Bagaimana Memanfaatkan Psikologi dalam Desain Web
Diterbitkan: 2020-02-14Warna biru dapat membuat Anda merasa tenang sementara warna merah cerah dapat membuat Anda merasa lapar atau terancam. Kita semua melihat dunia melalui filter individu kita sendiri, tetapi ada beberapa aturan umum untuk apa yang menarik perhatian kita pada sesuatu.
Jadi apa yang membuat satu desain lebih menarik daripada yang lain? Bagaimana kita bisa memanfaatkan otak pengunjung dan membuat mereka merasakan hal tertentu hanya dengan memengaruhi apa yang mereka lihat? Kami akan melihat beberapa trik psikologi umum yang digunakan dalam desain web, serta bagaimana Anda dapat menggunakannya untuk keuntungan Anda.
Menggunakan Otak sebagai Peta Jalan
Untuk memahami sepenuhnya efek desain web pada otak, penting untuk memiliki pemahaman dasar tentang cara kerja otak. Tidak perlu ahli bedah otak untuk membuat halaman web pemenang, tetapi pengetahuan tentang bagaimana otak merasakan pengalaman berguna. Jika ini terdengar seperti campuran filosofi dan psikologi yang aneh, maka Anda tepat sasaran: neurodesign , yang diciptakan pada tahun 2012, memungkinkan kami menentukan apa yang membuat pengalaman pelanggan menjadi baik atau buruk berdasarkan estetika.

Sumber Gambar: Majalah Interni
Salah satu konsep paling dasar dari otak manusia yang dapat kita terapkan pada desain web adalah bahwa ia sangat membutuhkan keteraturan. Otak kita membentuk apa yang disebut "skema" untuk mengatur informasi ke dalam pandangan dunia kita. Kami menggunakan apa yang dikenal sebagai "heuristik," atau aturan praktis, untuk memecahkan masalah dalam kehidupan sehari-hari.
Contoh yang baik untuk ini adalah pengenalan pola. Ketika dihadapkan dengan stimulus, seperti baris teks yang kacau, kita biasanya dapat mengisi bagian yang kosong dan mencari tahu apa yang seharusnya dikatakan teks, karena otak kita dilatih untuk mengenali pola dan menyesuaikannya dengan apa yang sudah kita ketahui. Jadi bagaimana kita bisa menggunakan blok bangunan dasar ini dalam desain web? Berikut adalah beberapa contoh:

- Pengguna merasa lebih nyaman saat menjelajahi situs yang menampilkan hierarki. Misalnya, jika Anda adalah pengecer online, Anda dapat menampilkan kategori seperti ini: Beranda>Hari Libur>Natal>Pohon dan Dekorasi
- Orang-orang juga di rumah menugaskan orang ke kategori. Situs yang menawarkan obrolan waktu nyata menunjuk pengguna sebagai tersedia, menganggur, tidak terlihat, atau offline.
Menawarkan pola yang nyaman bukan satu-satunya cara Anda dapat menerapkan keterampilan organisasi otak ke desain web. Nielson Norman Group mengembangkan daftar 10 heuristik untuk digunakan dalam desain web. Salah satu yang paling penting adalah ide untuk menggunakan pengenalan daripada mengingat.
Misalnya, pernahkah Anda berada dalam posisi bertemu seseorang di acara arisan, dan Anda mengenali wajahnya tetapi tidak ingat namanya? Anda baru saja mengalami apa yang disebut psikolog sebagai "kegagalan isyarat pengambilan". Ini bisa membuat frustasi, dan ini adalah pengalaman yang ingin Anda hindari di situs web Anda dengan cara apa pun.
Menggunakan pengenalan di situs web Anda membuat pengalaman yang lebih menyenangkan bagi konsumen karena antarmuka Anda pada dasarnya melakukan lebih banyak pekerjaan untuk mereka. Berikut adalah cara beberapa situs web populer menggunakan pengenalan di antarmuka mereka:
- Google membantu memandu penelusuran dengan menggunakan fungsi pengisian otomatis berdasarkan penelusuran sebelumnya dan riwayat penelusuran.
- Situs web E-Commerce (seperti Amazon, Target, dan Walmart) menunjukkan kepada pembeli apa yang baru saja mereka jelajahi, dan bahkan membuat rekomendasi berdasarkan tampilan sebelumnya.
Memanfaatkan keterampilan organisasi dasar otak dapat membuat pengalaman pengguna yang lebih ramah. Namun, ada cara lain untuk membuat konsumen lebih setuju menggunakan situs web.
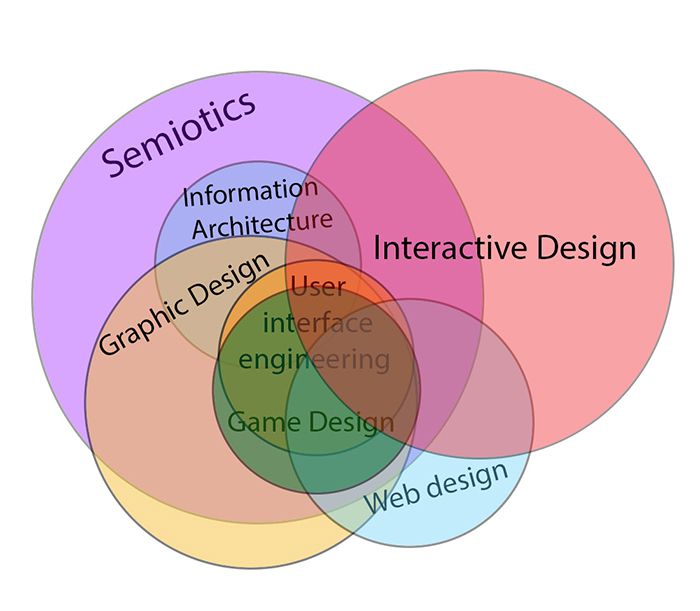
Membangun Estetika Desain Web
Penggunaan estetika yang tepat telah diperdebatkan sejak zaman Plato, yang menulis bukunya sendiri tentang masalah ini. Dia juga mengerti kekuatannya

