Mendesain Ulang Toko Desain Interior Digital (Studi Kasus)
Diterbitkan: 2022-03-10Produk yang baik adalah hasil dari upaya terus-menerus dalam penelitian dan desain. Dan, seperti biasanya, desain kami tidak langsung menyelesaikan masalah yang seharusnya. Ini selalu tentang peningkatan dan iterasi yang konstan.
Saya memiliki klien bernama Design Cafe (sebut saja DC). Ini adalah toko desain interior inovatif yang didirikan oleh beberapa arsitek yang sangat berbakat. Mereka memproduksi desain yang dipesan lebih dahulu untuk pasar India dan menjualnya secara online.
DC mendekati saya dua tahun lalu untuk merancang beberapa maket visual untuk situs web mereka. Lingkup saya kemudian terbatas pada visual, tetapi saya tidak memiliki dasar yang tepat untuk mendasarkan visual tersebut, dan karena saya tidak memiliki kolaborasi berkelanjutan dengan tim pengembangan, desain situs web akhir tidak secara akurat menangkap desain asli. maksud dan tidak memenuhi semua kebutuhan pengguna utama.
Satu setengah tahun berlalu dan DC memutuskan untuk kembali padaku. Situs web mereka tidak menyediakan aliran prospek yang diharapkan. Mereka kembali karena proses saya bagus, tetapi mereka ingin memperluas cakupan untuk memberikan ruang untuk skala. Kali ini, saya dipekerjakan untuk melakukan penelitian, perencanaan, desain visual, dan pembuatan prototipe. Ini akan menjadi perubahan desain lama berdasarkan input dan data pengguna, dan pembuatan prototipe akan memungkinkan komunikasi yang mudah dengan tim pengembangan. Saya membentuk tim kecil yang terdiri dari dua orang: saya dan rekan desainer, Miroslav Kirov, untuk membantu menjalankan penelitian yang tepat. Dalam waktu kurang dari dua minggu, kami siap untuk memulai.
Kick-Off
Kiat berguna: Saya selalu memulai proyek dengan berbicara dengan para pemangku kepentingan. Untuk proyek yang lebih kecil dengan satu atau dua pemangku kepentingan, Anda dapat menggabungkan awal dan wawancara menjadi satu. Pastikan tidak lebih dari satu jam.
Wawancara Pemangku Kepentingan
Kedua pemangku kepentingan kami sama-sama ahli domain. Mereka memiliki toko batu bata dan mortir di pusat Bangalore yang menarik banyak orang. Begitu masuk, orang-orang senang dengan tampilan dan nuansa desainnya. Klien kami ingin memiliki situs web yang menyampaikan perasaan yang sama secara online dan yang akan membuat pengunjungnya ingin pergi ke toko.
Poin rasa sakit utama mereka:
- Situs web tidak responsif.
- Tidak ada perbedaan yang jelas antara klien baru, klien lama, dan klien potensial .
- Nilai jual DC tidak dikomunikasikan dengan jelas.
Mereka memiliki rencana masa depan untuk mengubah situs web menjadi pusat ide desain interior. Dan, last but not least, DC ingin menarik bakat desain baru.
Mendefinisikan Tujuan
Kami memilih semua tujuan kami untuk proyek tersebut. Tujuan utama kami adalah menjelaskan dengan jelas dan menarik apa yang dilakukan DC untuk klien yang sudah ada dan klien potensial dengan cara yang membuat mereka menghubungi DC dan pergi ke toko. Beberapa tujuan sekunder adalah:
- menurunkan tingkat drop-off,
- menangkap beberapa data pelanggan,
- memperjelas pesan merek,
- membuat situs web responsif,
- menjelaskan anggaran dengan lebih baik,
- memberikan bantuan pengambilan keputusan dan menjadi pemberi pengaruh informasi.
Metrik Utama
Metrik kunci nomor satu kami adalah mengonversi pengguna menjadi prospek yang mengunjungi toko , yang mengukur sasaran utama. Kami perlu meningkatkannya setidaknya 5% pada awalnya — angka realistis yang kami putuskan dengan pemangku kepentingan kami. Untuk melakukan itu, kami perlu:
- mempersingkat waktu konversi (waktu yang dibutuhkan pengguna untuk berhubungan dengan DC),
- meningkatkan tingkat aplikasi formulir,
- meningkatkan kepuasan keseluruhan yang diperoleh pengguna dari situs web.
Kami akan melacak metrik ini dengan menyiapkan Peristiwa Google Analytics setelah situs web online dan dengan berbicara dengan prospek yang datang ke toko melalui situs web.
Kiat berguna: Jangan fokus pada terlalu banyak metrik. Beberapa dari Anda yang paling penting sudah cukup. Mengukur terlalu banyak hal akan melemahkan hasilnya.
Penemuan
Agar kami mendapatkan wawasan terbaik, wawancara pengguna kami harus menargetkan klien sebelumnya dan klien potensial, tetapi kami harus meminimalkan, jadi kami memilih dua klien potensial dan tiga klien yang sudah ada. Mereka kebanyakan dari sektor TI — kelompok sasaran utama DC. Mengingat jadwal kami yang cukup ketat, kami mulai dengan penelitian meja sambil menunggu kelima wawancara pengguna dijadwalkan.
Tip berguna: Anda perlu tahu untuk siapa Anda mendesain dan penelitian apa yang telah dilakukan sebelumnya. Pemangku kepentingan menceritakan kisah mereka, tetapi Anda perlu membandingkannya dengan data dan pendapat, harapan, dan kebutuhan pengguna.
Data
Kami dapat merujuk beberapa data Google Analytics dari situs web:
- Sebagian besar pengguna pergi ke dapur, lalu ke kamar tidur, lalu ke ruang tamu.
- Rasio pentalan yang tinggi sebesar 80%+ mungkin karena kesalahpahaman tentang pesan merek dan alur serta ajakan bertindak (CTA) yang tidak jelas.
- Lalu lintas sebagian besar seluler.
- Sebagian besar pengguna mendarat di beranda, 70% di antaranya dari iklan dan 16% langsung (kebanyakan pelanggan yang kembali), dan sisanya dibagi rata antara Facebook dan Google Search.
- 90% lalu lintas media sosial berasal dari Facebook. Memperluas kesadaran merek ke Instagram dan Twitter dapat bermanfaat.
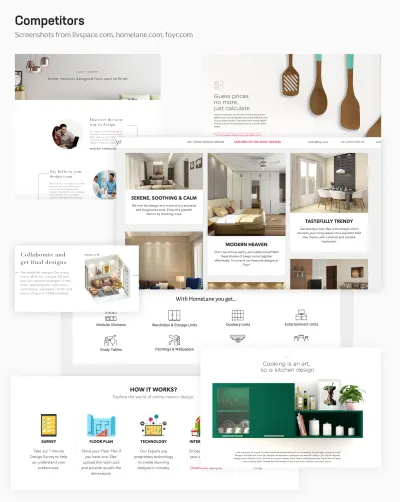
Pesaing
Ada banyak kompetisi lokal di sektor ini. Berikut adalah beberapa pola berulang:
- tempat video dan galeri rumit yang menunjukkan desain yang telah selesai dengan klien mendiskusikan layanan mereka;
- presentasi desain yang menarik dengan foto berkualitas tinggi;
- penargetan pesan grup yang sesuai;
- kuis untuk memilih gaya;
- tipografi tebal besar, lebih sedikit teks dan lebih banyak visual.

