Resep Untuk Sistem Desain yang Baik
Diterbitkan: 2022-03-10Artikel ini telah didukung dengan baik oleh teman-teman terkasih kami di Backlight, platform kolaboratif yang memberdayakan tim front-end untuk membangun dan mengirimkan sistem desain yang hebat. Terima kasih!

Secara teori, setiap orang memiliki konsep yang relatif sama tentang apa yang dimaksud dengan "Sistem Desain", meskipun nuansa mulai muncul saat kita mendekati dunia nyata. Targetnya mungkin masih sama, tetapi organisasi yang berbeda akan membutuhkan strategi yang beragam untuk mencapainya. Seperti banyak tugas rumit dalam teknik dan arsitektur, tidak ada peluru perak untuk membuat Sistem Desain yang baik.
Meskipun upaya yang berhasil memiliki beberapa pola umum yang memungkinkan munculnya perkakas dan praktik terbaik. Dalam artikel ini, kita akan melihat solusi apa yang cocok di dalam payung Sistem Desain, dan beberapa langkah dan pos pemeriksaan penting yang perlu Anda perhatikan di seluruh proyek Anda. Pengalaman kami mungkin berbeda, tapi semoga ada pembelajaran bagi Anda di mana saya pribadi gagal dan berhasil.
Tujuan Dan Arti
Jika kita menganggap "sistem" sebagai kombinasi dari bagian-bagian yang bekerja bersama, dan "desain" sebagai rencana tampilan dan fungsi sesuatu. Kemudian kita dapat memahami Sistem Desain sebagai kumpulan definisi yang akan menentukan pola di mana bagian-bagian yang saling berhubungan dari suatu sistem akan terlihat, terasa, dan berfungsi. Ini masih cukup abstrak, tetapi cukup untuk memahaminya lebih dari sekadar penampilan .
Ini bukan pustaka komponen yang Anda susun seperti teka-teki dan sampai pada tata letak yang konsisten. Sebuah sistem desain memang memiliki aspek presentasi, tetapi juga tentang fungsi dan integrasi. Ini tentang pengalaman .
- Pengalaman pengguna
Dengan antarmuka pengguna yang andal dan konsisten secara fungsional. - Pengalaman Pengembang
Dengan komponen yang mudah diintegrasikan dan pola yang ditentukan. - Pengalaman Pemangku Kepentingan
Dengan gambaran umum tentang bagaimana produk berkembang dan tumbuh.
Dengan begitu banyak bagian yang bergerak, dapat dimengerti bahwa tidak ada jawaban tunggal untuk semua sistem desain.
Disengaja vs Organik
Ketika sebuah tim memutuskan untuk membuat Sistem Desain, ada dua pendekatan yang harus mereka putuskan terlebih dahulu:
- Organik
Ambil aplikasi yang ada sebagai referensi, ekstrak potongannya dan abstrakkan secukupnya untuk digunakan oleh aplikasi lain. Pendekatan ini membawa lebih sedikit keputusan sejak awal tetapi membutuhkan upaya yang lebih reaktif dari tim untuk mengakomodasi persyaratan yang baru ditemukan oleh pengadopsi. Keputusan arsitektural cenderung dibuat sesuai kebutuhan, bukan secara proaktif. - Disengaja
Token, pola, dan komponen dipikirkan sebelumnya. Batas produk yang layak minimal (MVP) ditentukan dan pekerjaan dimulai. Untuk pendekatan ini, memiliki tujuan dan persyaratan merupakan langkah penting untuk menyelaraskan harapan dengan pemangku kepentingan.
Organik
Ketika memungkinkan Sistem Desain untuk berkembang secara organik, keberhasilan upaya tersebut bergantung pada dukungan dari pemangku kepentingan dan pengadopsi. Dan seberapa efektif tim akan dapat bereaksi saat mereka membersihkan semua hal yang tidak diketahui yang mereka temukan di sepanjang jalan tanpa terlalu mengganggu dengan dukungan berkelanjutan. Ini adalah jalan yang rumit dan komunikasi adalah kuncinya. Tidak ada jalur tindakan yang jelas karena terkait erat dengan konteks tim.
