Pembuatan Prototipe UX Cepat Dengan Pintasan Adobe XD (Lembar Cheat PDF)
Diterbitkan: 2022-03-10(Ini adalah artikel bersponsor.) Adobe mengumumkan Project Comet pada Oktober tahun lalu untuk menyediakan solusi lengkap yang cepat dan efisien. Beberapa bulan yang lalu, rahasia di balik nama kode itu terungkap dan diumumkan ke publik dalam versi pratinjau: Adobe Experience Design CC (Adobe XD). Dibuat untuk desain UX yang cepat dan lancar, XD memberi Anda segalanya dalam satu paket yang rapi: memungkinkan Anda membuat sketsa ide, membuat prototipe interaktif, menguji, dan membagikannya .
Untuk memberi Anda langkah awal saat bekerja dengan XD, kami telah mengumpulkan 15 tips pro, termasuk fitur yang mungkin tidak terlihat pada pandangan pertama tetapi akan membuat alur kerja pembuatan prototipe Anda jauh lebih lancar. Kami telah mengumpulkan semua pintasan dalam satu file PDF (97 KB) yang dapat Anda unduh di sini.
Adobe XD saat ini masih dalam versi beta publik dan gratis untuk diunduh, meskipun Anda bukan pelanggan Creative Cloud. Juga, fitur-fitur baru ditambahkan secara teratur. Harap dicatat bahwa versi Windows sedang dalam pengerjaan dan akan dirilis nanti pada tahun 2016, tetapi untuk saat ini Adobe XD hanya tersedia untuk Mac OS X.
Ulangi Grid
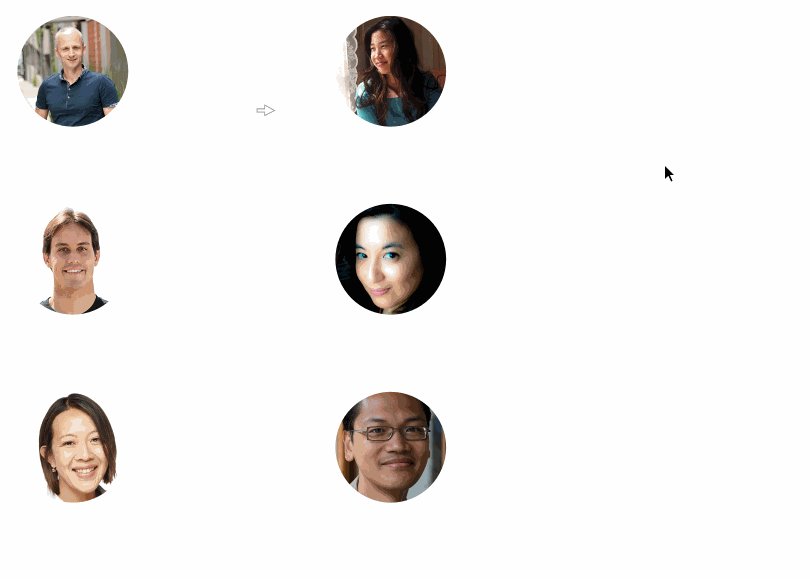
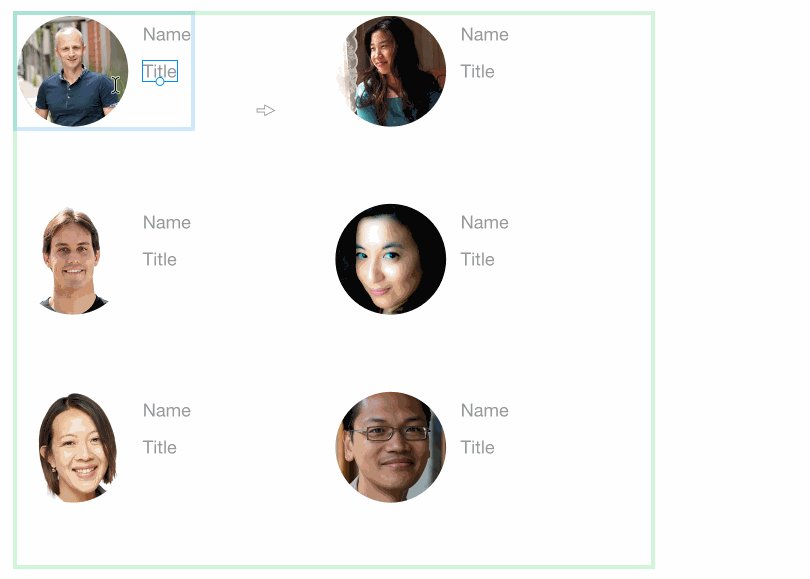
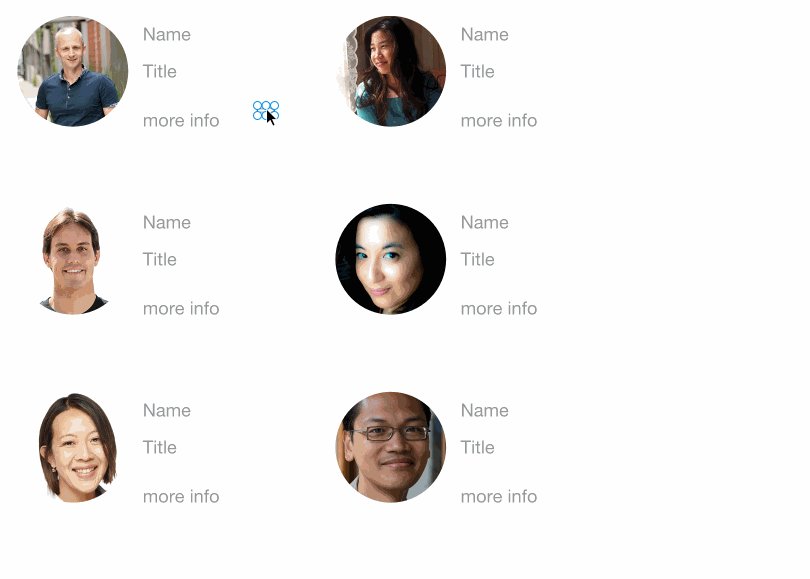
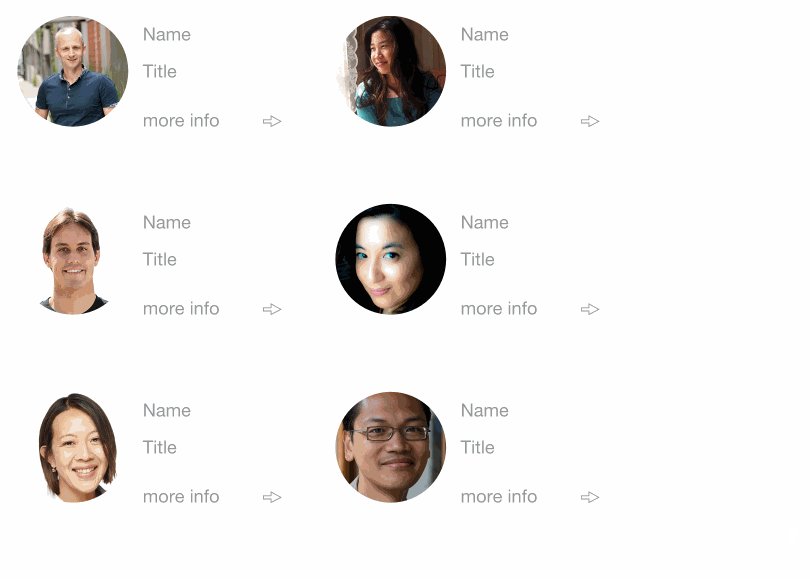
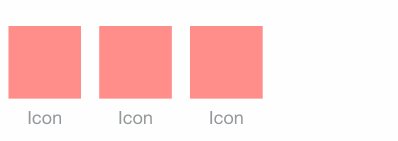
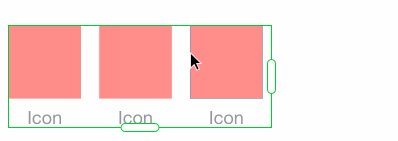
Tumbuhkan Grid yang Berulang
Untuk menghindarkan Anda dari proses menyalin dan menempelkan objek secara manual, XD menawarkan fitur yang disebut Exploring Repeat Grid. Pilih item yang ingin Anda ulangi dan klik tombol kisi ulangi di inspektur properti di sebelah kanan (atau gunakan pintasan Cmd + R ). Sekarang Anda dapat menyeret gagang hijau untuk mengulang item Anda. Untuk menyeret keluar atau menumbuhkan kisi berulang dari tengah, tahan tombol Option sambil menyeret. Ini mungkin sangat berguna ketika Anda ingin menyimpan sekelompok objek di tengah artboard Anda.
