Renaisans Tanpa Kode Untuk Desainer Web
Diterbitkan: 2022-03-10Kata Renaissance - yang berarti "kelahiran kembali" dalam bahasa Prancis - diberikan pada periode pencapaian filosofis dan artistik yang luar biasa yang dimulai pada abad ke-14.
Selama ini terjadi berbagai macam perkembangan, antara lain:
- Penggunaan cat minyak, bukan tempera, yang membuat proses pengecatan lebih mudah.
- Penggunaan kain, bukan papan kayu, yang mengurangi biaya pengecatan.
- Penerjemahan teks-teks klasik dalam arsitektur, anatomi, filsafat, dan banyak lagi, membuat pengetahuan lebih mudah diakses oleh masyarakat umum.
Perkembangan ini dan lebih banyak lagi menjadikan Renaisans sebagai salah satu era artistik paling produktif dalam sejarah, secara dramatis mengurangi hambatan kreatif dan menarik banyak audiens daripada hanya sekelompok kecil elit.

Sama seperti era Renaisans, bidang desain web saat ini sedang mengeksplorasi potensinya melalui platform pengembangan tanpa kode (NCDP). Alat-alat ini memungkinkan non-programmer untuk membuat perangkat lunak aplikasi melalui antarmuka pengguna grafis dan konfigurasi, bukan pemrograman komputer tradisional.
Model Mental Desainer/Pengembang

Pada tahun 2000, ahli kegunaan Jakob Nielsen memperkenalkan “Hukum Jakob”, gagasan bahwa pengguna mengembangkan model mental dari produk yang berinteraksi dengan mereka berdasarkan pengalaman mereka sebelumnya. Semakin banyak pengguna dapat fokus pada tujuan mereka tanpa menantang model mental ini, semakin mudah bagi mereka untuk mencapai tujuan itu.
“CSS lebih dekat dengan melukis daripada Python.”
— Chris Coyier, salah satu pendiri di CodePen
Keterampilan desain dan pengembangan berakar pada berbagai jenis pemikiran dan membutuhkan berbagai jenis alat. Sementara desainer menggunakan editor WYSIWYG seperti Figma, Sketch, dan Photoshop untuk menempatkan elemen di kanvas, pengembang bekerja dengan IDE seperti VSCode, Webstorm, dan Brackets. Agar tetap produktif, desainer dan pengembang harus mampu membuat perubahan dan menerima umpan balik instan, sesuai dengan model mental mereka.
Jadi, menggunakan pembuat seret dan lepas sebenarnya dapat mengganggu pengembang yang ingin melakukan debug dengan cepat, tetapi bekerja hanya dengan editor teks mungkin tidak sesuai untuk perancang yang ingin menguji komposisi.
Desainer Dan Kode
Banyak desainer memahami perbedaan fungsional antara mockup dan produk yang berfungsi. Untuk memahami kemungkinan media, di mana menggambar batas dan bagaimana menangani kendala, banyak desainer bersedia “mengotori tangan mereka” saat mempelajari kode — tetapi mereka mengalami kesulitan.
Salah satu alasan utama desainer bukan pembuat kode adalah karena ada kesenjangan besar antara model mental desainer dan model konseptual banyak editor kode. Desain dan pengembangan mengambil dua cara berpikir yang sangat berbeda. Ketidakcocokan ini menyebabkan kurva belajar yang sulit dan membuat frustrasi bagi para desainer yang mungkin tidak dapat mereka atasi.
Abstraksi Kode