Sumber Gambar: Wikipedia
Berkat kemajuan dalam psikologi modern, tidak ada lagi kebutuhan untuk merenungkan apa yang dianggap sebagai keindahan di luar kelas filsafat, karena penelitian memberi tahu kita bahwa ada hal-hal tertentu yang menurut otak manusia menyenangkan. Mari kita lihat bagaimana elemen desain web tertentu memanfaatkan emosi dan berkontribusi pada pengalaman pengguna yang positif.
Warna
Warna adalah salah satu elemen terpenting yang dapat Anda gunakan untuk membangkitkan emosi tertentu dari pengguna. Gagasan ini bukanlah hal baru; orang Yunani kuno percaya bahwa humor mempengaruhi tubuh dan kepribadian.
Orang yang dominan warna merah (untuk darah) dikatakan energik dan berani, yang mana kita mendapatkan istilah "sanguinis." Sebaliknya, mereka yang esensi warnanya dominan hitam (untuk empedu) dikatakan putus asa, dari situlah istilah "melankolis". Meskipun kita mungkin telah lulus dari humor dan lintah, psikologi masih membuktikan hubungan antara warna dan emosi.
Berikut adalah warna yang lebih umum dan bagaimana pengembang situs web utama menggunakannya untuk keuntungan mereka:
- Merah adalah indikasi energi, semangat, dan pemuda. CNN menggunakan antarmuka merah tebal untuk membuat penggunanya waspada dan siap membaca berita.
- Merah muda membangkitkan rasa feminitas dan kelembutan, yang digunakan oleh raksasa pakaian dalam Victoria's Secret dengan efek yang luar biasa.
- Hijau memberi pemirsa suasana optimisme. Karena itu juga berbagi rona dengan tanaman, itu sering menjadi warna masuk untuk situs web dengan lingkungan yang ramping, seperti situs web hidup hijau Treehugger.
- Biru mengingatkan rasa kepercayaan dan keterbukaan, sehingga tidak mengherankan bahwa itu adalah pilihan warna raksasa media sosial Facebook.
Kami sebelumnya telah menerbitkan artikel tentang psikologi warna dalam desain web, dan berikut adalah infografis dari Kissmetrics yang merangkum psikologi warna dengan baik:
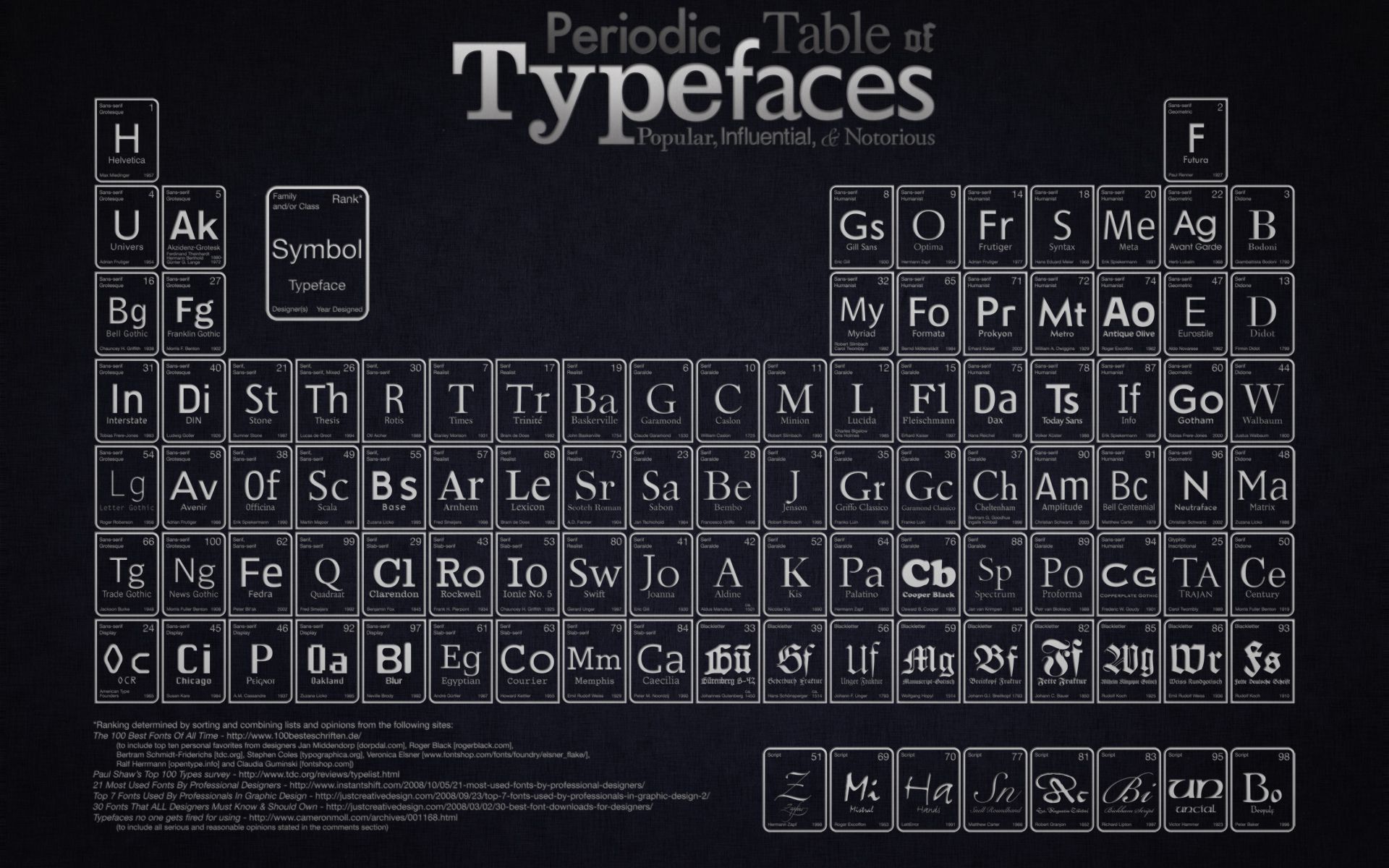
Jenis huruf
Bahkan sesuatu yang sederhana seperti font yang Anda gunakan dapat memengaruhi pengalaman pengguna di situs web Anda. Font serif misalnya (font dengan kaki di atasnya, seperti Times New Roman), menunjukkan tradisi dan profesionalisme. Outlet surat kabar seperti Detroit Free Press dan New York Times menggunakan font serif untuk menyampaikan kepentingan. Font sans serif, sebaliknya, digunakan untuk membangkitkan perasaan modernitas. Raksasa Lembah Silikon seperti Google dan Apple menggunakan font sans serif untuk tampil di ujung tombak.

