Membuat prototipe dengan Marvel dan Sketsa: Bagian 1 dari 2
Diterbitkan: 2015-12-01Ini adalah pertandingan yang dibuat di surga digital! Dan saya akan menunjukkan cara membuat Sketch dan Marvel bekerja sama dalam harmoni yang manis!
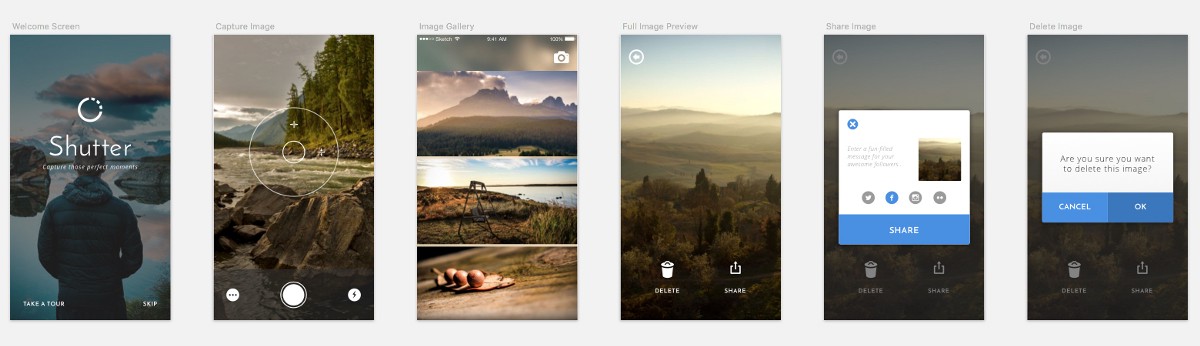
Dalam panduan 2 bagian ini, kita akan mendesain layar untuk Aplikasi Foto iPhone fiksi, di dalam Sketch, dan kemudian membuat prototipe fungsional di Marvel.

Tidak ada yang terlalu berat sama sekali. Tetapi ini akan memberi Anda pemahaman yang lebih besar tentang bagaimana aplikasi pendamping ini bekerja sangat baik bersama-sama, mengurangi waktu pengembangan Anda secara signifikan, dan memberi Anda sedikit lebih banyak wawasan tentang betapa hebatnya Sketch dan Marvel.
Di bagian pertama ini, kita akan melihat cara membuat karya seni di Sketch. Jadi, jika saat ini Anda tidak memiliki salinannya, unduh dan instal, Uji Coba 14 hari dari sini.

Saya akan membaca sekilas tentang seluk beluk Sketch, tetapi jika Anda ingin mengenal aplikasinya sedikit lebih banyak, sebelum kita mulai, tutorial saya yang lebih awal ini, yang dapat Anda temukan di sini akan banyak membantu.
Kita Akan Membutuhkan Beberapa Hal Sebelum Kita Mulai Merancang Kehebatan…
Beberapa Google Font, beberapa Plugin untuk Sketsa, beberapa ikon SVG, dan aplikasi fantastis untuk menjaga agar ikon-ikon itu tetap teratur. Tidak terlalu banyak untuk bertanya bukan?
Google Font
Dari Google Font, unduh, dan instal keluarga font berikut…
- Josefin Sans
- Buka Sans
Plugin Sketsa
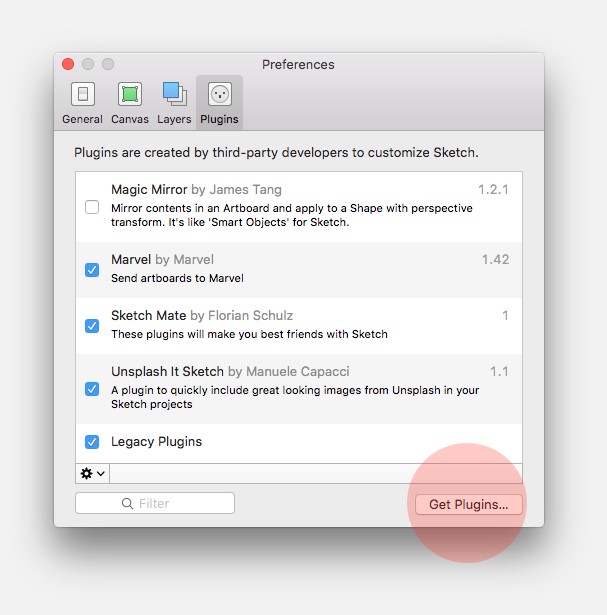
Dari bilah Menu di Sketch, navigasikan ke Sketch > Preferences atau gunakan pintasan Cmd + ,

Klik Get Plugins … dan dari direktori Sketch Plugins , cari plugin ' Unsplash-It Sketch ', dan ' Marvel Sketch '. Unduh, dan instal keduanya.
Ikon SVG
Kami akan menggunakan set ikon hebat yang disebut Entypo. Silakan dan unduh ikon yang disetel ke desktop Anda. Kami akan segera kembali kepada mereka.
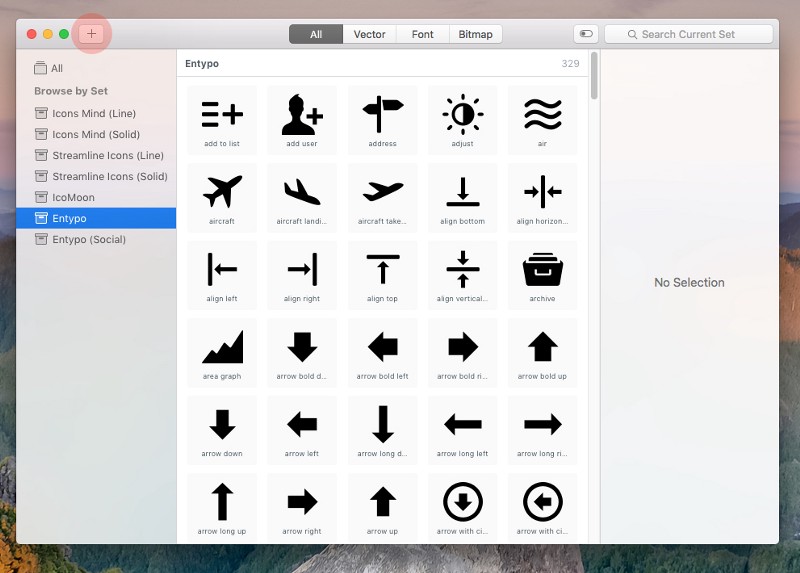
ikonjar
Aplikasi ini membantu menghindari kerumitan memburu ikon tertentu pada mesin Anda. Anda dapat menyimpan semua ikon Anda di dalam aplikasi yang satu ini, dan dengan mudah menarik, dan melepaskannya ke dalam proyek Sketsa Anda. Ambil salinan dari sini.
Setelah Anda menginstal Iconjar, tambahkan set ikon Entypo ke dalamnya, karena kami akan menggunakannya dengan baik nanti di bagian ini.

Semoga Anda sudah siap, dan siap beraksi? Barang bagus…
… Mari kita membuat beberapa yang mengagumkan.
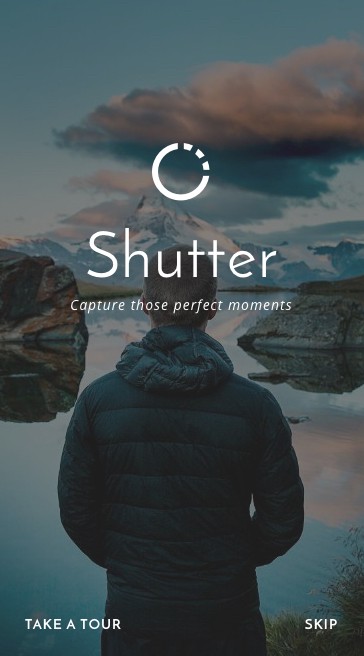
Layar Selamat Datang
Desain Aplikasi Foto yang akan kami buat adalah untuk iPhone 6.