Abstraksi adalah konsep inti dari ilmu komputer. Bahasa, kerangka kerja, dan perpustakaan dibangun di atas lapisan abstraksi yang berbeda dari kompleksitas untuk memfasilitasi, mengoptimalkan, dan menjamin produktivitas.
“Alat pemrograman visual membuat kode abstrak jauh dari pembuatnya, membuatnya lebih mudah diakses secara signifikan. Keajaiban sebenarnya dari alat-alat ini, bagaimanapun, adalah bagaimana mereka mengintegrasikan semua lapisan perangkat lunak yang mendasarinya ke dalam produk akhir, menyediakan fungsionalitas yang berguna melalui komponen modular yang dapat dimanfaatkan melalui antarmuka visual yang intuitif.”
— Jeremy Q. Ho, No Code adalah Pemrograman Baru
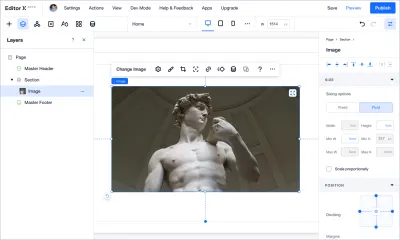
Saat bekerja dengan lapisan abstraksi, ada alat seperti Editor X dan Studio untuk situs web/aplikasi web, Draftbit dan Kodika untuk aplikasi seluler, dan Modulz untuk sistem desain, yang memungkinkan representasi visual kode, selain kemampuan kode.
Dengan mengadopsi media visual yang familiar, kurva belajar menjadi lebih mudah bagi para desainer.
Jika Chris Wanstrath, salah satu pendiri dan mantan CEO GitHub mengatakan, “masa depan pengkodean bukanlah pengkodean sama sekali,” maka tentunya tanpa kode adalah cara yang sah untuk dikembangkan — meskipun ada persepsi bahwa alat ini tidak menawarkan fleksibilitas untuk menulis kode Anda sendiri, baris demi baris.
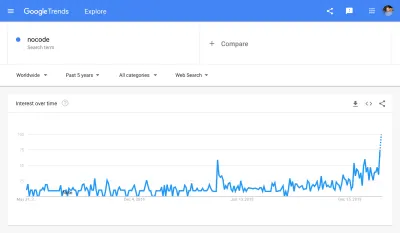
Memang, kami melihat bahwa minat pada istilah "nocode" sedang tumbuh:

Perbedaan Antara Pemrograman Imperatif dan Deklaratif
Untuk memahami pengembangan alat tanpa kode untuk desainer, Anda perlu mengetahui perbedaan antara dua jenis pemrograman:
- Pemrograman Imperatif
Mendekonstruksi hasil menjadi urutan imperatif, yaitu aliran kontrol eksplisit. Misalnya: JavaScript, Python, C++. - Pemrograman Deklaratif
Nyatakan hasilnya, yaitu aliran kontrol implisit. Contoh: SQL, HTML, CSS.
Bahasa deklaratif sering kali merupakan bahasa khusus domain, atau DSL, yang berarti digunakan untuk tujuan tertentu, dalam domain tertentu.
Misalnya, SQL adalah DSL untuk bekerja dengan database, HTML adalah DSL untuk menambahkan struktur semantik dan makna konten pada halaman web, dan CSS adalah DSL untuk menambahkan gaya.
“Ada terlalu banyak variabel untuk dipertimbangkan. Inti dari CSS adalah membuatnya sehingga Anda tidak perlu khawatir tentang semuanya. Tentukan beberapa kendala. Biarkan bahasa menyelesaikan detailnya. ”
— Keith J. Grant, Tangguh, Deklaratif, Kontekstual
Pemrograman imperatif menetapkan spesifik, petunjuk langkah-demi-langkah ke browser untuk mendapatkan hasil yang diinginkan, sementara pemrograman deklaratif menyatakan hasil yang diinginkan dan browser melakukan pekerjaan dengan sendirinya.
Abad pertengahan
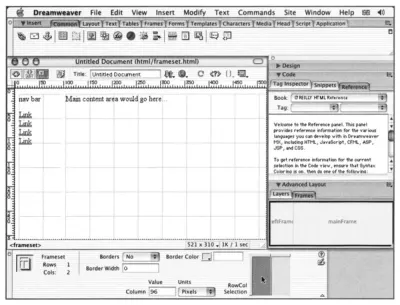
Upaya untuk membuat alat antarmuka visual untuk pengembangan desain web dimulai pada 1990-an melalui upaya terobosan seperti InContext Spider, Netscape Navigator Gold, Microsoft FrontPage, dan tentu saja, Dreamweaver.

