Cara Membuat Game Real-Time Multiplayer Virtual Reality (Bagian 1)
Diterbitkan: 2022-03-10Dalam seri tutorial ini, kita akan membangun game realitas virtual multipemain berbasis web di mana pemain harus berkolaborasi untuk memecahkan teka-teki. Kami akan menggunakan A-Frame untuk pemodelan VR, MirrorVR untuk sinkronisasi waktu nyata lintas perangkat, dan A-Frame Low Poly untuk estetika poli rendah. Di akhir tutorial ini, Anda akan memiliki demo online yang berfungsi penuh yang dapat dimainkan oleh siapa saja.
Setiap pasangan pemain diberikan cincin bola. Tujuannya adalah untuk "menghidupkan" semua orb, di mana orb "on" jika ditinggikan dan cerah. Sebuah bola dikatakan “mati” jika lebih rendah dan redup. Namun, bola "dominan" tertentu mempengaruhi tetangganya: jika ia beralih status, tetangganya juga beralih status. Hanya pemain 2 yang dapat mengontrol bola dominan sementara hanya pemain 1 yang dapat mengontrol bola non-dominan. Hal ini memaksa kedua pemain untuk berkolaborasi memecahkan teka-teki. Di bagian pertama tutorial ini, kita akan membangun lingkungan dan menambahkan elemen desain untuk game VR kita.
Tujuh langkah dalam tutorial ini dikelompokkan menjadi tiga bagian:
- Menyiapkan Adegan (Langkah 1-2)
- Membuat Orb (Langkah 3-5)
- Membuat Orbs Interaktif (Langkah 6–7)
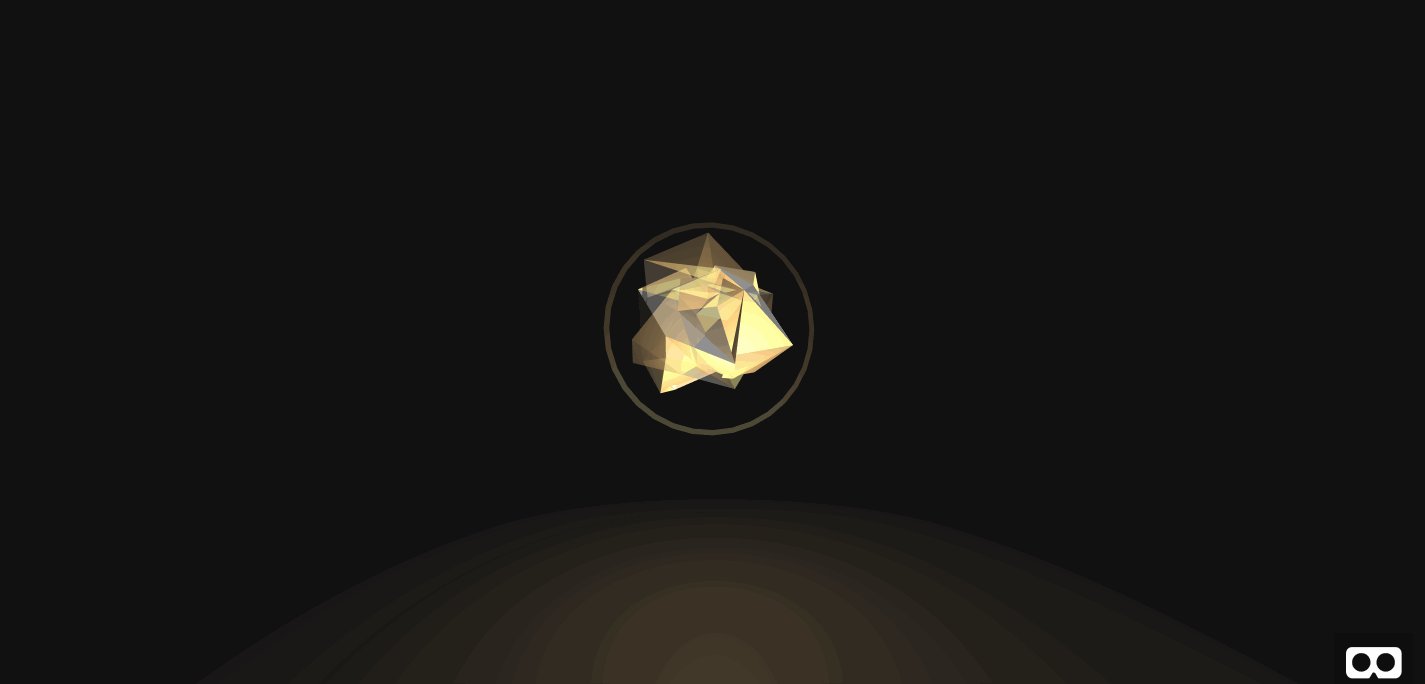
Bagian pertama ini akan diakhiri dengan bola yang dapat diklik yang menyala dan mati (seperti gambar di bawah). Anda akan menggunakan A-Frame VR dan beberapa ekstensi A-Frame.