Ini tidak akan menjadi aplikasi foto semua bernyanyi, semua menari. Sangat mendasar, dengan beberapa fitur yang hilang. Tapi cukup untuk memberi Anda gambaran yang bagus tentang bagaimana Sketch dan Marvel bekerja sama dengan sangat baik.
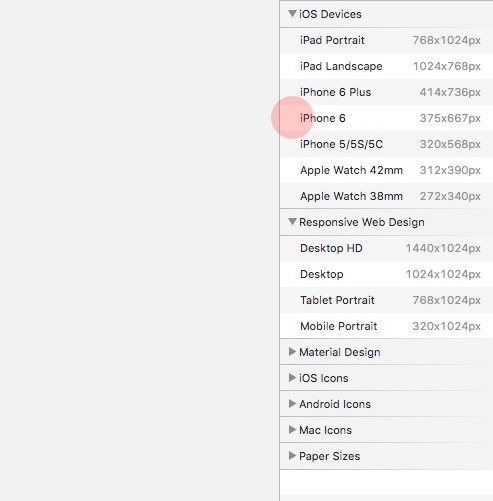
Buat Artboard (A) baru di dalam dokumen Sketch Anda, dan pilih iPhone 6 dari panel Inspector.

Tip Singkat: Kami akan mendesain 6 layar secara total, dan semuanya memiliki dimensi yang sama (375 x 667px), jadi untuk menyelamatkan kami dari keharusan mengulangi proses pembuatan Artboard baru setiap kali, kami akan menempatkan alat Make Grid untuk digunakan dengan baik.
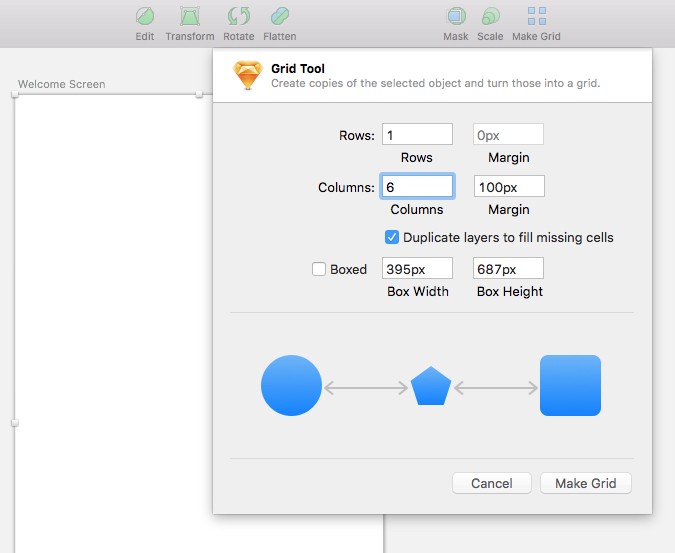
Dengan Artboard Anda dipilih, klik ikon Make Grid di Toolbar, lalu masukkan pengaturan berikut…
- Baris: 1
- Margin: 0px
- Kolom: 6
- Margin: 100 piksel
dan klik Buat Kotak .

Menyelamatkan kita beberapa waktu kan?
Sekarang, dengan Artboard pertama, gambarkan Rectangle (R) , yang menutupinya (375 x 667px), lalu, dari bilah Menu, navigasikan ke Plugins > Unsplash It Sketch > Unsplash It atau gunakan pintasan Shift + Cmd + kamu
Anda harus memiliki gambar yang bagus untuk mengisi bentuk Anda, dan apa yang akan kami gunakan untuk latar belakang layar Selamat Datang kami.

Kami akan menjatuhkan ikon dan teks di atas gambar kami, jadi mari tambahkan overlay gelap untuk duduk di atas gambar, sehingga kami dapat menjaga kontras yang baik.
Bekerja dengan Gaya Bersama
Gambarkan Rectangle (R) lain untuk ditempatkan di atas gambar latar belakang, dan berikan pengaturan berikut…
- Warna: 303030
- Opasitas: 60%
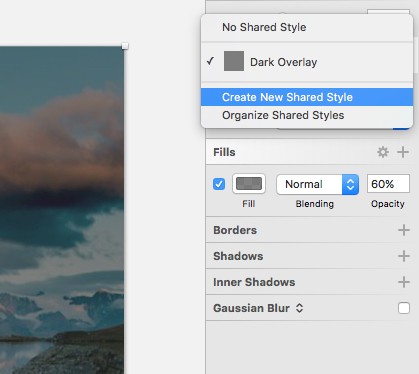
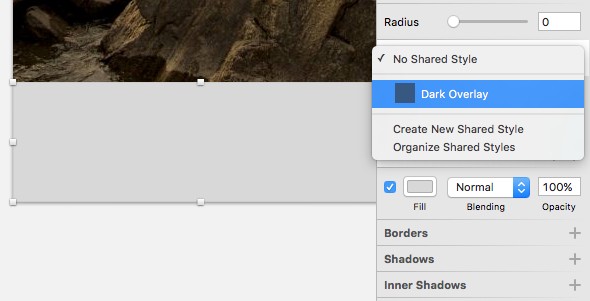
Kemudian, dengan layer yang masih dipilih, klik No Shared Style di panel Inspector, dan pilih Create New Shared Style dari menu pilih. Sebut saja Layer Style baru ini 'Dark Overlay' .

Saatnya memberi nama pada aplikasi foto kita, dan sekaligus memanfaatkan Iconjar dengan baik.
Saatnya Iconjar!
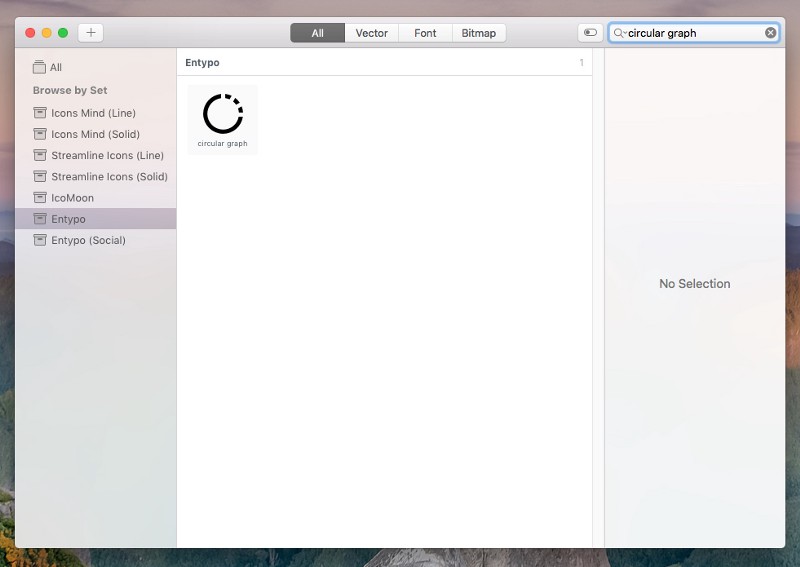
Buka Iconjar, dan lakukan pencarian untuk ikon ' grafik melingkar '. Kemudian seret, dan jatuhkan ke Artboard Anda.

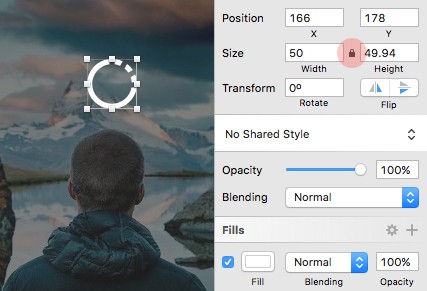
Dari panel Inspector, tingkatkan lebar ikon menjadi 50px (pertahankan gembok untuk menjaga proporsi), dan ubah warnanya menjadi #FFFFFF .