Masuk dan Keluar dari Edit Konteks
Kisi ulang diperlakukan sebagai grup. Jika Anda ingin menambahkan sesuatu ke semua item di kisi berulang, klik dua kali untuk masuk ke konteks edit kisi Anda, dan gambar, tempel, atau tambahkan elemen. Ini mencegah Anda dari keharusan un-group dan re-group sepanjang waktu. Untuk memunculkan level di grup Anda atau kisi berulang, tekan tombol Escape .

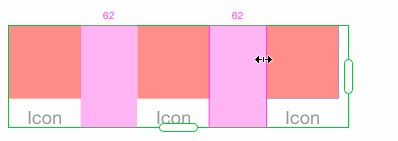
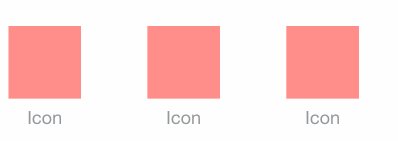
Sesuaikan Padding
Perlu menyesuaikan padding di grid Anda? Pilih kisi berulang, arahkan kursor ke ruang di antara item Anda, dan seret hingga padding seperti yang Anda inginkan. XD bahkan menyediakan angka, jadi Anda bisa merasakan seberapa jauh jarak antar sel.

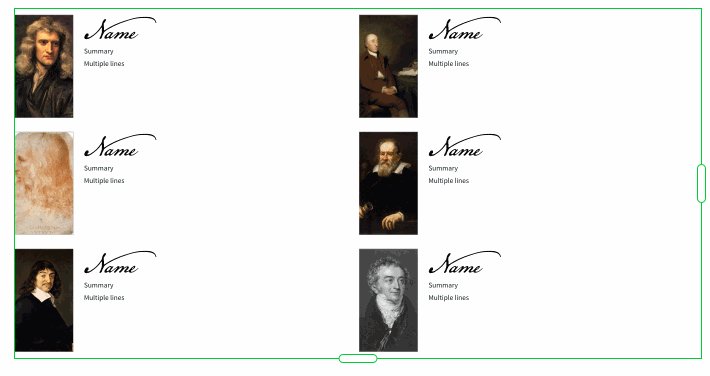
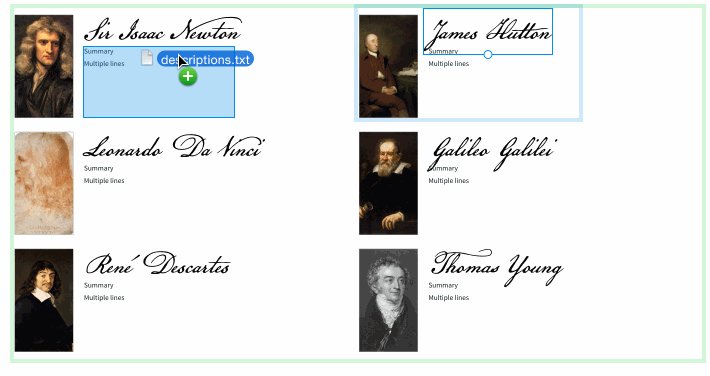
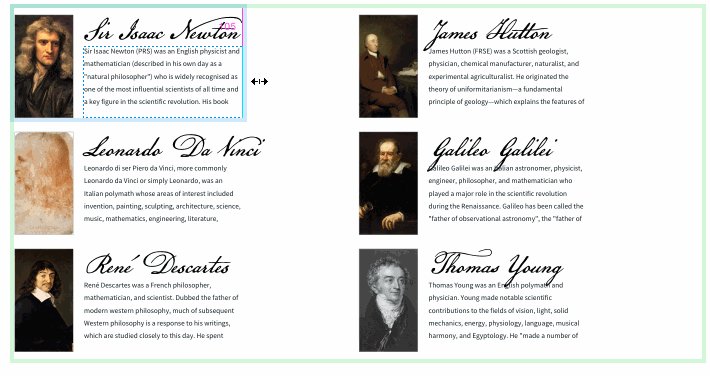
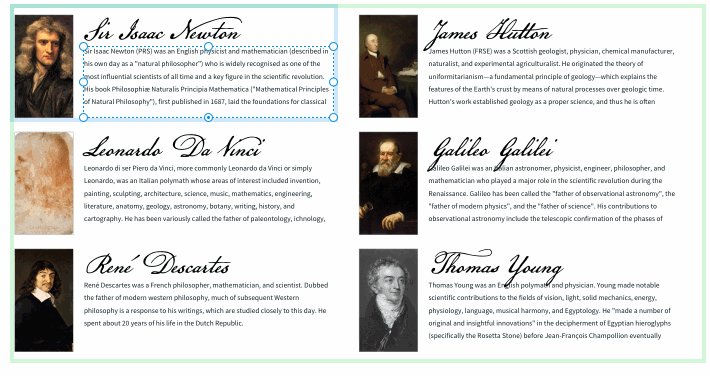
Masukkan Data
Mendesain dengan data nyata adalah fitur bagus lainnya dari XD. Alih-alih menggunakan teks placeholder yang sama untuk setiap objek, Anda dapat menyeret file TXT yang dipisahkan Kembali dari Finder ke objek teks apa pun untuk mengisi kisi dengan konten unik.

Menggambar
Grid Papan Seni