Menyiapkan Adegan
1. Ayo Pergi Dengan Adegan Dasar
Untuk memulai, mari kita lihat bagaimana kita bisa mengatur adegan sederhana dengan ground:

Tiga instruksi pertama di bawah ini dikutip dari artikel saya sebelumnya. Anda akan mulai dengan menyiapkan situs web dengan satu halaman HTML statis. Ini memungkinkan Anda membuat kode dari desktop dan secara otomatis menyebarkan ke web. Situs web yang digunakan kemudian dapat dimuat di ponsel Anda dan ditempatkan di dalam headset VR. Atau, situs web yang digunakan dapat dimuat oleh headset VR mandiri.
Mulailah dengan menavigasi ke glitch.com. Kemudian, lakukan hal berikut:
- Klik "Proyek Baru" di kanan atas,
- Klik "halo-halaman web" di drop-down,
- Selanjutnya, klik index.html di sidebar kiri. Kami akan menyebut ini sebagai "editor" Anda.
Anda sekarang akan melihat layar Glitch berikut dengan file HTML default.

Seperti tutorial terkait di atas, mulailah dengan menghapus semua kode yang ada di file index.html saat ini. Kemudian, ketik berikut ini untuk proyek webVR dasar, menggunakan A-Frame VR. Ini menciptakan pemandangan kosong dengan menggunakan pencahayaan dan kamera default A-Frame.
<!DOCTYPE html> <html> <head> <title>Lightful</title> <script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script> </head> <body> <a-scene> </a-scene> </body> </html> Naikkan kamera ke ketinggian berdiri. Sesuai rekomendasi A-Frame VR (masalah Github), bungkus kamera dengan entitas baru dan pindahkan entitas induk alih-alih kamera secara langsung. Di antara tag a-scene Anda pada baris 8 dan 9, tambahkan yang berikut ini.
<!-- Camera! --> <a-entity position="0 3 0"> <a-camera wasd-controls look-controls></a-camera> </a-entity> Selanjutnya, tambahkan kotak besar untuk menunjukkan tanah, menggunakan a-box . Tempatkan ini langsung di bawah kamera Anda dari instruksi sebelumnya.
<!-- Action! --> <a-box shadow width="75" height="0.1" depth="75" position="0 -1 0" color="#222"></a-box>File index.html Anda sekarang harus sama persis dengan berikut ini. Anda dapat menemukan kode sumber lengkap di sini, di Github.
<html> <head> <title>Lightful</title> <script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script> </head> <body> <a-scene> <!-- Camera! --> <a-entity position="0 3 0"> <a-camera wasd-controls look-controls></a-camera> </a-entity> <!-- Action! --> <a-box shadow width="75" height="0.1" depth="75" position="0 -1 0" color="#222"></a-box> </a-scene> </body> </html>Ini menyimpulkan pengaturan. Selanjutnya, kita akan menyesuaikan pencahayaan untuk suasana yang lebih misterius.
2. Tambahkan Suasana
Pada langkah ini, kita akan mengatur fog dan custom lighting.