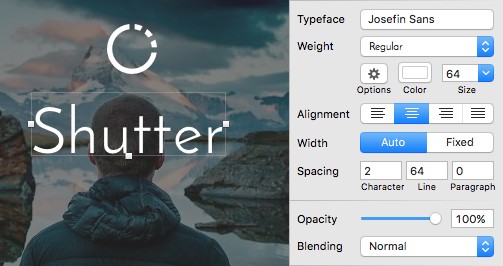
Masukkan beberapa Teks (T) untuk nama aplikasi. Kami akan menyebutnya sesuatu yang benar-benar revolusioner, seperti 'Bidik' .
Gunakan pengaturan berikut untuk judul…
- Jenis huruf: Josefin Sans
- Berat: Reguler
- Warna: #FFFFFF
- Ukuran: 64
- Penjajaran: Pusat
- Spasi Karakter: 2

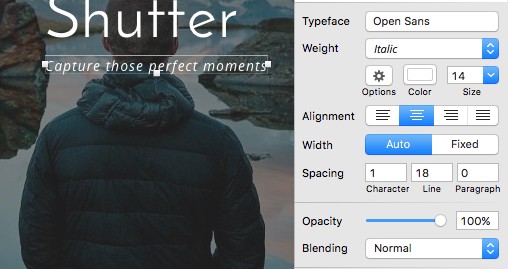
Garis tali dapat membaca 'Ambil momen sempurna itu' , dan gunakan pengaturan berikut…
- Jenis huruf: Open Sans
- Berat: Miring
- Warna: #FFFFFF
- Ukuran: 14
- Penjajaran: Pusat
- Spasi Karakter: 1

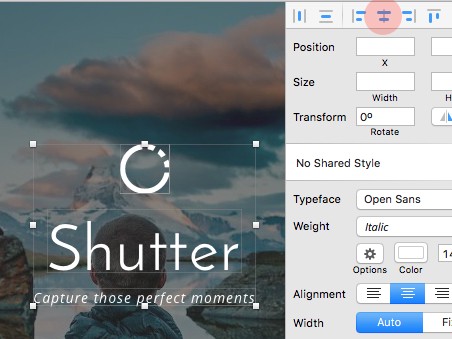
Dengan kedua lapisan teks, dan ikon dipilih, buka panel Inspector dan klik Align Horizontally .

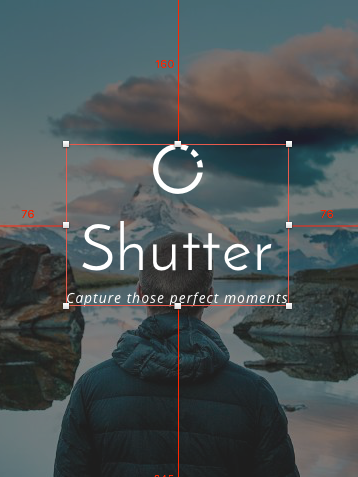
Kemudian, tahan Alt , ukur jaraknya, sehingga Anda dapat menyelaraskan elemen dengan benar pada desain Anda.

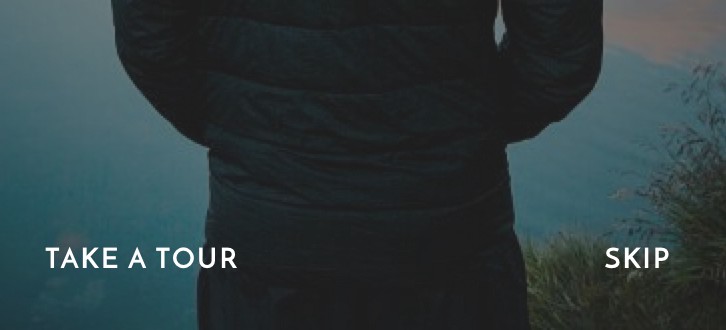
Mari tambahkan beberapa tautan navigasi untuk muncul di bagian bawah layar Selamat Datang kami.
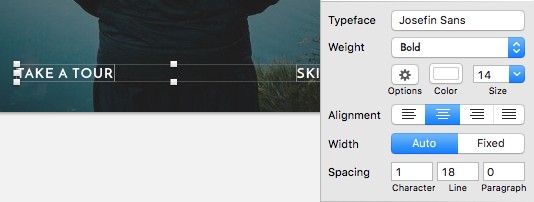
Sisipkan 2 Lapisan teks (T) . Yang pertama berlabel 'Ikuti tur' , dan yang lainnya 'Lewati' .

Kemudian dengan kedua lapisan dipilih, terapkan pengaturan berikut…
- Jenis huruf: Josefin Sans
- Berat: Tebal
- Warna: #FFFFFF
- Ukuran: 14
- Penjajaran: Pusat
- Spasi Karakter: 1

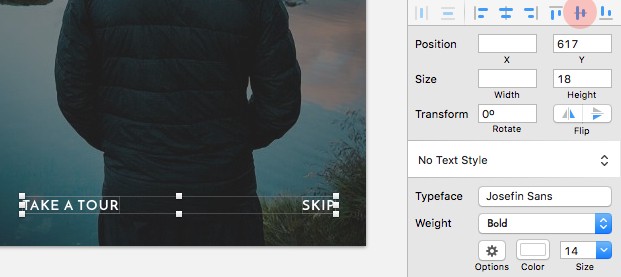
Dengan kedua lapisan teks dipilih, gunakan Align Vertically di panel Inspector untuk menyelaraskan semuanya dengan benar.

Dan kemudian gunakan Alt dengan baik lagi untuk menyelaraskan navigasi di bagian bawah Artboard.
Itu layar Selamat datang kami selesai!
Jendela Bidik/Tangkap Layar Gambar
Mari kita buat layar untuk bagian jendela bidik dari aplikasi kita.

Sekali lagi, gambar Rectangle (R) untuk menutupi seluruh Artboard, lalu jalankan plugin Unsplash It untuk menyisipkan gambar yang sesuai. Saya akan meninggalkan itu untuk preferensi pribadi Anda.
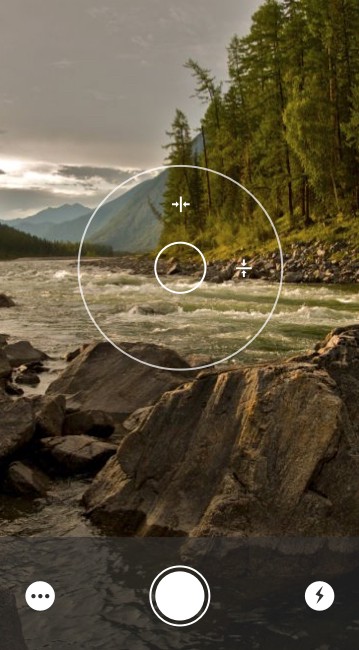
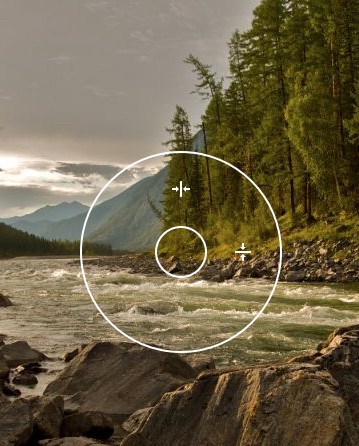
Mari buat Viewfinder agar muncul di tengah layar kita.
Dengan alat Oval (O) , gambar sebuah lingkaran 200 x 200px , hapus Fill Color, dan tambahkan batas 2px dengan warna #FFFFFF .
Gandakan bentuk itu, dengan memilihnya, lalu tahan Alt , dan seret untuk menduplikasi. Kemudian kurangi ukurannya menjadi 50 x 50px .
Menggunakan Alat Perataan
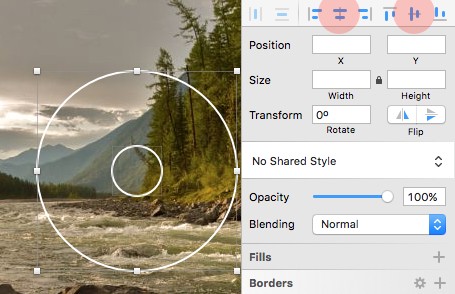
Dengan kedua lapisan dipilih, gunakan Align Horizontally , dan Align Vertically untuk menyelaraskannya dengan benar satu sama lain.

