Cara Membuat Prototipe Aplikasi iOS dengan Sketch dan Flinto
Diterbitkan: 2016-05-18Sketch memiliki banyak aplikasi pendamping untuk berbagi tabel teratas, dan khususnya, tidak ada kekurangan aplikasi Prototyping di luar sana untuk menikmati dan menikmati aplikasi desain favorit kami. Salah satu favorit saya adalah Flinto (untuk Mac). Sebuah aplikasi yang telah tumbuh dalam kekuatan dalam beberapa kali. Mari kita uji kedua aplikasi ini, saat kita mendesain, dan membuat prototipe aplikasi untuk iOS.
Oke. Jalankan Sketsa! Tidak memiliki salinannya? Anda dapat mengunduh uji coba gratis di sini.
Ada beberapa hal yang mungkin ingin Anda ambil untuk tutorial ini (jika Anda belum melakukannya) terlebih dahulu:
- Iconjar : Saya telah mengoceh tentang aplikasi ini sebelumnya. Ini sempurna untuk menyimpan, dan mereferensikan ikon Anda. Harus dimiliki, dan yang dapat kita manfaatkan dengan set ikon di bawah ini.
- Craft Plugin oleh InVision LABS : Plugin yang sempurna untuk memungkinkan penggunaan data nyata dalam proyek Anda, dan banyak lagi. Salah satu plugin penting sekarang untuk digunakan dengan Sketch.
- Google Font : Unduh Raleway dan Open Sans .
- Set Ikon Zeiss (Lite) : Jangan ragu untuk mengunduh set ikon.
Semuanya keren? Semuanya terpasang? Manis! Mari kita lakukan!
Mendesain Layar kami di Sketsa

Di bagian pertama tutorial ini kita akan membuat layar untuk aplikasi kita. Tidak ada yang terlalu menguji. Kami akan membuatnya tetap sederhana, dengan 6 layar untuk Aplikasi iOS Editor Foto fiksi yang disebut ' Zeiss '. Carl Zeiss menemukan lensa kamera modern. Dia pantas mendapatkan aplikasi foto iOS yang dinamai menurut namanya, bukan begitu?
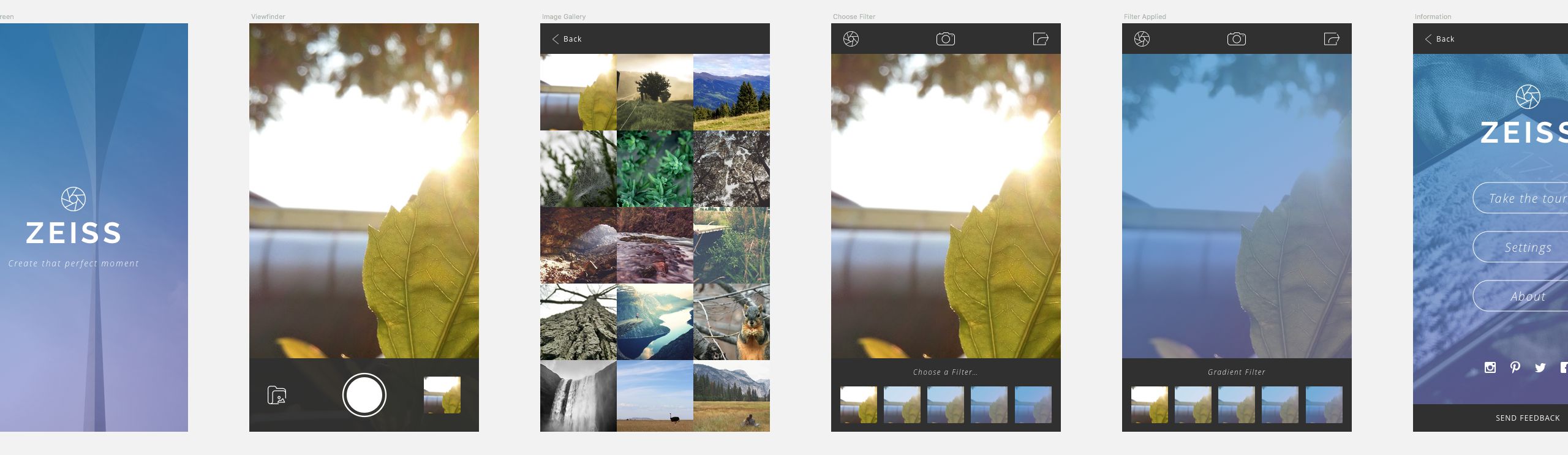
Seperti yang saya sebutkan, kami hanya akan membuat 6 layar (Lagipula ini adalah versi 'Lite' ) untuk berbagai bagian aplikasi:
- Layar Selamat Datang
- Jendela bidik
- Galeri Gambar
- Pilih Filter
- Filter Diterapkan
- Informasi
Mari kita mulai di layar pertama:
Layar Selamat Datang

Buat Artboard (A) baru, dan pilih opsi iPhone 6 dari panel Inspector di sebelah kanan.
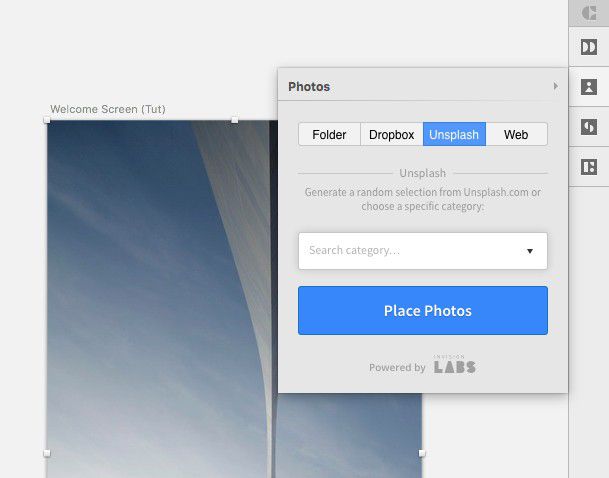
Gambarlah Rectangle (R) untuk menutupi Artboard (375×667), lalu dari panel Craft di sebelah kanan pilih alat Photos .
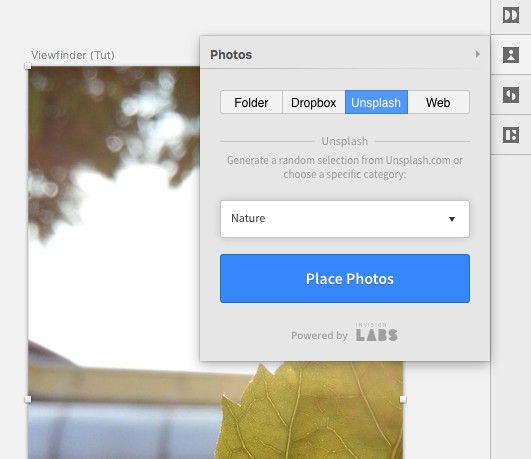
Pilih opsi Unsplash , dan klik tombol Place Photos .
Catatan Cepat: Anda dapat mengaktifkan/menonaktifkan panel Craft dengan Cmd + P , dan jika Anda ingin dengan cepat menggilir (acak) gambar Unsplash gunakan Shift + Ctrl + 3 .