Selain itu, sulit untuk mengubah sebagai sistem saat sedang berjalan (tanyakan kepada ahli listrik lokal Anda) dan karena tugas membutuhkan waktu, persyaratan dapat berubah: pasar tidak akan menunggu pustaka komponen Anda. Momen "buat atau hancurkan" yang biasa untuk Sistem Desain organik adalah menemukan kisah pengembangan untuk komponen MVP (produk minimum yang layak).
Di satu sisi, kami memiliki pengembang dan desainer yang ingin menciptakan pengalaman terbaik dan kualitas kode klasik; di sisi lain, ada KPI, ROI, dan kelompok akronimnya untuk mengukur keberhasilan. Menemukan keseimbangan dan tetap skalabel itu rumit. Cara mengabstraksikan sesuatu yang belum selesai bahkan lebih rumit, dan menghindari tugas-tugas tindak lanjut itu agar tidak terlupakan di backlog adalah pertanyaan satu juta dolar dari manajemen produk.
Mampu beralih dengan cepat dan bertahap pada Sistem Desain Anda menjadi persyaratan dasar ketika berhadapan dengan pendekatan organik. Dan itu juga membutuhkan tingkat kejelasan ekstra dari pengembang konsumen Anda (jika ada tim yang terpisah: satu membuat Sistem Desain, yang lain membuat fitur produk). Keduanya harus menyelaraskan harapan dengan jelas pada persyaratan produk dan persyaratan pengalaman pengembang untuk memiliki simbiosis yang tepat. Karena Sistem Desain tidak ada artinya jika itu mengganggu untuk digunakan, atau jika itu membuat pengalaman pengguna lebih buruk dengan cara apa pun.
Disengaja
Ada lebih banyak perencanaan yang diperlukan, hal-hal yang tidak diketahui harus dibersihkan, dan infrastruktur yang harus disiapkan ketika membuat pilihan sadar untuk membangun Sistem Desain sebelum memiliki produk untuk digunakan. Flipside membawa lebih banyak kejelasan dengan kendala. tujuan, dan harapan. Jika layar diperiksa ulang sebelum meninggalkan pelabuhan, badai tidak terlalu menakutkan.
Prediktabilitas sistem juga tumbuh ketika merencanakan ke depan, dan ini karena Sistem Desain menjadi produknya sendiri dan bukan alat untuk membuat orang lain lebih baik. Dengan abstraksi ini, pola dan solusi yang digunakan pada orang lain lebih mudah diangkut.
Meskipun memilih Disengaja daripada Organik mungkin tampak kontraproduktif pada awalnya untuk tim dengan pengalaman kurang dengan tidak memiliki bukti konsep untuk diuji, sangat membantu untuk menghindari perangkap umum saat memulai. "Berdiri di atas bahu raksasa" adalah jargon umum dan berlaku jujur dalam kasus ini. Jadi, resep terbaik untuk selanjutnya adalah kira-kira:
- Mengidentifikasi persyaratan dasar;
- Penelitian lebih awal dan menyeluruh untuk kasus serupa;
- Skim hasil dari 2 untuk solusi dan strategi tersirat;
- Buat semuanya sendiri dengan menggabungkan kombinasi solusi umum dan menambahkan saus Anda sendiri;
- Pengulangan.
Lima langkah itu mungkin terdengar sederhana dan jelas, tetapi sebenarnya tidak. Sangat mudah untuk melewatkan salah satu pertemuan persyaratan atau mempersingkat penelitian. Namun, sarannya: Anda akan membayar bunga pada langkah 4 jika Anda lupa salah satunya.
Bangun Untuk Efisiensi
Tidak ada paket yang dinikmati konsumen saat pembaruan ketergantungan merusak aplikasi mereka dengan cara apa pun. Tidak berbeda ketika paket yang dimaksud adalah bagian dari Sistem Desain. Sebenarnya, orang bisa menunjukkan itu lebih buruk. Serangan balik dari ketergantungan internal yang melanggar aplikasi cenderung lebih besar daripada ketika itu adalah paket open-source, selain itu, perubahan UI cenderung "hancur secara diam-diam" di depan pengguna akhir terlebih dahulu: yang sangat membuat frustrasi.