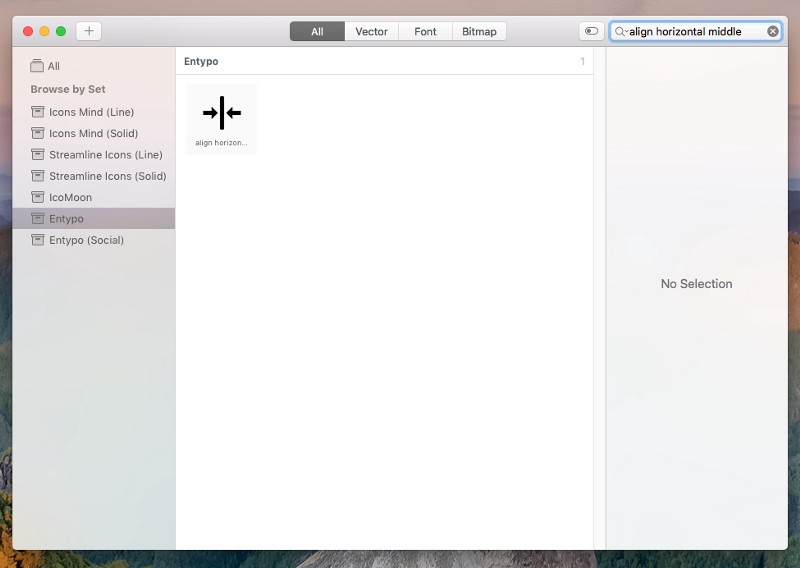
Kembali ke Iconjar, lakukan pencarian untuk ikon 'align horizontal middle' , dan 'align vertical middle' , dan seret masing-masing ke Artboard Anda.

Biarkan dimensi apa adanya, dan ubah warnanya menjadi #FFFFFF .
Kemudian, dengan menggunakan alat Alignment di panel Inspector, sejajarkan mereka di dalam lingkaran di Viewfinder.

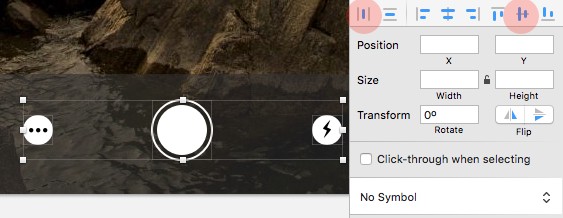
Mari selesaikan Artboard ini dengan Control Bar yang berada di bagian bawah layar.
Gambarlah Rectangle (R) , lebar 375px , dan tinggi 120px , dan hapus batasnya.
Dengan layer yang dipilih, pilih 'Dark Overlay' Shared Style dari panel Inspector.

Sekarang kita akan menambahkan beberapa tombol ke area ini. Satu untuk 'lebih banyak pengaturan…' , satu untuk 'tombol rana' kami, dan yang lainnya untuk lampu kilat.

Kita akan mulai dengan 'tombol rana' terlebih dahulu.
Dengan alat Oval (O) , gambar sebuah lingkaran 50 x 50px , ubah Fill Color menjadi #FFFFFF , dan hapus batasnya.

Gandakan bentuk itu dengan menahan Alt , dan seret untuk menduplikasi. Kemudian tingkatkan ukurannya menjadi 60 x 60px , tambahkan batas 2px , dan hapus Fill Color.
Dengan kedua lapisan dipilih, gunakan Align Horizontally , dan Align Vertically untuk menyelaraskannya dengan benar satu sama lain.
Untuk 'pengaturan lainnya…', dan tombol flash, gambar 2 lingkaran (atau gunakan Alt lalu seret), 30 x 30px , dan warnai #FFFFFF .
Cari ikon 'titik tiga horizontal' , dan 'flash' di Iconjar, dan seret ke Artboard.
Pertahankan ukurannya sebagaimana adanya, lalu sejajarkan setiap ikon dengan benar di dalam lingkaran yang baru saja Anda buat.
Selalu Ingatlah untuk Mengelompokkan Lapisan Anda
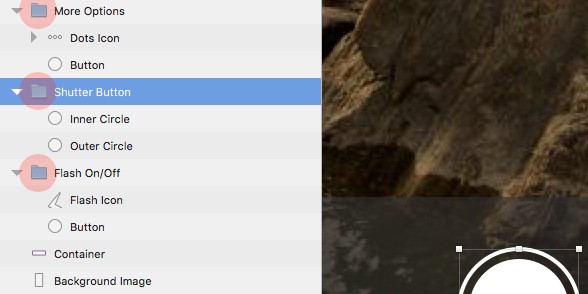
Pastikan Anda mengelompokkan elemen saat Anda mengikuti. Jika Anda belum melakukannya, lompat ke Daftar Lapisan, dan menggunakan Cmd + G , kelompokkan setiap tombol yang baru saja Anda buat. Ini akan memberi Anda 3 grup terpisah, dan membuat segalanya jauh lebih mudah dalam hal menyelaraskan elemen pada desain Anda.

Dengan 3 grup yang dipilih, gunakan opsi Distribute Horizontally , dan Align Vertically di Inspector untuk merapikan semuanya.

Kerja bagus! Itu adalah layar Viewfinder kami yang dibungkus.
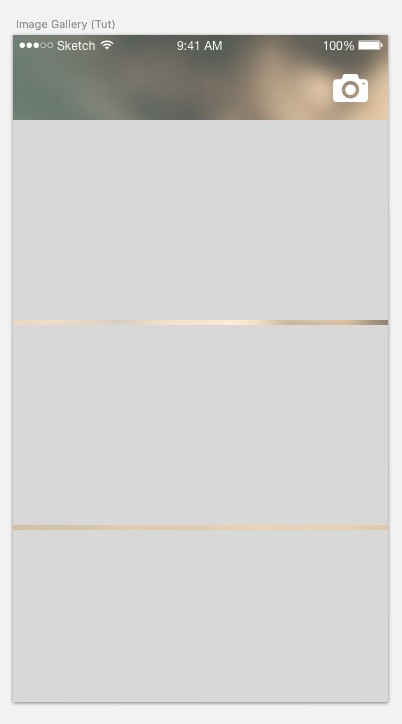
Galeri Gambar
Saatnya membuat layar untuk Galeri Gambar kami.

Gambarlah Rectangle (R) kami untuk menutupi seluruh Artboard.
Dan kita akan menggunakan plugin Unsplash It lagi, tetapi pilih opsi yang berbeda dari menu.
Dengan layer bentuk yang dipilih, navigasikan ke Plugins > Unsplash It Sketch > Unsplash It with Options , atau gunakan Shift + Alt + Cmd + U .
Dengan opsi yang muncul di layar, pilih No untuk Grayscale , Yes for Blur , dan Center for Cropping Gravity .
Tip Singkat: Ingat Anda dapat dengan mudah menjalankan plugin lagi dengan Shift + Ctrl + R , sampai Anda puas dengan gambarnya.

Sekarang, pada layar lain yang kami buat, kami menghilangkan Bilah Status iPhone untuk memberikan lebih banyak fokus ke layar tersebut. Kami akan memasukkan Status Bar di layar ini.
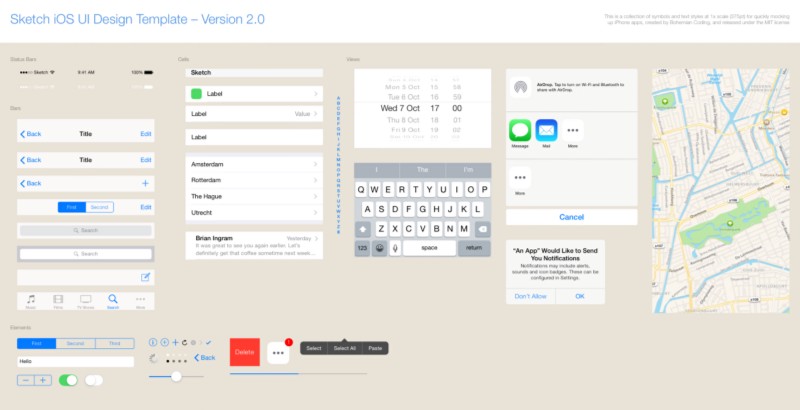
Dari bilah Menu, navigasikan ke File > New from Template > iOS UI Design , dan di sini Anda akan menemukan template yang sangat berguna, yang berisi banyak elemen UI untuk iOS. Terima kasih Bohemian Coding!