Selama periode ini, terminologi umum termasuk: alat pembuat HTML visual, penyusun halaman web WYSIWYG , atau hanya editor HTML . Istilah "tanpa kode" populer pada 1990-an - tetapi untuk alasan yang berbeda. Pada tahun 1996, band rock Amerika Pearl Jam merilis album studio keempat mereka, No Code .
Alat tanpa kode ini secara dramatis mengurangi penghalang kreatif dan menarik banyak audiens, Internet belum siap untuk alat jenis ini pada saat itu.
Upaya ini terbatas karena alasan berikut:
1. Tata Letak
Ketika penemu World Wide Web Tim Berners-Lee meluncurkan ciptaannya pada tahun 1989, dia tidak menawarkan cara untuk merancang sebuah situs web.
Ini muncul pada bulan Oktober 1994, setelah serangkaian saran tentang bagaimana merancang Internet oleh orang yang berbeda — termasuk salah satu dari Hakon Wium Lie — yang mengusulkan sebuah ide yang menarik perhatian semua orang. Lie percaya pada gaya deklaratif yang memungkinkan browser menangani pemrosesan — disebut Cascading Style Sheets, atau hanya CSS.
“CSS menonjol karena sederhana, terutama dibandingkan dengan beberapa pesaing awal.”
— Jason Hoffman, Melihat Kembali Sejarah CSS
Untuk waktu yang lama setelah itu, CSS memberikan solusi desain untuk satu objek — tetapi tidak memberikan respons yang memadai terhadap hubungan antar objek.
Metode untuk mengatasi ini adalah peretasan yang efektif, dan mereka tidak mampu menangani banyak kerumitan. Karena situs berevolusi dari dokumen sederhana ke aplikasi kompleks, tata letak web menjadi sulit untuk dirakit. Alih-alih menggunakan gaya dengan cara deklaratif seperti yang dirancang Lie, pengembang web terpaksa menggunakan pemrograman imperatif.
Sebuah sistem grid berdasarkan aturan desainer Swiss Josef Muller-Brockmann yang biasa dicetak dari tahun 1940-an tampak seperti mimpi yang jauh ketika mempertimbangkan segala sesuatu yang berhubungan dengan Web.


Karena keterbatasan tata letak ini, platform tanpa kode terpaksa menambahkan lapisan abstrak untuk melakukan perhitungan di belakang panggung. Lapisan ini menyebabkan berbagai masalah, termasuk kehilangan nilai semantik objek, masalah kinerja, kode besar, kurva pembelajaran yang kompleks, tidak dapat diskalakan, dan masalah aksesibilitas.
2. Penyelarasan Peramban
Pada hari-hari awal, pembuat browser adalah orang-orang yang memutuskan bagaimana membangun Internet. Hal ini menyebabkan Web menjadi komoditas manipulatif. Persaingan antar browser menghasilkan "fitur desain" yang unik. Ini memaksa kebutuhan untuk membangun kembali situs yang sama beberapa kali, sehingga dapat diakses dari beberapa browser.
“Pengembang di tahun 90-an sering kali harus membuat tiga atau empat versi dari setiap situs web yang mereka buat, sehingga kompatibel dengan masing-masing browser yang tersedia saat itu.”
— Amy Dickens, Standar Web: Apa, Mengapa, Dan Bagaimana
Untuk mengimbangi kebutuhan untuk membangun situs web yang sesuai dengan browser tertentu, komunitas World Wide Web Consortium (WC3) didirikan di MIT pada tahun 1994. WC3 adalah komunitas internasional yang bekerja untuk mengembangkan standar web yang fungsional, dapat diakses, dan kompatibel lintas.
Ketika standar diperkenalkan, pembuat browser didorong untuk tetap berpegang pada satu cara dalam melakukan sesuatu — sehingga mencegah beberapa versi dari situs yang sama dibangun. Terlepas dari rekomendasi WC3, butuh waktu lama bagi browser untuk memenuhi standar yang sama.
Karena kurangnya keselarasan antara browser (Internet Explorer, saya melihat Anda), CSS untuk sementara waktu macet dan tidak ada kemampuan baru yang ditambahkan. Setelah bahasa deklaratif tidak mendukung sesuatu, itu mengharuskan Anda untuk bersandar pada semua jenis peretasan penting untuk mencapai tujuan itu.
3. Pengikatan Data
Pada tahun-tahun awal Web, situs dikembangkan sebagai kumpulan halaman statis tanpa makna semantik. Ketika Web 2.0 tiba, ia menerima deskripsi "web sebagai platform," yang menyebabkan perubahan signifikan — halaman memiliki konten dinamis, yang memengaruhi koneksi ke data, dan tentu saja makna semantiknya.
“Situs pada 1990-an biasanya berupa brosur (halaman HTML statis dengan konten hambar) atau interaktif dengan cara JavaScript yang mencolok, animasi.”
— Joshua Porter, Web 2.0 untuk Desainer
Memang, menghubungkan ke data menggunakan pendekatan tanpa kode telah ada sejak lama — tetapi pengalaman pengguna sulit. Selain itu, transisi ke penandaan semantik sehingga konten dapat dideteksi dalam alat tanpa kode sulit karena pencampuran antara pemrograman deklaratif dan imperatif.
Alat tanpa kode tidak cocok dengan tugas inti tersebut.