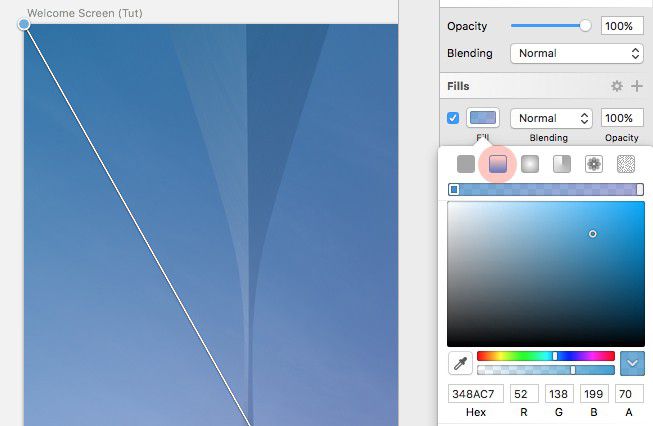
Mari tambahkan overlay gradien untuk duduk di atas gambar kita. Gambarlah sebuah Rectangle (R) dengan dimensi yang sama seperti gambar, lalu pilih Gradient Fill dari panel Inspector.

Buat Gradien pergi dari Kiri Atas, ke Kanan Bawah. Dan tambahkan nilai warna berikut:
- Kiri Atas: #348AC7
- Kanan Bawah: #7474BF
Dan pilih Smooth Opacity di panel Fills.
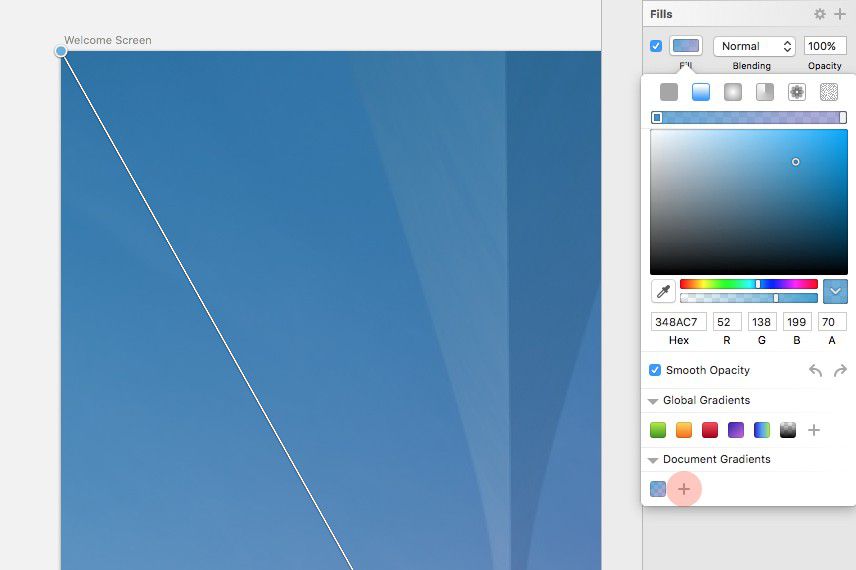
Catatan Singkat: Karena kita akan menggunakan gradien ini lagi di layar lain dalam tutorial ini, masuk akal untuk menambahkannya ke Gradien Dokumen di panel Isi. Jadi lakukan itu sekarang. Klik pada Gradien di Panel Inspektur , lalu klik ikon plus (+) di bagian Gradien Dokumen untuk menambahkannya.

Sekarang saatnya untuk memasukkan ikon rana kami. Jika Anda belum mengunduh kumpulan ikon, Anda dapat mengambilnya di sini.
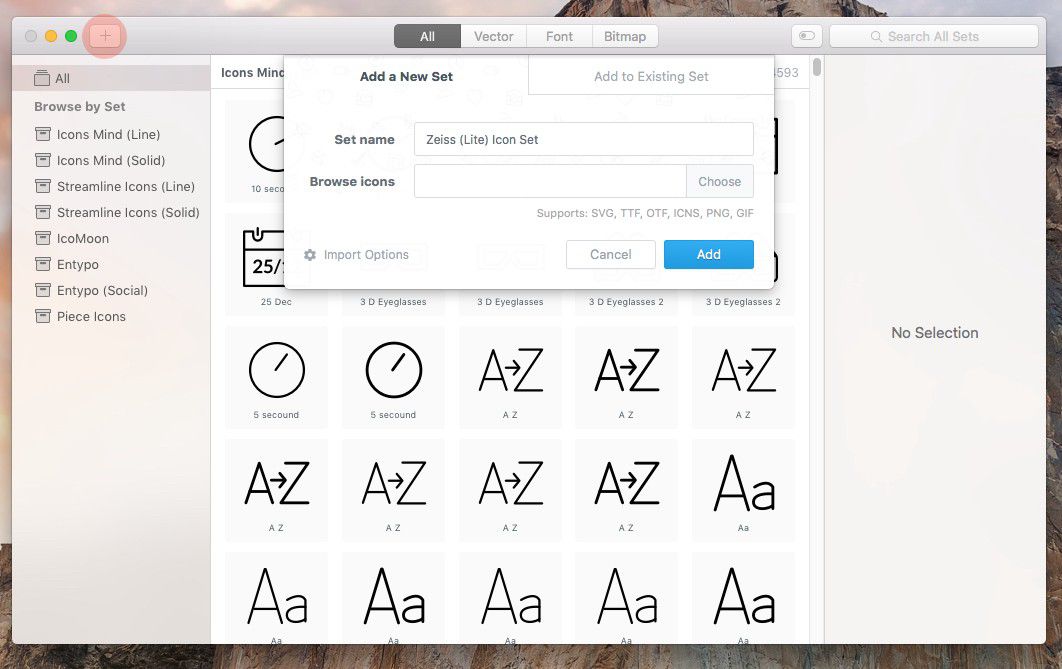
Buka IconJar , dan klik ikon plus (+) di bagian atas aplikasi untuk menambahkan set baru. Beri nama set, lalu telusuri ke folder (dibuka ritsleting) tempat ikon berada.

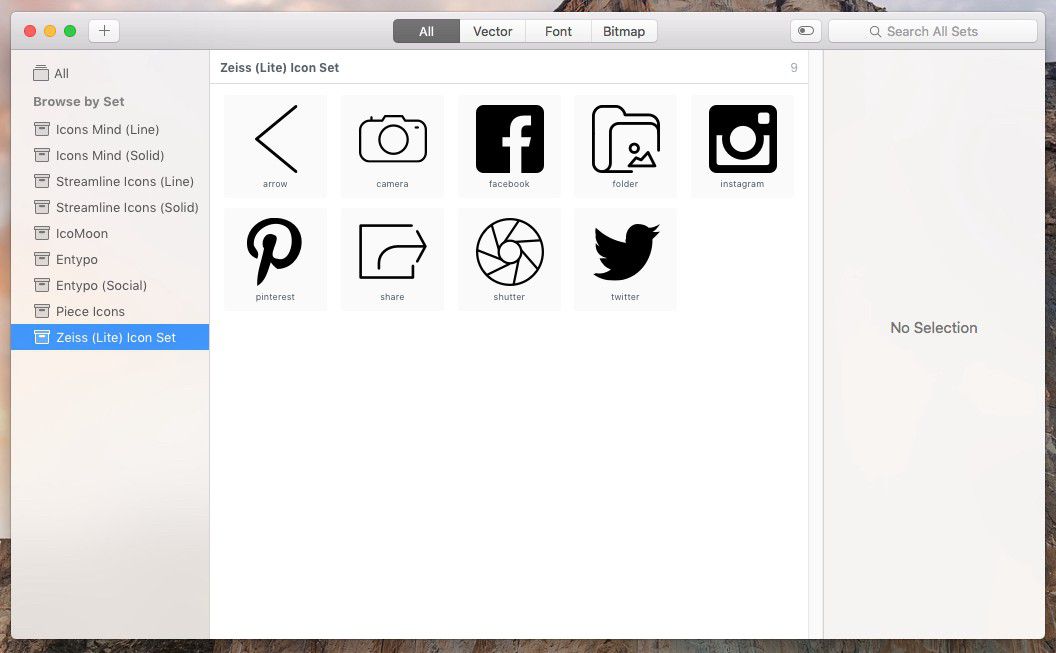
Anda sekarang akan melihat ikon Anda diatur di dalam IconJar, dari mana Anda dapat dengan mudah memilih ikon, dan cukup drag & drop ke proyek Sketch Anda. Ledakan!