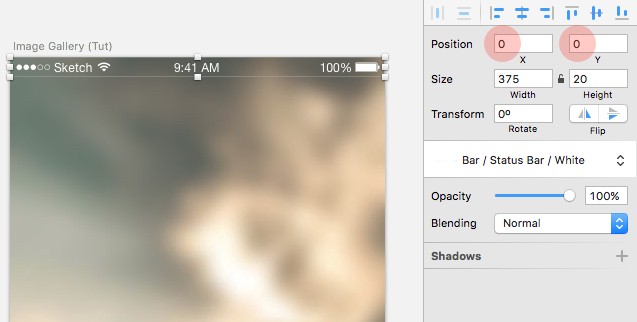
Temukan Status Bar White , lalu salin dan tempel itu ke Artboard Galeri Gambar kami.
Dan kemudian posisikan pada 0 pada sumbu X, dan Y Anda.

Jadi pengguna dapat dengan cepat mengambil foto lain, dan menavigasi kembali ke layar Viewfinder, kami akan memasukkan ikon kamera untuk mengizinkannya.
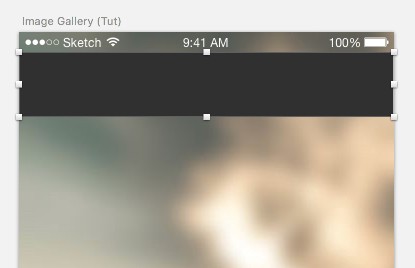
Tapi sebelum kita melakukannya, dan hanya untuk membuatnya lebih mudah untuk menyelaraskan elemen, gambarkan sebuah Rectangle (R) , lebar 375px , dan tinggi 65px (hapus batas).
Pastikan itu sesuai dengan Status Bar Anda.

Sekarang kembali ke ikon…
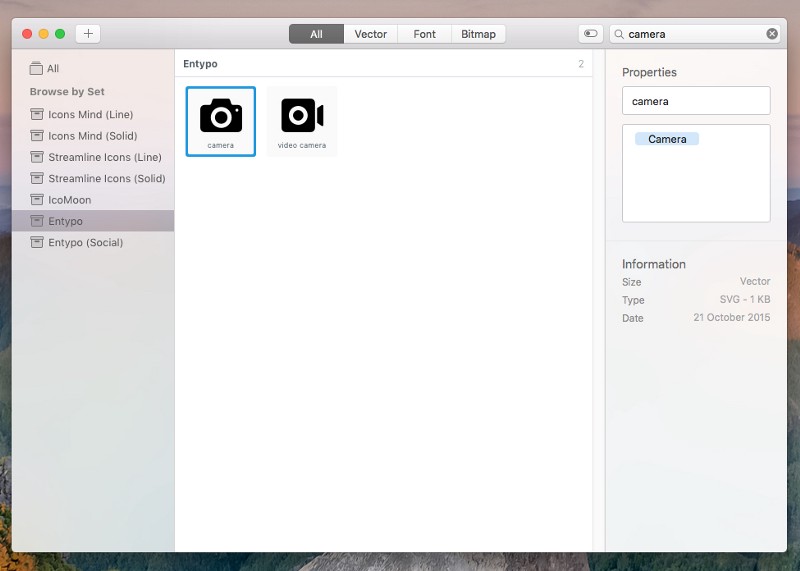
Dari Iconjar, lakukan pencarian untuk 'camera' , dan letakkan di Artboard Anda.

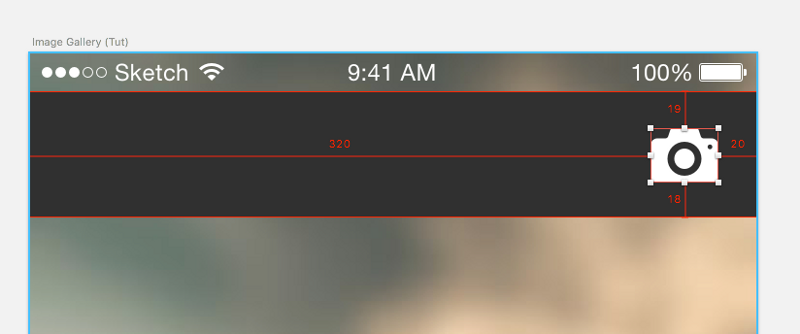
Tingkatkan lebar menjadi 35px (dengan gembok aktif), warnai #FFFFFF , lalu sejajarkan dengan benar di dalam lapisan pembentuk yang Anda buat sebelumnya.

Kemudian lanjutkan, dan sembunyikan layer bentuk, dengan mengklik ikon Mata (di sebelah nama layer) di Daftar Layers.
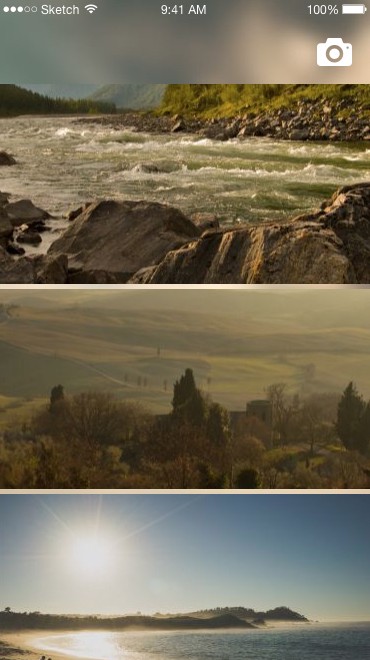
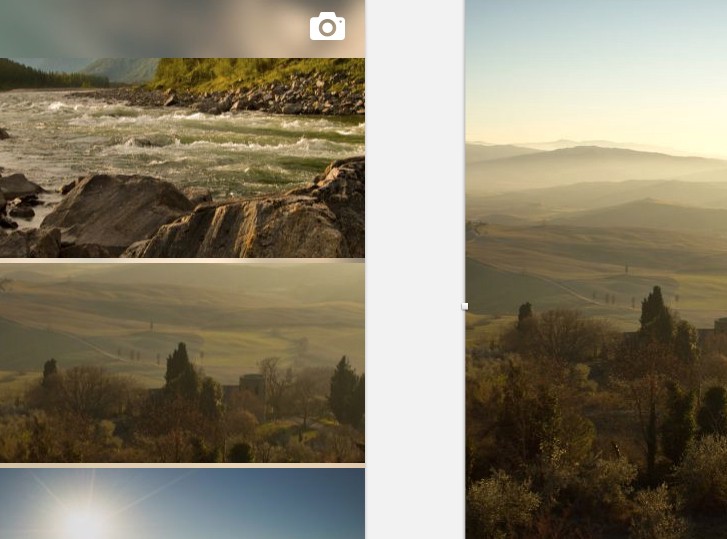
Saatnya menambahkan beberapa gambar ke Galeri kami.
Gambarlah sebuah Rectangle (R) dengan lebar 375px , dan tinggi 200px . Kemudian duplikat ini 2 kali lagi, sisakan margin bawah 5px di antara setiap layer bentuk.

Dengan semua 3 bentuk dipilih, jalankan plugin Unsplash It Shift + Cmd + U .
Gambar dalam sekejap! Itu salah satu plugin yang berguna di sana.
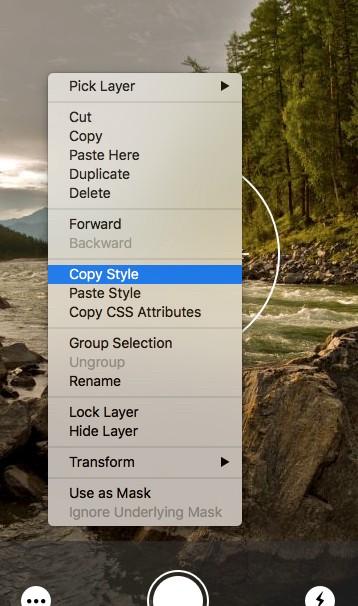
Oh. Untuk gambar pertama di galeri Anda, masuk akal jika kita menggunakan kembali gambar yang kita sisipkan di layar Viewfinder, untuk menjaga keseragaman.
Jadi, dengan gambar yang dipilih di layar Viewfinder Anda, klik kanan , dan pilih Copy Style .