Proto-Renaisans
Pada tanggal 29 Juni 2007, sifat Internet berubah secara dramatis. Ini adalah hari ketika Steve Jobs memperkenalkan iPhone — kombinasi ponsel dan pemutar media yang terhubung ke Internet dan mengaktifkan navigasi multi-sentuh.
Ketika iPhone diperkenalkan pada tahun 2007, itu adalah titik balik untuk desain web. Tiba-tiba desainer web kehilangan kendali atas kanvas tempat kami mendesain situs web. Sebelumnya, situs web hanya berfungsi di layar monitor yang ukurannya bervariasi, tetapi tidak terlalu banyak. Bagaimana seharusnya kami membuat situs web kami berfungsi di layar kecil ini?
— Clarissa Peterson, Mempelajari Desain Web Responsif
Ini menciptakan tantangan baru untuk pengembangan desain web. Terutama, bagaimana membangun situs yang dapat digunakan di berbagai jenis perangkat. Banyak pendekatan "retas" untuk desain tata letak yang berantakan — mereka menyebabkan lebih banyak masalah daripada yang dipecahkan.
Semuanya perlu dievaluasi kembali.
Renaisans Tanpa Kode

Browser yang mendukung standar WC3 (Chrome dan Firefox) memiliki pangsa pasar yang besar saat ini, yang telah mendorong lebih banyak browser untuk mendukung standar tersebut. Fakta bahwa semua browser mendukung standar yang sama, memungkinkan penyelarasan dalam pembuatan situs dan memastikan kemampuan ini akan terus berfungsi seiring dengan berkembangnya standar dan browser.
Metode seperti kueri media, flexbox, dan kisi — yang secara bawaan tersedia di browser untuk desain tata letak — telah membuka jalan bagi tata letak yang fleksibel, bahkan ketika ukuran elemen bersifat dinamis.
“Ketika CSS Grid dikirimkan pada Maret 2017, kotak peralatan kami mencapai titik kritis. Akhirnya kami memiliki teknologi yang cukup kuat untuk membuat kami benar-benar berkreasi dengan tata letak. Kami dapat menggunakan kekuatan desain grafis untuk menyampaikan makna melalui penggunaan tata letak kami—membuat tata letak unik untuk setiap proyek, setiap bagian, setiap jenis konten, setiap halaman.”
— Rachel Andrew, Tata Letak CSS Baru
Dengan cara ini, HTML menjadi lebih bersih dan dapat mencapai tujuan aslinya: deskripsi semantik konten.
Akhirnya, berkat penyelarasan antara browser dan kemampuan baru, alat tanpa kode didukung oleh teknologi yang kuat dan seragam. Perubahan-perubahan ini menciptakan perbedaan yang lebih jelas antara deklaratif dan imperatif. Kemungkinan baru diciptakan untuk memecahkan masalah lama.
"Kesederhanaan adalah kecanggihan tertinggi."
— Leonardo da Vinci
Pengaruh Tanpa Kode Pada Desainer