Kisi-kisi papan seni memberikan lebih banyak orientasi saat menggambar dengan alat Pena. Mereka memungkinkan Anda menyeret objek untuk dijepret ke kisi, dan Anda juga dapat memasang titik jangkar ke objek tersebut saat Anda menggambar. Untuk mengaktifkan kisi, klik ikon Artboard di bilah alat dan atur centang ke Kotak di bilah properti di sebelah kanan. Di sana Anda juga dapat menyesuaikan ukuran dan warna kisi sesuai dengan keinginan Anda.
Gambar dan Ubah Ukuran Dari Pusat
Ingin menggambar atau mengubah ukuran dari tengah? Tahan tombol Option .
Kurva Bezier
Kurva Bezier di XD sangat mudah dibuat. Setiap titik jangkar yang Anda gambar dengan alat Pena dapat dikonversi menjadi kurva hanya dengan mengklik dua kali. Untuk mengalihkan kurva kembali ke titik, ulangi.
Untuk membuat kurva asimetris, lakukan hal yang sama seperti dijelaskan di atas, tahan tombol Option dan seret dan putar titik kontrol untuk menyesuaikan kurva.

Buka Jalan
Jika Anda memiliki jalur tertutup, titik awal dan akhir akan disorot saat Anda pertama kali memilih alat Pena. Klik titik untuk membuka jalur sehingga Anda dapat terus menggambar dan mengubah bentuk sesuai kebutuhan.
Matikan Panduan Cerdas
Smart Guides memungkinkan Anda memotret apa pun di artboard Anda: jarak antara objek terdekat, tepi dan tengah artboard, dan objek lain, misalnya. Jika bantuan ini terlalu mengganggu atau jika artboard Anda terlihat terlalu rumit, Anda dapat mematikannya dengan menahan tombol Cmd sambil menyeret.