Pengguna
Pelanggan DC sebagian besar berusia antara 28 dan 40 tahun, dengan kelompok sekunder di kelompok yang lebih tinggi dari 38 dan 55 yang datang untuk rumah kedua mereka. Mereka adalah profesional TI atau bisnis dengan anggaran menengah ke atas. Mereka menghargai pengalaman pelanggan yang baik tetapi sadar harga dan sangat praktis. Karena mereka sebagian besar adalah keluarga, seringkali istri adalah pengambil keputusan dominan yang tersembunyi.
Kami berbicara dengan lima pengguna (tiga pelanggan lama dan dua pelanggan potensial) dan mengirimkan survei ke 20 lainnya (mencampurkan pelanggan lama dan potensial; lihat Kuesioner Desain Kafe).
Wawancara Pengguna
Tip berguna: Pastikan untuk menjadwalkan semua wawancara Anda sebelumnya, dan rencanakan lebih banyak orang daripada yang Anda butuhkan. Sertakan pengguna ekstrem bersama dengan arus utama. Kemungkinannya adalah jika sesuatu berfungsi untuk pengguna ekstrem, itu juga akan berfungsi untuk sisanya. Ekstrim juga akan memberi Anda wawasan tentang kasus tepi yang tidak dipedulikan oleh arus utama.
Semua pengguna bingung tentang tujuan utama situs web. Beberapa pendapat mereka:
- "Itu tidak memiliki aliran yang tepat."
- “Saya membutuhkan lebih banyak kejelasan dalam prosesnya, terutama dalam hal jadwal.”
- “Saya membutuhkan lebih banyak informasi pendidikan tentang desain interior.”
Semua orang mendapat informasi yang cukup baik tentang kompetisi ini. Mereka telah mencoba perusahaan lain sebelum DC. Semua mengetahui tentang DC baik melalui referensi, Google, iklan atau dengan melewati toko secara fisik. Dan, nak, apakah mereka menyukai toko itu! Mereka memperlakukannya seperti Apple Store untuk desain interior. Ternyata DC benar-benar melakukan pekerjaan yang hebat dengan itu.
Tip berguna: Umpan balik negatif membantu kami menemukan peluang untuk perbaikan. Tetapi umpan balik positif juga cukup berguna karena membantu Anda mengidentifikasi bagian mana dari produk yang layak dipertahankan dan dikembangkan.
Sentuhan pribadi, layanan pelanggan, harga dan kualitas bahan adalah motivasi utama mereka untuk memilih DC. Orang-orang bersikeras untuk dapat melihat harga setiap elemen pada halaman kapan saja (desain sebelumnya tidak mencantumkan harga pada aksesori).
Kami membuat penemuan yang menarik tetapi entah bagaimana diharapkan tentang penggunaan perangkat. Perangkat seluler sebagian besar digunakan untuk konsumsi dan browsing, tetapi ketika memesan, kebanyakan orang membuka laptop mereka.
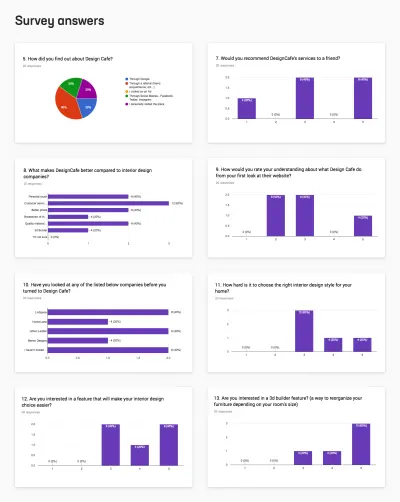
Survei
Hasil survei sebagian besar tumpang tindih dengan wawancara:
- Pengguna menemukan DC melalui saluran yang berbeda, tetapi terutama melalui rujukan.
- Mereka tidak begitu memahami keadaan situs web saat ini. Sebagian besar dari mereka telah mencari atau menggunakan layanan lain sebelum DC.
- Semua pengguna yang disurvei memesan desain dapur. Hampir semua mengalami kesulitan memilih gaya desain yang tepat.
- Sebagian besar pengguna merasa proses mendesain interior mereka sendiri sulit dan tertarik pada fitur yang dapat membuat pilihan mereka lebih mudah.
Tip berguna: Menulis pertanyaan survei yang baik membutuhkan waktu. Bekerjalah dengan seorang peneliti untuk menulisnya, dan jadwalkan dua kali lipat waktu yang Anda pikir akan Anda perlukan.