Perkembangan Internet selama bertahun-tahun telah menyebabkan situasi di mana abstraksi antara desain dan kode terus meningkat. Ini berimplikasi pada cara desainer web merencanakan dan mengimplementasikan desain mereka.
1. Perencanaan Desain
Sementara alat desain populer menggunakan konten statis untuk desain web dinamis, alat tanpa kode memungkinkan desainer untuk bekerja dengan materi web itu sendiri.
“Photoshop adalah cara paling efektif untuk menunjukkan kepada klien Anda seperti apa tampilan situs web mereka.”
— Stephen Hay, penulis Alur Kerja Desain Responsif
Jika kita memiliki desain yang kompleks dengan status, interaksi mikro, animasi, dan breakpoint responsif yang berbeda — dengan menggunakan alat tanpa kode, kita dapat bekerja dengan cara yang lebih nyata.
Selain itu, pengembangan web memungkinkan alat tanpa kode untuk memisahkan konten secara jelas dari desain (yang memungkinkan desainer mengelola konten nyata secara visual). Mencerminkan konten dinamis dalam desain (misalnya teks, gambar, video, dan audio), memberi desainer pemahaman yang lebih jelas tentang bagaimana tampilannya.
Keuntungan bekerja di ruang kerja tanpa kode adalah interaksi langsung muncul. Hal ini memungkinkan desainer untuk dengan cepat menguji pilihan desain mereka dan melihat apakah mereka bekerja.
2. Implementasi Desain
Setelah berinvestasi dalam kesempurnaan desain, desainer harus menjelaskan keputusan visual dan konseptual kepada pengembang melalui prototipe. Prototipe tidak hanya membutuhkan waktu dalam hal persiapan, tetapi desainnya juga sering diimplementasikan secara tidak benar karena salah tafsir.
Dengan alat tanpa kode, desainer dapat menempatkan objek pada tampilan mereka dan menangani visibilitas dan perilaku mereka dengan mudah dan cepat. Dengan kata lain, mereka dapat merancang hasil akhir tanpa bergantung pada orang lain.
Untuk menggunakan diri saya sebagai contoh, ketika pandemi Coronavirus melanda, saya bekerja dengan tim kecil dalam sebuah proyek untuk membantu menghubungkan sukarelawan muda dengan manula yang terisolasi. Hanya dalam tiga hari, saya dan desainer lain membangun situs web dan menghubungkan data pendaftaran pengguna ke database, sementara pengembang tim bekerja untuk mengintegrasikan data dari situs ke dalam aplikasi seluler terpisah.
Pengaruh Tanpa Kode Pada Pengembang
Akankah alat tanpa kode sepenuhnya menggantikan pengembang? Jawaban singkatnya: Tidak. Perubahan signifikan adalah pada cara desainer dan pengembang dapat bekerja sama untuk membuat situs web.
Selain perkembangan CSS, Javascript juga berkembang secara paralel dan bahkan mungkin lebih. Gagasan bahwa pengembang frontend perlu mengontrol semua kemampuan tidak masuk akal. Namun, pengembangan tanpa kode selama bertahun-tahun telah memungkinkan desainer untuk membuat desain mereka sendiri.
Ini adalah situasi win-win, di mana pengembang dapat fokus pada pengembangan logika, dan desainer memiliki kontrol lebih besar atas pengalaman dan gaya pengguna.
Usaha Belum Selesai
Saya tidak ingin meninggalkan kesan bahwa desainer memiliki kebebasan penuh untuk mendesain dengan alat tanpa kode. Masih ada beberapa kemampuan gaya yang hilang yang belum dipecahkan oleh CSS, dan ini masih memerlukan pengembangan penting.
Tidak seperti di Abad Pertengahan, di mana seni dianggap sebagai kerajinan tangan tanpa dasar teori, perkembangan Renaisans mengubah status seniman — yang tiba-tiba dianggap sebagai polymath.
Alat tanpa kode menghilangkan hambatan, yang memungkinkan desainer mendapatkan lebih banyak kepemilikan, pengaruh, dan kontrol atas pengalaman yang mereka desain.
Kami telah datang jauh dari hari-hari ketika desainer tidak dapat menghidupkan desain mereka. Saat Internet berkembang, browser menyelaraskan, kemampuan ditambahkan dan aksesibilitas teknologi menjadi lebih mudah — desainer dihadapkan dengan peluang baru untuk membuat, berpikir, dan mengubah status mereka dengan alat tanpa kode.
Gerakan tanpa kode tidak hanya mempengaruhi bagaimana sesuatu dilakukan, tetapi oleh siapa.
Kredit : Yoav Avrahami dan Jeremy Hoover berkontribusi pada artikel ini.
Bacaan Lebih Lanjut tentang SmashingMag:
- Apa Vitruvius Dapat Ajarkan Kami Tentang Desain Web
- Kepribadian Terpisah Dari Pengembangan Web Brutalis
- Apa yang Dapat Dipelajari oleh Surat Kabar Tentang Desain Web
- Apa Arti sebenarnya dari Web yang Dapat Dilipat?
