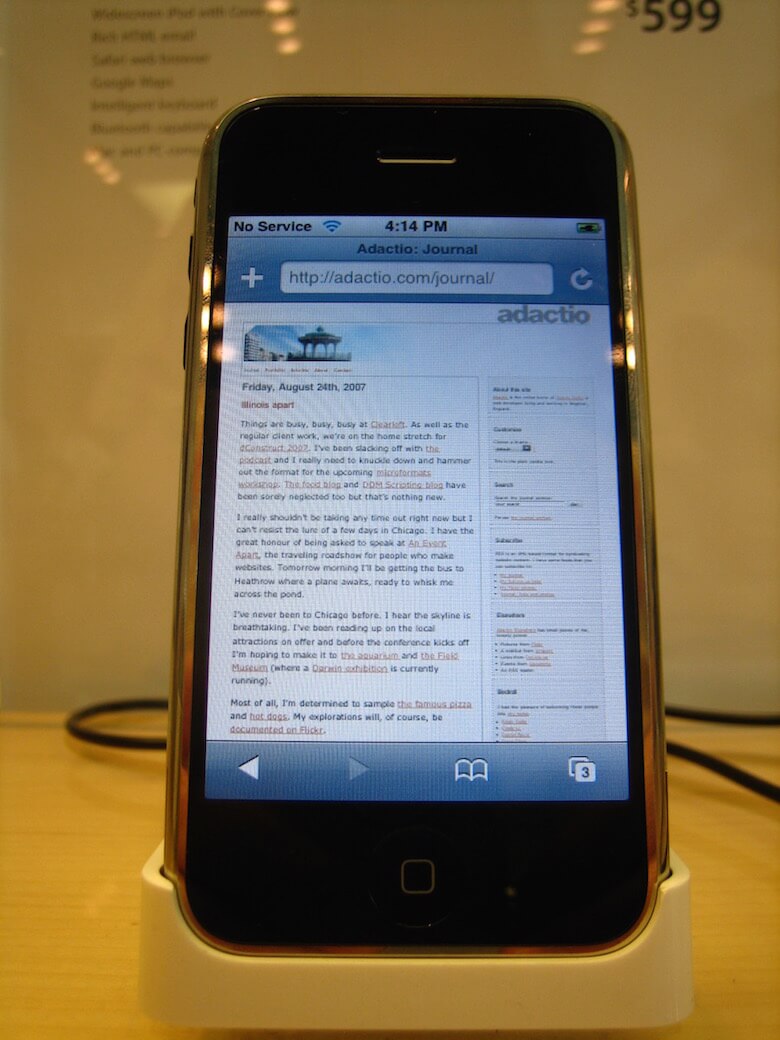
Sebuah iPod. Sebuah telepon. Dan komunikator internet. Sebuah iPod. Sebuah telepon ... apakah Anda mendapatkannya? Ini bukan tiga perangkat terpisah. Ini adalah satu perangkat. Dan kami menyebutnya: iPhone.
Dengan kata-kata itu pada tahun 2007, Steve Jobs meluncurkan perangkat seluler yang dapat digunakan untuk menelusuri World Wide Web.

Perangkat seluler berkemampuan web ada sebelum iPhone, tetapi sebagian besar terbatas untuk menampilkan format file ramah seluler khusus yang disebut WML . Sangat sedikit perangkat yang dapat merender HTML . Dengan diperkenalkannya iPhone dan para pesaingnya, perangkat genggam dikirimkan dengan browser web modern yang mampu menjadi warga kelas satu di web. Ini melemparkan bidang desain web ke dalam kekacauan.
Asumsi yang telah membentuk dasar untuk seluruh industri sekarang dipertanyakan:
- Bagaimana kita tahu jika orang menggunakan layar desktop lebar atau layar genggam sempit?
- Bagaimana kita tahu jika orang menjelajah dengan koneksi broadband cepat di rumah atau dengan jaringan seluler yang lambat?
- Bagaimana kita tahu jika suatu perangkat bahkan mendukung teknologi atau plug-in tertentu?