Perencanaan
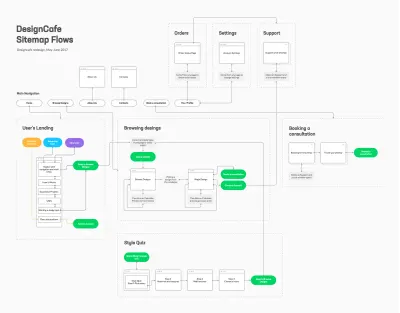
Ikhtisar Perjalanan Pengguna
Berbicara dengan pelanggan membantu kami mendapatkan wawasan yang berguna tentang skenario mana yang paling penting bagi mereka. Kami membuat diagram afinitas dengan semua yang kami kumpulkan dan mulai memprioritaskan dan menggabungkan item dalam potongan.
Tip berguna: Gunakan papan tulis untuk mengunduh semua pengetahuan tim Anda, dan penuhi papan dengan itu. Kelompokkan semuanya sampai Anda menemukan pola. Pola-pola ini akan membantu Anda menetapkan tema dan menemukan poin nyeri yang paling penting.
Hasilnya adalah tujuh pernyataan masalah sudut pandang yang kami putuskan untuk dirancang:
- Pelanggan baru membutuhkan lebih banyak informasi tentang DC karena mereka membutuhkan bukti kredibilitas.
- Pelanggan yang kembali membutuhkan akses cepat ke desain karena mereka tidak ingin membuang waktu.
- Semua pelanggan harus dapat menelusuri desain kapan saja.
- Semua pelanggan ingin menelusuri desain yang relevan dengan selera mereka, karena itu akan mempersingkat waktu pencarian mereka.
- Calon pelanggan potensial membutuhkan cara untuk berhubungan dengan DC untuk membeli desain.
- Semua pelanggan, setelah mereka memesan, harus tetap mengetahui status pesanan mereka , karena mereka perlu tahu apa yang mereka bayar dan kapan mereka akan mendapatkannya.
- Semua pelanggan ingin membaca studi kasus tentang proyek yang sukses, karena hal itu akan meyakinkan mereka bahwa DC mengetahui barang-barangnya.
Dengan menggunakan daftar ini, kami menemukan solusi desain untuk setiap perjalanan.

