Membangun PWA Menggunakan Angular 6
Diterbitkan: 2022-03-10 Dalam tutorial ini, kita akan menggunakan Angular 6 terbaru untuk membangun PWA dengan menerapkan prinsip inti yang membuat PWA. Kita akan mulai dengan membuat aplikasi web front-end yang menggunakan JSON API. Untuk masalah ini, kami akan menggunakan modul Angular HttpClient untuk mengirim permintaan HTTP ke API JSON statis yang dihasilkan dari repositori GitHub Jargon JavaScript Sederhana. Kami juga akan menggunakan Desain Material untuk membangun UI melalui paket Material Angular.
Selanjutnya, kita akan menggunakan panel "Audit" (Lighthouse) dari Chrome DevTools untuk menganalisis aplikasi web kita terhadap prinsip inti PWA. Terakhir, kami akan menjelaskan dan menambahkan fitur PWA ke aplikasi web kami sesuai dengan bagian "Aplikasi Web Progresif" di laporan Lighthouse.
Sebelum kita mulai mengimplementasikan PWA kita, pertama-tama mari kita perkenalkan PWA dan Lighthouse.
Bacaan yang direkomendasikan : Asli Dan PWA: Pilihan, Bukan Penantang!
Apa itu PWA?
Progressive Web App atau PWA adalah aplikasi web yang memiliki serangkaian kemampuan (mirip dengan aplikasi asli) yang memberikan pengalaman seperti aplikasi kepada pengguna. PWA harus memenuhi serangkaian persyaratan penting yang akan kita lihat selanjutnya. PWA mirip dengan aplikasi asli tetapi disebarkan dan dapat diakses dari server web melalui URL, jadi kita tidak perlu melalui toko aplikasi.
Sebuah PWA harus:
- Progresif
Bekerja untuk setiap pengguna, terlepas dari pilihan browser, karena mereka dibangun dengan peningkatan progresif sebagai prinsip inti. - Responsif
Pas dengan faktor bentuk apa pun, desktop, seluler, tablet, atau apa pun yang berikutnya. - Konektivitas independen
Ditingkatkan dengan pekerja layanan untuk bekerja secara offline atau di jaringan berkualitas rendah. - seperti aplikasi
Gunakan model shell aplikasi untuk menyediakan navigasi dan interaksi gaya aplikasi. - Segar
Selalu up-to-date berkat proses update service worker. - Aman
Disajikan melalui HTTPS untuk mencegah pengintaian dan memastikan konten tidak dirusak. - Dapat ditemukan
Dapat diidentifikasi sebagai "aplikasi" berkat manifes W3C dan cakupan pendaftaran pekerja layanan yang memungkinkan mesin telusur menemukannya. - Dapat terlibat kembali
Permudah re-engagement melalui fitur-fitur seperti push notification. - Dapat dipasang
Izinkan pengguna untuk "menyimpan" aplikasi yang mereka anggap paling berguna di layar beranda mereka tanpa perlu repot dari toko aplikasi. - Dapat ditautkan
Bagikan dengan mudah melalui URL dan tidak memerlukan instalasi yang rumit.
Memperkenalkan Mercusuar
Lighthouse adalah alat audit sumber terbuka yang dibuat oleh Google yang dapat digunakan untuk mengaudit situs web dan aplikasi untuk kinerja aksesibilitas, SEO, praktik terbaik, dan fitur PWA.
Anda dapat mengakses Lighthouse dari tab Audit di Chrome DevTools sebagai modul di Node.js atau sebagai alat CLI. Anda dapat menggunakan Lighthouse dengan memberikan URL dan kemudian menjalankan audit yang akan memberi Anda laporan yang berisi hasil audit yang pada dasarnya adalah saran tentang bagaimana Anda dapat meningkatkan aplikasi web Anda.
Memasang Angular CLI v6 Dan Membuat Proyek
Di bagian ini, kita akan menginstal versi terbaru Angular CLI kemudian kita akan menggunakannya untuk membuat proyek Angular 6 baru.
