Mengoptimalkan File Sketsa: Pelajaran yang Dipetik Dalam Membuat Aplikasi Reduce (Studi Kasus)
Diterbitkan: 2022-03-10Sketch telah membawa standar yang sama sekali baru untuk ukuran file. Anda tidak lagi melihat file Photoshop 10 GB di semua tempat. Namun demikian, file Sketch besar ada, dan mereka memperlambat Sketch. Akibatnya, produktivitas Anda juga melambat.
Jujur saja: Bukan file desain yang menjadi lebih besar secara ajaib. Perancanglah yang mengisi file mereka dengan elemen yang tidak digunakan, tidak dioptimalkan, dan tersembunyi yang mengambil ruang yang tidak perlu.
Kami telah menghadapi masalah ini di startup kami, Flawless App. Kami cenderung memiliki file Sketsa terpisah untuk setiap produk. Yang saya maksud dengan “produk” adalah aplikasi bilah menu inti kami, situs web, materi sosial, kit pers, ilustrasi untuk artikel di blog Medium kami, dan sebagainya. File-file ini digunakan untuk tumbuh banyak dari waktu ke waktu karena iterasi konstan dan pengujian keputusan desain yang berbeda. Akibatnya, semakin sulit bagi Sketch untuk mengelolanya dengan kinerja yang tepat.
Seperti yang akan dilakukan oleh insinyur lain, kami memutuskan untuk menulis skrip kecil yang membersihkan dan mengoptimalkan file Sketch secara otomatis.

Skripnya bagus — yaitu, jika Anda berbicara bahasa yang sama dengan Terminal. Akhirnya, kami memutuskan bahwa kami membutuhkan pendekatan yang lebih mirip manusia untuk memungkinkan lebih banyak orang dari tim menggunakannya. Kami juga ingin membuatnya gratis dan tersedia untuk umum nanti.
Prototipe Pertama
Saya memiliki beberapa konsep abstrak dalam pikiran sebelum menggambar UI apa pun. Tujuan utamanya adalah membuat sesuatu yang selalu ada di ujung jari kita setiap saat dan memungkinkan kita untuk mengoptimalkan file secepat mungkin. Aplikasi bilah menu adalah pilihan yang jelas:
- Kami sudah memiliki kerangka kerja internal untuk aplikasi bilah menu, dengan banyak fungsi khusus yang diterapkan. Untuk memberi Anda beberapa latar belakang: produk inti kami, Flawless App, adalah aplikasi bilah menu yang membandingkan desain yang diharapkan dengan implementasi pengembang secara real time. Kerangka kerja internal ini dibuat untuk produk inti kami.
- Anda dapat menggunakan aplikasi bilah menu bahkan saat Sketch tidak terbuka.
- Mengembangkan aplikasi macOS asli jauh lebih cepat bagi kami daripada plugin Sketch dengan CocoaScript (karena pengalaman kami sebelumnya).
Penting juga untuk memberi pengguna kemampuan untuk beralih opsi pengoptimalan yang berbeda untuk file yang berbeda.
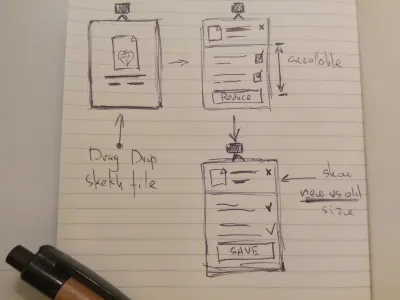
Ini adalah gambar rangka pertama, digambar di atas kertas kuno, tanpa alat prototyping yang mewah.