Seret ikon rana ke Sketch, pertahankan dengan ukuran yang sama, tetapi ubah warna ikon menjadi #FFFFFF . Pastikan Anda memiliki lapisan bentuk yang dipilih, dan bukan folder yang sebenarnya.
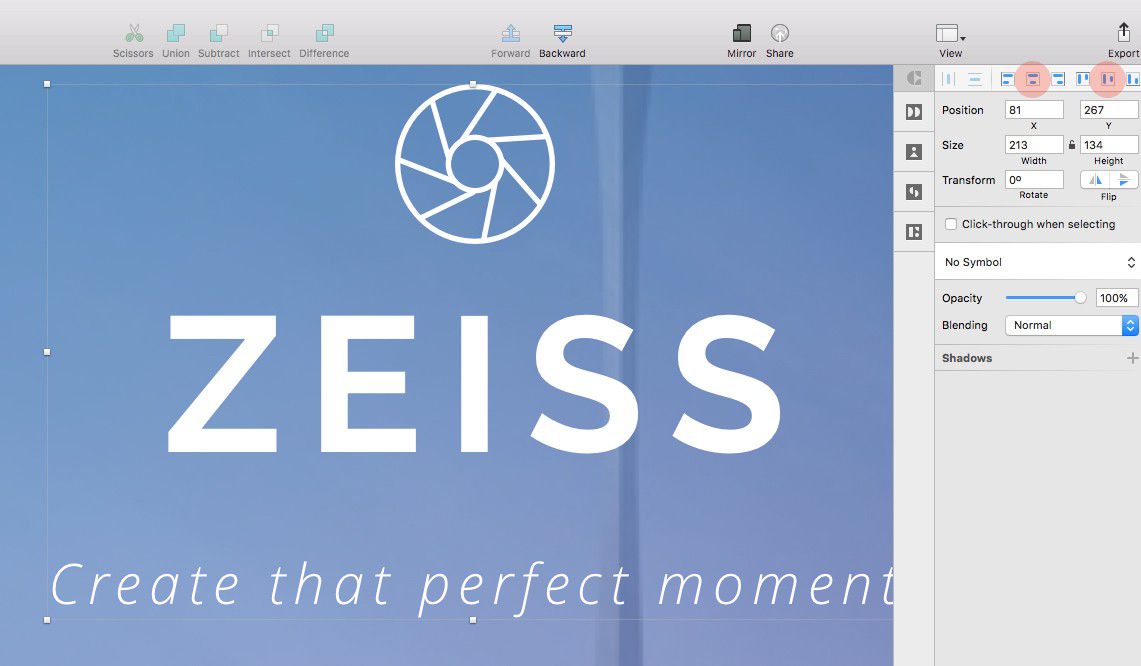
Tambahkan beberapa Layer Teks (T) . Satu untuk judul aplikasi, dan yang lainnya untuk subtitle.
Untuk judul, saya menggunakan pengaturan berikut:
- Jenis huruf: Raleway
- Berat: Tebal
- Warna: #FFFFFF
- Ukuran: 48
- Penjajaran: Pusat
Dan untuk subtitlenya:
- Jenis huruf: Open Sans
- Berat: Miring Ringan
- Warna: #FFFFFF
- Ukuran: 14
- Penjajaran: Pusat
Kelompokkan ikon, dan layer teks menjadi satu (Cmd + G) , dan kemudian gunakan Alignment Tools untuk memusatkan grup baru ini di Artboard.

Kerja bagus. Satu layar ke bawah, lima lagi!
Jendela bidik

Buat Artboard (A) baru, dan sekali lagi, pilih opsi iPhone 6 dari panel Inspector di sebelah kanan.
Seperti yang kita lakukan dengan layar Selamat Datang, gambarkan Rectangle (R) untuk menutupi Artboard, dan kemudian dari panel Craft di sebelah kanan pilih alat Foto .
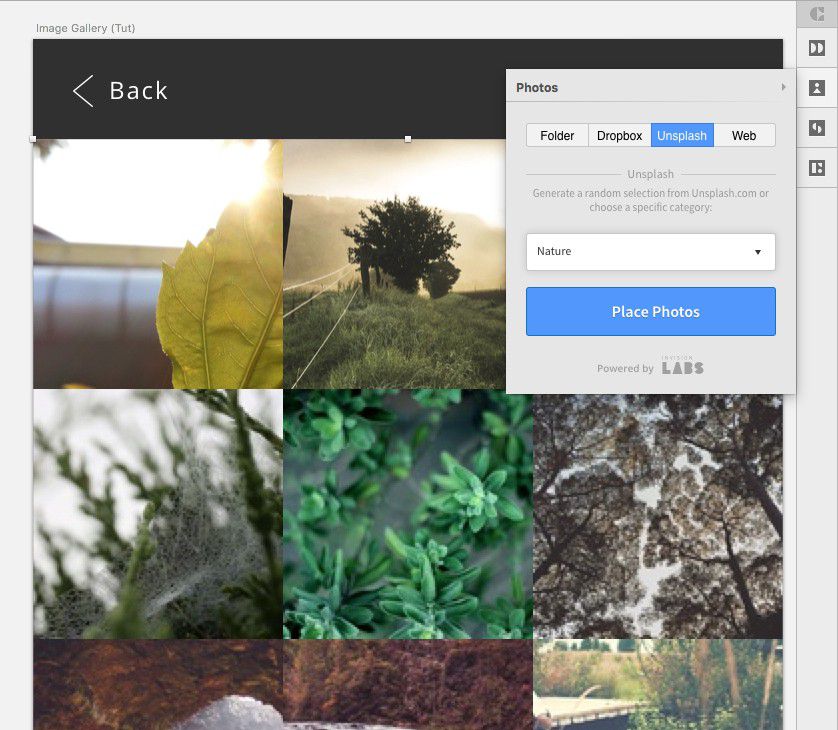
Pilih opsi Unsplash , dan klik tombol Place Photos .

