Mengurangi Kebutuhan Akan Elemen Semu
Diterbitkan: 2022-03-10 Sesuai spesifikasi W3C, "elemen semu mewakili elemen yang tidak secara langsung ada di pohon dokumen". Mereka telah ada sejak versi 1 dari spesifikasi CSS, ketika ::first-letter dan ::first-line diperkenalkan. Elemen semu ::before dan ::after yang populer ditambahkan di versi 2 — ini mewakili konten yang tidak ada sama sekali di dokumen sumber. Mereka dapat dianggap sebagai dua elemen tambahan yang dapat Anda "tempelkan ke" elemen asalnya. Ketika pengembang front-end mendengar "elemen semu", kami lebih sering memikirkan ::before dan ::after daripada tidak, karena kami menggunakannya dalam berbagai cara untuk menambahkan dekorasi ke elemen kami.
Ada elemen semu tambahan di luar ini. Mereka terdaftar dalam spesifikasi di tiga kategori: tipografi, sorotan, dan mematuhi pohon.
Menariknya, setelah bertahun-tahun mengembangkan web, saya tidak pernah menemukan diri saya menggunakan ::first-line , tetapi cukup rapi dan merespons dengan baik untuk mengubah ukuran jendela! Coba lihat.
Lihat Pena [`::first-line`](https://codepen.io/smashingmag/pen/gORgXxN) oleh Marcel.
::first-line oleh Marcel. ::selection adalah elemen semu lain yang banyak dijangkau. Saat pengguna menyorot teks, warna sorotan akan menjadi warna yang Anda tentukan.
Lihat Pena [`::selection`](https://codepen.io/smashingmag/pen/rNwjYGz) oleh Marcel.
::selection oleh Marcel.Tip Singkat
Elemen semu menggunakan satu titik dua di versi 1 dan 2 dari spesifikasi CSS, tetapi telah menggunakan dua titik dua dari versi 3. Ini membedakannya dari kelas semu, yang menjelaskan status elemen. Kelas semu menggunakan satu titik dua.
- Gunakan dua titik dua untuk elemen semu (misalnya
::before,::after,::marker).- Gunakan satu titik dua untuk pseudo-class (misalnya
:hover,:focus).
Elemen Pseudo Tidak Selalu Dibutuhkan
Elemen semu masih memiliki tempat. Artikel ini bukan “tidak pernah menggunakan elemen semu” melainkan “kita tidak lagi harus menggunakan elemen semu”. Kita dapat menata sejumlah elemen antarmuka pengguna yang populer tanpa memerlukan elemen semu. Dengan lebih sedikit mengandalkan elemen semu, kita dapat menulis lebih sedikit CSS, menghilangkan elemen bersarang, mengabaikan masalah konteks penumpukan, dan melupakan pemosisian.
Lihat Lagi Teknik Tepercaya Dengan Properti CSS Baru
Selama bertahun-tahun, kami menunggu dengan sabar agar browser mengadopsi teknologi CSS lebih cepat. Titik balik bagi banyak pengembang front-end datang ketika beberapa pemain besar mengumumkan bahwa mereka akan menghentikan dukungan Internet Explorer (IE11):
- Semua aplikasi web Microsoft 365 berhenti mendukung IE11 pada 21 Agustus 2021.
- Google Workspace ( Gmail , Calendar , Drive , dll) menghentikan dukungan IE11 pada 15 Maret 2021.
Ini memungkinkan banyak dari kita untuk menjelajahi teknologi CSS yang lebih baru dengan lebih bebas: CSS Grid, clamp() , background-blend-mode , dan banyak lagi. Status dukungan properti CSS sangat bagus. Dan dengan browser yang dapat diperbarui, dukungan semakin cepat.
Berikan Contohnya!
Tombol miring
Banyak pengembang front-end yang terbiasa menggunakan ::before dan ::after elemen pseudo dan aturan batas CSS untuk membuat bentuk. Ada banyak alat generator yang didedikasikan untuk tujuan ini — ini adalah salah satu yang telah saya tandai. Alat-alat ini memandu Anda dalam memilih bentuk (seringkali segitiga), memberi Anda aturan CSS yang tepat.
Alat-alat ini adalah penyelamat saat membuat tombol miring. Untuk tombol miring, itu tidak lagi diperlukan.