Tambahkan kabut, yang akan mengaburkan objek yang jauh bagi kita. Ubah tag a-scene pada baris 8. Di sini, kita akan menambahkan kabut gelap yang dengan cepat mengaburkan tepi tanah, memberikan efek cakrawala yang jauh.
<a-scene fog="type: linear; color: #111; near:10; far:15"></a-scene> Abu-abu gelap #111 memudar secara linier dari jarak 10 hingga jarak 15. Semua objek yang berjarak lebih dari 15 unit akan sepenuhnya dikaburkan, dan semua objek yang berjarak kurang dari 10 unit dapat terlihat sepenuhnya. Objek apa pun di antaranya sebagian dikaburkan.
Tambahkan satu cahaya sekitar untuk meringankan objek dalam game dan cahaya satu arah untuk menonjolkan permukaan reflektif yang akan Anda tambahkan nanti. Tempatkan ini langsung setelah tag a-scene yang Anda modifikasi di instruksi sebelumnya.
<!-- Lights! --> <a-light type="directional" castshadow="true" intensity="0.5" color="#FFF" position="2 5 0"></a-light> <a-light intensity="0.1" type="ambient" position="1 1 1" color="#FFF"></a-light> Tepat di bawah lampu pada instruksi sebelumnya, tambahkan langit yang gelap. Perhatikan abu-abu gelap #111 cocok dengan kabut di kejauhan.
<a-sky color="#111"></a-sky>Ini menyimpulkan modifikasi dasar pada suasana hati dan lebih luas lagi, pengaturan adegan. Periksa apakah kode Anda cocok dengan kode sumber untuk Langkah 2 di Github, tepatnya. Selanjutnya, kita akan menambahkan bola poli rendah dan mulai menyesuaikan estetika bola itu.
Membuat Orb
3. Buat Orb Poli Rendah
Pada langkah ini, kita akan membuat bola reflektif yang berputar seperti gambar di bawah ini. Bola itu terdiri dari dua bola poli rendah bergaya dengan beberapa trik untuk menyarankan bahan reflektif.

Mulailah dengan mengimpor perpustakaan poli rendah di tag head Anda. Sisipkan yang berikut di antara baris 4 dan 5.
<script src="https://cdn.jsdelivr.net/gh/alvinwan/[email protected]/dist/aframe-low-poly.min.js"></script> Buat wadah korsel, pembungkus, dan bola. carousel akan berisi banyak bola, wrapper akan memungkinkan kita untuk memutar semua bola di sekitar sumbu tengah tanpa memutar setiap bola satu per satu, dan container akan — seperti namanya — berisi semua komponen bola.
<a-entity> <a-entity rotation="0 90 0" class="wrapper" position="0 0 0"> <a-entity class="container" position="8 3 0" scale="1 1 1"> <!-- place orb here --> </a-entity> </a-entity> </a-entity>Di dalam wadah orb, tambahkan orb itu sendiri: satu bola sedikit tembus cahaya dan diimbangi, dan yang lainnya benar-benar padat. Dua gabungan permukaan reflektif meniru.
<a-entity class="orb" data-> <lp-sphere seed="0" shadow max-amplitude="1 1 1" position="-0.5 0 -0.5"></lp-sphere> <lp-sphere seed="0" shadow max-amplitude="1 1 1" rotation="0 45 45" opacity="0.5" position="-0.5 0 -0.5"></lp-sphere> </a-entity> Terakhir, putar bola tanpa batas dengan menambahkan tag a-animation berikut segera setelah lp-sphere di dalam entitas .orb dalam instruksi terakhir.
<a-animation attribute="rotation" repeat="indefinite" from="0 0 0" to="0 360 0" dur="5000"></a-animation>Kode sumber Anda untuk pembungkus orb dan orb itu sendiri harus sama persis dengan kode berikut.
<a-entity> <a-entity rotation="0 90 0" class="wrapper" position="0 0 0"> <a-entity class="container" position="8 3 0" scale="1 1 1"> <a-entity class="orb" data-> <lp-sphere seed="0" shadow max-amplitude="1 1 1" position="-0.5 0 -0.5"></lp-sphere> <lp-sphere seed="0" shadow max-amplitude="1 1 1" rotation="0 45 45" opacity="0.5" position="-0.5 0 -0.5"></lp-sphere> <a-animation attribute="rotation" repeat="indefinite" from="0 0 0" to="0 360 0" dur="5000"></a-animation> </a-entity> </a-entity> </a-entity> </a-entity>Periksa apakah kode sumber Anda cocok dengan kode sumber lengkap untuk langkah 3 di Github. Pratinjau Anda sekarang harus cocok dengan yang berikut ini.