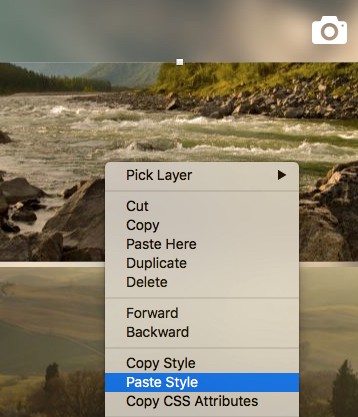
Kemudian, pilih gambar pertama di layar Galeri Anda, klik kanan , dan pilih Tempel Gaya .

Dan itulah layar Galeri sederhana kami yang lengkap!
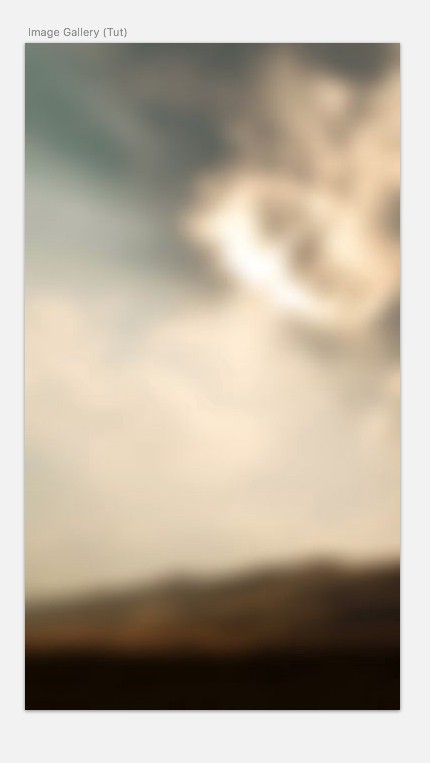
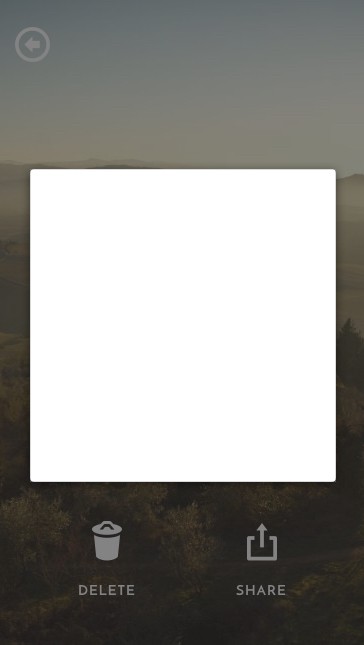
Pratinjau Gambar Penuh
Sekarang ke layar untuk pratinjau gambar layar penuh kami.

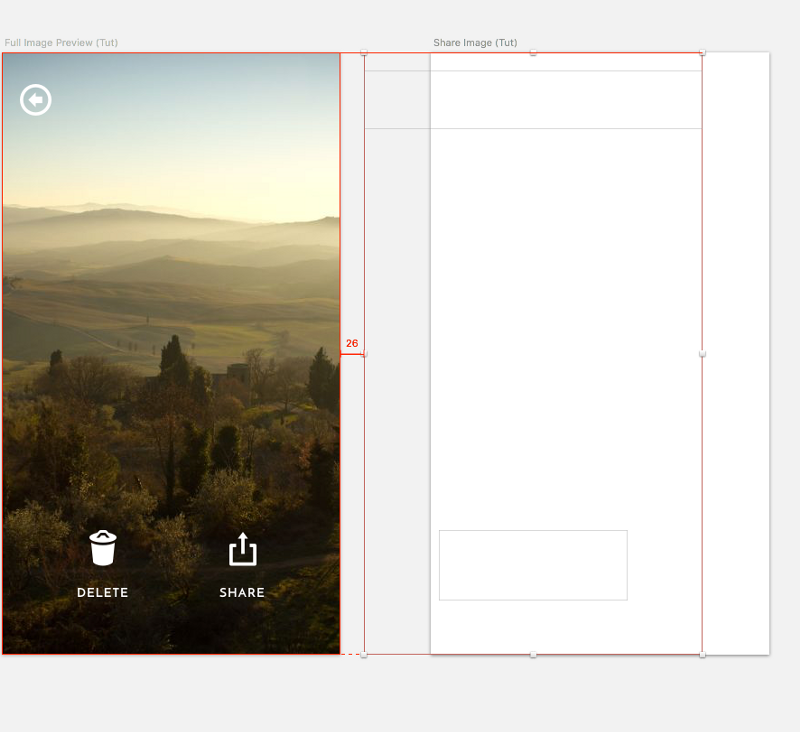
Gambarlah sebuah Rectangle (R) untuk menutupi Artboard, dan kemudian ikuti langkah-langkah di atas, salin gaya dari gambar ke -2 di Galeri Anda, dan rekatkan gaya itu ke dalam layer bentuk Anda.

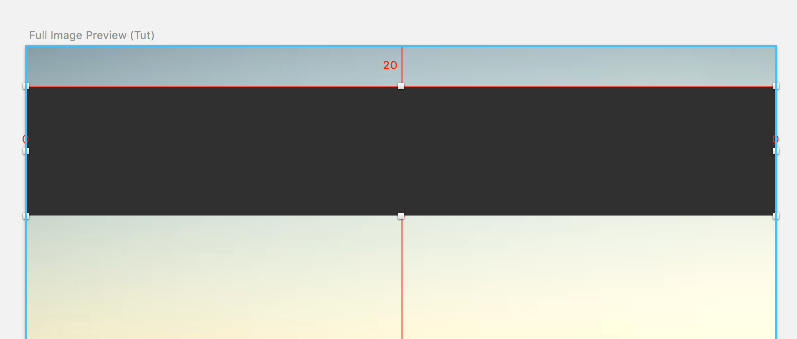
Untuk Control Bar di bagian atas layar, gambarkan Rectangle (R) , lebar 375px , dan tinggi 65px , dan posisikan 20px dari atas layar.

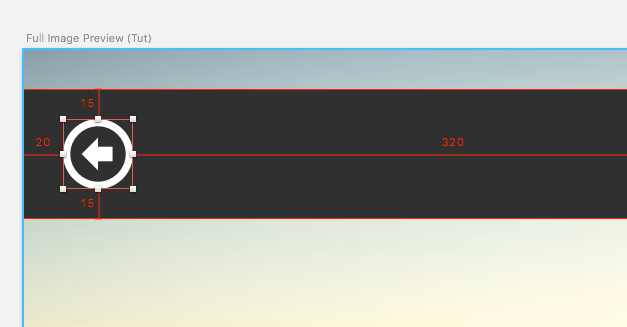
Kemudian, seret 'panah dengan lingkaran kiri' dari Iconjar, tambah lebarnya menjadi 35px (gembok aktif), dan ubah warnanya menjadi #FFFFFF .
Sejajarkan elemen dengan benar, lalu sembunyikan layer bentuk.