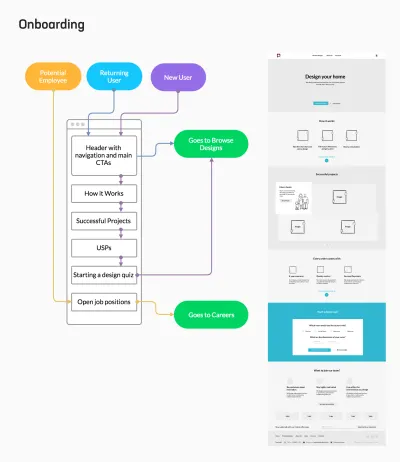
Orientasi
Halaman beranda Design Cafe sebelumnya membingungkan. Itu diperlukan untuk menyajikan lebih banyak informasi tentang bisnis. Kurangnya informasi menyebabkan kebingungan dan orang-orang tidak yakin tentang apa DC itu. Kami membagi halaman beranda menjadi beberapa bagian dan mendesainnya agar setiap bagian dapat memenuhi kebutuhan salah satu kelompok sasaran kami:
Untuk pengunjung baru (aliran ungu), kami menyertakan perjalanan singkat melalui poin penjualan unik utama (USP) layanan, cara kerjanya, beberapa kisah sukses, dan opsi untuk memulai kuis gaya.
Untuk pengunjung yang kembali (aliran biru), yang kemungkinan besar akan melewati halaman beranda atau menggunakannya sebagai titik jalan, bagian pahlawan dan navigasi menunjukkan jalan keluar ke desain penelusuran.
Kami meninggalkan sebagian kecil di akhir halaman (aliran oranye) untuk calon karyawan , menjelaskan apa yang disukai tentang DC dan CTA yang masuk ke halaman karir.

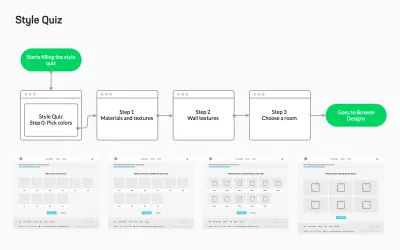
Inti dari proses orientasi adalah untuk menarik perhatian pelanggan sehingga mereka dapat melanjutkan, baik secara langsung ke katalog desain atau melalui fitur yang kami sebut kuis gaya.
Desain penjelajahan
Kami membuat kuis gaya untuk membantu pengguna mempersempit hasil mereka.
DC sebelumnya memiliki fitur yang disebut pembangun 3D yang kami putuskan untuk dihapus. Ini memungkinkan Anda untuk mengatur ukuran kamar Anda dan kemudian menyeret-dan-melepas furnitur, jendela dan pintu ke dalam campuran. Secara teori, ini terdengar bagus, tetapi pada kenyataannya orang memperlakukannya seperti permainan dan mengharapkannya berfungsi seperti versi yang diperkecil dari Mode Bangun The Sims.

Segala sesuatu yang dibuat dengan pembuat 3D akhirnya dimodifikasi sepenuhnya oleh para desainer. Alat itu memberi orang banyak kekuatan desain dan terlalu banyak pilihan. Selain itu, mendukungnya adalah upaya teknis yang sangat besar karena itu adalah keseluruhan produk itu sendiri.
Dibandingkan dengan itu, kuis gaya adalah fitur yang relatif sederhana:
Dimulai dengan menanyakan tentang warna, tekstur, dan desain yang Anda suka.
Itu terus bertanya tentang tipe kamar.
Akhirnya, ini menampilkan daftar desain yang dikuratori berdasarkan jawaban Anda.

Seluruh wizard kuis meluas ke hanya empat langkah dan membutuhkan waktu kurang dari satu menit untuk menyelesaikannya. Tapi itu membuat orang menginvestasikan sedikit waktu mereka, sehingga menciptakan keterlibatan. Hasilnya: Kami meningkatkan waktu konversi dan kepuasan secara keseluruhan.
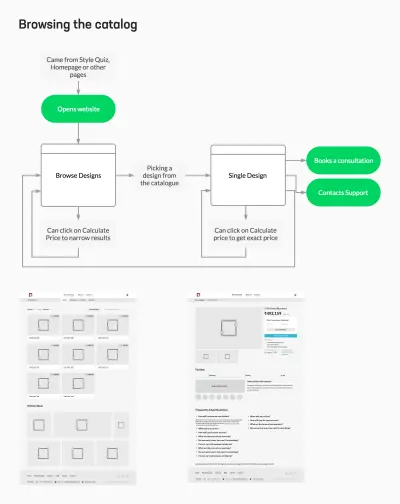
Atau, pengguna dapat melewati kuis gaya dan langsung membuka katalog desain, lalu menggunakan filter untuk menyempurnakan hasilnya. Halaman tersebut secara otomatis menampilkan desain dapur, apa yang kebanyakan orang cari. Dan untuk yang sadar harga, kami membuat fitur kecil yang memungkinkan mereka memasukkan ukuran kamar mereka, dan semua harga dihitung ulang.