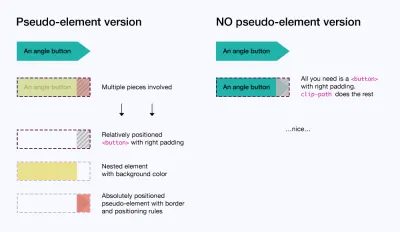
Versi Elemen Semu
Banyak dari Anda yang membaca ini akan terbiasa dengan versi elemen semu:
- Kami menggunakan elemen pembungkus yang diposisikan relatif dengan bantalan kanan yang besar untuk mengakomodasi sudut kami — ini adalah
<button>kami; - Banyak dari kita, mahasiswa teknik pintu geser, terbiasa membuat elemen untuk mengambil warna latar belakang tombol;
- Akhirnya, kami benar-benar memposisikan elemen semu dengan aturan batasnya ke dalam ruang kosong padding kanan
<button>kami — kami menggunakan::beforeuntuk ini.
Selain langkah-langkah tersebut, gaya hover kita harus memperhitungkan elemen bersarang dan elemen semu. Ini mungkin tampak mudah diatur untuk Anda, tetapi semakin rumit desain tombol kami, semakin banyak overhead yang kami miliki dengan gaya hover. Juga, dengan versi ini, tombol dengan pembungkus kata gagal.
Lihat Pena [Sudut tombol dengan elemen semu](https://codepen.io/smashingmag/pen/xxrgPpj) oleh Marcel.
Tidak Ada Versi Elemen Pseudo
Ini jauh lebih mudah tanpa elemen semu.
- Kami menggunakan satu elemen pembungkus —
<button>kami. - Kami mencapai properti
clip-pathuntuk hanya menampilkan bagian dari tombol yang kami inginkan, menggunakancalc()bersama dengan properti kustom CSS untuk mengukur sudut kami — kumpulan titik ini sesuai dengan kiri atas, kanan atas, kanan tengah, bawah kanan, dan kiri bawah:polygon(0% 0%, calc(100% - var(--angle-width)) 0%, 100% 50%, calc(100% - var(--angle-width)) 100%, 0% 100%)
Dalam contoh CodePen, Anda mengubah properti kustom --angle-width dari 2rem ke nilai lain untuk melihat penyesuaian sudut tombol kita.
Gaya hover kami hanya perlu memperhitungkan satu elemen — tombol kami. Juga, tombol dengan pembungkus kata bertindak dengan cara yang lebih anggun.

Lihat Pena [Sudut tombol tanpa elemen semu](https://codepen.io/smashingmag/pen/PojWOQY) oleh Marcel.
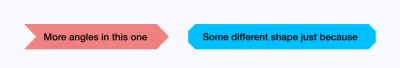
Lebih Banyak Gaya Tombol Miring Di Etalase

Kunjungi etalase terakhir untuk melihat gaya tombol lain ini menjadi lebih mudah tanpa elemen semu. Secara khusus, versi pseudo-element tombol bevel biru cukup brutal. Jumlah keseluruhan pekerjaan sangat berkurang berkat clip-path .
Tombol tisu
Efek menyeka adalah gaya tombol yang populer. Saya telah menyertakan tisu kiri-ke-kanan dan atas-ke-bawah.
Versi Elemen Semu
Ini dapat dicapai dengan transitioning transform elemen semu.
- Kami benar-benar memposisikan a
::beforepseudo-element dantransform: scaleX(0)sehingga tidak terlihat. - Kita juga harus secara eksplisit mengatur
transform-origin: 0 0untuk memastikan wipe masuk dari kiri bukan dari tengah (transform-origindefault ke tengah). - Kami mengatur
transitionspadatransformuntuk beberapa animasi jazz yang halus di / off hover. - Karena elemen semu kami benar-benar diposisikan, kami memerlukan elemen bersarang untuk menahan teks tombol,
position: relativepada elemen bersarang ini menciptakan konteks susun baru sehingga teks kami tetap berada di atas elemen semu penghapusan kami. - Saat mengarahkan kursor, kita dapat menargetkan elemen semu dan
transitionscaleX-nya menjadi1 (transform: scaleX(1)).