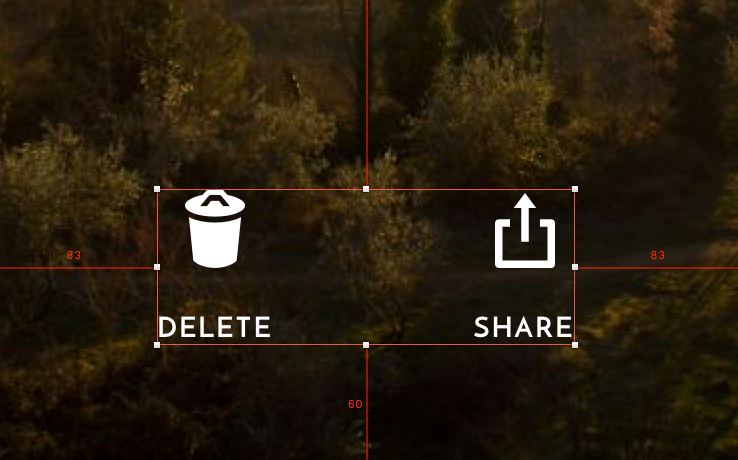
Untuk tombol Hapus , dan Bagikan di bagian bawah layar, kita akan membutuhkan beberapa ikon lagi.
Di Iconjar, lakukan pencarian untuk ikon 'trash' , dan 'share alternative' , dan seret ke Artboard.
Sekarang Anda mungkin menemukan bahwa ikon-ikon mungil itu (saat ini) sulit untuk dipilih, dan Anda mendapati diri Anda mengambil gambar latar secara tidak sengaja? Jika demikian, pilih layer gambar, dan gunakan Shift + Cmd + L untuk Menguncinya di tempatnya (ulangi pintasan untuk membuka kunci saat diperlukan).
Untuk ikon Sampah dan Bagikan, tambah lebarnya menjadi 30 piksel dan ubah warnanya menjadi #FFFFFF .
Dan untuk teks yang muncul di bawah setiap ikon, buat dua layer teks (T) , dan terapkan kata 'Delete' untuk layer pertama, dan 'Share' untuk layer kedua.
Kemudian terapkan pengaturan berikut ke kedua lapisan teks…
- Jenis huruf: Josefin Sans
- Berat: Tebal
- Warna: #FFFFFF
- Ukuran: 14
- Penjajaran: Pusat
- Spasi Karakter: 1
Dan atur kedua layer menjadi huruf besar melalui Type > Uppercase di bilah Menu.
Sekarang, lanjutkan, dan menggunakan kombinasi elemen pengelompokan di Daftar Lapisan Anda, menggunakan Alt untuk panduan ukuran Anda, dan Alat Perataan di Inspektur, letakkan tombol-tombol itu dengan benar di Artboard.

Pekerjaan dilakukan dengan baik!
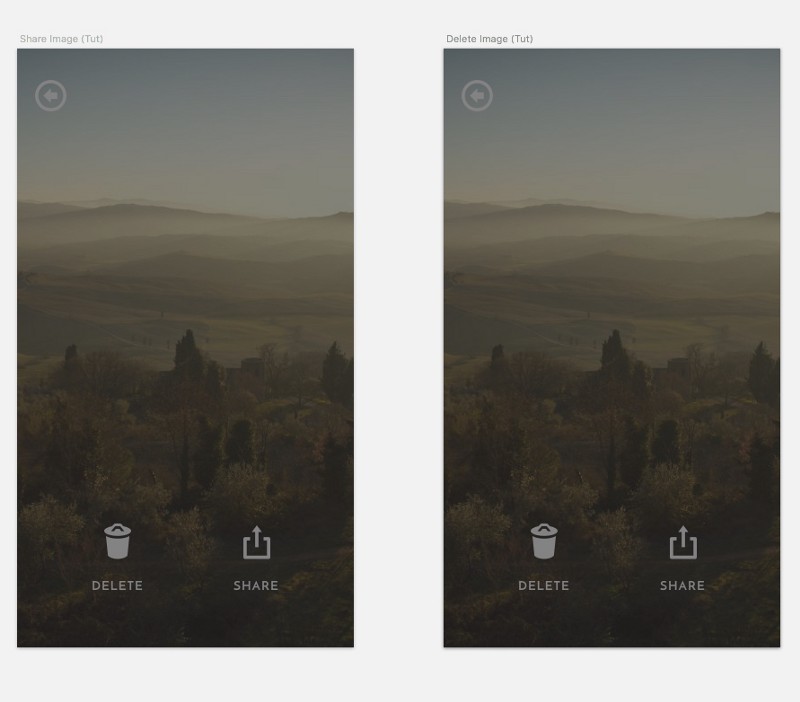
Bagikan Gambar
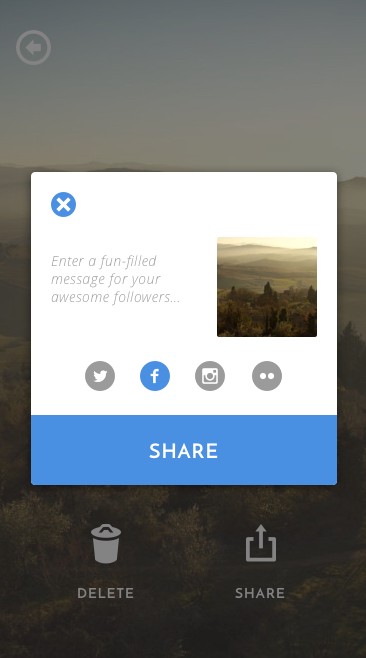
Mari bekerja di layar untuk jendela Share Modal kita.

Di bagian ini (dan yang berikutnya), kami akan menggunakan layar yang sama dari pratinjau Gambar Penuh kami. Jadi dengan semua lapisan yang dipilih dalam Daftar Lapisan (ingat untuk membuka kunci gambar latar belakang itu)…

Tahan Alt , lalu seret melintasi semua lapisan ke Share Image Artboard Anda.

Anda sekarang telah dengan mudah menggandakan layer dari satu Artboard ke Artboard berikutnya. Sederhana!
Jadi jendela Modal kita tetap fokus, gambarkan Rectangle (R) untuk menutupi Artboard, lalu pilih Shared Style 'Dark Overlay' dari panel Inspector.
Kemudian gunakan Ctrl + Alt + Cmd + untuk menempatkan overlay di atas layer lainnya.

Masuk akal untuk menduplikasi semua lapisan itu ke layar terakhir dalam tutorial ini. Jadi, dengan mengikuti langkah-langkah di atas, seret melintasi duplikat ke Artboard itu.

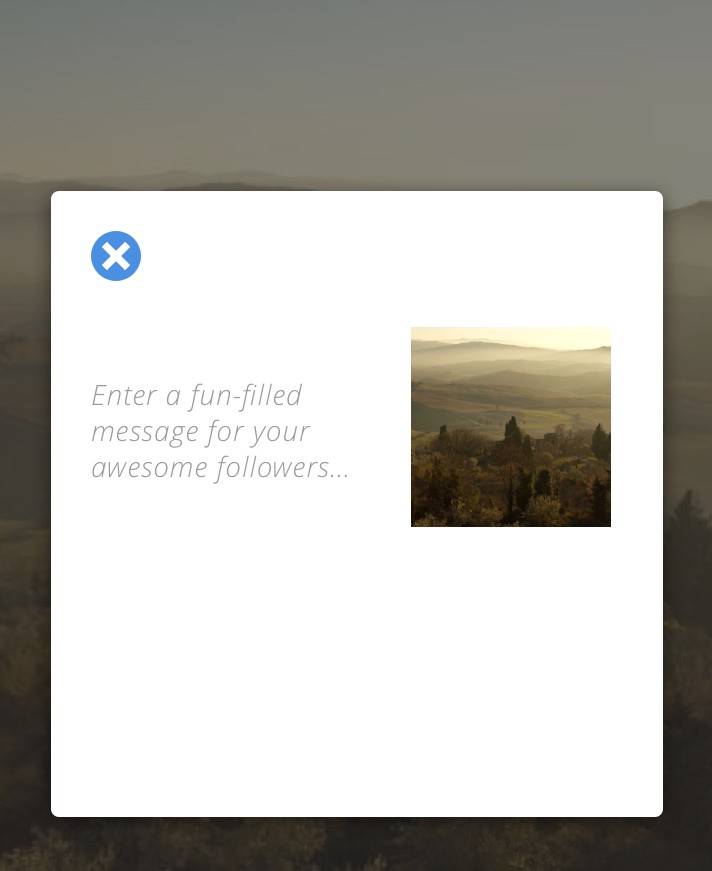
Mari kita mulai di jendela Share Modal ya?
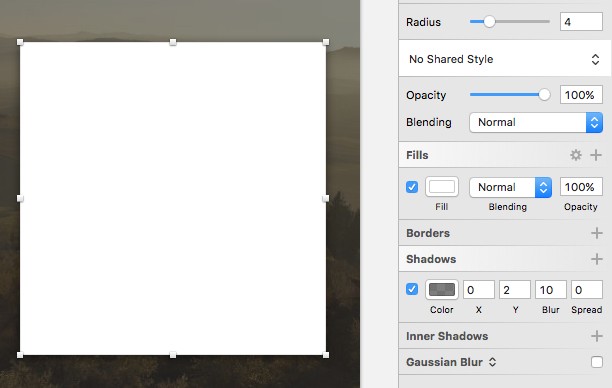
Gambarlah Rectangle (R) , lebar 306px , dan tinggi 313px , lalu terapkan pengaturan berikut…
- radius: 4
- Isi Warna: #FFFFFF
- Perbatasan: Tidak ada
Dan kemudian terapkan pengaturan Shadows berikut ...
- Warna: #000000 dengan opacity 50%
- X: 0
- Y: 2
- Kabur: 10

Dan kemudian pusatkan di Artboard Anda.