Pelajaran yang Dipetik #1
Sebelum melakukan UI apa pun, prototipe dalam alat mewah atau bahkan gambar rangka di atas kertas, pikirkan tentang tujuan apa yang perlu Anda capai dengan sebuah desain. Siapa yang akan menggunakannya, dan bagaimana pengguna berinteraksi dengan aplikasi.
Palet Warna Dan Tipografi
Dalam diskusi dengan tim, kami tidak menemukan masalah UX kritis di gambar rangka. Saya mulai dengan membuat palet warna dan memilih skema font.
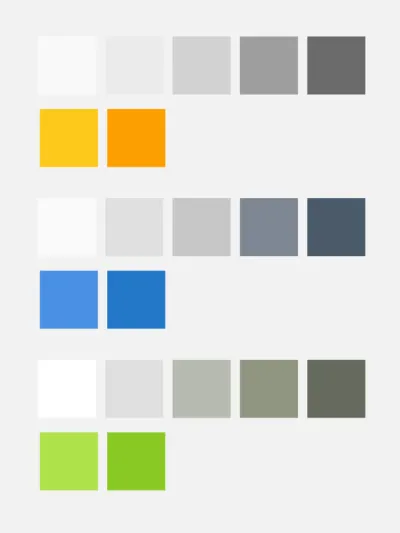
Saya ingin aplikasinya ringan dan berbeda secara visual dari produk inti kami, Flawless App. Jadi, saya datang dengan palet berikut:

Baris pertama adalah untuk warna teks (ditambah latar belakang terang di awal). Baris kedua untuk aksen warna. Semua warna diturunkan dari satu warna aksen dasar dengan menerapkan aturan sederhana untuk sistem warna HSB (H singkatan dari hue, S untuk saturasi dan B untuk kecerahan).
Katakanlah kita memiliki warna dasar #4A90E2 (biru), yaitu (212, 67, 89) dalam HSB. Untuk mendapatkan warna yang sedikit lebih gelap, kita perlu mengurangi kecerahan, meningkatkan saturasi dan memindahkan rona sedikit. Jadi, kita akan mendapatkan #2477C9, yaitu (210, 82, 79) di HSB. Saya menggunakan pendekatan yang sama untuk semua warna lain.
Akhirnya, saya memilih palet warna pertama (oranye). File sketsa dan logo Sketch juga berwarna oranye, jadi aplikasi kita akan terlihat lebih organik dengannya.
Pelajaran #2
Warna selalu rumit bagi saya. Saya biasanya menghabiskan banyak waktu untuk menemukan warna yang tepat. Berikut adalah beberapa sumber yang saya gunakan hampir setiap hari untuk membantu saya menjelajahi warna:
- Adobe Kuler dapat membantu Anda menemukan pendamping warna untuk warna apa pun.
- Khroma adalah alat berbasis AI untuk menghasilkan palet warna berdasarkan preferensi Anda.
- Artikel Erik Kennedy, "Warna dalam Desain UI: Kerangka (Praktis)" adalah permata murni. Saya membacanya sekitar delapan bulan yang lalu, dan sejak itu saya telah menggunakan sistem warna HSB lebih dari RGB di Sketch.
Mengenai tipografi, dalam banyak kasus, menggunakan font default untuk aplikasi macOS asli adalah yang terbaik, kecuali jika Anda sedang membangun sesuatu yang super-kustom. Waktu rendering lebih cepat, dan lebih mudah diterapkan selama pengembangan. Tetapi saya sangat senang mencoba Montserrat di aplikasi macOS asli sehingga saya tidak dapat menolaknya.
Pelajaran yang Dipetik #3
Ada banyak sumber daya yang bagus untuk menjelajahi font. Namun demikian, saya menggunakan Google Font kuno untuk memahami font tertentu.
Iterasi Desain Pertama
Saya mulai dari apa yang saya gambar di gambar rangka awal. Berikut adalah alur pengguna umum dalam aplikasi:
- Seret dan jatuhkan file Sketsa.
- Pilih opsi pengoptimalan.
- Kurangi file yang dipilih.
- Simpan itu.