Dengan mengingat hal itu, kita sudah dapat menyusun beberapa masalah:
- Dokumentasi API
Buatlah mudah ditemukan dan digunakan. - Versi
Menunjukkan bagaimana rilis diharapkan berdampak pada konsumen. - Changelog
Menunjukkan perubahan apa yang dibawa oleh setiap rilis. - Melepaskan
Cara yang waras untuk menjaga agar kode yang stabil mudah dikirimkan untuk semua konsumen. - Pengembangan lingkungan
Belum ada aplikasi yang menggunakannya, harus mencari cara untuk menampilkan dan mengembangkan artefak.
Penting untuk diperhatikan, seberapa besar prioritas masing-masing item ini dapat bervariasi sesuai dengan jarak tempuh Anda. Tetapi kebutuhan mereka akan meningkat seiring dengan skala Sistem Desain, peningkatan adopsi, dan fitur-fiturnya berkembang. Mereka mungkin tidak cukup untuk mencegah tim bergerak maju, tetapi mereka pasti akan menghambat produktivitas jika kapasitas miring untuk mencari solusi tersebut.
Sumber Kebenaran
Masalah lain yang akhirnya dihadapi banyak tim adalah mengidentifikasi sumber kebenaran dalam Sistem Desain. Apakah itu kode, UI, atau dokumentasi? Untuk banyak jenis produk, kita hanya melihat dari sisi konsumen dan kita dapat dengan mudah mengidentifikasi apa yang menjadi output utama. Alasan menjadi rumit dalam kasus ini adalah karena setiap jenis konsumen akan menggunakannya secara berbeda dan oleh karena itu jawabannya akan bervariasi berdasarkan demografi yang ditanyakan.

Sistem Desain sering kali merupakan campuran dari pustaka komponen, dokumentasi, dan panduan gaya. Dan tidak hanya konsumen yang berbeda untuk masing-masing artefak tersebut, tetapi pengrajinnya juga berbeda. Seorang pengembang, seorang desainer, seorang penulis teknis; orang yang berbeda akan diperlukan untuk membuat setiap output.
Kentang panas
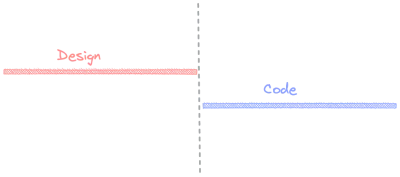
Untuk menjaga pengiriman tetap konsisten, komunikasi dan kolaborasi adalah kuncinya. Dan proses seperti air terjun yang sudah mapan juga tidak menggembirakan.

Tidak ada ruang yang dirancang (pun-intended) untuk kolaborasi atau iterasi berdasarkan spesialisasi masing-masing. Seringkali desainer tidak menyadari beberapa batasan kode, dan pengembang tidak mengerti tentang UX yang dimaksudkan untuk output. Pendekatan ini tidak terlalu merugikan, dimungkinkan untuk membuat produk yang bagus dengannya. Tapi yang hebat itu sulit, setiap bagian dari proses hampir terputus kecuali tim membuat upaya aktif untuk memperbaikinya.
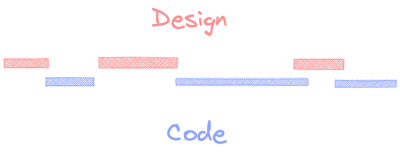
Dan Mall dan Brad Frost yang selalu menakjubkan telah menciptakan nama yang sama hebatnya untuk proses baru: Hot Potato. Proses ini tidak hanya mendorong komunikasi tetapi juga langsung memaksakan kolaborasi kepada tim dengan menyatukan sumber kebenaran pekerjaan. Dengan itu, setiap artefak yang dikirim tidak hanya memiliki asal yang sama, tetapi juga merupakan produk dari keahlian tim gabungan.