Selanjutnya, kita akan menambahkan lebih banyak pencahayaan ke orb untuk rona emas.
4. Nyalakan Orb
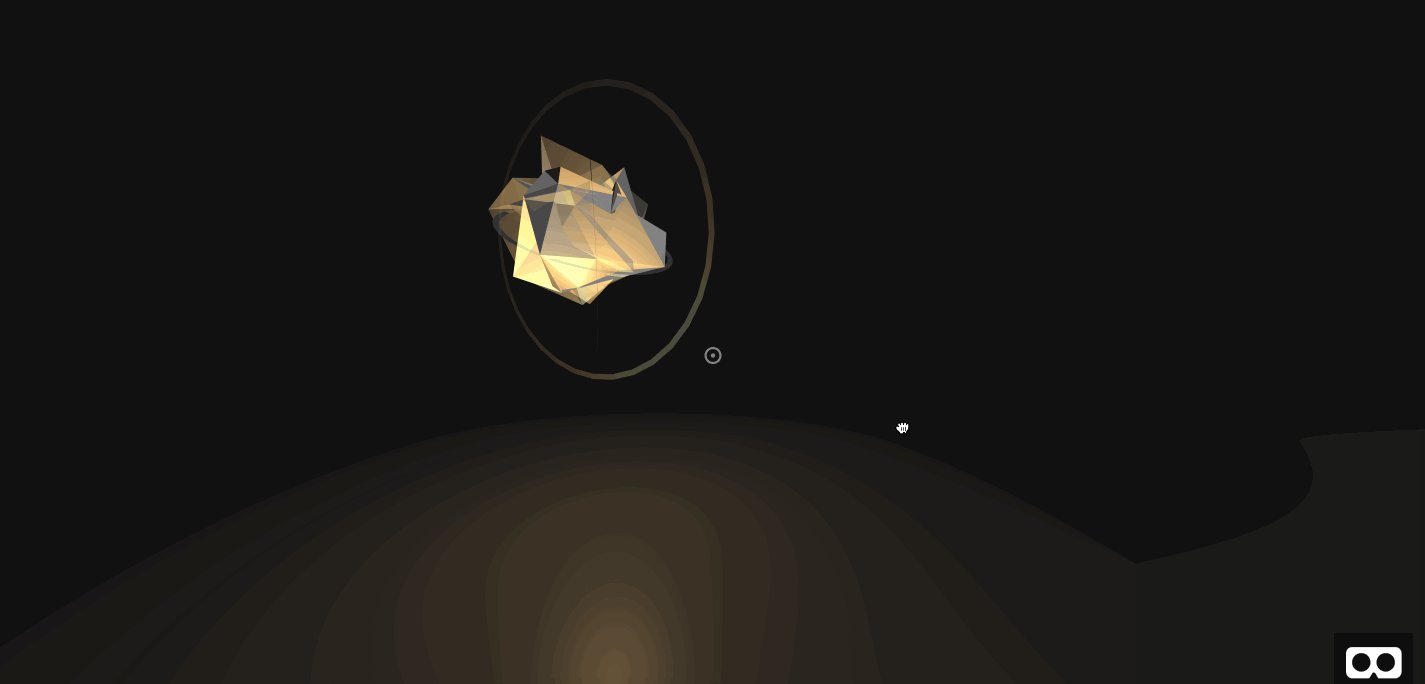
Pada langkah ini, kita akan menambahkan dua lampu, satu berwarna dan satu putih. Ini menghasilkan efek berikut.