Ubah Opacity
Untuk mengubah opasitas objek dengan cepat, pilih objek dan mulailah mengetik angka. 9 = 90%, 8 = 80%, dst.; dan 0 membuat Anda kembali ke 100%.
Gambar-gambar
topeng gambar
Jika Anda ingin menutupi gambar, seret ke dalam persegi panjang untuk melakukan klip otomatis atau menutupinya dengan objek. Masking memberi Anda lebih banyak kontrol karena memungkinkan Anda untuk memposisikan ulang dan bahkan membuat objek kompleks menggunakan grup Boolean untuk membuat topeng. Dengan mengklik dua kali di dalam, Anda dapat menyesuaikan topeng dan gambar yang ditutupi. Masker tidak akan merusak gambar, jadi jika Anda tidak puas dengan hasilnya, cukup un-group dan re-mask.
Pembuatan prototipe
Lepaskan Obyek
Dalam mode prototyping, Anda menghubungkan item ke artboard untuk membuat transisi di antara mereka dan merasakan bagaimana pengguna akan merasakan desain Anda. Jika Anda ingin melepaskan sesuatu, cukup seret salah satu sisi kabel untuk memutuskan sambungan.
Berbagi Prototipe
Anda dapat membagikan prototipe melalui web, dan Anda dapat mengirimkan panduan skrip prototipe Anda kepada anggota tim, pemangku kepentingan, atau klien. Untuk merekam panduan skrip, klik tombol putar di sudut kanan atas layar prototipe Anda. Klik tombol rekam di kanan atas jendela Pratinjau dan mulailah berinteraksi dengan prototipe Anda. Segera setelah Anda selesai, klik tombol rekam lagi, dan simpan rekaman sebagai file MOV. Sekarang Anda dapat membagikannya.
Aneka ragam
Gunakan kembali Gaya Teks
Jika Anda ingin menggunakan kembali gaya teks yang telah Anda atur pada objek teks lain, Anda dapat memilih objek teks terlebih dahulu, beralih ke alat Teks ( T ), lalu klik dan mulai mengetik. XD akan secara otomatis mengambil gaya teks dari objek yang dipilih sebelumnya. Nyaman.
Mengedit Grup
Grup bersarang adalah konsep yang kuat di XD. Untuk masuk ke edit konteks, klik dua kali pada grup. Jika Anda memiliki grup di dalam grup, Anda juga dapat mengklik dua kali pada grup dalam. Anda dapat menggambar, menambahkan teks, dan bahkan menempel dalam konteks edit. Untuk memunculkan level dalam konteks edit Anda, tekan tombol Escape .
Sumber Daya Lebih Lanjut
- Daftar semua pintasan keyboard yang dapat Anda gunakan di Adobe Experience Design (tautan),
- Video kiat pro XD Adobe memberikan instruksi dan alur kerja tentang penggunaan fitur XD. File sampel memungkinkan Anda mencobanya sendiri,
- Situs bantuan Adobe dengan pertanyaan umum, tip dan trik dan tutorial singkat ( tautan),
- Artikel tentang praktik terbaik Desain UX dan UI di blog Adobe XD,
- Proyek inspiratif yang dibuat dengan Adobe XD di Behance,
- Fitur baru ditambahkan ke XD secara teratur. Jadi awasi pengumuman fitur baru agar tidak ketinggalan apa pun,
- Tim Adobe XD menantikan tanggapan Anda tentang Adobe XD UserVoice.
Bacaan Lebih Lanjut tentang SmashingMag:
- Cara Mendesain Status Kesalahan Untuk Aplikasi Seluler
- Cara Membuat Ikon Dengan Adobe XD
- Interaksi Mikro Animasi Dalam Aplikasi Seluler
- Menjelajahi Repeat Grid di Adobe XD [](https://www.smashingmagazine.com/2016/11/exploring-repeat-grid-in-adobe-xd/)
Terima kasih kepada Elaine Chao (@elainecchao) atas bantuannya dengan artikel ini.