Membuat kolaborasi semacam ini tanpa gesekan lebih mudah diucapkan daripada dilakukan. Bahkan duduk berdampingan untuk menghindari "Anda dibisukan", "koneksi saya terputus", dan "dapatkah Anda mendengar saya?" gangguan, ketika ditempatkan, pertukaran informasi cenderung menjadi informal dengan mudah, dan kemudian prosesnya mungkin berakhir sulit untuk didokumentasikan atau terlalu sinkron. Kami ingin lebih sedikit kemacetan, tidak lebih.
Kolaborasi langsung telah berkembang pesat di antara rekan-rekan. Seperti VSCode Share atau FigJams Figma, IDE cloud, ada banyak opsi. Tetapi ketika datang ke iterasi antara spesialisasi yang berbeda, itu tidak mudah. Tambahkan ini ke tumpukan perkakas, arsitektur, atau proses yang disebutkan di bagian sebelumnya dan Anda punya setumpuk pekerjaan yang harus dilakukan bahkan sebelum mulai bekerja.
Merancang Sistem
Seperti yang ditunjukkan di atas, memelihara sistem desain adalah pekerjaan yang banyak. Saran terbaik mungkin adalah mencoba dan tidak melakukan sesuatu dari awal bila memungkinkan. Gunakan sumber daya komunitas jika nyaman. Melakukan hal itu akan mempersingkat waktu untuk mempertahankan titik-titik tertentu dari sistem dan ini akan membantu para insinyur dan desainer orientasi jika mereka sudah terbiasa dengan bagian-bagian tertentu dari sistem.
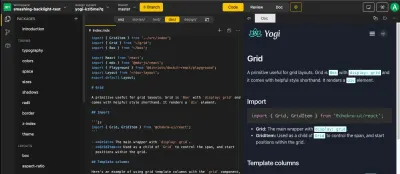
Dalam datang Backlight. Ini adalah platform sebagai layanan yang menyatukan serangkaian alat dengan cara yang berpendirian tetapi fleksibel untuk mempercepat seluruh pengaturan arsitektur ini. Anda dapat memulai dari awal atau memilih template pemula yang paling sesuai dengan proyek Anda. Tidak ada roda yang diciptakan kembali jika tidak sepenuhnya diperlukan, mereka menggunakan sumber daya komunitas di semua permulaan mereka (yang saya coba, Yogi, didasarkan pada ChakraUI), lebih sedikit perawatan untuk mereka, dan konsumen tidak khawatir terkunci. Selain itu, kode akan didorong ke platform pembuatan versi Anda, jadi hanya beberapa perintah shell untuk dipindahkan jika perlu.
Sesampai di sana, itu akan mengatur integrasi dengan platform versi (Gitlab dan GitHub didukung), kotak pasir berbasis Storybook, IDE berbasis VSCode, pengujian unit, dan bahkan penerbitan ke registri NPM (yang terakhir ini akan tergantung pada rencana Anda dengan mereka, itu bisa ke akun Anda atau milik mereka).

Beberapa Output
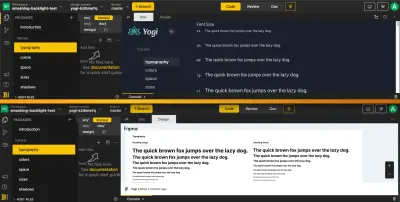
Kami memetakan sebelumnya setidaknya ada 3 output berbeda yang paling dibutuhkan Sistem Desain: dokumentasi, kode, antarmuka pengguna. Setelah arsitektur siap untuk mengeluarkan masing-masing dari mereka, tim biasanya menemukan tantangan lain: menjaga mereka tetap sinkron. Pengembang selalu bersemangat untuk membuat perubahan atom, Anda menyentuh satu tempat dan mereka menyebar ke setiap tempat dengan menggunakan informasi itu. Dalam Sistem Desain, itu tidak selalu jelas bagaimana mencapainya.