Jika orang tidak menyukai apa pun dari katalog, kemungkinan besar mereka bukan pelanggan sasaran DC dan tidak banyak yang dapat kami lakukan untuk mempertahankan mereka di situs web. Tetapi jika mereka menyukai desain , mereka dapat memutuskan untuk maju dan menghubungi DC, yang membawa kita ke langkah selanjutnya dalam proses tersebut.
Menghubungi
Menghubungi DC harus sesederhana mungkin. Kami menerapkan tiga cara untuk melakukannya:
- melalui obrolan, ditampilkan di setiap halaman — cara tercepat;
- dengan membuka halaman kontak dan mengisi formulir atau hanya menelepon DC di telepon;
- dengan mengklik "Pesan konsultasi" di header, yang meminta informasi dasar dan meminta janji (setelah pengiriman, langkah selanjutnya ditampilkan untuk memberi tahu pengguna apa yang sebenarnya akan terjadi).

Sisa perjalanan ini berlanjut secara offline: Pelanggan potensial bertemu dengan desainer DC dan, setelah beberapa diskusi dan perencanaan, melakukan pemesanan. DC memberi tahu mereka tentang kemajuan apa pun melalui email dan mengirimi mereka tautan ke pelacak kemajuan.
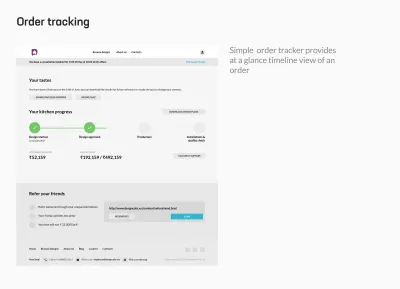
Status pemesanan
Pelacak kemajuan ada di menu pengguna di sudut kanan atas desain. Tujuannya adalah untuk menunjukkan garis waktu pesanan. Setelah pembaruan, pemberitahuan "belum dibaca" muncul. Namun, sebagian besar pengguna biasanya akan mengetahui tentang pembaruan pesanan melalui email, sehingga titik masuk untuk keseluruhan alur akan bersifat eksternal.

Setelah pesanan desain interior dipasang dan siap, pengguna akan memiliki pesanan yang sudah selesai di situs web untuk referensi di masa mendatang. Proyek mereka dapat ditampilkan di halaman beranda dan menjadi bagian dari studi kasus.
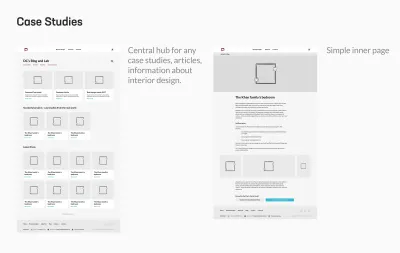
Studi kasus
Salah satu tujuan jangka panjang DC adalah agar situs webnya menjadi pusat influencer untuk desain interior, yang diisi dengan studi kasus, saran, dan tip. Itu bagian dari komitmen untuk menyediakan konten berkualitas. Tapi DC belum memiliki konten itu. Jadi, kami memutuskan untuk memulai bagian itu dengan sedikit usaha dan memperkenalkannya sebagai blog. Klien secara bertahap akan mengisinya dengan konten dan penelusuran proses yang terperinci. Ini nantinya akan diperluas dan ditampilkan di halaman beranda. Studi kasus adalah fitur yang secara signifikan dapat meningkatkan kesadaran merek, meskipun itu akan memakan waktu.

Mempersiapkan Desain Visual
Dengan perjalanan pengguna yang kritis yang telah diketahui dan dibingkai, kami siap untuk mempelajari desain visual.
Data menunjukkan bahwa kebanyakan orang membuka situs web di ponsel mereka, tetapi wawancara membuktikan bahwa kebanyakan dari mereka lebih bersedia membeli melalui komputer, daripada perangkat seluler. Selain itu, pengguna desktop dan laptop lebih terlibat dan loyal. Jadi, kami memutuskan untuk mendesain untuk desktop terlebih dahulu dan bekerja hingga resolusi (seluler) yang lebih kecil darinya dalam kode.
Desain visual
Kami mulai mengumpulkan ide-ide visual, kata-kata dan gambar. Awalnya, kami memiliki urutan kata sederhana berdasarkan percakapan kami dengan klien dan papan suasana hati dengan desain dan ide yang relevan. Fitur visual utama yang kami cari adalah kesederhanaan, tipografi tebal, foto bagus, dan ikon bersih.
Tip berguna: Jangan mengikuti tren tertentu hanya karena semua orang melakukannya. Buat papan suasana hati menyeluruh dari desain referensi relevan yang mendekati tampilan dan nuansa yang Anda cari. Tampilan ini harus sejalan dengan tujuan dan audiens target Anda.
Sederhana, anggun, mudah, modern, keren, edgy, berani, berkualitas, pengertian, segar, pengalaman, berkelas.