Munculnya perangkat seluler menghadapkan desainer web dengan sifat web yang sebenarnya sebagai media fleksibel yang penuh dengan hal-hal yang tidak diketahui.
Reaksi awal terhadap realitas yang baru terungkap ini melibatkan segmentasi. Daripada memikirkan kembali situs web yang dioptimalkan untuk desktop yang ada, bagaimana jika perangkat seluler dapat dialihkan ke silo terpisah? Ghetto seluler ini sering berada di subdomain terpisah dari situs "asli": m.example.com atau mobile.example.com.
Pendekatan tersegmentasi ini didukung oleh penggunaan istilah "web seluler" alih-alih istilah yang lebih akurat "web seperti yang dialami di seluler". Dalam tradisi halusinasi konsensual mereka sebelumnya, desainer web memikirkan seluler dan desktop tidak hanya sebagai kelas perangkat yang terpisah, tetapi sebagai situs web yang sepenuhnya terpisah.
Menentukan perangkat mana yang dikirim ke subdomain mana yang diperlukan untuk memeriksa string agen pengguna browser terhadap daftar browser yang dikenal yang terus berkembang. Itu adalah perlombaan Ratu Merah hanya untuk tetap up to date. Selain rawan kesalahan, itu juga cukup sewenang-wenang. Meskipun dulunya mudah untuk mengklasifikasikan, katakanlah, iPhone sebagai perangkat seluler, perbedaan itu semakin sulit seiring waktu. Dengan diperkenalkannya tablet seperti iPad, tidak jelas lagi perangkat mana yang harus dialihkan ke URL seluler . Mungkin subdomain baru dipanggil untuk — t.example.com atau tablet.example.com — bersama dengan istilah baru seperti “web tablet”. Tapi bagaimana dengan "web TV " atau "web kulkas yang mendukung internet?"
Kita adalah satu
Praktik membuat situs yang berbeda untuk perangkat yang berbeda tidak dapat ditingkatkan. Itu juga bertentangan dengan cita-cita lama yang disebut One Web:
Satu Web berarti membuat, sejauh masuk akal, informasi dan layanan yang sama tersedia bagi pengguna terlepas dari perangkat yang mereka gunakan.
Tetapi ini tidak berarti bahwa perangkat layar kecil harus disajikan tata letak halaman yang dirancang untuk dimensi yang lebih besar:
Namun, itu tidak berarti bahwa informasi yang sama persis tersedia dalam representasi yang sama persis di semua perangkat.
Jika desainer web ingin tetap setia pada semangat One Web, mereka perlu menyediakan konten inti yang sama di URL yang sama kepada semua orang, terlepas dari perangkat mereka. Pada saat yang sama, mereka harus mampu membuat tata letak yang berbeda tergantung pada layar real-estate yang tersedia.
Ilusi bersama tentang pendekatan satu ukuran untuk semua desain web mulai menguap. Secara bertahap digantikan oleh penerimaan sifat cairan yang selalu berubah dari web.
Respon Positif
Pada bulan April 2010 Ethan Marcotte berdiri di atas panggung di An Event Apart di Seattle, sebuah pertemuan untuk orang-orang yang membuat website. Dia berbicara tentang aliran pemikiran yang menarik di dunia arsitektur: desain responsif, gagasan bahwa bangunan dapat berubah dan beradaptasi sesuai dengan kebutuhan orang yang menggunakan bangunan tersebut. Ini, jelasnya, bisa menjadi cara pendekatan pembuatan website.
Satu bulan kemudian ia mengembangkan ide ini dalam sebuah artikel berjudul Responsive Web Design . Itu diterbitkan di A List Apart, situs web yang sama yang telah menerbitkan A Dao Of Web Design karya John Allsopp sepuluh tahun sebelumnya. Artikel Ethan memiliki semangat yang sama dengan seruan John sebelumnya. Bahkan, Ethan memulai artikelnya dengan referensi A Dao Of Web Design .
Kedua artikel tersebut meminta desainer web untuk merangkul gagasan One Web. Tetapi sementara A Dao Of Web Design sebagian besar ditolak oleh desainer yang merasa nyaman dengan alat WYSIWYG mereka, Desain Web Responsif menemukan audiens desainer putus asa untuk menyelesaikan teka-teki seluler.