Catatan Singkat: Anda dapat mengambil foto acak apa pun dari situs Unsplash, tetapi untuk beberapa layar berikutnya, dan hanya untuk menjaga sedikit keseragaman, Anda akan melihat bahwa saya telah memilih salah satu kategori ('Alam') kali ini.
Sekarang ke Control Bar untuk layar Viewfinder kita.
Gambar Rectangle (R) 375 x 120px dan letakkan ini di bagian bawah layar. Berikan Fill Color #303030 dan kurangi Opacity menjadi 95% .
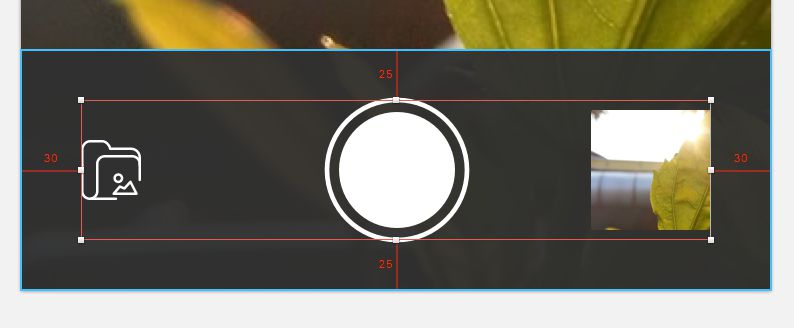
Ke kontrol:
Pertama, jatuhkan ikon folder dari IconJar, dan beri warna #FFFFFF .
Kemudian, untuk tombol rana, pilih alat Oval (O) , gambar lingkaran 58 x 58px , ubah Warna Isi menjadi #FFFFFF , dan hapus batasnya.
Gandakan bentuk itu dengan menahan Alt , dan seret untuk menduplikasi. Kemudian tingkatkan ukurannya menjadi 70 x 70px , tambahkan batas putih 2px , dan hapus Fill Color.

Catatan Singkat: Ingatlah untuk menahan tombol Shift saat menggambar lingkaran, untuk menjaga proporsi.
Dengan kedua lapisan dipilih, gunakan Align Horizontally , dan Align Vertically untuk menyelaraskannya dengan benar satu sama lain.
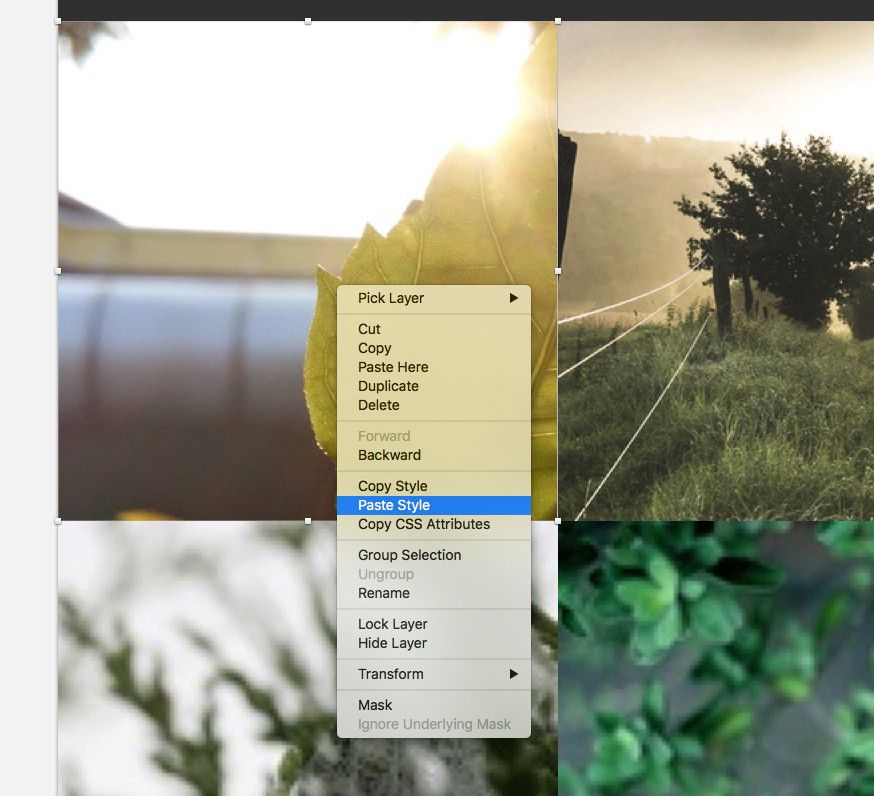
Kemudian terakhir, untuk thumbnail gambar kecil, pilih gambar background besar yang kita sisipkan sebelumnya, klik kanan dan pilih Copy Style . Kemudian gambar Rectangle (R) kecil 60 x 60px dengan Radius 1 , dan klik kanan pada layer ini dan pilih Paste Style .
Kelompokkan semua 3 elemen (ikon folder, tombol rana, dan gambar mini) bersama-sama, lalu gunakan Alignment Tools untuk menyelaraskan semuanya dengan benar.

Galeri Gambar

Mari tambahkan di Bilah Navigasi untuk layar Galeri Gambar kita.
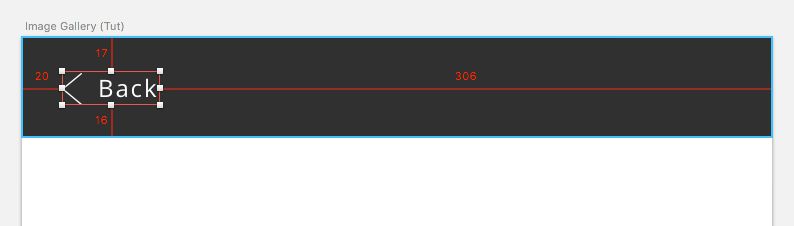
Gambarlah sebuah Rectangle (R) 375 x 50px dan beri Fill Color #303030 , dan letakkan ini di bagian atas layar.
Seret ikon panah dari IconJar, dan warnai #FFFFFF ini.
Masukkan Layer Teks (T) , ubah kata-katanya menjadi ' Kembali ' dan kemudian berikan pengaturan berikut:
- Jenis huruf: Open Sans
- Berat: Reguler
- Warna: #FFFFFF
- Ukuran: 12
- Perataan: Kiri
Sejajarkan ikon, dan lapisan teks bersama-sama, lalu kelompokkan kedua elemen tersebut. Memegang Alt (untuk menampilkan panduan ukuran) sejajarkan grup baru ini dengan lapisan latar belakang yang Anda buat sebelumnya.

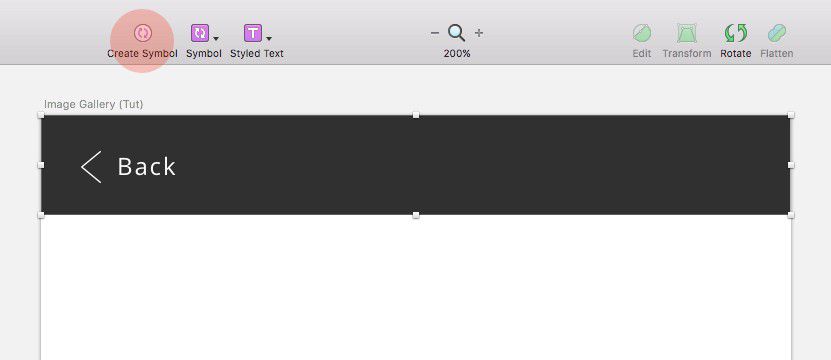
Karena kita akan menggunakan elemen ini lagi, kita akan mengubahnya menjadi Symbol . Jadi dengan Bilah Navigasi kami dipilih, pilih Buat Simbol dari Bilah Alat.