Klien kami sudah mulai mengerjakan pemotretan, dan hasilnya sangat bagus. Fotografi stok akan merusak semua hal pribadi tentang situs web ini. Foto-foto yang dihasilkan berpadu dengan tipe besar dengan cukup baik dan membantu dengan bahasa sederhana yang kami cari.
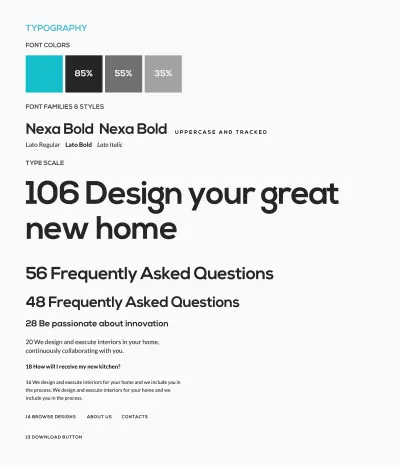
Tipografi
Awalnya, kami menggunakan kombinasi Raleway dan Roboto untuk tipografi. Raleway adalah font yang bagus tapi sedikit berlebihan. Iterasi kedua adalah Abril Fatface dan Raleway untuk salinannya. Abril Fatface menyerupai kemegahan Didot dan membuat seluruh halaman jauh lebih berat dan megah. Itu adalah arah yang menarik untuk dijelajahi, tetapi tidak beresonansi dengan nuansa teknologi modern DC. Iterasi terakhir adalah Nexa untuk judul, yang ternyata menjadi pilihan terbaik karena nuansa modern dan edgy, dengan Lato — keduanya sangat cocok.
Tip berguna: Bermain-main dengan variasi tipe. Daftar mereka berdampingan untuk melihat bagaimana mereka membandingkan. Buka Typewolf, MyFonts, atau situs web serupa untuk mendapatkan inspirasi. Cari tipografi yang masuk akal untuk produk Anda. Pertimbangkan keterbacaan dan aksesibilitas. Jangan berlebihan dengan skala tipe Anda; menjaganya seminimal mungkin. Lihat ringkasan Butterick tentang aturan utama jika ragu.

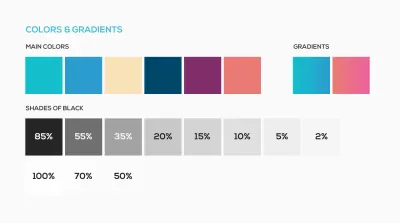
warna
DC sudah memiliki skema warna, tetapi mereka memberi kami kebebasan untuk bereksperimen. Warna utamanya adalah warna cyan, emas, dan plum (atau, lebih tepatnya, jenis bordeaux yang aneh), tetapi warna aslinya terlalu pudar dan tidak cukup menyatu satu sama lain.
Kiat berguna: Jika merek sudah memiliki warna, uji sedikit variasi untuk melihat kesesuaiannya dengan desain keseluruhan. Atau hapus beberapa warna dan gunakan hanya satu atau dua. Coba rancang tata letak Anda dalam monokrom dan kemudian uji kombinasi warna yang berbeda pada desain yang sudah dibuat-buat. Lihat beberapa tips hebat lainnya oleh Wojciech Zielinski dalam artikelnya “Cara Menggunakan Warna dalam Desain UI: Tips dan Alat Praktis”.
Inilah yang kami putuskan pada akhirnya:

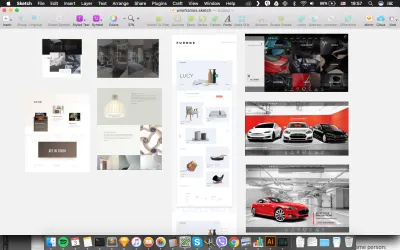
Cara kami menampilkan semua varian tipe dan warna tersebut adalah melalui iterasi di halaman beranda.
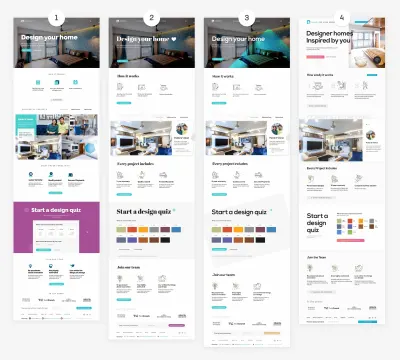
Mockup Awal
Kami memfokuskan iterasi visual pertama untuk mendapatkan informasi utama yang terlihat jelas dan memaksimalkan bagian testimonial dan kuis gaya. Setelah beberapa diskusi, kami pikir itu terlalu sederhana dan perlu perbaikan. Kami membuat perubahan pada font dan ikon dan memodifikasi beberapa bagian, yang ditunjukkan pada iterasi 2 dan 3 pada gambar di bawah.
Kami tidak punya waktu untuk mendesain ikon khusus, tetapi NounProject datang untuk menyelamatkan. Dengan format file SVG, sangat mudah untuk mengubah apa pun yang Anda butuhkan dan mencampurnya dengan yang lain. Ini sangat mempercepat pekerjaan kami, dan dengan iterasi visual nomor 4, kami menandatangani desain halaman beranda. Ini memungkinkan kami untuk fokus pada komponen dan menggunakannya sebagai balok LEGO untuk membuat template.