Kemungkinan yang Berdekatan
Penulis Steven Johnson telah mendokumentasikan sejarah penemuan dan inovasi. Dalam bukunya Where Good Ideas Come From , ia mengeksplorasi sebuah ide yang disebut "kemungkinan yang berdekatan":
Pada setiap saat dalam garis waktu biosfer yang berkembang, ada pintu yang belum bisa dibuka. Dalam budaya manusia, kami suka memikirkan ide-ide terobosan sebagai percepatan tiba-tiba pada garis waktu, di mana seorang jenius melompat ke depan lima puluh tahun dan menciptakan sesuatu yang pikiran normal, terperangkap pada saat ini, tidak mungkin dapat muncul. Tetapi kenyataannya adalah bahwa kemajuan teknologi (dan ilmiah) jarang keluar dari kemungkinan yang berdekatan; sejarah kemajuan budaya, hampir tanpa kecuali, adalah kisah tentang satu pintu menuju pintu lain, menjelajahi istana satu per satu.
Inilah sebabnya mengapa oven microwave tidak mungkin ditemukan di Prancis abad pertengahan; ada terlalu banyak langkah sebelumnya yang diperlukan — manufaktur, energi, teori — untuk membuat lompatan semacam itu. Facebook tidak dapat eksis tanpa World Wide Web, yang tidak dapat eksis tanpa internet, yang tidak dapat eksis tanpa komputer, dan seterusnya. Setiap langkah tergantung pada akumulasi lapisan di bawahnya.
Pada saat Ethan menciptakan istilah Desain Web Responsif, sejumlah kemajuan teknologi telah terjadi. Seperti yang saya tulis di kata pengantar untuk buku Ethan selanjutnya tentang topik ini:
Teknologinya sudah ada: grid fluid, gambar fleksibel, dan kueri media. Tapi Ethan menyatukan teknik-teknik ini di bawah satu spanduk, dan dengan demikian mengubah cara kita berpikir tentang desain web.
- Jaringan fluida. Opsi untuk menggunakan persentase alih-alih piksel telah bersama kami sejak zaman tata letak
TABLE. - Gambar yang fleksibel. Penelitian yang dilakukan oleh Richard Rutter menunjukkan bahwa browser menjadi semakin mahir dalam mengubah ukuran gambar. Dimensi intrinsik sebuah gambar tidak perlu menjadi faktor pembatas.
- Pertanyaan media. Berkat model penanganan kesalahan CSS , browser telah menambahkan fitur demi fitur dari waktu ke waktu. Salah satu fitur tersebut adalah kueri media CSS — kemampuan untuk menentukan gaya menurut parameter tertentu, seperti dimensi jendela browser.
Lapisan berada di tempatnya. Hasrat untuk berubah — didorong oleh pertumbuhan ponsel yang tiada henti — juga ada. Yang dibutuhkan adalah slogan di mana ini bisa disatukan. Itulah yang Ethan berikan kepada kami dengan Desain Web Responsif.
Mengubah Pola Pikir
Eksperimen pertama dalam desain responsif melibatkan perkuatan situs web desktop-centric yang ada: mengonversi piksel menjadi persentase, dan menambahkan kueri media untuk menghapus tata letak kisi pada layar yang lebih kecil. Tetapi pendekatan reaktif ini tidak memberikan dasar yang kuat untuk dibangun. Untungnya slogan lain mampu merangkum pendekatan yang lebih tangguh.
Luke Wroblewski menciptakan istilah Mobile First sebagai tanggapan atas naiknya perangkat seluler:
Kehilangan 80% dari ruang layar Anda memaksa Anda untuk fokus. Anda perlu memastikan bahwa apa yang tetap ada di layar adalah rangkaian fitur terpenting bagi pelanggan dan bisnis Anda. Tidak ada ruang untuk puing-puing antarmuka atau konten dengan nilai yang dipertanyakan. Anda perlu tahu apa yang paling penting.
Jika Anda dapat memprioritaskan konten Anda dan membuatnya berfungsi dalam ruang terbatas dari layar kecil, maka Anda telah membuat desain yang kuat dan tangguh yang dapat Anda bangun untuk ukuran layar yang lebih besar.