Angular CLI membutuhkan Node.js >= 8.9+ jadi pertama-tama pastikan Anda menginstal versi yang diperlukan dengan menjalankan perintah berikut:
$ node -v 
Jika Anda belum menginstal Node.js, Anda cukup menuju ke halaman unduhan Node resmi dan mengambil binari Node untuk sistem Anda.
Sekarang, Anda dapat melanjutkan dan menginstal versi terbaru Angular CLI dengan menjalankan:
$ npm install -g @angular/cli Catatan : Tergantung pada konfigurasi npm Anda, Anda mungkin perlu menambahkan _sudo_ untuk menginstal paket secara global.
Anda dapat membuat proyek Angular 6 Anda dengan menjalankan perintah berikut di terminal Anda:
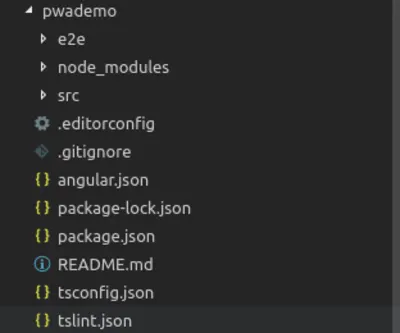
$ ng new pwademoIni akan membuat proyek dengan struktur yang terlihat seperti:

Sebagian besar pekerjaan yang dilakukan akan berada di dalam folder src/ yang berisi kode sumber aplikasi.
Membuat Aplikasi Sudut
Setelah membuat proyek, kami akan membangun aplikasi web yang menggunakan API JSON dan menampilkan item di halaman beranda. Kami akan menggunakan layanan HttpClient untuk mengirim permintaan HTTP dan Bahan Sudut untuk membangun UI.
Menambahkan Bahan Sudut
Berkat Angular CLI v6 dan perintah ng add yang baru, menambahkan Angular Material ke proyek Anda hanya dengan satu perintah. Anda hanya perlu menjalankan perintah berikut dari terminal Anda:
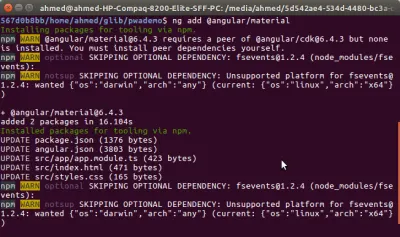
$ cd pwademo $ ng add @angular/material 
Anda dapat melihat dari tangkapan layar bahwa perintah menginstal paket yang diperlukan dari npm dan memperbarui banyak file untuk menyiapkan Bahan Sudut di proyek Anda yang sebelumnya membutuhkan pembaruan manual.
Menyiapkan HttpClient Dan Mengkonsumsi JSON API
Sekarang, mari kita siapkan proyek Angular untuk menggunakan HttpClient untuk mengirim permintaan HTTP. Pertama, Anda perlu mengimpor modul HttpClientModule di modul aplikasi utama di file src/app/app.module.ts :
/*...*/ import { HttpClientModule } from '@angular/common/http'; @NgModule({ declarations: [ AppComponent ], imports: [ /*...*/ HttpClientModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } Itu dia. Kita sekarang dapat menyuntikkan dan menggunakan HttpClient di komponen atau layanan apa pun yang termasuk dalam modul utama.
Untuk tujuan demo, kami akan menggunakan JSON API yang dibuat secara statis dari repositori Jargon JavaScript Sederhana GitHub. Jika Anda menggunakan sumber daya lain, pastikan Anda mengaktifkan CORS sehingga browser tidak melarang membaca sumber daya jarak jauh karena Kebijakan Asal yang Sama .
Mari buat layanan yang berinteraksi dengan API. Di dalam folder proyek Anda, jalankan:
$ ng g service api Ini akan membuat layanan bernama ApiService di file src/app/api.service.ts .