Mulailah dengan menambahkan cahaya putih untuk menerangi objek dari bawah. Kami akan menggunakan lampu titik. Tepat sebelum #orb0 tetapi di dalam #container-orb0 , tambahkan lampu titik offset berikut.
<a-entity position="-2 -1 0"> <a-light distance="8" type="point" color="#FFF" intensity="0.8"></a-light> </a-entity>Di pratinjau Anda, Anda akan melihat yang berikut ini.

Secara default, lampu tidak membusuk dengan jarak. Dengan menambahkan distance="8" , kami memastikan bahwa cahaya sepenuhnya meluruh dengan jarak 8 unit, untuk mencegah titik cahaya menerangi seluruh pemandangan. Selanjutnya, tambahkan cahaya keemasan. Tambahkan yang berikut ini tepat di atas lampu terakhir.
<a-light class="light-orb" distance="8" type="point" color="#f90" intensity="1"></a-light>Periksa apakah kode Anda cocok dengan kode sumber untuk langkah 4 dengan tepat. Pratinjau Anda sekarang akan cocok dengan yang berikut ini.

Selanjutnya, Anda akan membuat modifikasi estetika akhir Anda pada bola dan menambahkan cincin berputar.
5. Tambahkan Cincin
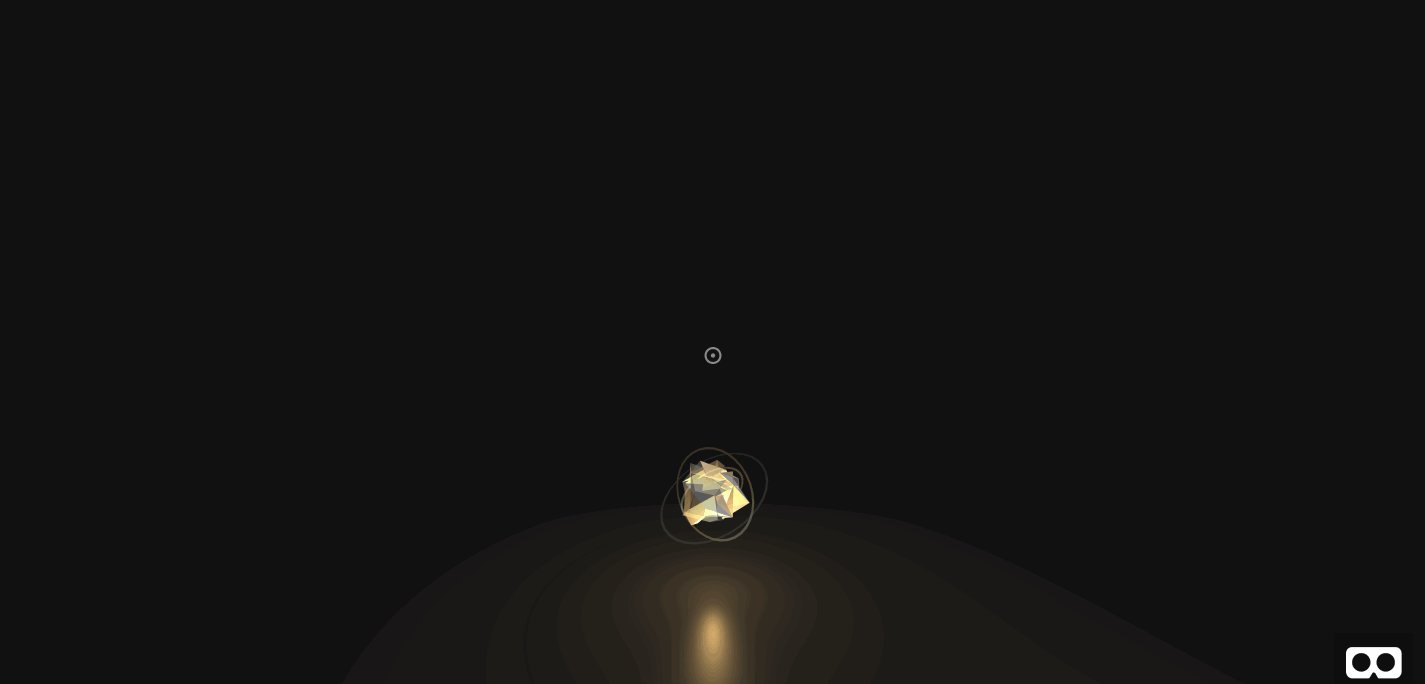
Pada langkah ini, Anda akan menghasilkan bola akhir, seperti gambar di bawah ini.

