Cara Baru Untuk Mengurangi Dampak Pemuatan Font: Deskriptor Font CSS
Diterbitkan: 2022-03-10Pemuatan font telah lama menjadi momok bagi kinerja web, dan sebenarnya tidak ada pilihan bagus di sini. Jika Anda ingin menggunakan font web, pilihan Anda pada dasarnya adalah Flash of Invisible Text (alias FOIT) di mana teks disembunyikan hingga font diunduh atau Flash of Unstyled Text (FOUT) di mana Anda menggunakan font sistem fallback pada awalnya dan kemudian memutakhirkannya ke font web saat diunduh. Tidak ada pilihan yang benar-benar "menang" karena tidak ada yang benar-benar memuaskan, jujur.
Bukankah font-display Seharusnya Memecahkan Ini?
Properti font-display untuk @font-face memberikan pilihan itu kepada pengembang web sedangkan sebelumnya browser memutuskan itu (IE dan Edge menyukai FOUT di masa lalu, sedangkan browser lain menyukai FOIT). Namun, di luar itu tidak benar-benar menyelesaikan masalah.
Sejumlah situs pindah ke font-display: swap ketika ini pertama kali keluar, dan Google Font bahkan menjadikannya default pada tahun 2019. Pemikiran di sini adalah lebih baik kinerja untuk menampilkan teks secepat Anda bisa , bahkan jika itu ada di font fallback, dan kemudian menukar font saat akhirnya diunduh.
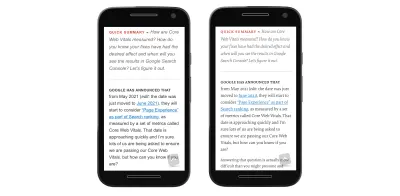
Saya juga mendukung ini saat itu, tetapi saya semakin merasa frustrasi dengan "efek hidrasi" ketika unduhan font web dan karakter meluas (atau berkontraksi) karena perbedaan antara font. Smashing Magazine, seperti kebanyakan penerbit, menggunakan font web dan tangkapan layar di bawah ini menunjukkan perbedaan antara render awal (dengan font fallback), dan render akhir (dengan font web):

Sekarang, ketika diletakkan berdampingan, font web jauh lebih bagus dan cocok dengan merek Smashing Magazine. Namun kami juga melihat ada beberapa perbedaan dalam tata letak teks dengan kedua font tersebut. Ukuran font sangat berbeda dan, karena itu, konten layar bergeser. Di era Inti Web Vitals dan Pergeseran Tata Letak Kumulatif (cukup tepat!) diakui sebagai merugikan pengguna, font-display: swap adalah pilihan yang buruk karena itu.
Saya telah kembali ke font-display: block di situs yang saya awasi karena saya benar-benar menemukan pergeseran teks cukup menggelegar dan mengganggu. Meskipun benar bahwa block tidak akan menghentikan pergeseran (font masih ditampilkan dalam teks yang tidak terlihat), setidaknya membuatnya kurang terlihat oleh pengguna. Saya juga telah mengoptimalkan dengan pemuatan font dengan memuat font sebelumnya yang saya buat sekecil mungkin dengan font subset hosting sendiri — sehingga pengunjung sering melihat font mundur hanya untuk waktu yang singkat. Bagi saya, "periode blok" swap terlalu pendek dan sejujurnya saya lebih suka menunggu sedikit lebih lama untuk mendapatkan render awal yang benar.
Menggunakan font-display: optional Dapat Memecahkan FOIT Dan FOUT — Dengan Biaya
Opsi lainnya adalah menggunakan font-display: optional . Opsi ini pada dasarnya membuat font web opsional, atau dengan kata lain, jika font tidak ada pada saat halaman membutuhkannya, maka terserah pada browser untuk tidak pernah menukarnya. Dengan opsi ini, kami menghindari FOIT dan FOUT dengan pada dasarnya hanya menggunakan font yang sudah diunduh.
Jika font web tidak tersedia, kita kembali ke font fallback, tetapi navigasi halaman berikutnya (atau memuat ulang halaman ini) akan menggunakan font — karena seharusnya sudah selesai diunduh saat itu. Namun, jika font web tidak begitu penting bagi situs, maka mungkin ide yang baik untuk menghapusnya sepenuhnya — yang bahkan lebih baik untuk kinerja web!
Kesan pertama dihitung dan memuat awal tanpa font web sama sekali tampaknya terlalu berlebihan. Saya juga berpikir — sama sekali tidak ada bukti untuk mendukung ini! — bahwa itu akan memberi kesan kepada orang-orang, mungkin secara tidak sadar, bahwa ada sesuatu yang "tidak beres" tentang situs web dan dapat memengaruhi cara orang menggunakan situs web.