Stephanie dan Bryan Rieger merangkum pendekatan desain responsif mobile-first:
Kurangnya kueri media adalah kueri media pertama Anda.
Dalam konteks ini, Mobile First bukan hanya tentang perangkat seluler, melainkan berfokus pada memprioritaskan konten dan tugas apa pun perangkatnya. Ini melemahkan asumsi. Di masa lalu, desainer web telah jatuh dari asumsi yang tidak berdasar tentang perangkat desktop. Sekarang sama pentingnya untuk menghindari membuat asumsi tentang perangkat seluler.
Desainer web tidak bisa lagi membuat asumsi tentang ukuran layar, bandwidth, atau kemampuan browser. Mereka dibiarkan dengan satu aspek situs web yang benar-benar berada di bawah kendali mereka: konten.
Menggemakan A Dao Of Web Design , desainer Mark Boulton menempatkan pendekatan baru ini ke dalam konteks sejarah:
Rangkullah fluiditas web. Rancang tata letak dan sistem yang dapat mengatasi lingkungan apa pun yang mungkin mereka hadapi. Tetapi satu-satunya cara kita dapat melakukan semua ini adalah melepaskan cara berpikir yang telah membelenggu di leher kita. Mereka menahan kita. Mulai mendesain dari konten keluar, bukan kanvas masuk.
Cara berpikir content-out ini pada dasarnya berbeda dengan pendekatan canvas-in yang sudah ada sejak Book of Kells. Ini meminta desainer web untuk melepaskan ilusi kontrol dan menciptakan disiplin materi yang jujur untuk World Wide Web.
Melepaskan kendali tidak berarti melepaskan kualitas. Justru sebaliknya. Dalam mengakui banyak hal yang tidak diketahui yang terlibat dalam mendesain untuk web, desainer dapat membuat dengan cara fleksibel yang tangguh yang sesuai dengan media.
Perancang web Texas, Trent Walton, awalnya waspada terhadap desain responsif, tetapi segera menyadari bahwa itu adalah pendekatan yang lebih jujur dan autentik daripada membuat mock-up Photoshop dengan lebar tetap:
Kecintaan saya pada pusat responsif seputar gagasan bahwa situs web saya akan menemui Anda di mana pun Anda berada — dari seluler hingga desktop lengkap dan di mana pun di antaranya.
Selama bertahun-tahun, desain web didikte oleh desainer. Pengguna tidak punya pilihan selain mengakomodasi permintaan situs untuk layar dengan ukuran tertentu atau koneksi jaringan dengan kecepatan tertentu. Kini, desain web bisa menjadi perbincangan antara desainer dan pengguna. Sekarang, desain web dapat mencerminkan prinsip-prinsip yang mendasari web itu sendiri.
Pada ulang tahun kedua puluh World Wide Web, Tim Berners-Lee menulis sebuah artikel untuk Scientific American di mana ia mengulangi prinsip-prinsip yang mendasarinya:
Prinsip desain utama yang mendasari kegunaan dan pertumbuhan Web adalah universalitas. Web harus dapat digunakan oleh penyandang disabilitas. Itu harus bekerja dengan segala bentuk informasi, baik itu dokumen atau titik data, dan informasi dengan kualitas apa pun — dari tweet konyol hingga makalah ilmiah. Dan itu harus dapat diakses dari segala jenis perangkat keras yang dapat terhubung ke Internet: stasioner atau seluler, layar kecil atau besar.
Referensi
- Dao Desain Web oleh John Allsopp
- Kanon Vignelli oleh Massimo Vignelli
- Keterbukaan dan Singularitas Metaverse oleh Jamais Cascio
- One Web oleh Jo Rabin dan Charles McCathieNevile
- Desain Web Responsif oleh Ethan Marcotte
- Kanvas yang Lebih Kaya oleh Mark Boulton
- Fit To Scale oleh Trent Walton
- Hidupkan Web: Seruan untuk Lanjutan Standar Terbuka dan Netralitas oleh Tim Berners-Lee