Tambahkan cincin di #container-orb0 langsung sebelum #orb0 .
<a-ring color="#fff" material="side:double" position="0 0.5 0" radius-inner="1.9" radius-outer="2" opacity="0.25"></a-ring> Perhatikan cincin itu sendiri tidak mengandung warna, karena warna akan diilhami oleh titik cahaya pada langkah sebelumnya. Selanjutnya, material="side:double" penting karena, tanpanya, bagian belakang cincin tidak akan dirender; ini berarti cincin itu akan menghilang selama setengah putarannya.
Namun, pratinjau hanya dengan kode di atas tidak akan terlihat berbeda. Ini karena cincin saat ini tegak lurus dengan layar. Jadi, hanya "sisi" cincin (yang memiliki ketebalan 0) yang terlihat. Tempatkan animasi berikut di antara tag a-ring pada instruksi sebelumnya.
<a-animation attribute="rotation" easing="linear" repeat="indefinite" from="0 0 0" to="0 360 0" dur="8000"></a-animation>Pratinjau Anda sekarang harus cocok dengan yang berikut:

Buat sejumlah variabel cincin dengan sumbu rotasi, kecepatan, dan ukuran yang berbeda. Anda dapat menggunakan cincin contoh berikut. Setiap cincin baru harus ditempatkan di bawah a-ring terakhir.
<a-ring color="#fff" material="side:double" position="0 0.5 0" radius-inner="2.4" radius-outer="2.5" opacity="0.25"> <a-animation attribute="rotation" easing="linear" repeat="indefinite" from="0 45 0" to="360 45 0" dur="8000"></a-animation> </a-ring> <a-ring color="#fff" material="side:double" position="0 0.5 0" radius-inner="1.4" radius-outer="1.5" opacity="0.25"> <a-animation attribute="rotation" easing="linear" repeat="indefinite" from="0 -60 0" to="-360 -60 0" dur="3000"></a-animation> </a-ring>Pratinjau Anda sekarang akan cocok dengan yang berikut ini.

Periksa apakah kode Anda cocok dengan kode sumber untuk langkah 5 di Github. Ini menyimpulkan dekorasi untuk bola. Dengan selesainya orb, selanjutnya kita akan menambahkan interaktivitas ke orb. Pada langkah berikutnya, kami secara khusus akan menambahkan kursor yang terlihat dengan animasi klik ketika menunjuk ke objek yang dapat diklik.
Membuat Orbs Interaktif
6. Tambahkan Kursor
Pada langkah ini, kita akan menambahkan kursor putih yang dapat memicu objek yang dapat diklik. Kursor seperti gambar di bawah.