Sekarang untuk mengaktifkan kembali plugin Craft! Di mana, sekali lagi kita akan menggunakan alat Foto (dikombinasikan dengan gambar Unsplash), dan juga alat Duplikat. Waktu yang baik!
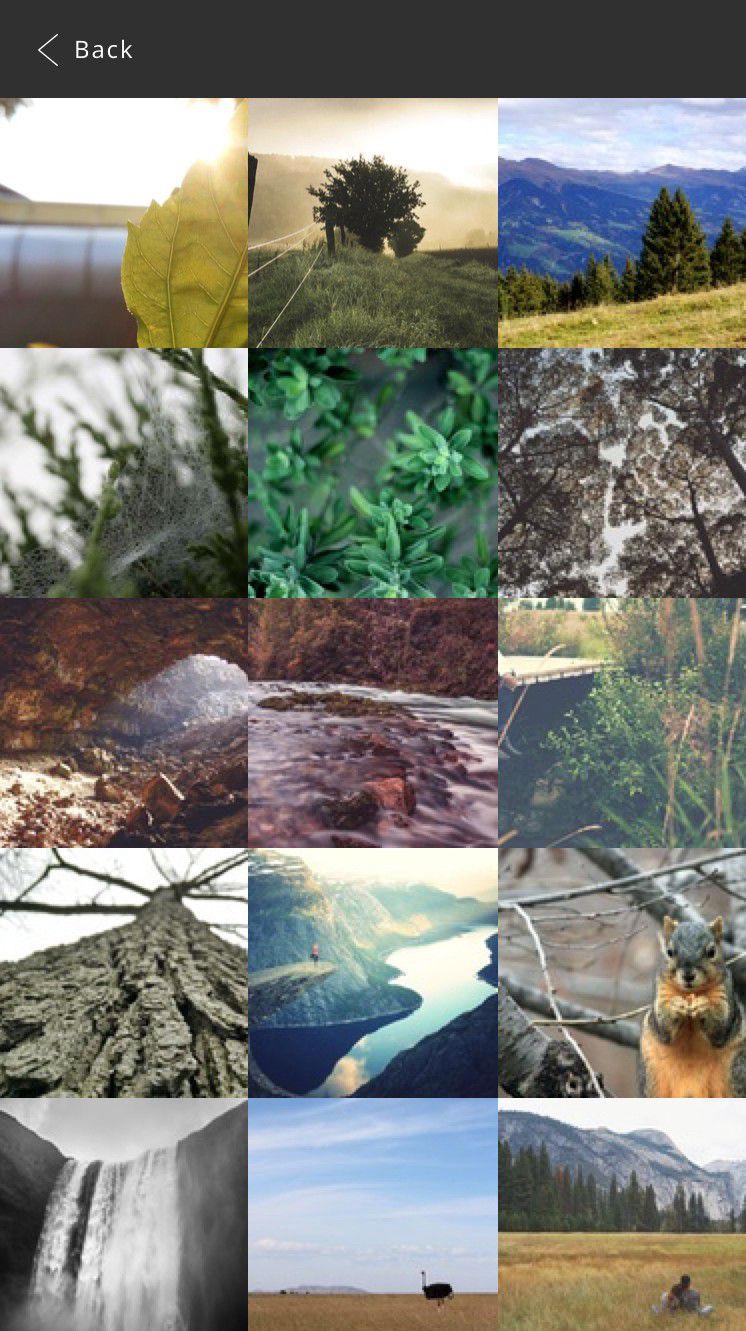
Gambarlah Rectangle (R) 125 x 125px dan letakkan ini di tepi kiri layar Anda, dan langsung di bawah Navigation Bar.
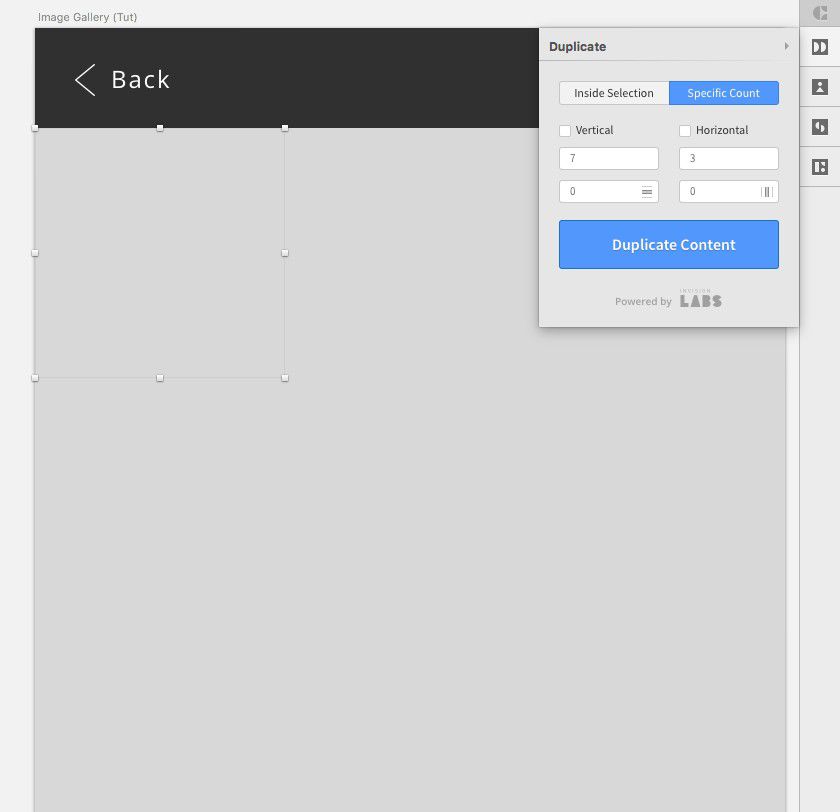
Kemudian, dengan layer bentuk masih dipilih, pilih Duplicate tool dari panel Craft, dan pilih opsi Specific Count .
Periksa opsi Vertikal, dan Horizontal, lalu untuk jumlah Item Vertikal, masukkan 7, dan untuk jumlah Item Horizontal, masukkan 3. Biarkan kedua Talang pada 0, lalu klik Konten Duplikat.

Kemudian pilih semua layer bentuk tersebut (totalnya akan ada 21) dari Layers List, dan pilih alat Foto di Craft untuk menyebarkan setiap layer dengan gambar dari Unsplash (harap diingat mungkin perlu beberapa saat untuk mengisi setiap layer. lapisan).

Sebelum kita menyelesaikan layar ini, ganti thumbnail pertama dengan gambar dari layar sebelumnya, supaya alurnya tidak putus.

Sekarang Anda mungkin bertanya 'Tetapi mengapa dua baris gambar mini berada di luar layar?' . Saat kita beralih ke bagian ke-2 dari tutorial ini, semuanya akan terungkap! Wah, hahaha!! (Agak berlebihan? Kurang ha, lebih mwah ya?)
Pilih Filter

Pertama, gambarkan Rectangle (R) untuk menutupi seluruh layar, dan kemudian menggunakan klik kanan , gaya salin/tempel (seperti yang saya tunjukkan sebelumnya), rekatkan gambar dari layar Jendela Bidik.
Sekarang, mari tambahkan Bilah Navigasi untuk layar Choose Filter kita (sedikit berbeda dari yang kita buat sebelumnya, jadi jangan gunakan Simbol itu dulu).
Gambarlah sebuah Rectangle (R) 375 x 50px dan beri Fill Color #303030 , dan letakkan ini di bagian atas layar.
Kemudian, dari IconJar, seret rana , kamera , dan bagikan ikon.
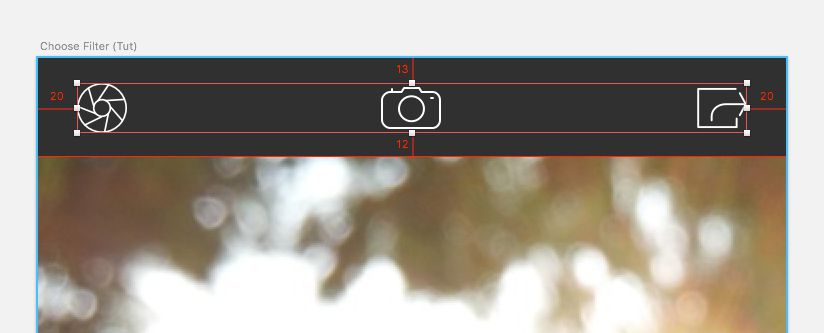
Ubah warnanya menjadi #FFFFFF , lalu gunakan Alignment Tools untuk mengatur jarak dengan benar, dengan shutter , dan bagikan ikon 20px dari tepi Artboard. Kelompokkan 3 ikon bersama-sama, lalu sejajarkan dengan benar dengan latar belakang yang Anda buat sebelumnya.