Jika Anda tidak mengikuti Proses Kentang Panas, mudah kehilangan jejak pembaruan UI mana yang telah ditangani oleh pengembang. Dan bahkan jika Anda melakukannya, maka ada dokumentasinya. Backlight mengatasi masalah ini dengan menyusun semuanya.

Dan setelah perubahan selesai, tanpa meninggalkan dasbor platform. Dimungkinkan untuk memeriksa dokumentasi langsung yang diperbarui.

Dan semua ini hanya menggores permukaan dari apa yang dapat mereka tingkatkan dengan arsitektur Anda. Anda juga mendapatkan:
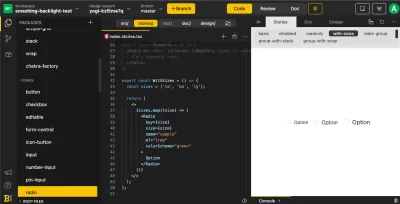
- Pengujian tangkapan layar pada Permintaan Tarik dengan fitur "Tinjauan Visual" mereka
- Dukungan Pengembangan Berbasis Uji dengan Pengujian Unit bawaan
- Kotak pasir dengan pratinjau langsung
Ini adalah lingkungan pengembangan yang lengkap untuk Sistem Desain Anda. Dan Anda masih mendapatkan semua integrasi itu bahkan jika Anda memutuskan untuk tidak menggunakan starter mereka. Infrastruktur tersedia untuk Anda membangun pustaka komponen yang akan memberi makan Sistem Desain Anda dari awal.
Kolaborasi Jarak Jauh Waktu Nyata
Seperti disebutkan sebelumnya, Proses Kentang Panas dapat menjadi masalah bagi tim untuk menyiapkan cara kerja jarak jauh dan asinkron. Backlight mengatasi itu dengan kombinasi dua fitur:
- Integrasi desain;
- Bagikan tautan langsung.
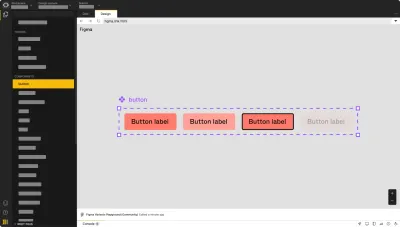
Integrasi desain membawa artefak desain dari alat desain Anda ke dalam platform yang sama. Jadi anggota tim lainnya dapat melihat, menambahkan komentar, dan pekerjaan referensi langsung dari dasbor yang sama:

Dengan fitur ini, proses kentang panas dimulai tepat di papan gambar di mana pun tim Anda berada. Dan tanpa berpindah tab, ini juga memperlancar proses pengkodean dengan fitur berbagi tautan, lebih baik dijelaskan dengan gif promosi mereka daripada apa pun yang dapat saya lakukan sendiri. Pengembang dapat membagikan tautan jarak jauh real-time dari pekerjaan mereka tanpa menerbitkan sesuatu di mana pun, tanpa proses di antaranya, itu merupakan dorongan besar bagi tim yang perlu dengan cepat beralih pada pekerjaan mendetail.
Bawa pulang
Jika belum, mudah-mudahan, sekarang lebih jelas apa yang diperlukan untuk membuat dan memelihara Sistem Desain. Lebih dari beberapa kelas CSS, definisi token, dan tipografi; itu alat, dukungan aktif, dan advokasi. Kegunaan suatu proyek ditentukan oleh kualitas outputnya dan seberapa cepat ia dapat beradaptasi dengan persyaratan yang selalu berubah.
Jadi jika tidak ada yang lain, persiapkan diri Anda untuk menjadi produktif dan efisien saat membuat proyek Anda. Jika Anda masih menemukan dasar Anda, alat seperti Backlight akan membantu Anda dengan default yang masuk akal dan Pengalaman Pengguna yang luar biasa. Jika sudah dibumbui dengan arsitektur tertentu, pilih pertempuran Anda dengan bijak dan gunakan komunitas untuk menangani sisanya.