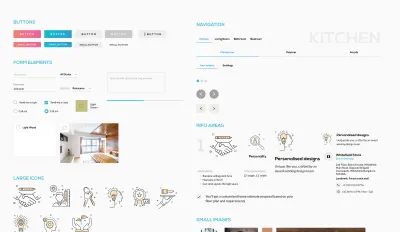
Sistem Komponen
Saya mencantumkan sebagian besar komponen (lihat PDF) di artboard Sketch agar tetap dapat diakses. Kapan pun desain membutuhkan pola baru, kami akan kembali ke halaman ini dan mencari cara untuk menggunakan kembali elemen. Memiliki sistem visual, bahkan untuk proyek kecil seperti ini, membuat semuanya tetap konsisten dan sederhana.
Tip berguna: Komponen, atom, blok — apa pun namanya, semuanya adalah bagian dari pemikiran sistematis tentang desain Anda. Sistem desain membantu Anda mendapatkan pemahaman yang lebih dalam tentang produk Anda dengan mendorong Anda untuk fokus pada pola, prinsip desain, dan bahasa desain. Jika Anda baru mengenal pendekatan ini, lihat Desain Atom Brad Frost atau Sistem Desain Alla Kholmatova.

Membuat Prototipe Dengan Kode
Tip berguna: Kerjakan prototipe terlebih dahulu. Anda dapat membuat prototipe menggunakan HTML, CSS, dan JavaScript dasar. Atau Anda dapat menggunakan InVision, Marvel, Adobe XD atau bahkan aplikasi Sketch, atau alat prototyping favorit Anda. Itu tidak masalah. Yang penting adalah menyadari bahwa hanya ketika Anda membuat prototipe, Anda akan melihat bagaimana desain Anda akan berfungsi.
Untuk prototipe kami, kami memutuskan untuk menggunakan kode dan menyiapkan proses pembuatan sederhana untuk mempercepat pekerjaan kami.
Memilih alat dan proses
Gulp mengotomatiskan semuanya. Jika Anda belum pernah mendengarnya, lihat panduan mengagumkan Callum Macrae. Gulp memungkinkan kami untuk menangani semua gaya, skrip, dan templat, dan itu mengeluarkan versi produksi yang diperkecil yang siap digunakan dari kode.
Beberapa plugin Gulp yang lebih penting yang kami gunakan adalah:
- gulp-postcss
Ini memungkinkan Anda untuk menggunakan PostCSS. Anda dapat menggabungkannya dengan plugin seperti cssnext untuk mendapatkan pengaturan yang cukup kuat dan serbaguna. - sinkronisasi browser
Ini menyiapkan server dan secara otomatis memperbarui tampilan pada setiap perubahan. Anda dapat mengaturnya untuk menyala saat memulai "menonton tegukan", dan semuanya akan disinkronkan saat menekan "Simpan". - gulp-compile-stang
Ini adalah implementasi Handlebars untuk Gulp. Ini adalah cara cepat untuk membuat template dan menggunakannya kembali. Bayangkan Anda memiliki tombol yang tetap sama di seluruh desain. Itu akan menjadi simbol di Sketch. Ini pada dasarnya konsep yang sama tetapi dibungkus dalam HTML. Kapan pun Anda ingin menggunakan tombol itu, Anda cukup menyertakan templat tombol. Jika Anda mengubah sesuatu di template master, itu menyebarkan perubahan ke setiap tombol lain dalam desain. Anda melakukannya untuk semua yang ada di sistem desain, dan dengan demikian Anda menggunakan paradigma yang sama untuk desain visual dan kode. Tidak ada lagi mockup halaman statis!
Komponen dan template
Kami harus menggabungkan CSS atomik dengan CSS berbasis modul untuk mendapatkan hasil maksimal dari kedua dunia. Atomic CSS menangani semua gaya umum, sedangkan modul CSS menangani kasus tepi.
Dalam CSS atomik, atom adalah kelas CSS yang tidak dapat diubah yang hanya melakukan satu hal. Kami menggunakan Tachyons, toolkit atom. Di Tachyons, setiap kelas yang Anda terapkan adalah satu properti CSS. Misalnya, .b adalah singkatan dari font-weight: bold , dan .ttu adalah singkatan dari text-transform: uppercase . Sebuah paragraf dengan teks huruf besar tebal akan terlihat seperti ini:
<p class="b ttu">Paragraph</p>Tip berguna: Setelah Anda terbiasa dengan CSS atomik, ini menjadi cara yang sangat cepat untuk membuat prototipe — dan sangat sistematis, karena ini mendorong Anda untuk terus-menerus memikirkan tentang penggunaan kembali dan pengoptimalan.
Manfaat utama dari pembuatan prototipe dengan kode adalah Anda dapat mendemonstrasikan interaksi yang kompleks . Kami mengkodekan sebagian besar perjalanan kritis kami dengan cara ini.
Merancang interaksi mikro di browser