Karena Anda dapat menggunakan elemen ini lagi, lanjutkan dan ubah menjadi Symbol . Jadi dengan Bilah Navigasi yang dipilih (ikon, dan latar belakang), pilih Buat Simbol dari Bilah Alat.
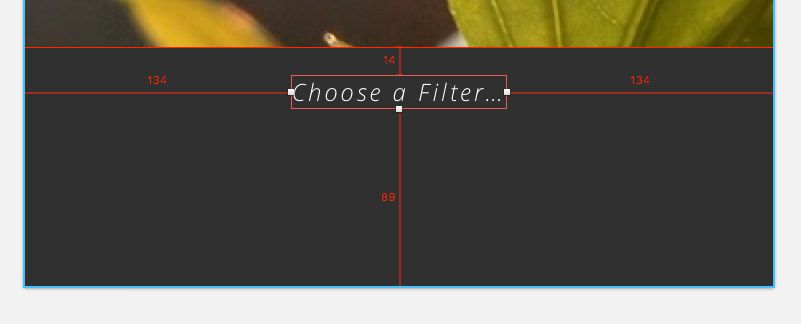
Sekarang ke Control Bar untuk layar Choose Filter kami.
Gambar Rectangle (R) 375 x 120px, beri Fill Color #303030 dan letakkan ini di bagian bawah layar.
Tambahkan Layer Teks (T) , ubah kata-katanya menjadi 'Choose a Filter:' , dan terapkan pengaturan berikut:
- Jenis huruf: Open Sans
- Berat: Miring Ringan
- Warna: #FFFFFF
- Ukuran: 12
- Penjajaran: Pusat
Kemudian sejajarkan ini dengan benar di dalam lapisan latar belakang.

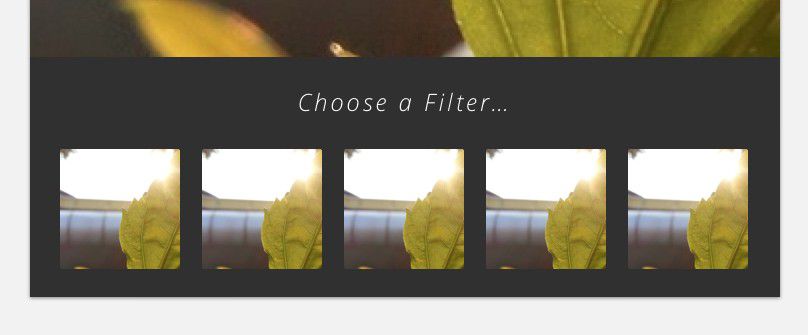
Gambar Rectangle (R) 60 x 60px dengan Radius 1 , lalu salin/tempel gaya di seberang gambar latar belakang yang Anda sisipkan di awal bagian ini.
Gandakan layer ini 4 kali, baik menahan Alt dan kemudian menyeret untuk menduplikasi, atau menggunakan opsi Duplikat dari panel Craft. Aku akan menyerahkan yang itu padamu! (Anda bahkan dapat menggunakan fitur Make Grid di dalam Sketch, tetapi itu mungkin sedikit berlebihan untuk bagian tutorial ini).

Kemudian, dan ikuti langkah serupa di atas, buat empat kotak lagi menggunakan alat Rectangle (R) (menggunakan dimensi dan radius yang sama dengan gambar mini), dan tempatkan ini di atas gambar 2, 3, 4, dan 5.
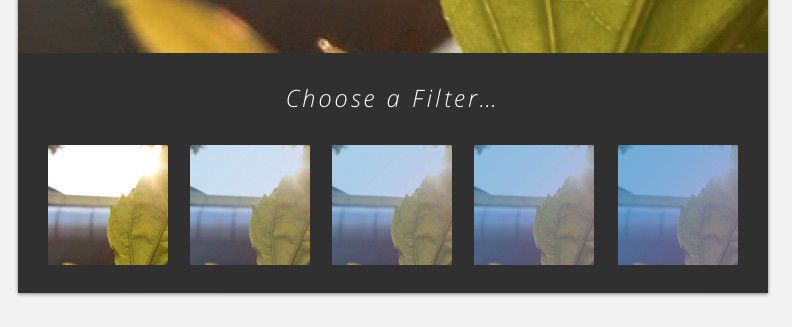
Ingat Gradien Dokumen yang kita simpan sebelumnya? Dingin. Mari kita manfaatkan ini dengan baik lagi (tetapi ubah sedikit seiring berjalannya waktu).
Jadi, mulai dengan jempol 5, tambahkan Document Gradient ke layer bentuk baru kita, dan kemudian lakukan hal yang sama untuk jempol 4, 3, dan 2, kurangi opacity sebesar 20% saat Anda bergerak.

Filter Diterapkan

Bagian ini tidak akan memakan terlalu banyak waktu, saya berjanji. Hanya Duplikasi cepat dari layar sebelumnya, perubahan warna, dan perubahan nama. Ya sesederhana itu!
Jadi, di area Kanvas Anda, klik nama layar sebelumnya, 'Pilih Filter' (atau apa pun namanya) untuk memilih seluruh Artboard, lalu tahan Alt , klik dan seret untuk menduplikasinya.
Ubah nama di Panel Inspektur. Sesuatu seperti 'Filter Terapan' akan menjadi yang terbaik.
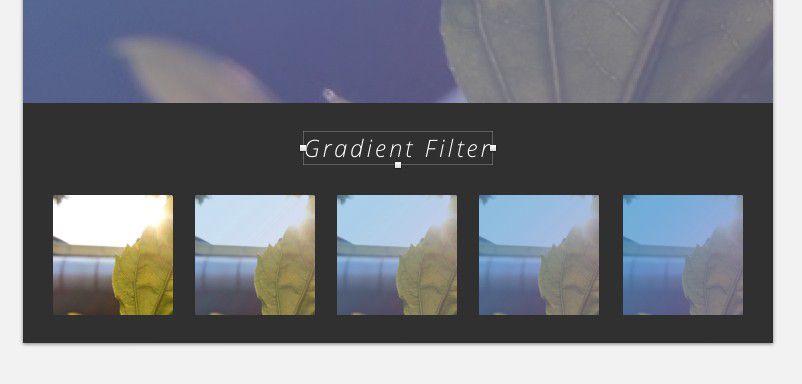
Kemudian, buat Rectangle (R) untuk menutupi Artboard baru, terapkan Gradient Dokumen yang kita simpan sebelumnya, lalu tempatkan layer dengan benar menggunakan pintasan keyboard berikut:
- Bawa Maju
Alt + Cmd + ↑ - Kirim Mundur
Alt + Cmd + ↓
Dan kemudian, untuk menyelesaikannya, dengan cepat ubah kata-kata dari Layer Teks menjadi sesuatu seperti 'Gradient Filter' .