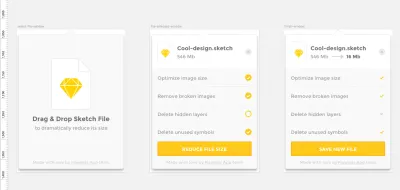
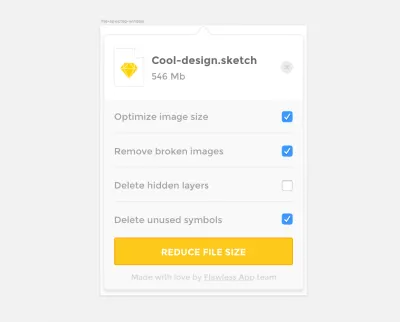
Saya membuat desain di Sketch, dan saya sangat senang dengan keseluruhan UI. Karena saya telah merancang aplikasi bilah menu sebelumnya, ukuran teks dan margin cukup standar bagi saya. Namun demikian, ada beberapa masalah nyata dengan iterasi pertama, yang akan saya jelaskan nanti.
Pelajaran yang Dipetik #4
Jika Anda belum pernah mendesain apa pun untuk macOS sebelumnya, maka periksalah Kit Desain Desktop Facebook. Anda akan menemukan semua elemen UI macOS umum di sana. Dan itu akan memberi Anda gambaran tentang ukuran dan offset untuk elemen UI. Untuk aplikasi bilah menu macOS, ukuran font 12 hingga 14 poin benar-benar normal.
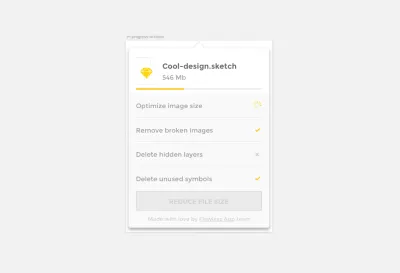
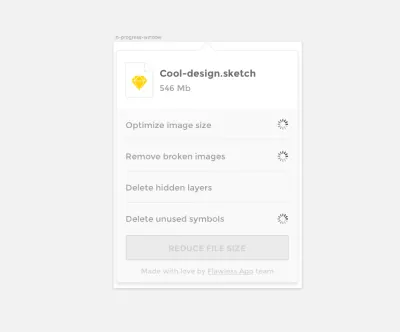
Masalah #1: Keadaan Terlewat
Semuanya bagus kecuali bahwa saya lupa membuat status di tengah saat aplikasi akan memproses file Sketch. Seperti yang saya ketahui dari pengalaman, keadaan yang terlewat pada tahap desain sama dengan sakit kepala pada tahap pengembangan.
Seberapa sering pengembang mengeluh bahwa desainer mendesain dalam ruang hampa? Anda tahu, mereka membicarakan masalah dengan status yang hilang di tengah, status kosong, menggunakan kumpulan data yang sempurna, dan seterusnya.

Pelajaran yang Dipetik #5
Sebelum mengirimkan desain Anda ke pengembang, pastikan Anda tidak melupakan apa pun. Pastikan Anda telah menentukan semua status, sehingga pengembang tidak bertanya nanti, “Bagaimana seharusnya ini terlihat di [beberapa kondisi khusus]?” Cara yang baik untuk menemukan jenis status yang terlewat ini adalah dengan menggunakan alat prototyping. Sejauh ini, plugin Craft for Sketch (dibuat oleh Invision), dengan fitur prototyping-nya, adalah cara tercepat untuk melakukan pengujian tersebut.
Masalah #2: Terlalu Banyak Elemen Kustom
Anda hampir selalu mendesain untuk platform tertentu. Dalam kasus kami, itu adalah macOS. Dan macOS sudah memiliki elemen standar. Jadi, kecuali produk Anda tidak akan berfungsi tanpa solusi khusus, gunakan elemen standar yang masuk akal. Pengembang juga akan berterima kasih.
Dengan pemikiran ini, saya menghapus kotak centang khusus dan menggantinya dengan yang default. Saya juga menyederhanakan jendela kemajuan dengan menghapus semua indikator khusus yang tidak perlu.