Jadi, semua opsi font memiliki kekurangan, termasuk opsi untuk tidak menggunakan font web sama sekali, atau menggunakan font sistem (yang membatasi — tetapi mungkin tidak membatasi seperti yang dipikirkan banyak orang!).
Membuat Font Fallback Anda Lebih Cocok Dengan Font Anda
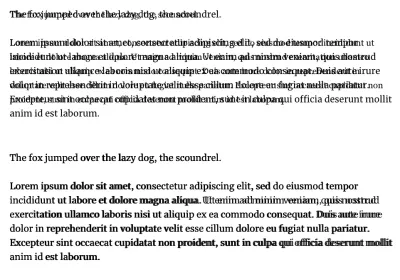
Cawan suci pemuatan font web adalah membuat font mundur lebih dekat ke font web yang sebenarnya untuk mengurangi pergeseran yang terlihat sebanyak mungkin, sehingga menggunakan swap kurang berdampak. Meskipun kita tidak akan pernah bisa menghindari perubahan sama sekali, kita bisa melakukan yang lebih baik dari pada gambar di atas. Aplikasi Pencocokan Gaya Font oleh Monica Dinculescu sering dikutip dalam artikel pemuatan font dan memberikan gambaran fantastis tentang apa yang seharusnya mungkin dilakukan di sini. Ini membantu Anda untuk melapisi teks yang sama dalam dua font yang berbeda untuk melihat betapa berbedanya mereka, dan menyesuaikan pengaturan font untuk membuatnya lebih selaras:

Sayangnya, masalah dengan pencocokan gaya font adalah bahwa kami tidak dapat menerapkan gaya CSS ini hanya pada font fallback, jadi kami perlu menggunakan JavaScript dan FontFace.load API untuk menerapkan (atau mengembalikan) perbedaan gaya ini saat web beban font .

Jumlah kode tidak besar, tetapi masih terasa seperti sedikit usaha lebih dari yang seharusnya. Meskipun ada keuntungan dan kemungkinan lain untuk menggunakan JavaScript API untuk ini seperti yang dijelaskan oleh Zach Leatherman dalam pembicaraan fantastis ini sejak tahun 2019 — Anda dapat mengurangi reflow dan menangani mode data-server dan prefers-reduced-motion meskipun itu (perhatikan bahwa keduanya telah terpapar CSS sejak pembicaraan itu).
Ini juga lebih sulit untuk menangani font cache yang sudah kita miliki, belum lagi perbedaan dalam berbagai gaya fallback. Di sini, di Smashing Magazine, kami mencoba sejumlah fallback untuk memanfaatkan font sistem dengan sebaik-baiknya oleh berbagai pengguna dan sistem operasi yang telah diinstal:
font-family: Mija,-apple-system,Arial,BlinkMacSystemFont,roboto slab,droid serif,segoe ui,Ubuntu,Cantarell,Georgia,serif;Mengetahui font mana yang digunakan, atau memiliki penyesuaian terpisah untuk masing-masing font dan memastikannya diterapkan dengan benar dapat dengan cepat menjadi sangat rumit.
Solusi yang Lebih Baik Akan Datang
Jadi, itu adalah pengejaran singkat di mana hal-hal berdiri pada hari ini. Namun, ada beberapa asap mulai muncul di cakrawala.
Bersemangat untuk deskriptor "ukuran-menyesuaikan" CSS untuk font: kurangi pergeseran tata letak dengan mencocokkan font cadangan dan font web utama melalui faktor skala untuk mesin terbang (persentase).
— Addy Osmani (@addyosmani) 22 Mei 2021
Lihat https://t.co/mdRW2BMg6A oleh @cramforce untuk demo (Chrome Canary/FF Nightly dengan bendera) pic.twitter.com/hEg1HfUJlT
Seperti yang saya sebutkan sebelumnya, masalah utama dengan menerapkan perbedaan gaya mundur adalah dalam menambahkan, dan kemudian menghapusnya. Bagaimana jika kami dapat memberi tahu browser bahwa perbedaan ini hanya untuk font fallback?
Itulah tepatnya yang dilakukan oleh sekumpulan deskriptor font baru yang diusulkan sebagai bagian dari Modul Font CSS Level 5. Ini diterapkan pada deklarasi @font-face tempat masing-masing font ditentukan.
Simon Hearne telah menulis tentang pembaruan yang diusulkan ini untuk spesifikasi deskriptor font-face yang mencakup empat deskriptor baru: ascent-override , descent-override , line-gap-override dan advance-override (sejak dijatuhkan). Anda dapat bermain dengan F-mods playground yang telah dibuat Simon untuk memuat font kustom dan fallback Anda, lalu bermain dengan override untuk mendapatkan kecocokan yang sempurna.