Dan itulah layar yang ditaburkan!
Informasi

Ke layar terakhir kami.
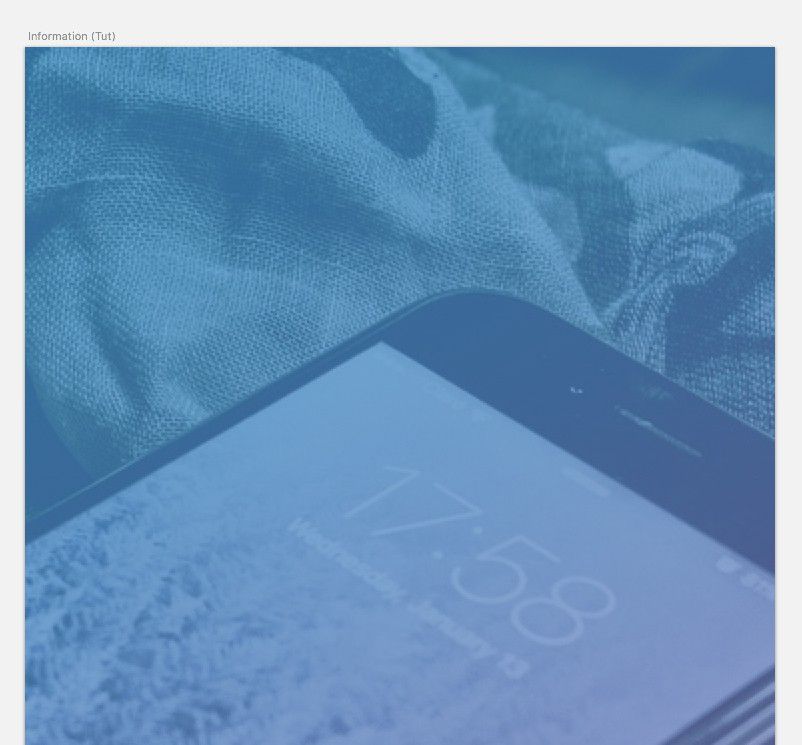
Seperti yang kita lakukan dengan layar sebelumnya, gambarkan sebuah Rectangle (R) untuk menutupi Artboard, dan kemudian dari panel Craft di sebelah kanan pilih alat Foto .
Pilih opsi Unsplash , dan klik tombol Place Photos .
Gambar Rectangle (R) lain untuk ditempatkan di atas gambar, dan terapkan Document Gradient yang kita simpan sebelumnya.

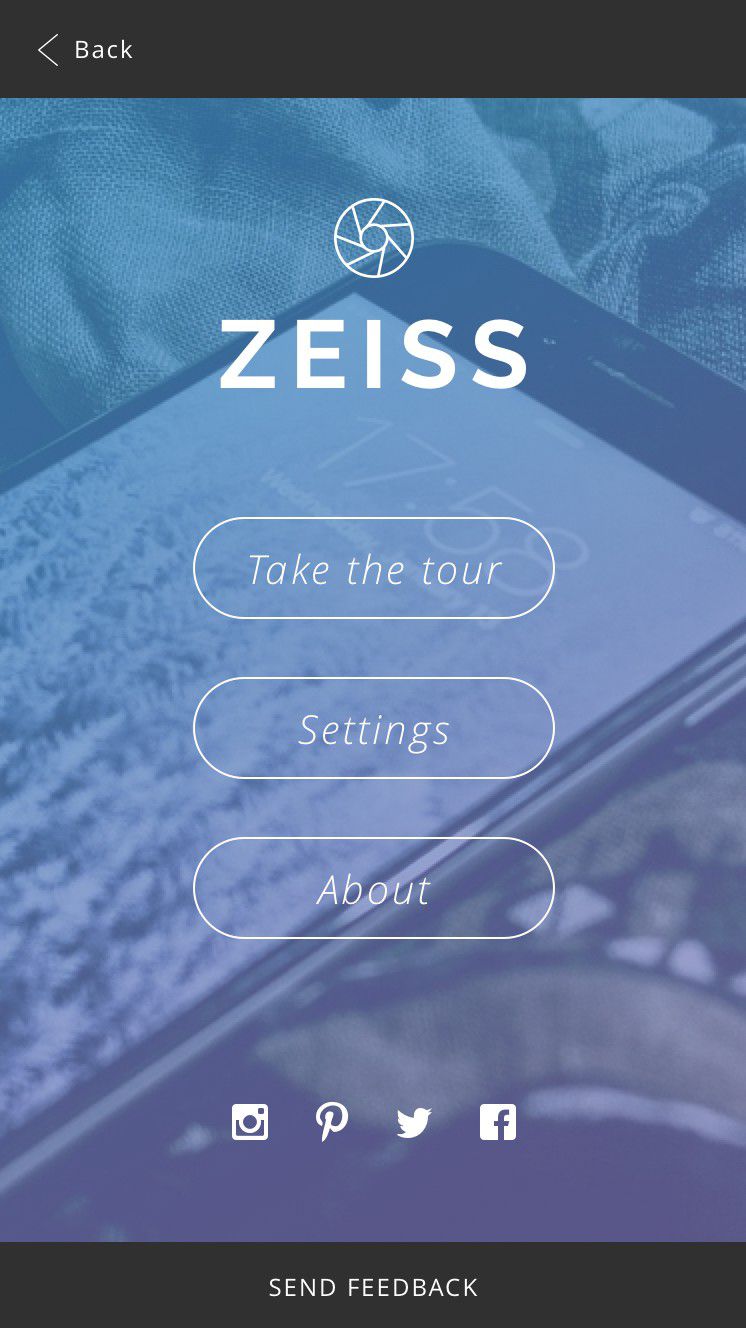
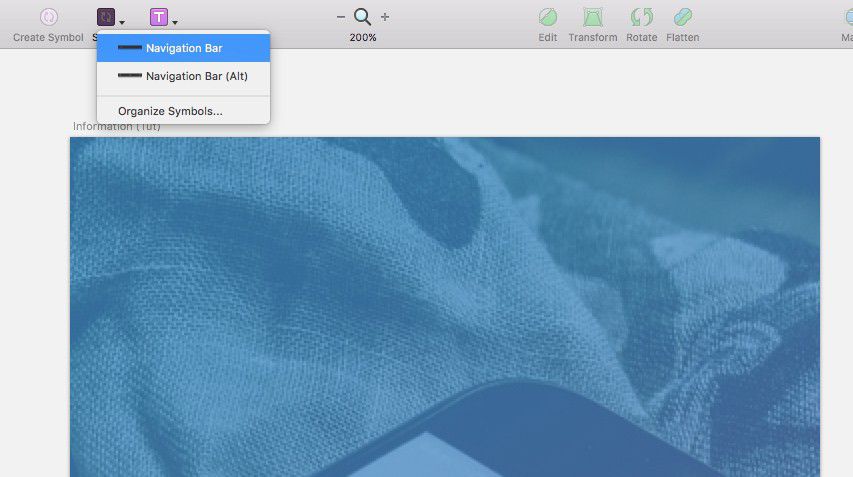
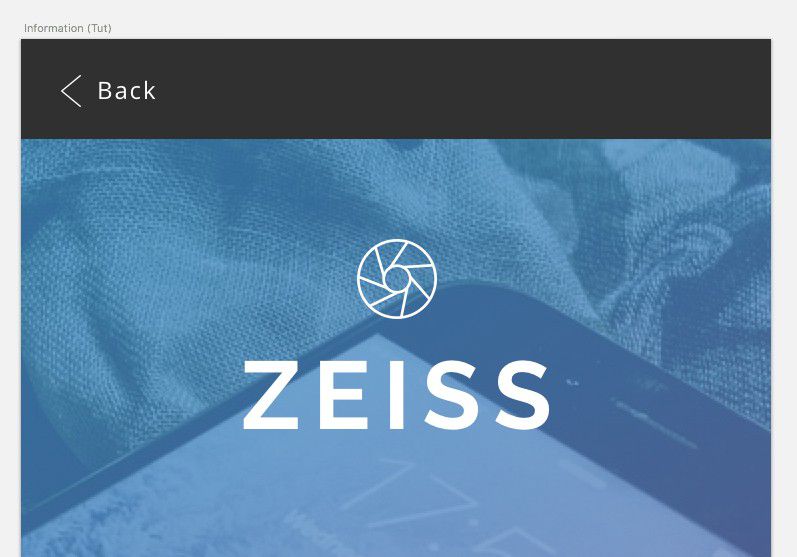
Kemudian, dari ikon Simbol di Toolbar, pilih Simbol Bilah Navigasi yang Anda buat sebelumnya, dan letakkan ini di bagian atas Artboard.