Pelajaran yang Dipetik #6
Untuk memahami elemen default untuk setiap platform, saya sarankan untuk melihat materi ini:
- iOS: Sumber Daya Desain UI Apple, tersedia untuk Sketch, Photoshop, dan Adobe XD
- Android: Kit Desain Material
- macOS: Kit Desktop Facebook
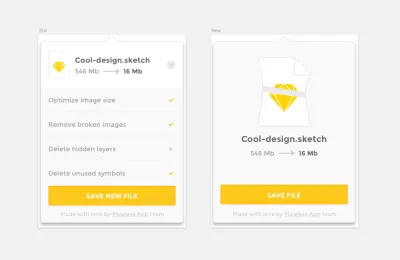
Masalah #3: Penekanan Tidak Cukup Di Bagian Akhir
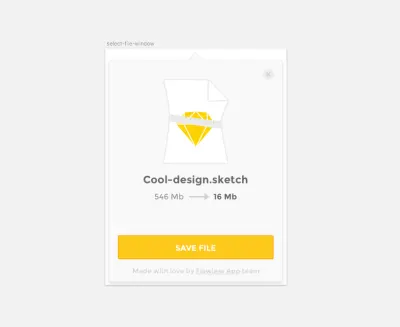
Setelah beberapa sesi umpan balik dengan tim, jelas bahwa layar terakhir kelebihan beban. Tidak ada indikasi seberapa besar ukuran file telah berubah dari pengoptimalan. Jadi, saya membuat layar terpisah dengan ilustrasi file terkompresi yang bagus dan label dengan informasi ukuran file.

Pelajaran yang Dipetik #7
Kami menggunakan Slack sebagai tempat utama kami untuk berkomunikasi. Send to Slack adalah plugin kecil yang membagikan artboard dari Sketch langsung ke saluran Slack. Itu sangat berguna untuk sesi umpan balik tim. Berbagi lebih banyak, sering berbagi.
Masalah #4: Detail Besar Kecil
Masalah di bawah ini ditemukan selama pengembangan. Tapi saya akan tetap menempatkannya di sini untuk menjaga struktur artikel tetap konsisten.
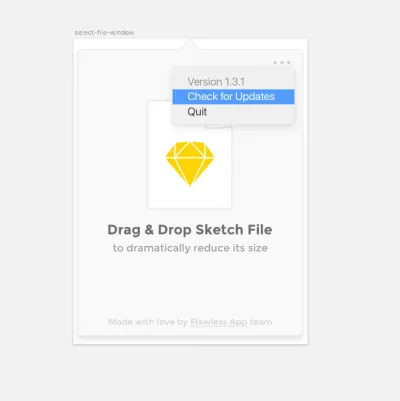
Saya mulai menerapkan desain. Tepat setelah peluncuran pertama, saya menyadari tidak ada cara bagi pengguna untuk Keluar dari aplikasi.
Kami juga ingin mendistribusikan aplikasi kami melalui saluran kami sendiri, bukan Mac App Store. Jadi, sangat penting bagi kami untuk menambahkan sistem pembaruan otomatis ke aplikasi. Dan pengguna harus dapat melihat versi saat ini dan memeriksa pembaruan. Saya berakhir dengan menu yang menyajikan informasi ini dan tindakan sekunder di satu tempat.

Detail terakhir yang terlewat adalah fungsi untuk menutup file yang dioptimalkan dan kembali ke layar utama tanpa menyimpan apa pun. Saya menambahkan tombol "tutup" yang sama seperti yang muncul di jendela "daftar pengoptimalan" di sudut kanan atas.