Sekarang buka file src/app/api.service.ts dan perbarui untuk mencerminkan perubahan berikut:
import { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; import { Observable } from 'rxjs'; export interface Item{ name: string; description: string; url: string; html: string; markdown: string; } @Injectable({ providedIn: 'root' }) export class ApiService { private dataURL: string = "https://www.techiediaries.com/api/data.json"; constructor(private httpClient: HttpClient) {} fetch(): Observable<Item[]>{ return <Observable<Item[]>this.httpClient.get(this.dataURL); } } Kami pertama-tama mengimpor kelas HttpClient dan Observable kemudian menyuntikkan HttpClient di konstruktor sebagai httpClient dan menambahkan metode fetch() yang memanggil metode get() dari HttpClient (untuk mengirim permintaan HTTP GET ke titik akhir JSON kami) dan mengembalikan Observable itu kita bisa berlangganan nanti.
Kami juga mendeklarasikan antarmuka Item yang mewakili satu item dari data JSON yang dikembalikan.
Selanjutnya impor layanan ini dari komponen aplikasi. Buka file src/app/app.component.ts dan tambahkan:
import { Component, OnInit } from '@angular/core'; import { ApiService } from './api.service'; import { Item } from './api.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements OnInit{ title = 'pwademo'; items: Array<Item>; constructor(private apiService: ApiService){ } ngOnInit(){ this.fetchData(); } fetchData(){ this.apiService.fetch().subscribe((data: Array<Item>)=>{ console.log(data); this.items = data; }, (err)=>{ console.log(err); }); } } Kami mengimpor ApiService yang kami buat sebelumnya dan kami menyuntikkannya sebagai apiService , kami juga mengimpor kelas Item yang mewakili satu item dari data JSON kami dan kami mendeklarasikan variabel items bertipe Array<Item> yang akan menampung item yang diambil.
Selanjutnya, kita menambahkan metode fetchData() yang memanggil metode fetch() yang kita definisikan di ApiService yang mengembalikan Observable. Kami cukup berlangganan observable ini untuk mengirim permintaan GET ke titik akhir JSON kami dan mendapatkan data respons yang akhirnya kami tetapkan ke array items .
Kami memanggil metode fetchData() dalam peristiwa siklus hidup ngOnInit() sehingga akan dipanggil setelah komponen AppComponent diinisialisasi.
Menambahkan UI Aplikasi
UI aplikasi kami akan terdiri dari bilah navigasi dan kerangka halaman yang akan dibuat dengan Bahan Sudut.
Sebelum menggunakan komponen Angular Material, Anda harus mengimpor modulnya. Setiap komponen Material milik modulnya sendiri.
Buka file src/app/app.module.ts dan tambahkan impor berikut:
/*...*/ import { MatToolbarModule } from '@angular/material/toolbar'; import { MatCardModule } from '@angular/material/card'; import { MatButtonModule } from '@angular/material/button'; @NgModule({ declarations: [ AppComponent ], imports: [ /*...*/ MatToolbarModule, MatCardModule, MatButtonModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } Kami mengimpor modul untuk komponen bilah alat, kartu, dan tombol dan kami menambahkannya ke larik impor AppModule .
Selanjutnya, buka file src/app/app.component.html , hapus apa yang ada di sana dan tambahkan:
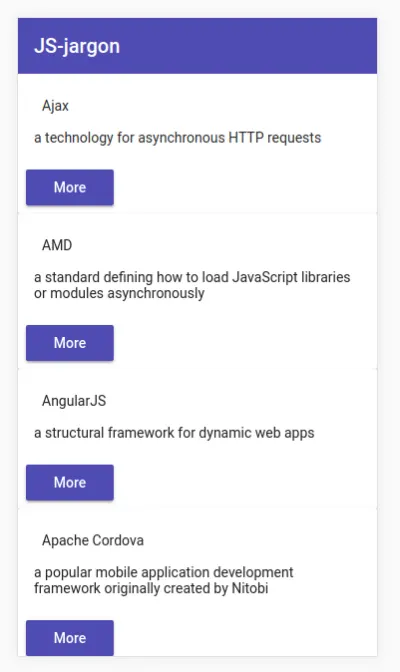
<mat-toolbar color="primary"> <mat-toolbar-row> <span>JS-jargon</span> </mat-toolbar-row> </mat-toolbar> <main> <mat-card *ngFor="let item of items"> <mat-card-header> <mat-card-title>{{item.name}}</mat-card-title> </mat-card-header> <mat-card-content> {{item.description}} </mat-card-content> <mat-card-actions> <a mat-raised-button href="{{item.url}}" color="primary">More</a> </mat-card-actions> </mat-card> </main> Kami menggunakan komponen Material untuk membuat UI. Komponen <mat-toolbar> digunakan untuk membuat toolbar Material dan komponen <mat-card> digunakan untuk membuat kartu Material dll.