Di tag a-camera Anda, tambahkan entitas berikut. Atribut fuse memungkinkan entitas ini untuk memicu peristiwa klik. Atribut raycaster menentukan seberapa sering dan seberapa jauh untuk memeriksa objek yang dapat diklik. Atribut objects menerima pemilih untuk menentukan entitas mana yang dapat diklik. Dalam hal ini, semua objek kelas yang clickable dapat diklik.
<a-entity cursor="fuse: true; fuseTimeout: 250" position="0 0 -1" geometry="primitive: ring; radiusInner: 0.03; radiusOuter: 0.04" material="color: white; shader: flat; opacity: 0.5" scale="0.5 0.5 0.5" raycaster="far: 20; interval: 1000; objects: .clickable"> <!-- Place cursor animation here --> </a-entity>Selanjutnya, tambahkan animasi kursor dan cincin ekstra untuk estetika. Tempatkan yang berikut ini di dalam objek kursor entitas di atas. Ini menambahkan animasi ke objek kursor sehingga klik terlihat.
<a-circle radius="0.01" color="#FFF" opacity="0.5" material="shader: flat"></a-circle> <a-animation begin="fusing" easing="ease-in" attribute="scale" fill="backwards" from="1 1 1" to="0.2 0.2 0.2" dur="250"></a-animation> Selanjutnya, tambahkan kelas yang clickable ke #orb0 untuk mencocokkan yang berikut ini.
<a-entity class="orb clickable" data->Periksa apakah kode Anda cocok dengan kode sumber untuk Langkah 6 di Github. Di pratinjau Anda, seret kursor Anda ke bola untuk melihat animasi klik beraksi. Ini digambarkan di bawah ini.

Perhatikan atribut yang dapat diklik ditambahkan ke orb itu sendiri dan bukan wadah orb. Ini untuk mencegah cincin menjadi objek yang dapat diklik. Dengan cara ini, pengguna harus mengklik bola yang membentuk bola itu sendiri.
Pada langkah terakhir kami untuk bagian ini, Anda akan menambahkan animasi untuk mengontrol status on dan off untuk orb.
7. Tambahkan Status Orb
Pada langkah ini, Anda akan menganimasikan bola masuk dan keluar dari keadaan mati saat diklik. Ini digambarkan di bawah ini.

Untuk memulai, Anda akan mengecilkan dan menurunkan bola ke tanah. Tambahkan tag a-animation ke #container-orb0 tepat setelah #orb0 . Kedua animasi dipicu oleh satu klik dan memiliki fungsi easing yang sama, easy ease-elastic untuk sedikit pantulan.
<a-animation class="animation-scale" easing="ease-elastic" begin="click" attribute="scale" from="0.5 0.5 0.5" to="1 1 1" direction="alternate" dur="2000"></a-animation> <a-animation class="animation-position" easing="ease-elastic" begin="click" attribute="position" from="8 0.5 0" to="8 3 0" direction="alternate" dur="2000"></a-animation> Untuk lebih menekankan keadaan mati, kami akan menghapus titik cahaya keemasan saat bola mati. Namun, lampu orb ditempatkan di luar objek orb. Dengan demikian, event klik tidak diteruskan ke lampu saat orb diklik. Untuk menghindari masalah ini, kami akan menggunakan beberapa Javascript ringan untuk meneruskan acara klik ke cahaya. Tempatkan tag animasi berikut di #light-orb0 . Lampu dipicu oleh peristiwa switch khusus.
<a-animation class="animation-intensity" begin="switch" attribute="intensity" from="0" to="1" direction="alternate"></a-animation> Selanjutnya, tambahkan event listener klik berikut ke #container-orb0 . Ini akan menyampaikan klik ke lampu bola.
<a-entity ...>Periksa apakah kode Anda cocok dengan kode sumber untuk Langkah 7 di Github. Terakhir, tarik pratinjau Anda, dan gerakkan kursor ke dalam dan ke luar bola untuk beralih antara status aktif dan nonaktif. Ini digambarkan di bawah ini.

Ini menyimpulkan interaktivitas bola itu. Pemain sekarang dapat menghidupkan dan mematikan bola sesuka hati, dengan status hidup dan mati yang cukup jelas.
Kesimpulan
Dalam tutorial ini, Anda membuat orb sederhana dengan status aktif dan nonaktif, yang dapat dialihkan dengan klik kursor ramah headset-VR. Dengan sejumlah teknik pencahayaan dan animasi yang berbeda, Anda dapat membedakan kedua keadaan tersebut. Ini menyimpulkan elemen desain realitas virtual untuk bola. Di bagian tutorial selanjutnya, kita akan mengisi bola secara dinamis, menambahkan mekanisme permainan, dan menyiapkan protokol komunikasi antara sepasang pemain.