Pelajaran yang Dipetik #8
Bekerja sama dengan pengembang selalu bermanfaat. Bahkan dalam kasus saya, dengan orang yang sama melakukan desain dan pengembangan, sulit untuk melihat semua masalah secara langsung. Saya harus benar-benar mulai membangun untuk melihat masalah fungsional ini. Bagaimanapun, cobalah untuk melibatkan pengembang sesegera mungkin. Anda bisa mendapatkan banyak wawasan berharga tentang hal-hal fungsional.
Siapkan Desain Untuk Pengembangan
Akhirnya, iterasi desain selesai. Yah, secara teknis, iterasi desain tidak pernah berakhir. Jadi, katakanlah kita mencapai kondisi yang cukup baik, di mana kita bisa pindah ke pembangunan.
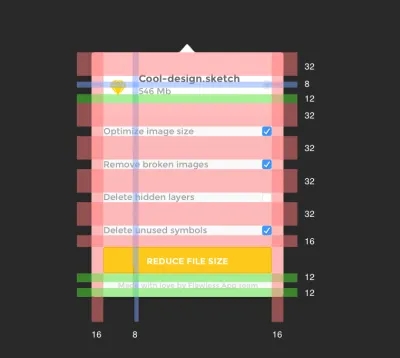
Sebelum menerapkan desain, saya memperbaiki jarak elemen, memastikan semua elemen selaras dengan panduan 4-piksel. Pola pikir yang digerakkan oleh pemandu ini akan membuahkan hasil pada tahap pengembangan.

Pelajaran yang Dipetik #9
Ketika semua elemen berbaris dengan benar, waktu pengembangan Anda akan berkurang secara signifikan. Karena saya juga bertanggung jawab untuk pengembangan, saya mendapatkan semua properti langsung dari Sketch. Tetapi sangat masuk akal untuk memastikan bahwa semua elemen berada di tempat yang tepat, bahwa semua warna berasal dari palet yang sama dan bahwa aset siap untuk beberapa resolusi.
Logo Dan Nama
Last but not least, nama untuk aplikasi kami datang cukup cepat. Dua kata muncul di benak saya: "mengurangi" dan "menyusut." Saya memeriksa Product Hunt, dan "menyusut" sudah digunakan, jadi kami memilih "mengurangi".
Logo adalah perjuangan nyata bagi saya. Karena ini adalah aplikasi bilah menu, saya harus membuat ikon bilah menu terlebih dahulu.

Karena ikon bilah menu harus berukuran 16 × 16 piksel, lebih baik tidak menggunakan elemen kecil apa pun. Ikon harus khas dan dapat dibaca pada saat yang bersamaan.

Setelah beberapa hari bertarung dengan bentuk sederhana, saya menyerah dan membuka bagian "Unggulan" dari Google Font. Saya mencari font melengkung yang bagus yang cocok untuk logo (juga untuk ikon bilah menu). Akhirnya, font Pacifico mulai terlihat, dan itu sempurna untuk tujuan kami.

Pelajaran yang Dipetik #10
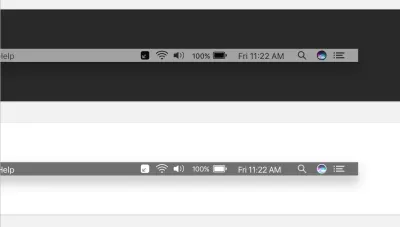
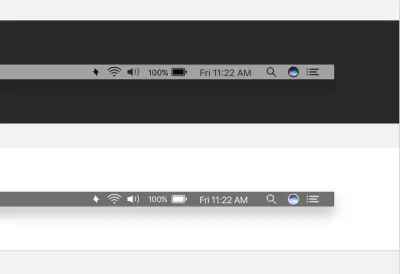
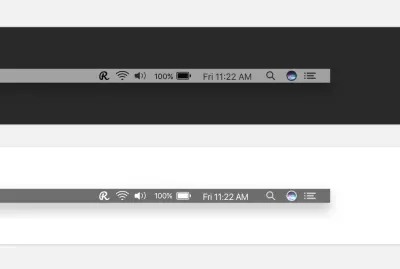
Ingatlah bahwa ada dua versi bilah menu di macOS: gelap dan terang. Siapkan ikon bilah menu Anda untuk keduanya. Juga, uji bagaimana ikon Anda bekerja dengan latar belakang pemilihan default. Secara default, ketika pengguna menekan ikon bilah menu, macOS akan menyorotnya dengan warna apa pun yang telah dipilih pengguna di pengaturan umum mereka. (Apple memiliki panduan hebat tentang warna di macOS.) Untuk mengujinya, saya membuat simbol untuk semua warna default, sehingga saya dapat beralih di antara warna tersebut dan melihat tampilan ikon dengan latar belakang berbeda.
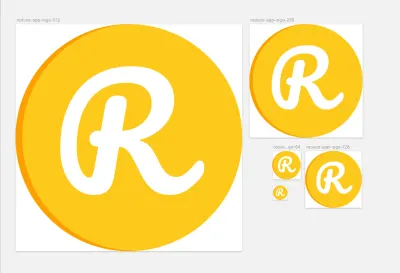
Menggunakan warna aksen dari palet warna awal, saya menempatkan "R" dalam lingkaran dengan batas melengkung kecil. Pada saat itu, logo itu cukup bagus untuk saya.