Kami mengulangi array items yang diisi oleh metode fetchData() saat komponen diinisialisasi, dan menampilkan item sebagai kartu Material. Setiap kartu berisi nama, deskripsi, dan tautan untuk informasi lebih lanjut (Tautan ditata sebagai tombol Material menggunakan perintah mat-raised-button ).
Ini adalah tangkapan layar aplikasi:

Membangun Aplikasi Untuk Produksi
Biasanya, saat memeriksa fitur PWA aplikasi Anda, Anda harus membuatnya terlebih dahulu untuk produksi karena sebagian besar fitur PWA tidak ditambahkan dalam pengembangan. Misalnya, Anda tidak ingin pekerja layanan dan caching diaktifkan dalam pengembangan karena Anda perlu memperbarui file secara berkala.
Mari kita membangun aplikasi untuk produksi menggunakan perintah berikut:
$ ng build --prod Pembuatan produksi akan tersedia dari folder dist/pwademo . Kita dapat menggunakan alat seperti http-server untuk menyajikannya.

Pertama, instal http-server menggunakan perintah berikut:
$ npm i -g http-serverAnda kemudian dapat menjalankannya menggunakan perintah berikut:
$ cd dist/pwademo $ http-server -o Opsi -o akan secara otomatis membuka browser default di sistem Anda dan menavigasi ke alamat https://127.0.0.1:8080/ tempat aplikasi web kami tersedia.
Menganalisis Aplikasi Menggunakan Lighthouse
Sekarang mari kita menganalisis aplikasi kita menggunakan Lighthouse. Pertama, luncurkan Chrome dan kunjungi alamat aplikasi kami https://127.0.0.1:8080/ .
Selanjutnya buka Developer Tools atau tekan Ctrl + Shift + I dan klik pada panel Audit .

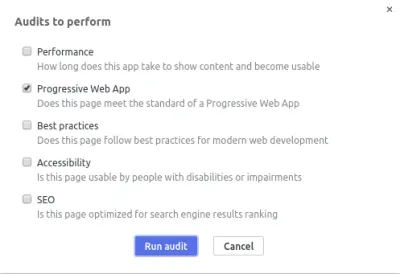
Anda sebaiknya mengatur Emulasi ke Seluler daripada Desktop untuk meniru lingkungan seluler. Selanjutnya, klik Lakukan audit… tombol biru. Anda akan memiliki dialog terbuka di mana Anda harus memilih jenis audit yang ingin Anda lakukan terhadap aplikasi web Anda. Hapus centang semua jenis kecuali Aplikasi Web Progresif dan klik tombol Jalankan audit .

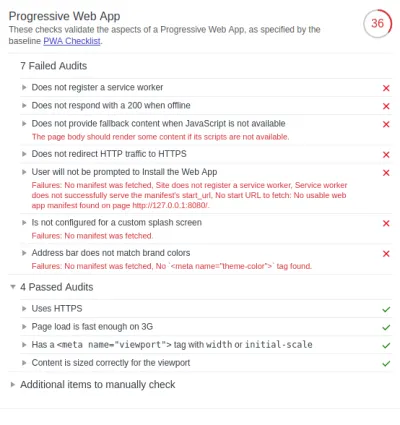
Tunggu Mercusuar untuk menghasilkan laporan. Ini adalah screenshot hasil pada tahap ini:

Lighthouse melakukan serangkaian pemeriksaan yang memvalidasi aspek Aplikasi Web Progresif yang ditentukan oleh Daftar Periksa PWA. Kami mendapatkan skor awal 36 100 itu karena kami memiliki beberapa audit yang lulus.