Dari Iconjar, jatuhkan ikon 'lingkaran dengan salib' , tambah lebarnya menjadi 25px , dan isi dengan warna #4A90E2 . Kemudian posisikan di kiri atas jendela Modal Anda.

Sisipkan teks paragraf kecil, dengan pengaturan berikut…
- Jenis huruf: Open Sans
- Berat: Miring Ringan
- Warna: #9B9B9B
- Ukuran: 14
- Perataan: Kiri
- Spasi Karakter: 0,5
Dan kemudian gambarlah sebuah Rectangle (R) kecil, 100 x 100px , dan kemudian, dengan menggunakan opsi gaya salin/tempel yang saya tunjukkan sebelumnya, masukkan gambar latar belakang ke dalam layer bentuk baru.

Saatnya Menambahkan Beberapa Ikon Sosial
Mari munculkan beberapa ikon sosial sebagai bagian dari Modal Berbagi.
Terserah Anda berapa banyak yang ingin Anda masukkan, tetapi untuk panduan ini saya akan memasukkan 4 ( Twitter, Facebook, Instagram, dan Flickr ) ikon sosial.
Lakukan pencarian di Iconjar untuk…
- 'twitter dengan lingkaran'
- 'facebook dengan lingkaran'
- 'instagram dengan lingkaran'
- 'flickr dengan lingkaran'
Dan jatuhkan itu ke Artboard.
Tingkatkan lebar masing-masing menjadi 30px (dengan gembok aktif), dan ubah warnanya menjadi #9B9B9B .
Kemudian gunakan Align Vertically , dan Distribute Horizontally untuk menyelaraskan, dan beri jarak secara merata.

Dan untuk menyelesaikan Modal kami, mari tambahkan tombol Bagikan .
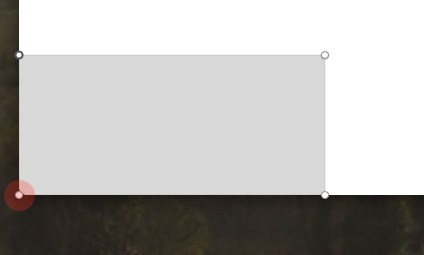
Gambar Rectangle (R) , lebar 306px , dan tinggi 70px , dan berikan Fill Color #4A90E2 .
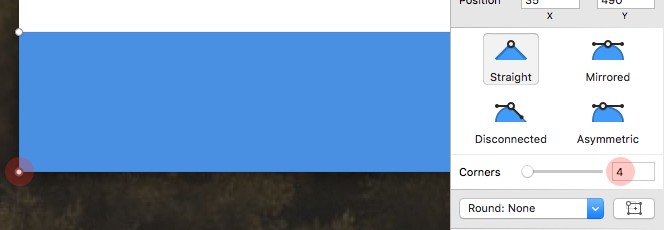
Sekarang bentuk tombol kita perlu duduk dengan baik di dalam Modal kita (dengan sudut membulat). Jadi klik dua kali pada layer bentuk, yang akan mengubah kita menjadi Edit Mode .

Kemudian klik (satu per satu) di kiri bawah, dan titik kanan bawah, dan tambahkan 4 ke bidang Corners di panel Inspector.

Terakhir masukkan layer Text (T) , dengan tulisan 'Share' . Dan gunakan pengaturan berikut…
- Jenis huruf: Josefin Sans
- Berat: Tebal
- Warna: #FFFFFF
- Ukuran: 20
- Penjajaran: Pusat
- Spasi Karakter: 1
Dan sejajarkan ini dengan benar dengan layer bentuk.
Sebuah pekerjaan dilakukan dengan baik!
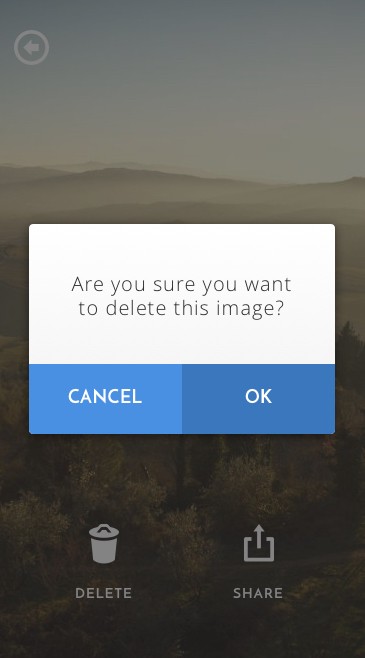
Hapus Gambar
Untuk menyelesaikan bagian pertama ini, mari buat layar untuk Hapus Modal Gambar. Ini tidak akan memakan waktu sama sekali!

Gambarlah Rectangle (R) , lebar 306px , dan tinggi 210px , hapus batasnya, dan berikan Radius 4 . Kemudian lompat kembali ke Share Image Artboard, dan salin gaya dari Modal yang Anda buat di sana.

Sisipkan layer Teks (T) , dengan kata-kata 'Apakah Anda yakin ingin menghapus gambar ini?' , dan gunakan pengaturan berikut…
- Jenis huruf: Open Sans
- Berat: Ringan
- Warna: #303030
- Ukuran: 20
- Penjajaran: Pusat
- Spasi Karakter: 1
Sekarang tambahkan beberapa tombol untuk menyelesaikan semuanya.
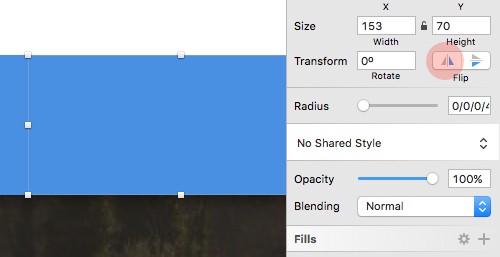
Menggunakan alat Rectangle (R) , gambar layer bentuk dengan lebar 153px , dan tinggi 70px . Klik dua kali untuk masuk ke Edit Mode , lalu edit titik kiri bawah, dan masukkan 4 ke kolom Corners .

Beri bentuk ini warna #4A90E2 .
Dengan bentuk masih dipilih, tahan Alt , dan seret untuk membuat duplikat.
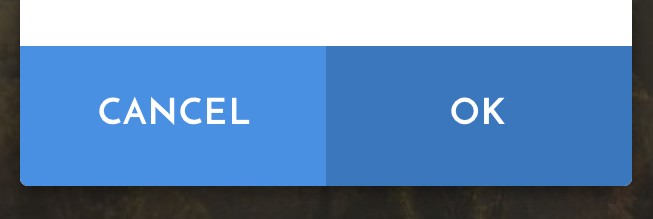
Pilih Horizontal di opsi Flip di Inspector, jadi batas bulat Anda cocok dengan Modal, lalu beri warna #3B77BD .

Sisipkan 2 lapisan Teks (T) , dan kata yang pertama 'Batal' , dan yang kedua 'OK' .
Kemudian terapkan pengaturan berikut ke kedua lapisan teks…
- Jenis huruf: Josefin Sans
- Berat: Tebal
- Warna: #FFFFFF
- Ukuran: 18
- Penjajaran: Pusat
- Spasi Karakter: 1
Dan sejajarkan dengan benar di dalam setiap tombol.

Jadi kita sampai pada akhir bagian panduan ini. Ambil busur!
Akan datang di Bagian 2
Di bagian kedua panduan ini, saya akan menunjukkan kepada Anda cara mengambil desain yang Anda buat, dari Sketch, dan mengaturnya sebagai prototipe yang berfungsi di dalam Marvel.
Kedengarannya bagus? Dingin. Sampai jumpa kembali di sini segera!