Kesimpulan
Masih banyak ruang untuk perbaikan. Seperti yang saya sebutkan, iterasi desain tidak pernah berakhir. Tetapi jika Anda terus mengulanginya selamanya, produk akan tetap sebagai mockup selamanya. Pengiriman cepat lebih baik. Iterasi pendek berarti umpan balik yang lebih cepat, dan umpan balik yang lebih cepat berarti produk yang lebih baik. Aplikasi Reduce dibuat dalam waktu satu setengah minggu karena tujuan utama kami adalah membuatnya cepat dan berguna.
Kami menerima banyak umpan balik positif dari tim kami. Ternyata aplikasi menu bar jauh lebih cepat dan lebih mudah dipahami untuk digunakan daripada skrip Terminal. Selain itu, selama peluncuran publik kami, komunitas memberi kami banyak ide untuk fitur yang dapat kami terapkan selanjutnya dan bagaimana kami dapat meningkatkan aplikasi.
Berikut adalah ringkasan dari hal-hal yang kami pelajari dalam membuat aplikasi Reduce:
- Pikirkan tentang tujuan produk dan kasus penggunaan sebelum melakukan gambar rangka atau prototipe apa pun.
- Gunakan alat seperti Adobe Color dan Khroma untuk memilih palet warna yang tepat lebih cepat. Pemahaman dasar tentang sistem warna HSB juga akan membantu.
- Jangan takut untuk bereksperimen dengan font khusus.
- Setiap platform memiliki seperangkat standarnya sendiri. Pelajari mereka sebelum mendesain.
- Gunakan alat prototyping untuk mendapatkan gambaran aliran yang lengkap.
- Jangan membanjiri desain Anda dengan elemen khusus. Terkadang lebih baik tetap menggunakan kontrol default untuk platform yang diberikan.
- Dapatkan umpan balik tentang desain Anda sedini mungkin.
- Libatkan pengembang sedini mungkin. Anda bisa mendapatkan banyak wawasan berharga tentang elemen fungsional dan tentang berapa banyak waktu yang diperlukan untuk mengimplementasikan "tombol gradien kecil dengan animasi spiral."
- Gunakan kisi standar platform untuk menyejajarkan semua elemen. Pengembang akan berterima kasih untuk itu nanti.
- Uji desain Anda untuk kasus penggunaan yang berbeda (seperti bilah menu terang dan gelap) sebelum menyelesaikan UI.
Jika Anda merasa bahwa aplikasi Reduce juga dapat menyederhanakan hidup Anda (dan file Sketsa Anda), Anda dapat mengunduhnya secara gratis. Dan tolong beri kami umpan balik. Kami percaya ini adalah hal paling berharga yang bisa didapatkan dari pengguna.