Aplikasi kami memiliki 7 audit yang gagal terutama terkait dengan Service Worker , Progressive Enhancement , HTTPS dan Web App Manifest yang merupakan aspek inti dari PWA.
Mendaftarkan Service Worker
Dua audit gagal pertama (“Tidak mendaftarkan service worker” dan “Tidak merespons dengan 200 saat offline”) terkait dengan Service Worker dan caching. Jadi apa itu pekerja layanan?
Service worker adalah fitur yang tersedia di browser modern yang dapat digunakan sebagai proxy jaringan yang memungkinkan aplikasi Anda mencegat permintaan jaringan untuk menyimpan aset dan data dalam cache. Ini dapat digunakan untuk mengimplementasikan fitur PWA seperti dukungan offline dan pemberitahuan Push, dll.
Untuk lulus audit ini, kita hanya perlu mendaftarkan service worker dan menggunakannya untuk menyimpan file secara lokal. Saat offline, SW harus mengembalikan versi file yang di-cache secara lokal. Kita akan melihat nanti bagaimana menambahkannya dengan satu perintah CLI.
Bacaan yang direkomendasikan : Menjadikan Service Worker: Studi Kasus
Peningkatan Progresif
Audit gagal ketiga (“Tidak menyediakan konten fallback ketika JavaScript tidak tersedia”) terkait dengan Peningkatan Progresif yang merupakan aspek penting dari PWA dan Ini hanya mengacu pada kemampuan PWA untuk berjalan di browser yang berbeda tetapi menyediakan fitur lanjutan jika mereka tersedia. Salah satu contoh sederhana PE adalah penggunaan tag HTML <noscript> yang memberi tahu pengguna tentang perlunya mengaktifkan JavaScript untuk menjalankan aplikasi jika tidak diaktifkan:
<noscript> Please enable JavaScript to run this application. </noscript>HTTPS
Audit gagal keempat (“Tidak mengarahkan lalu lintas HTTP ke HTTPS”) terkait dengan HTTPS yang juga merupakan aspek inti dari PWA (pekerja layanan hanya dapat dilayani dari sumber yang aman, kecuali untuk localhost). Audit “Menggunakan HTTPS” itu sendiri dianggap lulus oleh Lighthouse karena kami mengaudit localhost tetapi setelah Anda menggunakan host yang sebenarnya, Anda memerlukan sertifikat SSL. Anda bisa mendapatkan sertifikat SSL gratis dari berbagai layanan seperti Let's Encrypt, Cloudflare, Firebase atau Netlify dll.
Manifes Aplikasi Web
Tiga audit yang gagal ("Pengguna tidak akan diminta untuk Menginstal Aplikasi Web", "Tidak dikonfigurasi untuk Layar Splash kustom" dan "Bilah alamat tidak cocok dengan warna merek") terkait dengan Manifes Aplikasi Web yang hilang yang merupakan file dalam format JSON yang menyediakan nama, deskripsi, ikon, dan informasi lain yang diperlukan oleh PWA. Ini memungkinkan pengguna menginstal aplikasi web di layar beranda seperti aplikasi asli tanpa melalui toko aplikasi.
Anda perlu menyediakan manifes aplikasi web dan merujuknya dari file index.html menggunakan tag <link> dengan properti rel disetel ke manifest . Kita akan melihat selanjutnya bagaimana kita dapat melakukannya secara otomatis dengan satu perintah CLI.