Lihat Pena [Penghapusan tombol dengan elemen semu](https://codepen.io/smashingmag/pen/KKqayGW) oleh Marcel.
Tidak Ada Versi Elemen Pseudo
Mengapa khawatir tentang elemen bersarang, pemosisian elemen semu, konteks susun, dan aturan hover yang luas jika kita tidak perlu?
Kita bisa meraih linear-gradient() dan background-size untuk menyelesaikannya.
- Kami memberikan
<button>kamibackground-coloruntuk status defaultnya, sementara juga menyiapkanlinear-gradientmelaluibackground-image— tetapibackground-sizeakan menjadi0, jadi kami tidak akan melihat apa pun secara default. - Saat mengarahkan kursor, kami mentransisikan
background-sizemenjadi100% 100%yang memberi kami efek penghapusan!
Ingat, linear-gradient() menggunakan properti background-image dan background-image menggantikan background-color , jadi inilah yang diutamakan saat mengarahkan kursor.
Itu dia. Tidak diperlukan elemen bersarang. Ingin sapuan vertikal? Cukup ubah arah linear-gradient dan nilai background-size . Saya telah mengubahnya melalui properti khusus CSS.
Lihat Pena [Penghapusan tombol tanpa elemen semu](https://codepen.io/smashingmag/pen/MWoJOVo) oleh Marcel.
Ubin Dengan Hamparan Warna Layar
Ini adalah pola umum di mana warna semi-transparan menutupi ubin/kartu. Ubin contoh kami juga memiliki gambar latar. Seringkali penting dalam pola ini untuk mempertahankan rasio aspek yang ditetapkan sehingga ubin terlihat seragam jika lebih dari satu muncul dalam satu set.
Versi Pseudo
Beberapa hal yang sama ikut bermain dengan versi elemen semu kami:
- Kami menggunakan "trik padding" rasio aspek, menetapkan nilai padding-top 60% (rasio 5:3) untuk ubin kami.
- Kita harus memposisikan elemen semu hamparan warna layar kita, memberikan
widthdanheight100% untuk mengisi ubin — kita menargetkan elemen semu ini saat mengarahkan kursor untuk mengubahbackground-color. - Karena pemosisian absolut elemen semu, kita harus menggunakan elemen bersarang untuk konten teks kita, juga memberinya
position: absoluteagar muncul di atas hamparan warna layar kita dalam urutan susun dan untuk memastikannya muncul di tempat yang seharusnya. ubin.
Lihat Pena [Hamparan warna layar ubin dengan elemen semu](https://codepen.io/smashingmag/pen/YzQNEOM) oleh Marcel.
Tidak Ada Versi Elemen Pseudo
Ini bisa menjadi jauh lebih sederhana berkat properti rasio aspek dan mode campuran latar belakang.
Catatan : aspect-ratio tidak berfungsi di Safari 14.x, tetapi akan berfungsi di versi 15.
Yang mengatakan, pada tulisan ini, caniuse mencantumkannya dengan 70%+ dukungan global.
- "Trik padding" diganti dengan
aspect-ratio: 400/240(kita bisa menggunakan nilai berbasis 5:3 di sini). - Kami menggunakan properti
background-imagedanbackground-colorbersama denganbackground-blend-mode— cukup ubahbackground-colorelemen ubin kami saat mengarahkan kursor.
Background-blend-mode
background-blend-mode memadukan background-color background-image elemen. Setiap pengguna Photoshop yang membaca ini akan menemukan background-blend-mode mengingatkan pada mode pencampuran Photoshop. Tidak seperti mix-blend-mode , background-blend-mode tidak membuat konteks susun baru! Jadi tidak ada z-index !
Lihat Pena [Hamparan warna layar ubin tanpa elemen semu](https://codepen.io/smashingmag/pen/mdwRqjN) oleh Marcel.
- Anda dapat menemukan demo showcase lengkap di sini →
Kesimpulan
Pengembangan front-end menarik dan bergerak cepat. Dengan properti CSS yang lebih baru, kita dapat membersihkan teknik lama kita dan memberinya tampilan lain. Melakukan ini membantu mendorong kode yang dikurangi dan lebih sederhana. Elemen semu sangat membantu, tetapi kita tidak perlu terlalu sering menjangkaunya.