Sumber Gambar: SquidSpot
Spasi juga menjadi perhatian dalam desain web; jika huruf Anda memiliki terlalu sedikit ruang di antara mereka, itu menyampaikan rasa kepadatan dan berat. Di ujung spektrum yang berlawanan, kata-kata dengan terlalu banyak ruang di antara kata-kata itu memberikan kesan kabur. Penting untuk mencapai keseimbangan antara spasi yang baik dan ukuran font untuk memberikan persona yang ingin Anda capai.
Perumpamaan
Kebanyakan klise hanyalah pernyataan benar yang telah menjadi ucapan yang berlebihan, dan "sebuah gambar bernilai seribu kata" tidak terkecuali. Pikirkan saat Anda diliputi emosi saat melihat foto: VJ Day di Times Square adalah contoh klasik:

Sumber Gambar: Wikipedia
Fotografer Ming Thein memecah hubungan antara gambar dan emosi dengan cukup baik, jadi penting untuk mengingat tujuan akhir Anda saat memilih citra situs web Anda. Sekelompok profesional berjabat tangan di atas clipboard, misalnya, dapat membangkitkan profesionalisme dan kompetensi sementara gambar kartun dapat menyampaikan pemuda dan humor.
Menerapkan Prinsip-Prinsip Ini ke Situs Anda
Jadi sekarang Anda tahu tentang dasar-dasar psikologi desain web. Bagaimana Anda memasukkan strategi desain ini ke situs web Anda? Berikut adalah beberapa ide:
- Ketahui populasi prioritas Anda. Siapa yang membuat sebagian besar pengunjung Anda? Generasi muda milenial? Atau baby boomer kaya?
- Buat survei untuk membantu mengidentifikasi kebutuhan dan keinginan pelanggan. Dengan informasi yang Anda terima, Anda dapat menerapkan prinsip-prinsip desain.
Menggunakan psikologi untuk mendorong desain situs web Anda adalah salah satu cara termudah untuk meningkatkan lalu lintas di situs Anda dan meningkatkan penjualan. Jika Anda mengikuti prinsip-prinsip dasar ini, Anda mungkin akan terkejut dengan hasilnya.