Menerapkan Fitur PWA
Angular CLI v6 memungkinkan Anda untuk dengan cepat menambahkan fitur PWA ke aplikasi Angular yang ada. Anda dapat mengubah aplikasi Anda menjadi PWA hanya dengan menjalankan perintah berikut di terminal Anda dari akar proyek:
$ ng add @angular/pwaPerintah tersebut secara otomatis menambahkan fitur PWA ke aplikasi Angular kami, seperti:
- File
manifest.json, - Berbagai ukuran ikon di folder
src/assets/icons, - Pekerja layanan
ngsw-worker.js.
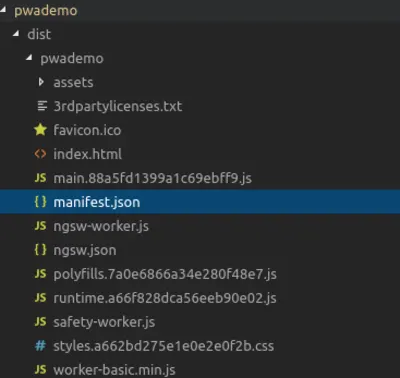
Buka folder dist/ yang berisi build produksi. Anda akan menemukan berbagai file tetapi mari kita berkonsentrasi pada file yang terkait dengan fitur PWA yang kami sebutkan di atas:
File manifest.json telah ditambahkan dengan konten berikut:
{ "name": "pwademo", "short_name": "pwademo", "theme_color": "#1976d2", "background_color": "#fafafa", "display": "standalone", "scope": "/", "start_url": "/", "icons": [ { "src": "assets/icons/icon-72x72.png", "sizes": "72x72", "type": "image/png" }, { "src": "assets/icons/icon-96x96.png", "sizes": "96x96", "type": "image/png" }, { "src": "assets/icons/icon-128x128.png", "sizes": "128x128", "type": "image/png" }, { "src": "assets/icons/icon-144x144.png", "sizes": "144x144", "type": "image/png" }, { "src": "assets/icons/icon-152x152.png", "sizes": "152x152", "type": "image/png" }, { "src": "assets/icons/icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "assets/icons/icon-384x384.png", "sizes": "384x384", "type": "image/png" }, { "src": "assets/icons/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] } Seperti yang Anda lihat, file manifest.json yang ditambahkan memiliki semua informasi yang diperlukan oleh PWA seperti nama, deskripsi, dan start_url , dll.

File manifest.json , menautkan ke ikon dengan ukuran berbeda, yang juga ditambahkan secara otomatis di folder assets/icons . Anda tentu saja perlu mengubah ikon tersebut dengan ikon Anda sendiri setelah Anda siap untuk membangun versi final PWA Anda.

Dalam file index.html , file manifest.json dirujuk menggunakan:
<link rel="manifest" href="manifest.json"> File ngsw-worker.js , juga ditambahkan secara otomatis, yang berisi service worker. Kode untuk menginstal pekerja layanan ini secara otomatis dimasukkan ke dalam file src/app/app.module.ts :
... import { ServiceWorkerModule } from '@angular/service-worker'; @NgModule({ declarations: [ AppComponent ], imports: [ ... ServiceWorkerModule.register('/ngsw-worker.js', { enabled: environment.production }) ], @angular/service-worker diinstal oleh perintah ng add dan ditambahkan sebagai dependensi ke pwademo/package.json :
"dependencies": { ... "@angular/service-worker": "^6.1.0" } Dukungan build service worker juga diaktifkan di CLI. Dalam file angular.json sebuah "serviceWorker": true ditambahkan.
Dalam file index.html tag meta untuk theme-color dengan nilai #1976d2 ditambahkan (Ini juga sesuai dengan nilai theme_color dalam file manifest.json ):
<meta name="theme-color" content="#1976d2">Warna tema memberi tahu browser warna apa yang akan diwarnai elemen UI seperti bilah alamat.
Menambahkan warna tema ke index.html dan manifest.json memperbaiki audit Address Bar Matches Brand Colors.
