Apakah Mendesain Ulang Aplikasi Seluler Anda Ide yang Buruk?
Diterbitkan: 2022-03-10Saya siap untuk memperbarui dan meningkatkan aplikasi seluler. Saya pikir jika Anda tidak terus-menerus mencari cara untuk meningkatkan pengalaman pengguna, itu terlalu mudah untuk tertinggal.
Yang mengatakan, desain ulang harus dilakukan untuk alasan yang tepat.
Jika itu adalah aplikasi yang sudah ada yang sudah populer di kalangan pengguna, perubahan apa pun yang dibuat pada desain atau konten harus dilakukan dalam potongan strategis yang sangat kecil, inkremental, melalui pengujian A/B.
Jika aplikasi Anda mengalami masalah serius dengan akuisisi atau retensi pengguna, maka desain ulang mungkin diperlukan. Hati-hati. Anda bisa membuat segalanya lebih buruk dari sebelumnya.
Mari kita lihat beberapa kegagalan desain ulang baru-baru ini dan tinjau pelajaran yang kita semua dapat pelajari darinya.
Pelajaran #1: Jangan Main-main dengan Antarmuka Klasik (Scrabble GO)
Scrabble adalah salah satu permainan papan paling menguntungkan sepanjang masa, jadi tidak mengherankan jika EA memutuskan untuk mengubahnya menjadi aplikasi seluler. Dan itu diterima dengan baik.
Namun, itu semua berubah pada awal 2020 ketika aplikasi itu dijual ke Scopely dan didesain ulang sebagai kekacauan yang jelek, membingungkan, dan luar biasa dari dirinya yang dulu.
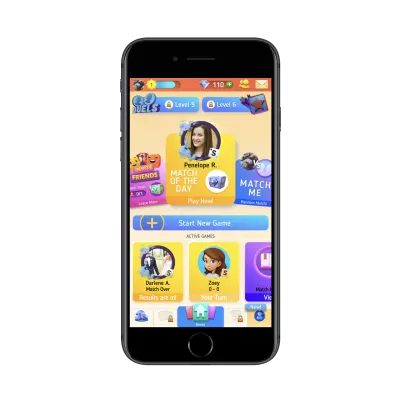
Izinkan saya memperkenalkan Anda ke Scrabble GO seperti sekarang ini.
Layar splash yang memperkenalkan gamer ke dalam aplikasi terlihat bagus. Mempertimbangkan betapa sederhana dan indahnya permainan papan secara klasik, ini adalah pertanda baik. Sampai ini terjadi:

Saya bahkan tidak tahu harus mulai dari mana, tetapi saya akan mencoba:
- Warnanya terlalu berlebihan dan terlalu banyak.
- Karena "Mulai Game Baru" adalah tindakan utama yang ingin dilakukan pengguna, itu harus menjadi satu-satunya tombol dalam warna itu, tetapi "Level 5" dan "Level 6" mengalihkan perhatian darinya.
- Antarmukanya sangat berantakan sehingga sulit untuk fokus pada bagian tertentu.
- Tidak ada rasa kontrol atau prioritas dalam desain.
- Navigasi memiliki halaman yang terjaga keamanannya! Dan saya tidak yakin apa yang dimaksud dengan ikon di sebelah kiri itu… permata dan hadiah? Lalu mengapa ada penghitung permata di spanduk atas?
Di luar UI layar beranda, UI dan UX di dalam papan permainan juga telah diubah.
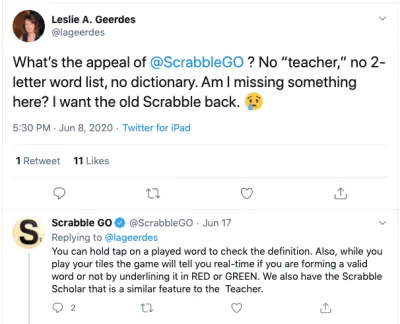
Ambil, misalnya, permohonan ini dari @lageerdes di Twitter:

Butuh Scrabble GO lebih dari seminggu untuk memberi tahu @lageerdes sesuatu yang bisa dengan mudah dieja di halaman FAQ atau Pengaturan game. Ini bukan satu-satunya fitur klasik yang rumit atau dihilangkan oleh aplikasi baru.
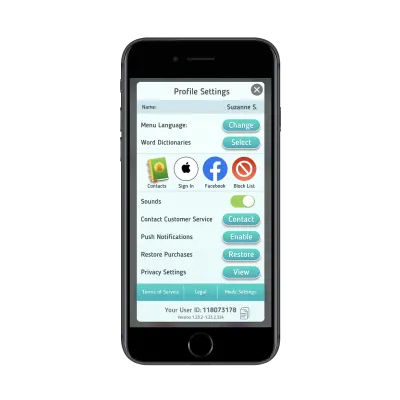
Sekarang, Scopely memperhatikan komentar negatif dari pengguna dan berjanji untuk mengubah aplikasi yang sesuai (yang menjanjikan). Tetapi alih-alih kembali ke desain lama dan sangat disukai, itu hanya menambahkan mode baru:

Anda akan berpikir bahwa pengalih mode akan ditampilkan lebih jelas — seperti di bilah menu. Sebaliknya, itu terkubur di bawah tab "Pengaturan Profil" dan tidak ada indikasi di mana pun di aplikasi bahwa mode klasik bahkan ada.
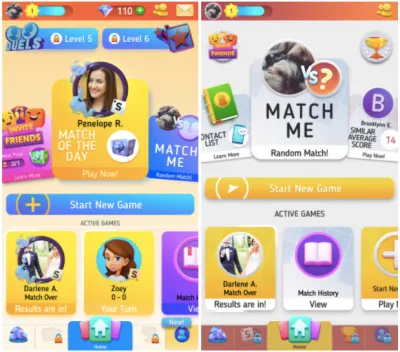
Sayangnya, mode klasik tidak banyak perbaikan (klasik ada di sebelah kanan):

Warnanya diperkecil, beberapa elemen di bagian atas telah dipotong atau diminimalkan, tetapi itu tidak mengatasi masalah pengguna apa pun dengan aplikasi atau gameplay.
Lebih buruk lagi, banyak pengguna melaporkan aplikasi mogok pada mereka, seperti yang ditunjukkan oleh keluhan dari pengguna Twitter @monicamhere ini:

Saya menduga ini terjadi karena pengembang memasukkan mode kelebihan beban kedua ke dalam aplikasi daripada hanya memperbaiki yang sudah ada berdasarkan umpan balik pengguna.
Jadi, apa pelajarannya di sini?
- Sebagai permulaan, jangan main-main dengan klasik.
Aplikasi seluler lama sangat mirip dengan permainan papan fisik dan itu adalah bagian besar dari daya tariknya. Saat Anda membuang desain lama untuk sesuatu (tampaknya) lebih trendi, Anda berisiko mengasingkan pengguna yang dulu setia. - Juga, jika tidak rusak, jangan perbaiki.
Sebelumnya, aplikasi ini sangat mudah digunakan dan dilengkapi dengan semua fitur dan fungsi yang akrab dengan pengguna dari permainan papan. Sekarang, mereka dibiarkan dengan kekacauan yang tidak intuitif dan mengganggu. - Jika pengguna Anda meminta Anda untuk membuang desain ulang, dengarkan mereka.
Untuk siapa Anda membuat aplikasi ini? Anda sendiri atau pengguna yang akan memainkannya dan memasukkan uang ke saku Anda?
Dengarkan apa yang dikatakan pengguna Anda. Ini adalah umpan balik berharga yang dapat membuat dunia berbeda dalam pengalaman pengguna.
Pelajaran #2: Jangan Menyesatkan Pengguna Saat Checkout (Instacart)
Ini adalah kasus yang menarik karena orang-orang yang keberatan dengan pembaruan UI Instacart ini bukanlah pengguna utamanya.
Inilah mengapa perubahan itu menjadi masalah:
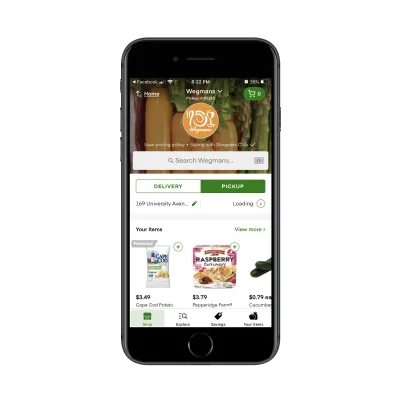
Pengguna membuka situs web atau aplikasi seluler Instacart dan berbelanja bahan makanan dari toko lokal pilihan mereka. Ini adalah konsep yang cukup rapi:

Pengguna dengan cepat mencari item dan menambahkannya ke keranjang belanja virtual mereka. Dalam banyak kasus, mereka memiliki pilihan untuk melakukan penjemputan di tepi jalan atau mengirimkan barang belanjaan ke depan pintu mereka. Either way, "pembeli" khusus mengambil barang dan mengemasnya.
Ketika pengguna selesai berbelanja, mereka mendapat kesempatan untuk meninjau keranjang mereka dan membuat perubahan terakhir sebelum check out.
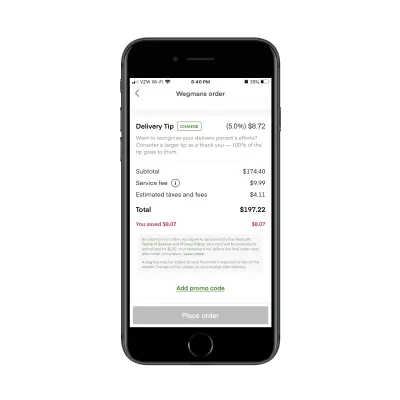
Di halaman checkout, pengguna dapat memilih kapan mereka ingin pesanan mereka terpenuhi. Di bawah bagian ini, mereka menemukan ringkasan tingkat tinggi dari tagihan mereka:

Pada pandangan pertama, ini semua tampak cukup sederhana.
- Biaya gerobak mereka adalah $ 174,40, yang sudah mereka ketahui.
- Ada biaya layanan sebesar $9,99.
- Pajak penjualan adalah $4,11.
- Dan totalnya adalah $197,22.
Tapi sebelumnya itu adalah bagian yang disebut “Kiat Pengiriman”. Di sinilah pembeli Instacart mengambil masalah.

Mereka berpendapat bahwa ini adalah pola gelap. Dan itu. Mari saya jelaskan:
Hal pertama yang salah adalah Kiat Penayangan tidak disertakan dengan item baris lainnya. Jika itu bagian dari perhitungan, itu harus ada di sana dan tidak dipisahkan di bagiannya sendiri.
Hal kedua yang salah adalah bahwa tip secara otomatis ditetapkan pada 5% atau $2,00. Ini adalah keluhan terbesar pembeli saat itu. Mereka percaya bahwa karena "(5,0%)" di garis tip pengiriman tidak ada pada tahun 2018, pengguna mungkin telah melihat jumlahnya dan berpikir "Itu tampaknya cukup masuk akal" dan berhenti begitu saja. Sedangkan jika Anda mengeja persentasenya, pengguna mungkin cenderung meninggalkan lebih banyak uang.
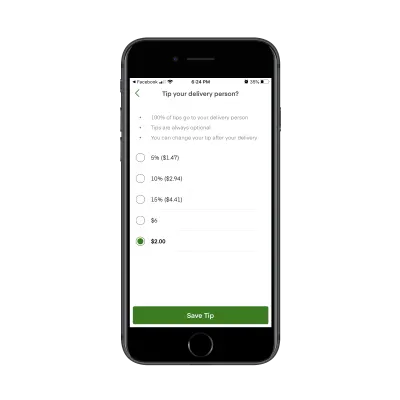
Untuk pengguna yang meluangkan waktu untuk membaca tagihan mereka dan menyadari bahwa mereka dapat meninggalkan tip yang lebih besar, inilah tampilan halaman pembaruan tip untuk pesanan kecil:

Anehnya diatur karena jumlah yang dipilih sebelumnya berada di bagian paling bawah halaman. Dan kemudian ada tip acak $6 yang disertakan seolah-olah pembuat aplikasi tidak ingin menghitung berapa 20%.
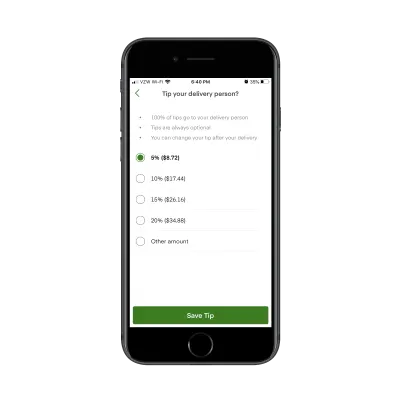
Itu bukan cara tip disajikan kepada pengguna dengan pesanan yang lebih besar:

Ini adalah pilihan yang aneh untuk menyajikan pengguna dengan tata letak halaman tip yang berbeda. Aneh juga bahwa yang satu ini menyertakan bidang terbuka untuk memasukkan tip khusus (di bawah "Jumlah lainnya") ketika tidak tersedia untuk pesanan yang lebih kecil.
Jika Instacart ingin menghindari kemarahan pembeli dan penggunanya, perlu ada lebih banyak transparansi tentang apa yang terjadi dan mereka perlu memperbaiki halaman checkout.
Pola gelap tidak memiliki tempat dalam desain aplikasi dan terutama tidak saat checkout.
“
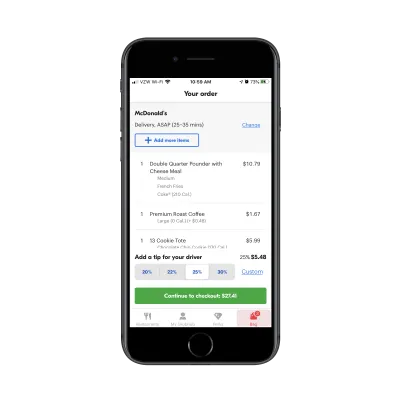
Jika Anda membuat aplikasi yang menyediakan layanan pengiriman, pengambilan, atau pembelanja pribadi kepada pengguna (yang menjadi semakin umum), saya sarankan untuk mendesain halaman checkout Anda seperti Grubhub:

Pengguna tidak hanya mendapatkan kesempatan untuk melihat item mereka pada saat checkout, tetapi garis tip tidak dirancang atau disembunyikan secara menipu. Itu menempel di sana ke bagian bawah halaman.
Terlebih lagi, tip ditampilkan sebagai jumlah persentase, bukan dolar acak. Untuk konsumen AS yang terbiasa memberi tip 20% untuk layanan yang baik, ini adalah cara yang jauh lebih baik untuk memastikan mereka meninggalkan tip yang berharga untuk pekerja layanan daripada menganggap jumlah dolar tidak apa-apa.
Dan jika mereka ingin meninggalkan lebih banyak atau lebih sedikit, mereka dapat menggunakan opsi "Kustom" untuk memasukkan nilainya sendiri.
Pelajaran #3: Jangan Pernah Menggoyahkan Keputusan Anda untuk Mengundurkan Diri (YouTube)
Ketika mayoritas pengguna Anda berbicara dan berkata, "Saya benar-benar tidak menyukai fitur/pembaruan/desain baru ini", berkomitmenlah pada pilihan apa pun yang Anda buat.
Jika Anda setuju bahwa fitur baru itu menyebalkan, gulung kembali. Dan tetap seperti itu.
Jika Anda tidak setuju, ubah atau beri waktu sampai pengguna kembali ke pihak Anda.
Hanya saja, jangan flip-flop.
Inilah yang terjadi ketika YouTube mengubah penggunanya… dan kemudian mengubahnya lagi:
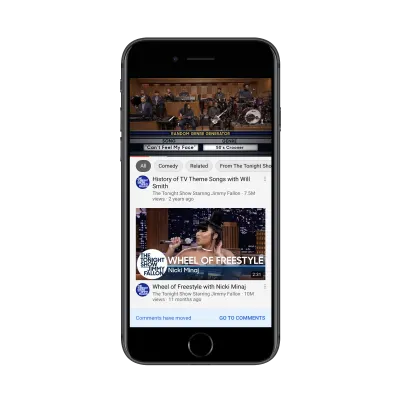
Pada tahun 2019, YouTube menguji menyembunyikan bagian komentarnya di bawah ikon ini:

Sebelum pengujian ini, komentar muncul di bagian paling bawah aplikasi, di bawah rekomendasi video "Berikutnya". Namun, dengan pembaruan ini, mereka dipindahkan ke belakang tombol baru ini. Pengguna hanya akan melihat komentar jika mereka mengkliknya.
Tanggapan terhadap desain ulang jelas tidak positif karena YouTube membatalkan pembaruan.
Pada tahun 2020, YouTube memutuskan untuk bermain-main dengan bagian komentar lagi. Namun, tidak seperti pembaruan 2019, YouTube berkomitmen untuk yang ini (sejauh ini).
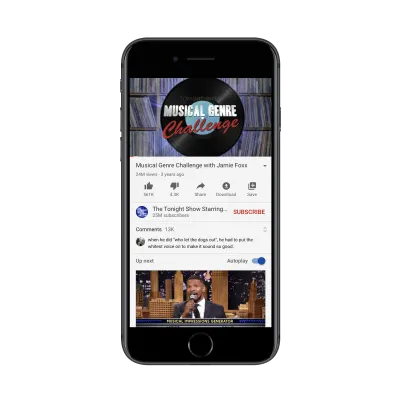
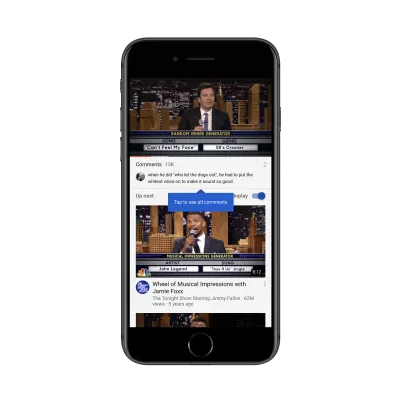
Di sinilah komentar muncul sekarang:

Mereka diapit di antara bilah "Berlangganan" dan bagian "Berikutnya".
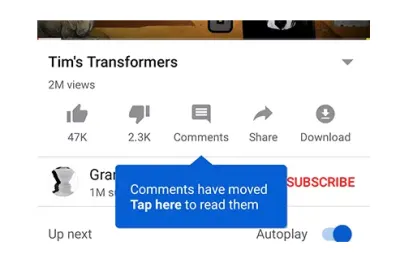
Jika pengguna YouTube mencari bagian komentar di tempat lama, mereka akan menemukan pesan ini sekarang:

Ini adalah sentuhan yang bagus. Pikirkan tentang berapa kali Anda harus mendesain ulang sesuatu di aplikasi atau situs web, tetapi tidak dapat memberi tahu pengguna biasa tentang hal itu. Ini tidak hanya memberi tahu mereka bahwa ada perubahan, tetapi "Go To Comments" membawa mereka ke sana.
Dengan tooltip ini, YouTube tidak berasumsi bahwa pengguna akan langsung membidik bagian baru. Ini menunjukkan kepada mereka di mana itu:

Saya benar-benar berpikir ini adalah desain ulang yang bagus. YouTube mungkin menjadi tempat bagi sebagian pengguna untuk menonton video demi video tanpa berpikir, tetapi ini juga merupakan platform media sosial. Dengan menyembunyikan bagian komentar di bawah tombol atau menyelipkannya ke bagian bawah halaman, apakah itu benar-benar mendorong sosialisasi? Tentu saja tidak.
Meskipun demikian, pengguna juga tidak merespons perubahan ini dengan baik, seperti yang dilaporkan Digital Information World. Dari apa yang saya tahu, reaksinya adalah karena Google/YouTube mengganggu keakraban pengguna dengan tata letak aplikasi. Benar-benar tidak ada di sini yang menunjukkan gesekan atau gangguan dalam pengalaman mereka. Itu bahkan tidak seperti bagian baru yang menghalangi atau menghalangi pengguna dari menonton video secara berlebihan.
Ini rumit karena saya tidak percaya bahwa YouTube harus mengembalikan pembaruan ini.
Pasti ada sesuatu dalam data YouTube yang mengatakan bahwa bagian bawah aplikasi adalah tempat yang buruk untuk komentar, itulah sebabnya ia mencoba mendesain ulang. Mungkin tingkat keterlibatan yang rendah atau orang-orang yang mengungkapkan kekesalan karena harus menggulir begitu banyak untuk menemukannya.
Karena itu, saya pikir ini adalah kasus bagi pengembang aplikasi seluler untuk tidak mendengarkan penggunanya. Dan, untuk memulihkan kepercayaan dan kepuasan mereka, YouTube harus memegang teguh keputusannya kali ini.
Apakah Desain Ulang Aplikasi Seluler Ide Terbaik Untuk Anda?
Sejujurnya, tidak mungkin menyenangkan semua orang. Namun, tujuan Anda harus menyenangkan, setidaknya , sebagian besar pengguna Anda.
Jadi, jika Anda berencana untuk mendesain ulang aplikasi Anda, saya sarankan untuk mengambil pendekatan yang aman dan melakukan pengujian A/B terlebih dahulu untuk melihat jenis umpan balik yang Anda dapatkan.
Dengan begitu, Anda hanya akan mendorong pembaruan yang didukung data yang meningkatkan pengalaman pengguna secara keseluruhan. Dan Anda tidak perlu berurusan dengan memutar kembali aplikasi atau pers negatif yang Anda dapatkan dari outlet media, komentar media sosial, atau ulasan toko aplikasi.
Bacaan Lebih Lanjut tentang SmashingMag:
- Mendesain Ulang Toko Desain Interior Digital (Studi Kasus)
- Cara Mendesain Aplikasi Seluler Untuk Penggunaan Satu Tangan
- Bahasa Desain Visual: Blok Bangunan Desain
- Pola Navigasi Bawah Pada Halaman Web Seluler: Alternatif yang Lebih Baik?