Dari Welcome Screen Artboard, salin, dan tempel di logo yang Anda buat di sana, lalu ratakan ini dengan benar di Information Artboard.

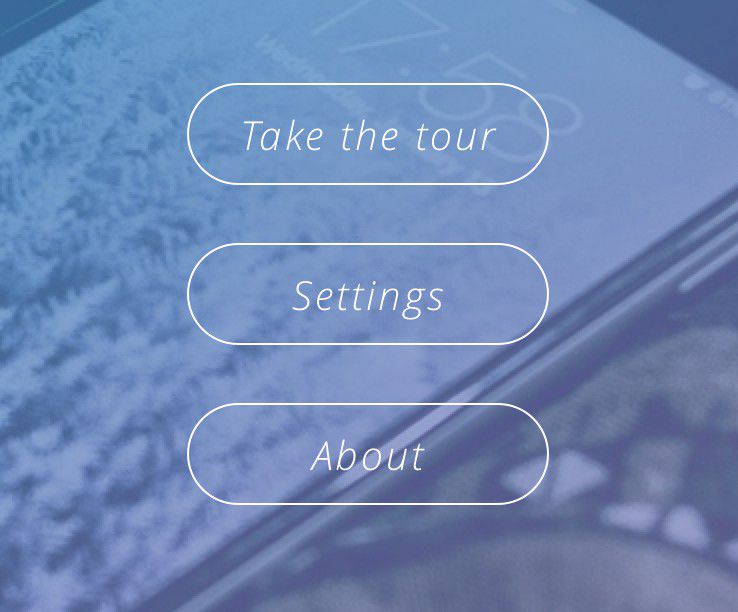
Sekarang, mari tambahkan 3 tombol untuk muncul di layar ini:
- Ikuti turnya
- Pengaturan
- Tentang
Gambarlah Rectangle (R) 180 x 50px dengan Radius 100 . Hapus Fill Color, dan beri Border 1 dengan warna #FFFFFF .
Sisipkan Layer Teks (T) , ubah kata-katanya menjadi 'Take the tour' , lalu terapkan pengaturan berikut ke layer tersebut:
- Jenis huruf: Open Sans
- Berat: Miring Ringan
- Warna: #FFFFFF
- Ukuran: 20
- Penjajaran: Pusat
Kemudian, dengan kedua bentuk dan layer teks dipilih, gunakan alat Alignment untuk menyelaraskannya.
Catatan Singkat: Ingatlah bahwa Anda dapat menggunakan Alt untuk memeriksa apakah semuanya berjalan dengan baik.

Gandakan tombol ini dua kali, dan ubah kata-katanya sesuai dengan itu.

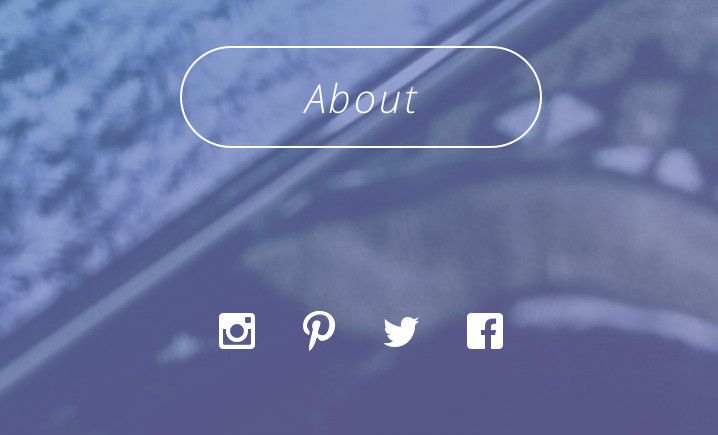
Saatnya beberapa Ikon Sosial untuk ditampilkan, ya?
Dari IconJar, seret melintasi ikon instagram , pinterest , twitter , dan facebook . Ubah warnanya menjadi #FFFFFF , dan sejajarkan dengan benar di Artboard.
Catatan Singkat: Selalu ingat, saat bekerja dengan elemen seperti ini, gunakan Alat Perataan itu dengan baik!

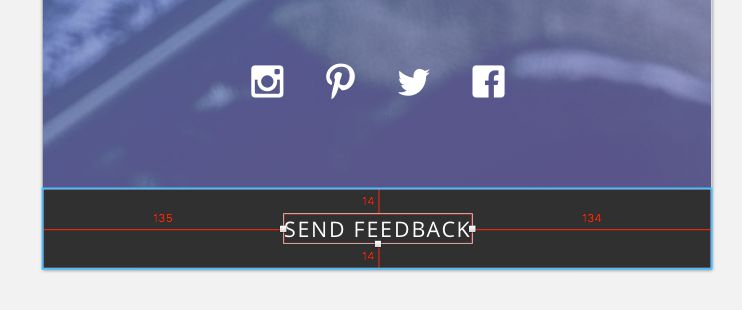
Untuk menyelesaikan layar ini, kami akan menambahkan bilah/tombol Umpan Balik untuk muncul di bagian paling bawah.
Gambarlah sebuah Rectangle (R) 375 x 45 px dengan warna #303030 . Tambahkan di Layer Teks (T) , ubah kata-katanya menjadi 'Kirim Umpan Balik' , dan terapkan pengaturan berikut:
- Jenis huruf: Open Sans
- Berat: Reguler
- Warna: #FFFFFF
- Ukuran: 12
- Penjajaran: Pusat
Kemudian, dari bilah Menu, pilih Jenis > Huruf Besar .
Sejajarkan bentuk, dan lapisan teks:

Dan itu adalah penutup untuk layar ini, dan bagian pertama dari tutorial ini.
Di bagian kedua dari tutorial ini, kami akan mengekspor Artboards kami dari Sketch (menggunakan plugin bagus mereka) dan ke Flinto untuk memberikan sedikit kehidupan ke dalamnya!
Anda mungkin juga ingin melihat tutorial Sketsa saya sebelumnya:
- Mendesain Aplikasi iOS di Sketch
- Membuat prototipe dengan Marvel dan Sketch
Mencari cara tercepat dan paling praktis untuk belajar Sketsa?
Sketch App Essentials adalah panduan sempurna untuk membantu Anda menyadari potensi penuh dari aplikasi luar biasa ini. Lihat di sini .
Gunakan kode penawaran MEDIUMESSENTIALS untuk mendapatkan DISKON 20% untuk semua Paket.