File Konfigurasi Service Worker
File lain src/ngsw-config.json ditambahkan ke proyek tetapi itu bukan file yang diperlukan untuk PWA. Ini adalah file konfigurasi yang memungkinkan Anda untuk menentukan file dan URL data mana yang harus di-cache oleh pekerja layanan Angular dan bagaimana seharusnya memperbarui file dan data yang di-cache. Anda dapat menemukan semua detail tentang file ini dari dokumen resmi.
Catatan : Pada tulisan ini, dengan 6.1.3 terbaru, perintah ng add @angular/pwa sebelumnya akan gagal dengan kesalahan ini: Path “/ngsw-config.json” already exists jadi untuk saat ini solusinya adalah downgrade @angular/cli dan @angular/pwa ke versi 6.0.8 .
Cukup jalankan perintah berikut di proyek Anda:
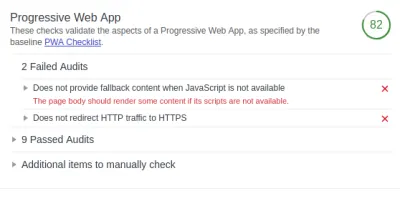
$ npm i @angular/[email protected] $ ng i @angular/[email protected] $ ng add @angular/pwaSekarang mari kita jalankan kembali audit terhadap PWA lokal kita yang dihosting secara lokal. Ini adalah skor PWA baru:

Angular CLI tidak secara otomatis menambahkan kode mundur JavaScript yang kami sebutkan di bagian Peningkatan Progresif jadi buka file src/index.html dan tambahkan:
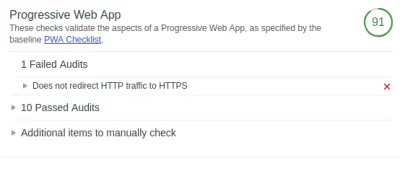
<noscript> Please enable JavaScript to run this application. </noscript>Selanjutnya, bangun kembali aplikasi Anda dan jalankan kembali audit. Inilah hasilnya sekarang:

Kami hanya memiliki satu audit yang gagal yang terkait dengan pengalihan HTTPS. Kita perlu meng-host aplikasi dan mengkonfigurasi HTTP ke HTTPS redirect.
Sekarang mari kita jalankan audit terhadap versi PWA yang di-host dan diamankan.

Kami mendapatkan skor 100 100 yang berarti kami telah berhasil menerapkan semua prinsip inti PWA.
Anda bisa mendapatkan kode terakhir dari demo PWA ini dari repositori GitHub ini.
Kesimpulan
Dalam tutorial ini, kami telah membangun aplikasi Angular sederhana dan mengubahnya menjadi PWA menggunakan Angular CLI. Kami menggunakan Mercusuar Google untuk mengaudit aplikasi kami untuk fitur PWA dan menjelaskan berbagai prinsip inti PWA seperti Service Worker untuk menambahkan dukungan offline dan pemberitahuan push. File Manifes Web untuk mengaktifkan fitur add-to-home-screen dan splash screen, Progressive Enhancement serta HTTPS .
Anda mungkin juga perlu memeriksa item lain yang disorot secara manual (di bawah bagian “Item tambahan untuk diperiksa secara manual”) tetapi tidak secara otomatis diperiksa oleh Lighthouse. Pemeriksaan ini diperlukan oleh Daftar Periksa PWA dasar oleh Google. Mereka tidak memengaruhi skor PWA tetapi penting bagi Anda untuk memverifikasinya secara manual. Misalnya, Anda perlu memastikan situs Anda berfungsi lintas-browser dan setiap halaman memiliki URL yang penting untuk tujuan dapat dibagikan di media sosial.
Karena PWA juga tentang aspek lain seperti persepsi kinerja dan aksesibilitas yang lebih baik, Anda juga dapat menggunakan Lighthouse untuk mengaudit PWA Anda (atau situs web umum apa pun) untuk aspek ini dan meningkatkannya sesuai kebutuhan.