Seperti yang ditulis Simon, kombinasi dari keempat deskriptor ini memungkinkan kami untuk mengganti tata letak font fallback agar sesuai dengan font web, tetapi mereka hanya benar-benar mengubah spasi vertikal dan pemosisian. Jadi untuk karakter dan spasi huruf, kita perlu menyediakan CSS tambahan.
Tetapi hal-hal tampaknya akan berubah lagi. Baru-baru ini, advance-override dijatuhkan demi deskriptor size-adjust yang akan datang yang memungkinkan kita untuk mengurangi pergeseran tata letak dengan mencocokkan font fallback dan font web utama melalui faktor skala untuk mesin terbang (persentase).
Bagaimana cara kerjanya? Katakanlah Anda memiliki CSS berikut:
@font-face { font-family: 'Lato'; src: url('/static/fonts/Lato.woff2') format('woff2'); font-weight: 400; } h1 { font-family: Lato, Arial, sans-serif; } Kemudian yang akan Anda lakukan adalah membuat @font-face untuk font fallback Arial dan menerapkan deskriptor pengatur ke dalamnya. Anda akan mendapatkan cuplikan CSS berikut:
@font-face { font-family: 'Lato'; src: url('/static/fonts/Lato.woff2') format('woff2'); font-weight: 400; } @font-face { font-family: "Lato-fallback"; size-adjust: 97.38%; ascent-override: 99%; src: local("Arial"); } h1 { font-family: Lato, Lato-fallback, sans-serif; } Ini berarti bahwa ketika Lato-fallback digunakan pada awalnya (karena Arial adalah font local dan dapat langsung digunakan tanpa unduhan tambahan) maka pengaturan size-adjust dan ascent-override memungkinkan Anda untuk mendekatkannya ke font Lato. Ini adalah deklarasi @font-face ekstra untuk ditulis, tetapi tentu saja jauh lebih mudah daripada rintangan yang harus kita lewati sebelumnya!
Secara keseluruhan, ada empat deskriptor @font-face utama yang disertakan dalam spesifikasi ini: size-adjust , ascent-override , descent-override , dan line-gap-override dengan beberapa lainnya masih dipertimbangkan untuk subskrip, superskrip, dan kasus penggunaan lainnya .
Malte Ubl menciptakan alat yang sangat berguna untuk secara otomatis menghitung pengaturan ini dengan dua font dan browser yang mendukung pengaturan baru ini (lebih lanjut tentang ini sebentar lagi!). Seperti yang ditunjukkan Malte, komputer pandai dalam hal semacam itu! Idealnya, kami juga dapat mengekspos pengaturan ini untuk font umum kepada pengembang web, misalnya mungkin memberikan petunjuk ini dalam koleksi font seperti Google Font? Itu pasti akan membantu meningkatkan adopsi.
Sekarang sistem operasi yang berbeda mungkin memiliki pengaturan font yang sedikit berbeda dan mendapatkan ini dengan tepat pada dasarnya adalah tugas yang mustahil, tetapi bukan itu tujuannya. Tujuannya adalah untuk menutup kesenjangan sehingga menggunakan font-display: swap tidak lagi menjadi pengalaman yang menggelegar, tetapi kita tidak perlu pergi ke ekstrem optional atau tanpa font web.
Kapan Kita Bisa Mulai Menggunakan Ini?
Tiga dari setelan ini telah dikirimkan di Chrome sejak versi 87 , meskipun deskriptor size-adjust kunci belum tersedia di browser stabil mana pun. Namun, Chrome Canary memilikinya, seperti halnya Firefox di belakang bendera, jadi ini bukan konsep abstrak yang jauh, tetapi sesuatu yang bisa segera mendarat.
Saat ini, spesifikasi memiliki segala macam penafian dan peringatan bahwa itu belum siap untuk waktu nyata, tetapi rasanya seperti sudah sampai di sana. Seperti biasa, ada keseimbangan antara kami, desainer dan pengembang, mengujinya dan memberikan umpan balik, dan melarang penggunaannya, sehingga implementasinya tidak macet karena terlalu banyak orang yang akhirnya menggunakan draf sebelumnya.
Chrome telah menyatakan niat mereka untuk membuat size-adjust tersedia di Chrome 92 yang akan dirilis pada 20 Juli yang mungkin mengindikasikan hampir selesai.
Jadi, belum cukup siap, tetapi sepertinya akan datang dalam waktu dekat. Sementara itu, mainkan demo di Chrome Canary dan lihat apakah itu bisa sedikit lebih dekat untuk mengatasi masalah pemuatan font Anda dan dampak CLS yang ditimbulkannya.