Prototipe kami sangat tepat sehingga menjadi dasar front-end untuk produk sebenarnya — DC menggunakan kode kami dan mengintegrasikannya ke dalam alur kerja mereka. Anda dapat melihat prototipe di https://beta.boyankostov.com/2017/designcafe/html (atau langsung di https://designcafe.com).
Tip berguna: Dengan prototipe HTML, Anda harus memutuskan tingkat kesetiaan yang ingin Anda capai. Itu mungkin memakan waktu cukup lama jika Anda terlalu dalam. Tapi Anda juga tidak bisa salah dengan itu karena saat Anda masuk lebih dalam dan lebih dalam ke kode dan menyempurnakan setiap detail yang mungkin, pada titik tertentu Anda akan mulai memberikan produk yang sebenarnya.
Keluar
Klien, terutama perusahaan B2C kecil, senang ketika Anda memberikan solusi desain yang dapat mereka gunakan dengan segera. Kami mengirim hanya itu.
Sayangnya, Anda tidak selalu dapat memprediksi kecepatan proyek, dan butuh beberapa bulan agar kode kami terintegrasi dalam alur kerja DC. Dalam keadaannya saat ini, kode ini siap untuk diuji, dan yang lebih baik lagi adalah cukup mudah untuk dimodifikasi. Jadi, jika DC memutuskan untuk melakukan beberapa pengujian pengguna di masa mendatang, perubahan apa pun akan mudah dilakukan.
Bawa pulang
- Berkolaborasi dengan desainer lain bila memungkinkan. Ketika dua orang memikirkan masalah yang sama, mereka akan memberikan ide yang lebih baik. Bergiliran mencatat selama wawancara, dan bertukar pikiran tentang tujuan, ide, dan visual bersama.
- Memiliki pengembang dalam tim bermanfaat karena setiap orang dapat melakukan yang terbaik. Pengembang yang baik akan menghabiskan sedikitnya beberapa menit pada masalah JavaScript yang saya mungkin perlu berjam-jam untuk menyelesaikannya.
- Kami mengirimkan versi situs web yang berfungsi , dan klien dapat langsung menggunakannya. Jika Anda tidak dapat menandatangani kode, cobalah untuk sedekat mungkin dengan produk akhir, dan komunikasikan itu secara visual kepada tim klien Anda. Dokumentasikan desain Anda — ini adalah hasil yang akan digunakan dan disalahgunakan oleh semua orang, mulai dari pengembang hingga pemasar hingga desainer internal. Sisihkan waktu untuk memastikan semua ide Anda dipahami dengan benar oleh semua orang.
- Menjadwalkan wawancara dan menulis survei yang baik dapat memakan waktu. Anda harus merencanakan ke depan dan merekrut lebih banyak orang daripada yang Anda pikir akan Anda butuhkan. Pekerjakan peneliti berpengalaman untuk bekerja dengan Anda dalam tugas-tugas ini, dan luangkan waktu bersama tim Anda untuk mengidentifikasi tujuan Anda. Berhati-hatilah saat mencari peserta. Klien Anda dapat membantu Anda menemukan orang yang tepat, tetapi Anda harus tetap berpegang pada peserta yang memenuhi demografi yang tepat.
- Jadwalkan waktu yang cukup untuk perencanaan. Sasaran, proses, dan tanggung jawab proyek harus jelas bagi semua orang di tim Anda. Anda perlu waktu untuk memungkinkan beberapa iterasi pada prototipe, karena prototipe meningkatkan produk dengan cepat. Jika Anda tidak ingin mengacaukan kode, ada berbagai cara untuk membuat prototipe. Tetapi bahkan jika Anda melakukannya, Anda tidak perlu menulis kode tanpa cacat — cukup tulis kode desainer. Atau, seperti yang pernah dikatakan Alan Cooper, “Kadang-kadang cara terbaik bagi seorang desainer untuk mengomunikasikan visi mereka adalah dengan membuat kode sesuatu sehingga kolega mereka dapat berinteraksi dengan perilaku yang diusulkan, daripada hanya melihat gambar diam. Tujuan dari kode tersebut tidak sama dengan tujuan dari kode yang ditulis oleh pembuat kode. Kode ini bukan untuk penyebaran, tetapi untuk desain [dan] tujuannya berbeda.”
- Jangan fokus pada desain yang unik , kecuali itu adalah fitur utama produk Anda. Lebih baik menghabiskan waktu untuk hal-hal yang lebih penting. Gunakan kerangka kerja, ikon, dan aset visual jika memungkinkan, atau alihkan ke desainer lain dan fokus pada sasaran dan metrik produk inti Anda.
